Lägg enkelt till en fantastisk knapp i blockredigeraren med GutenKit Button Block. Du kan enkelt designa en interaktiv knapp med en ikon, text, animationseffekter och alla nödvändiga anpassningsalternativ som uppmuntrar användare att klicka.
I den här dokumentationen kommer vi att visa dig hur du använder GutenKit-knappblocket i Gutenberg-redigeraren.
Hur man använder GutenKit-knappblocket #
Gå till WordPress-instrumentpanelen > Lägg till en sida eller ett inlägg > Tryck på "+”-ikonen vid överst på blockredigeringsskärmen > Sök GutenKit-knapp. Klicka eller dra och släpp den till redigeringsskärmen.
Nu kommer du att se inställningarna för GutenKit Button-block i det högra sidofältet på blockredigeringsskärmen.
Steg 1: Lägg till knapptext och ikon i Gutenberg Builder #
Vi börjar med att lägga till texten och ikonen. Låt oss hur man infogar dem:
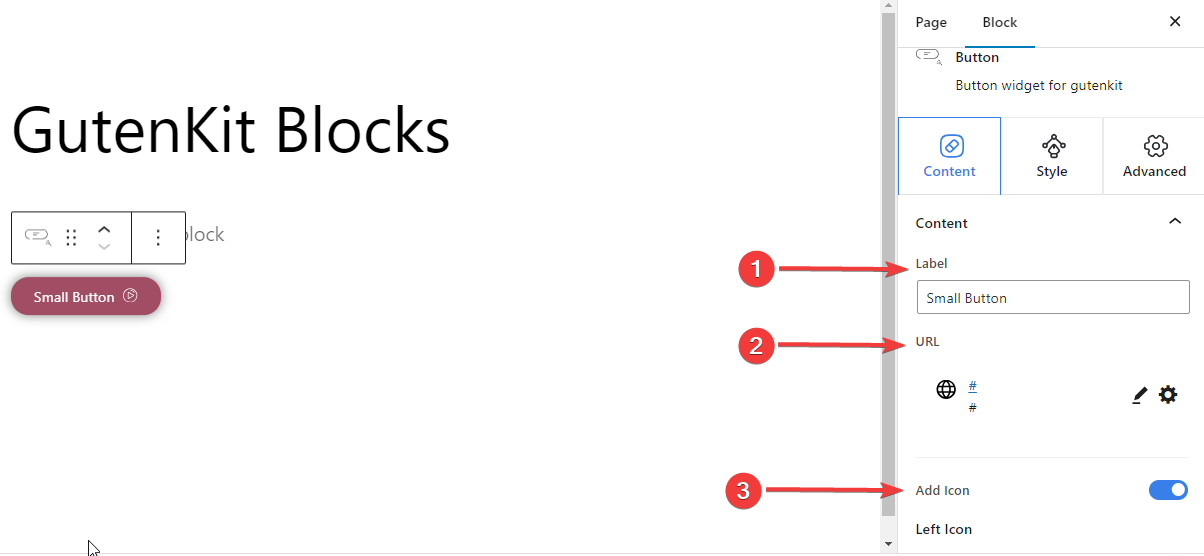
Under Fliken Innehåll,
Innehåll #

- Märka: Redigera eller Lägg till en ny etikett för knappen.
- URL: Lägg till webbadressen som följer efter att du har tryckt på knappen.
- Lägg till ikon: Växla denna ikon inom knappen.

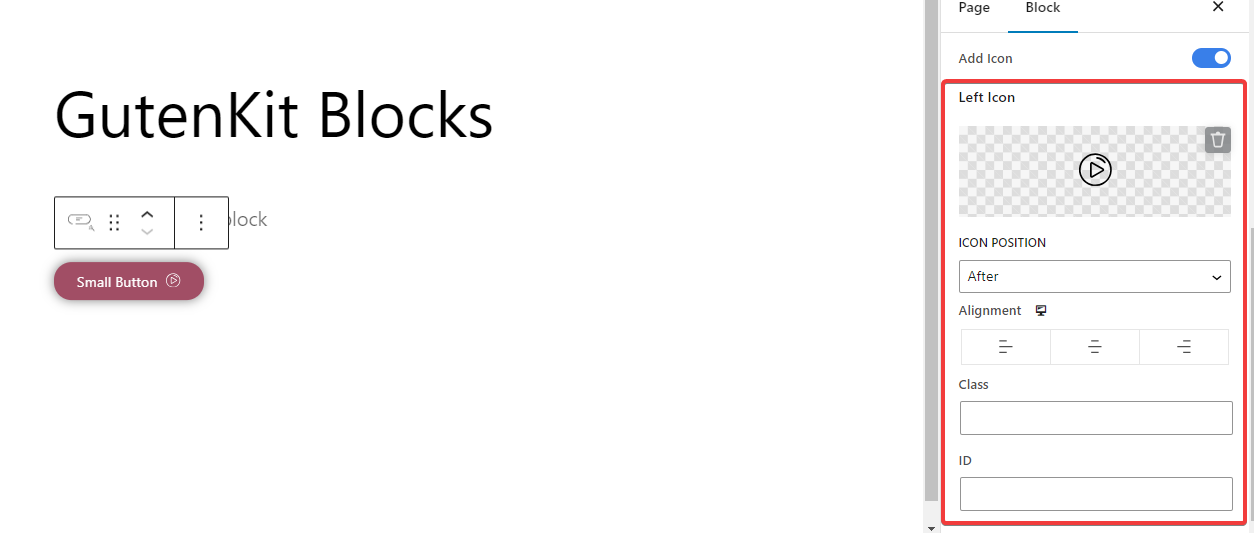
- Vänster ikon: Välj en ikon från biblioteket eller ladda upp din egen.
- Ikon Position: Visa ikonen före eller efter knapptexten.
- Inriktning: Justera knappen till vänster, mitten eller höger.
- Klass: Ge knappen klass.
- ID: Ge knappen ett unikt ID.
Steg 2: Style knappblocket i Gutenberg Builder #
Går vidare till stylingalternativen för knappblocket. Följande inställningar hjälper dig att anpassa stilen på knappen.
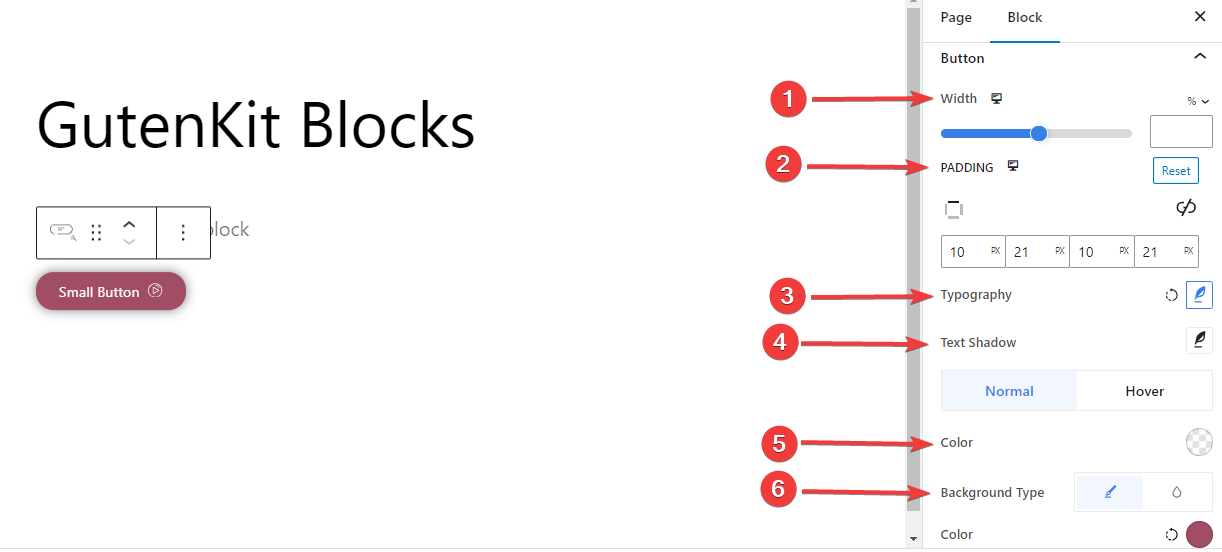
Knapp: #

- Bredd: Använd stapeln eller ange värdet manuellt för bredden på din knapp.
- Stoppning: Ställ in stoppning i din knapp.
- Typografi: Styr alla typografialternativ för knapptexten.
- Text skugga: Tillhandahåller alla alternativ för visuella skuggeffekter av knapptext.
- Färg: Välj en färg för knapptexten.
- Bakgrundstyp: Lägg till en klassisk eller enfärgad bakgrund.
Gräns #
Du kan lägga till en kantlinje för både normala och svävande stadier. Om du klickar på ett alternativ visas följande inställningar:
- Gräns: Ge färg åt kanten och använd skjutreglaget eller ange ett värde manuellt för kantstorleken.
- Gränsradie: Definiera kantens rundhet.
Skugga,
- Box Shadow: Lägg till visuella skuggeffekter i rutan och definiera dess färg, storlek, vinkel och position.
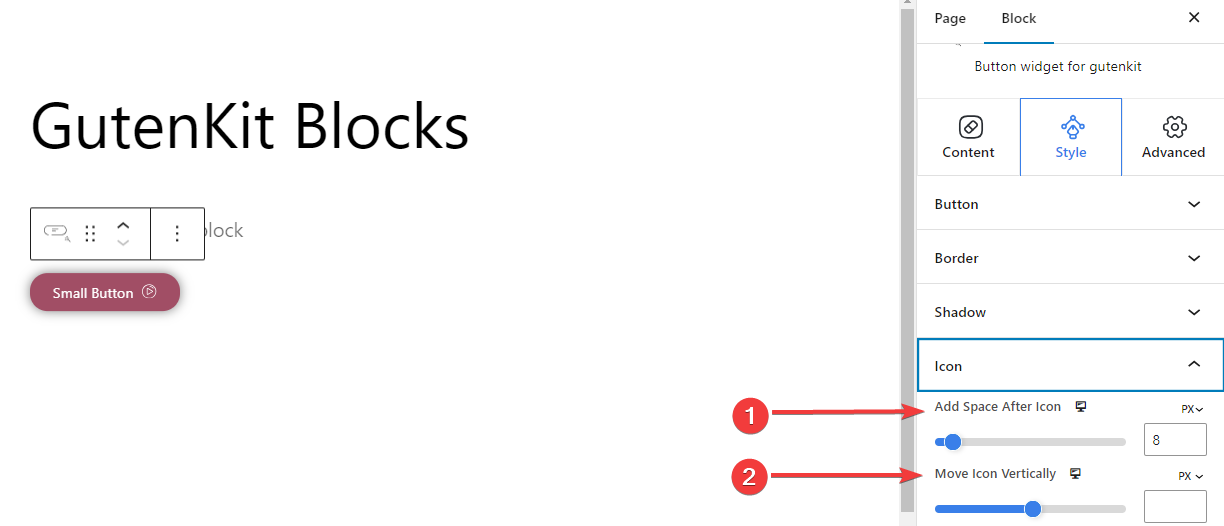
Ikon,

- Lägg till utrymme efter ikon: Lägg till mellanslag efter ikonen för att placera den horisontellt.
- Flytta ikonen vertikalt: Definiera ikonens vertikala position.
Steg 3: Avancerade inställningar #
Med fliken Avancerade inställningar kan du konfigurera knappblockets layout, bakgrund, kantstilar och kontrollera dess synlighet.
Layout: #

- Marginal: Definiera utrymmet runt blocklayouten. Det hjälper till att ställa in gapet mellan ett annat block.
- Stoppning: Ange ett värde för att ställa in utrymmet runt blocket i dess layout.
- Bredd: Förutom att behålla standardlayoutbredden.
- Full bredd: Om du väljer detta kommer layouten att sträcka sig över hela skärmens bredd.
- Inline (Auto): Att applicera det kommer att ha samma bredd som blockelementet.
- Beställnings: Om du väljer det här alternativet visas ett skjutreglage för att definiera det horisontella utrymmet för blocklayouten.
- Z-index: Använd skjutreglaget för att specificera stapelordningen för blocket med andra block.
Placera: #

Under rullgardinsmenyn ser du tre alternativ: Standard, Absolut, och Fast.
- Absolut: Om du väljer det här alternativet får du en absolut position för blocket, vilket betyder att element passar in i sin behållare.
- Fast: Alternativet Fixed position låter elementet passa in i hela visningsporten eller skärmen.
Båda, Absoluta och Fixade alternativen har liknande inställningar som nedan:
- Horisontell orientering: Välj positioneringsriktning mellan vänster och höger.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den horisontella placeringen av blocket.
- Vertikal orientering: Välj positioneringsriktning mellan uppåt eller nedåt.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den vertikala placeringen av blocket.
Synlighet #

Synlighetsmodulen låter dig styra visningen av blockdesigner beroende på enhetstyp. Det kommer att finnas tre enhetsalternativ (dator, surfplatta, mobil) med en växlingsknapp. Slå på växlingsknappen för att dölja blockdesignen för den enheten.
Du kan dock fortfarande se det i redigeringsvyn.
Avancerad: #

- Blocknamn: Ge ett namn för att identifiera detta block unikt medan du länkar eller skriptar för att stila blocket.
- HTML-ankare: Lägg till en URL för att länka en webbsida.
- Ytterligare CSS-klasser: Tilldela ytterligare CSS-klasser till blocket som låter dig stila blocket som du vill med anpassad CSS.
OBS!: Du kan lägga till flera klasser separat med mellanslag.
Om du tillämpar ovanstående inställningar korrekt kommer du att få en attraktiv knapp på din webbplats. Ge dig själv ett försök att lägga till en knapp på webbplatsen.




