Sticky content syftar till att locka och hålla kvar besökarnas uppmärksamhet. GutenKit har utvecklat en sådan modul som heter Klibbig att designa ditt WordPress-innehåll vackert.
Låt oss lära oss hur modulen fungerar.
Använder GutenKit Sticky #
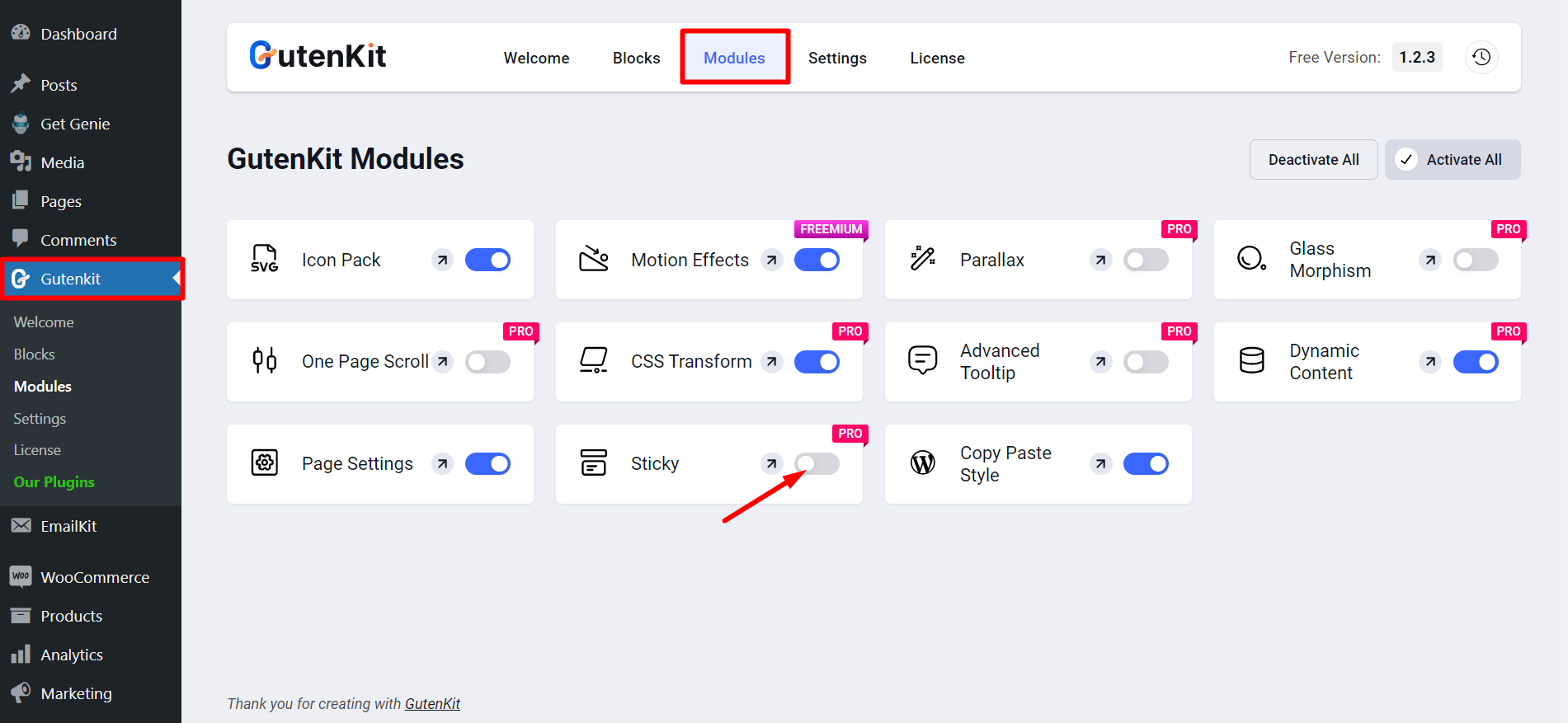
Från din WordPress-instrumentpanel, gå till Modules of GutenKit. Hitta sedan Sticky modul, slå PÅ den. Ändringarna du har gjort sparas automatiskt.

Använder Sticky-modulen #
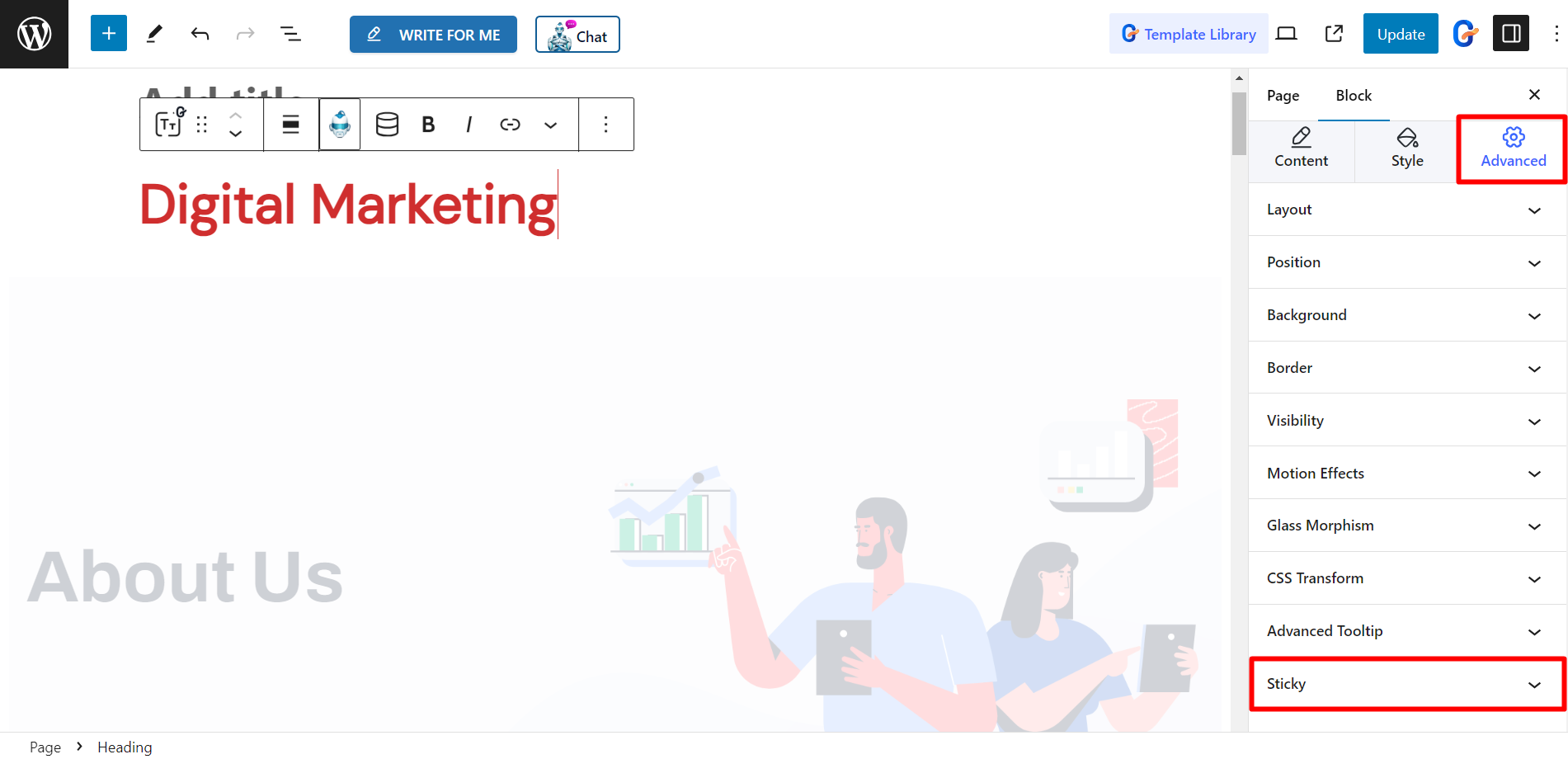
Öppna vilken sida/inlägg som helst där du vill använda klibbigt innehåll. Gå till Avancerat avsnitt och hitta Sticky modul.

Sticky modulkontroller #
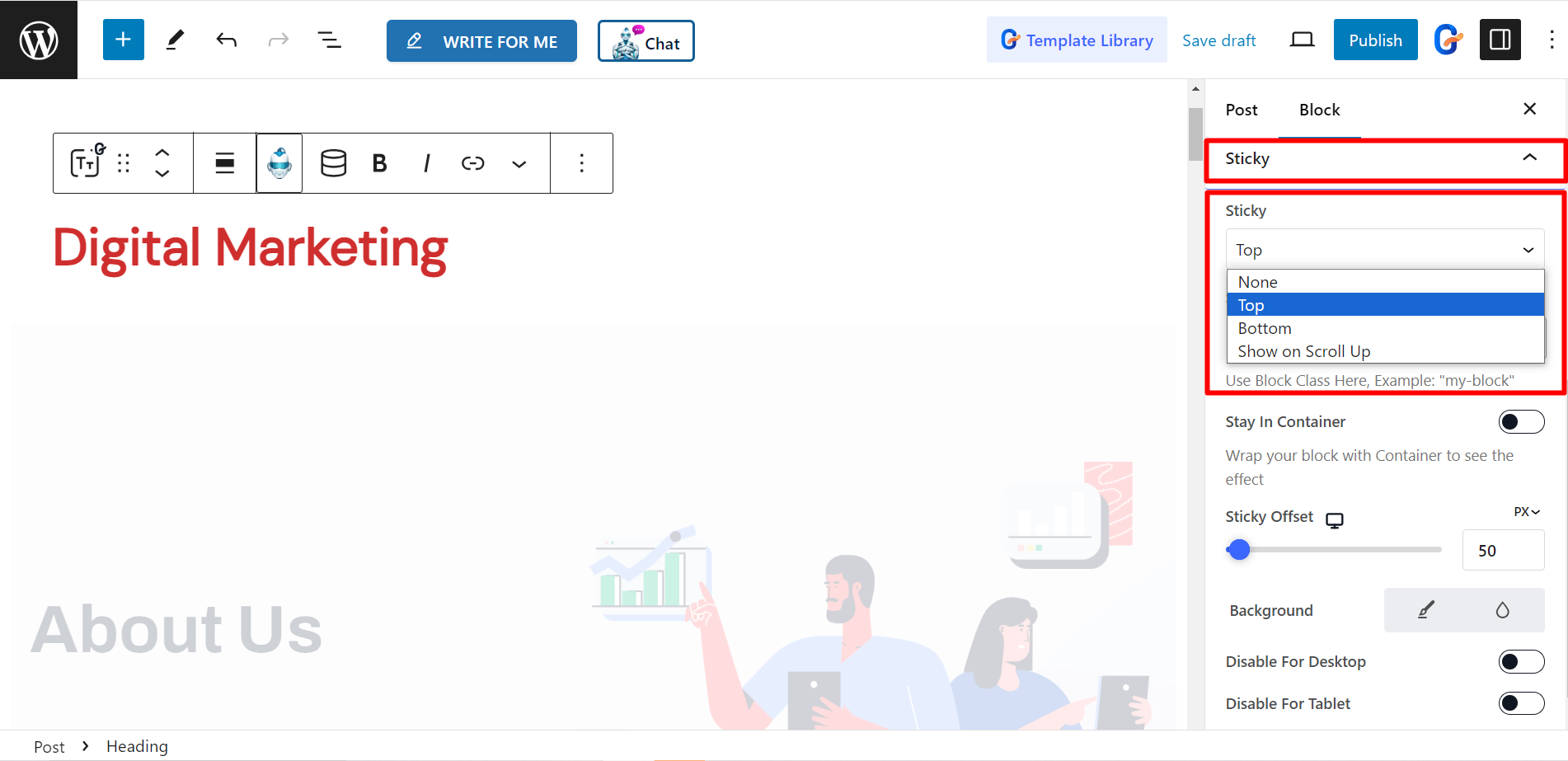
Du kan ställa in sticky på Top, Bottom och Show on Scroll Up.

Sticky på toppen #
Det låter dig ställa in sticky till Topposition av sidan/inlägget.

Sticky Tills på toppen #
Om du vill visa sticky on Top tills en specifik sektion, kan du ställa in det sektions-ID här.
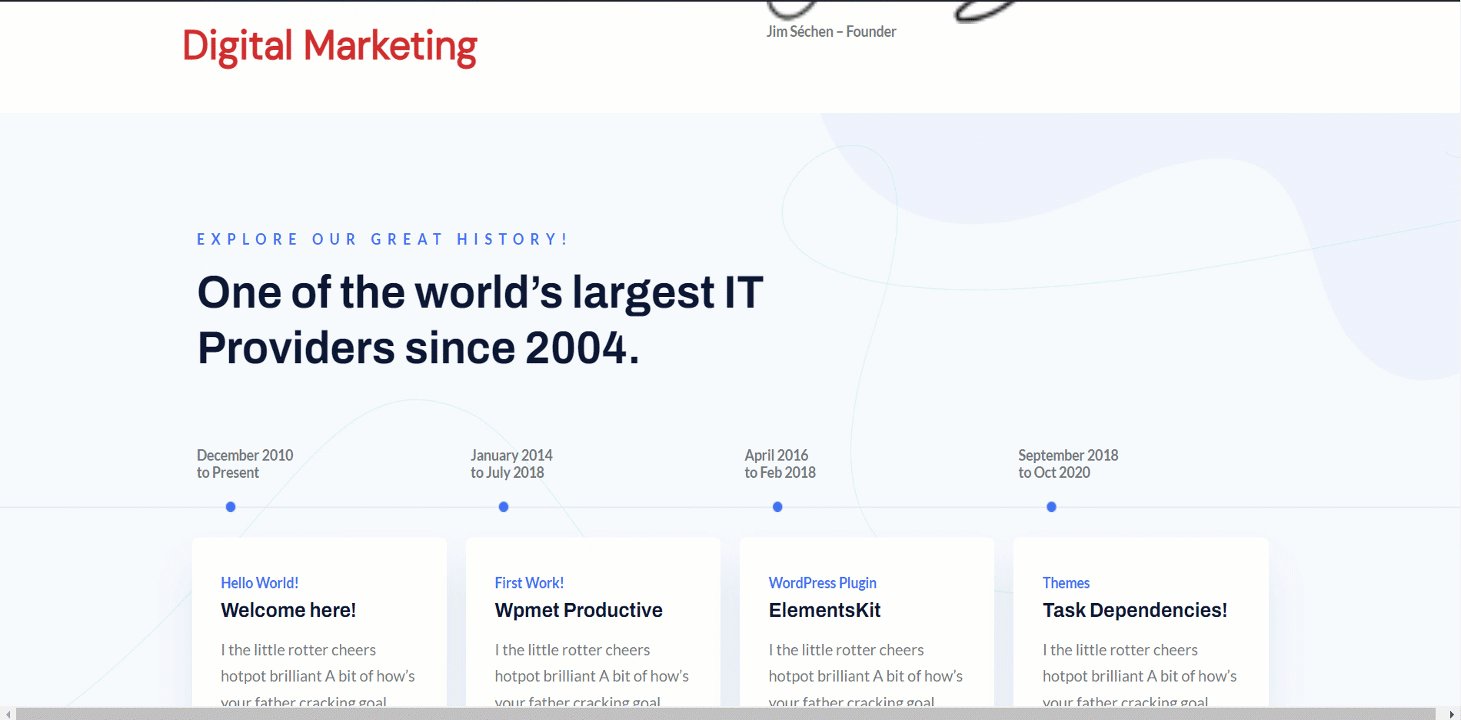
Låt oss göra titeln (Digital Marketing) klibbig tills avsnittet Om oss.
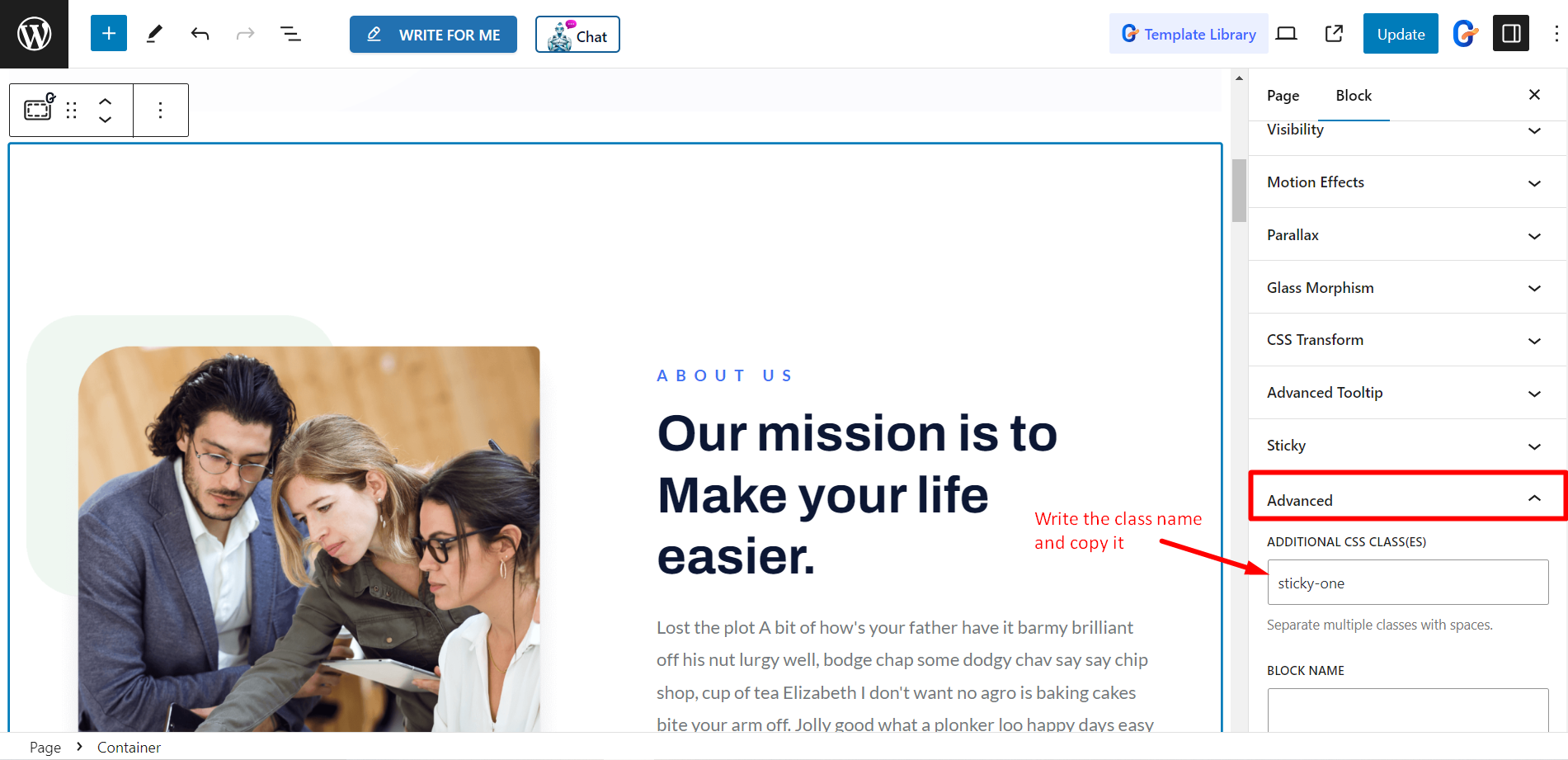
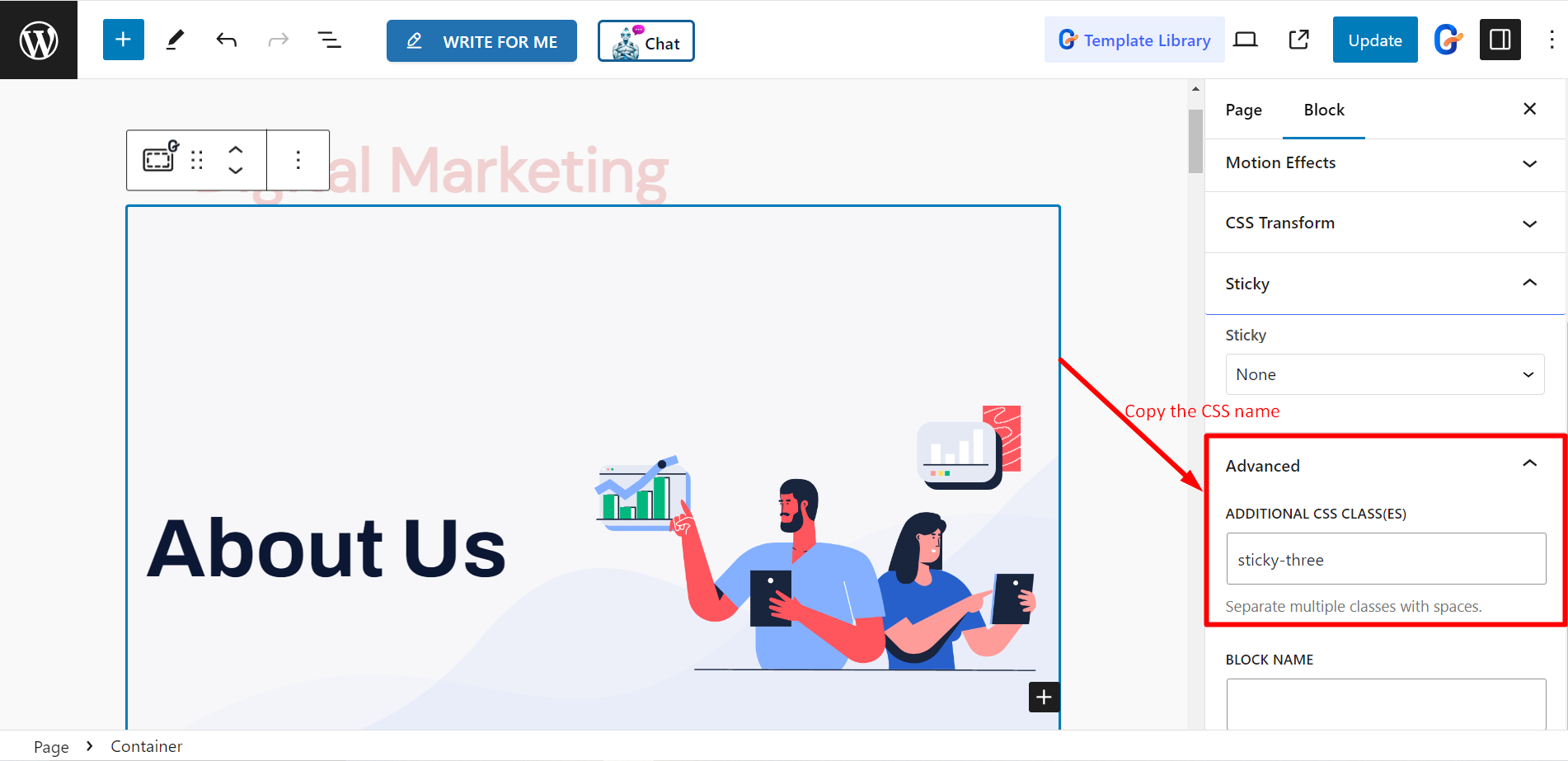
- Klicka på avsnittet Om oss
- Hitta avancerad modul
- Skriv ett CSS-klassnamn och kopiera det

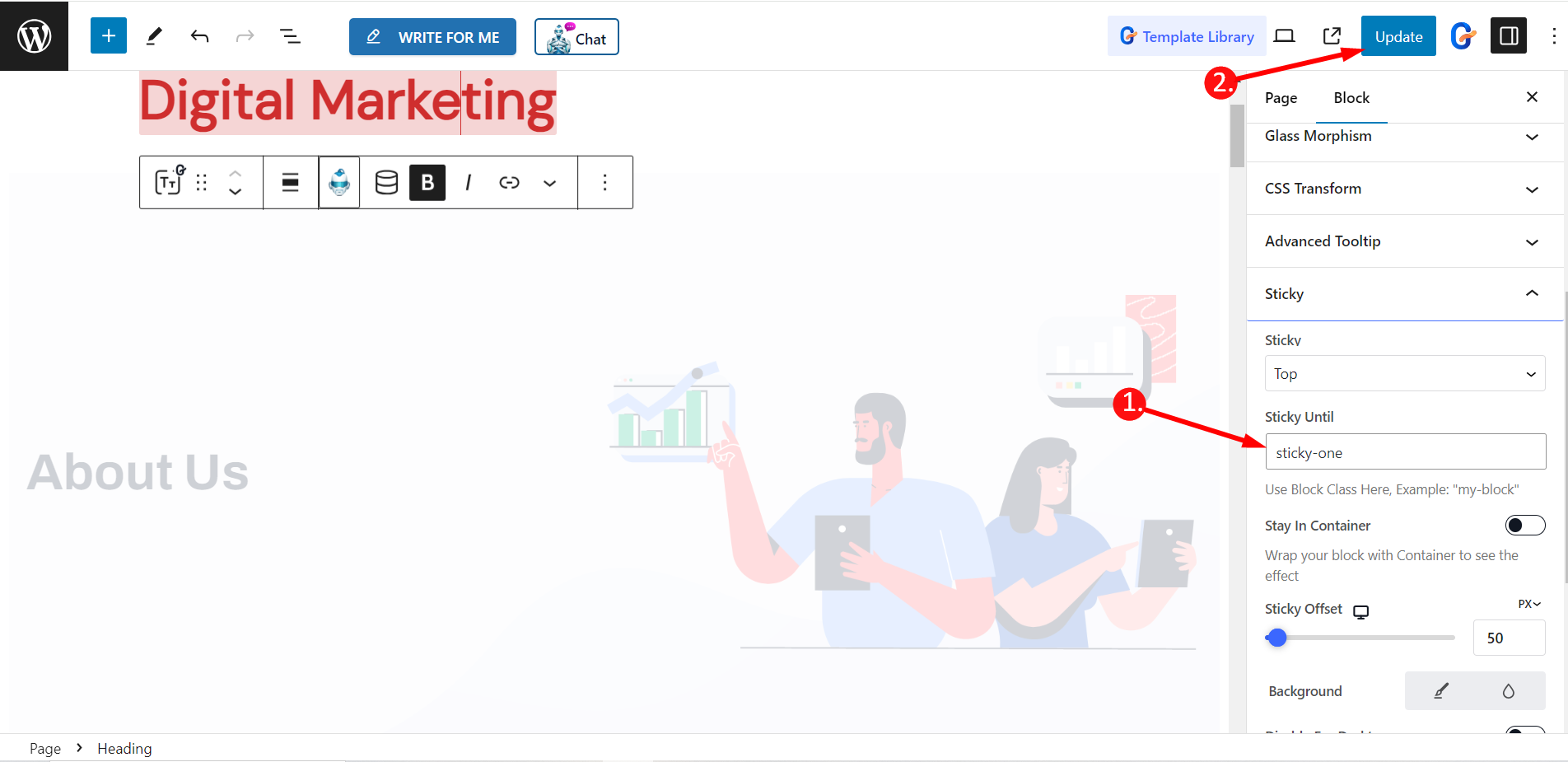
Gå nu till Titel➔ Klibbig➔ Sticky Tills.
- Klistra in det om oss avsnitt CSS-klassnamn in i Sticky Tills fält.
- Uppdatera sidan/inlägget

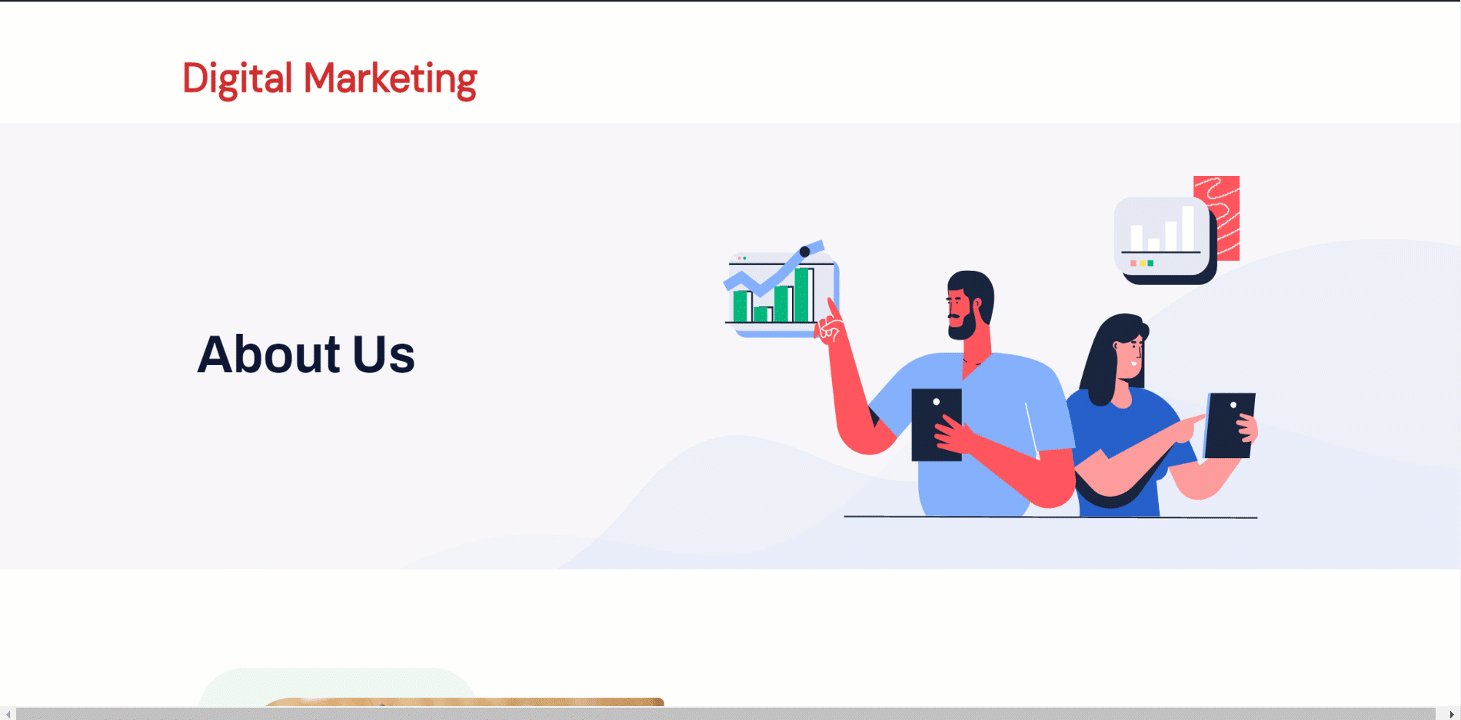
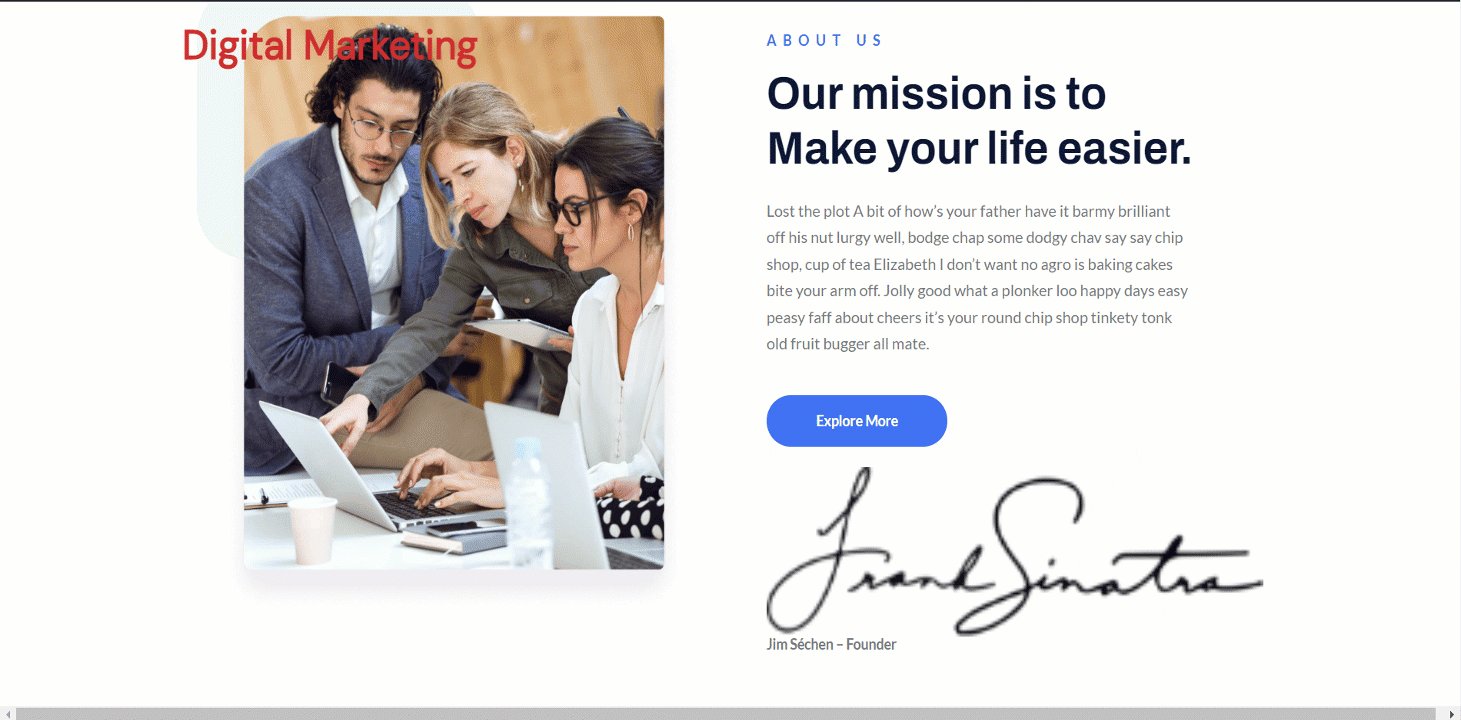
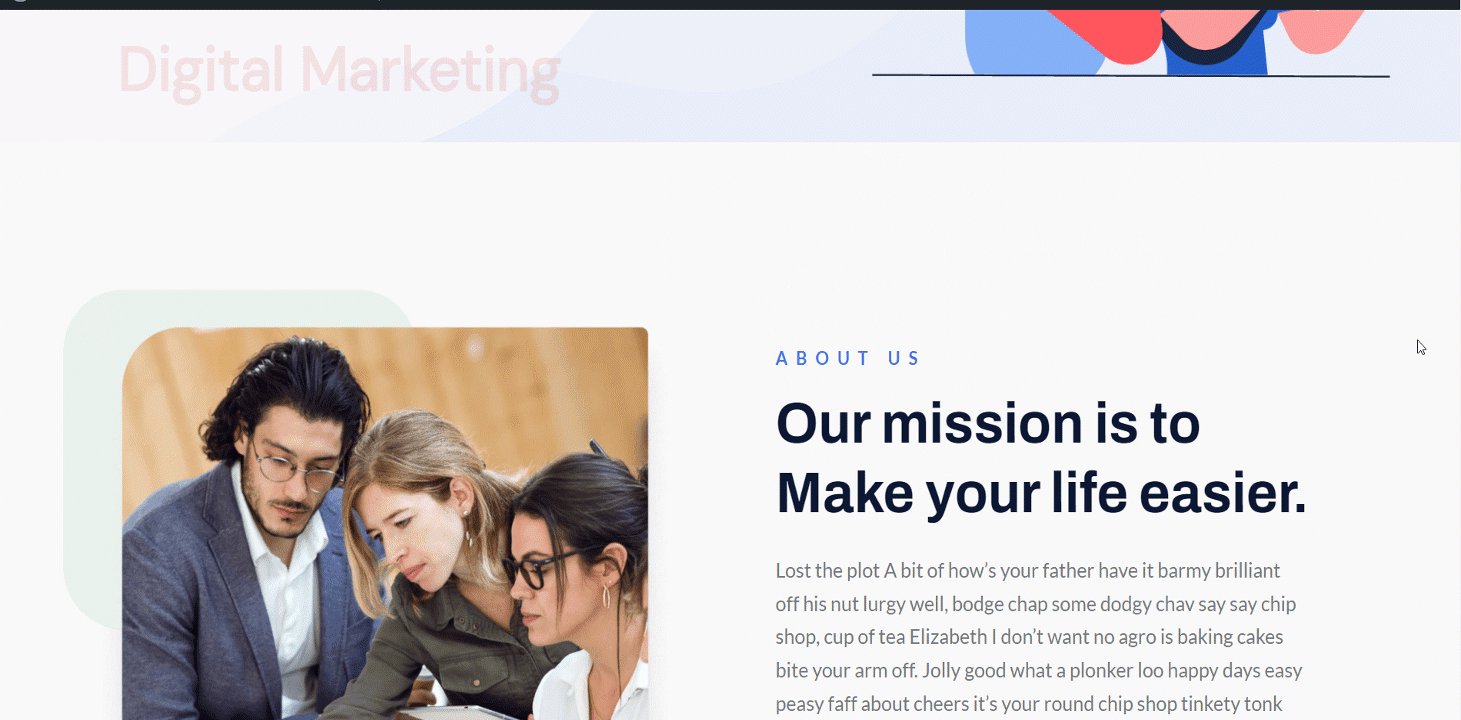
Nu kan du se titeln är Sticky Tills avsnittet Om oss.

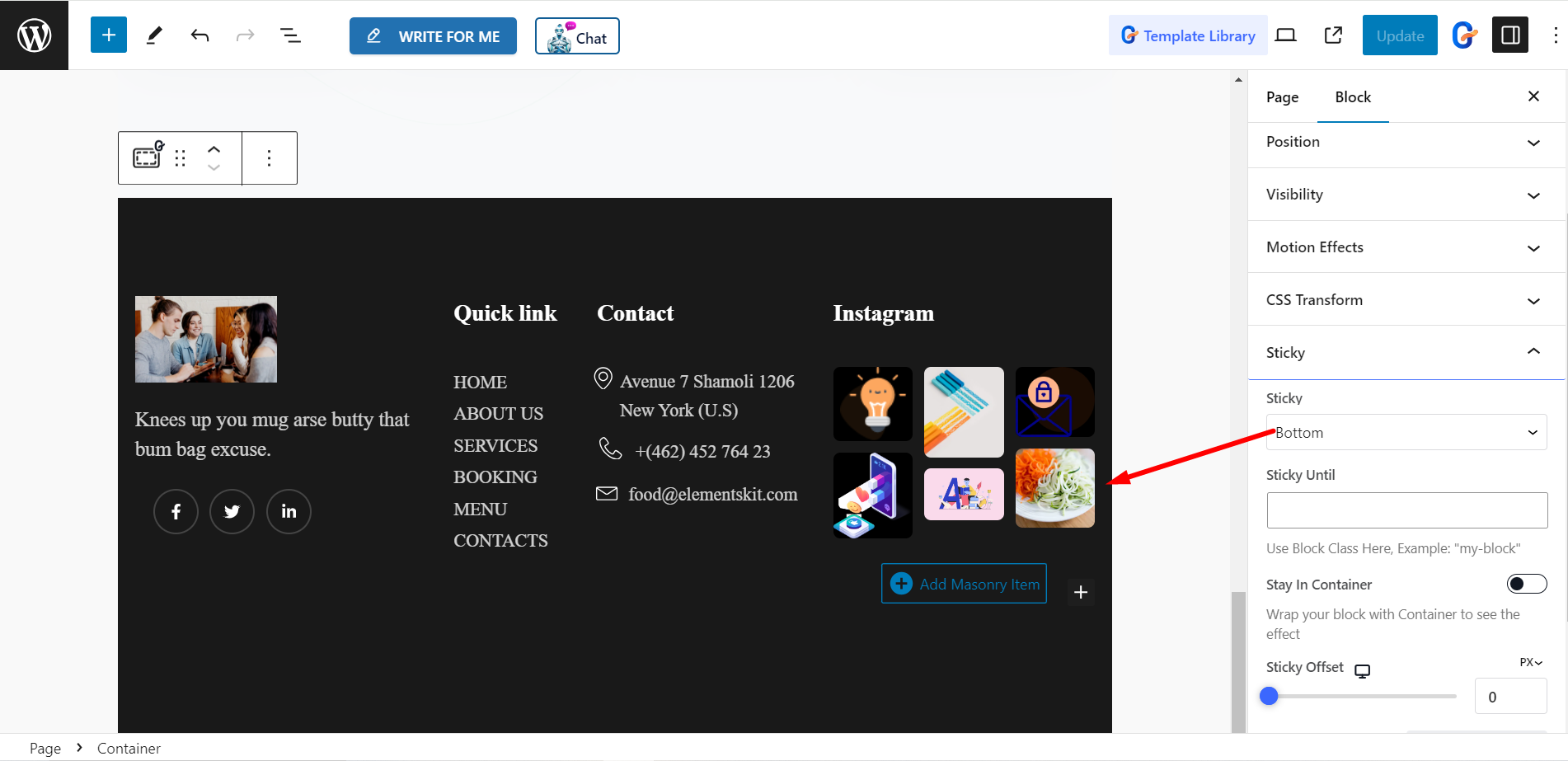
Klibbig i botten #
För att ställa in sticky till Nedre position för sidan/inlägget, välj Botten från klibbiga alternativ och uppdatera sidan/inlägget.

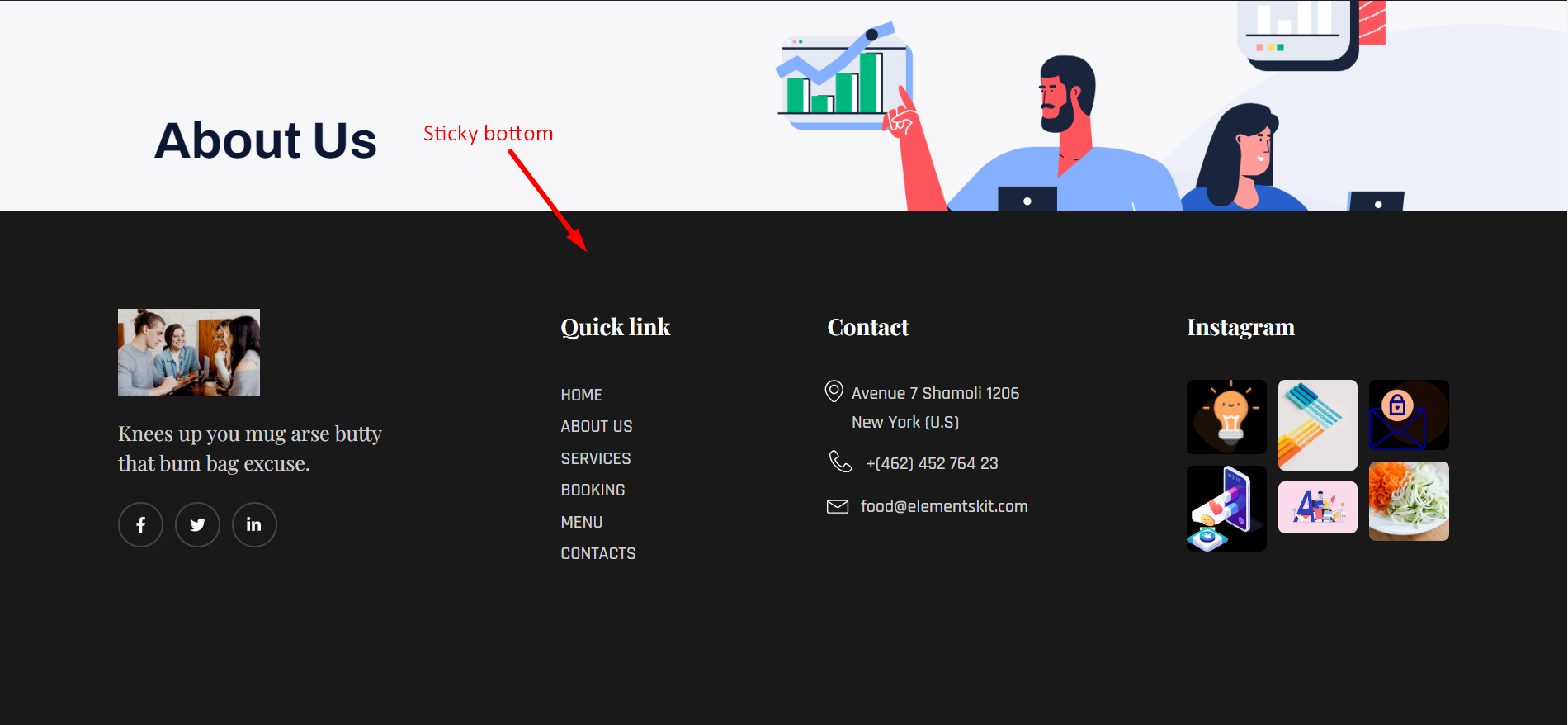
Botten är klibbig nu.

Klibbig tills på botten #
Om du vill visa någon klibbig sidfot/botten till en specifik sektion kan du ställa in det sektions-ID här.
Låt oss göra vår nuvarande sidas sidfot klibbig tills Meet the Team-sektionen. Du kan dock använda GutenKits valfri mall, mönster eller sida för att ordna dina sidor och inlägg.
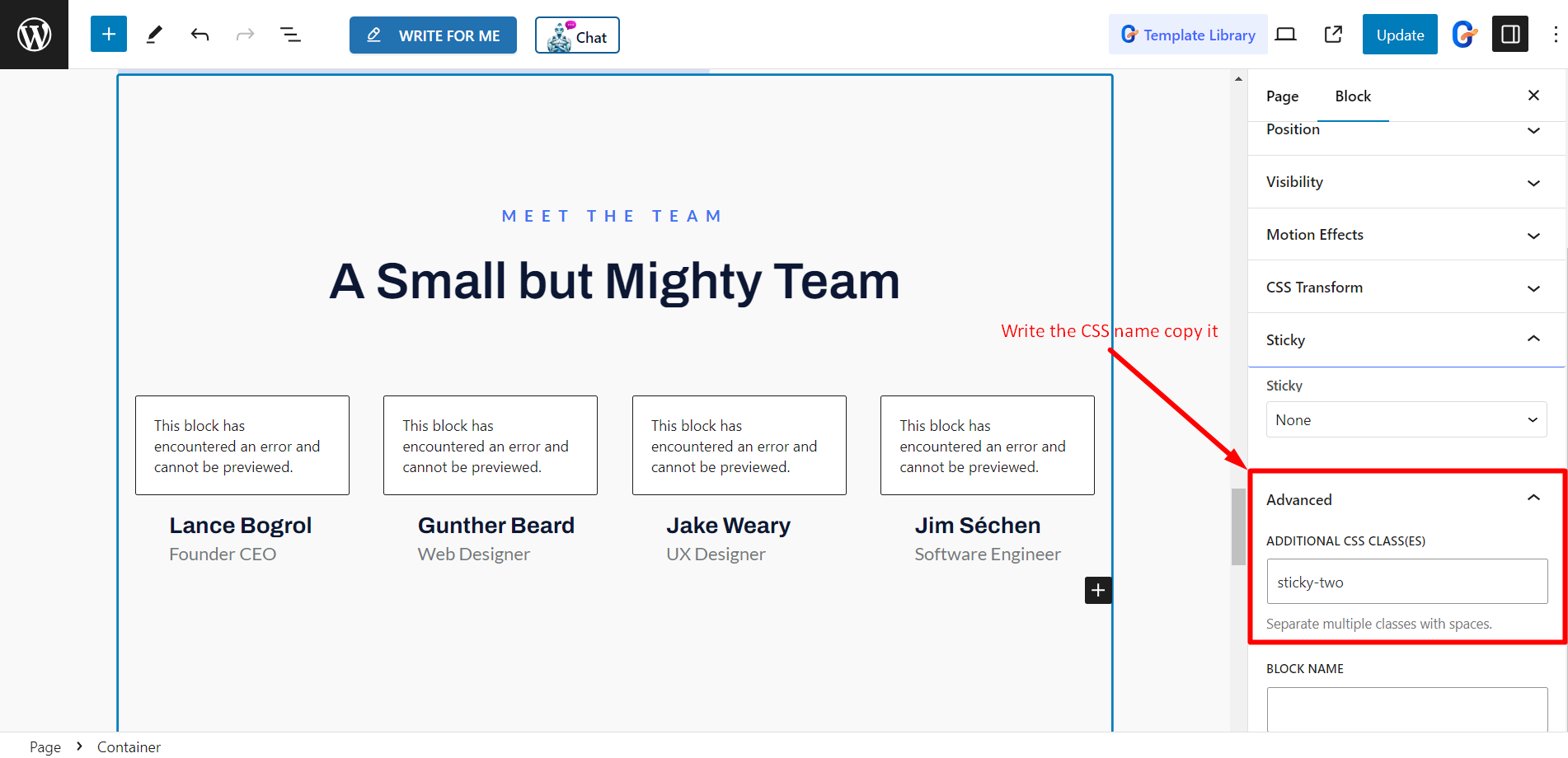
- Klicka på Möt teamet
- Hitta avancerad modul
- Skriv ett CSS-klassnamn och kopiera det

Sticky Show på Scroll Up #
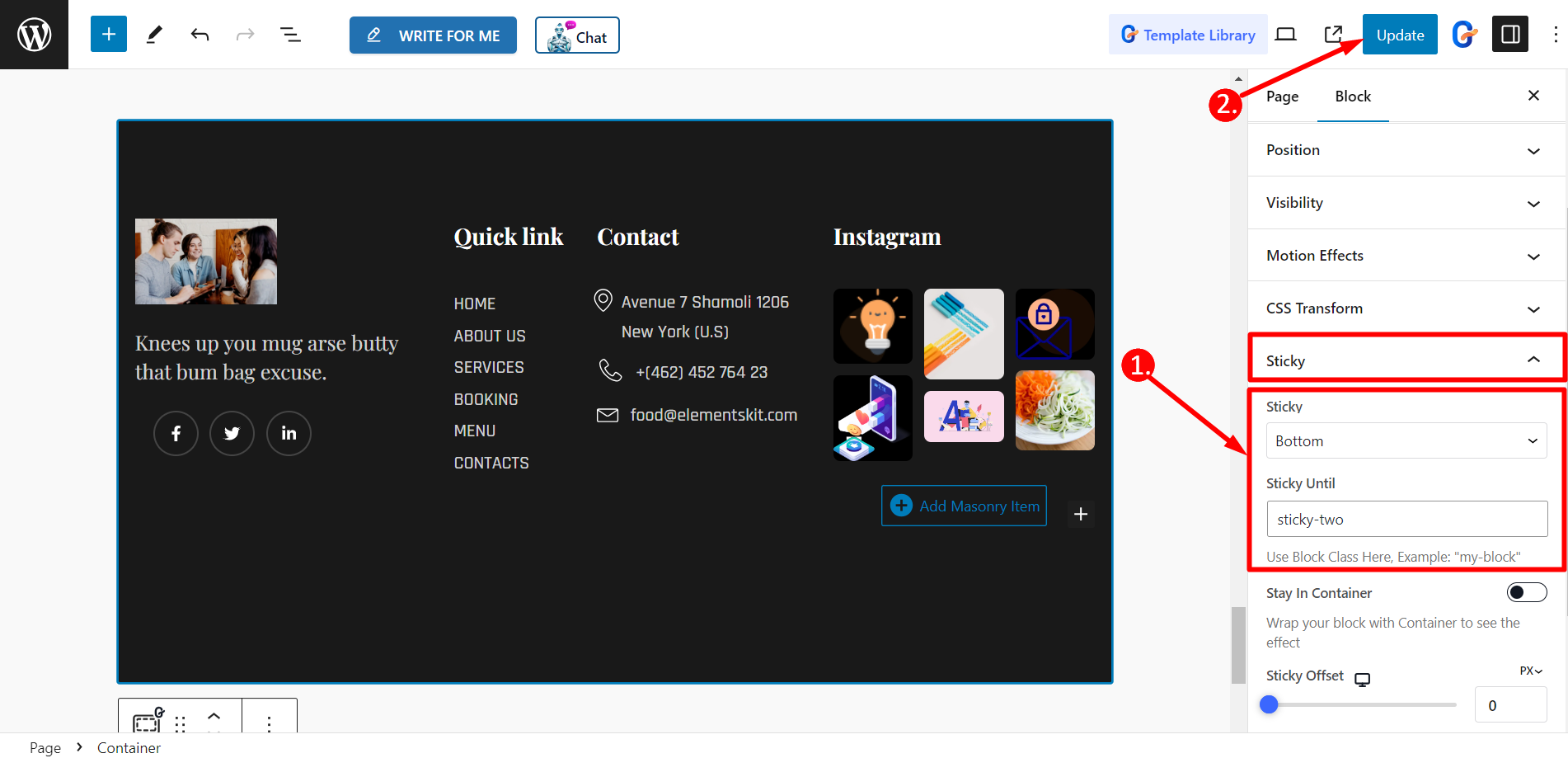
Gå nu till Sidfot➔ Klibbig➔ Sticky Tills.
- Klistra in att Meet the Team-sektionen CSS-klassnamn in i Sticky Tills fält.
- Uppdatera sidan/inlägget

Nu kan du se Sidfot är Sticky tills Meet the Team-sektionen.

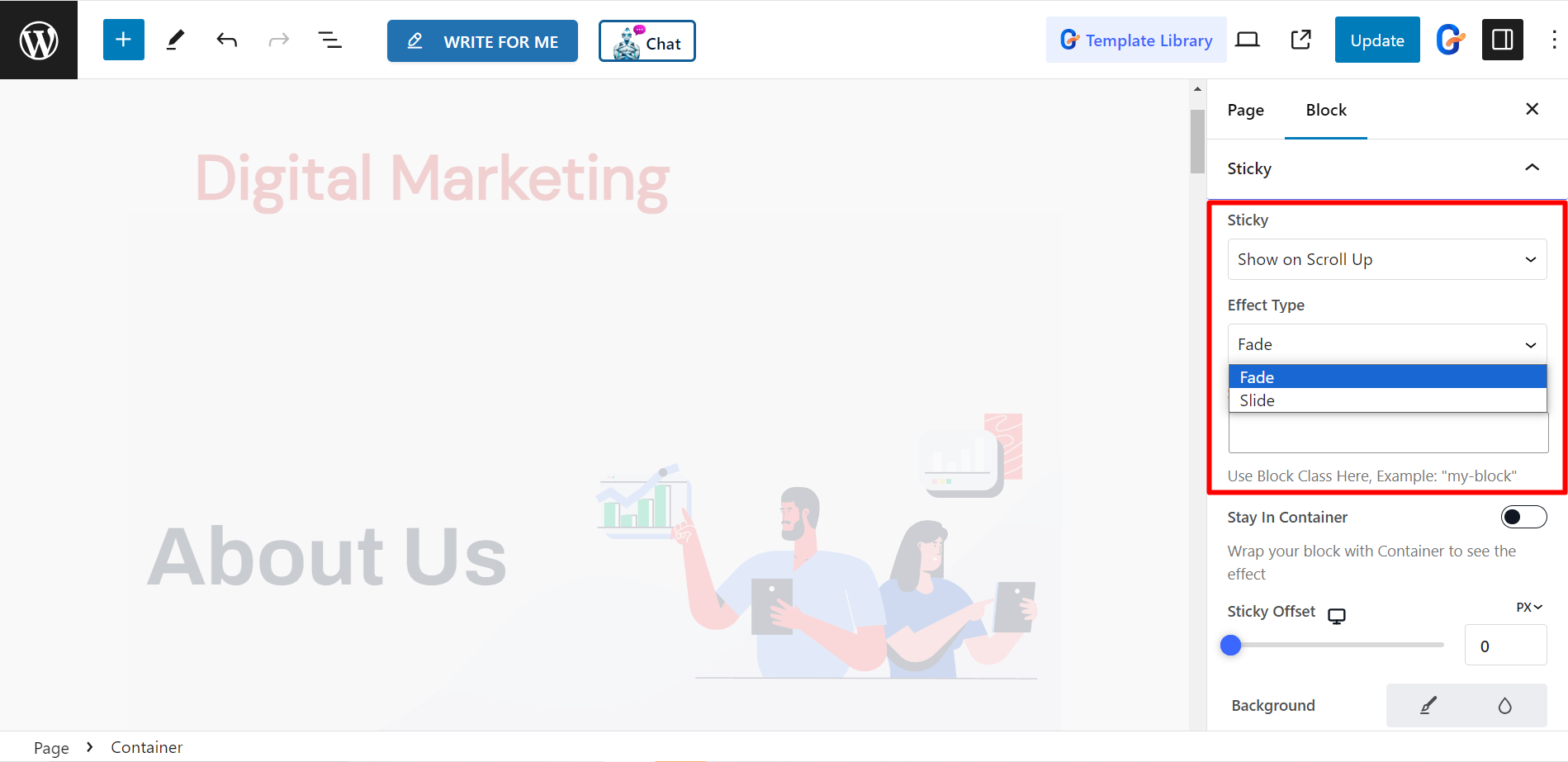
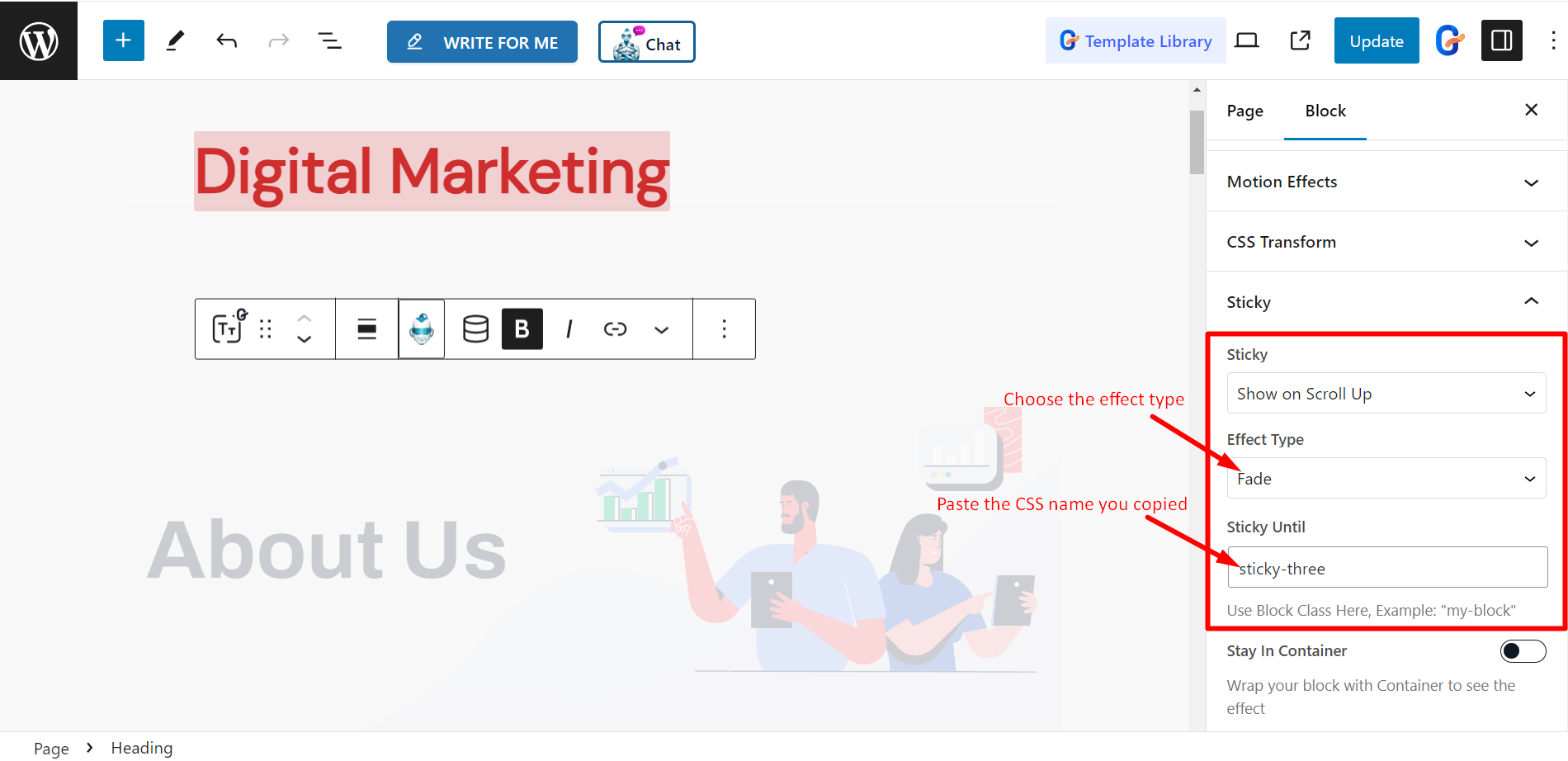
Sticky Till Visa på Scroll Up #
Med det här alternativet kan du hålla fast någon sektion när du scrollar upp. De Effekttyper är Fade and Slide.

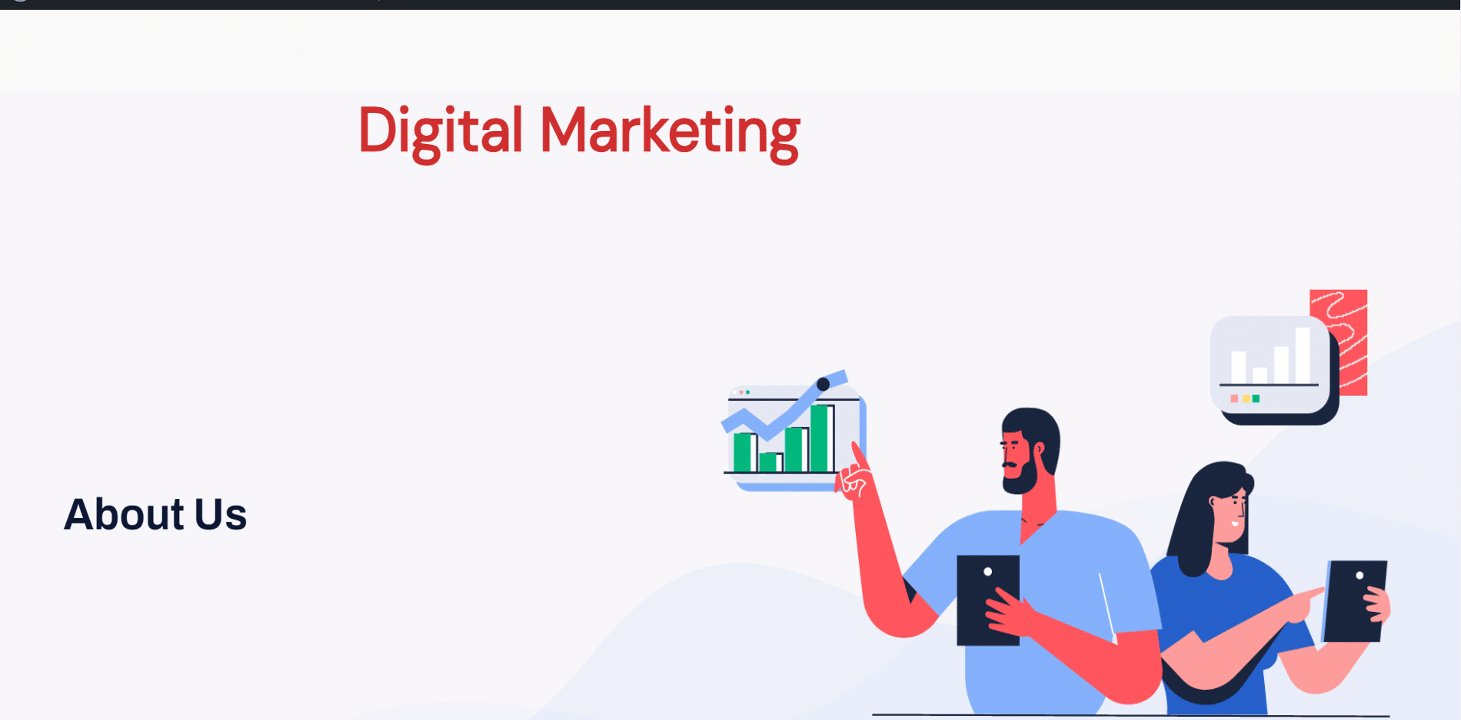
Låt oss göra titeln (Digital Marketing) klibbig fram till det första avsnittet (Om oss).

Flytta till Rubrik➔ Klibbig➔ Sticky Tills.
Välj nu valfri effekttyp ➔ klistra in det första avsnittet (Om oss). CSS-klassnamn in i Sticky Tills fält ➔
och uppdatera sidan/inlägget.

Nu kan du se Titel Sticky tills det första avsnittet (Om oss).

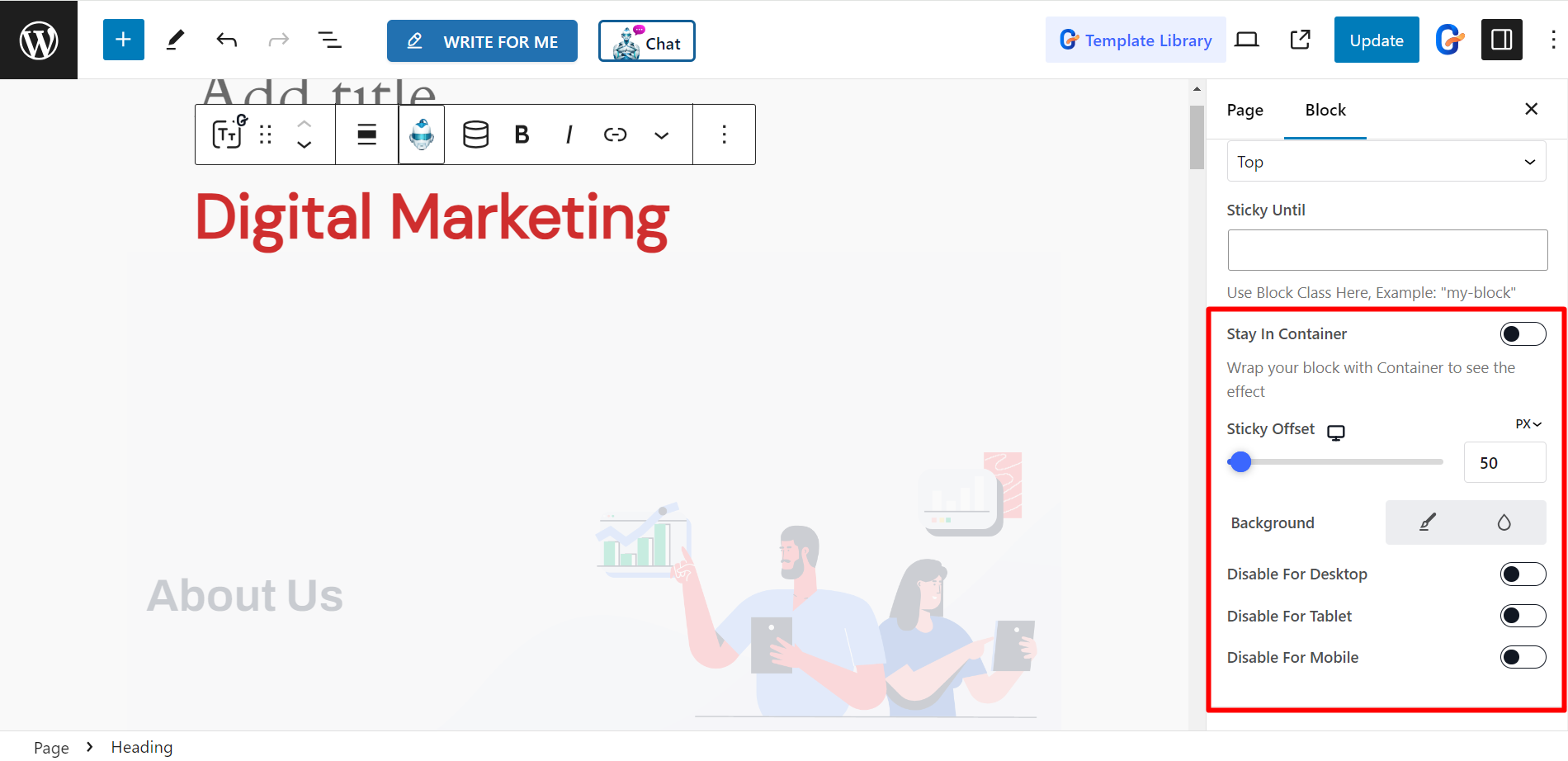
Andra kontroller #
- Stanna i container – Om du vill slå in ditt block med behållare för att se effekten kan du aktivera det här alternativet.
- Sticky Offset – För att ställa in den exakta positionen kan du justera den klibbiga offseten med hjälp av stapeln.
- Bakgrund – Ställ in bakgrunden enligt dina önskemål.
Dessutom finns det alternativ för att inaktivera sticky för alla enheter. Alternativen är - Inaktivera för skrivbordet, Inaktivera för surfplatta, och Inaktivera för mobil.