GutenKit Post Grid block låter dig visa dina inlägg i en visuellt tilltalande rutnätslayout. Det ger en mängd olika anpassningsalternativ, inklusive antalet kolumner, storleken på bilderna och mängden avstånd mellan inläggen.
I den här dokumentationen lär du dig att använda GutenKit Page Grid-block. Låt oss börja!
Hur kan du använda postrutnätsblock? #
Tillgång till din WordPress-instrumentpanel –
- Hitta Sidor/inlägg > Lägg till ny sida/inlägg eller börja redigera en befintlig sida med blockredigeraren.
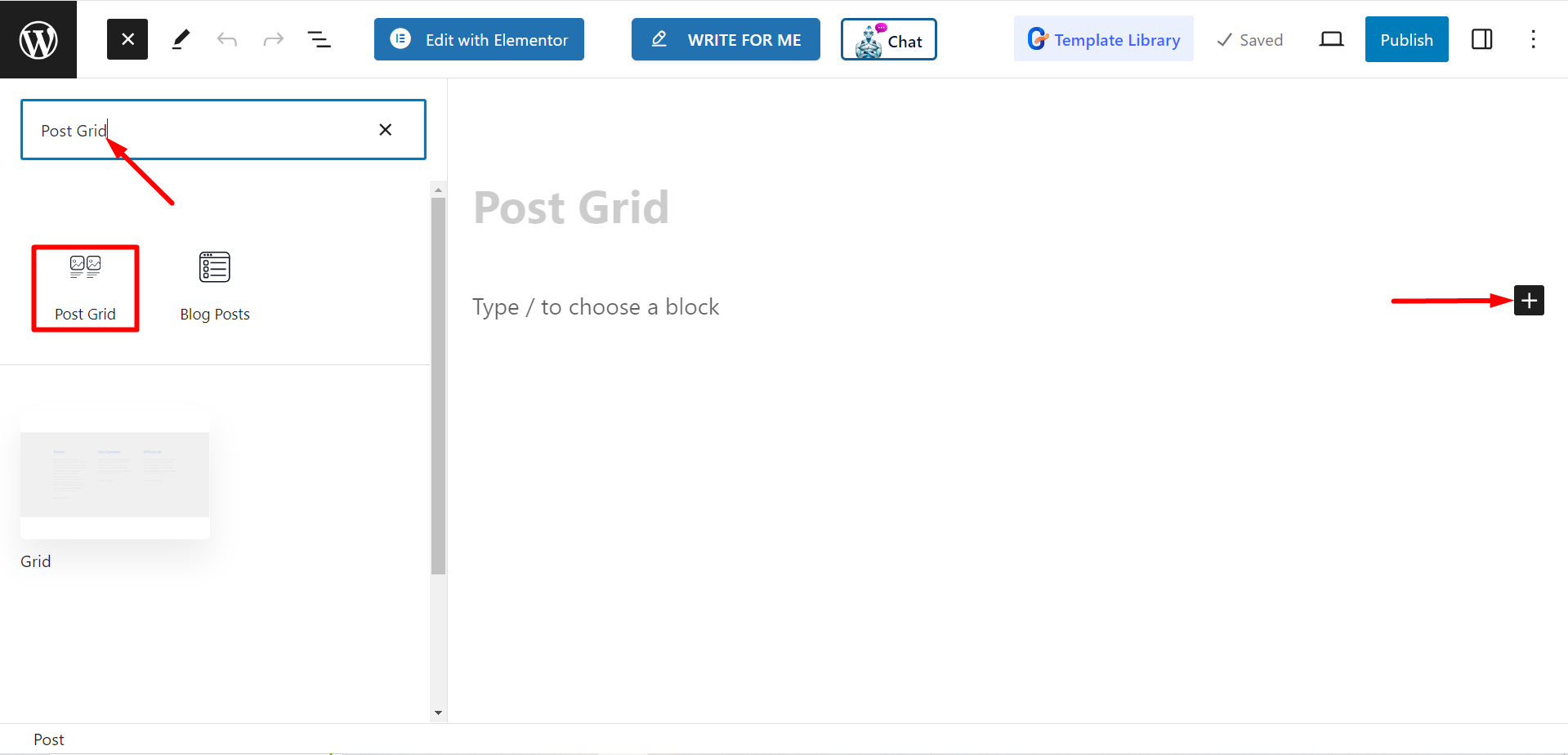
- Leta efter "+”-ikonen till höger eller överst på redigeringsskärmen. Klicka på det.
- En blockmeny visas, sök efter "Postrutnät”.
- När du ser den klickar du på den eller drar och släpper den på blockredigeringsskärmen.

Redigering av innehållsdelen #
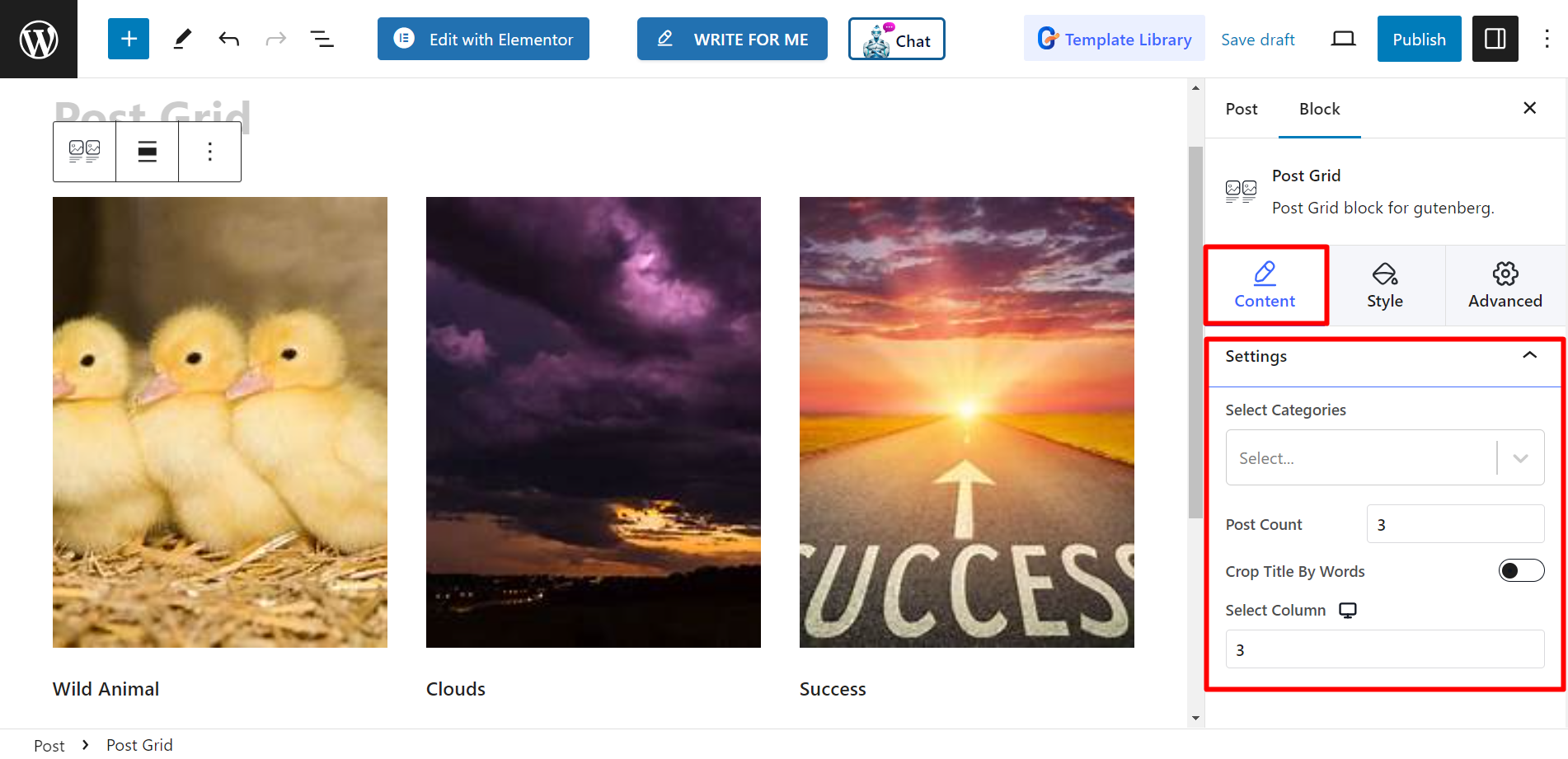
Från inställningssektionen ser du –
- Välj kategorier: Du kan välja inläggskategorier härifrån.
- Antal inlägg: Här kan du ställa in antalet inlägg som du vill visa.
- Beskär titel efter ord: Om det behövs kan du behålla korta inläggstitlar. Om du slår PÅ knappen, låter den dig justera antalet ord du vill beskära.
- Välj kolumn: Med det här alternativet kan du ställa in kolumnnumret.

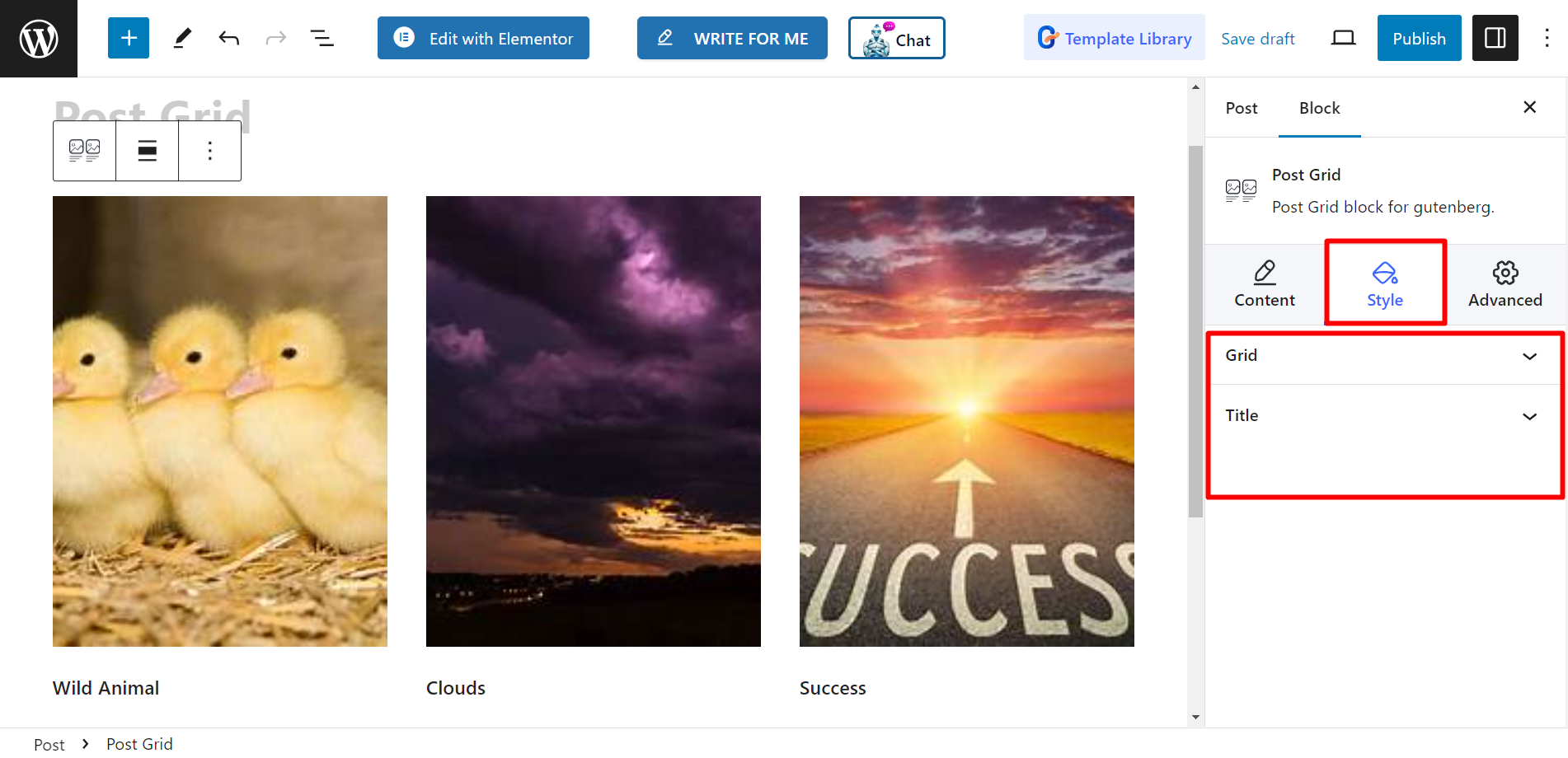
Stil #
Rutnät – Du hittar höjd- och mellanrumsstängerna här och justerar dem därefter.
Titel – Stylingalternativen är Typografi, Färg, Hover Color och MARGIN.

Slutför nu dessa steg och utforma ditt inläggsrutnät enligt dina preferenser.




