Vill du skapa en attraktiv rubrik med Gutenberg-blockredigeraren? Standardrubriken låter dig inte göra mycket. Du kan dock använda rubrikblocket GutenKit som är tillgängligt med omfattande funktioner.
Du kan lägga till en underrubrik, titelbeskrivning, skuggtext, avgränsare och en fokuserad titel. Dessutom låter detta block dig ha fullständig kontroll över anpassningen.
Därför kommer du att skapa en snygg rubrik för din sida eller ditt inlägg. Låt oss se hur du använder GutenKit Heading-blocket i blockredigeraren.
Hur man använder GutenKit Heading Block? #
Följ stegen nedan för att lära dig mer om användningen av GutenKit Heading-blocket.
Steg 1: Lägg till GutenKit Heading Block #
- Du måste ha GutenKit plugin installerat.
- Lägg sedan till en sida eller ett inlägg och gå in i blockredigeraren.
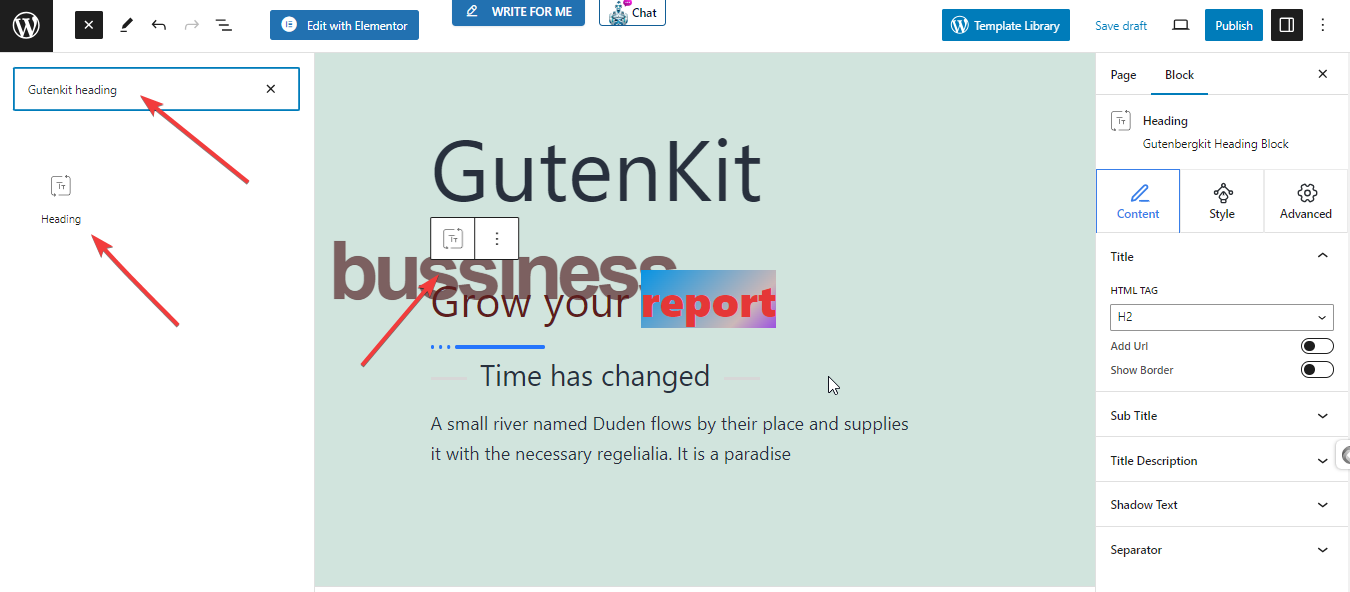
- Leta efter "+”-ikonen överst på redigeringsskärmen.
- Klicka på den och blockmenyn kommer att avslöjas.

- Sätta "GutenKit Rubrik" i sökfältet.
- När du ser det klickar du eller drar och släpper det till redigeringsskärmen.
När GutenKit Heading-blocket är på skärmen klickar du på det. Blockinställningarna öppnas i det högra sidofältet, kombinerat till Innehåll, Stil, & Avancerad flikar. De Innehåll fliken hjälper till att lägga till titel, underrubrik, beskrivning, avgränsare, etc.
Steg 2: Ange rubriktitel & underrubrik #
Under innehållsfliken:
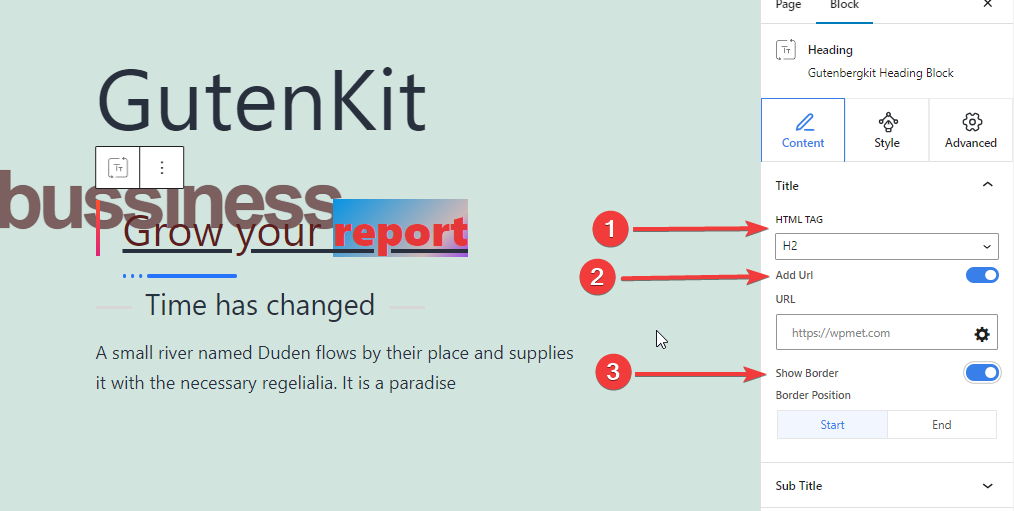
Titel: Du kan skriva titeln direkt på redigeringsskärmen.

- HTML-TAGG: Definiera rubrikens HTML-tagg till H1-H6, Div, Span eller P.
- URL: Växla den här knappen för att lägga till en länk till rubriken.
- Visa kant: Aktivera den här knappen för att visa gränsen.
- Kantposition: Ställ in kanten på början eller slutet av rubrikens titel.
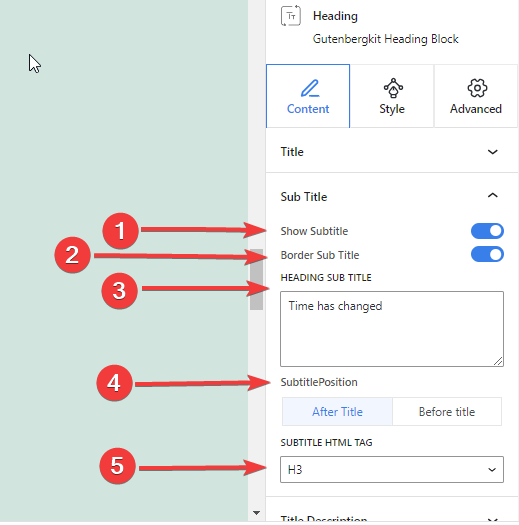
Underrubrik: Härifrån lägger du till din undertitel.

- Visa undertext: Klicka på växlingsknappen för att ange undertexten.
- Border Subtitle: Växla den här knappen för att lägga till en ram med en undertext.
- Rubrik Underrubrik: Skriv din undertext i den här rutan.
- Undertextposition: Visa undertexten före eller efter rubrikens titel.
- Undertext HTML-tagg: Bestäm undertextens rubriks tagg till (H1-H6, Div, Span eller P)
Steg 3: Lägg till titelbeskrivning, skuggtext och separator #
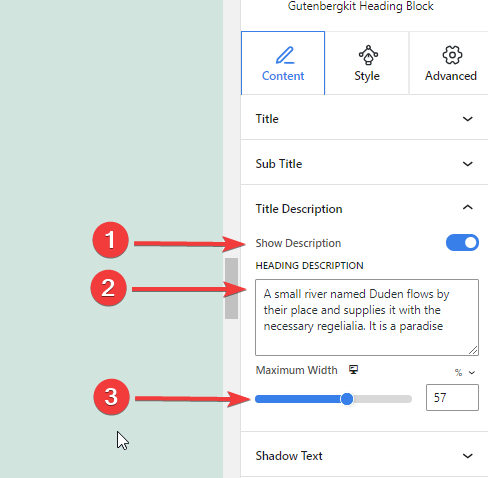
Titel Beskrivning: Den här funktionen ger dig kontroll över att lägga till en titelbeskrivning.

- Visa beskrivning: Klicka på den här knappen för att infoga titelbeskrivningen.
- Rubrik Beskrivning: Ange din rubrikbeskrivning här.
- Maximal bredd: Definiera bredden för titelbeskrivningen.
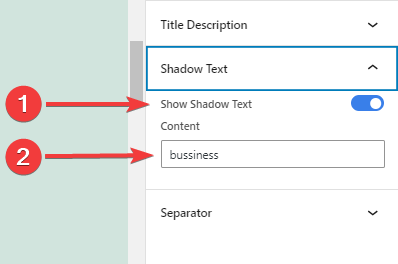
Skuggtext: Applicera en vacker textskugga med dina rubriker.

- Visa skuggtext: Växla den här knappen för att aktivera funktionen för skuggtext.
- Innehåll: Lägg till innehållet du vill visa som skuggtext.
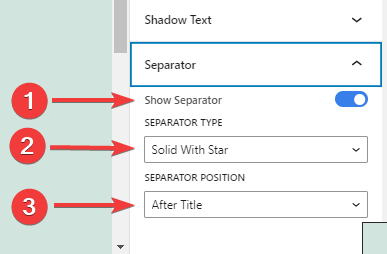
Separator:

- Visa separator: Aktivera den här knappen för att lägga till en separator.
- Separatortyp: Välj mellan fyra olika separatortyper.
- Separatorläge: Välj var avskiljaren ska placeras.
Steg 4: Justera rubriken #
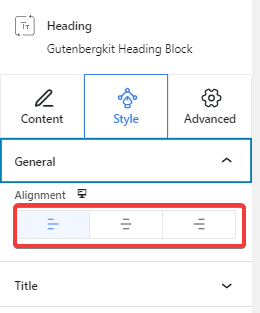
Från Stil fliken, kom under Allmän inställningar:

- Inriktning: Justera din rubrikstil till vänster, mitten eller höger.
Steg 5: Style Rubrik Titel #
Följande funktioner hjälper dig att utforma din rubriktitel:
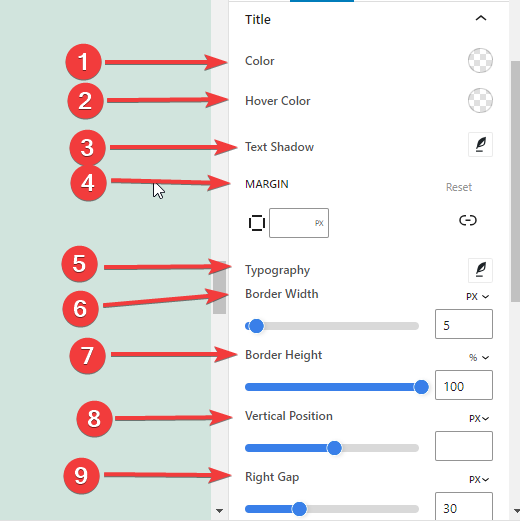
Titel #

- Färg: Ge din rubrik en färg.
- Hover färg: Ställ in färgen för din rubrik när du svävar.
- Textskugga: Lägg till skuggeffekter till din rubriktext.
- Marginal: Justera marginalen för din rubrikdesign.
- Typografi: Härifrån kommer du att kontrollera alla typografiinställningar som teckensnittsfamilj, storlek, vikt, transformation, stil, dekoration, radhöjd, radavstånd, ordavstånd, etc.
- Gränsbredd: Ställ in bredden för rubrikens kant.
- Kanthöjd: Ange höjden för rubrikens kant.
- Vertikal position: Justera den vertikala placeringen av kanten.
- Höger/vänster mellanrum: Definiera gapet mellan titeln och kanten.
*Anteckna det om du visar gränsen i början måste du ställa in rätt mellanrum. Och medan du visar gränsen i slutet måste du definiera vänster gap.
- Gräns färg: Välj färg för kanten.
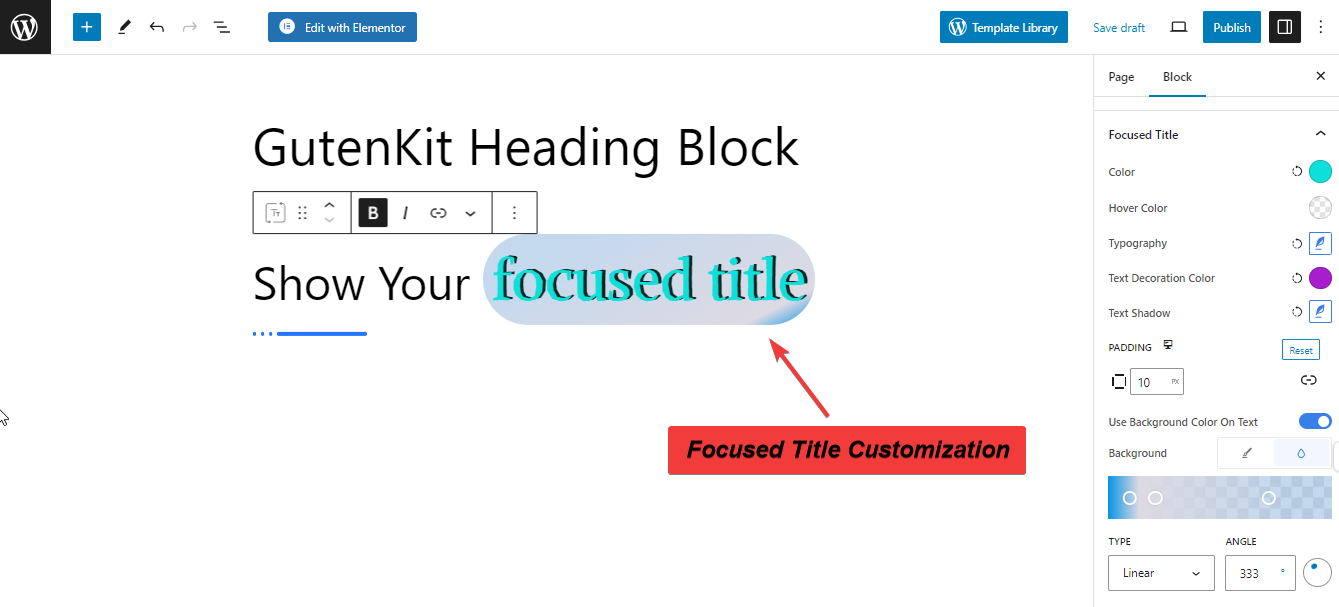
Steg 6: Skapa fokustitel #
Fokustitelfunktionen gör en viktig del av din rubriktitel mer intressant och iögonfallande. Helt enkelt fetstil (Ctrl+B) den del av din titel du vill ha mer fokus på.
Under stilfliken får du Fokuserad titel särdrag. Se dess inställning nedan.
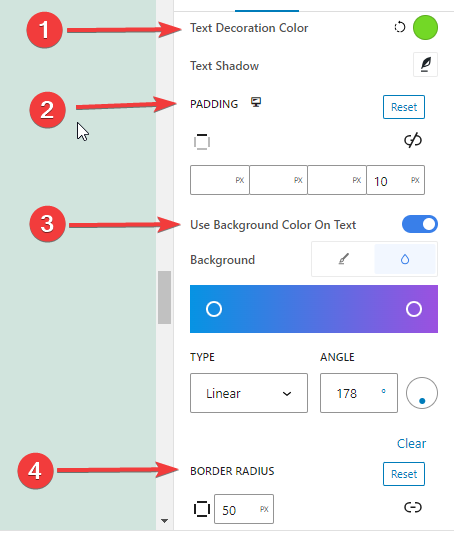
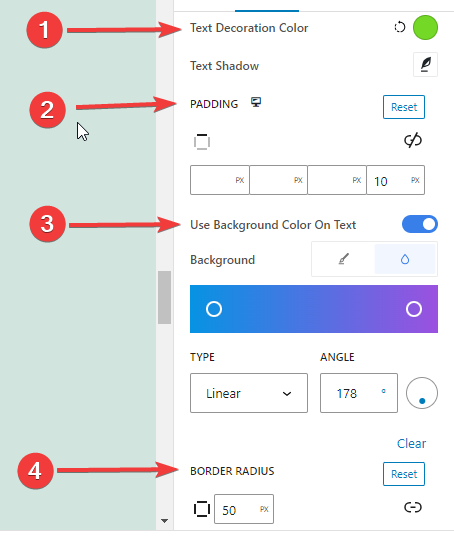
Fokuserad titel: Du kommer att se några liknande funktioner (Färg, Hover Color, Typografi, Text Shadow) till titelinställningen. Andra funktioner är:

- Text dekoration färg: Ange färgen på dekorationen för den fokuserade titeln.
- Stoppning: Definiera utfyllnaden runt den fokuserade titeln.
- Använd bakgrundsfärg på text: Ge färg till den fokuserade titelbakgrunden.
- Gränsradie: Ställ in rundheten på din fokuserade titelram.
Här är vår fokuserade titel:

Steg 7: Anpassa underrubrik och titelbeskrivning, #
Nu är följande funktioner tillämpliga på underrubrik och titelbeskrivning. Låt oss se hur du använder dem:
- Färg: Härifrån väljer du färg.
- Typografi: Kontrollera alla typografirelaterade anpassningar som texttypsnittsfamilj, transformation, stil, dekorationsfärg, bokstavsavstånd, ordavstånd och radhöjd.
- Marginal: Utöka utrymmet runt texten.
- Använd textfyllning: Ge din undertext färg eller bildbakgrund. (Denna funktion gäller endast för underrubrik.)
Steg 8: Anpassa Separator & Shadow Text #
Nu ska vi lära oss om Separator och textanpassning.
Separator: #

- Bredd: Ange Separator width-värdet i den här rutan i pixlar.
- Höjd: Definiera separatorhöjden. Ange ett värde i pixlar.
- Marginal: Ställ in utrymme med andra element i din design.
- Separator färg: Välj en färg från färgpaletten för separatorn.
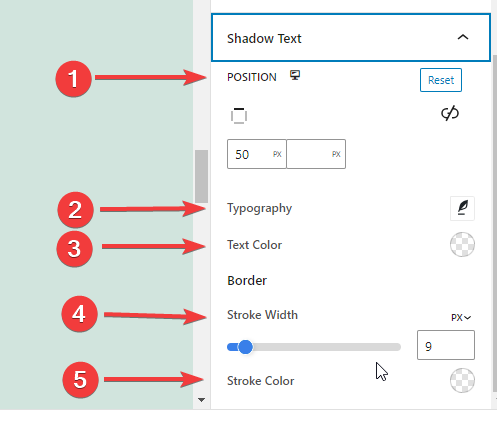
Skuggtext: #

- Placera: Placera skuggtexten genom att ange de övre och vänstra värdena i pixlar.
- Typografi: Få alla typografisk stilinställningar för skuggtext.
- Text färg: Lägg till färg för skuggtexten.
- Slagbredd: Ange linjebredden som lindas runt skuggtexten.
- Stroke Color: Välj en färg för strecket.
Steg 9: Avancerade inställningar #
Från fliken Avancerade inställningar kan du konfigurera GutenKit Rubrikblockets layout, bakgrund, kantstilar och kontrollera dess synlighet.
Layout, #

- Marginal: Definiera utrymmet runt blocklayouten. Det hjälper till att ställa in gapet mellan ett annat block.
- Stoppning: Ange ett värde för att ställa in utrymmet runt blocket i dess layout.
- Bredd: Förutom att behålla standardlayoutbredden.
- Full bredd: Om du väljer detta kommer layouten att sträcka sig över hela skärmens bredd.
- Inline (Auto): Att applicera det kommer att ha samma bredd som blockelementet.
- Beställnings: Om du väljer det här alternativet visas ett skjutreglage för att definiera det horisontella utrymmet för blocklayouten.
- Z-index: Använd skjutreglaget för att specificera stapelordningen för blocket med andra block.
Placera: #

Under rullgardinsmenyn ser du tre alternativ: Standard, Absolut, och Fast.
- Absolut: Om du väljer det här alternativet får du en absolut position för blocket, vilket betyder att element passar in i sin behållare.
- Fast: Alternativet Fixed position låter elementet passa in i hela visningsporten eller skärmen.
Båda, Absoluta och Fixade alternativen har liknande inställningar som nedan:
- Horisontell orientering: Välj positioneringsriktning mellan vänster och höger.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den horisontella placeringen av blocket.
- Vertikal orientering: Välj positioneringsriktning mellan uppåt eller nedåt.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den vertikala placeringen av blocket.
Bakgrund: #

- Bakgrund: Välj ett bakgrundsalternativ mellan enfärgad, övertoning eller bild.
Under alternativet Hover:
- Bild: Om du väljer bildalternativet öppnas följande alternativ:
- Bild: Välj en bild från mediebiblioteket eller ladda upp din egen.
- Bildstorleke: Välj bildstorlek mellan Thumbnail, Medium, Large eller Full.

- Placera: Välj positionen för de 10 olika alternativen.
- Upprepa: Välj ett alternativ för att ställa in hur bakgrundsbilder ska upprepas.
- skärmstorlek: Välj en skärmstorlek från fyra olika alternativ.
- Övergångsperiod: Använd skjutreglaget för att justera övergången för bakgrunden från Normal till hovringsläge.
Gräns: #

- Gräns: Under det här inställningsalternativet får du gränsinställningar som bredd, stil och färg.
- Gränsradie: Ställ in gränsens rundhet genom att ange ett värde.
- Box Shadow: Få alla inställningar som färg, horisontell/vertikal, oskärpa, spridning och mer för att ge skuggeffekter till kanten.
Under Hover Option:
- Övergångsperiod: Du kan lägga till ett värde manuellt eller använda skjutreglaget för att ställa in tiden för att ändra kantdesignen i hovringsläget.
Synlighet: #

Synlighetsmodulen låter dig styra visningen av blockdesigner beroende på enhetstyp. Det kommer att finnas tre enhetsalternativ (dator, surfplatta, mobil) med en växlingsknapp. Slå på växlingsknappen för att dölja blockdesignen för den enheten.
Du kan dock fortfarande se det i redigeringsvyn.
Avancerad: #

- Blocknamn: Ge ett namn för att identifiera detta block unikt medan du länkar eller skriptar för att stila blocket.
- HTML-ankare: Lägg till en URL för att länka en webbsida.
- Ytterligare CSS-klasser: Tilldela ytterligare CSS-klasser till blocket som låter dig stila blocket som du vill med anpassad CSS.
OBS!: Du kan lägga till flera klasser separat med mellanslag.
Förhoppningsvis hjälpte det här dokumentet dig att använda GutenKit Heading-blocket. Nu är det din tur att prova detta block och skapa fantastiska rubriker för dina sidor.



