Detta block hjälper till att presentera händelser, milstolpar eller historik i en tydlig sekventiell ordning. GutenKit Timeline block är lättare för användare att förstå och designa därefter. Du kan använda den som en visuell tidslinje som lägger till struktur och visa all information engagerande.
Kontrollera dokumentationen och lär dig att använda GutenKit Timeline-blocket.
Hur kan du använda tidslinjeblocket? #
Tillgång till din WordPress-instrumentpanel –
- Hitta Sidor/inlägg > Lägg till ny sida/inlägg eller börja redigera en befintlig sida med blockredigeraren.
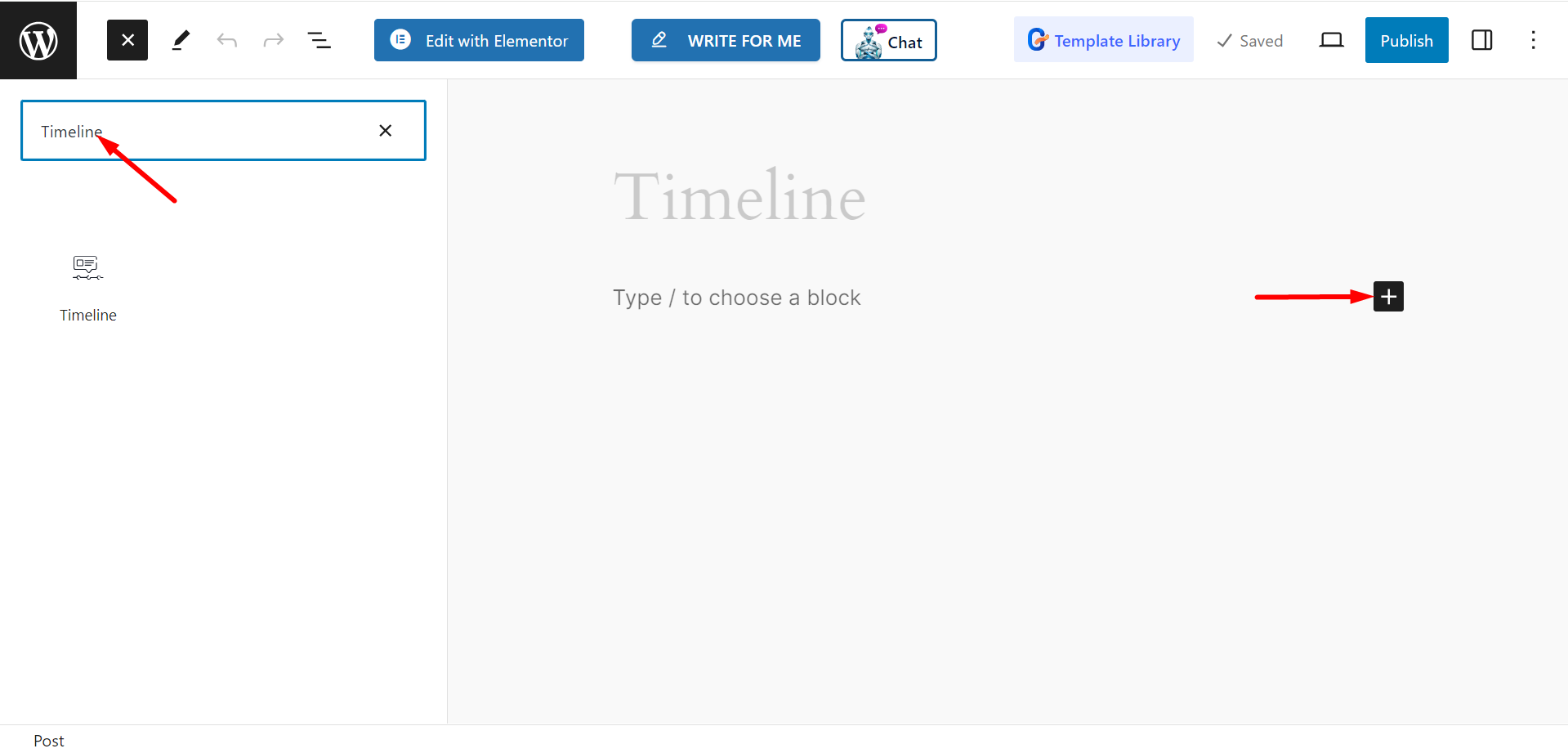
- Leta efter "+”-ikonen till höger eller överst på redigeringsskärmen. Klicka på det.
- En blockmeny visas, sök efter "Tidslinje”.
- När du ser den klickar du på den eller drar och släpper den på blockredigeringsskärmen.

Redigera innehållsdel #
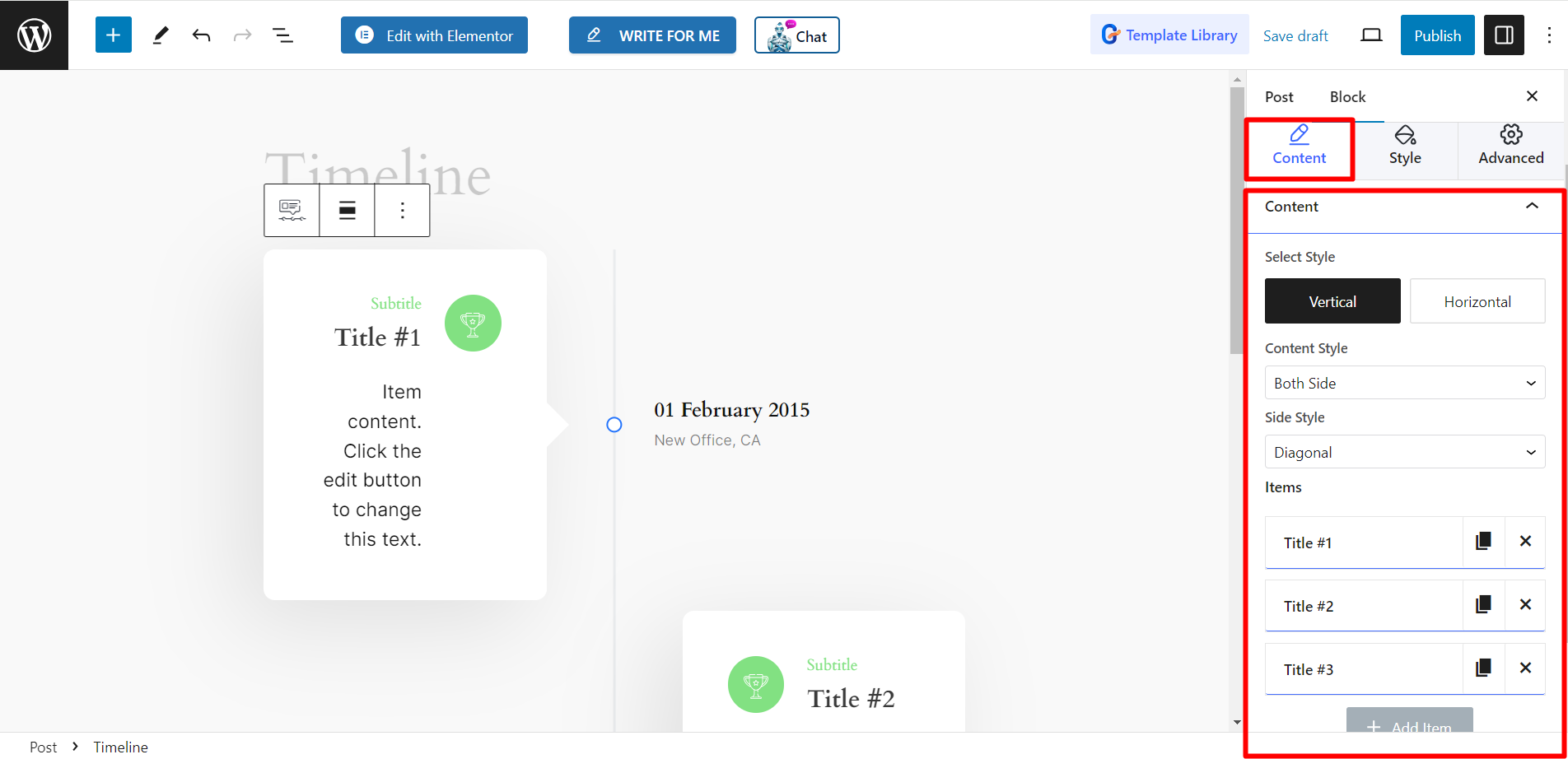
Innehåll - I det här avsnittet kan du ställa in alla saker som är relaterade till ditt tidslinjeinnehåll.
- Välj stil: De två stilarna är – Vertikal och Horisontell. Klicka på stilarna så ser du utseendet.
- Innehållsstil: Här är de två alternativen -
- Båda sidor: Du kan visa innehållet på båda sidor.
- Samma sida: Du kan visa innehållet på samma sida.
- Sidostil: De två stilarna är – Diagonal och Single. Sidostilar
- Objekt: Lägg till objekt så mycket du behöver och ta bort objekt baserat på inställningarna.

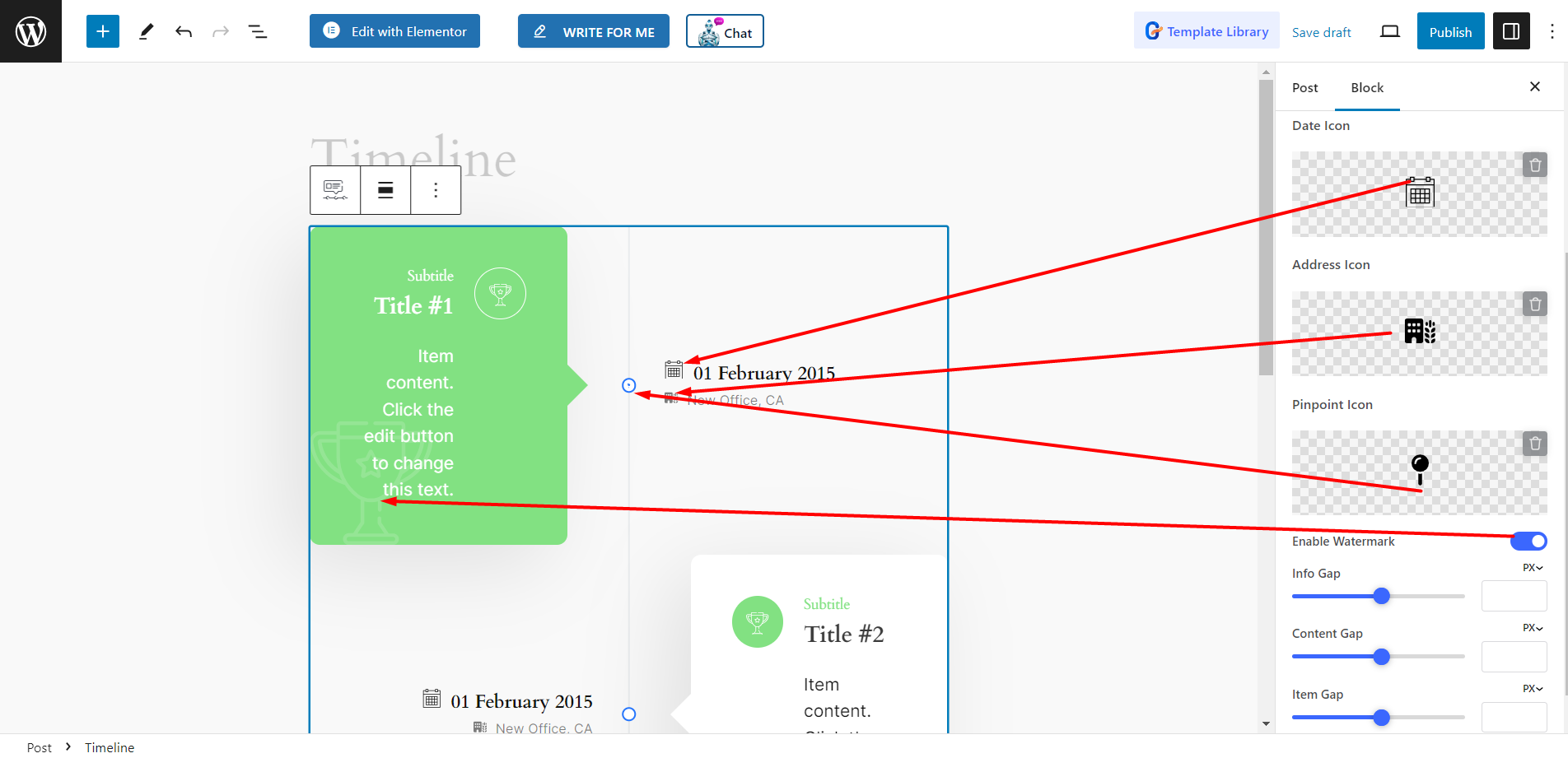
Inställningar - Detta alternativ består av –
- Inställningsikoner: Det finns alternativ för att ställa in ikoner för Datum, Adress och Pinpoint.
- Aktivera vattenstämpel: För att göra tidslinjen vacker kan du använda vattenstämpeleffekt genom att aktivera knappen.
- Justera mellanrum: För att justera infogap, innehållsgap och objektgap finns det olika staplar.

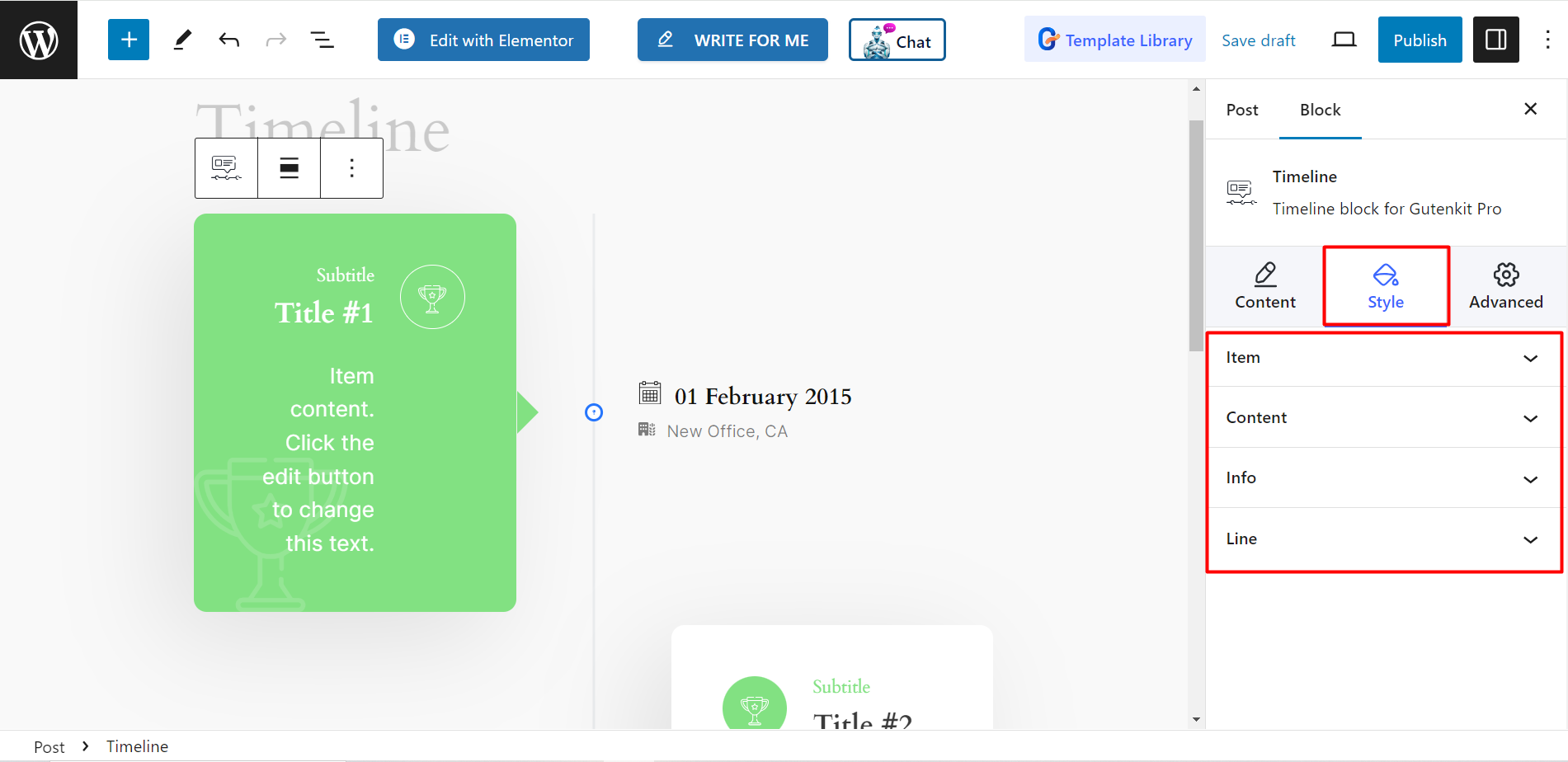
Stil #
- Föremål: Alternativet låter dig justera objektens stoppning, kantradie, skugga, färg och så vidare.
- Innehåll: För att ändra titlarnas och undertexternas stil, kan du justera typografin, marginalen, undertexten, etc. enligt dina val.
- Info: För att designa datum- och adressdelarna får du alternativ för att justera typografi, ikonstorlek, marginal, etc.
- Linje: För att stila linjen och punkten kan du ändra punktstorlek, ikonstorlek, boxskugga, linjefärg, bredd och andra relaterade saker här.

Stegen är enkla att följa! Nu, prova dig fram och designa vackra tidslinjer.




