Interaktionsmodulen i GutenKit låter dig skapa dynamiska och interaktiva intryck genom att definiera utlösare och åtgärder. Det gör att du kan svara på användarinteraktioner och ändringar i viewport, vilket förbättrar den övergripande användarupplevelsen.
Låt oss lära oss hur modulen fungerar.
GutenKit Interaktionsmodul # #
Det är en Pro-modul. Glöm inte att hämta det från här.
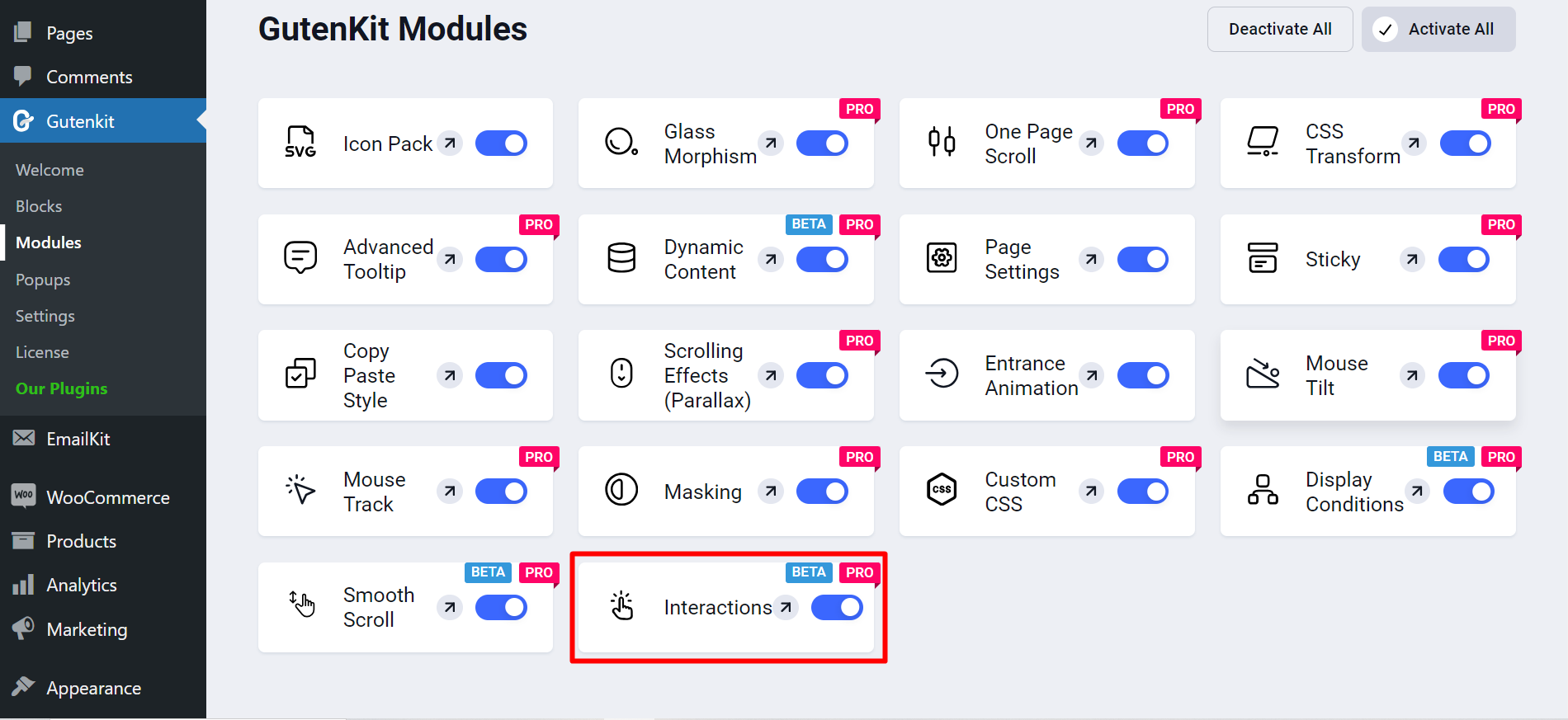
- Logga in på din WordPress-instrumentpanel
- Hitta GutenKit och gå till Moduler
- Hitta Interaktionsmodulen och slå PÅ den

Lägg till modulen på sidan/inlägget #
Öppna nu önskad sida/inlägg.
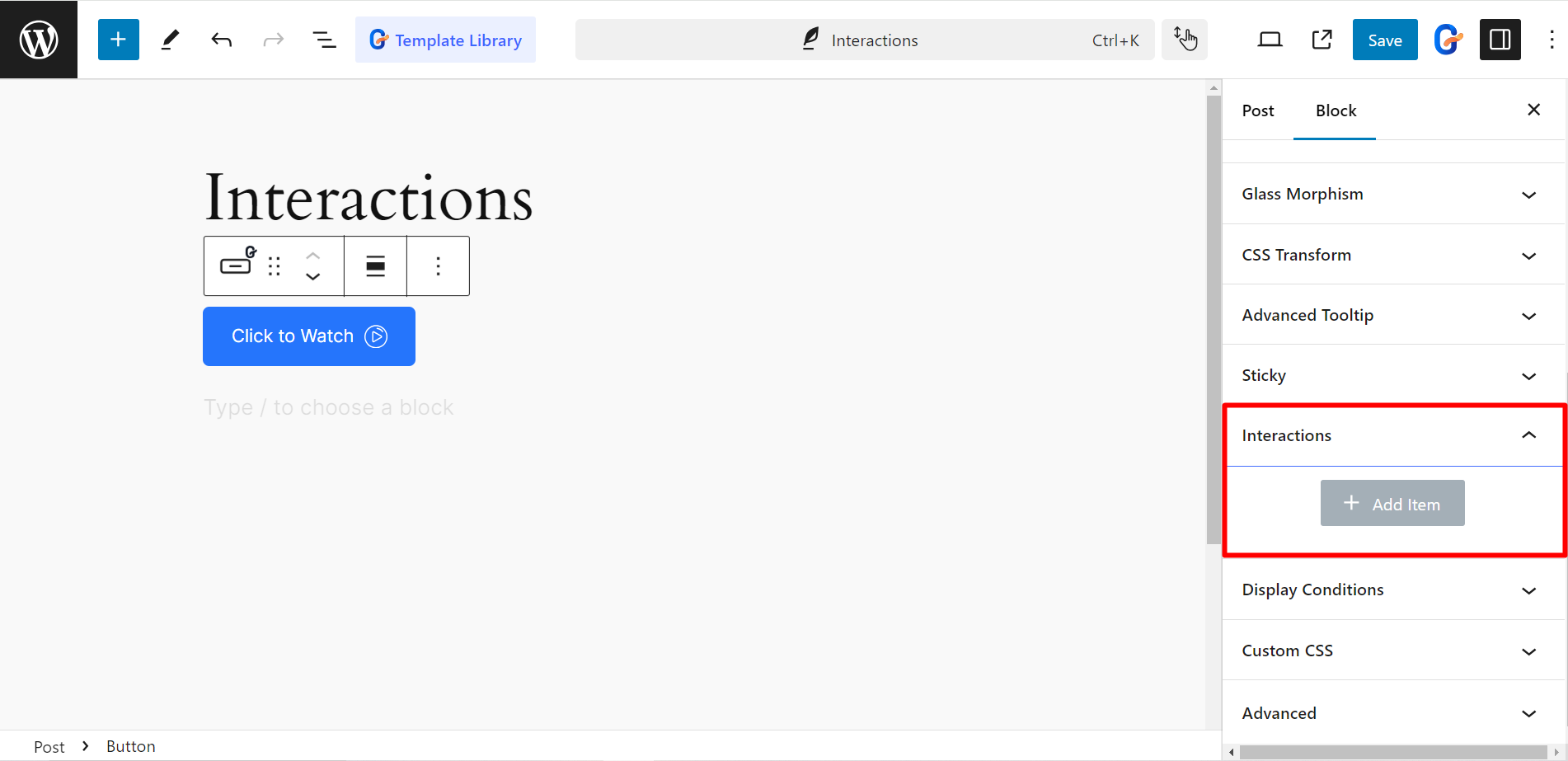
- Lägg till block som du vill tillämpa interaktion med.
- Gå till Fliken Avancerat och under den här fliken ser du Interaktioner modul.

Anpassningsalternativ #
Efter att ha utökat modulen får du dessa anpassningsalternativ –
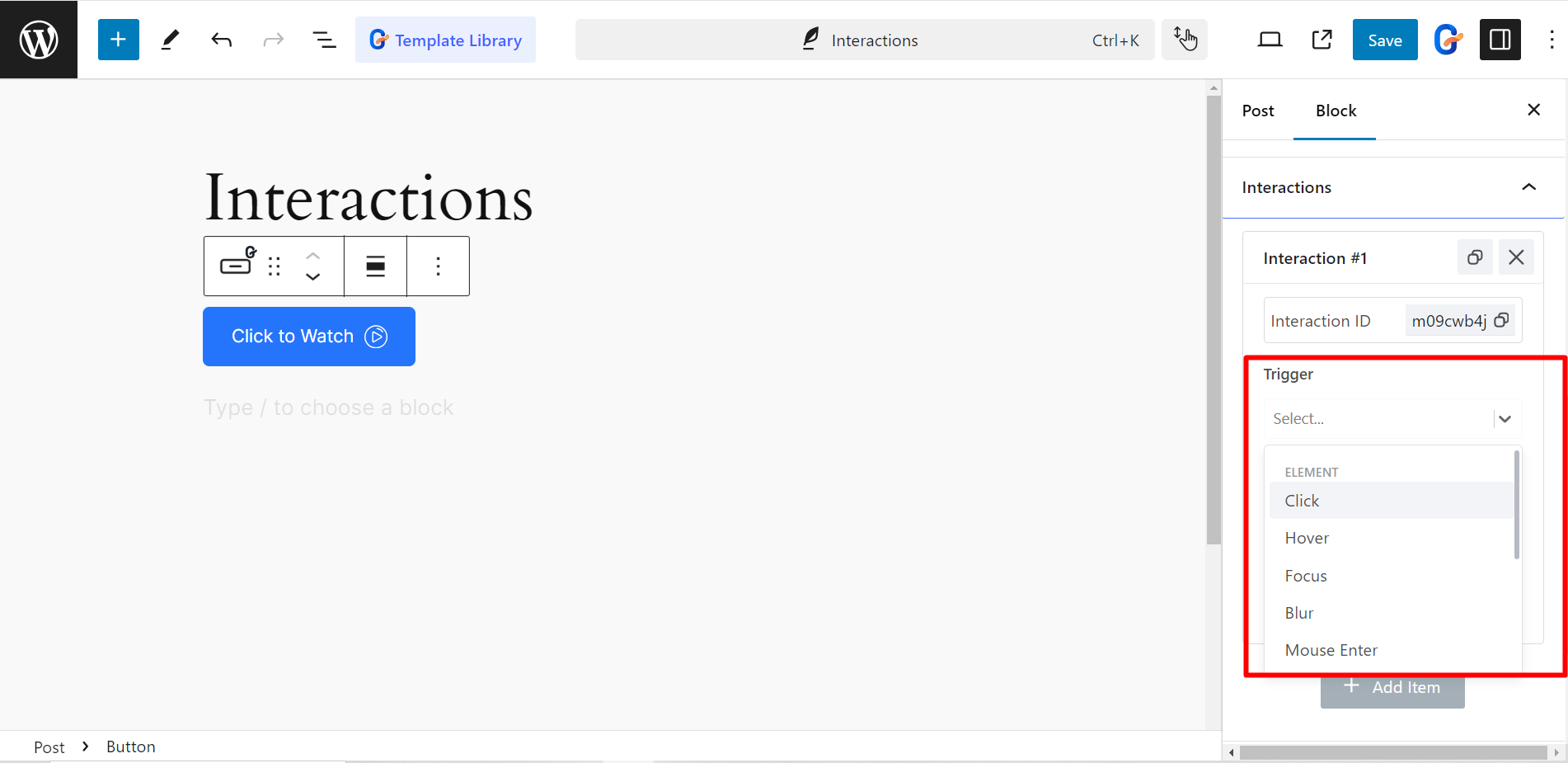
- Utlösare: Det låter dig definiera specifika händelser som kommer att initiera åtgärder inom dina GutenKit-block. Det beror på element, inklusive Klicka, Blur, Hover, Mouse enter and leave, enter and leave viewpoint, etc. Du kan också välja alternativ som rulla, innehåll laddat, mus och lämna fönster för webbläsaren/fönstret.
- Åtgärder: Den här funktionen anger vad som händer när en utlösare aktiveras. Till exempel, Visa element, Växla attribut, Bläddra till, Skala, Översätt, Rotera, Opacitet, etc.
- Väljare: Det avgör vilka element som påverkas av triggern och åtgärden. Här får du två alternativ, själv- och CSS-väljare.

Använder GutenKit interaktionsmodul #
Här har vi testat modulen med en knapp, se exemplet.