Listor är ett utmärkt sätt att visa upp dina tjänstetyper, produktfunktioner, nyckelprestationer och annan viktig information i en listningsstruktur. Med GutenKit Stylish List-blocket kan du anpassa en snygg lista med omfattande funktioner som ser bra ut på alla enheter.
Den här dokumentationen ger dig en steg-för-steg-guide om hur du skapar och anpassar en vacker stilfull lista på din Gutenberg-webbplats.
Hur man använder GutenKit Stylish List Block? #
Följ stegen som beskrivs nedan för att snabbt lägga till ett snyggt listblock på Gutenbergs webbplats med hjälp av GutenKit Stylish listblock. Observera att detta är ett premium Gutenberg-block, så du måste ha installerat både Gutenberg gratis och proversion.
Steg 1: Lägg till GutenKit Stylish List Block #
Från din WordPress-instrumentpanel, börja redigera en sida eller ett inlägg med blockredigeraren. Leta efter "+” på redigeringsskärmen och klicka på den för att visa blockmenyn. Sök efter GutenKit stilfull lista blockera och dra och släpp den till editorns instrumentpanel.
Steg 2: Konfigurera listobjekt #
Först och främst måste du lägga till och ställa in ditt listobjekt. Under Fliken Innehåll,
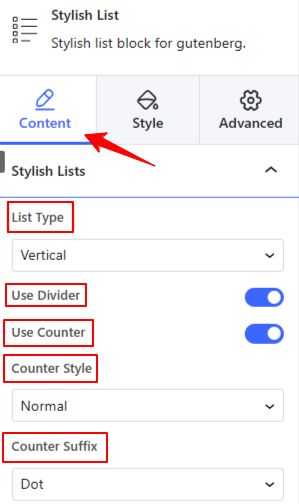
Snygg lista:

- Listtyp: Välj en listtyp mellan vertikal eller horisontell för att visa listan uppåt eller nedåt.
- Använd Divider: Aktivera den här växlingsknappen för att lägga till en avdelare mellan listorna.
- Använd Counter: Aktivera den här knappen för att öppna följande alternativ:
- Counter Style: Välj från 7 olika räknarlistor från rullgardinsmenyn.
- Motsuffix: Lägg till en punkt, parentes eller kolon efter listräknaren och du kan också välja att inte visa någon.

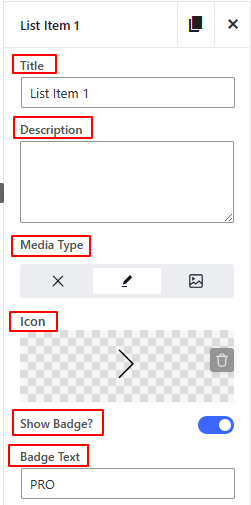
- Listinställningar: Detta block laddas automatiskt med 3 listor, klicka på kryssknappen för att ta bort eller tryck på kopieringsknappen för att lägga till en ny. Vidare kan du anpassa listobjekt separat genom att klicka på någon av dem.
- Titel Beskrivning: Ange textinnehåll för titel och beskrivning.
- Mediatyp: Visa ikon eller bild med listobjekt, även du kan inte välja någon.
- Visa märke: Aktivera den här växlingsknappen för att öppna inställningar för att skriva märkestext och anpassa den.

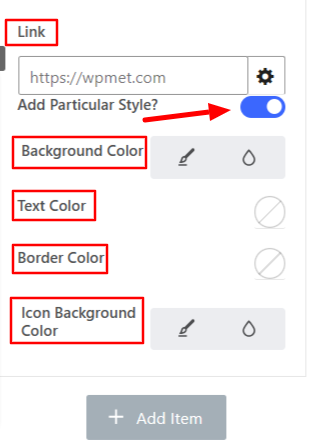
Lägg till en speciell stil: Genom att aktivera den här växlingsknappen får du tillgång till att styra någon speciell funktion i ett listobjekt. Som: text eller kantfärg.
Steg 3: Ställ in animeringsstil #
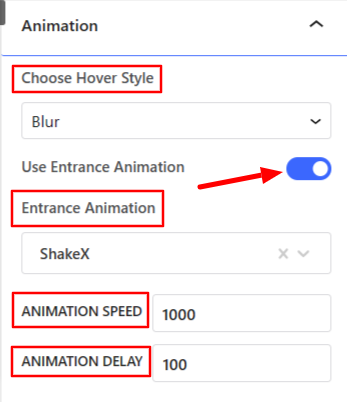
Animation: Under det här alternativet kommer du att kontrollera alla animeringseffekter för det snygga listblocket.

- Välj Hover Style: Försköna svävningseffekten genom att välja oskärpa eller skjutreglage.
- Använd entréanimation: Aktivera det här alternativet för att visa följande alternativ:
- Entréanimation: Välj en animeringseffekt när listobjektet visas för besökarna för första gången.
- Animation Speed & Delay: Ställ in animeringshastighet och fördröjning.
Steg 4: Stillista #
Kom nu till Style Tab här kommer du att justera positionen och anpassningen av listobjektet.

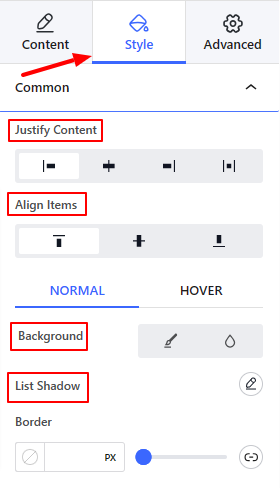
Allmänning:
- Motivera innehållet: Ställ in den horisontella justeringen av listobjekt.
- Justera objekt: Definiera den vertikala justeringen av listobjekt.
- Bakgrund: Välj en bakgrundstyp för listobjekten.
- Listskugga: Lägg till skuggeffekter för listobjekten.

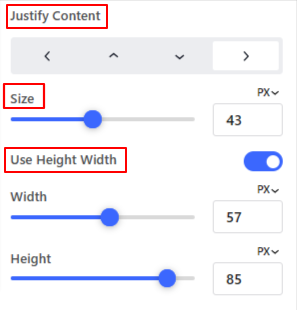
Ikonbild:
- Motivera innehållet: Ställ in ikonens position runt listobjektet.
- Storlek: Använd det här skjutreglaget för att definiera storleken på ikonen.
- Använd Höjd Bredd: Aktivera det här alternativet för att lägga till höjd/bredd runt ikonen.

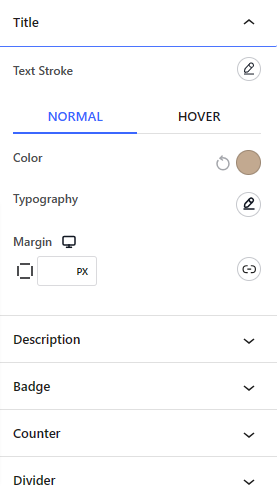
Titel
- Text Stroke: Dekorera din text med en kontur runt texten.
Från Style Tab, kommer du också att anpassa beskrivningstexten, märket, räknaren och avdelaren också.
I det här skedet är det bara att gå till livesidan för att se om den snygga listan visas korrekt. Det är allt!
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du lägger till och utformar en fantastisk funktionslista från din Gutenberg-blockredigerares instrumentpanel på din WordPress-webbplats.



