GutenKit Team-sektionsblocket visar hela ditt team/grupp/organisation kortfattat och dekorativt var som helst på din webbplats (används mestadels på sidan om/teamet såväl som på hemsidan). Du kan till och med lägga till en popup för att ge mer information om en viss medlem. Detta Gutenberg-block är utrustat med mångsidiga stylingalternativ.
Låt oss lära oss hur du skapar en teamsektion på din Gutenberg-webbplats.
Hur man skapar en teamsektion på Gutenbergs webbplats. #
Steg 1: Lägg till GutenKit Team Block #
Logga in på din WordPress-instrumentpanel,
- Gå till Sidor > Lägg till ny sida eller börja redigera en befintlig sida med blockredigeraren..
- Leta efter "+”-ikonen överst på redigeringsskärmen. Klicka på den.
- En blockmeny visas, sök efter "GutenKit Team”.
- När du ser den klickar du på den eller drar och släpper den på blockredigeringsskärmen.
Steg 2: Lägg till teammedlemsinformation #
Teammedlemsinnehåll: #

- Välj Stil: 11+ layoutstilar för teammedlemmar tillgängliga att välja mellan.
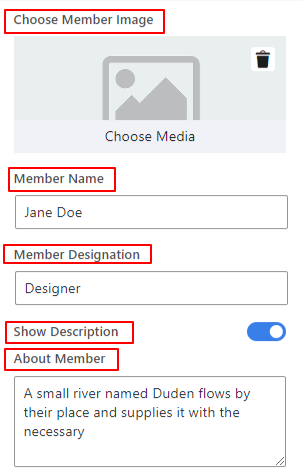
- Välj Medlemsbild: Klicka på "+"-ikonen för att ladda upp teammedlemsbilden från mediebiblioteket eller enheten.
- Bildstorlek: Välj en bildstorlek från rullgardinsmenyn i det här fältet.
- Medlemsnamn: Skriv ditt teammedlems namn.
- Medlemsbeteckning: Infoga beteckningen för din teammedlem.
- Visa beskrivning: Aktivera den här växlingsknappen för att visa en beskrivning av din teammedlem.
- Om medlem: Skriv en kort beskrivning av din gruppmedlem.
Steg 3: Infoga profiler för sociala medier #
Följande inställningar låter dig bädda in din teammedlems sociala medieprofiler på Gutenbergs webbplats.
Sociala profiler: #

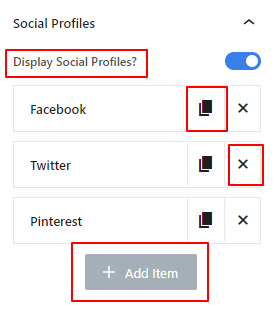
- Visa sociala profiler: Infoga teammedlemmens sociala profil. Inaktivera växlingsknappen för att inte visa några sociala profiler. Detta block laddas automatiskt med tre sociala profilobjekt.
Du kan lägga till ytterligare objekt genom att klicka på ":+ Lägg till objekt"-knappen eller tryck på "X”-ikonen för att radera en. Du kan också kopiera ett redan anpassat objekt med "Klona objekt" knapp.
Klicka sedan på valfritt objekt för att öppna inställningarna:

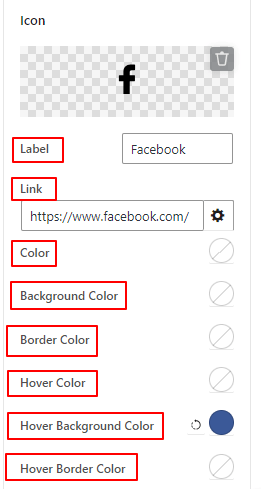
- Märka: Ange namnet på den sociala mediekanalen.
- Länk: Bädda in länken till din sociala profil.
- Öppna i en ny flik: Markera den här rutan för att öppna din webbplats för sociala medier i en ny webbläsarflik.
- Färg: Välj en färg för ikonen för sociala medier.
- Bakgrundsfärg: Välj en bakgrundsfärg för ikonen för sociala medier.
- Hover färg & Hover Bakgrundsfärg: Använd dessa två inställningar för att lägga till färg för ikonen och bakgrunden för sociala medier.
Steg 4: Lägg till en popup #
Härifrån kan du aktivera en popup som visas med mer information om teammedlemmen.
Dyka upp: #

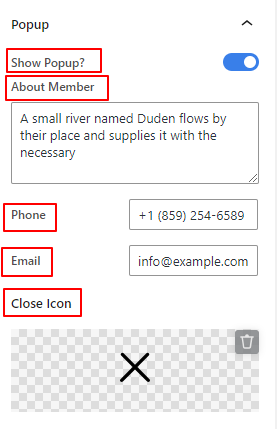
- Visa popup: Aktivera den här knappen för att visa ytterligare information om din teammedlem i ett popup-fönster när användare klickar på teammedlemmens bild.
- Om medlem: Skriv en kort bio om teammedlemmen.
- Telefon: Lägg till telefonnummer för teammedlem.
- E-post: Infoga e-postadressen för teammedlemmen.
- Stäng ikon: Lägg till en ikon från biblioteket eller ladda upp din egen för att stänga popup-fönstret.
Steg 5: Stil textinnehåll #
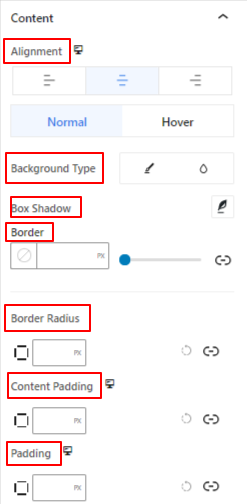
Innehåll: #

- Inriktning: Placera lagprofilen till vänster, mitten eller höger.
- Bakgrundstyp: Välj mellan enfärgad eller övertonad bakgrundstyp
- Box Shadow: Älska teammedlemssektionen genom att använda skuggeffekter.
- Gräns & Gränsradie: Dessa inställningar ger dig kontroll över kantfärg, bredd, stil, rundhet, etc.
- Innehållsutfyllnad: Lägg till mellanslag runt innehållsområdet.
- Stoppning: Lägg till mellanslag runt lagprofilen.
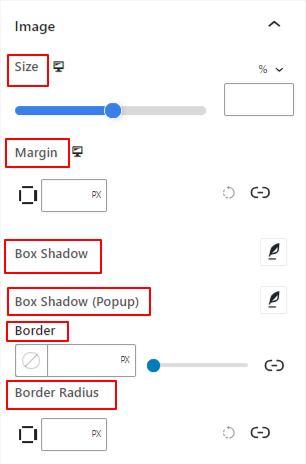
Bild: #

- Storlek: Använd skjutreglaget eller ange ett anpassat värde för att justera storleken på din bild.
- Marginal: Styr utrymmena runt bilden av din teammedlem.
- Box Shadow: Lägg till skuggeffekter runt bilden.
- Box Shadow (popup): Ge en box skugganimeringseffekter till teammedlemmens popup.
- Gräns: Använd detta inställningsområde för att definiera kantbredd, färg och stil.
- Gränsradie: Justera kantens rundhet.
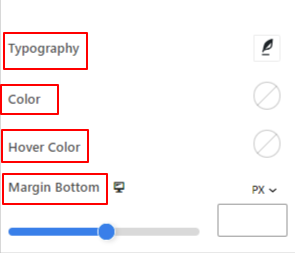
Du kommer att se samma inställningsalternativ för namn, Beteckning, och Beskrivning.

- Typografi: Få alla typografirelaterade kontroller som teckensnittsfamilj, storlek, vikt, transformation, stil, dekoration, bokstavsavstånd, ordavstånd och många fler.
- Färg: Lägg till önskad textfärg.
- Hover färg: Välj en svävningsfärg för texten.
- Marginal Botten: Justera gapet mellan innehållstyperna nedan. Definiera till exempel gapet mellan beteckning och beskrivning.
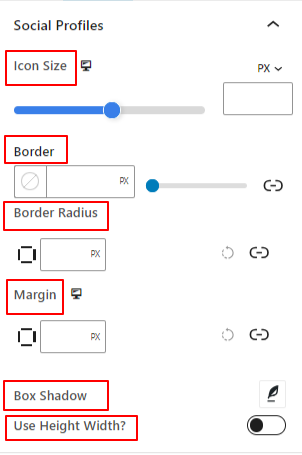
Sociala profiler: #

- Ikonstorlek: Använd det här skjutreglaget för att justera storleken på ikonen för sociala medier.
- Gränsradie: Ställ in ramradien för sociala ikoner.
- Marginal: Definiera klyftan mellan ikoner för sociala medier.
- Använd Höjd Bredd: Aktivera den här knappen för att få höjd- och breddkontroll av ikonen för sociala medier.
Popup Modal: #
Inom detta inställningsområde får du alla funktioner för att stila popup-fönstret. Här väljer du en bakgrundstyp. Och du kommer att anpassa namn, beteckning, beskrivning, telefonnummer och e-post.
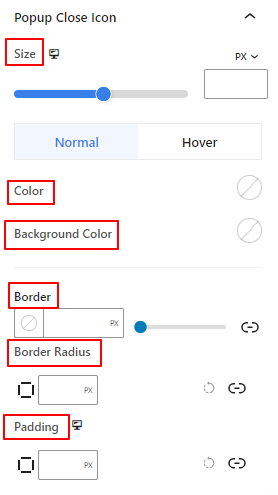
Stäng popup-ikon: #

Använd det här inställningsområdet för att justera storleken på stängningsikonen och dess färg, bakgrundsfärg, stoppning och alla raminställningar.
Steg 6: Avancerade inställningar #
Från fliken Avancerade inställningar kan du konfigurera teamsektionens blocklayout, bakgrund, kantstilar och kontrollera dess synlighet.
Layout, #

- Marginal: Definiera utrymmet runt blocklayouten. Det hjälper till att ställa in gapet mellan ett annat block.
- Stoppning: Ange ett värde för att ställa in utrymmet runt blocket i dess layout.
- Bredd: Förutom att behålla standardlayoutbredden.
- Full bredd: Om du väljer detta kommer layouten att sträcka sig över hela skärmens bredd.
- Inline (Auto): Att applicera det kommer att ha samma bredd som blockelementet.
- Beställnings: Om du väljer det här alternativet visas ett skjutreglage för att definiera det horisontella utrymmet för blocklayouten.
- Z-index: Använd skjutreglaget för att specificera stapelordningen för blocket med andra block.
Placera: #

Under rullgardinsmenyn ser du tre alternativ: Standard, Absolut, och Fast.
- Absolut: Om du väljer det här alternativet får du en absolut position för blocket, vilket betyder att element passar in i sin behållare.
- Fast: Alternativet Fixed position låter elementet passa in i hela visningsporten eller skärmen.
Båda, Absoluta och Fixade alternativen har liknande inställningar som nedan:
- Horisontell orientering: Välj positioneringsriktning mellan vänster och höger.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den horisontella placeringen av blocket.
- Vertikal orientering: Välj positioneringsriktning mellan uppåt eller nedåt.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den vertikala placeringen av blocket.
Bakgrund: #

- Bakgrund: Välj ett bakgrundsalternativ mellan enfärgad, övertoning eller bild.
Under alternativet Hover:
- Bild: Om du väljer bildalternativet öppnas följande alternativ:
- Bild: Välj en bild från mediebiblioteket eller ladda upp din egen.
- Bildstorleke: Välj bildstorlek mellan Thumbnail, Medium, Large eller Full.

- Placera: Välj positionen för de 10 olika alternativen.
- Anknytning: Ange den fasta eller rullande bakgrundsbildens relation med resten av webbläsarskärmen.
- Upprepa: Välj ett alternativ för att ställa in hur bakgrundsbilder ska upprepas.
- skärmstorlek: Välj en skärmstorlek från fyra olika alternativ.
- Övergångsperiod: Använd skjutreglaget för att justera bakgrundsövergången från Normal till hovringsläge.
Gräns: #

- Gräns: Under det här inställningsalternativet får du gränsinställningar som bredd, stil och färg.
- Gränsradie: Ställ in gränsens rundhet genom att ange ett värde.
- Box Shadow: Få alla inställningar som färg, horisontell/vertikal, oskärpa, spridning och mer för att ge skuggeffekter till kanten.
Under svävningsalternativet:
- Övergångsperiod: Du kan lägga till ett värde manuellt eller använda skjutreglaget för att ställa in tiden för att ändra kantdesignen i hovringsläget.
Synlighet: #

Synlighetsmodulen låter dig styra visningen av blockdesigner beroende på enhetstyp. Det kommer att finnas tre enhetsalternativ (dator, surfplatta, mobil) med en växlingsknapp. Slå på växlingsknappen för att dölja blockdesignen för den enheten.
Du kan dock fortfarande se det i redigeringsvyn.
Avancerad: #

- Blocknamn: Ge ett namn för att identifiera detta block unikt medan du länkar eller skriptar för att stila blocket.
- HTML-ankare: Lägg till en URL för att länka en webbsida.
- Ytterligare CSS-klasser: Tilldela ytterligare CSS-klasser till blocket som låter dig stila blocket som du vill med anpassad CSS.
OBS!: Du kan lägga till flera klasser separat med mellanslag.
Det är det! Ovanstående inställningar gör det enkelt att skapa en fantastisk teamsektion på din WordPress-webbplats med hjälp av Gutenberg-blockredigeraren.




