GutenKit Display Conditions är en modul som låter dig kontrollera synligheten för specifika element på din webbsida baserat på vissa villkor.
Låt oss se hur modulen fungerar.
GutenKit visningsvillkor # #
Det är en Visa villkor. Glöm inte att hämta det från här.
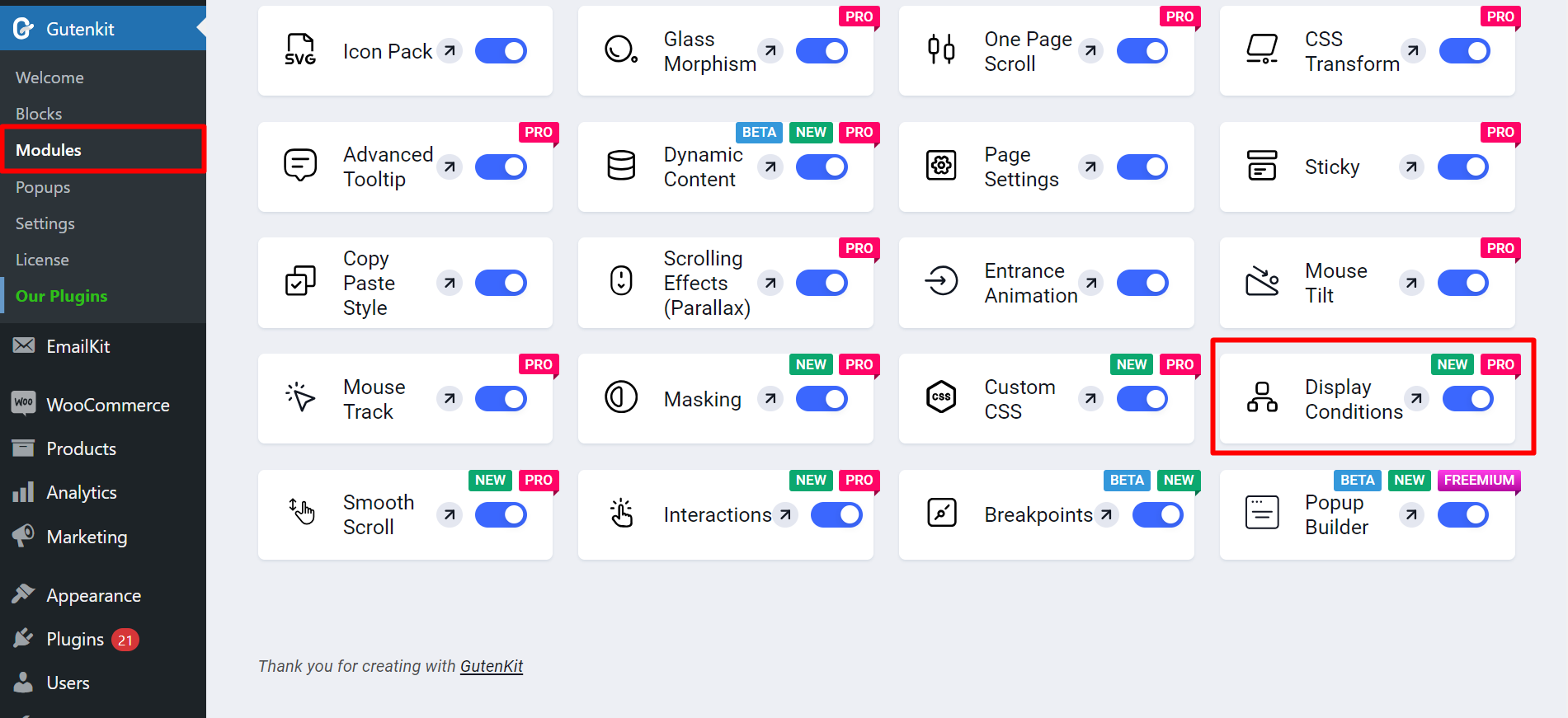
- Tillgång till din WordPress-instrumentpanel
- Hitta GutenKit och gå till Moduler
- Hitta visningsvillkor och slå PÅ den

Hitta modulen för visningsvillkor #
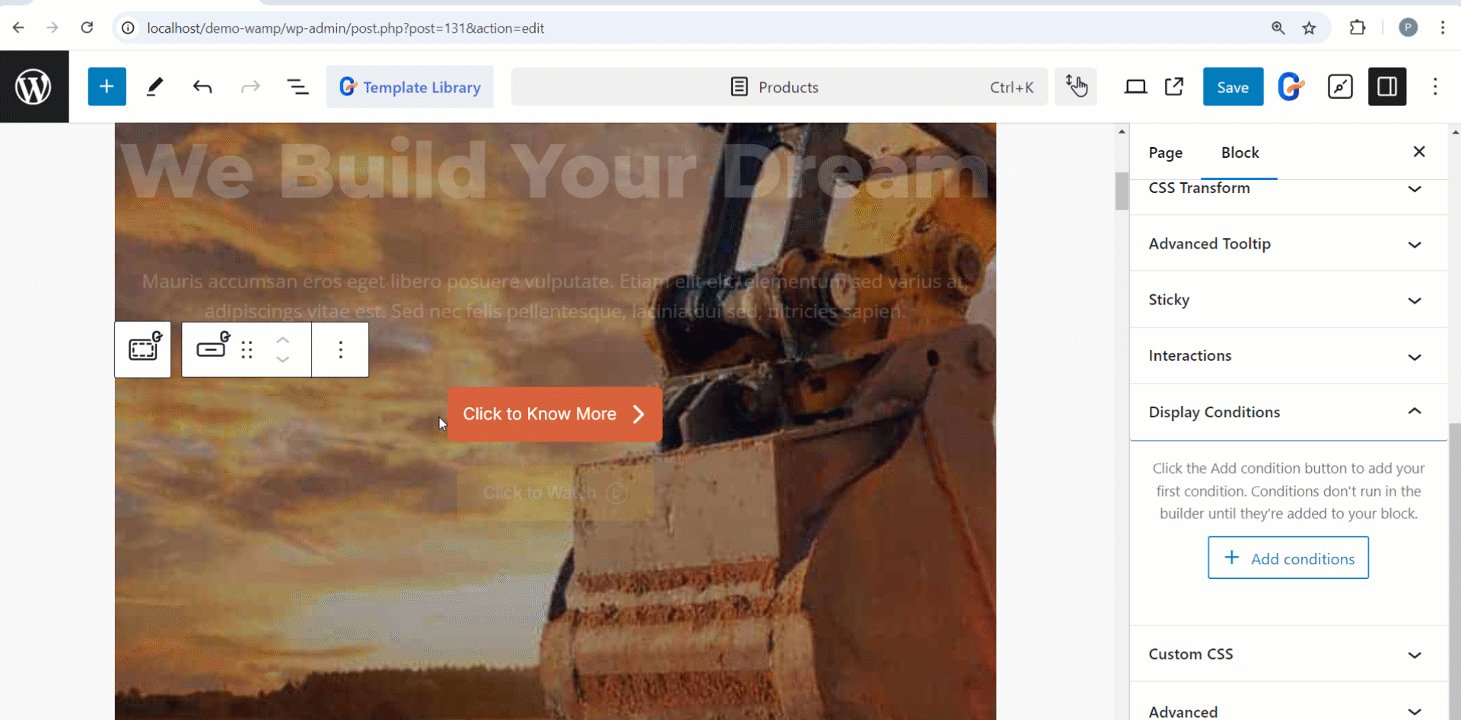
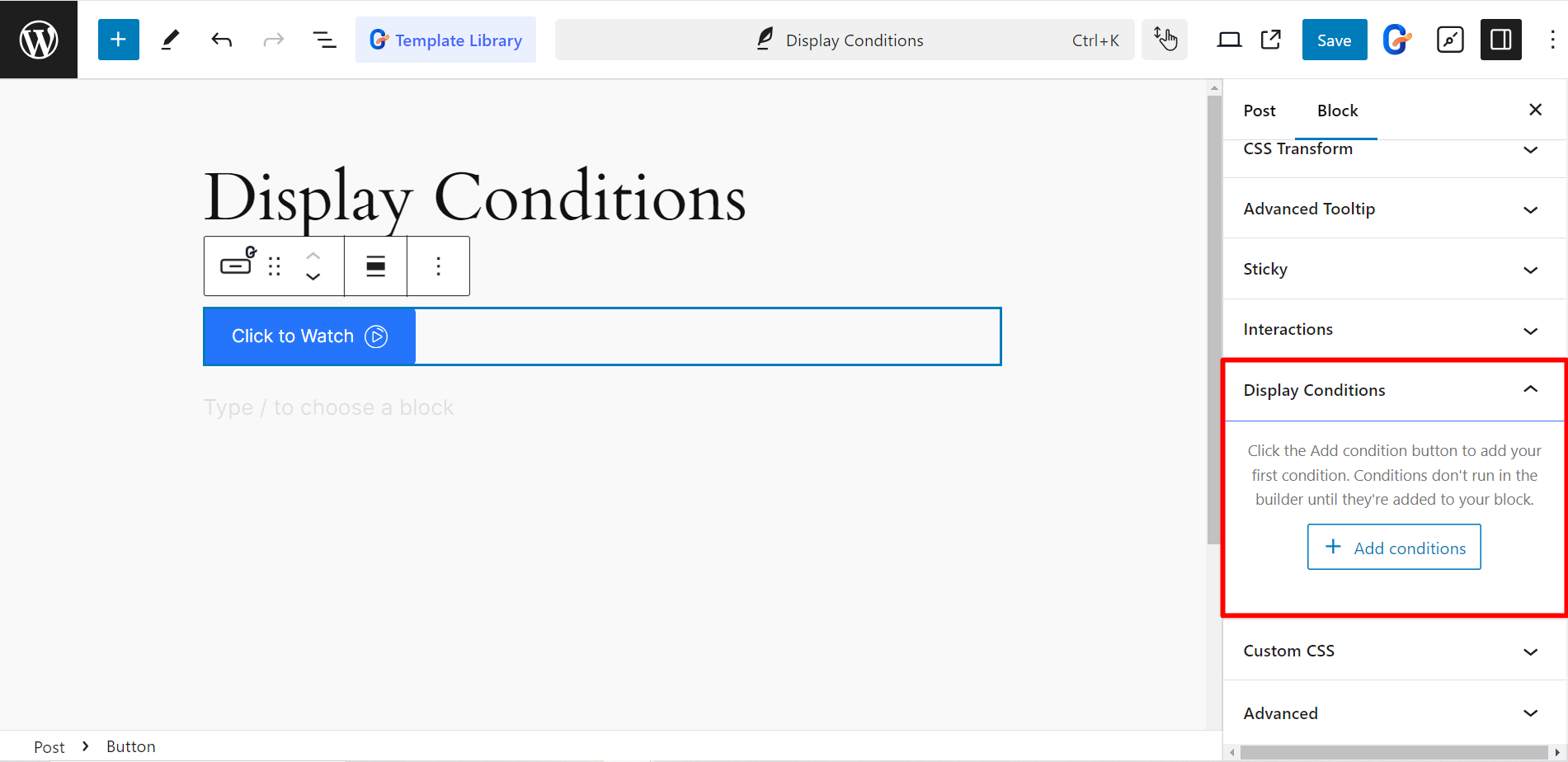
Ta vilken sida du vill och lägg till ett GutenKit-block.
Hitta sedan modulen Display Conditions från Avancerat avsnitt.

Hur modulen fungerar #
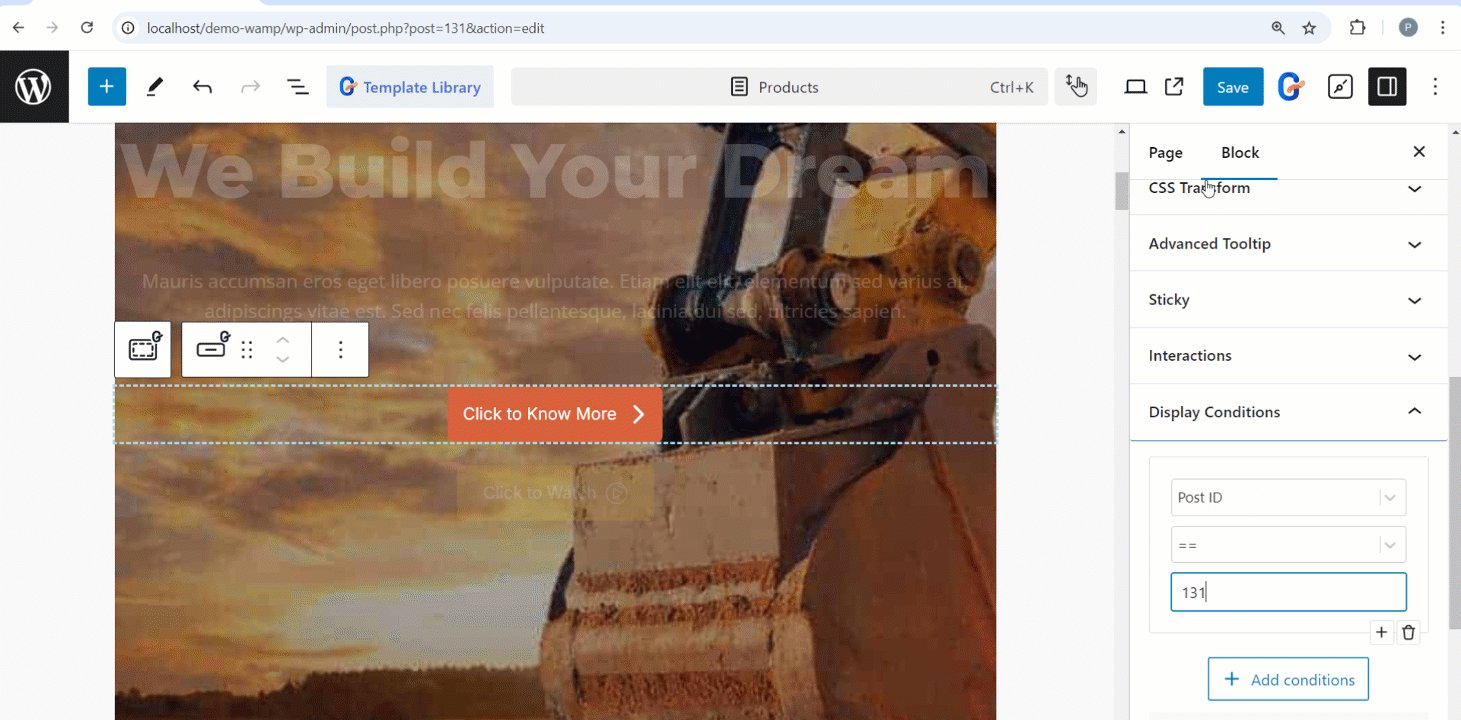
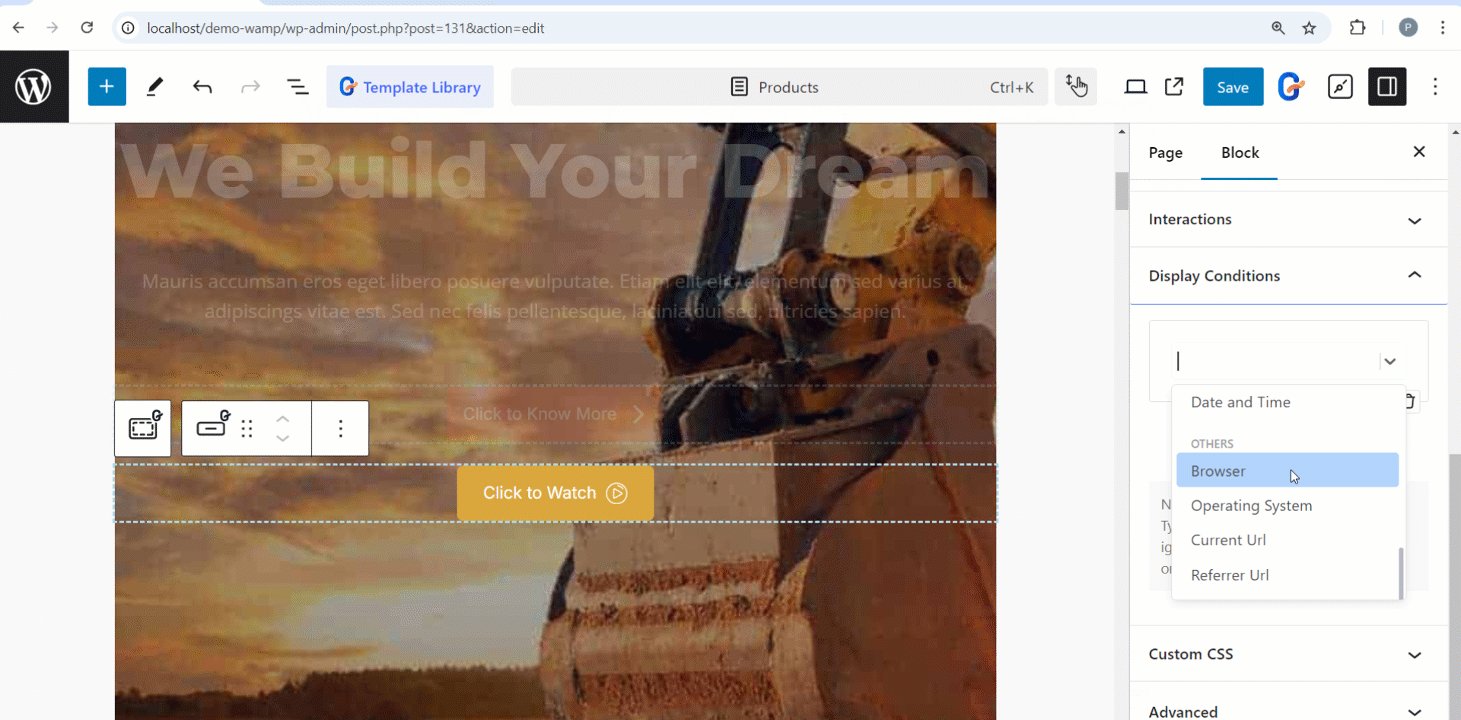
För att ställa in visningsvillkor finns det flera villkorsalternativ som Post ID, Post Status, Post Author, Dat & Time, Browser, Operating System, Referrel URL, etc.
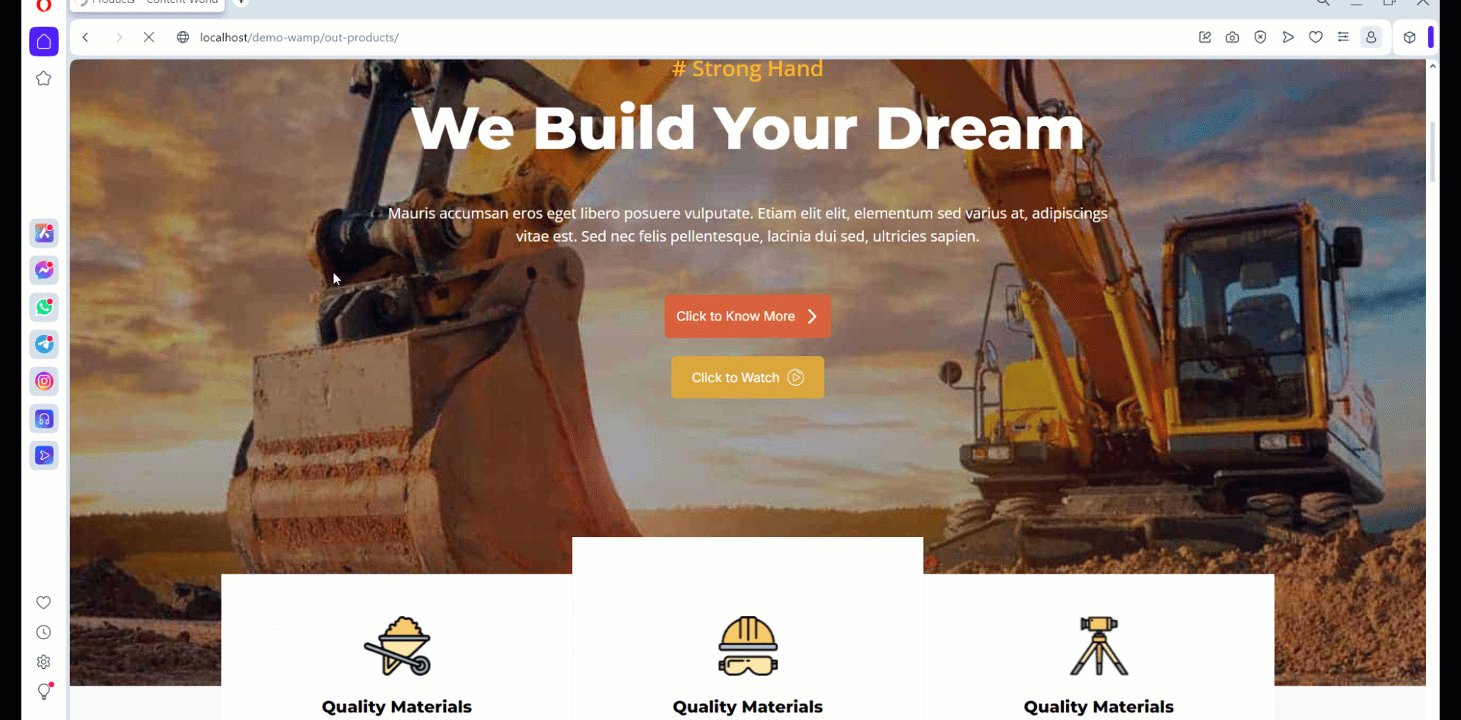
Till exempel, om du väljer att ställa in en specifik webbläsare för att öppna en sida, kommer villkoret att vara – Webbläsare > är > välj webbläsarnamnet (Chrome, Opera, Mozilla, etc.)
Se hur modulen fungerar 👇