Vill du visa en dubbel knapp med två olika länkar, etiketter, ikoner och separatortext på din WordPress-webbplats? GutenKit Dual Button-blocket hjälper dig enkelt att lägga till och anpassa den dubbla knappen direkt i din Gutenberg-redigerare (block) utan någon kortkod.
Gå igenom den här dokumentationen för att lära dig hur du skapar en dubbelknapp i Gutenberg-redigeraren. Se till att du har installerat GutenKit plugin innan du dyker in i handledningen.
Hur lägger man till roliga faktaräknare på WordPress Block Editor? #
Låt oss börja med att lägga till GutenKit Dual Button-blocket.
Steg 1: Lägg till GutenKit Dual Button Block #
Logga sedan in på din WordPress-instrumentpanel
- Lägg till en sida eller ett inlägg och gå till blockredigeraren.
- Klicka på "+”-ikonen överst på redigeringsskärmen.
- Du kommer att se ett blockbibliotek kommer att avslöja.
- Använd sökfältet för att hitta "Dubbel knapp” block.
- När den visas klickar du eller drar och släpper den till redigeringsskärmen.
Steg 2: Lägg till knapptext, ikon, länk #
Öppna inställningarna för dubbla knappar och gå till dubbla knappen. Sedan,
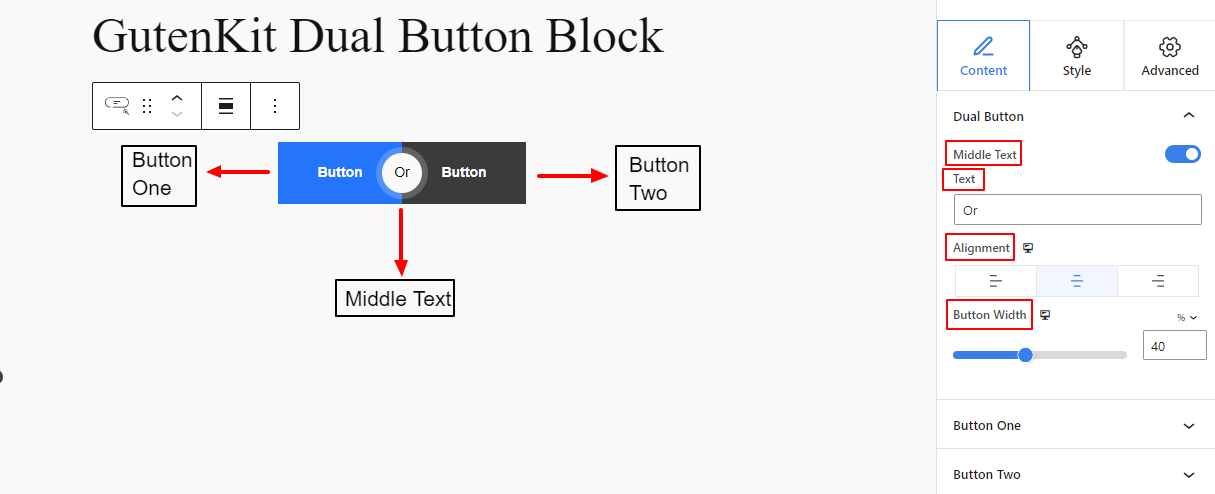
Under dubbla knappen: #

- Mellantext: Den här knappen är aktiverad som standard, inaktivera den för att dölja mellantexten.
- Text: Ange mittentexten i den här rutan.
- Inriktning: Definiera hela den dubbla knappens position. (vänster, mitten, höger)
- Knappbredd: Använd det här skjutreglaget för att bestämma tjockleken på båda knappsidorna.
Därefter kommer du att se inställningarna för knapp ett och knapp två. Båda alternativen har samma funktioner:
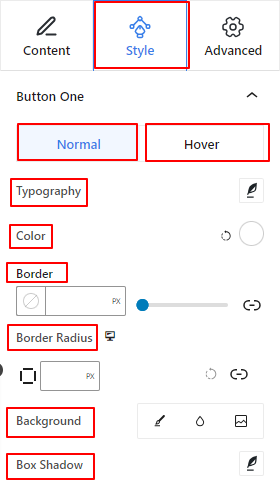
Under knapp ett och två: #

Typografi: Styr all typografirelaterade anpassning av knappar som teckensnittsfamilj, storlek, vikt, stil, rad- och bokstavsavstånd och mer.Färg: Använd den här färgväljaren för att ställa in knapptextfärgen.Gräns: Härifrån ställer du in kantstil, tjocklek och färg. Kantradie: Ange ett värde i rutan för att bestämma knappkantens rundhet.Bakgrund: Välj en bakgrundstyp för knappen mellan klassisk, övertoning och bild.Box Shadow: Om du klickar på den öppnas inställningar för att lägga till skuggeffekter runt gränsen.

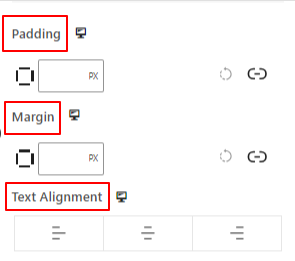
- Stoppning: Ange ett värde för att lägga till inre utrymme runt knappen.
- Marginal:
- Textjustering: Placera knapptexten till vänster, mitten eller höger.
Nedan ser du anpassningsalternativen för mellantexten.
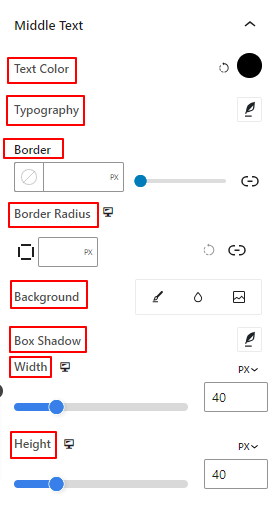
Mellantext: #

- Typografi: Få alla typografiinställningar som
- Färg: Använd den här färgväljaren för att lägga till färg i mittentexten.
- Gräns: Få alla raminställningar som kantstilar, tjocklek och färg.
- Gränsradie: Definiera ett värde för att ställa in gränsens rundhet.
- Bakgrund: Lägg till en bakgrundsfärg till mittentexten.
- Box Shadow: Detta inställningsområde låter dig tillämpa skuggeffekter på mittentexten.
- Bredd: Definiera den horisontella storleken på det mellersta textområdet.
- Höjd: Liksom den tidigare inställningen låter den här funktionen dig mäta den vertikala storleken på mellantexten.
Steg 4: Avancerade inställningar #
Från fliken Avancerade inställningar kan du konfigurera blocklayout, bakgrund, kantstilar och kontrollera dess synlighet.
Layout, #

- Marginal: Definiera utrymmet runt blocklayouten. Det hjälper till att ställa in gapet mellan ett annat block.
- Stoppning: Ange ett värde för att ställa in utrymmet runt blocket i dess layout.
- Bredd: Förutom att behålla standardlayoutbredden.
- Full bredd: Om du väljer detta kommer layouten att sträcka sig över hela skärmens bredd.
- Inline (Auto): Att applicera det kommer att ha samma bredd som blockelementet.
- Beställnings: Om du väljer det här alternativet visas ett skjutreglage för att definiera det horisontella utrymmet för blocklayouten.
- Z-index: Använd skjutreglaget för att specificera stapelordningen för blocket med andra block.
Placera: #

Under rullgardinsmenyn ser du tre alternativ: Standard, Absolut, och Fast.
- Absolut: Om du väljer det här alternativet får du en absolut position för blocket, vilket betyder att element passar in i sin behållare.
- Fast: Alternativet Fixed position låter elementet passa in i hela visningsporten eller skärmen.
Båda, Absoluta och Fixade alternativen har liknande inställningar som nedan:
- Horisontell orientering: Välj positioneringsriktning mellan vänster och höger.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den horisontella placeringen av blocket.
- Vertikal orientering: Välj positioneringsriktning mellan uppåt eller nedåt.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den vertikala placeringen av blocket.
Bakgrund: #

- Bakgrund: Välj ett bakgrundsalternativ mellan enfärgad, övertoning eller bild.
Under alternativet Hover:
- Bild: Om du väljer bildalternativet öppnas följande alternativ:
- Bild: Välj en bild från mediebiblioteket eller ladda upp din egen.
Bildstorleke: Välj bildstorlek mellan Thumbnail, Medium, Large eller Full.

- Placera: Välj positionen för de 10 olika alternativen.
- Upprepa: Välj ett alternativ för att ställa in hur bakgrundsbilder ska upprepas.
- skärmstorlek: Välj en skärmstorlek från fyra olika alternativ.
- Övergångsperiod: Använd skjutreglaget för att justera övergången för bakgrunden från Normal till hovringsläge.
Gräns: #

- Gräns: Under det här inställningsalternativet får du gränsinställningar som bredd, stil och färg.
- Gränsradie: Ställ in gränsens rundhet genom att ange ett värde.
- Box Shadow: Få alla inställningar som färg, horisontell/vertikal, oskärpa, spridning och mer för att ge skuggeffekter till kanten.
Under Hover Option:
- Övergångsperiod: Du kan lägga till ett värde manuellt eller använda skjutreglaget för att ställa in tiden för att ändra kantdesignen i hovringsläget.
Synlighet
#

Synlighetsmodulen låter dig styra visningen av blockdesigner beroende på enhetstyp. Det kommer att finnas tre enhetsalternativ (dator, surfplatta, mobil) med en växlingsknapp. Slå på växlingsknappen för att dölja blockdesignen för den enheten. Du kan dock fortfarande se den i redigeringsvyn. Nu när du har lärt dig om alla inställningarna för GutenKit Dual Button-blocket. Prova att lägga till ett iögonfallande och funktionellt block till din Gutenberg-blockredigerare.



