Vill du bädda in och visa Google Maps på din Gutenberg WordPress-baserade webbplats? Det är bra att visa den fysiska platsen för dina butiker, organisationer och evenemang.
Infoga GutenKit Google Map-blocket direkt i din WordPress-redigeringsinstrumentpanel för att lägga till Google Map utan några kodningsproblem.
I det här dokumentet kommer vi att visa dig hur du lägger till ett GutenKit Google Map-block till en WordPress-webbplats.
Hur man genererar Google Map API Key #

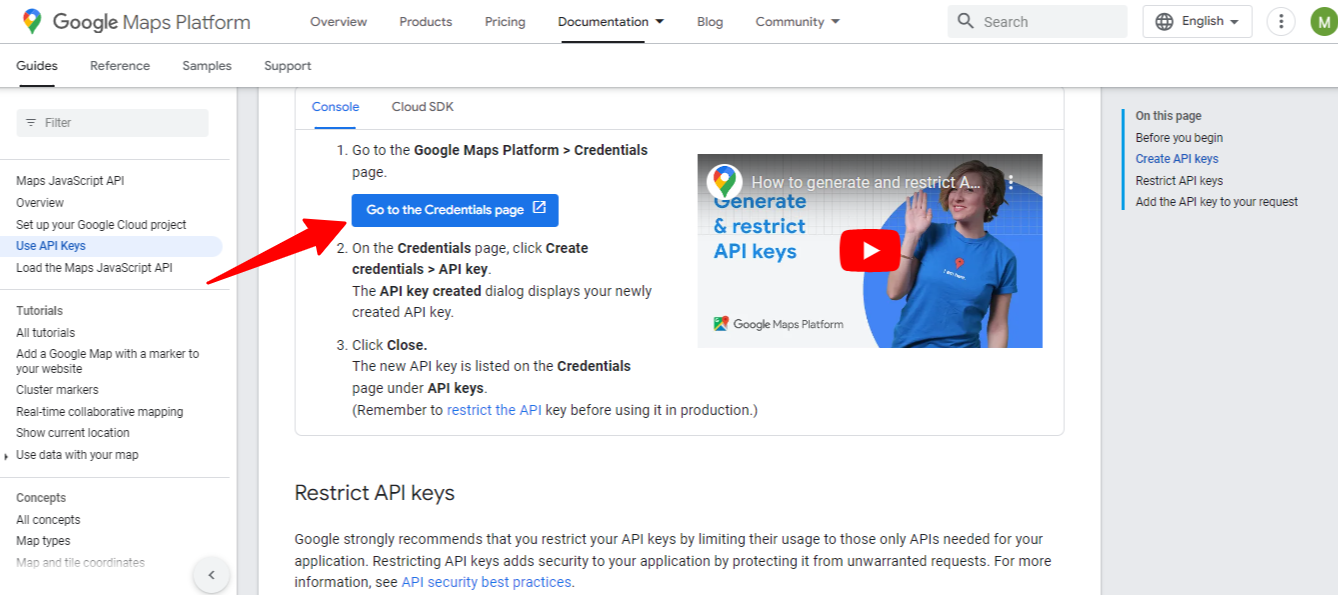
Gå till denna sida 👉 "Google Cloud Platform Console", scrolla ner och klicka på "Klicka på Gå till sidan med inloggningsuppgifter.”
Men innan dess gå till Google Cloud Platform-konsol och prenumerera för att skapa ett konto.

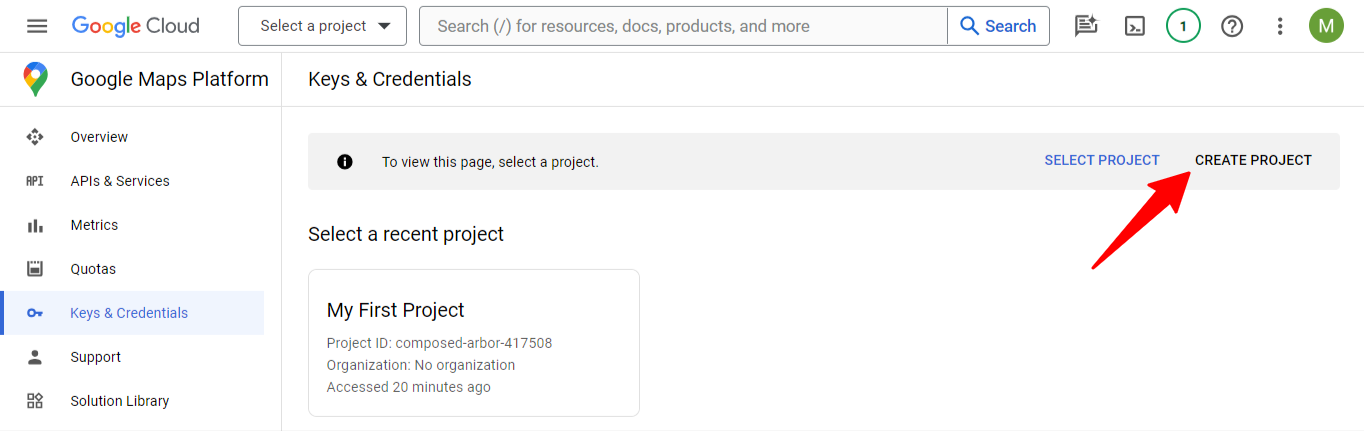
När du är på Inloggningssida, slå "Skapa projekt" alternativet.

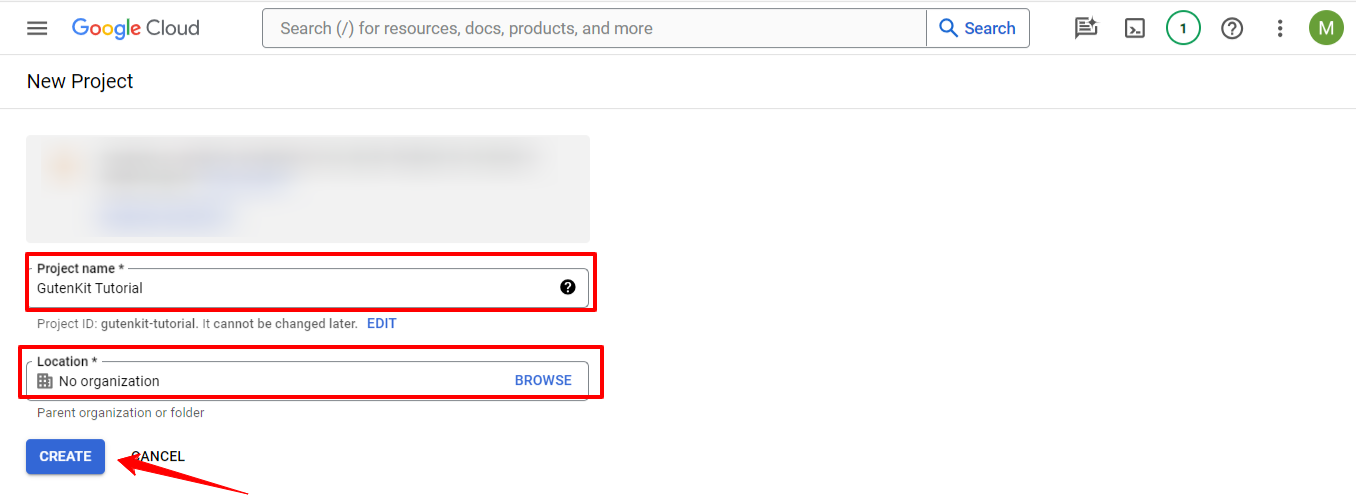
Ange projektnamnet och ange platsen. Klicka sedan på "Skapa" knapp. Med den här åtgärden har du framgångsrikt registrerat ett nytt projekt.

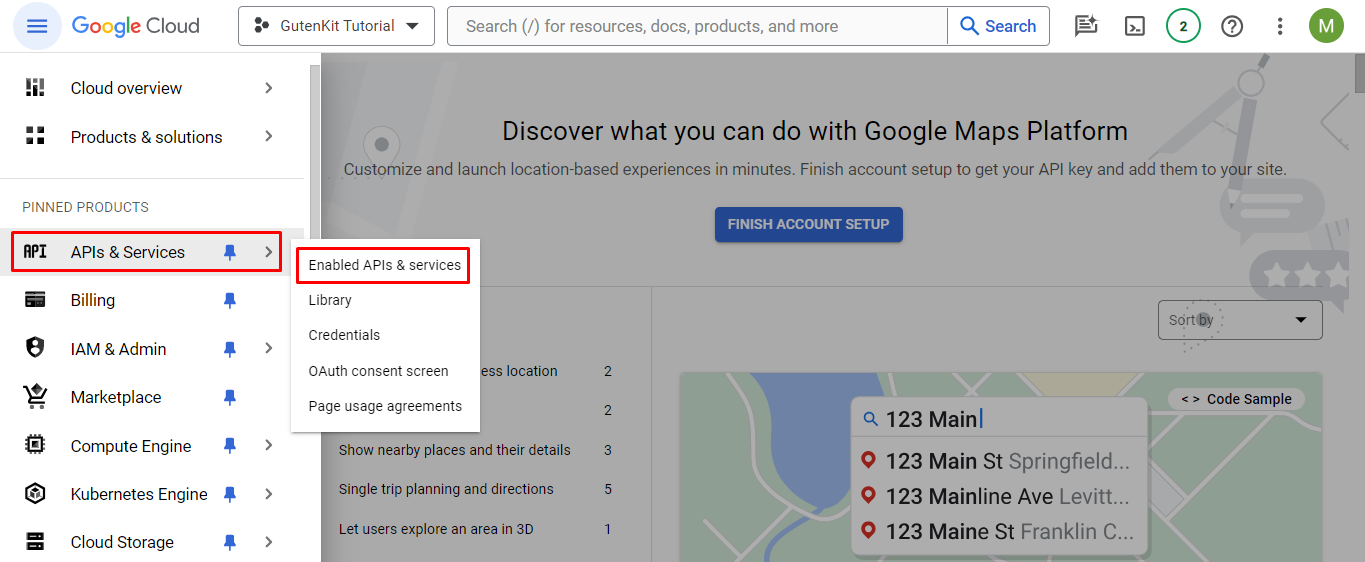
Klicka sedan på hamburgermenyn längst upp till vänster på skärmen. Leta upp "API:er och tjänster" och klicka på Aktiverade API:er och tjänster under den.
*Notera det du kanske ser detsamma API:er och tjänster alternativet i det vänstra sidofältet på skärmen. Men du måste hitta API:er och tjänster genom hamburgermenyn.

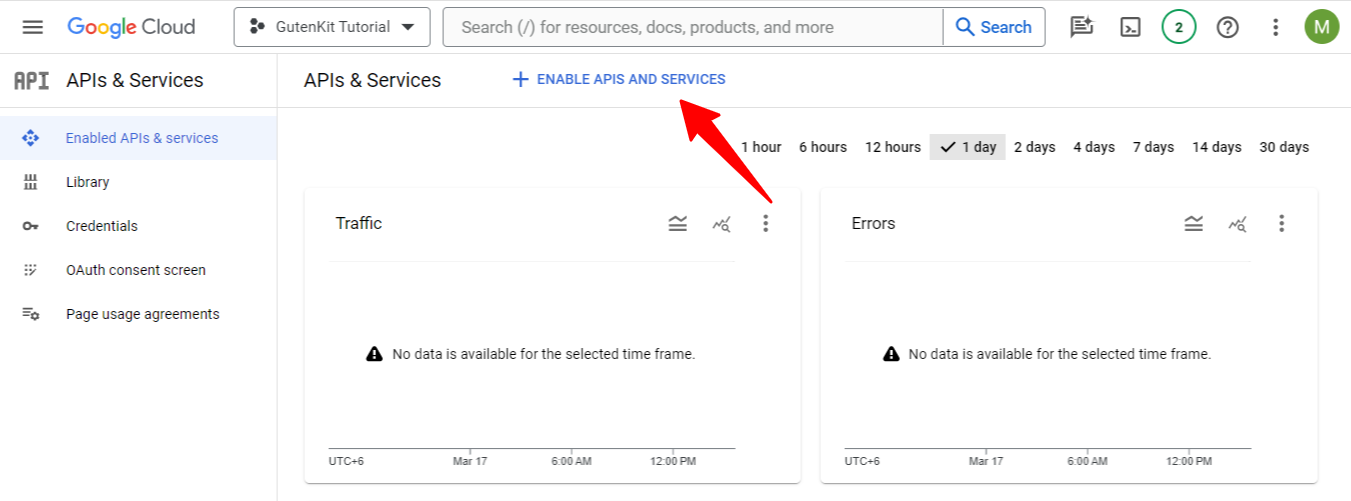
På nästa skärm, välj " + Aktivera API:er OCH tjänster”, kommer det att flytta dig till API-bibliotekssidan.

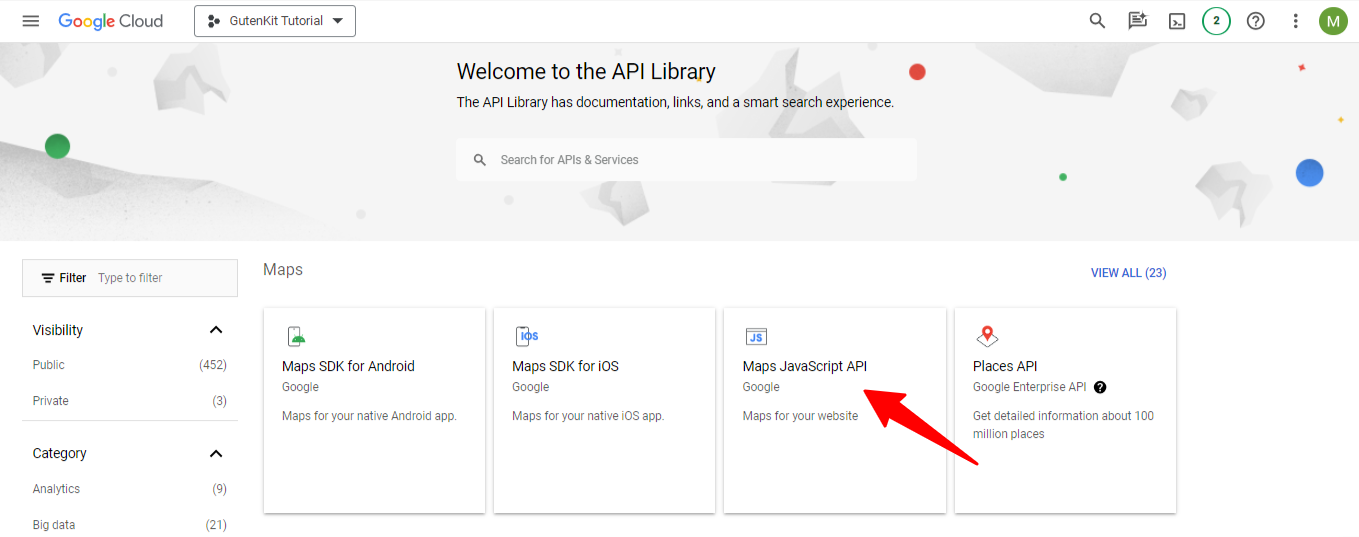
Från API-bibliotekssidan hittar du Maps JavaScript API eller så kan du använda sökfältet för att hitta det här alternativet. När du ser den klickar du på den.

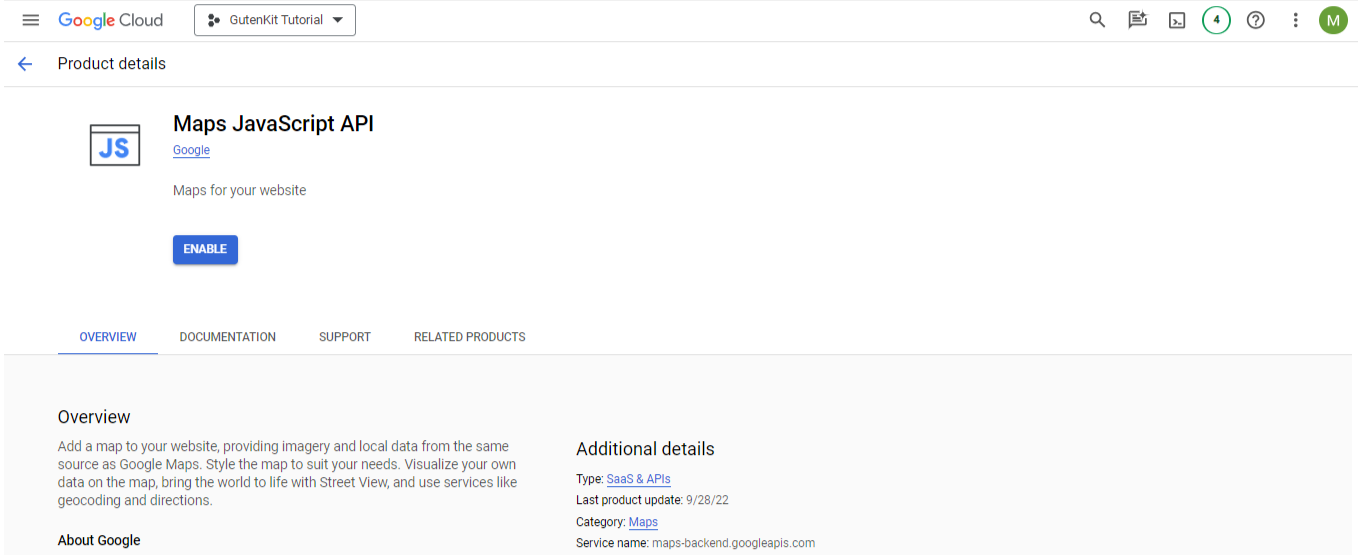
Här klickar du på Gör det möjligt knapp.

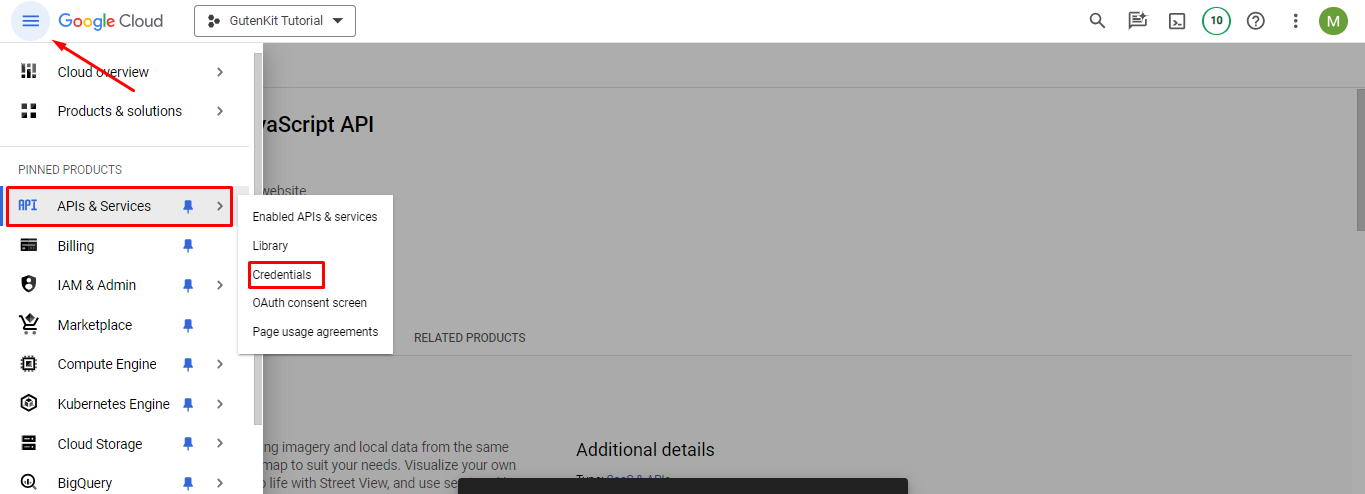
Navigera nu till API:er och tjänster > Inloggningsuppgifter från hamburgermenyn.

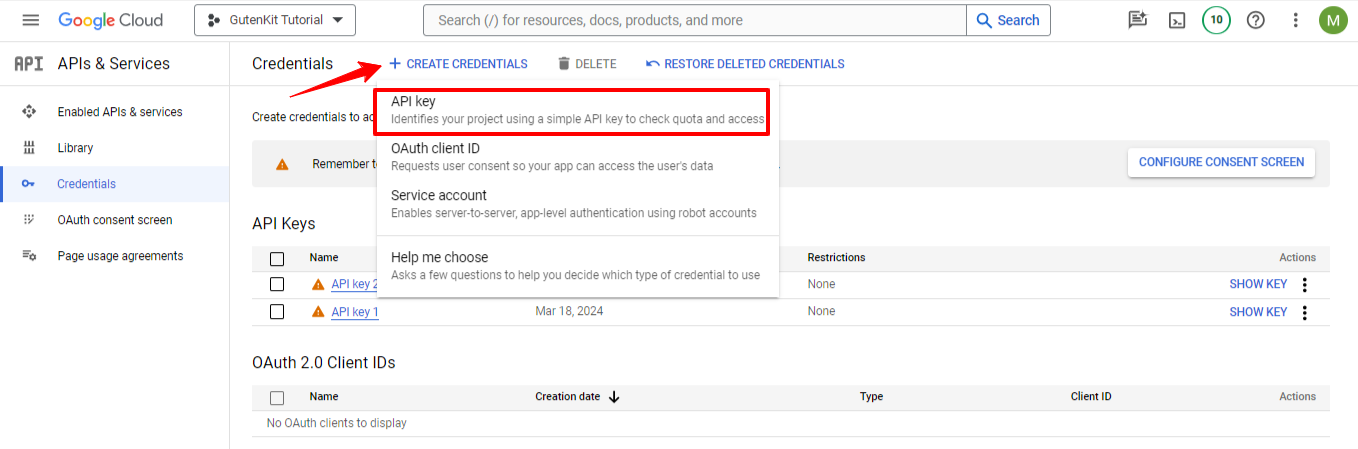
På nästa sida klickar du på "+ SKAPA Autentiseringsuppgifter”. Klicka sedan på "API-nyckel”.

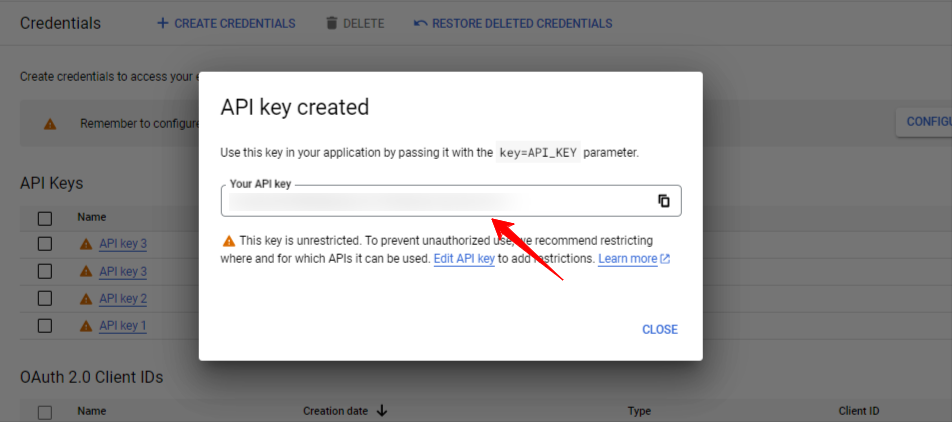
Det kommer att finnas en popup, med API-nyckeln: kopiera och klistra in den där du behöver den.
Hur man bäddar in Google Map API Key med GutenKit Google Map Block #
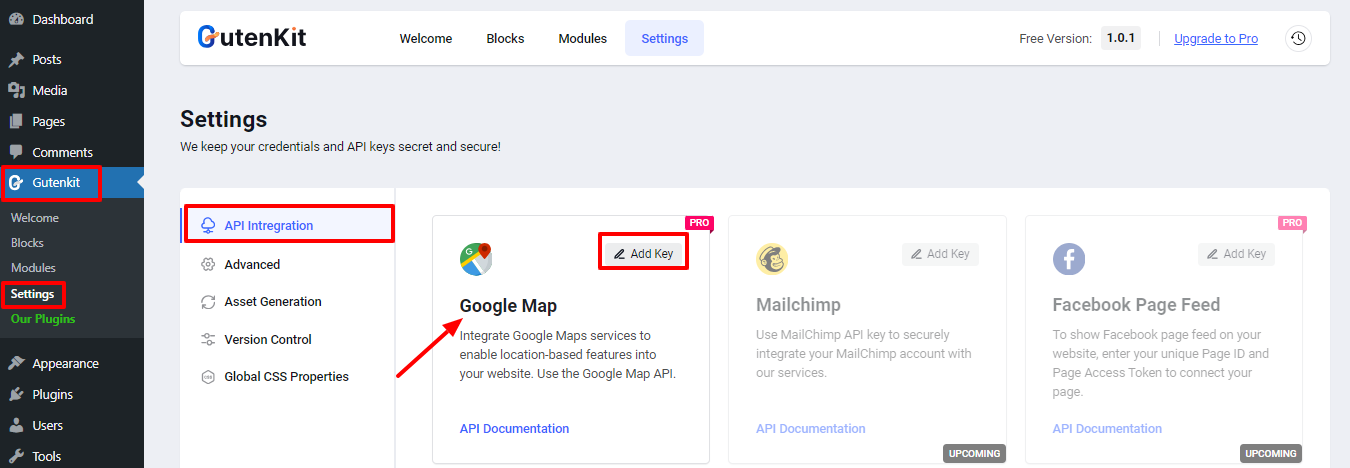
Gå nu tillbaka till din WordPress-instrumentpanel och gå till GutenKit > Inställningar > API-integration. Här ser du Google karta kortet klickar du på "Lägg till nyckel" alternativet. Det kommer att visas med en popup som bilden nedan.
Klistra in API-nyckeln i "API-nyckel”-rutan och tryck på Spara ändringar knapp.
Det är allt. Du har framgångsrikt bäddat in Google API Key till din Gutenberg-baserade WordPress-webbplats.
Nu går vi till stylingdelen av GutenKit Google Map-blocket.
Steg 1: Lägg till GutenKit Google Map Block #
- Gå in på WordPress-blockredigeringsskärmen.
- Klicka på "+”-ikonen uppe till vänster, och
- Sök efter GutenKit Google Map blockera.
- Dra och släpp blocket till editorns instrumentpanel.
Steg 2: Konfigurera GutenKit Google Map Block Settings #
Gå till Fliken Innehåll och under "inställningar”-alternativet, ser du följande alternativ för att visa Google-kartan.
- Grundläggande: Välj det här alternativet för att visa en enkel Google-kartaruta.
- Flera markörer:
- Polylinje: En linje kommer att visas på kartan med flera på varandra följande punkter för att definiera flera platser.
- Polygoner: Använd det här alternativet för att visa din plats med gränser för att få en informativ och engagerande look till Google Map.
- Täcka över:
- Med rutter: Visa Google Map med olika reselägen som Waking, Driving och Transit.
- Panorama: Ge en virtuell representation av omgivningen på din plats. Det kommer att lägga till pilar på din Google-karta.
Och beroende på valet av dina Google Maps-stilar kommer du att se följande alternativ:
- Titel: Ange namnet på din plats.
- Latitud longitud: Ange din plats Latitud & Longitud. Det här är enheterna som representerar GPS-koordinater på Google Maps. Det låter dig ställa in den exakta platsen.
- Att få Latitud longitud, öppen Google kartor och sök efter din föredragna plats.
- Ta med muspekaren på den platspunkten och högerklicka på den.
- Du kommer att se latitud- och longitudenheter, klicka för att kopiera dem.
- Lägg till anpassad markörikon: Aktivera den här växlingsknappen för att infoga en markörikon och kontrollera dess höjd och bredd.
Grundkarta:
- Adresstyp: (Adress och koordinater) Latitud och longitud:
- Typ av markör: Titel
- Lägg till anpassad markörikon: (anpassning av markörikon)
Kontroller:
- Zoomnivå: Ange ett nummer för att definiera Google Maps zoomnivå.
- Street View-kontroller: Aktivera alternativet för gatuvy genom att inkludera en Pegman-ikon på Google Map.
- Karttypkontroll: Välj en karttyp mellan Roadmap och satellit.
- Rullhjulszoom: Öka eller minska zoomen vid rullning med klick, uppåt eller nedåt.
- Zoomkontroll: Aktivera "+” och "-" knappar för att ändra kartans zoomnivå.
- Fullskärmskontroll: Tillåt besökare att se Google Map i helskärmsvy.
Tema
- Tematyp:
- Välj Google-tema: Välj ett tema från rullgardinsmenyn: Standard, Silver, Retro, Dark, Night, och Aubergine.
- Välj Snazzy Theme: Tillgängliga teman att välja mellan: Gråskala, ännu ljusare, kobolt, isblå, och Natur.
Style Tab

Från stilfliken kommer du att anpassa Googles kartbehållare genom att definiera dess höjd, bredd och definiera dess plats.



