GutenKit Mailchimp är en blockera that helps you to create easy signup forms for engaging email campaigns. Detta block låter dig inkludera text, bilder, knappar och andra element.
Kontrollera dokumentationen och lär dig att använda GutenKit Mailchimp-blocket.
Hur kan du använda Mailchimp #
Vi har visat processen i enkla steg.
STEG 1: Aktivera blocket #
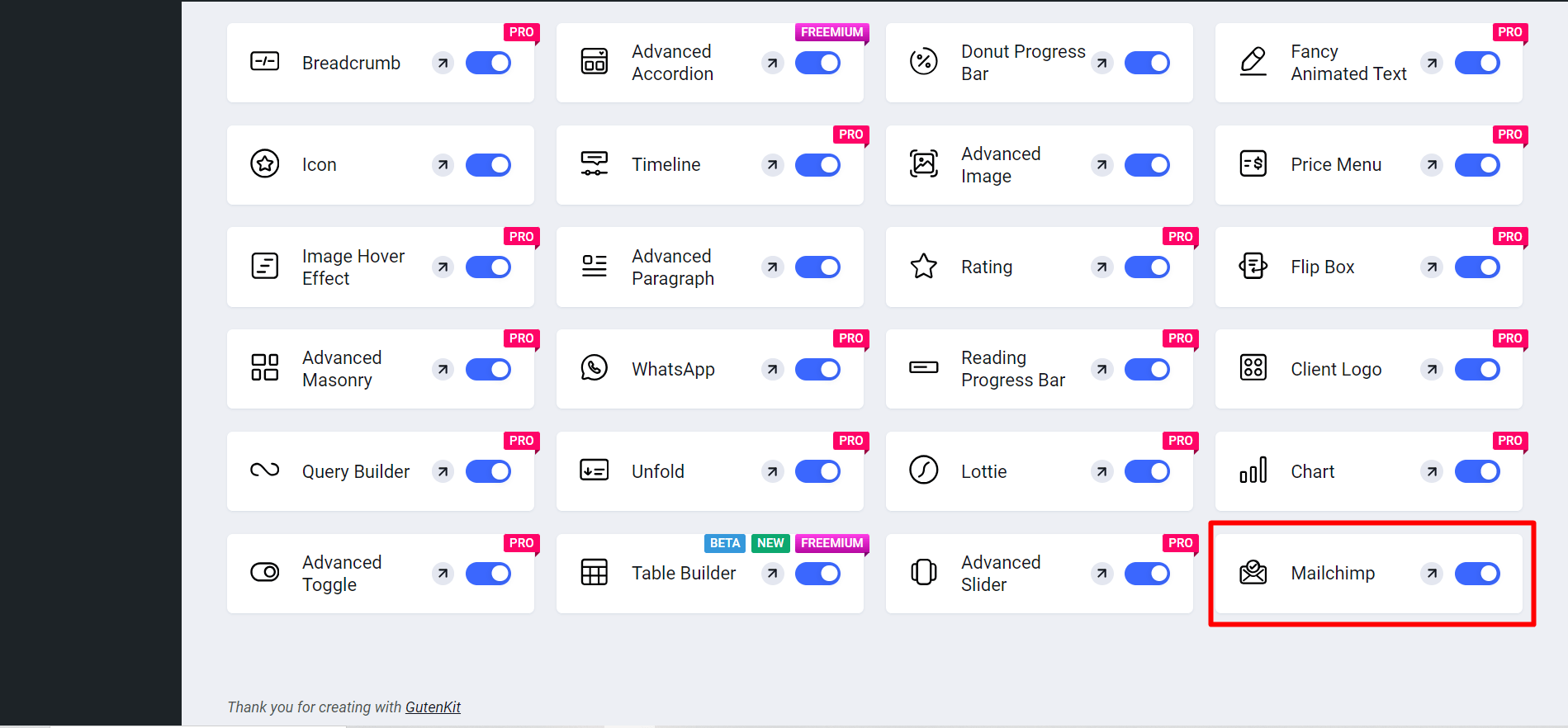
Tillgång till din WordPress-instrumentpanel > Gå till GutenKit > Moduler > Hitta Mailchimp > Tryck på knappen för att slå PÅ den

Nu,
- Hitta Sidor/inlägg > Lägg till ny sida/inlägg eller börja redigera en befintlig sida med blockredigeraren.
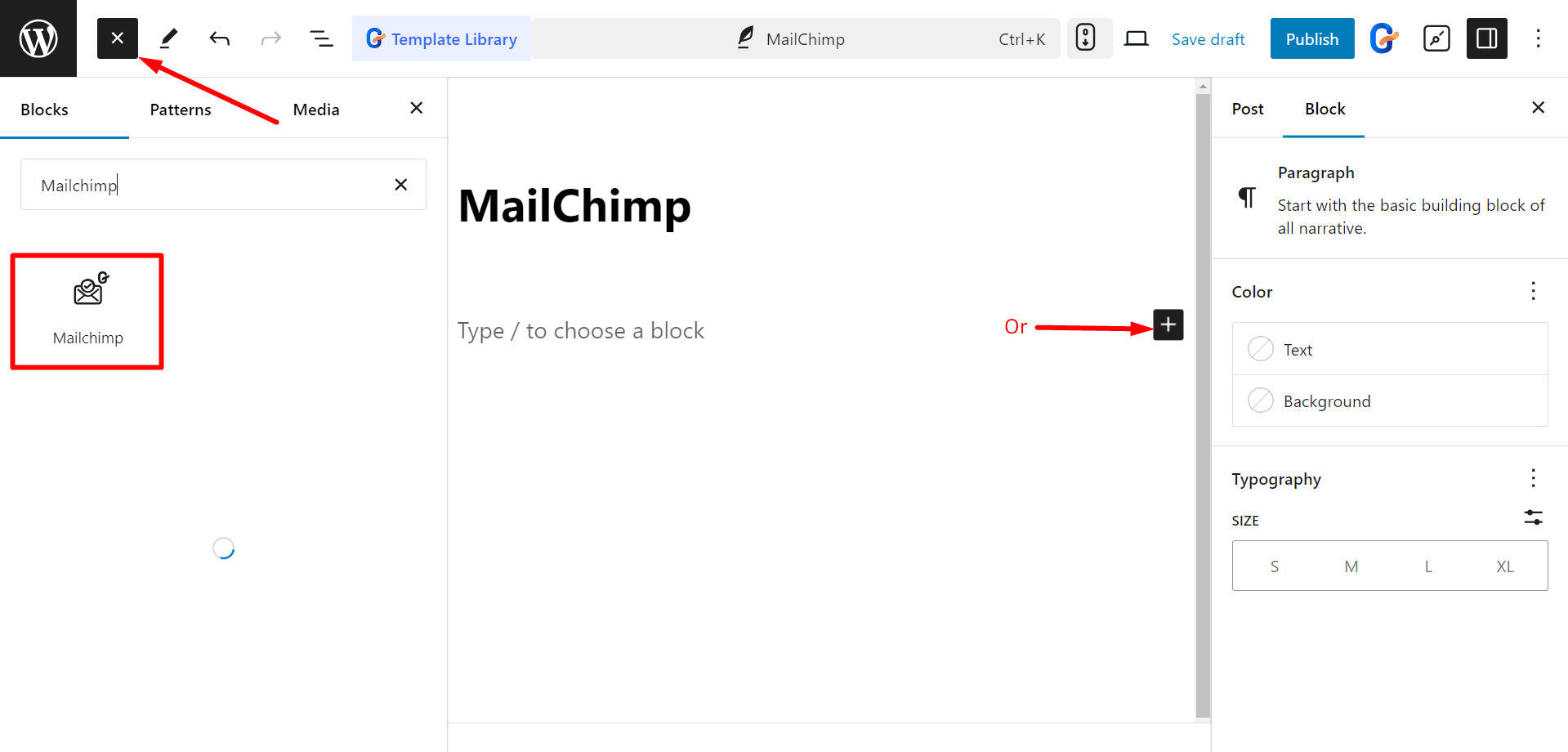
- Leta efter "+”-ikonen till höger eller överst på redigeringsskärmen. Klicka på det.
- En blockmeny visas, sök efter "Mailchimp”.
- När du ser den klickar du på den eller drar och släpper den på blockredigeringsskärmen.

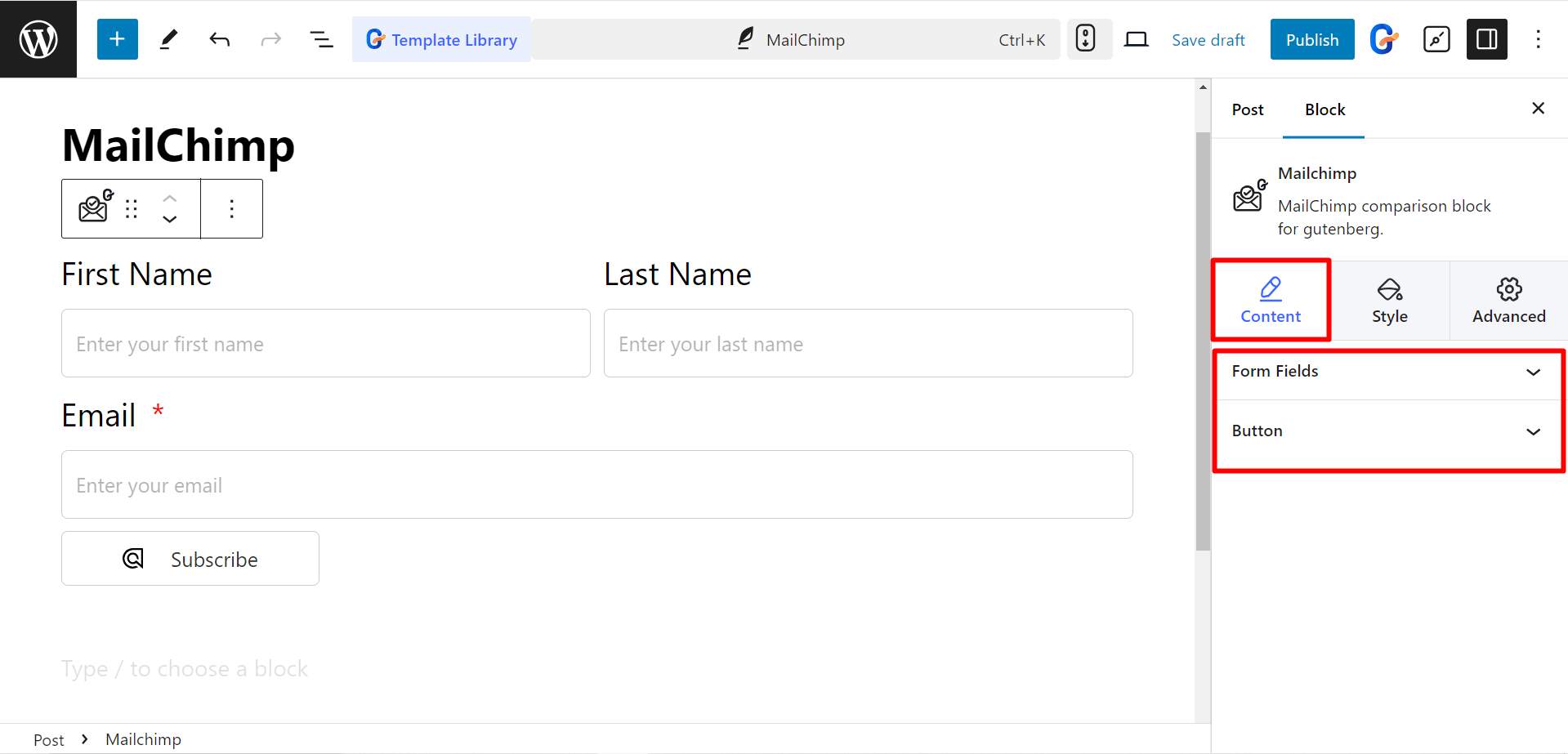
Redigera innehållsdel #
Här får du redigera Formulärfält och knapp.

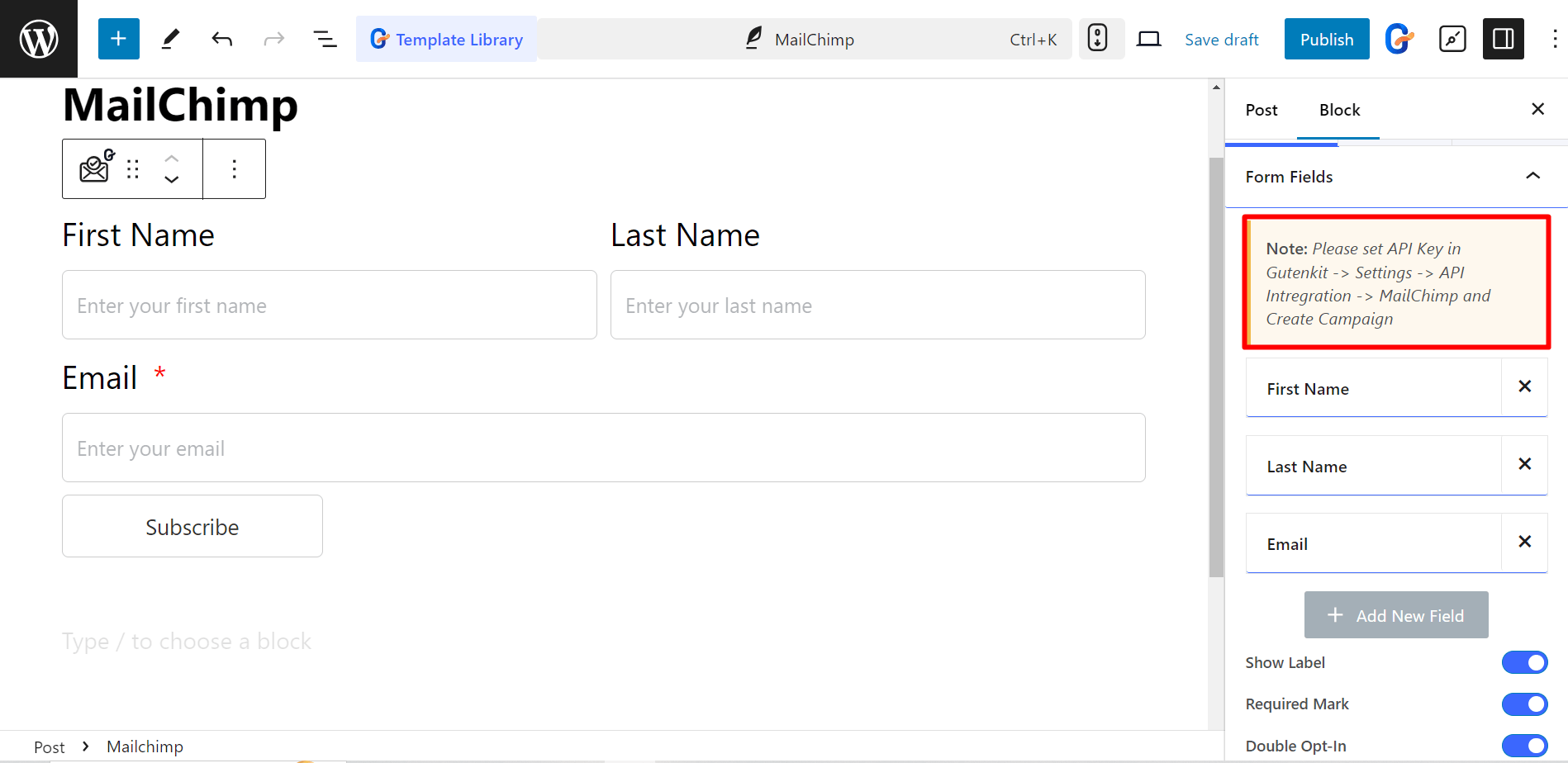
När du expandera formulärfält, kommer du att märka en anteckning som instruerar dig att lägga till en API-nyckel för att köra din e-postmarknadsföringskampanj.

STEG 2: Generera API-nyckel #
Så besök Mailchimp webbplats och logga in på ditt konto. Därefter,
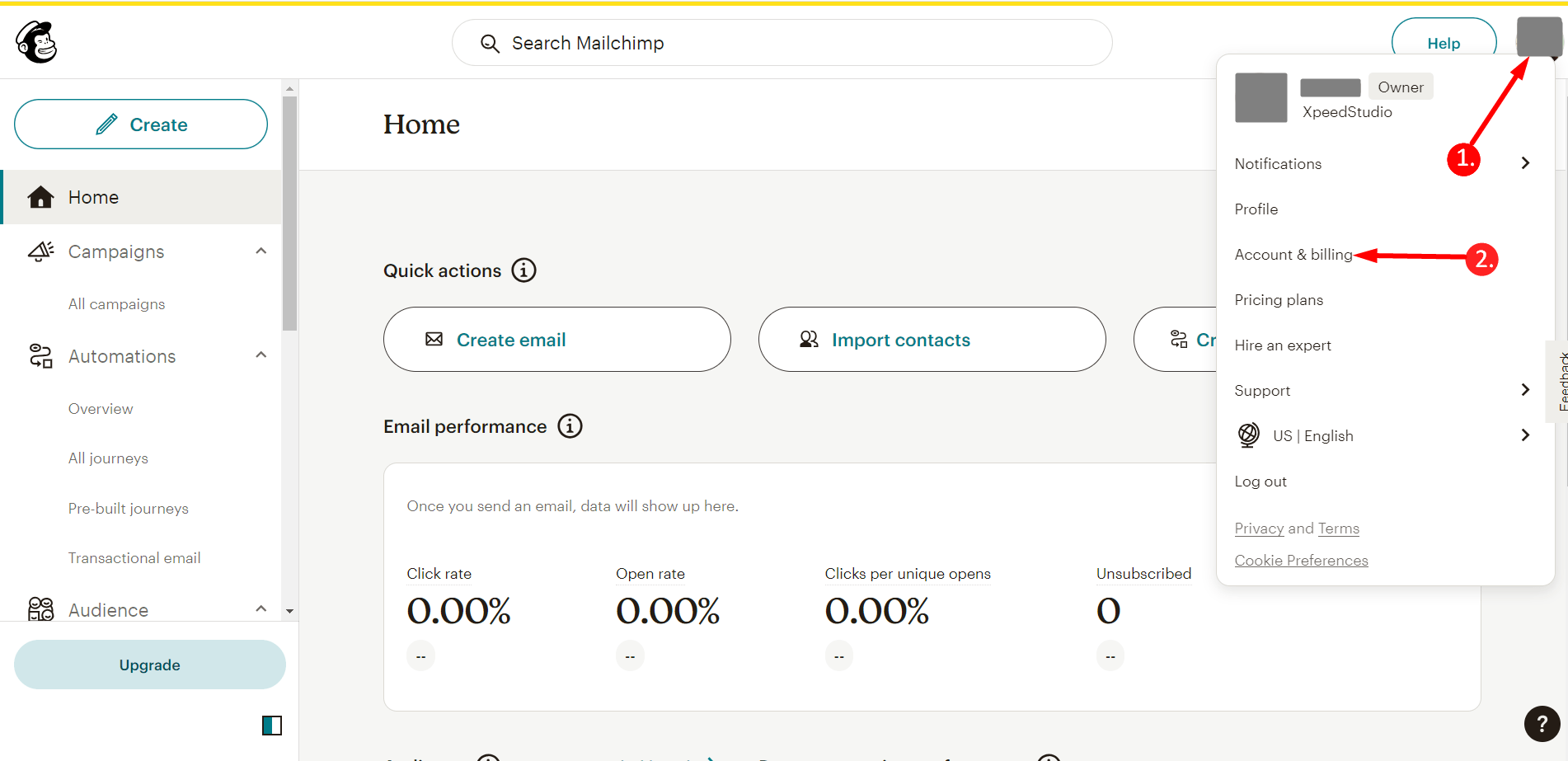
1. Klicka på din profil
2. Gå till Konto & fakturering

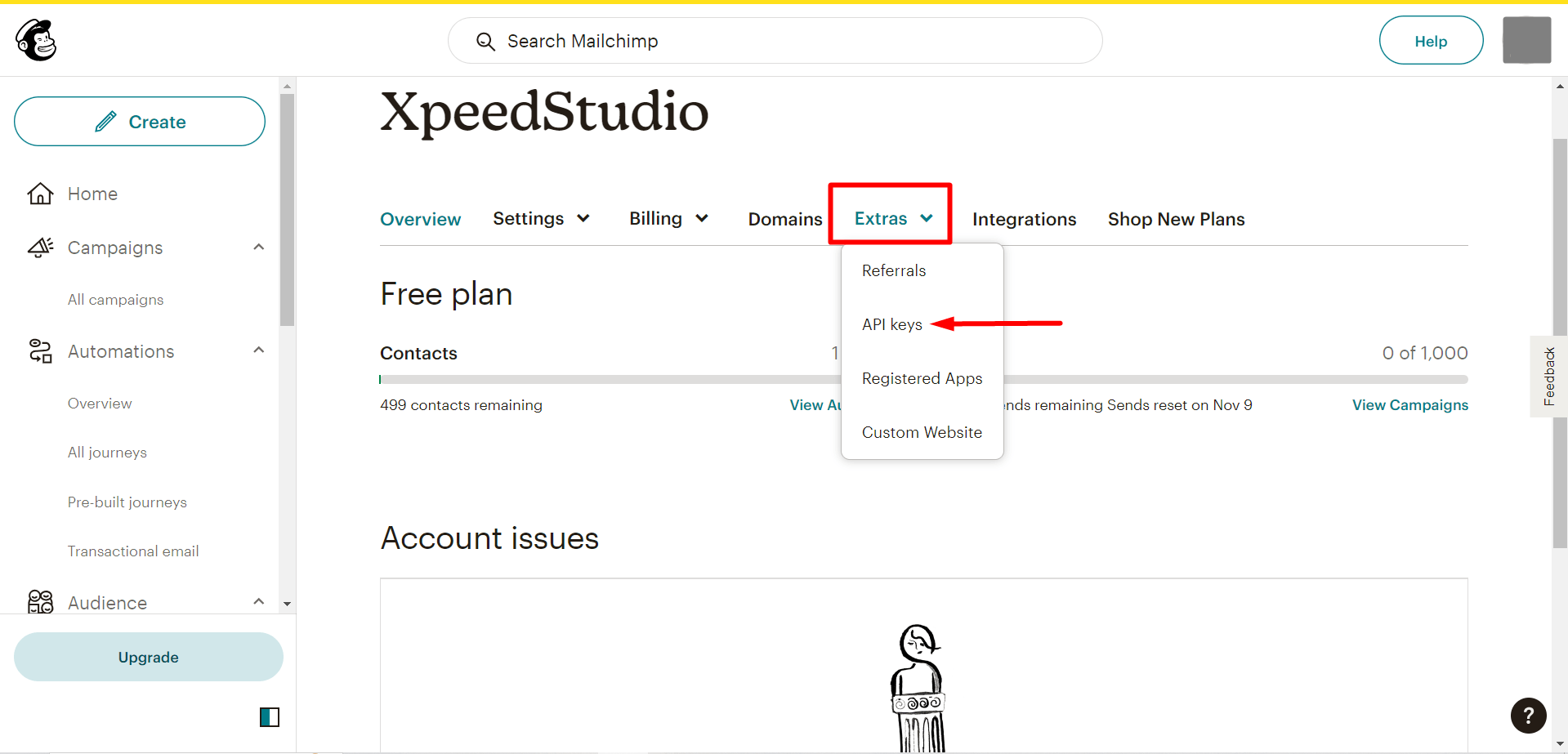
Hitta Extras och klicka på API-nycklarna.

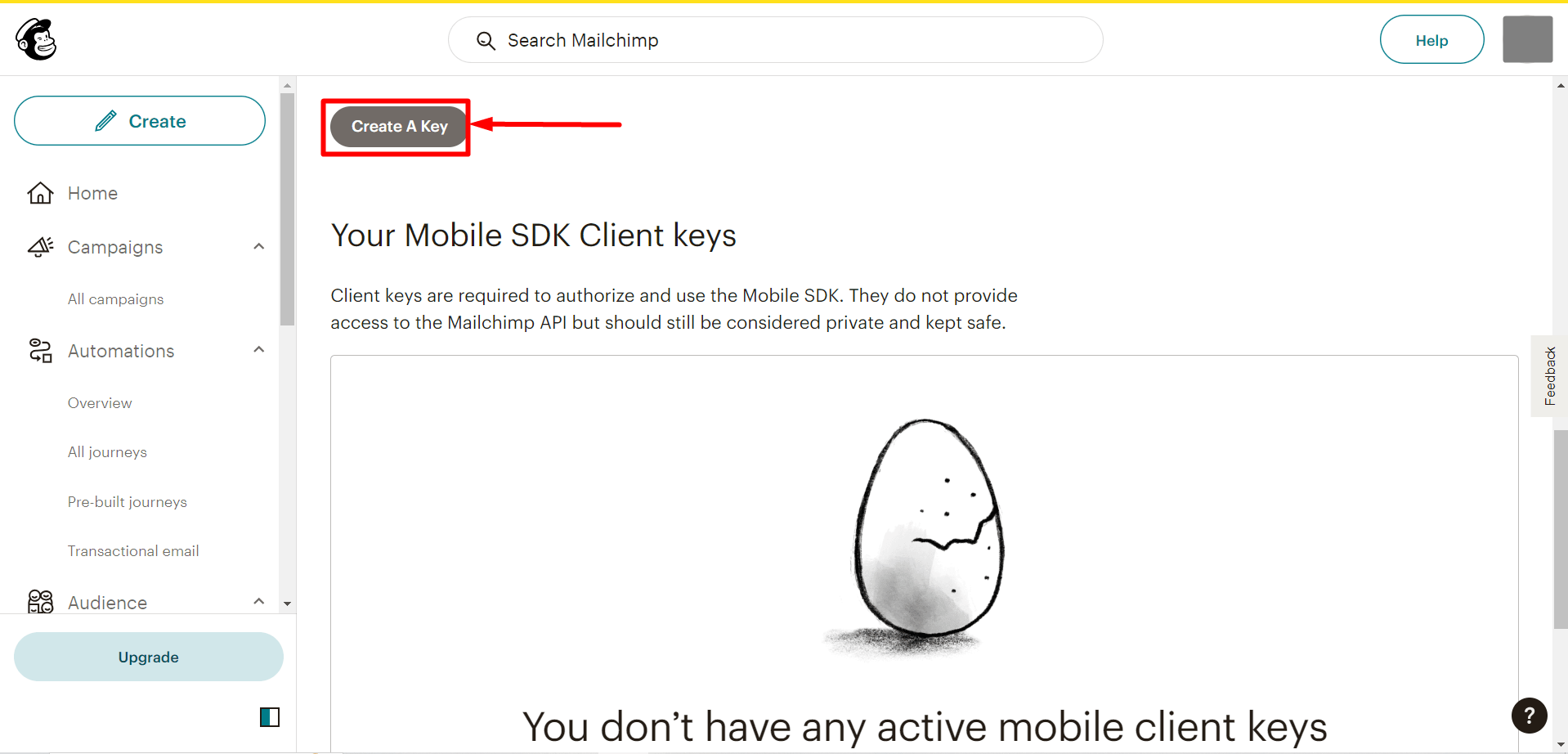
Nästa, klicka på Skapa API-nyckel-knapp för att generera API-nyckeln.

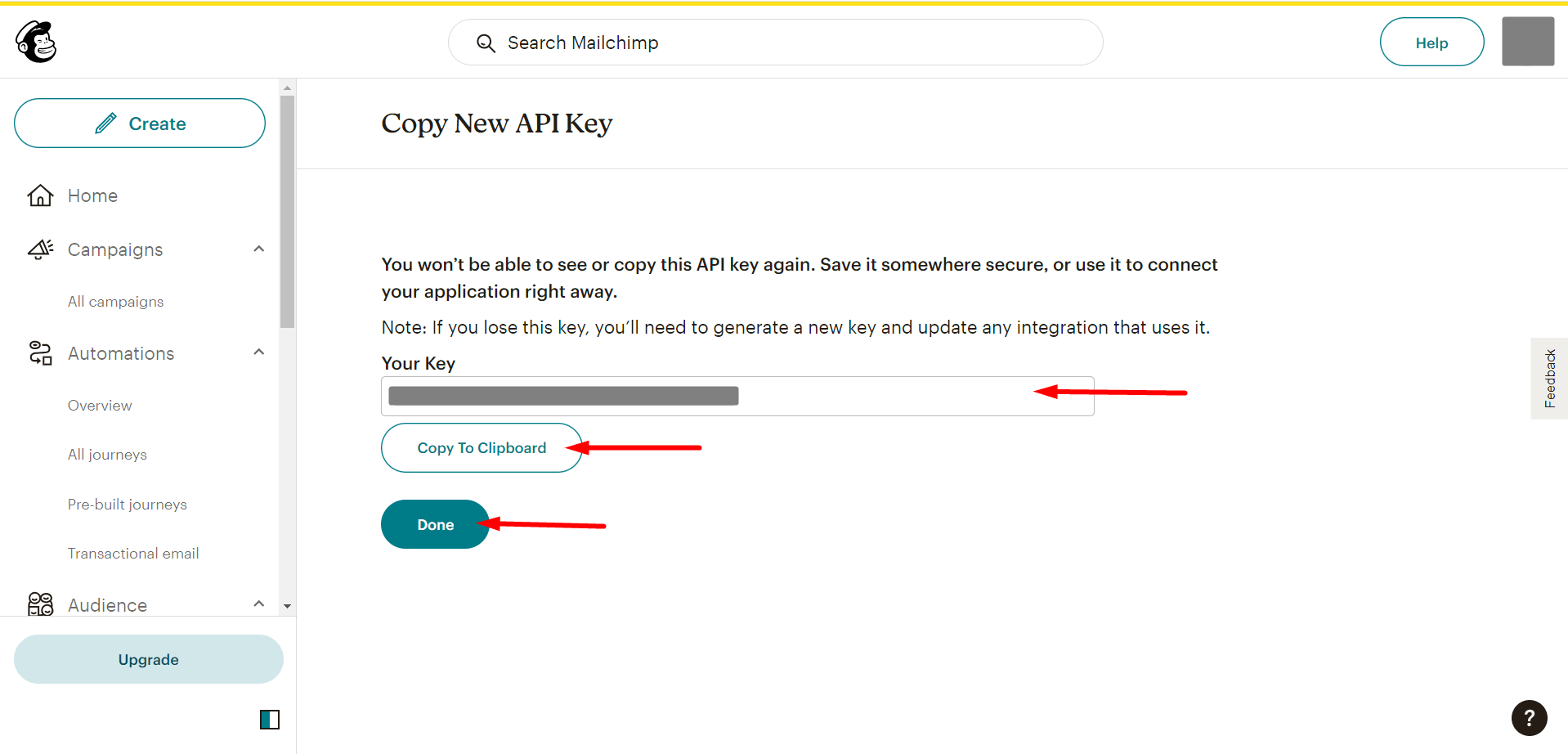
Kopiera den genererade API-nyckeln och klicka på knappen Klar

Now, you have to go to your WordPress dashboard:
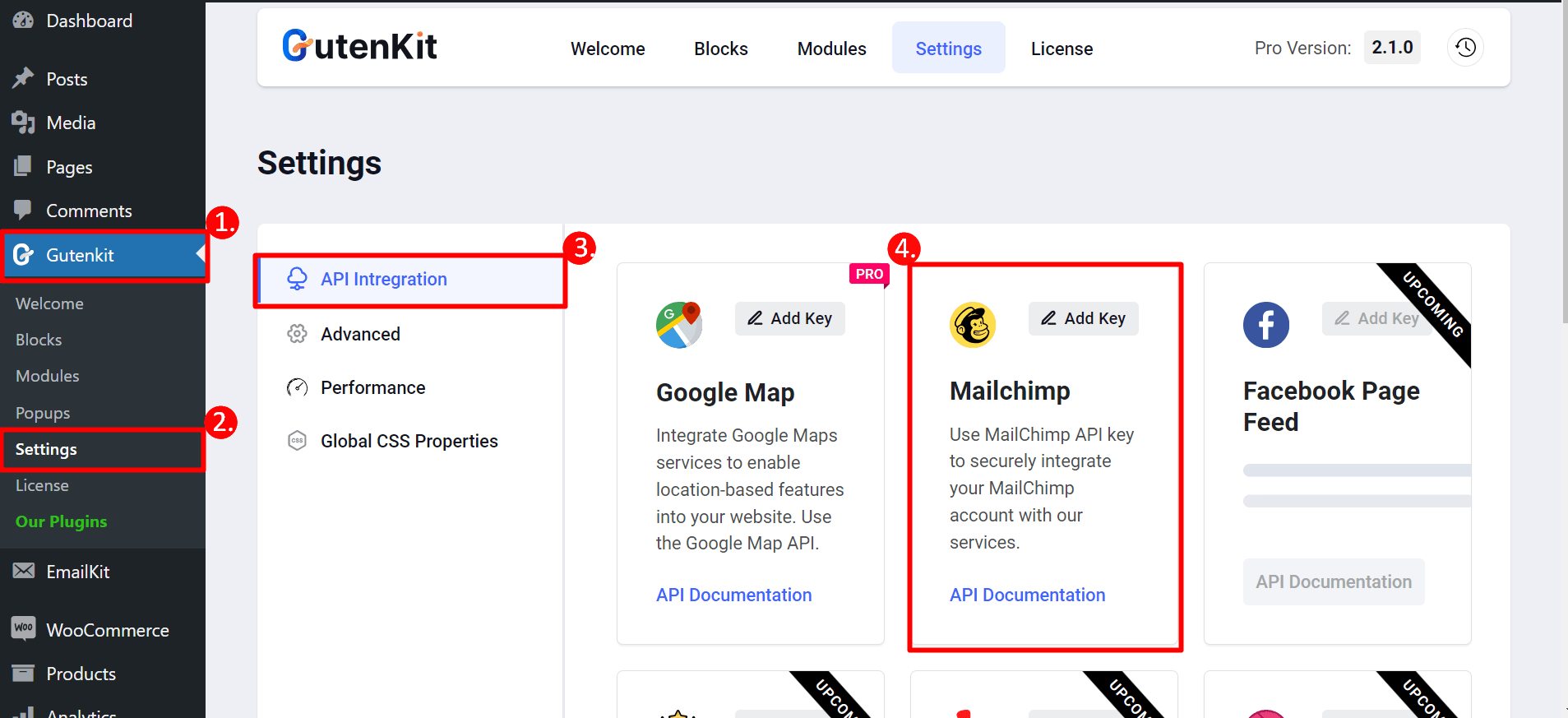
- Hitta GutenKit
- inställningar
- API-integration
- Hitta Mailchimp och tryck på Lägg till nyckel för att klistra in din kopierade API-nyckel

STEG 3: Gå tillbaka till sidan #
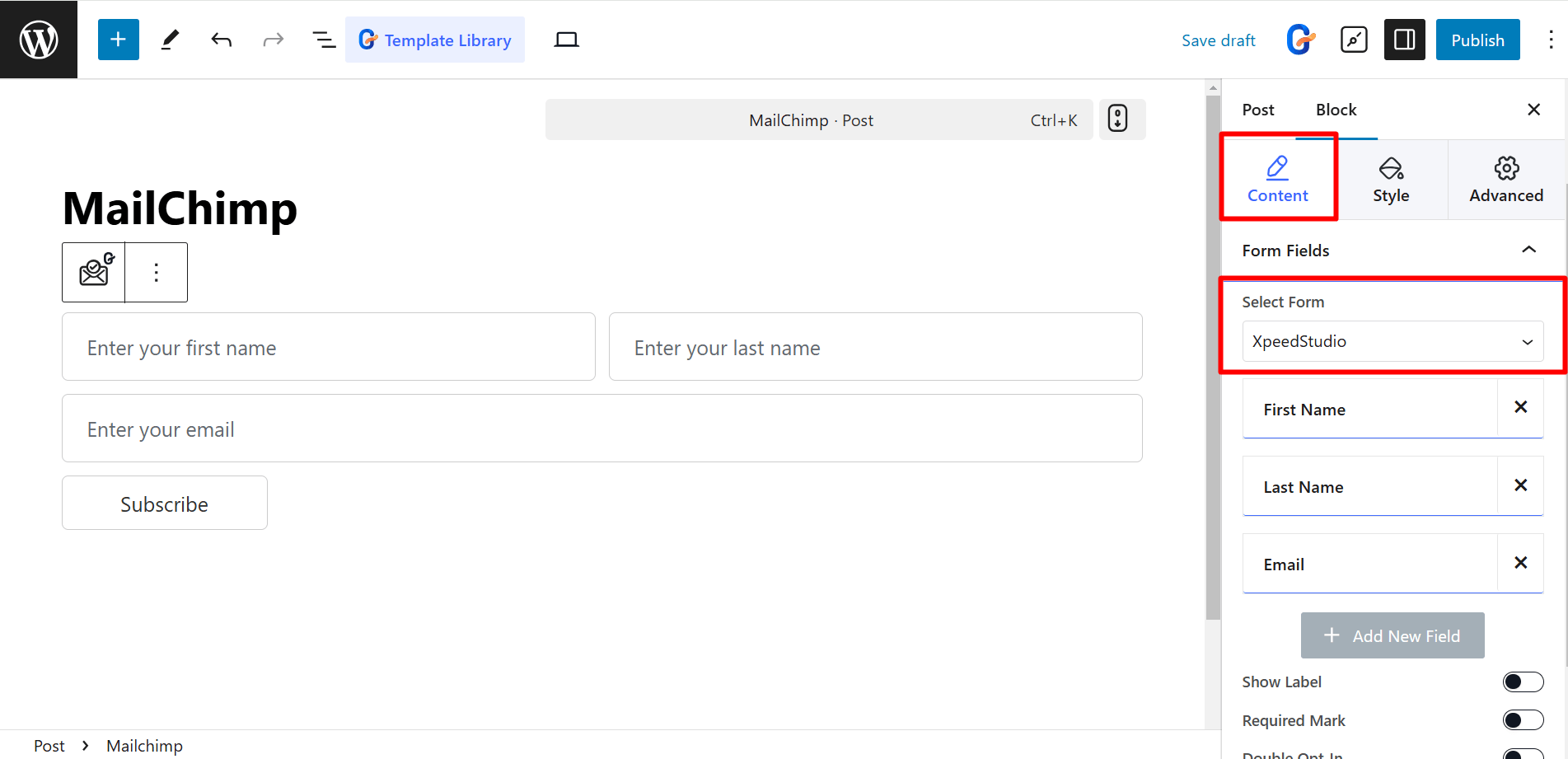
Nu kan du välja ditt formulär från rullgardinsmenyn.

I innehållsdelen finns kontrollerna i Formulärfält är:
- föremål – Lägg till objekt enligt dina behov, som förnamn, efternamn, e-post, etc.
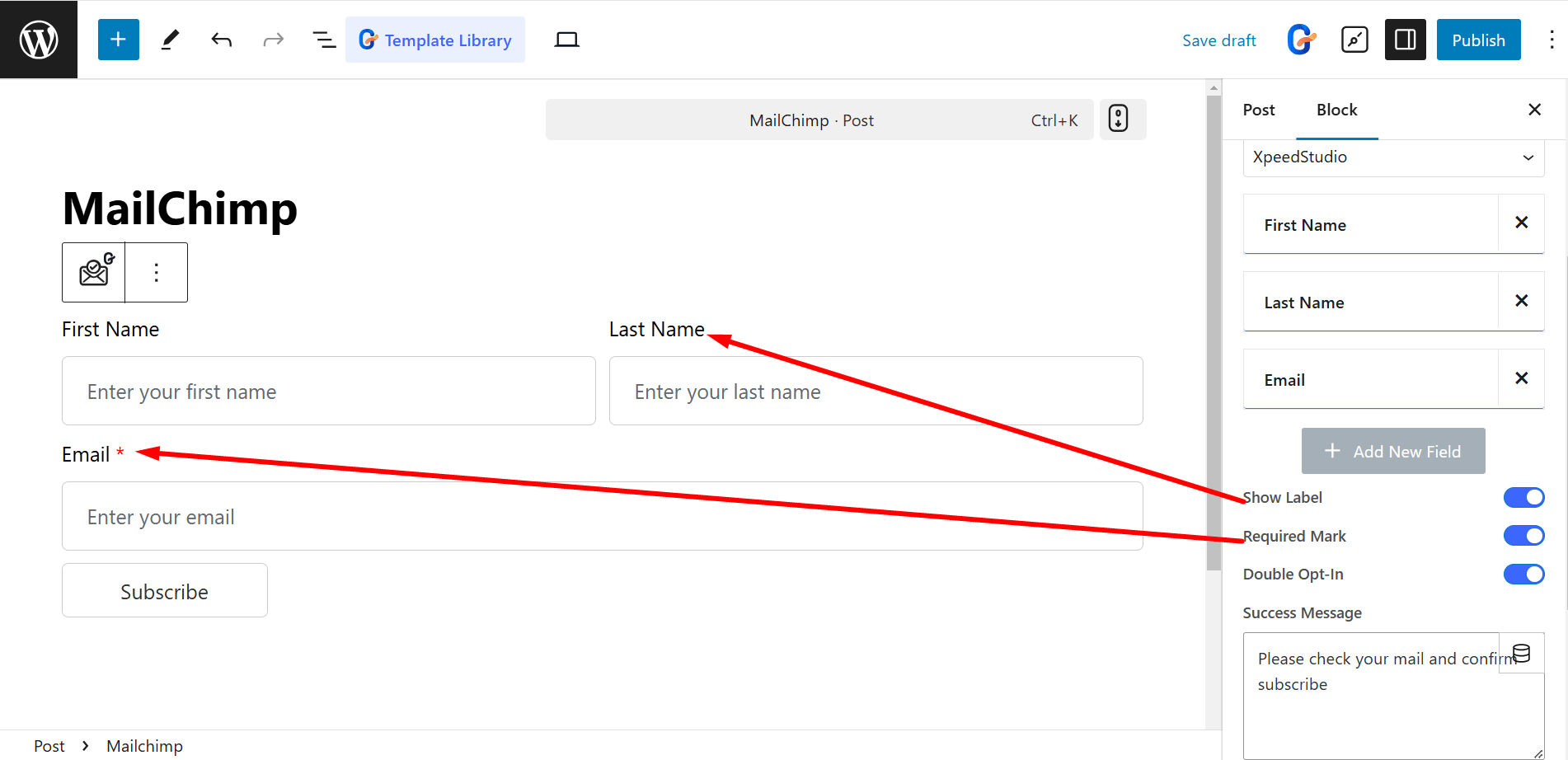
- Visa etikett – Visar ett etikettnamn ovanför inmatningsfältet.
- Obligatoriskt märke – Indikerar ett obligatoriskt fält.
- Dubbel opt-in – Kräver bekräftelsemail för registrering.

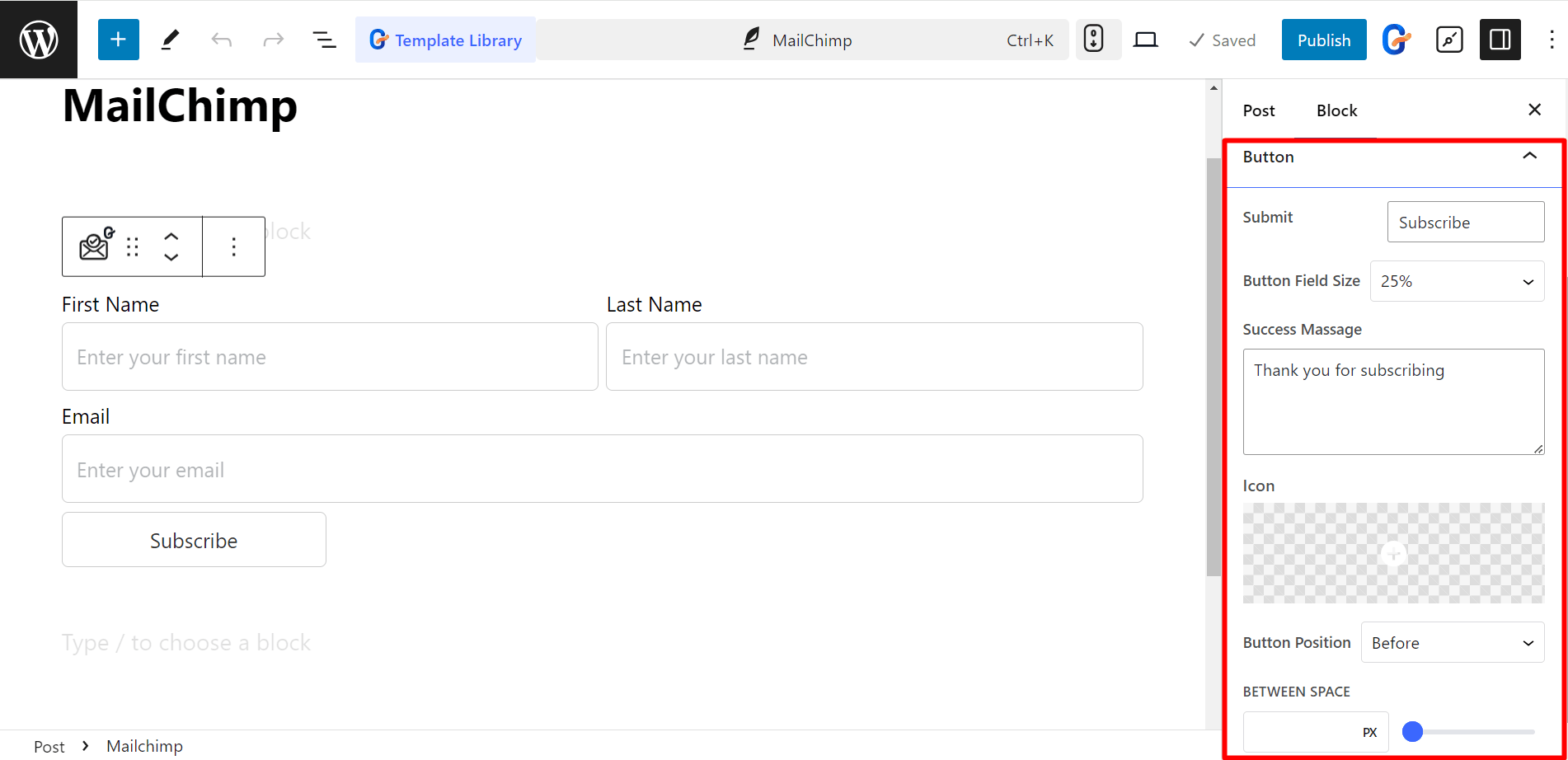
Kontrollerna i knappen är:
- Överlämna: Skriv allt i fältet som utlöser formulärinlämning.
- Knappfältstorlek: Styr storleken på knappfältet (Standard, 20%, 50%, 100%, etc.).
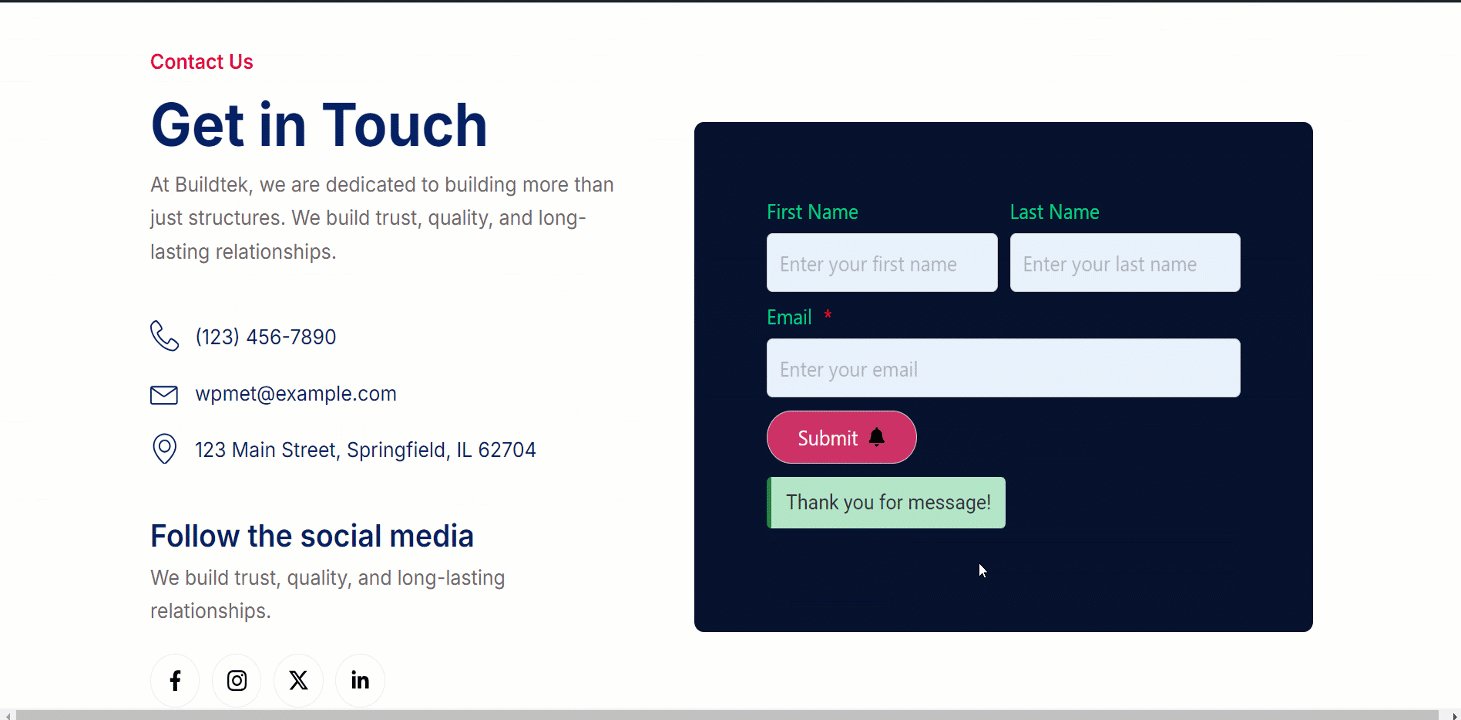
- Framgångsmeddelande: Visar ett meddelande vid lyckad inlämning.
- Ikon: Lägger till en ikon på knappen från biblioteket eller så kan du ladda upp SVG.
- Knapp Placera: Bestämmer ikonens placering (före eller efter texten).
- Mellan rymden – Justerar avståndet mellan knapptext och ikon.

Style Mailchimp-formuläret #
- Form – Du kan utforma formuläret genom att justera kolumnavståndet, radavståndet, etiketter, färger osv.
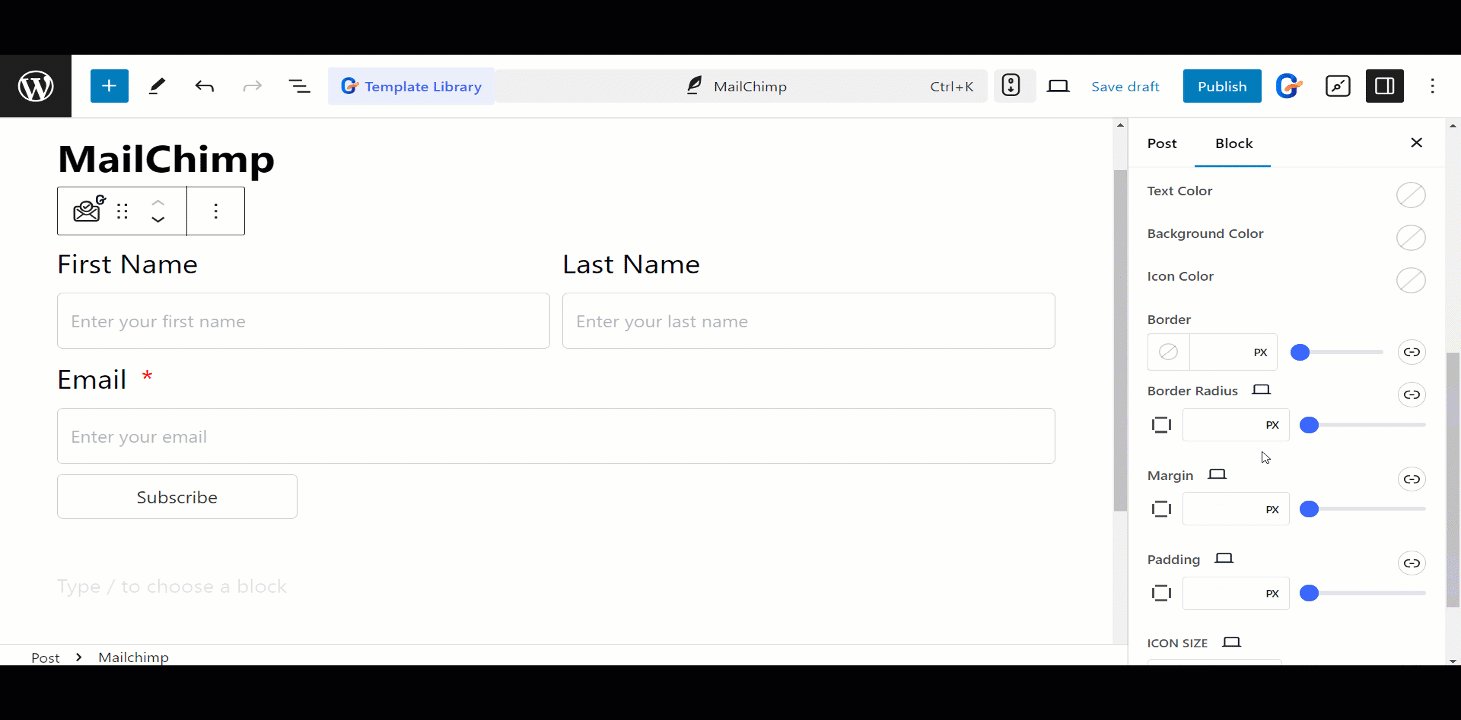
- Fält – För fält kan du ändra text och bakgrundsfärg, typografi, ram, stoppning, etc.
- Knapp - Här kan du ställa in knappposition, text och bakgrundsfärg, ikonfärg, marginal, stoppning, etc.
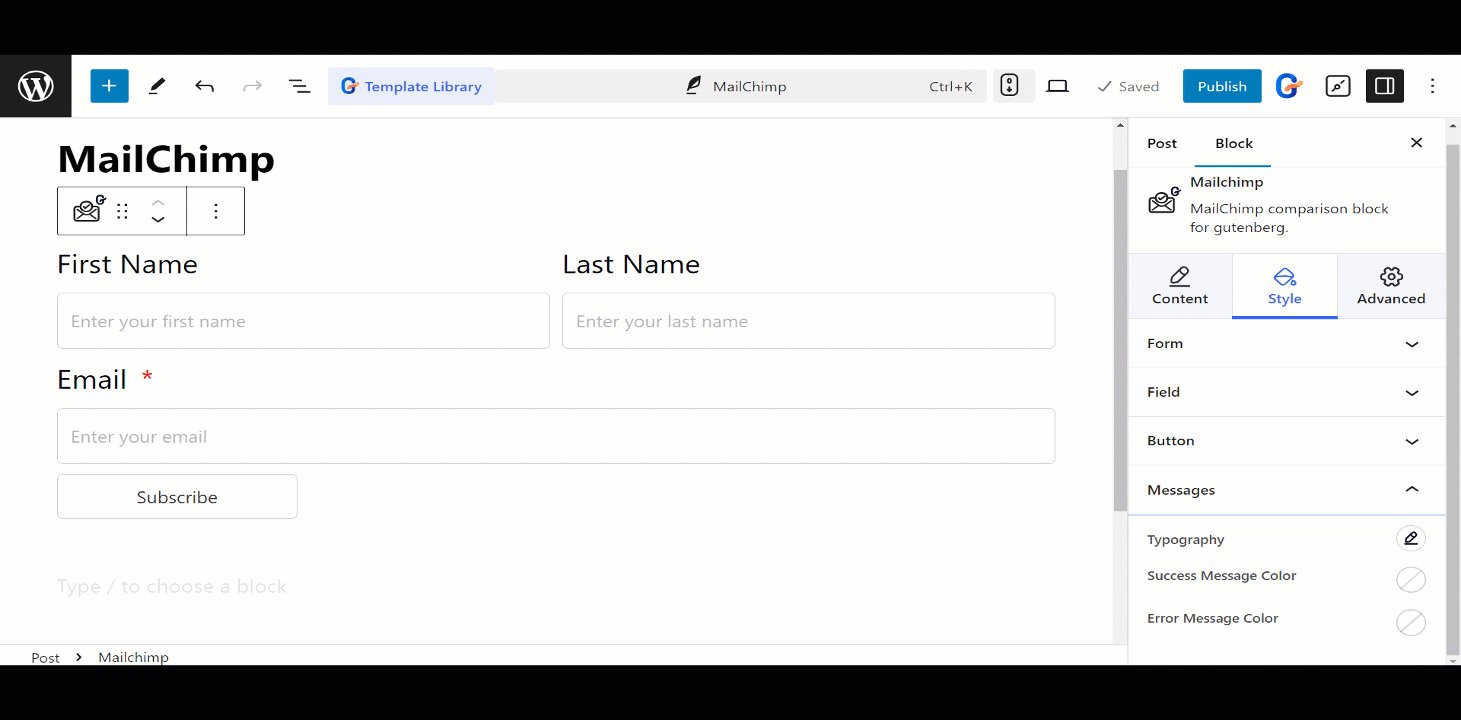
- Meddelanden – För att skriva meddelandet snyggt kan du ändra typografi, framgångsmeddelandefärg, felmeddelandefärg osv.

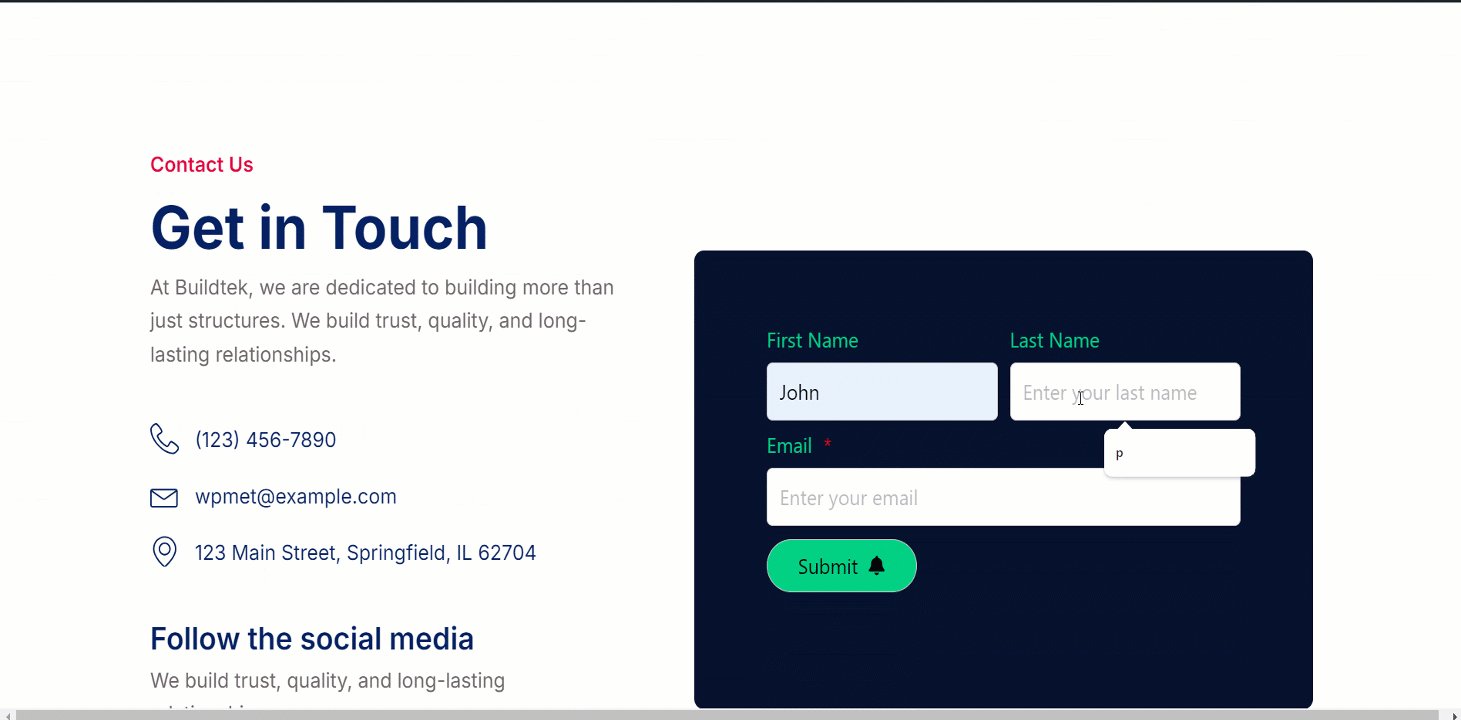
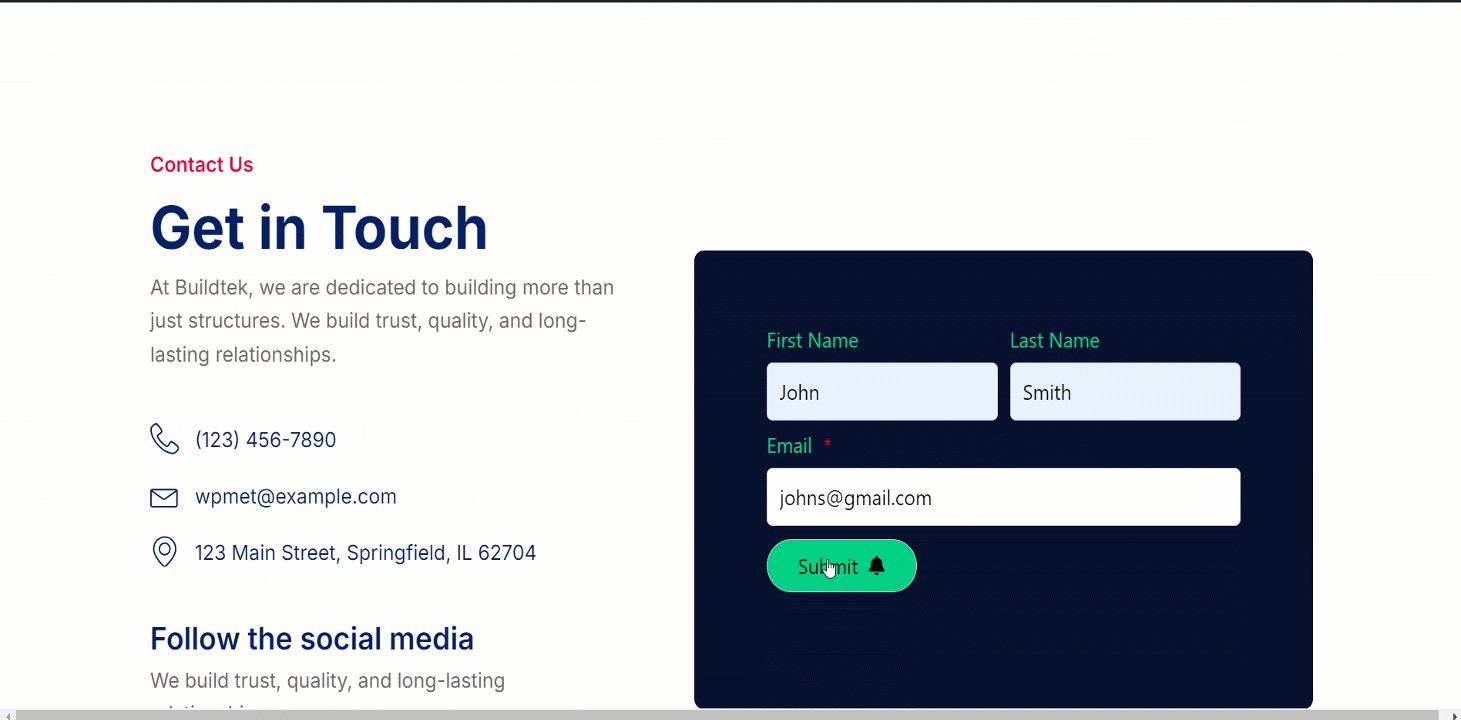
Så här kommer formerna att fungera