För att designa dina WordPress-sidor kan du använda denna fantastiska GutenKit Sidinställningar funktion. Det hjälper till att lägga till nödvändiga stylingsaker till sidorna globalt.
Hur man använder GutenKit Page Settings #
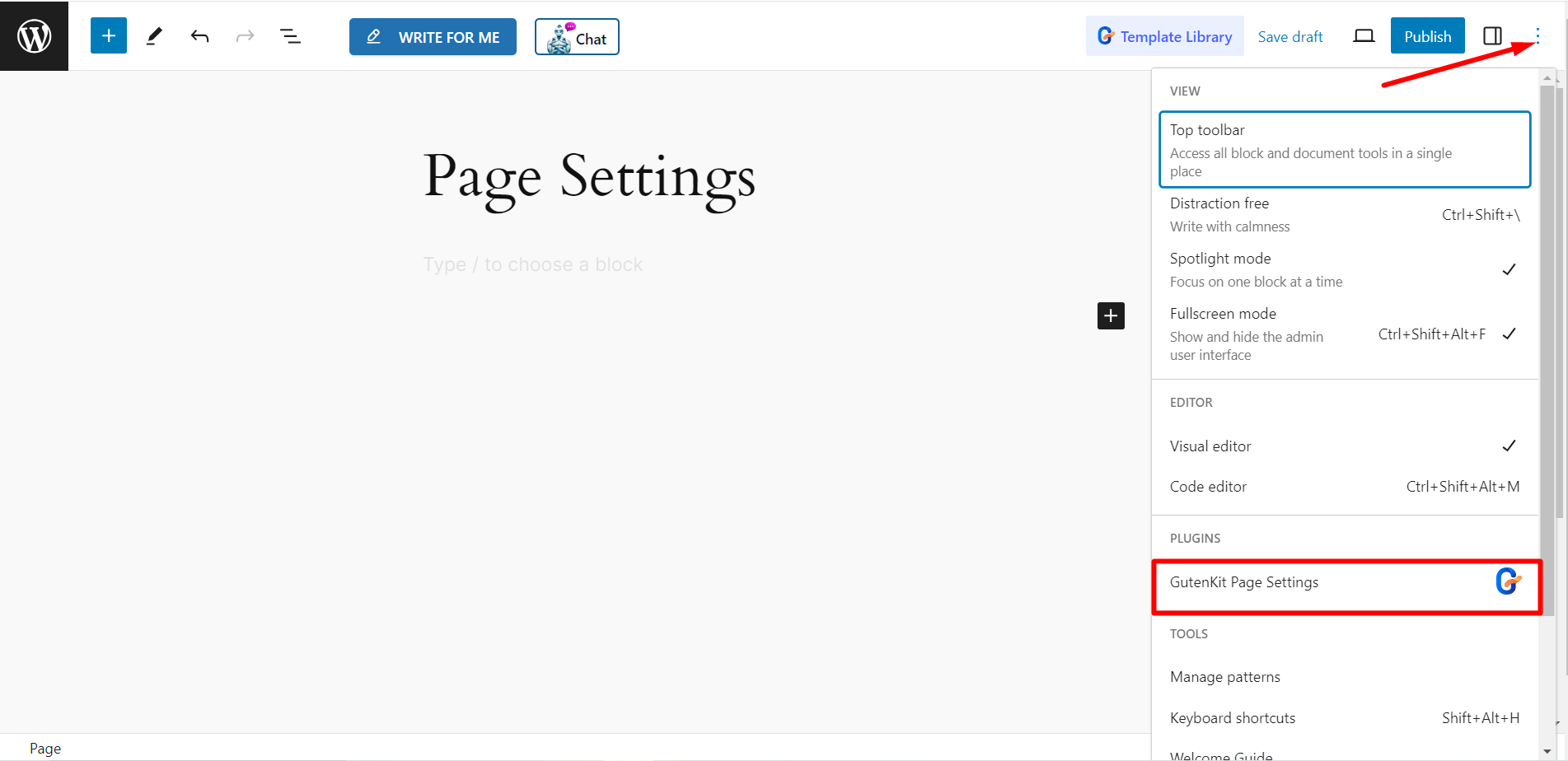
Från valfri sida på din WordPress-instrumentpanel, gå till alternativ och hitta GutenKit sidinställningar från listan. Klicka bara på funktionen så ser du den högst upp på sidan.

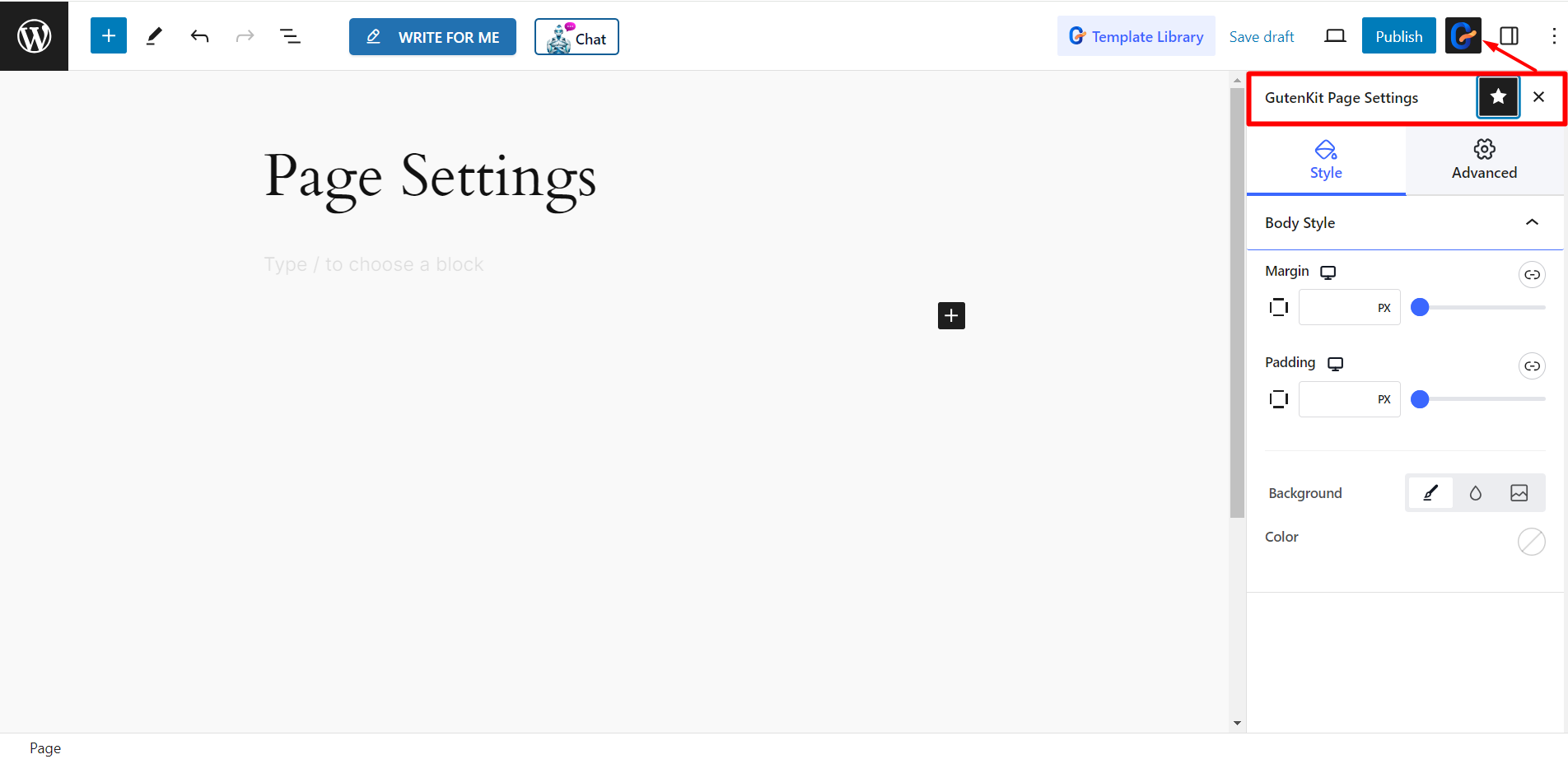
Du kan fästa funktionen genom att klicka på stjärnikonen och se GutenKit-ikonen längst upp i fältet.

Vad under GutenKit-sidans inställningar #
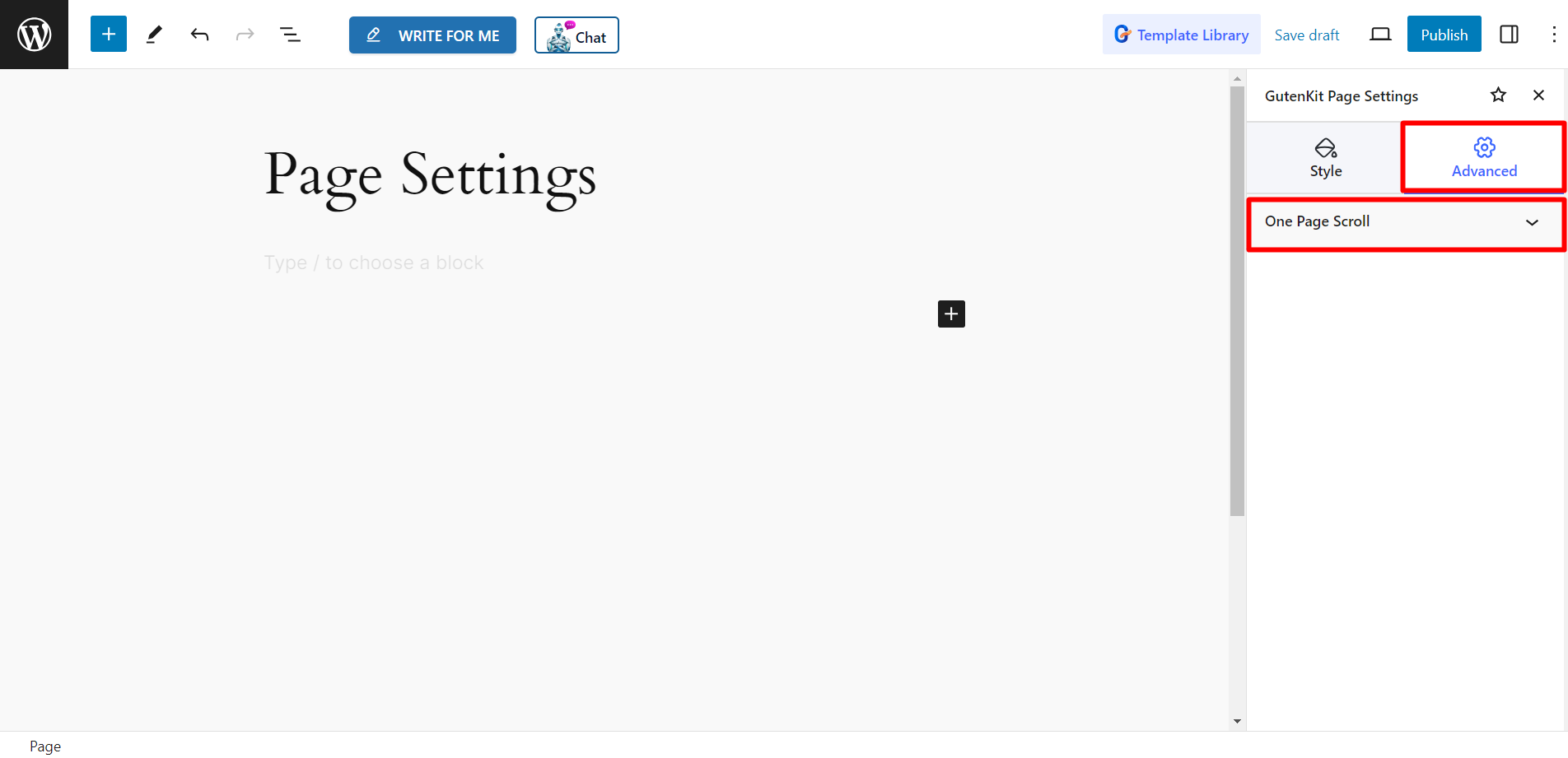
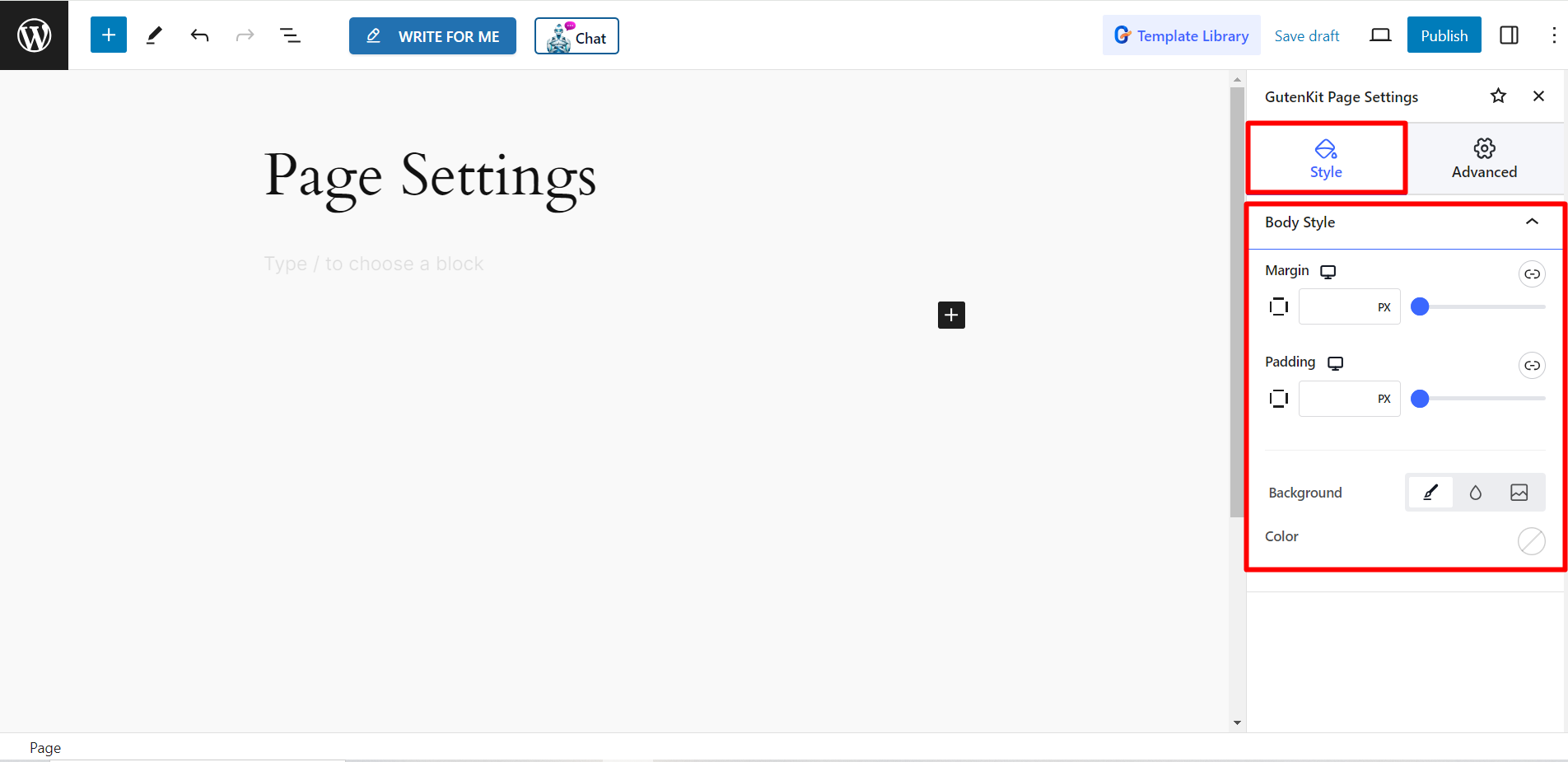
Under GutenKit-sidans inställningar har du två flikar: Stil och Avancerat
- Stil – Du måste utöka fältet med namnet Kroppsstil. Här får du Marginal, Stoppning, Bakgrund och färg ändra alternativ för din sida.

- Avancerad - Här får du One Page Scroll-modulen och säkerställer smidig rullning av din sida snabbt.
För att veta mer om One Page Scroll-modulen, läs dokumentationen.