Skapa multidimensionella WordPress megamenyer i Gutenberg. Bygg vackra menylayouter i undermenyer och rullgardinsmenyn med behållare, karuseller, flikar och mer, och ge en smidigare webbupplevelse med bättre navigering i WordPress Mega Menu.
Nödvändig förutsättning: #
För att skapa en Mega Menu i Gutenberg måste du installera både GutenKit och GutenKit Pro plugins på din WordPress-webbplats.
- GutenKit (gratisversion): Ladda ner plugin
- GutenKit Pro: Hämta plugin
Hur man skapar WordPress Mega Menu i Gutenberg #
⚠️ Mega Menu är en premiumtillägg för GutenKit Nav-menyblocket. Så du måste ha Nav-menyn aktiverad.
Skapa därför en Nav-meny först i din WordPress-blockredigerare.
💡 Lär dig hur du skapar WordPress Nav-meny med GutenKit
Steg 1: Lägg till undermeny #
När du har skapat en navigeringsmeny kan du lägga till undermenyobjekt och skapa Mega Menu. För att lägga till en WordPress Mega-meny i Gutenberg,
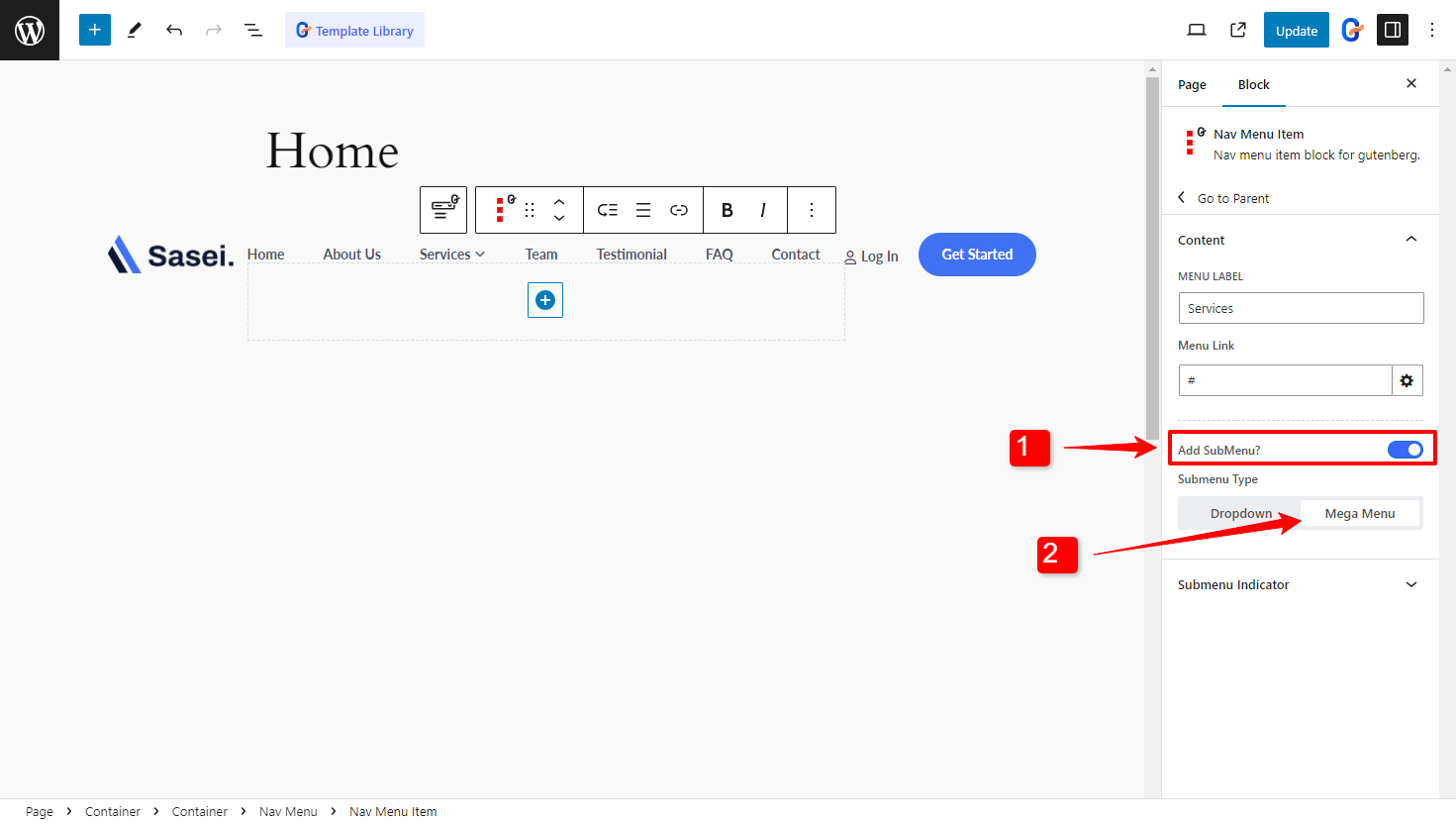
- Aktivera Lägg till undermeny alternativ för Nav-menyn.
- Välj undermenytyp till Mega Menu

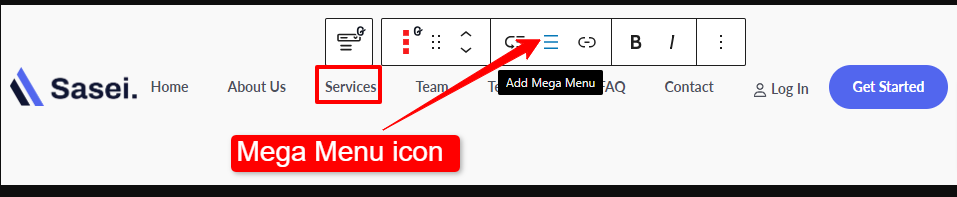
Alternativt, klicka på knappen Lägg till Mega Meny i blockverktygsfältet för att aktivera megamenyn som undermeny.

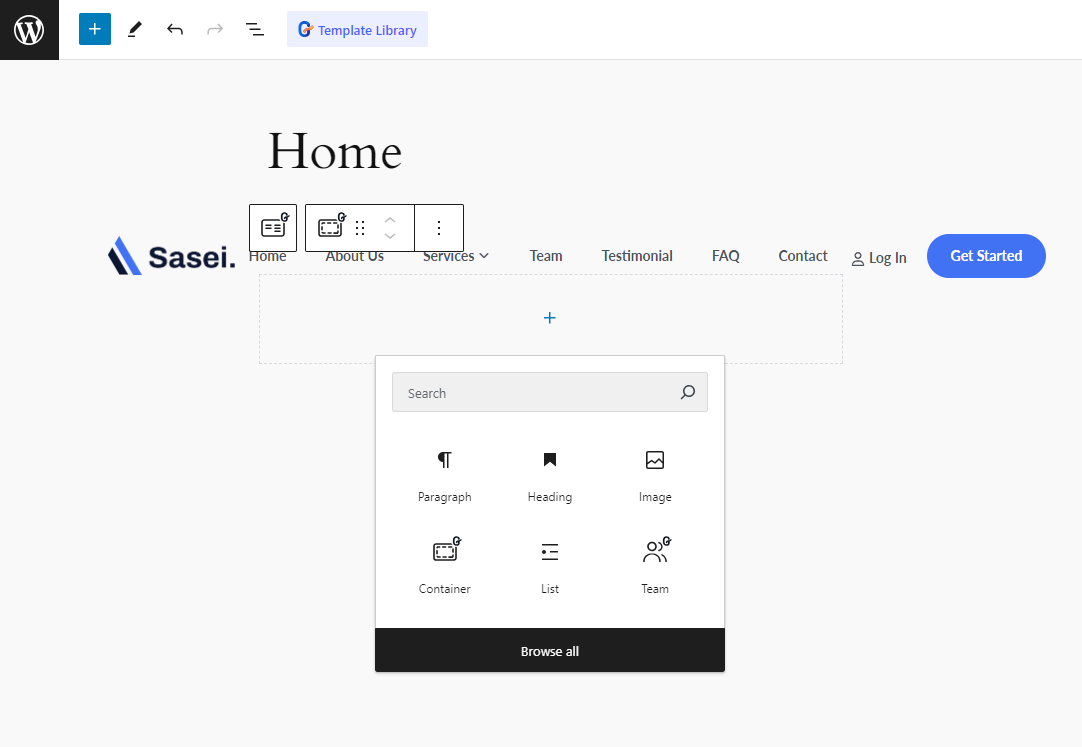
Steg 2: Designa Mega Menu med valfria block #
Du kan lägga till vilket block som helst som menyalternativ i megamenyn. Med GutenKit Mega Menu-blocket kan du designa en meny med bilder, kartor, dragspel, formulär, pristabeller eller vilka Gutenberg-block som helst i undermenyn.

Här har vi lagt till fliken Avancerat som menyalternativ i Mega-menyn.
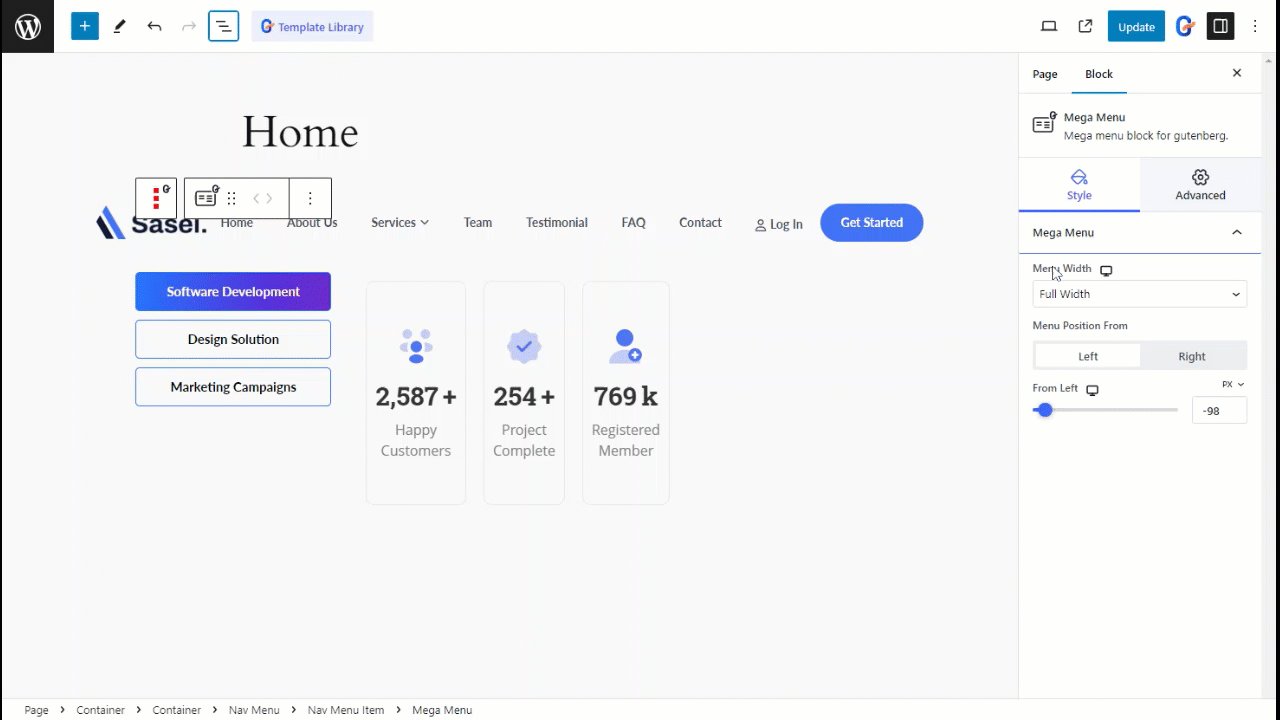
Steg 3: Anpassa WordPress Mega Menu Styles #
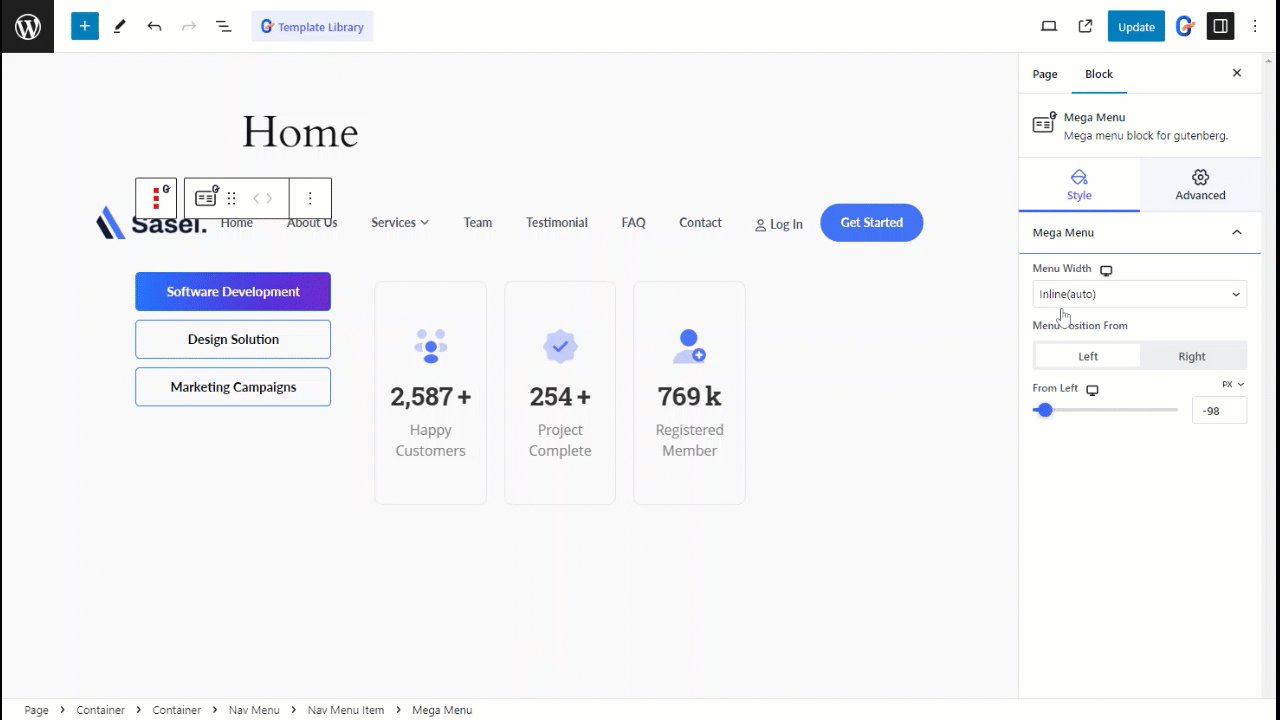
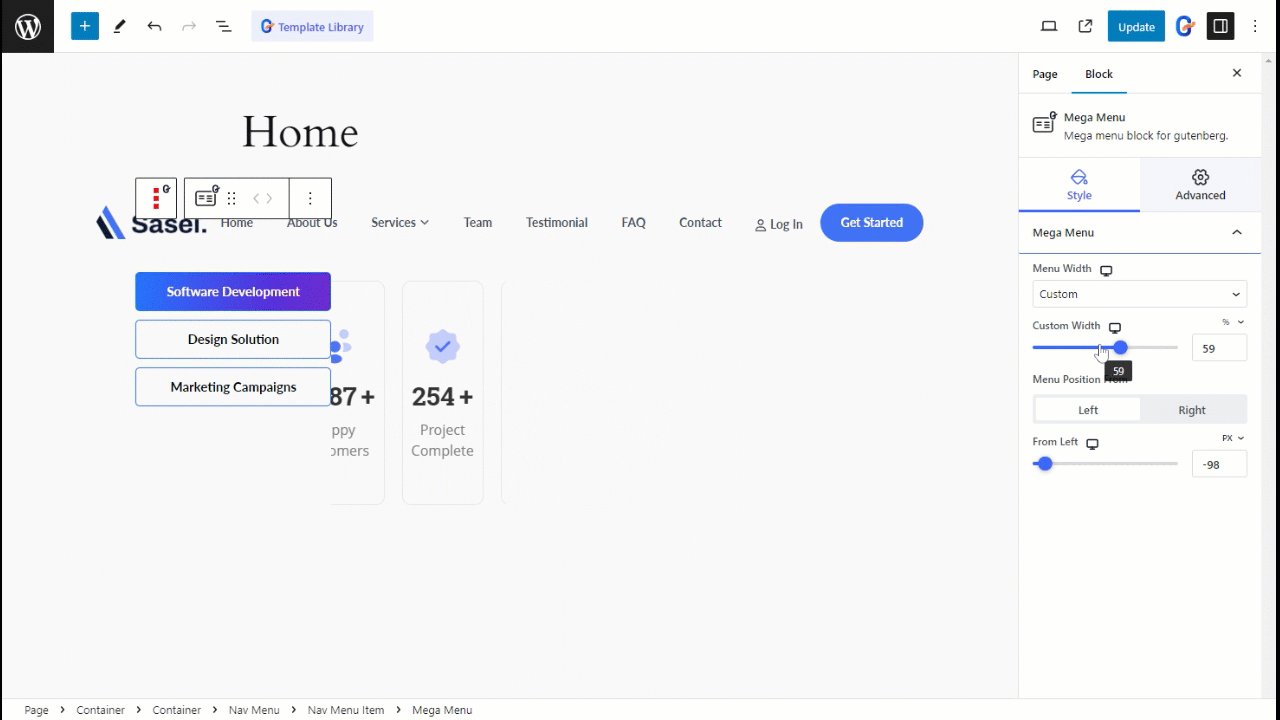
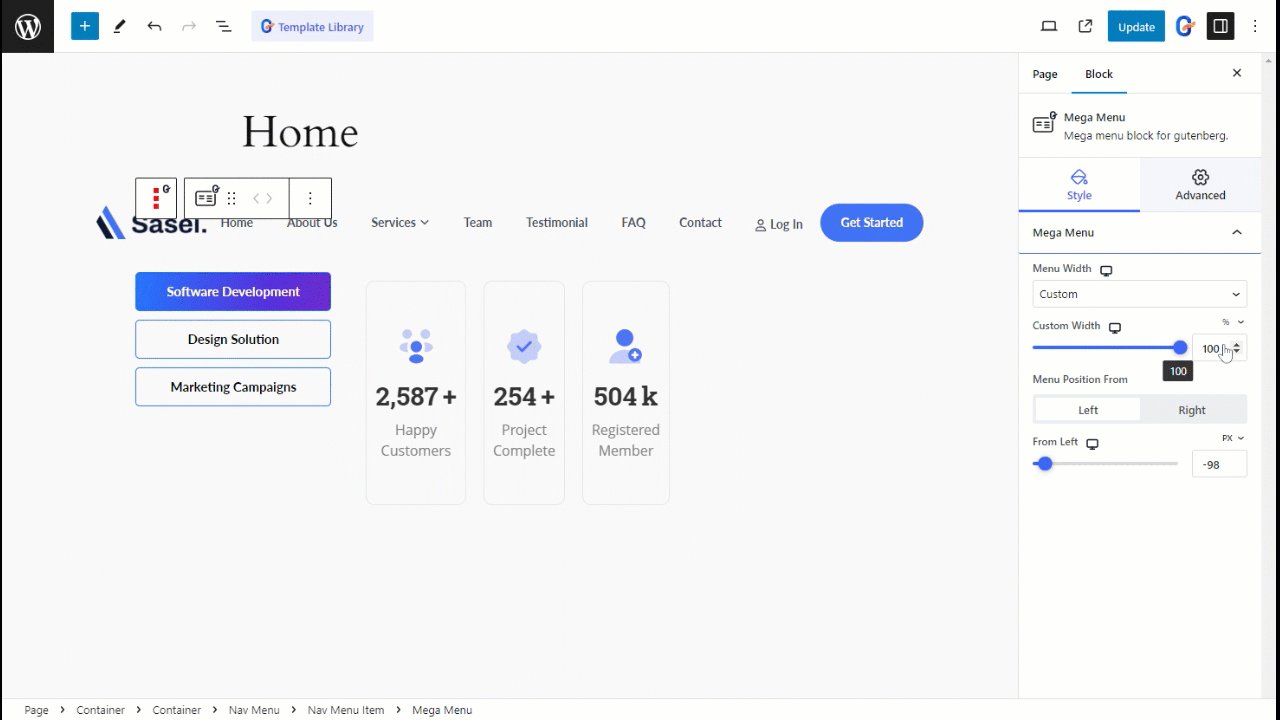
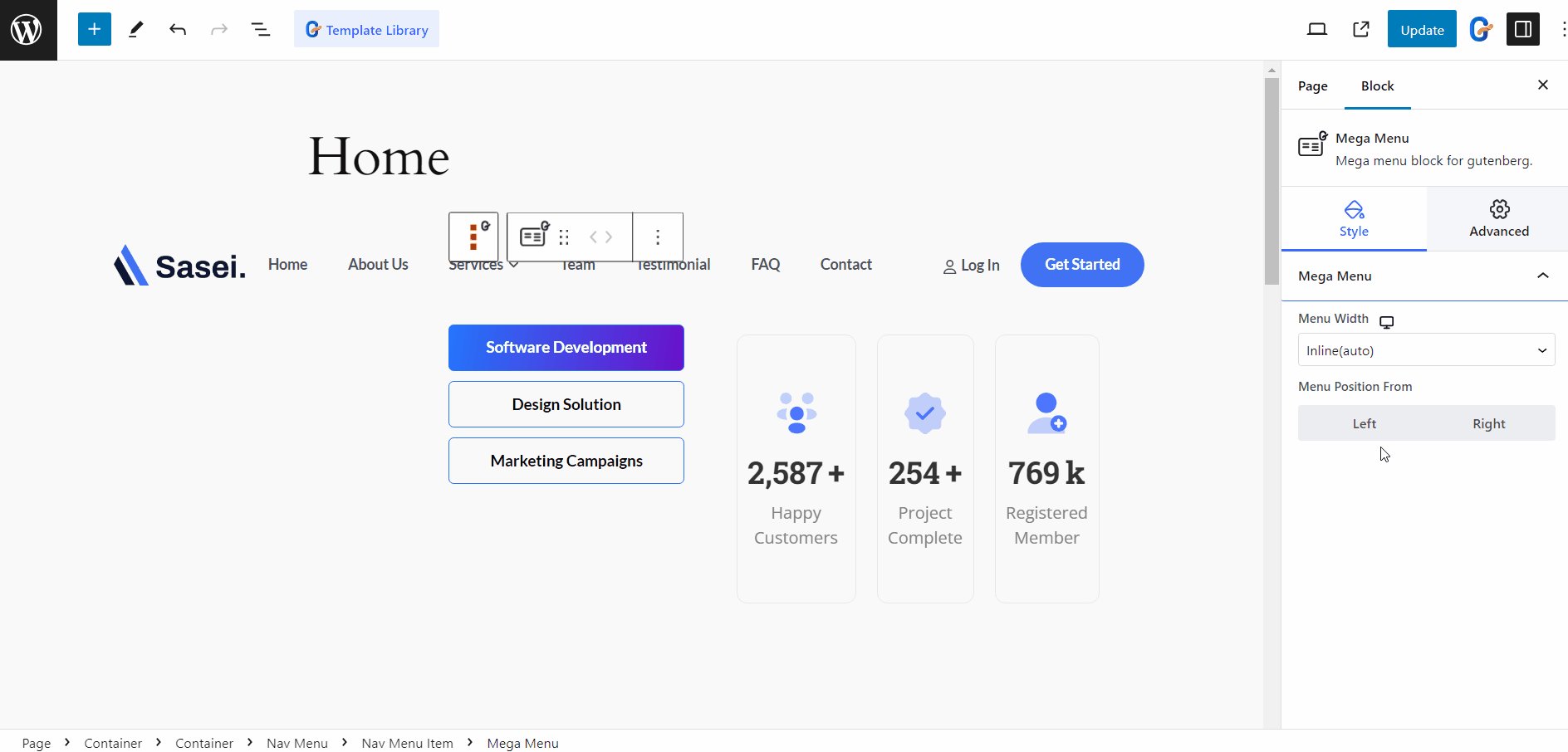
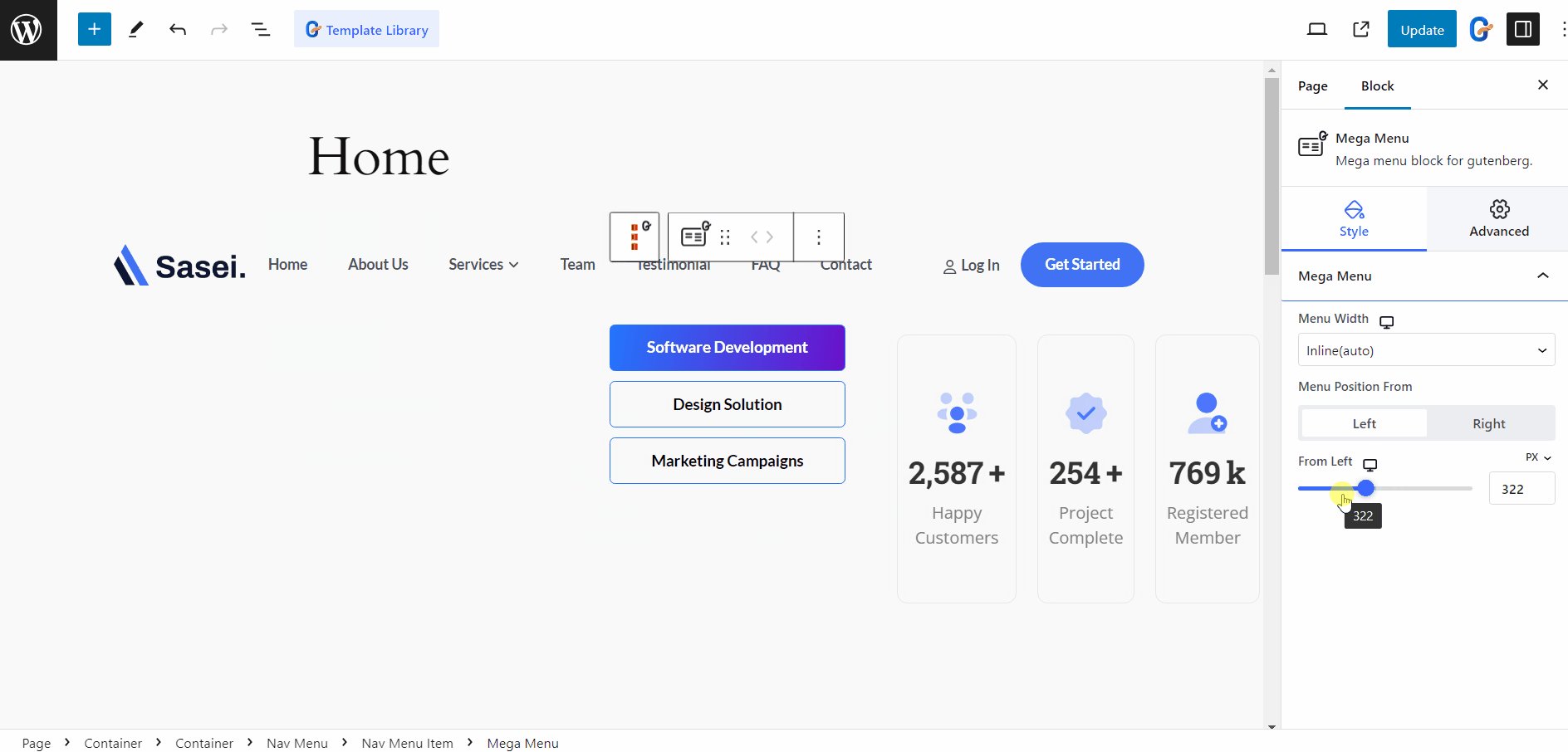
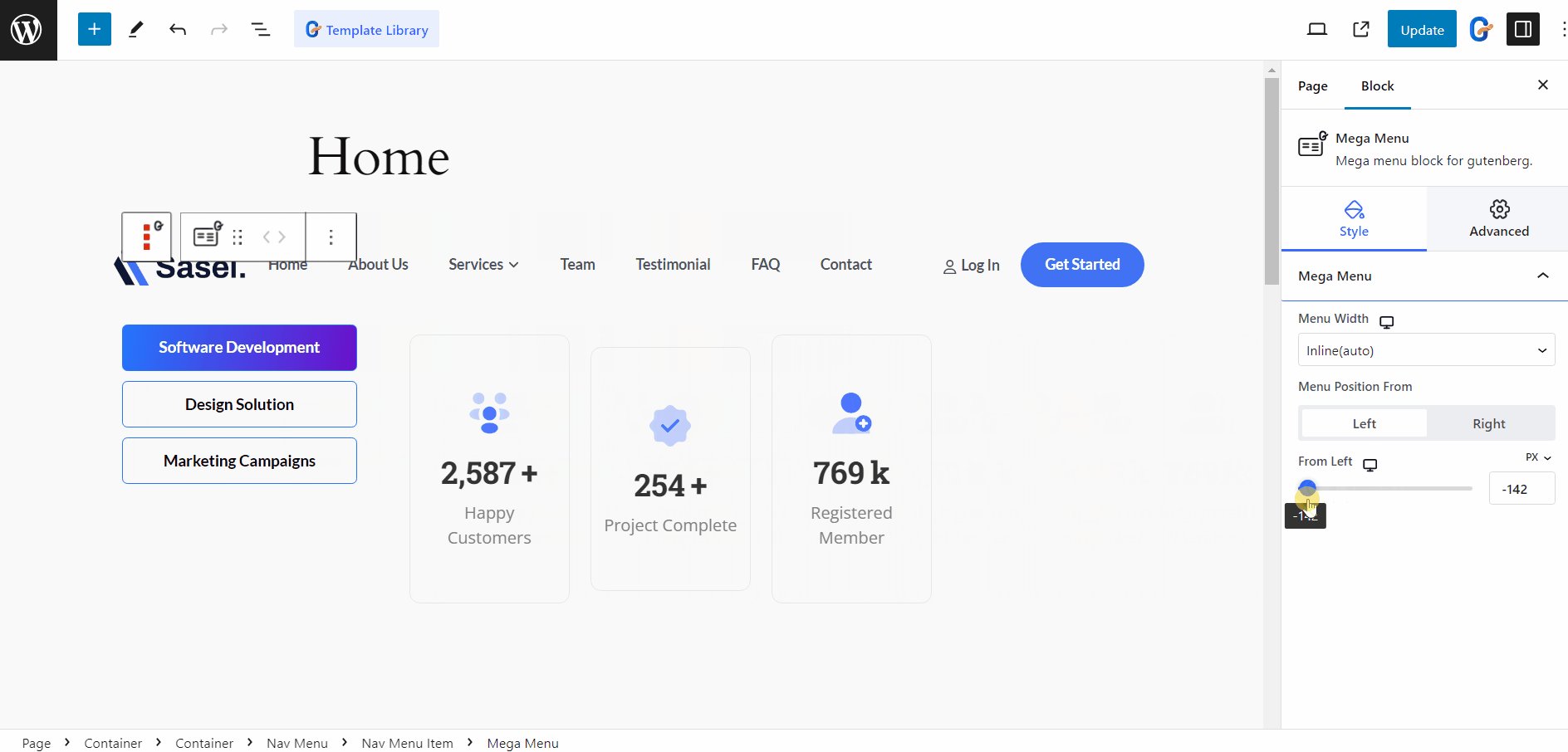
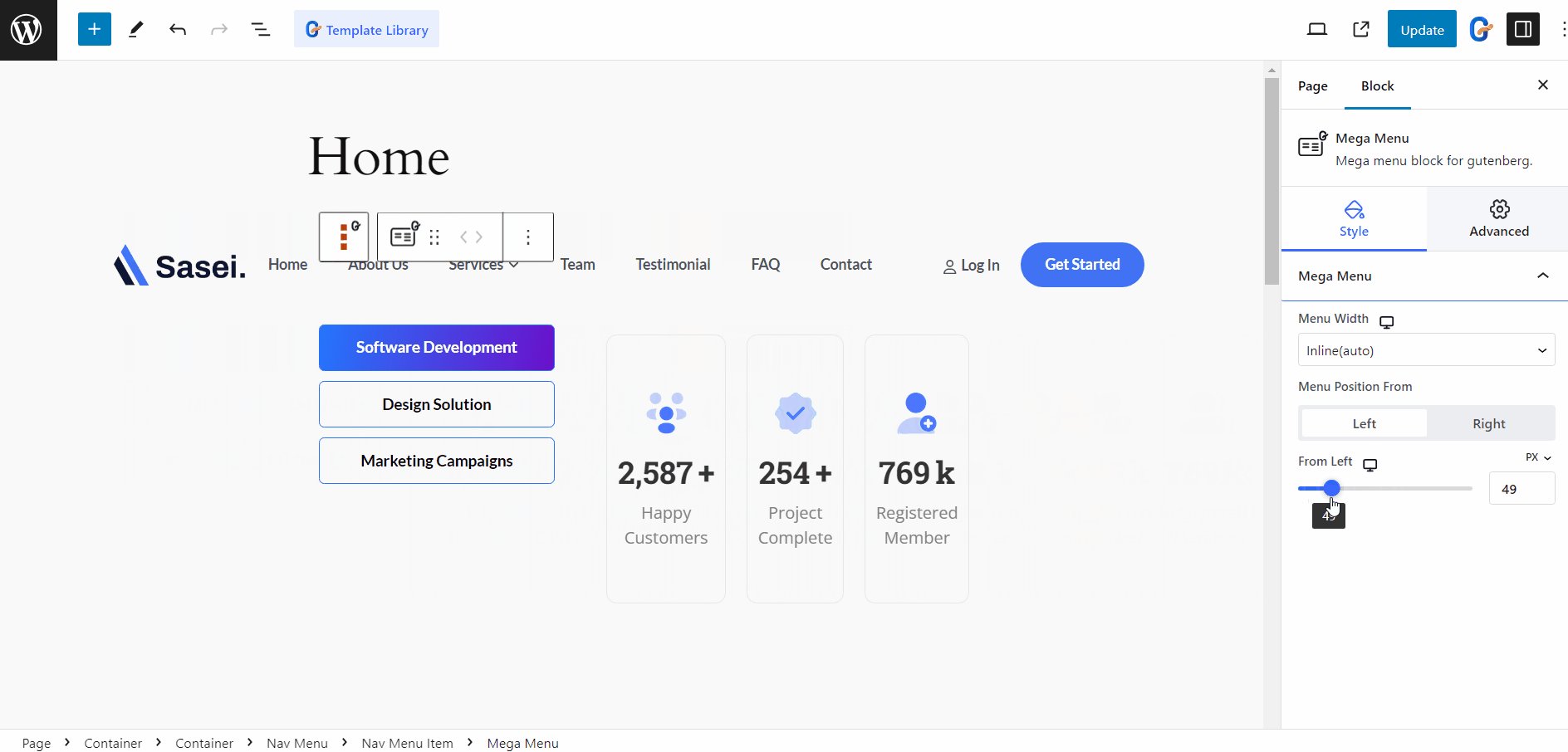
Nu kan du anpassa utseendet på WordPress mega-menyn med GutenKit. Du kan skräddarsy menyns bredd och menyposition.
Välj Menybredd till det följande:
- Full bredd
- I kö
- Beställnings
För anpassad bredd kan du justera menybredden manuellt.

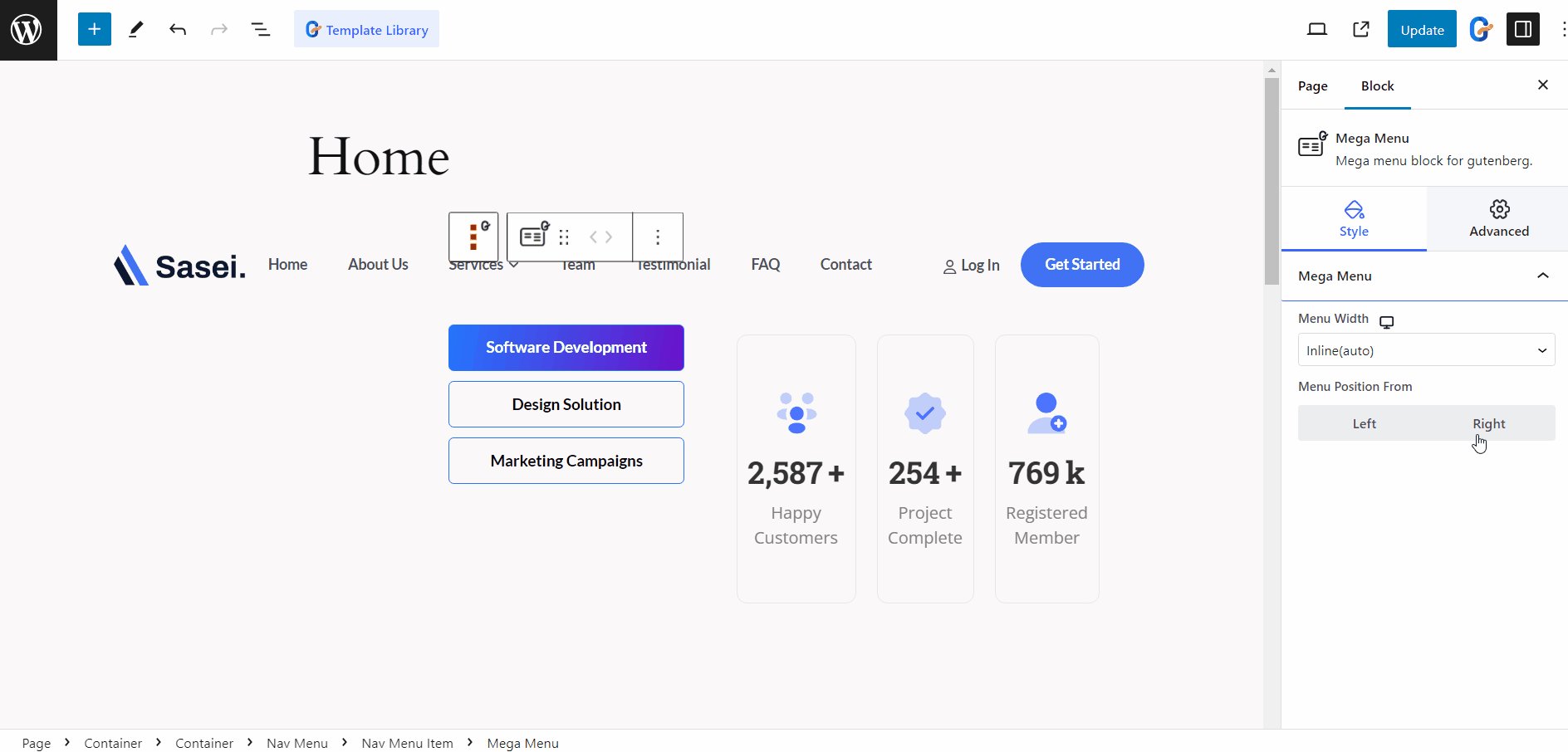
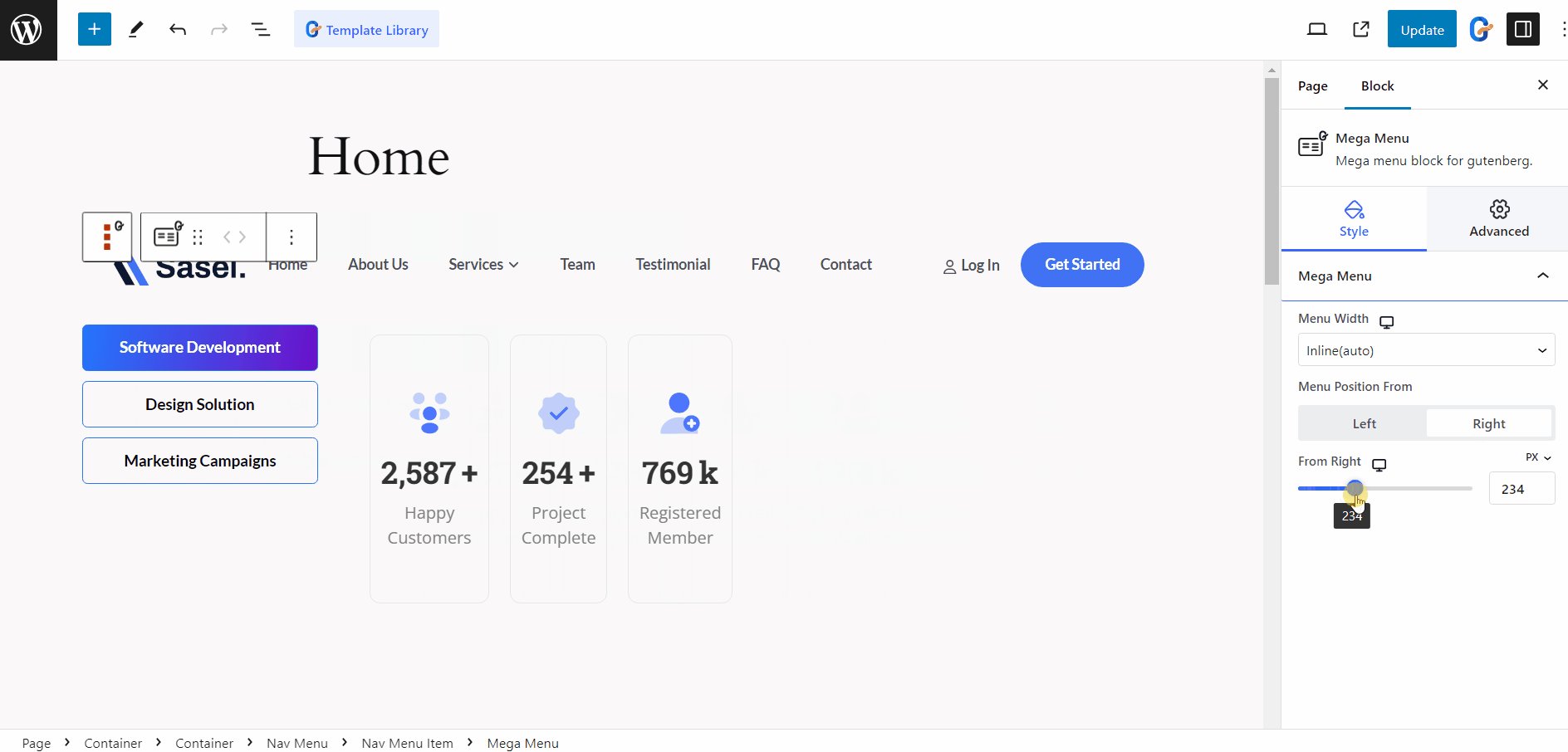
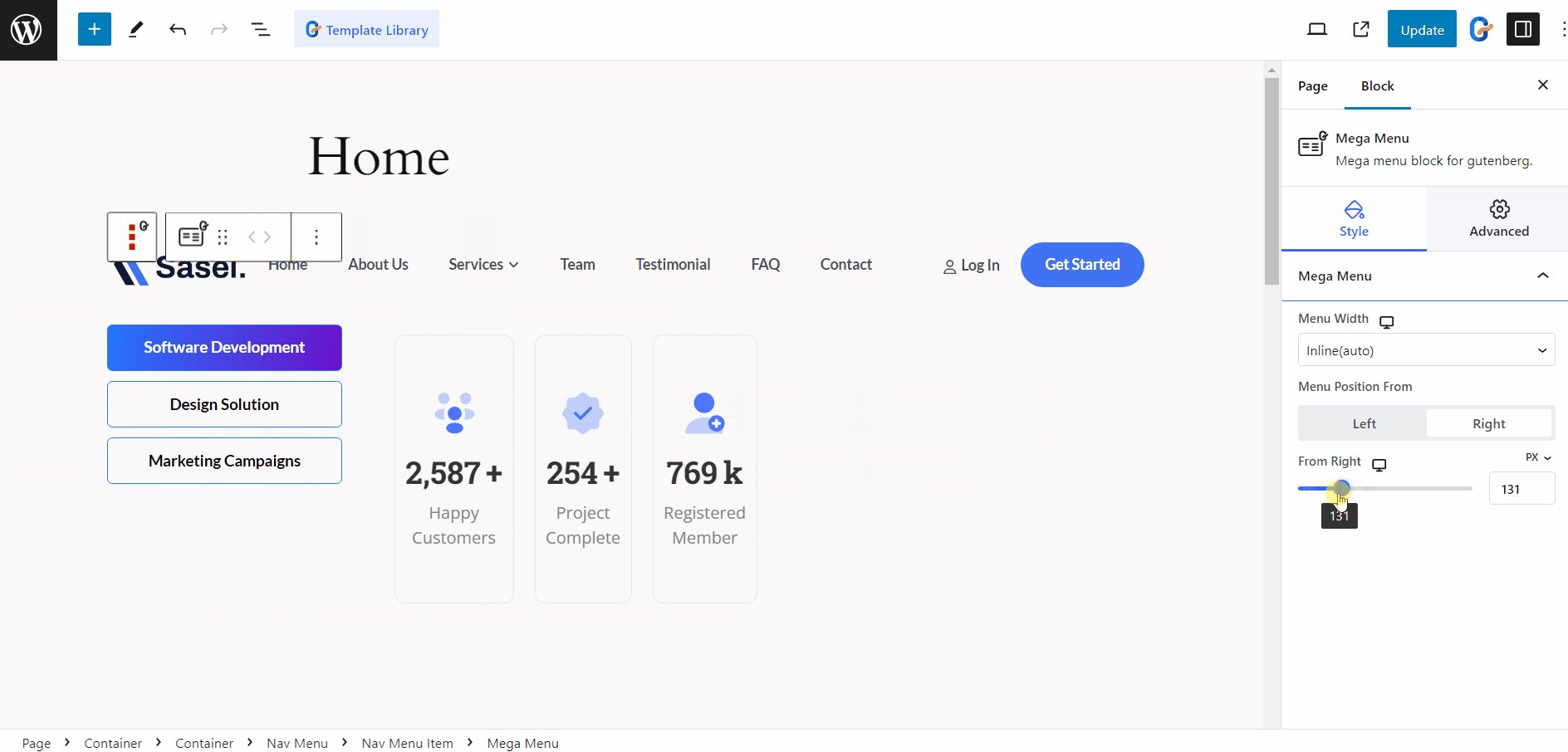
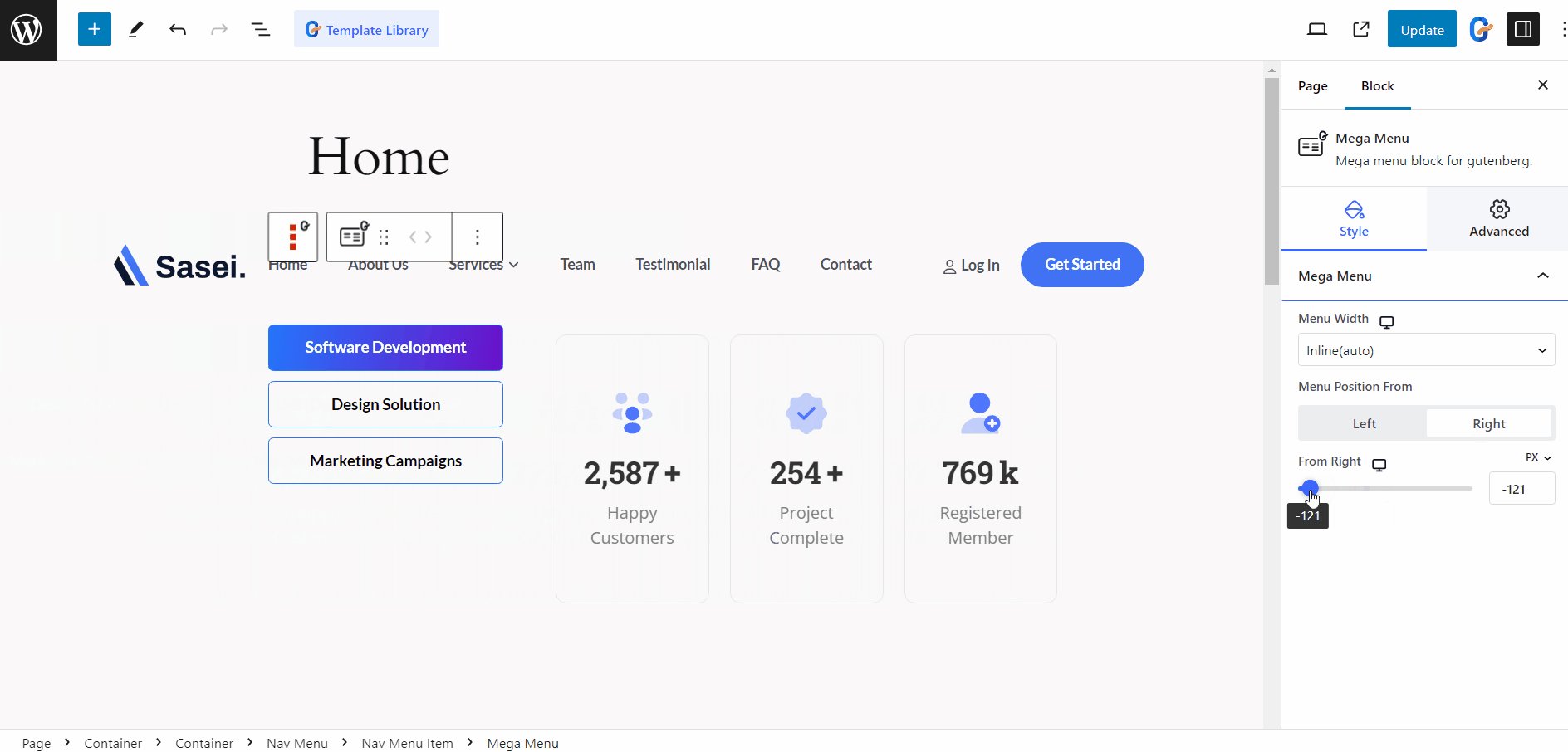
Menyposition Från: Vänster eller Höger
Du kan ställa in menypositionen från vänster eller höger.
Position Från: Vänster

Position Från: Höger

Känner du inte för att läsa? Kolla in den här videohandledningen istället! 👇
Precis som Mega Menu-blocket kommer GutenKit med massor av avancerade funktioner för blockredigerare som tar med sidbyggarfunktionerna till din webbplats byggd med Gutenberg.





