GutenKit Fancy animerad textblock tar statisk text och transformerar den med iögonfallande animationer, vilket skapar en dynamisk och engagerande användarupplevelse.
Låt oss lära oss hur blocket fungerar.
GutenKit Fancy animerad text #
Gå till GutenKit från din instrumentpanel -> Gå till block -> Hitta snygg animerad text -> Slå PÅ den

Sök i blocket #
Öppna vilken sida/inlägg som helst där du vill lägga till snygga texter.
Sök i GutenKit Fancy Animated Text, dra eller klicka på blocket och lägg till det i redaktionen.

Blocket ser ut så här. Du kan också använda en GutenKit Fancy animerad textmall från biblioteket.

Anpassa innehållsdelen #
I innehållsdelen kommer du att redigera avsnittet Fancy Animated Text.
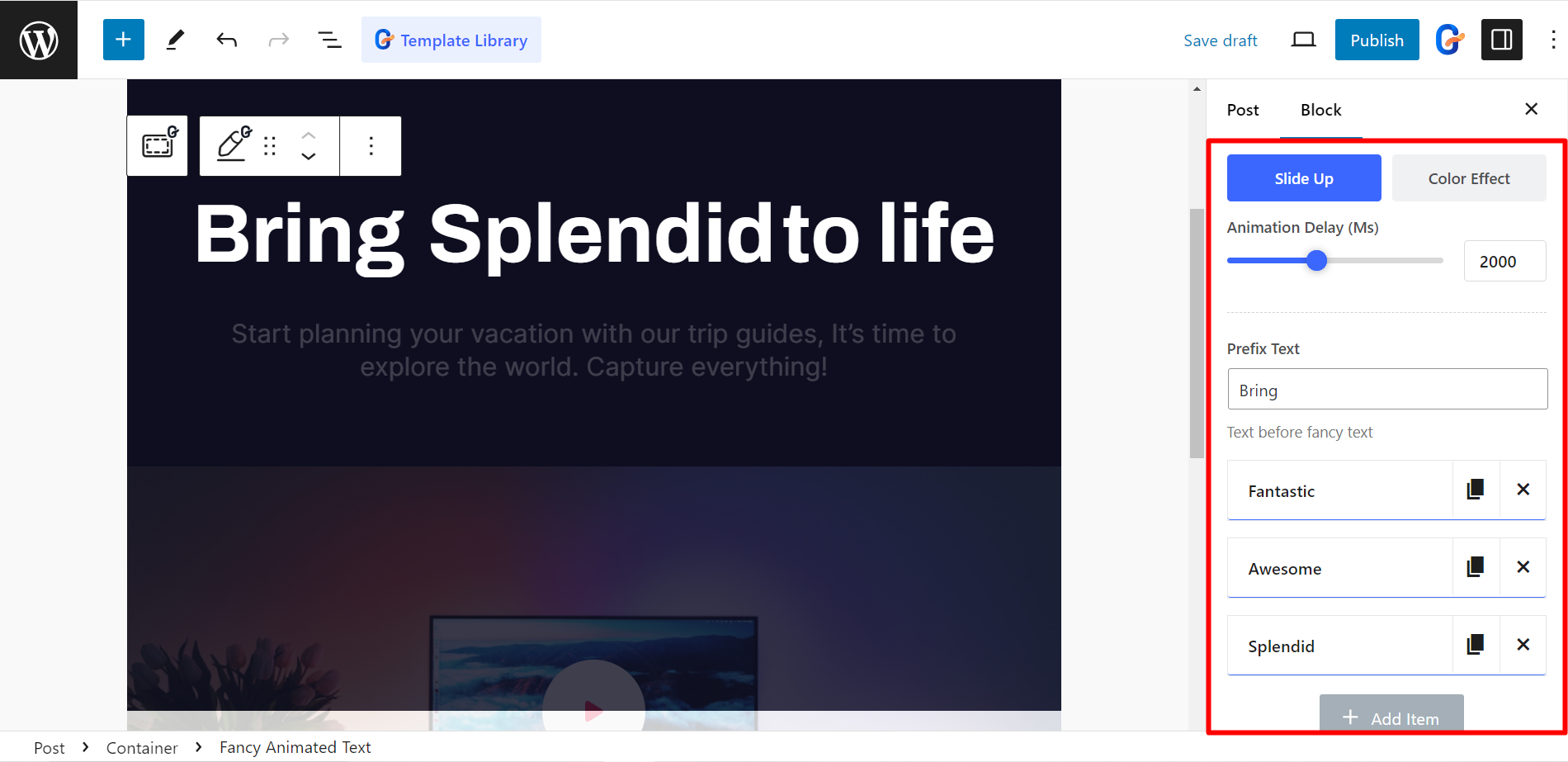
Animationsstil (text) #
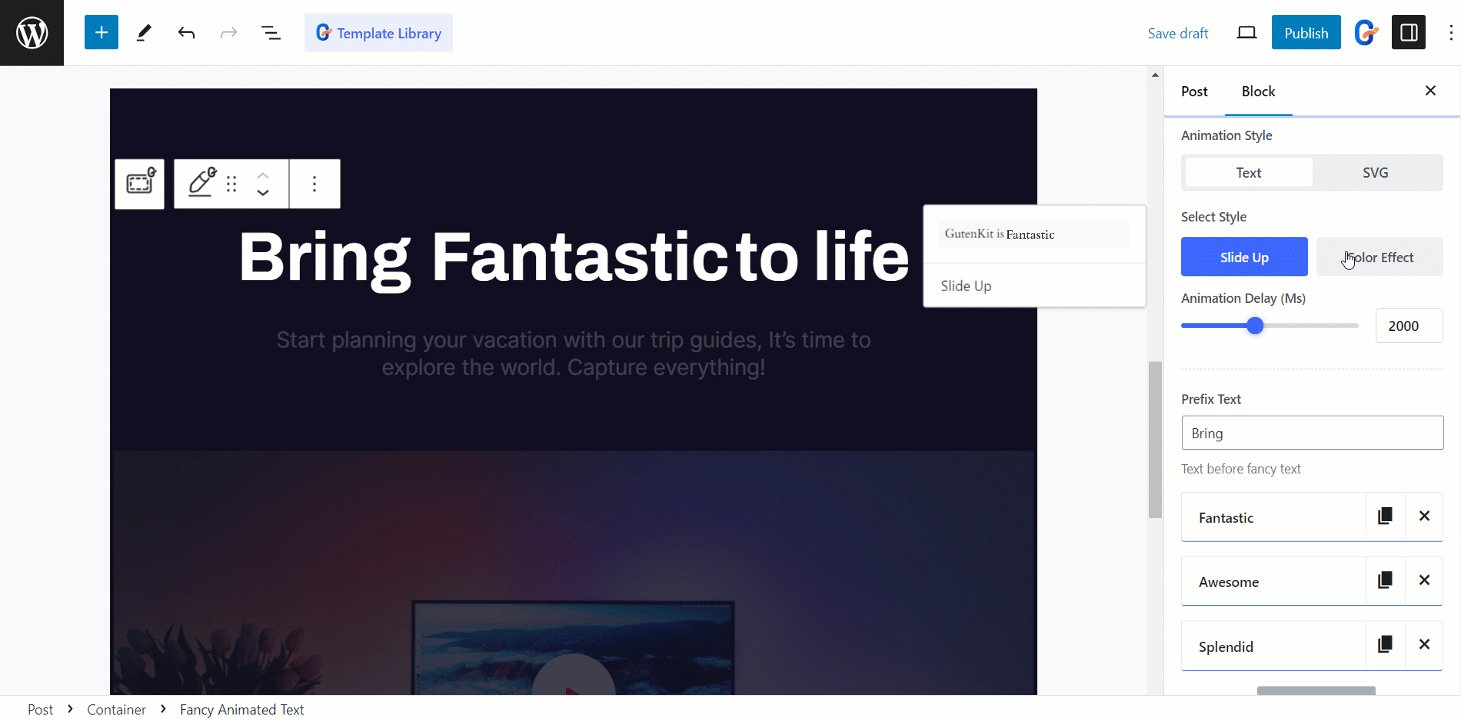
Om du väljer Text stil, du får justera –
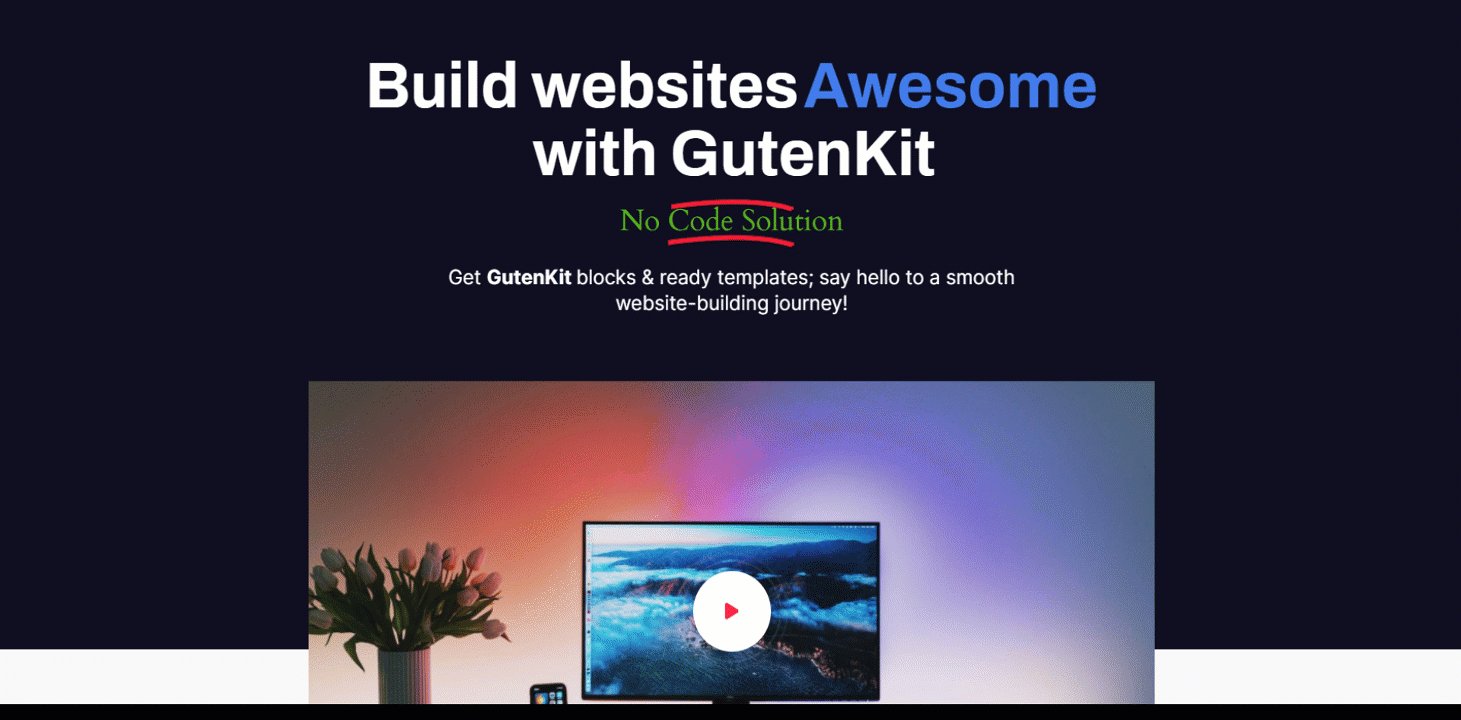
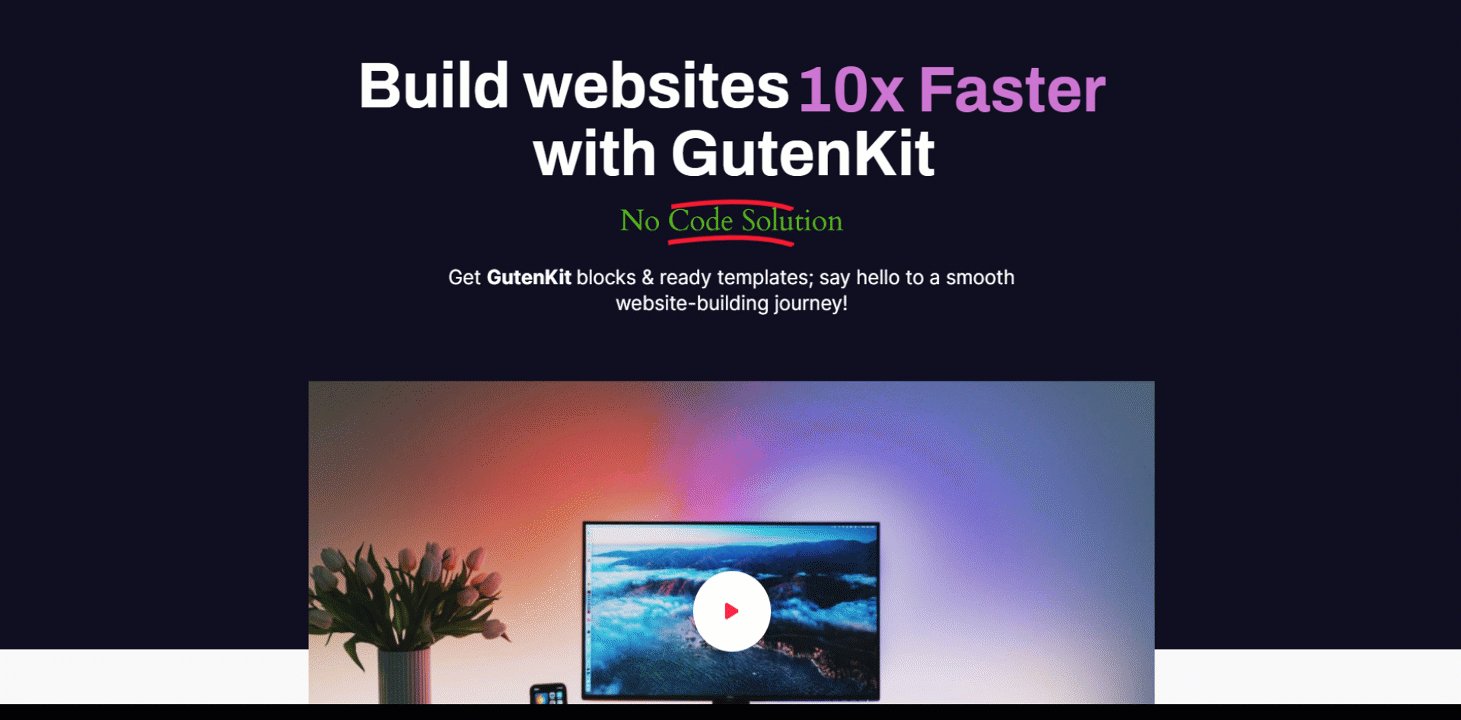
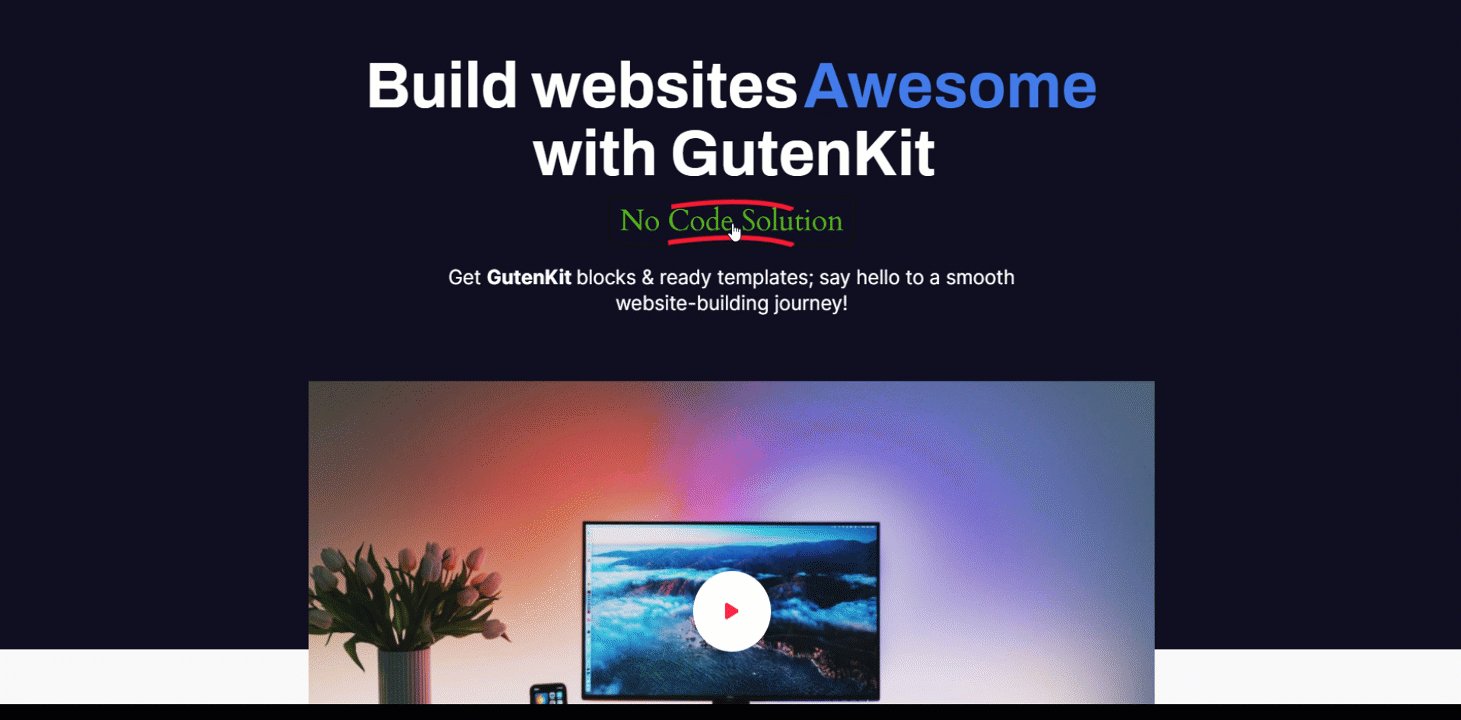
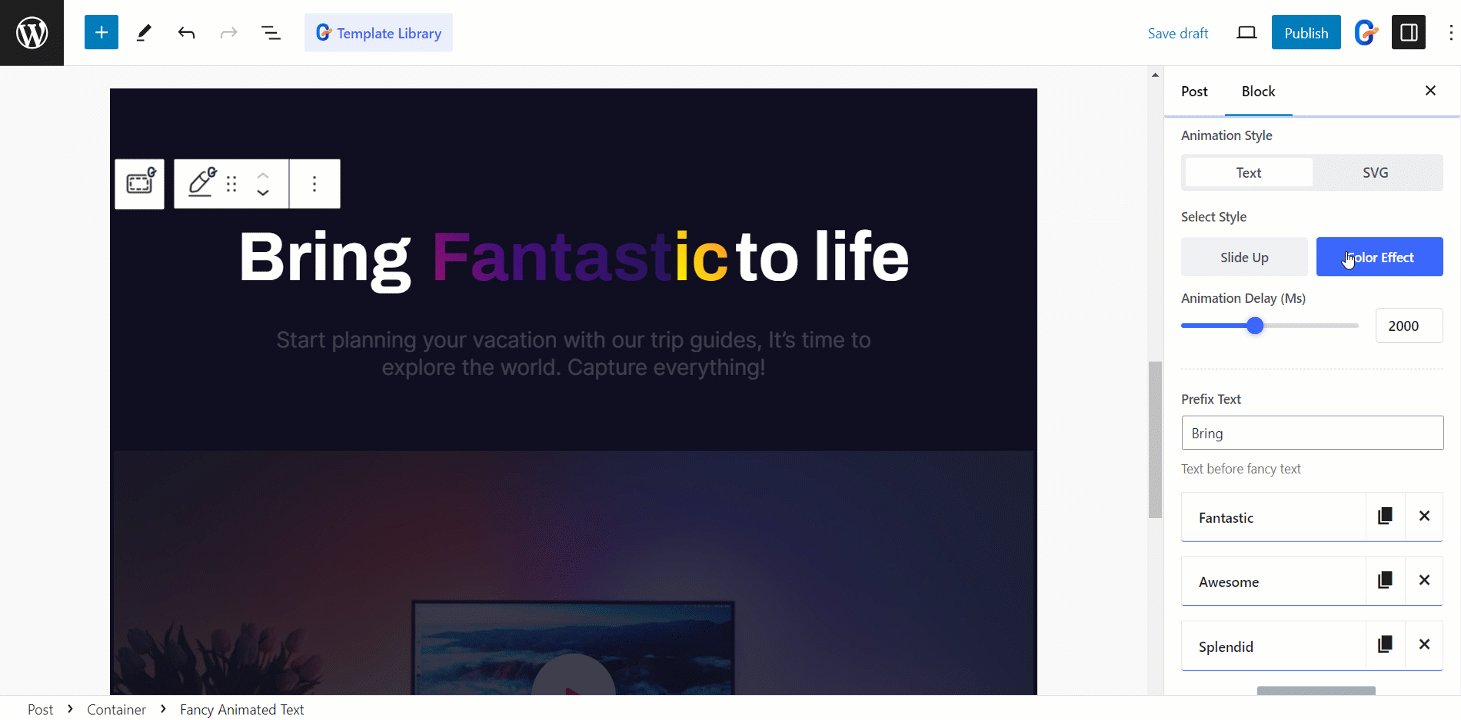
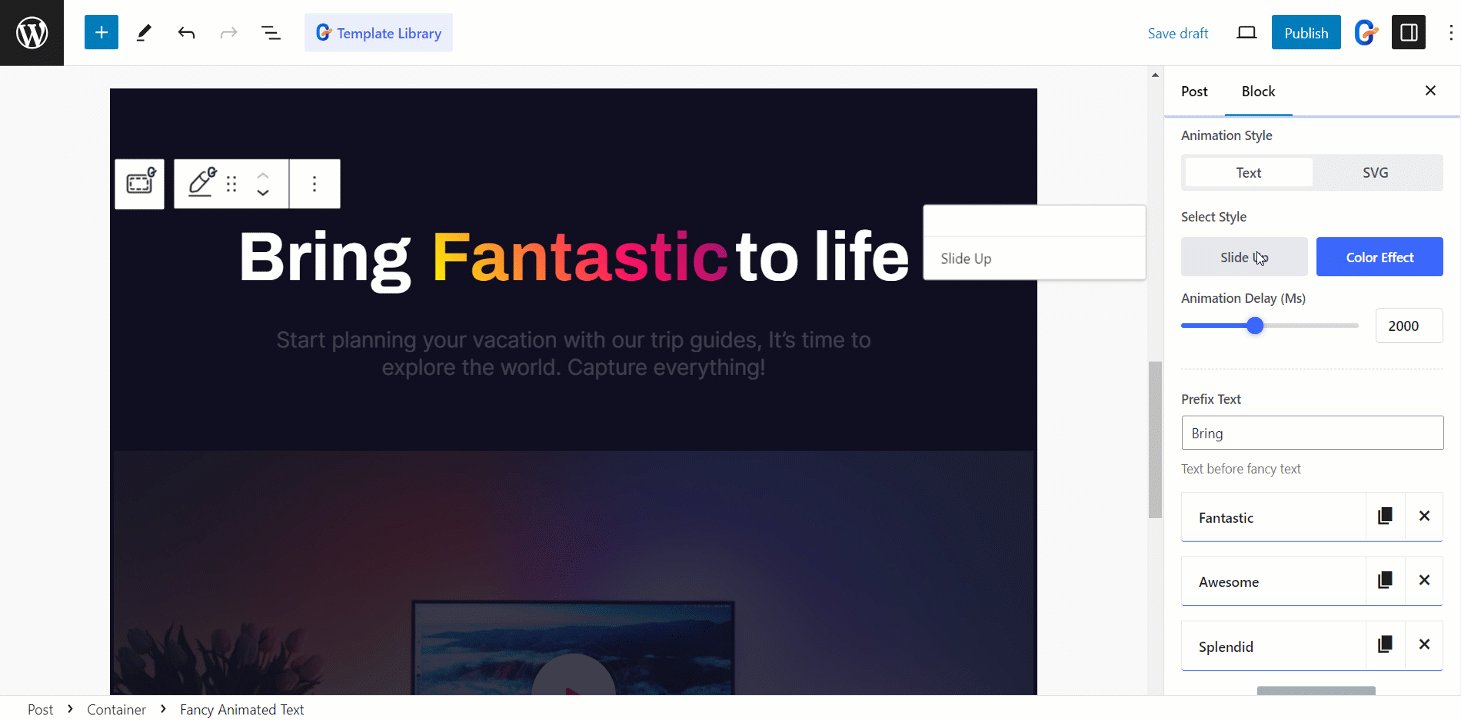
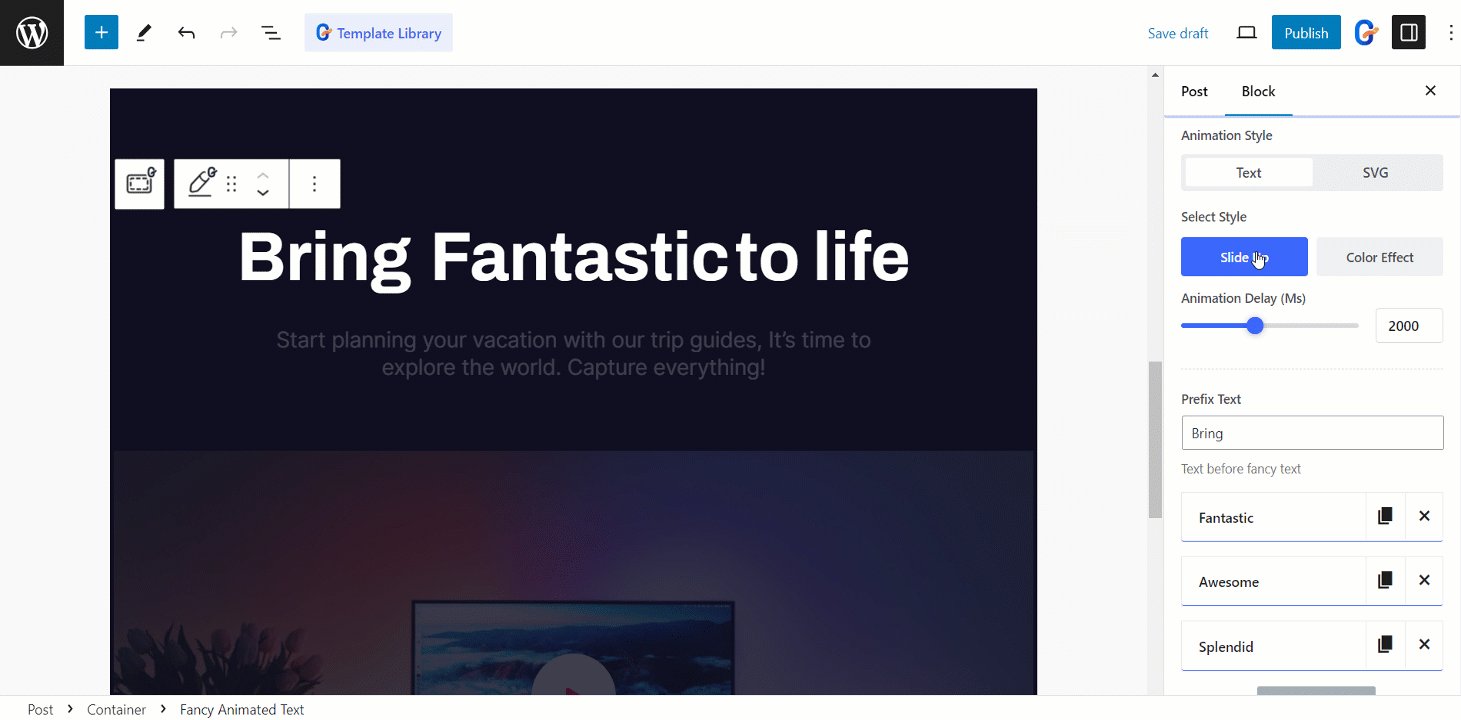
- Välj stil: Välj Skjut upp eller färgeffekt, se skillnaderna nedan 👇

- Animation Fördröjning (Ms): Detta är antalet millisekunder att vänta innan animeringen startar. Du kan ändra enligt dina önskemål.
- Prefixtext: Här kan du ändra prefixordet. På bilden är ordet 'Bring'.
- Text före snygg text: Du kan lägga till, redigera och ta bort texten före den snygga texten.

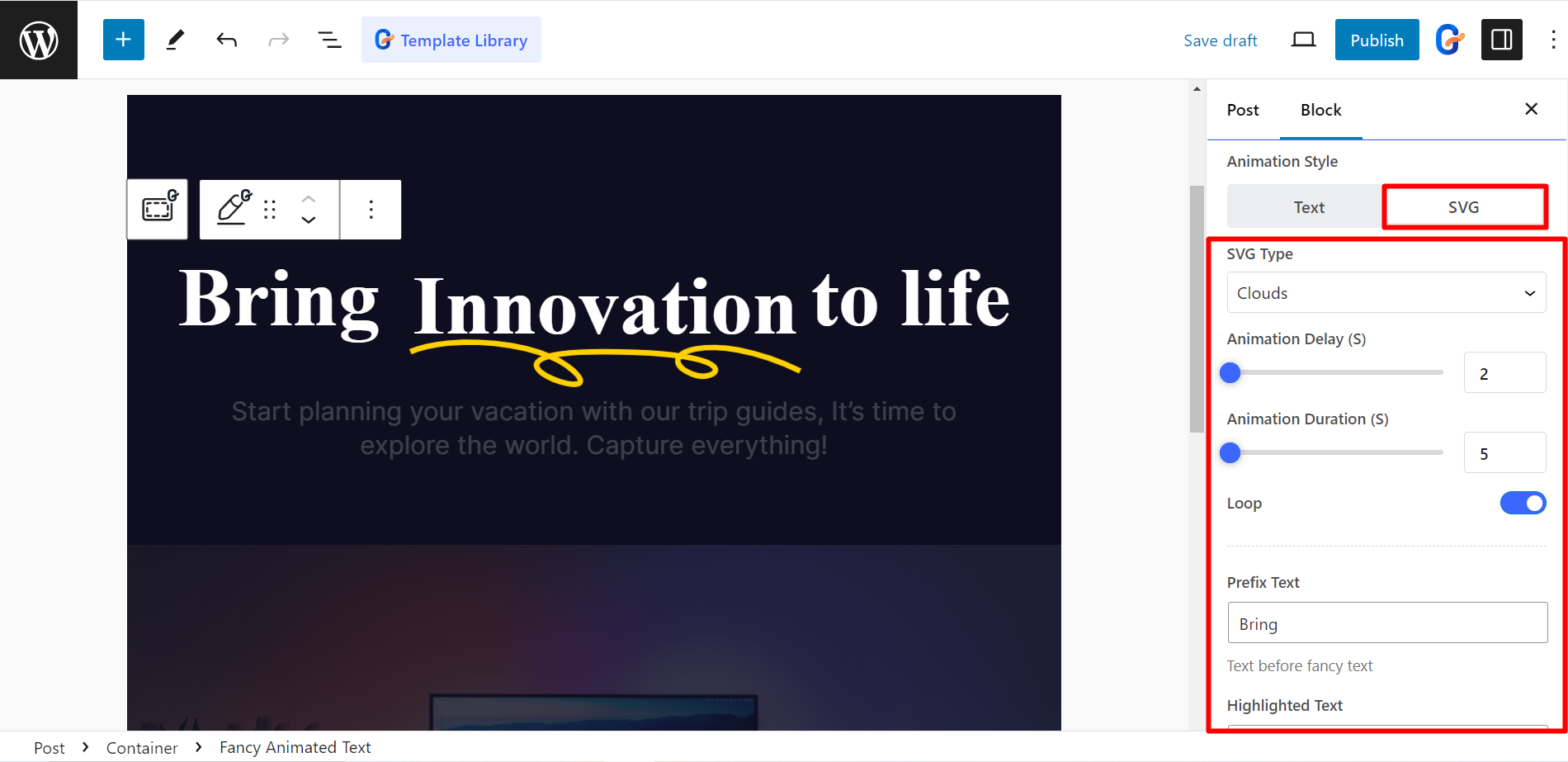
Animationsstil (SVG) #
Om du väljer SVG-stil, du får justera –
- SVG-typ: Här är typerna Clouds, Curly, Zigzag, Shape X, Waves, etc.
- Animation Fördröjning (S): Ställ in hur länge du ska vänta innan animeringen startar (i sekunder).
- Animation Varaktighet (S): Du kan styra hur lång tid det tar för animeringen att slutföra en cykel på sekunder.
- Slinga: Välj om animeringen ska upprepas kontinuerligt.
- Prefixtext: Här kan du ändra prefixordet. På bilden är ordet 'Bring'.
- Markerad text: Gör specifik text fokuserad i animationen.

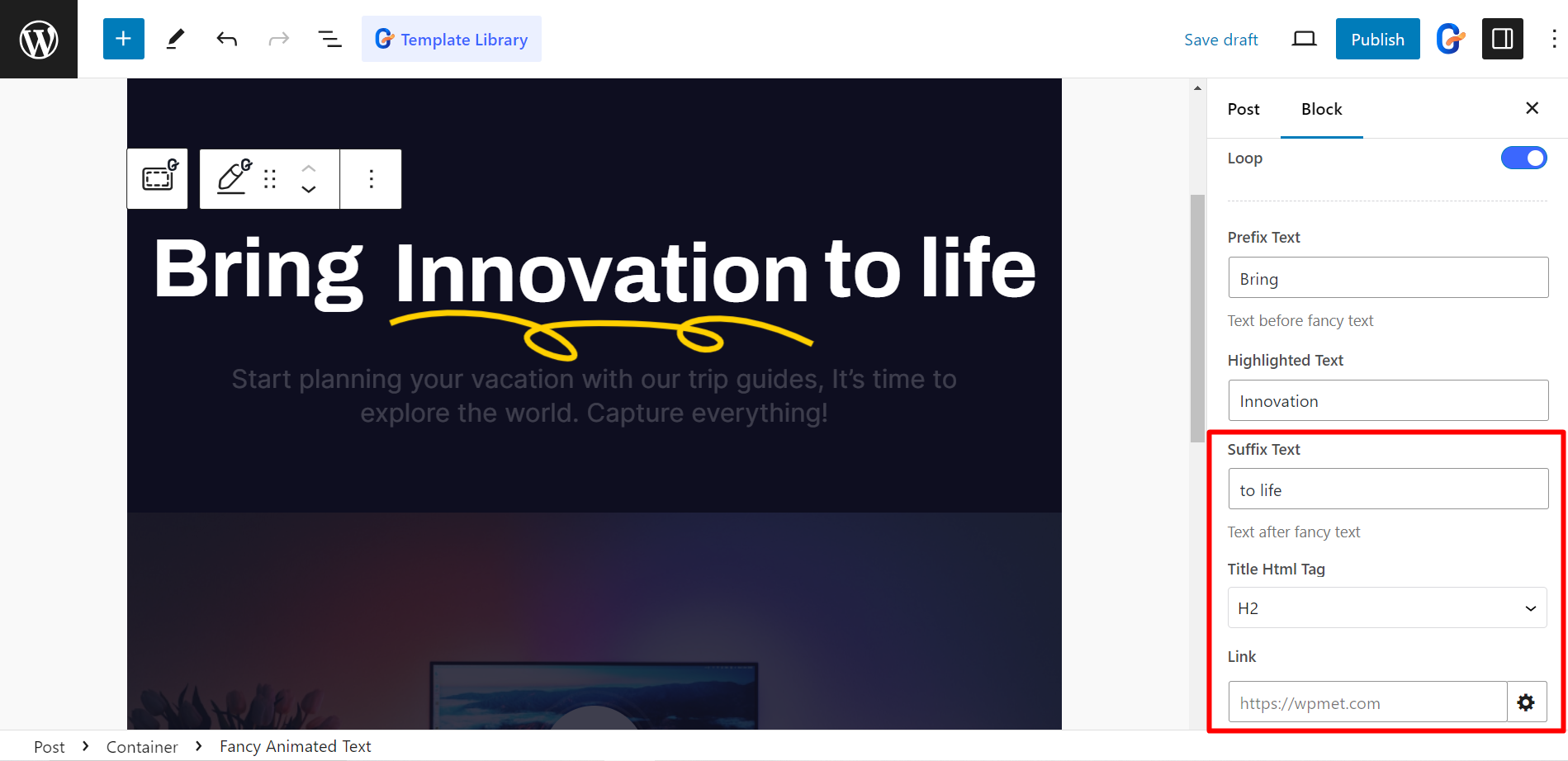
Den här delen är gemensam för varje text- och SVG-typ –
- Suffixtext: Detta är texterna efter huvudinnehållet i blocket.
- Titel HTML-tagg: Här kan du välja HTML-taggen för huvudtiteln.
- Länk: Ange en klickbar URL om det behövs.

Redigeringsstil #
- Rubriktext: Det låter dig ändra Alignment, Typography, Color, Hoover Color och Text Shadow.
- Snygga textlistor: Här kan du justera typografi, färg, bakgrundstyp, utfyllnad etc. för den viktiga texten.

Slutlig utgång #
Detta är ett skräddarsytt exempel 👇