Rotera, förskjut, skala och vänd dina block, mönster, behållare eller sektioner i Gutenberg utan att röra en enda rad med CSS-kod.
GutenKit medföljer CSS Transform kontroller för Gutenberg som låter dig transformera blockstilar med realtidsredigering.
Nödvändig förutsättning: #
CSS Transform är en premiummodul från GutenKit. Så du måste ha både GutenKit Lite och GutenKit Pro plugins installerade på din WordPress-webbplats.
- GutenKit Lite (gratisversion): Ladda ner plugin
- GutenKit Pro: Hämta plugin
Hur man CSS transformerar Gutenberg Blocks Styles #
Du kan göra följande stilomvandling för alla block, sektioner eller mönster i WordPress-blockredigeraren:
- Rotera
- Offset
- Skala
- Skev
- Vänd horisontell
- Vänd vertikalt
Lär dig hur du förvandlar stilar i Gutenberg med GutenKit CSS Transform-modul.
Steg 1: Aktivera CSS Transform-modulen #
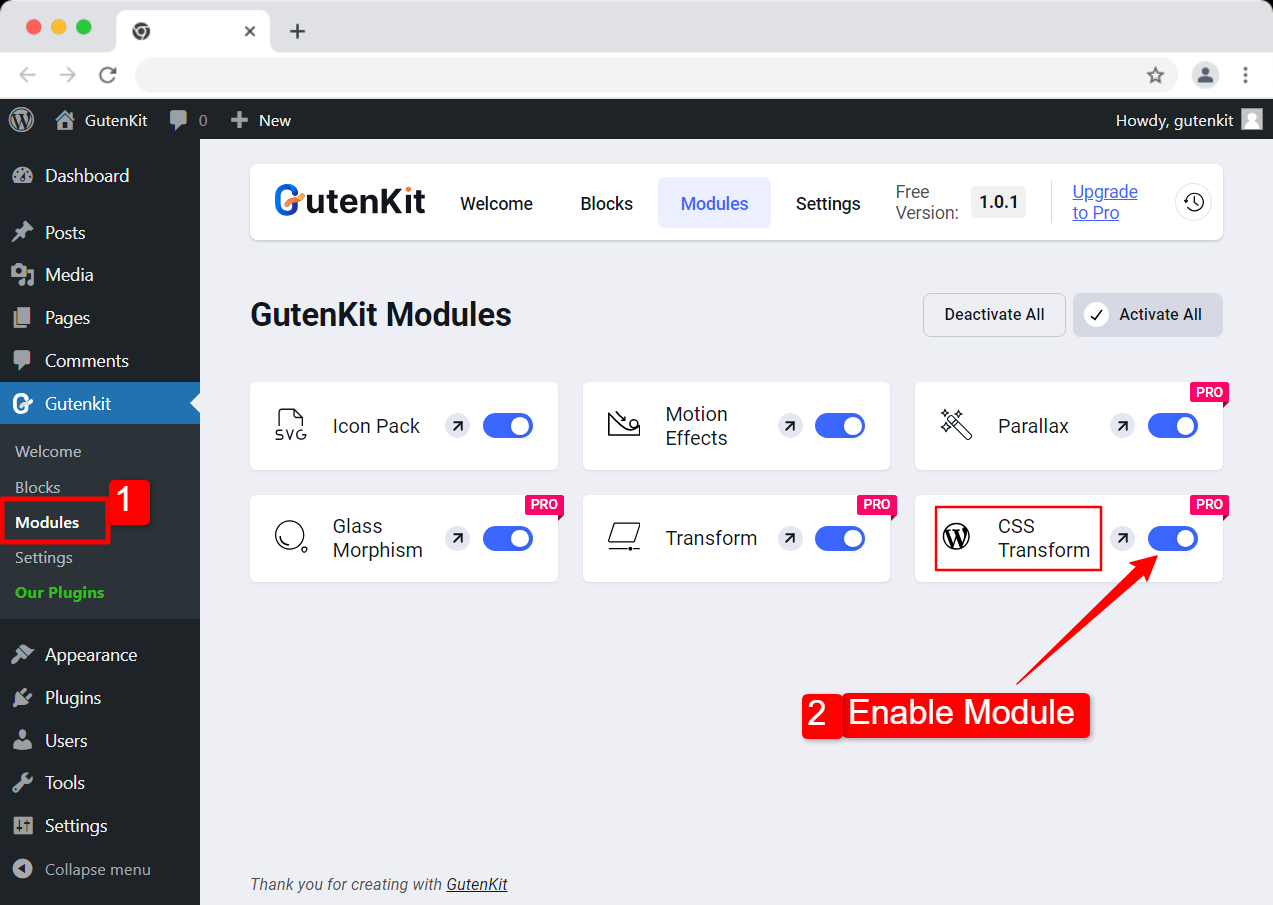
För att aktivera CSS Transform-modulen loggar du först in på din WordPress-webbplats. Från din WordPress-instrumentpanel:
- Navigera till GutenKit > Moduler och hitta CSS Transform modul från listan.
- Aktivera blocket genom att slå på växlingsknappen.

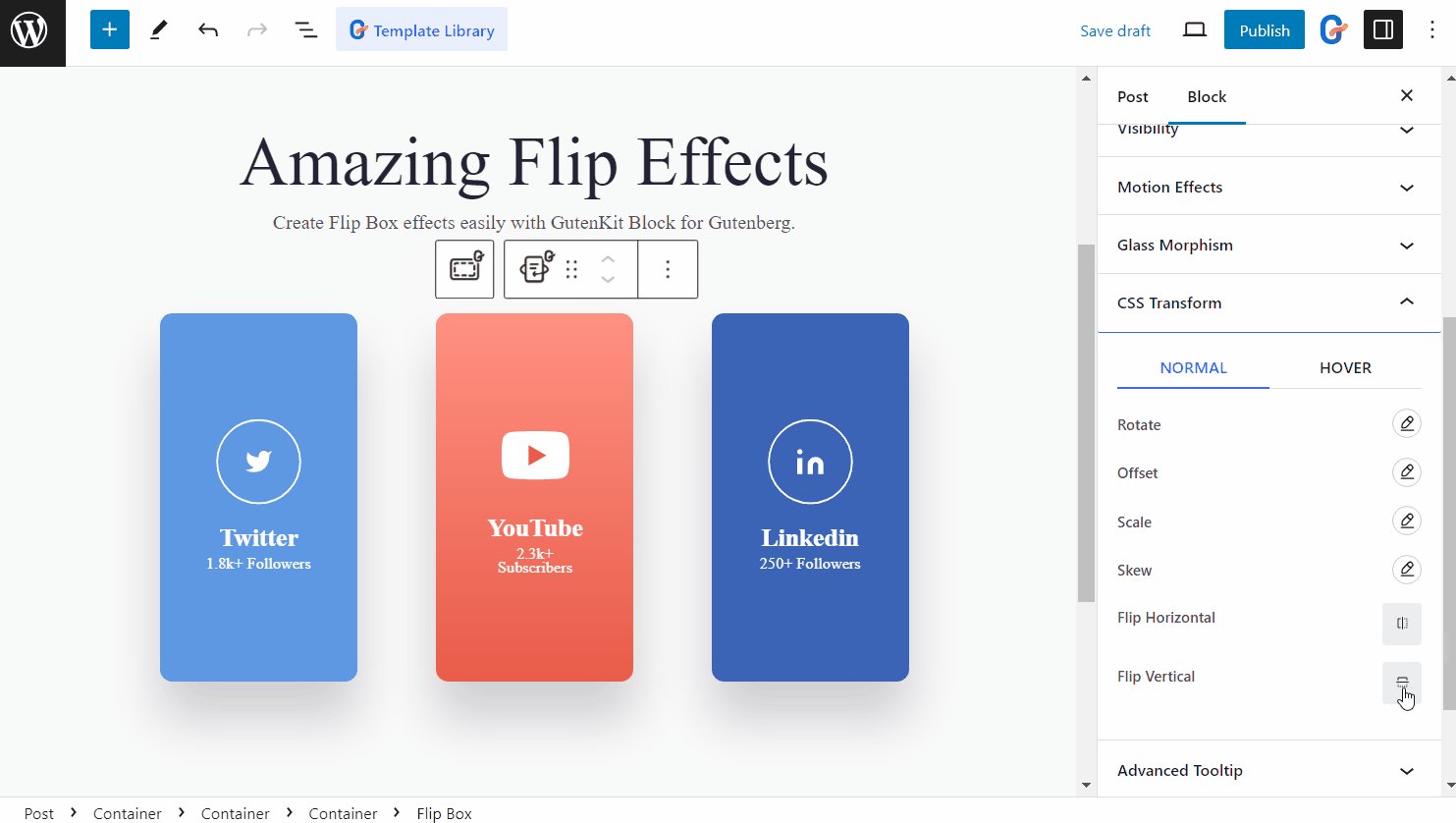
Steg 2: Använd CSS Transform-funktionen för att transformera blockstilar #
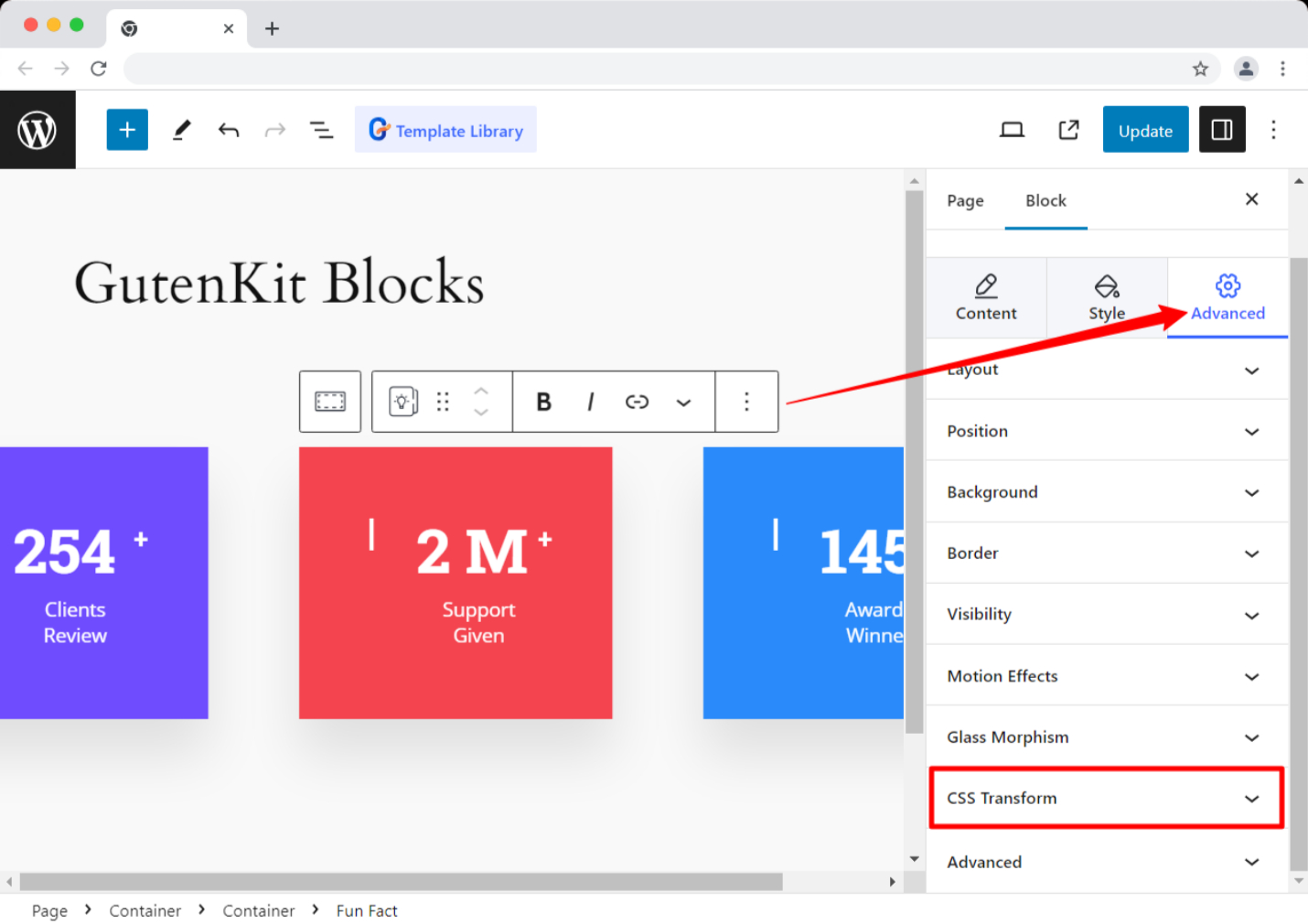
För att förvandla CSS-stilar i Gutenberg, välj ett block eller en container, och flytta till Fliken Avancerat.
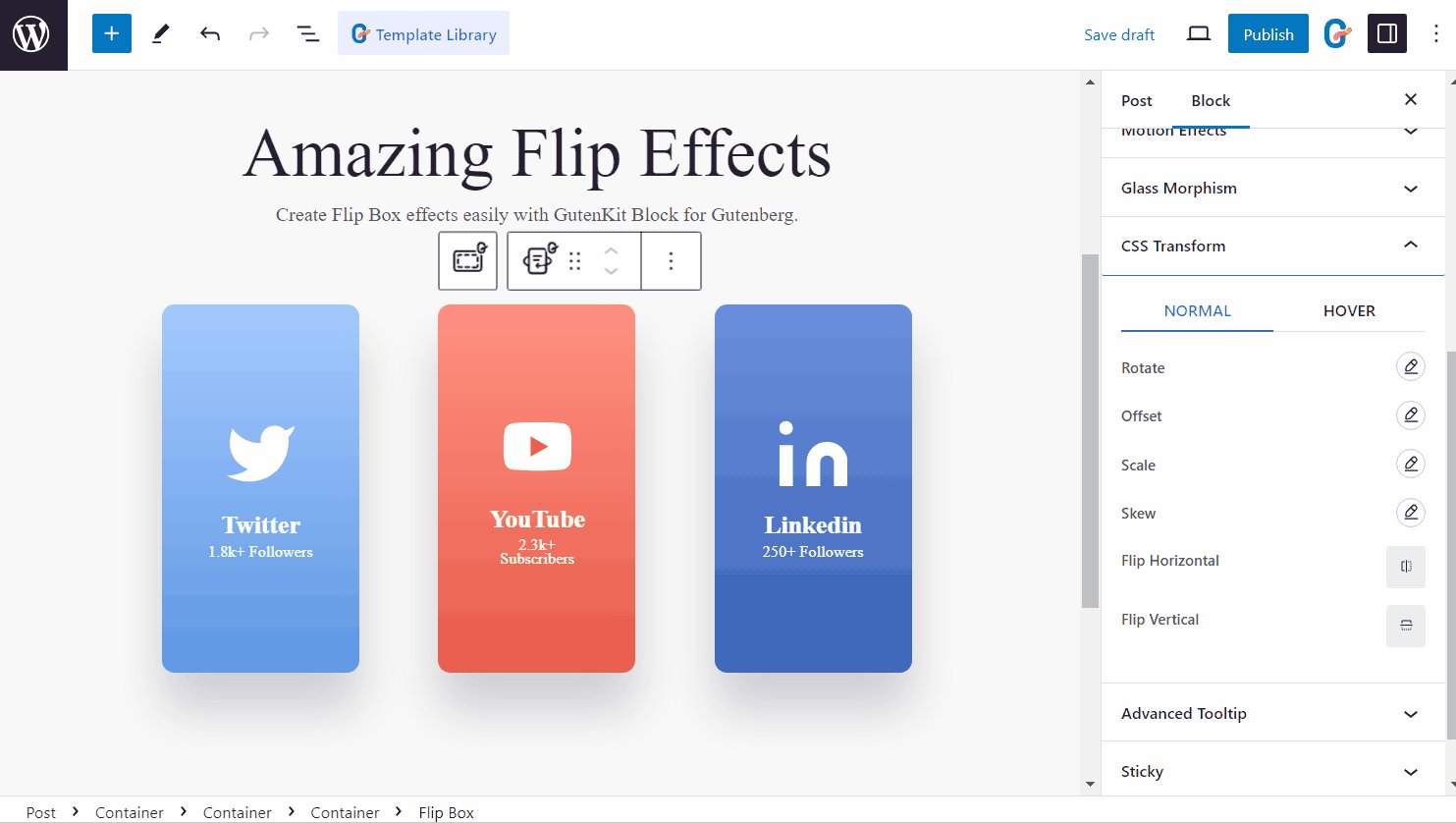
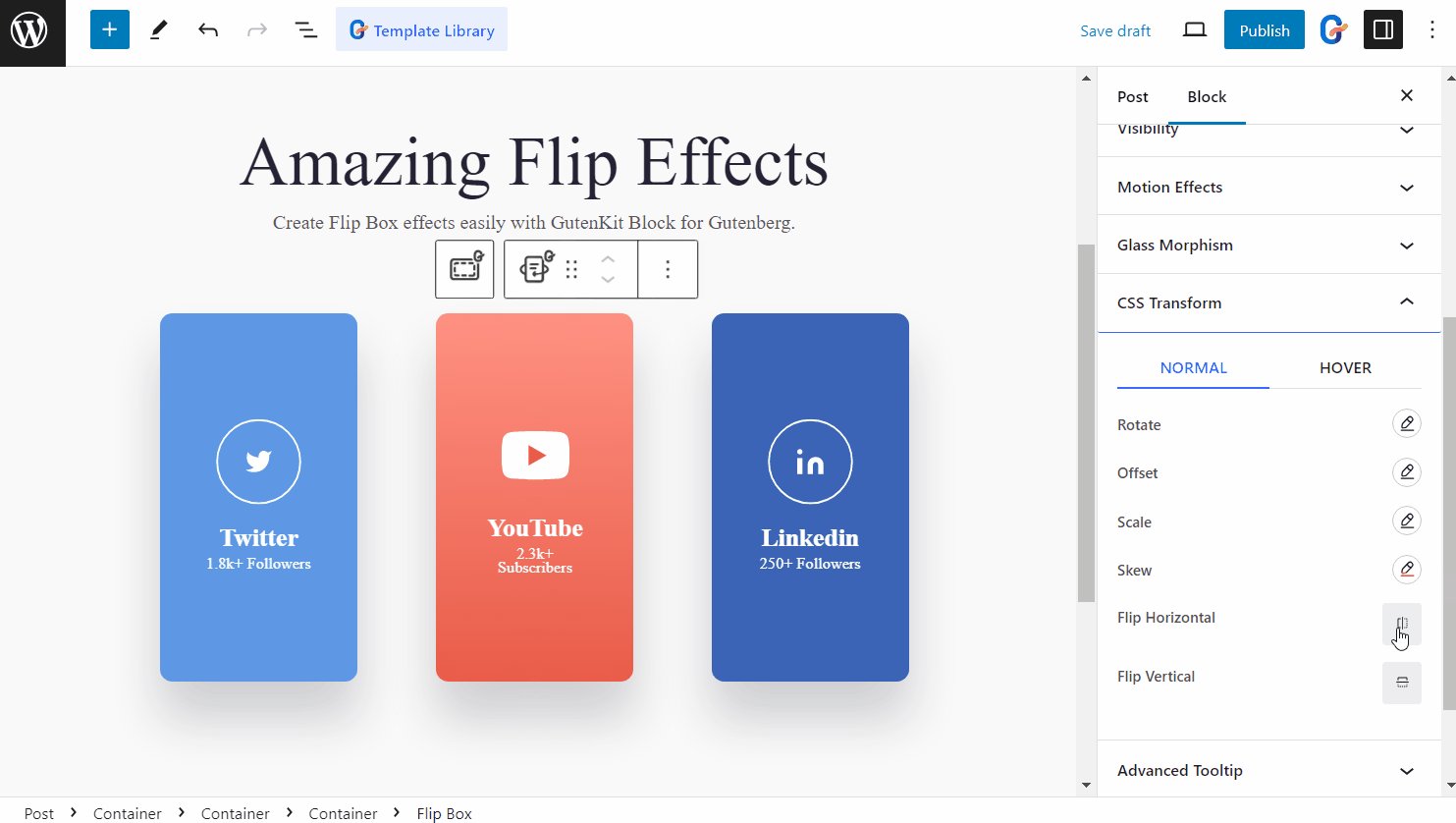
Under fliken Avancerat hittar du CSS Transform kontroller.

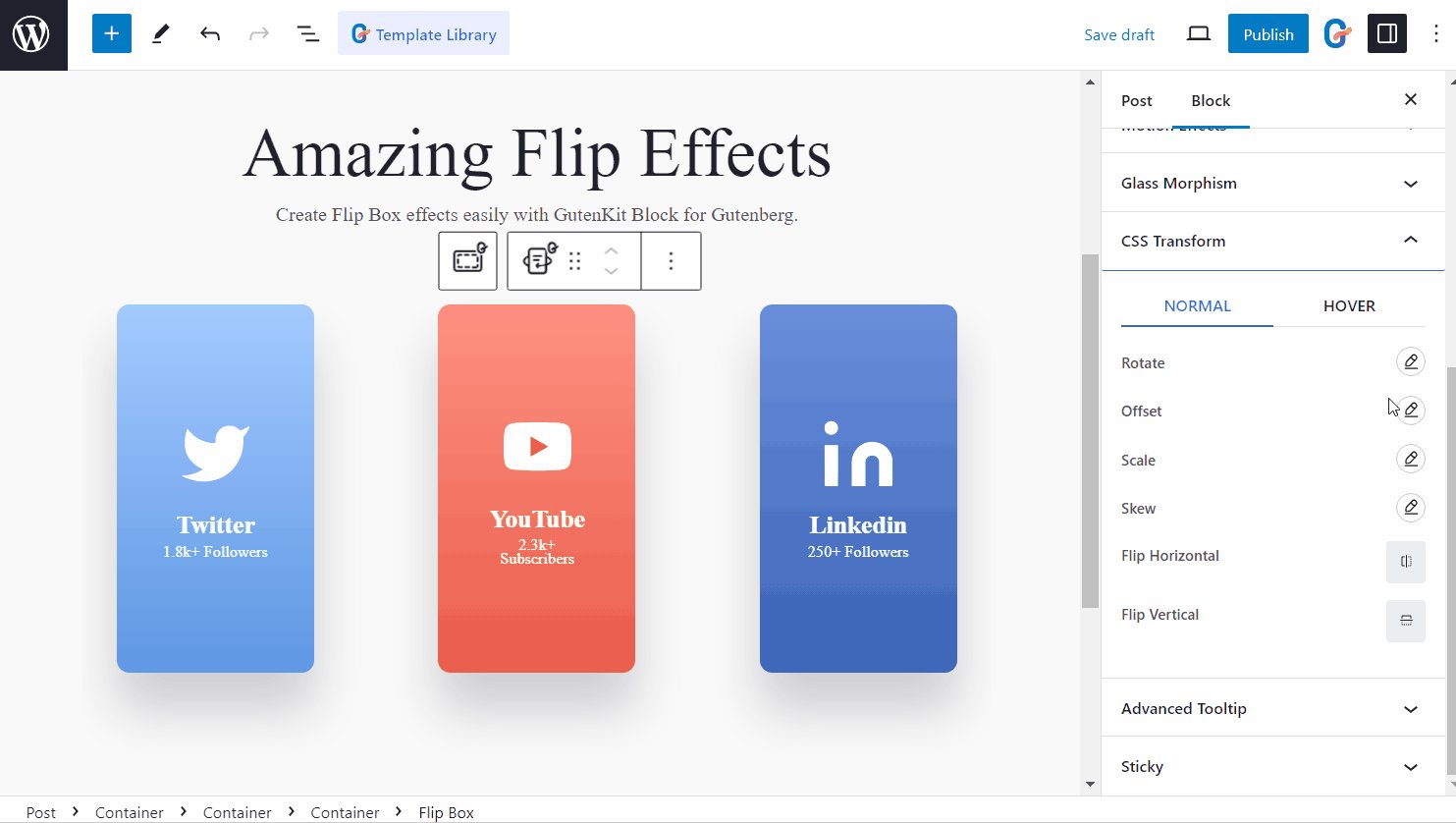
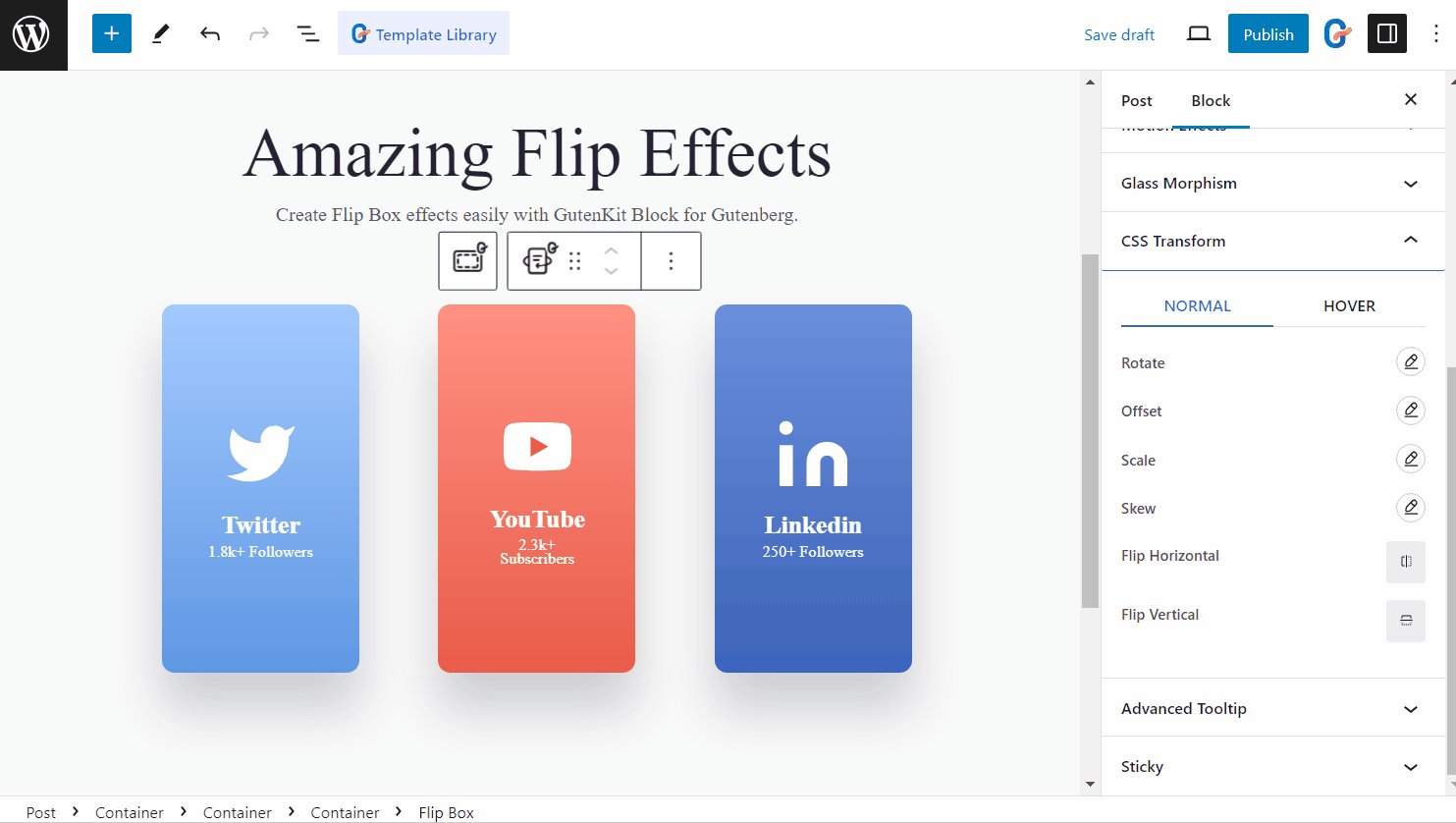
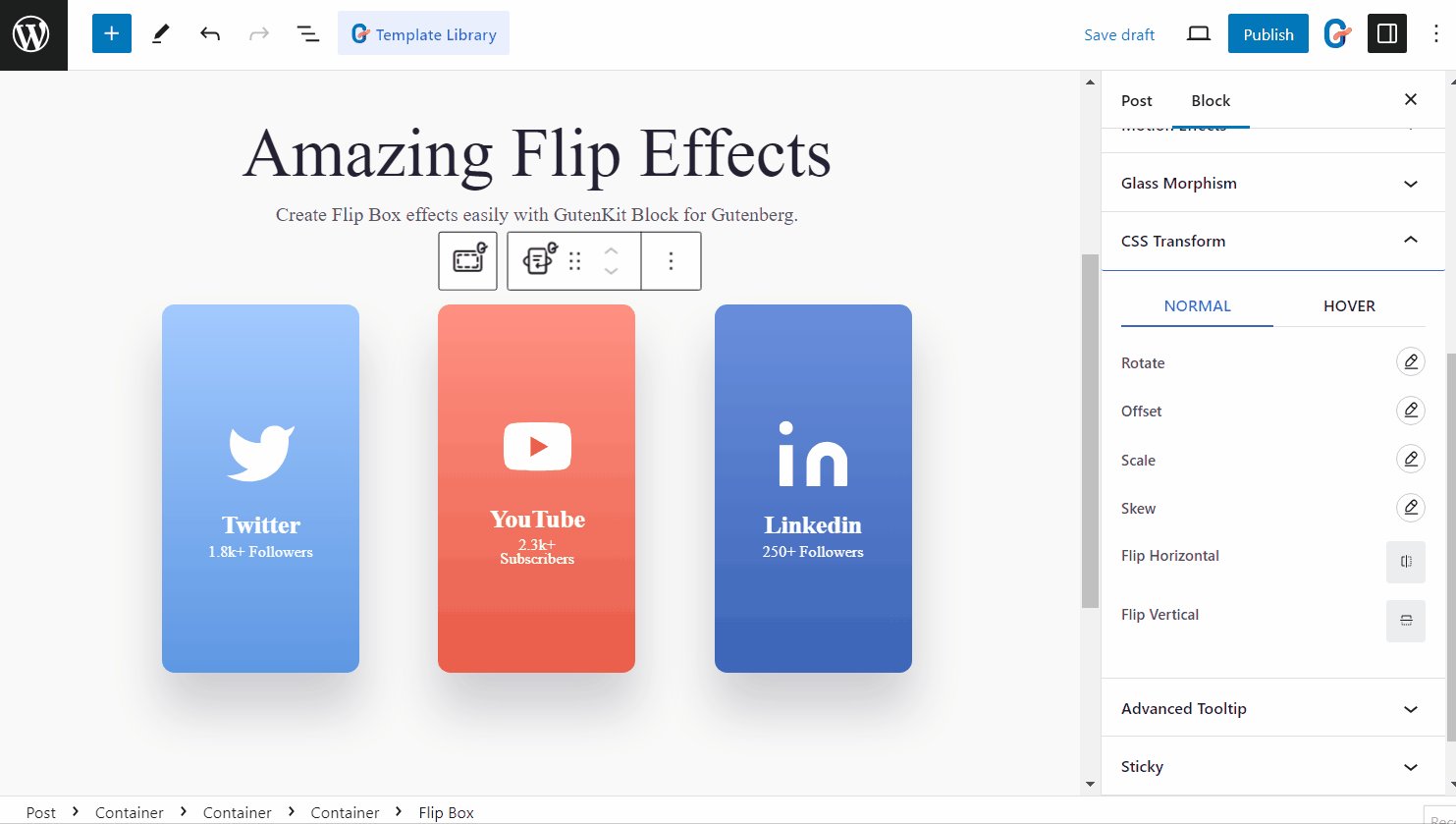
Förvandla nu följande stilar 👇 Du kan tillämpa dessa CSS-transformationer som båda standardstil och svävningseffekter.
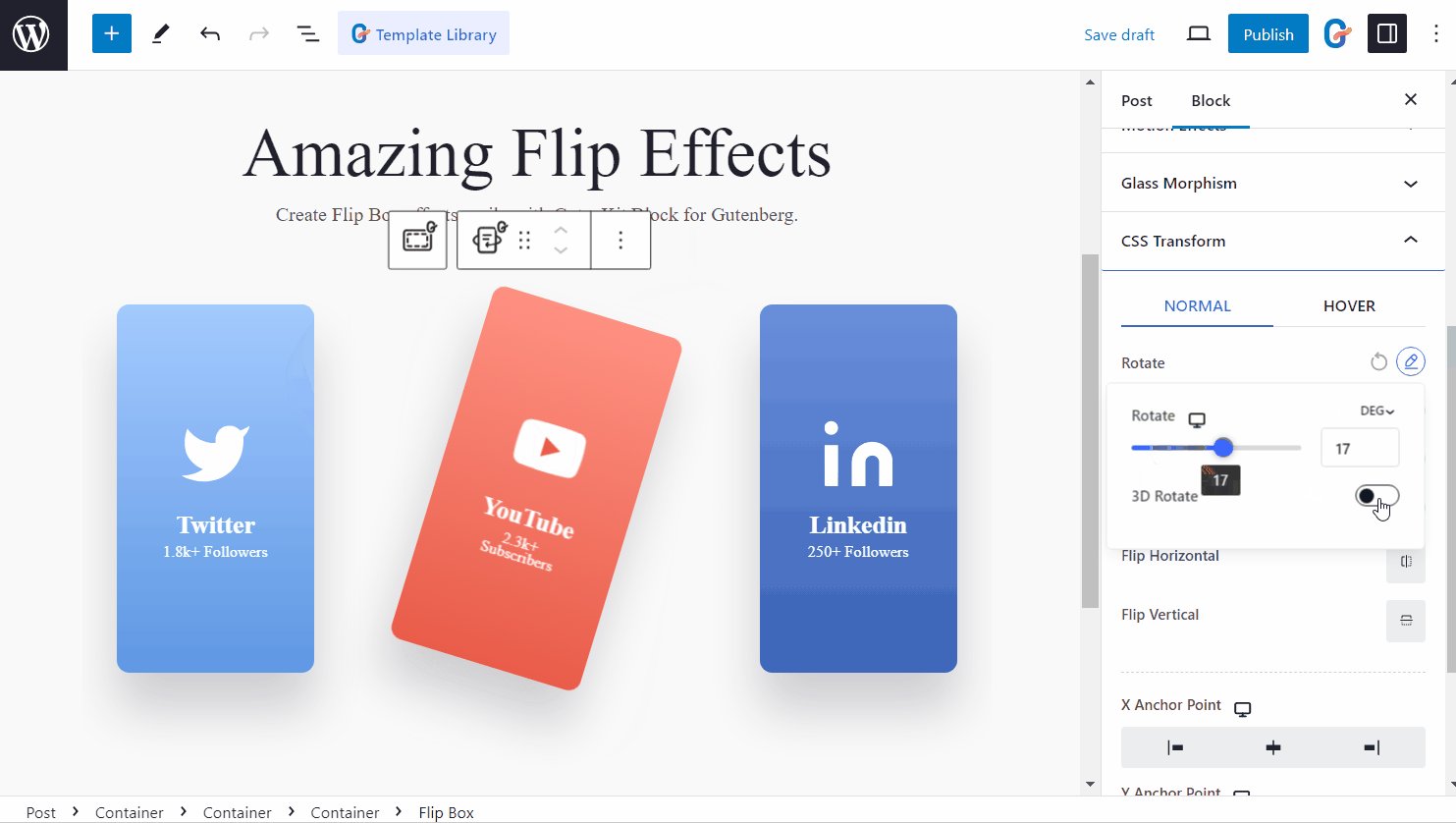
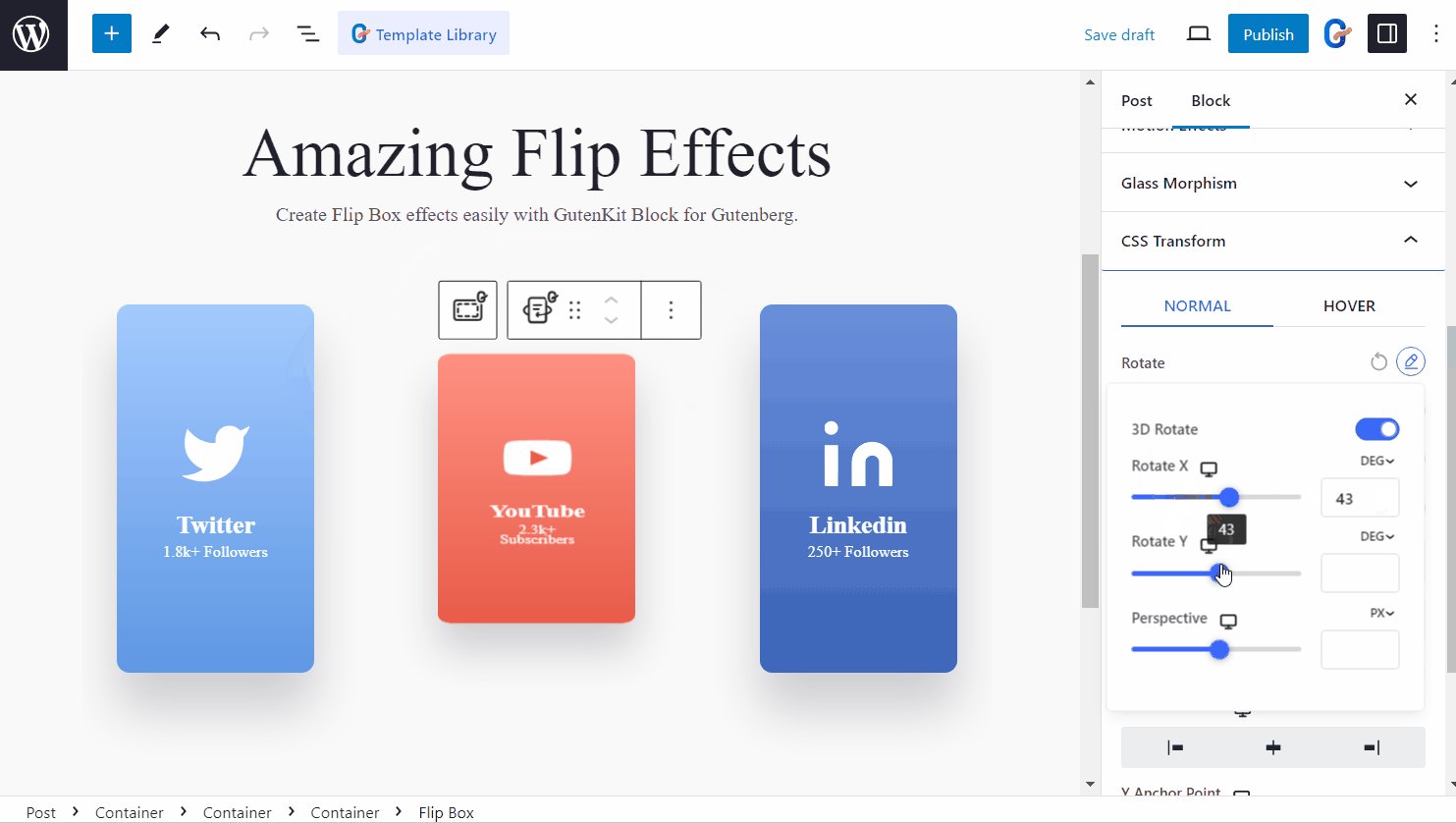
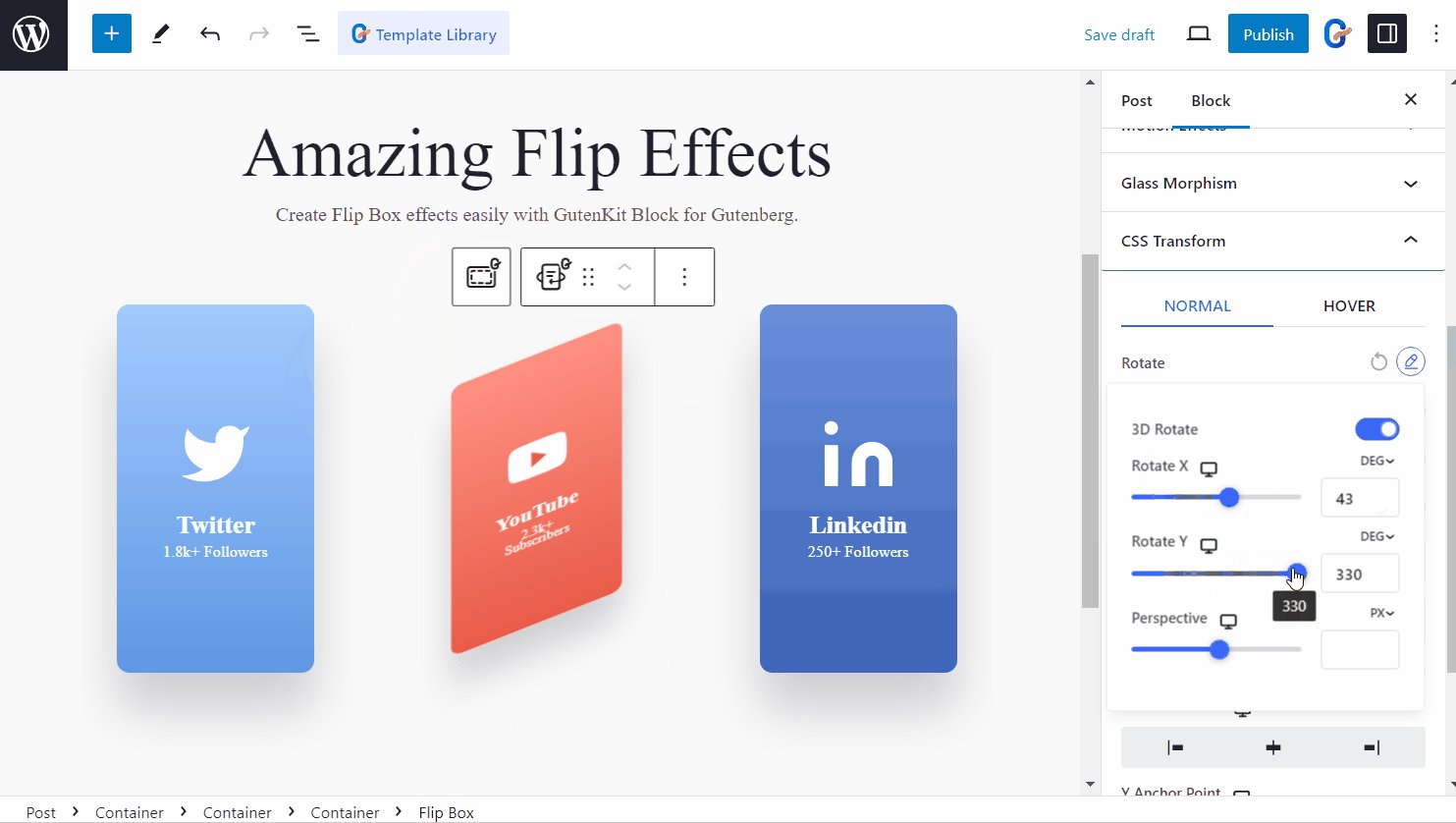
✅ Rotera
Du kan rotera vilket block, behållare eller sektion som helst i 360 grader. Gör det möjligt 3D-rotera för att rotera sektionen i vertikal och horisontell axel individuellt.

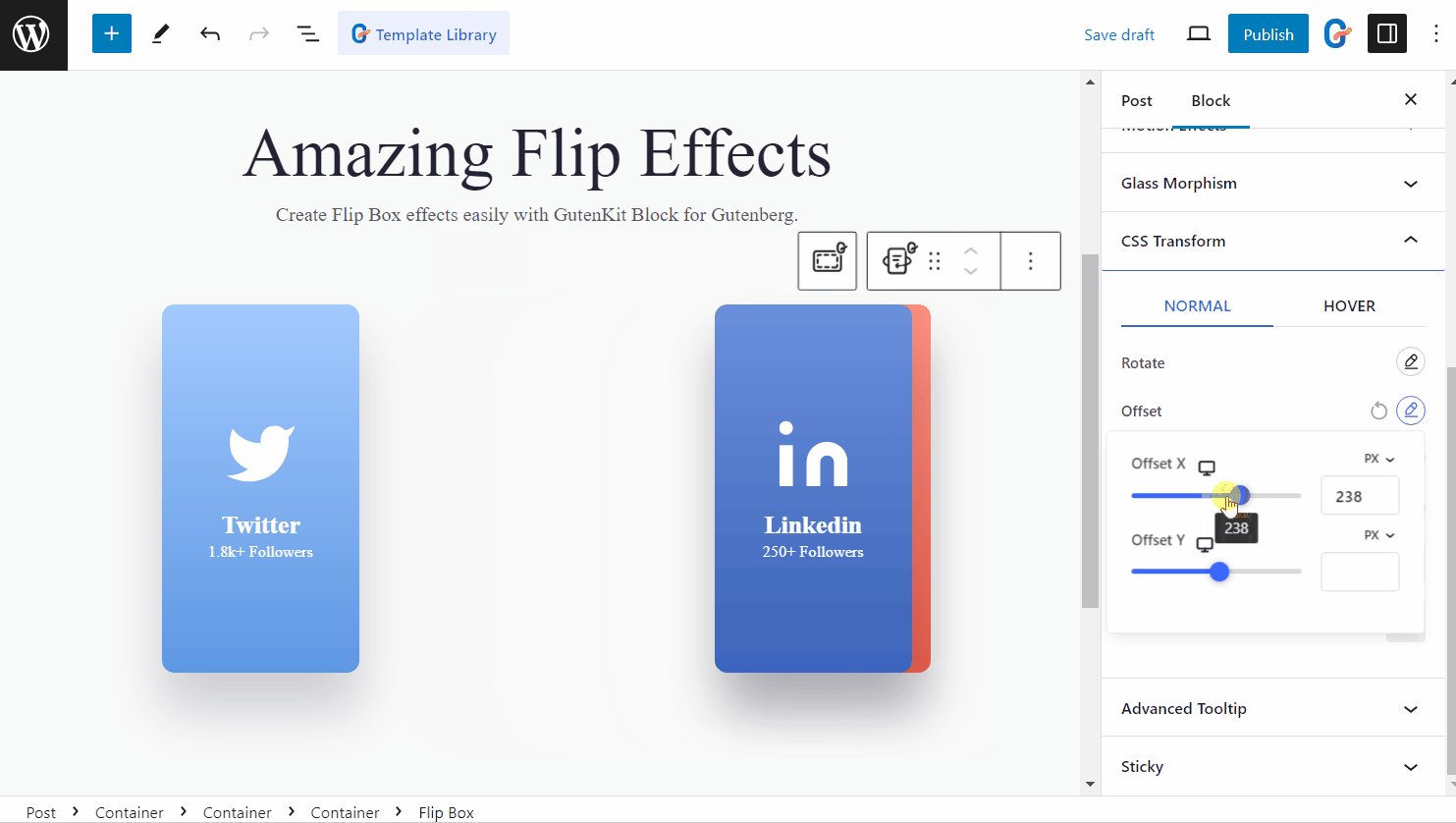
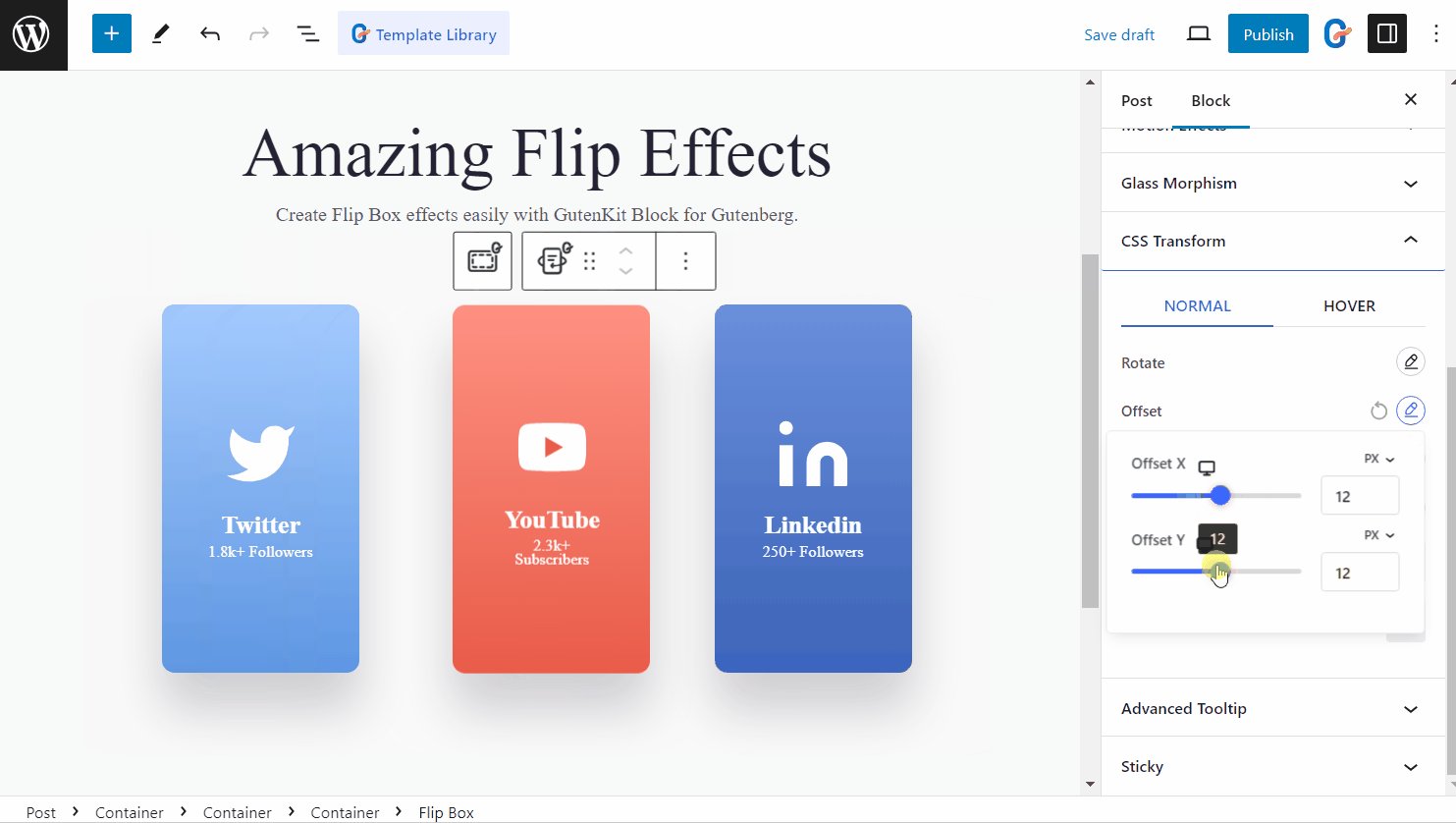
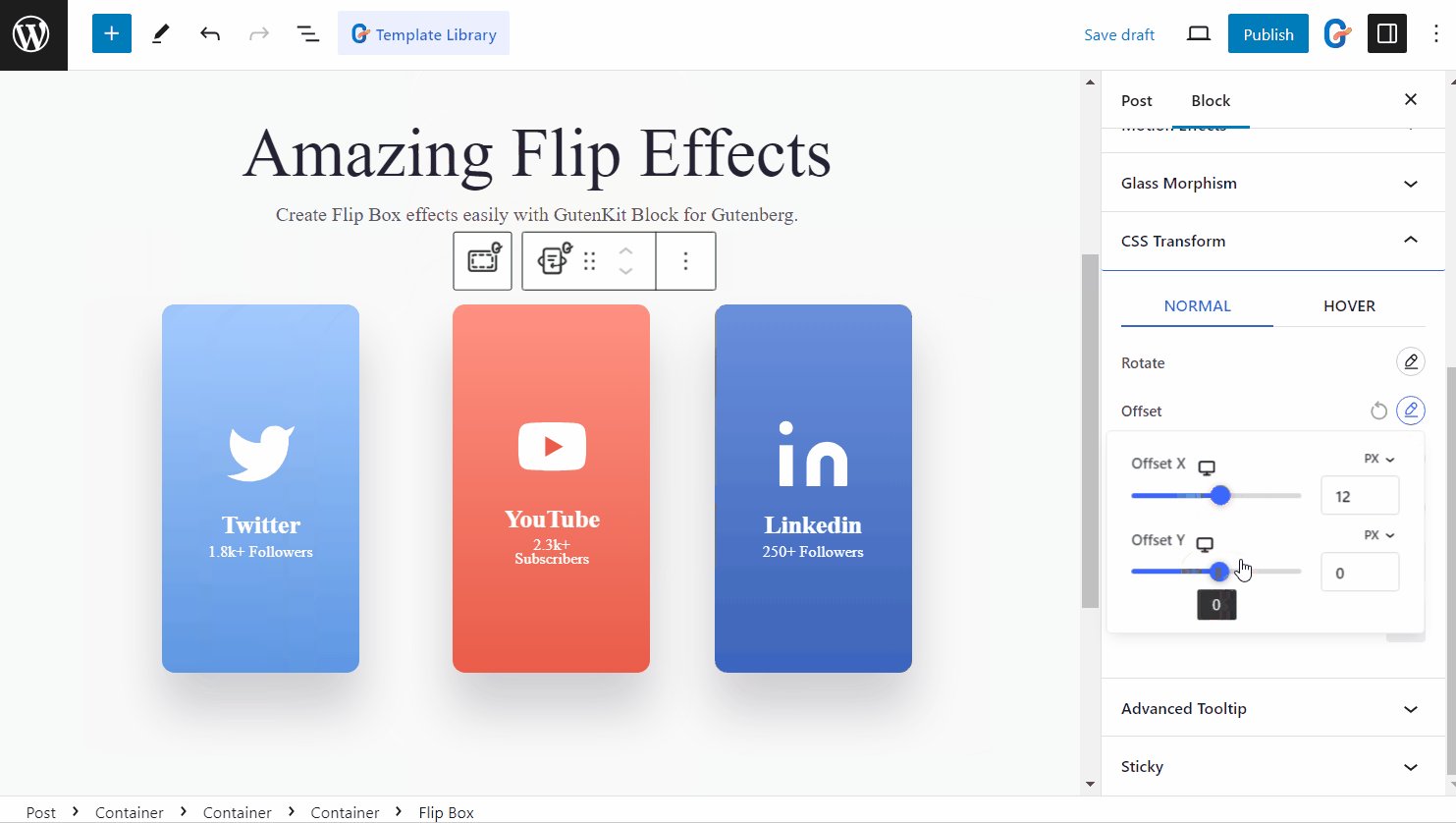
✅ Offset
Lägg enkelt till CSS-offsetegenskaper till blockelementen i Gutenberg.

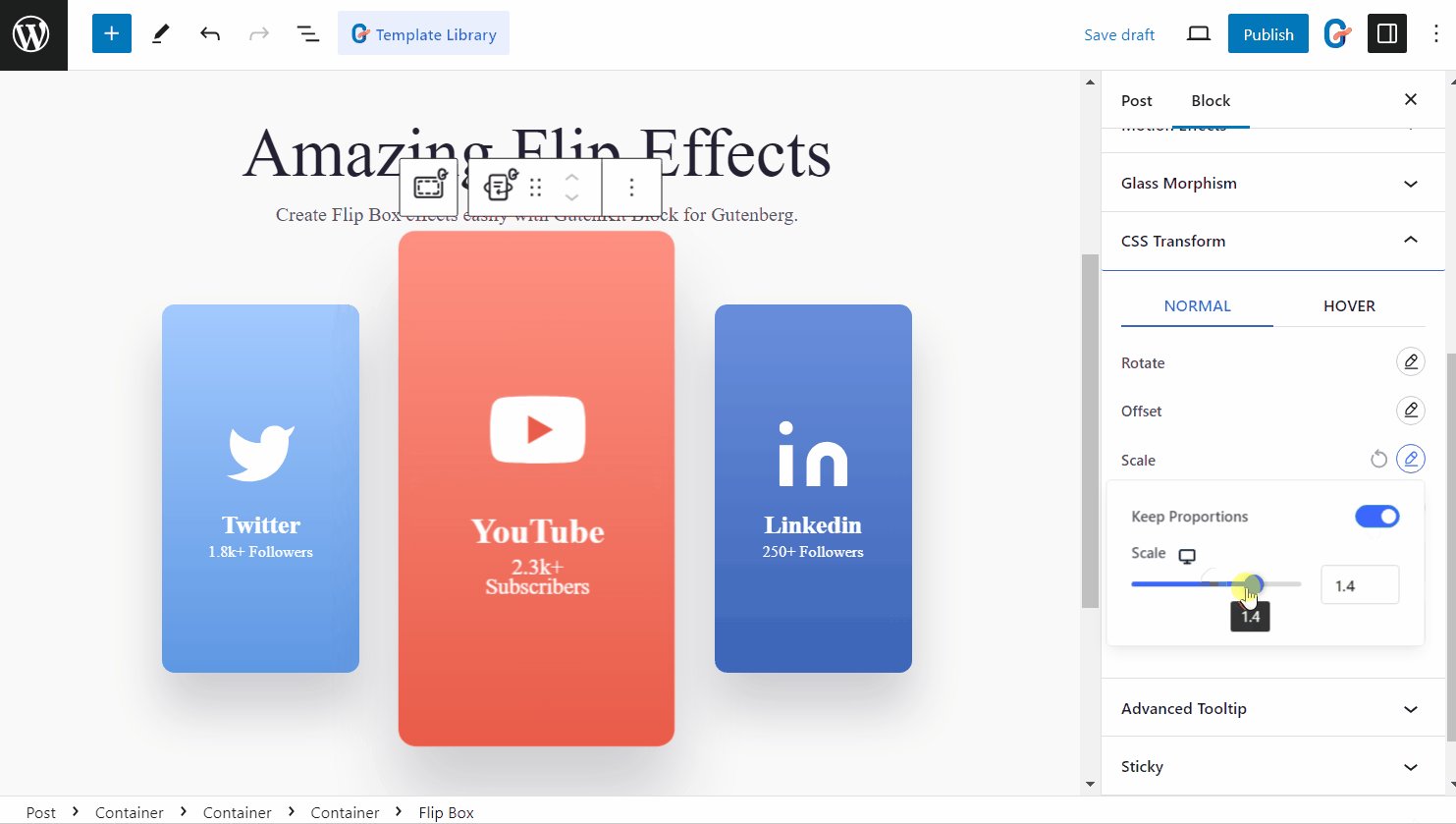
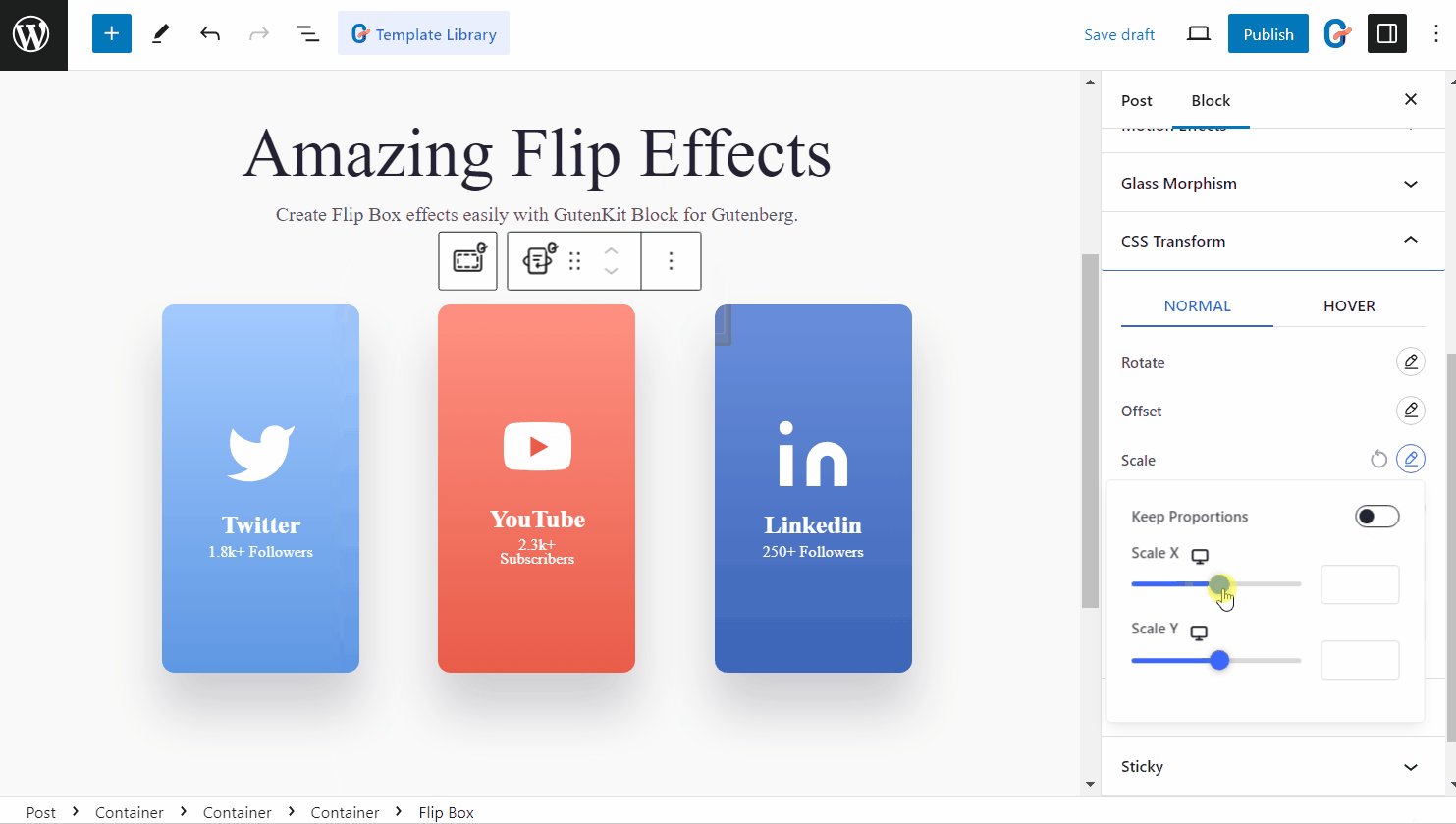
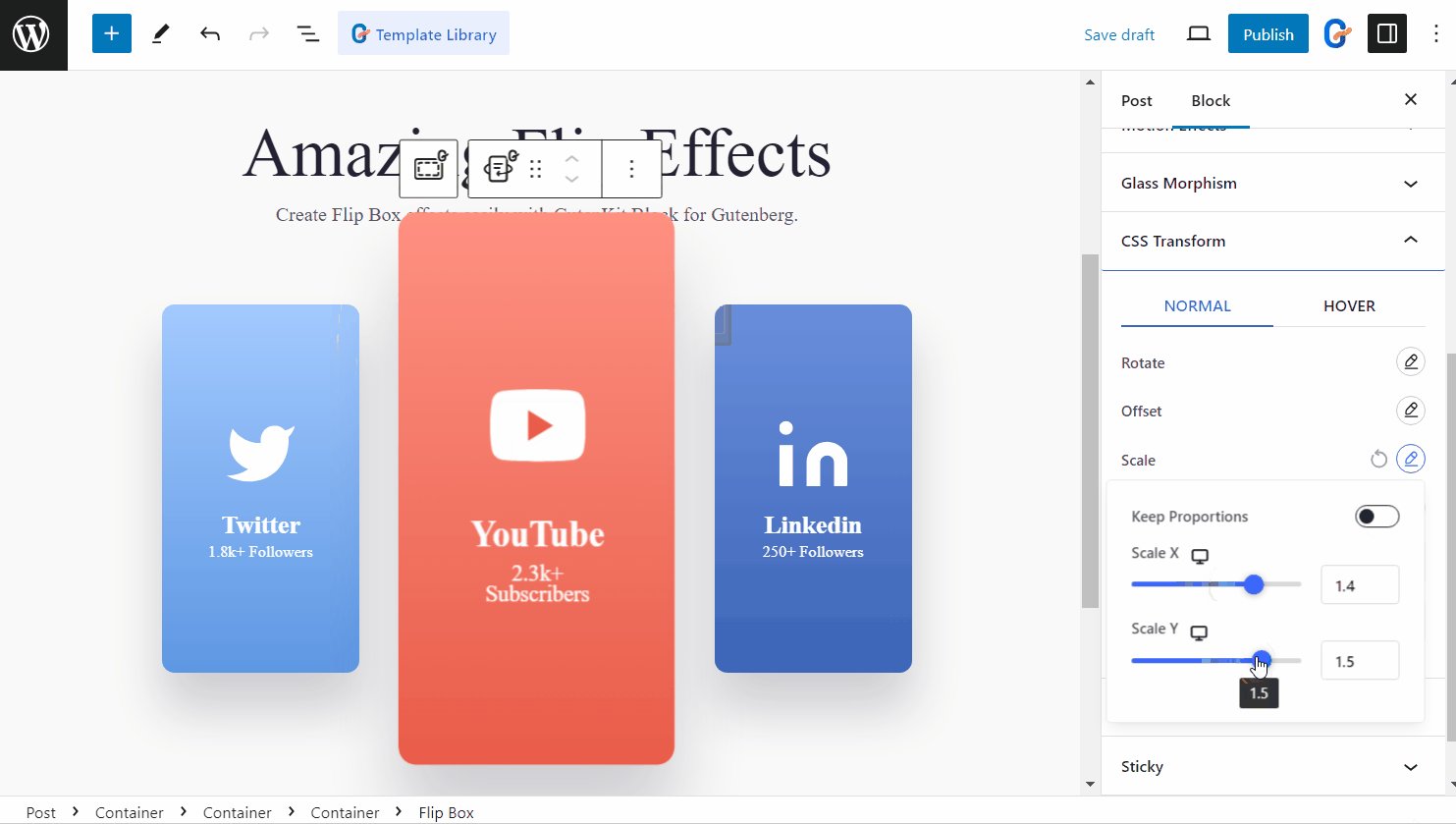
✅ Skala
Skala enkelt upp eller ner valfritt element i din design. Du kan individuellt ändra skalan i X-axeln och Y-axeln, eller behålla bildförhållandet detsamma genom att aktivera "Behåll egenskaper" alternativet.

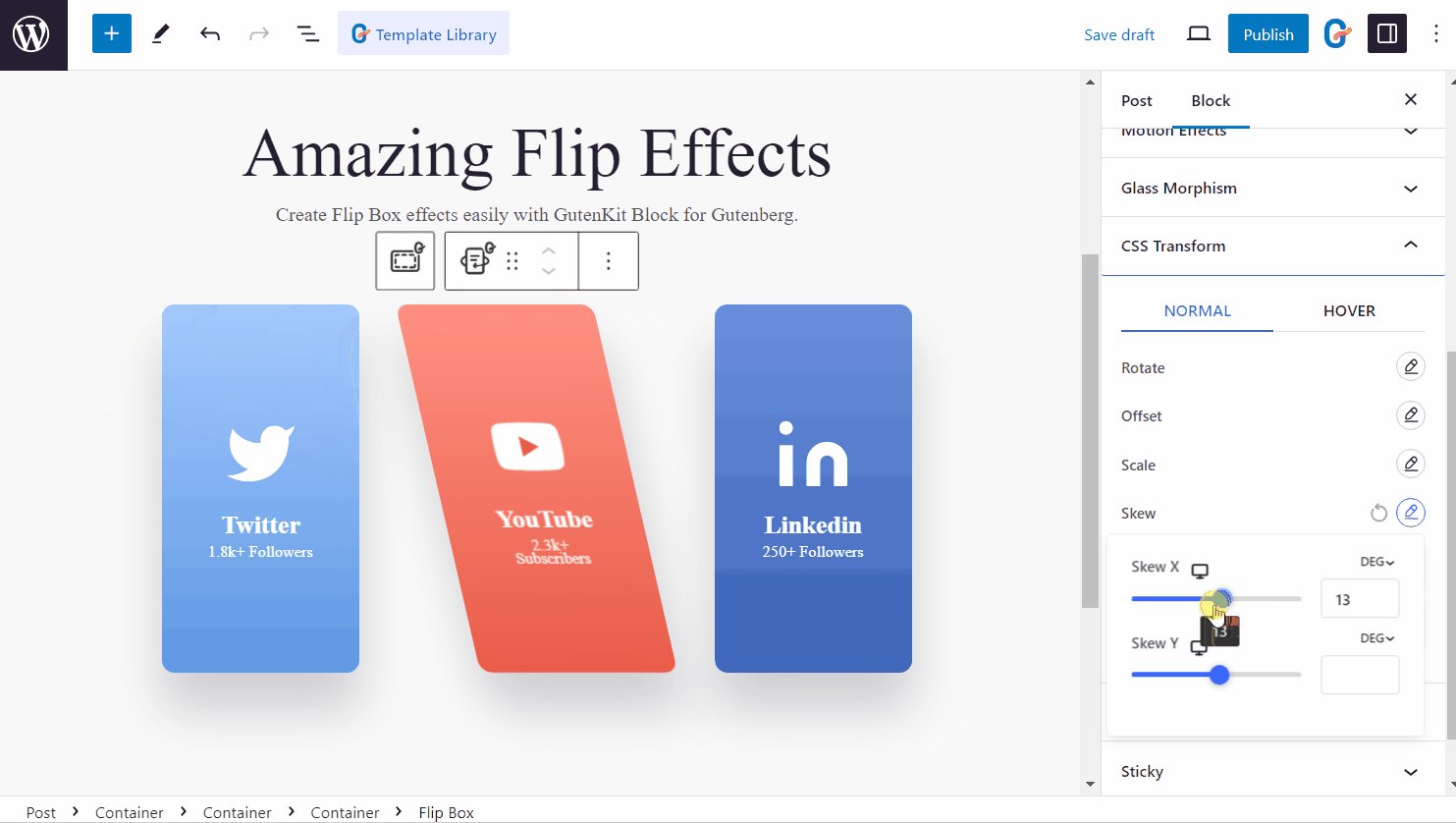
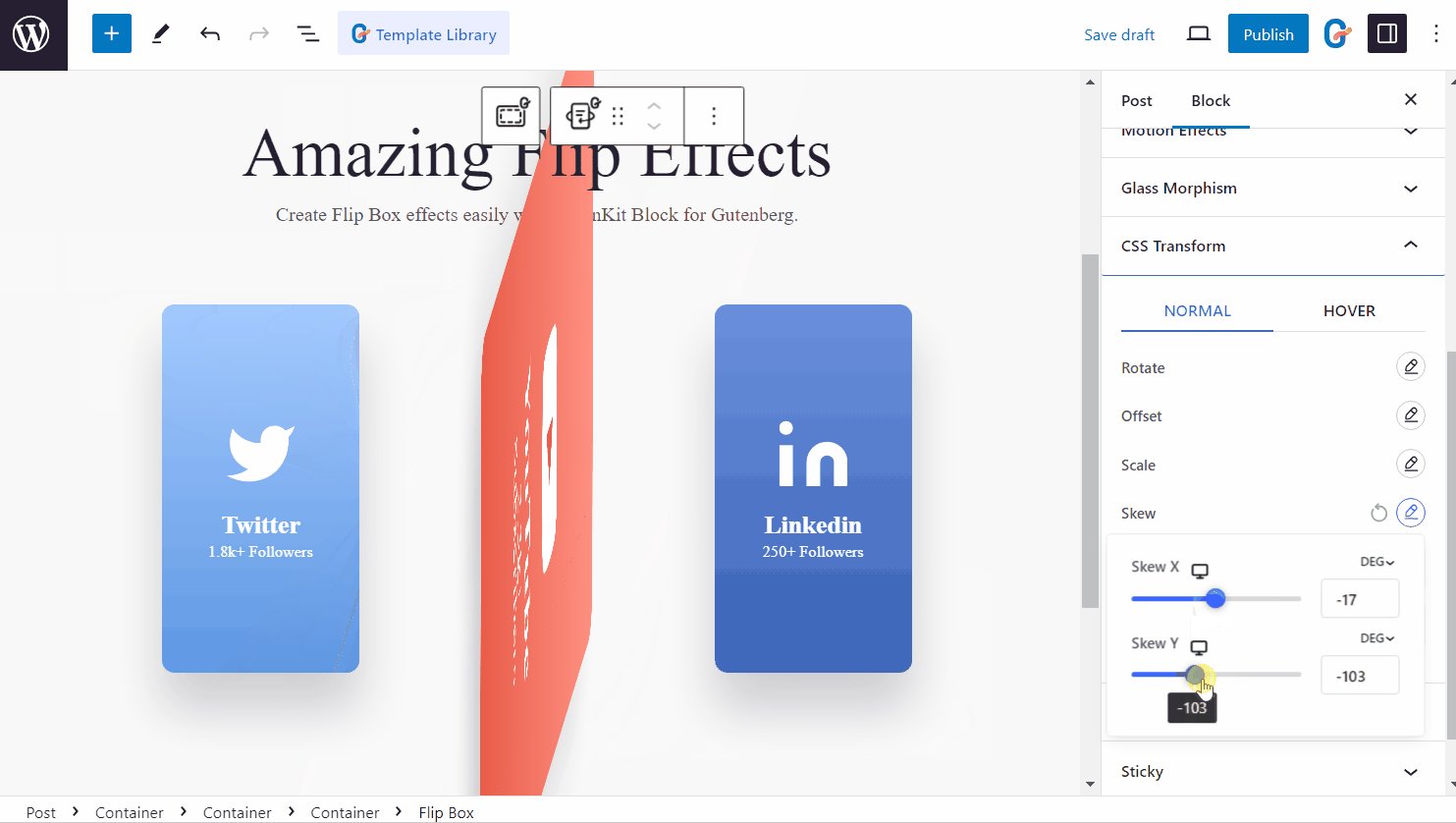
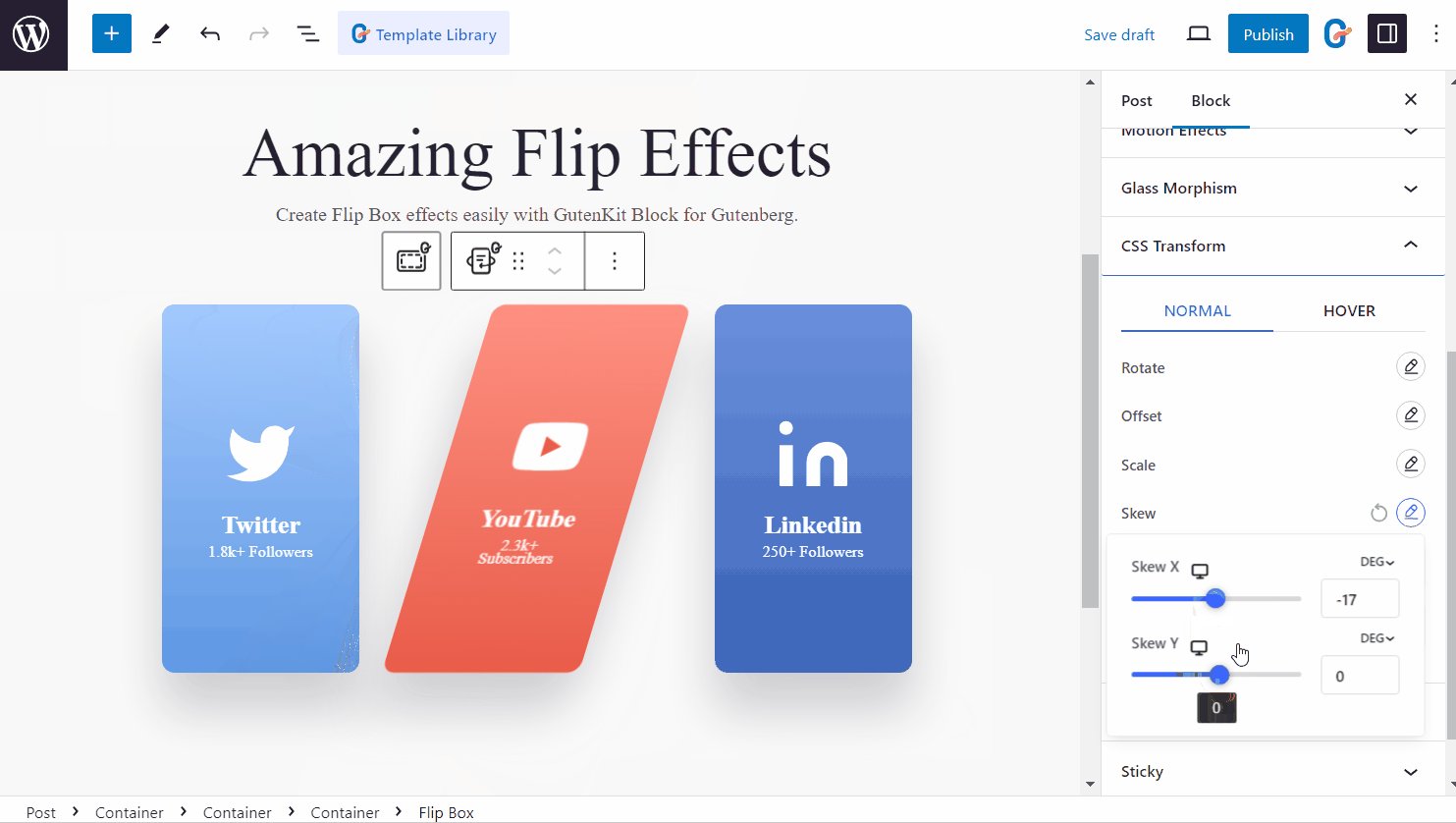
✅ Skev
Lägg till lutningseffekten till valfri sektion, element eller block på x-axeln och y-axeln.

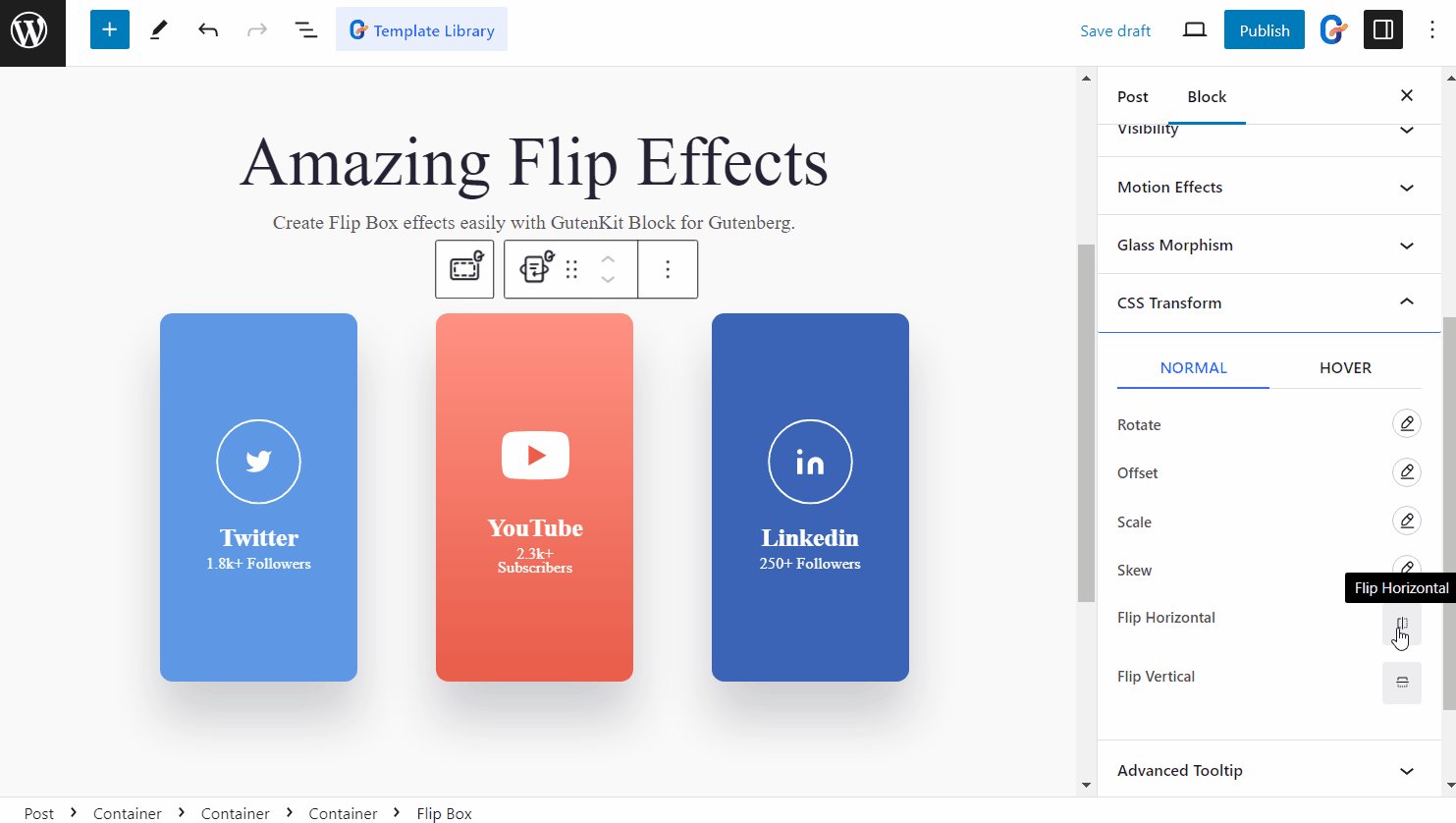
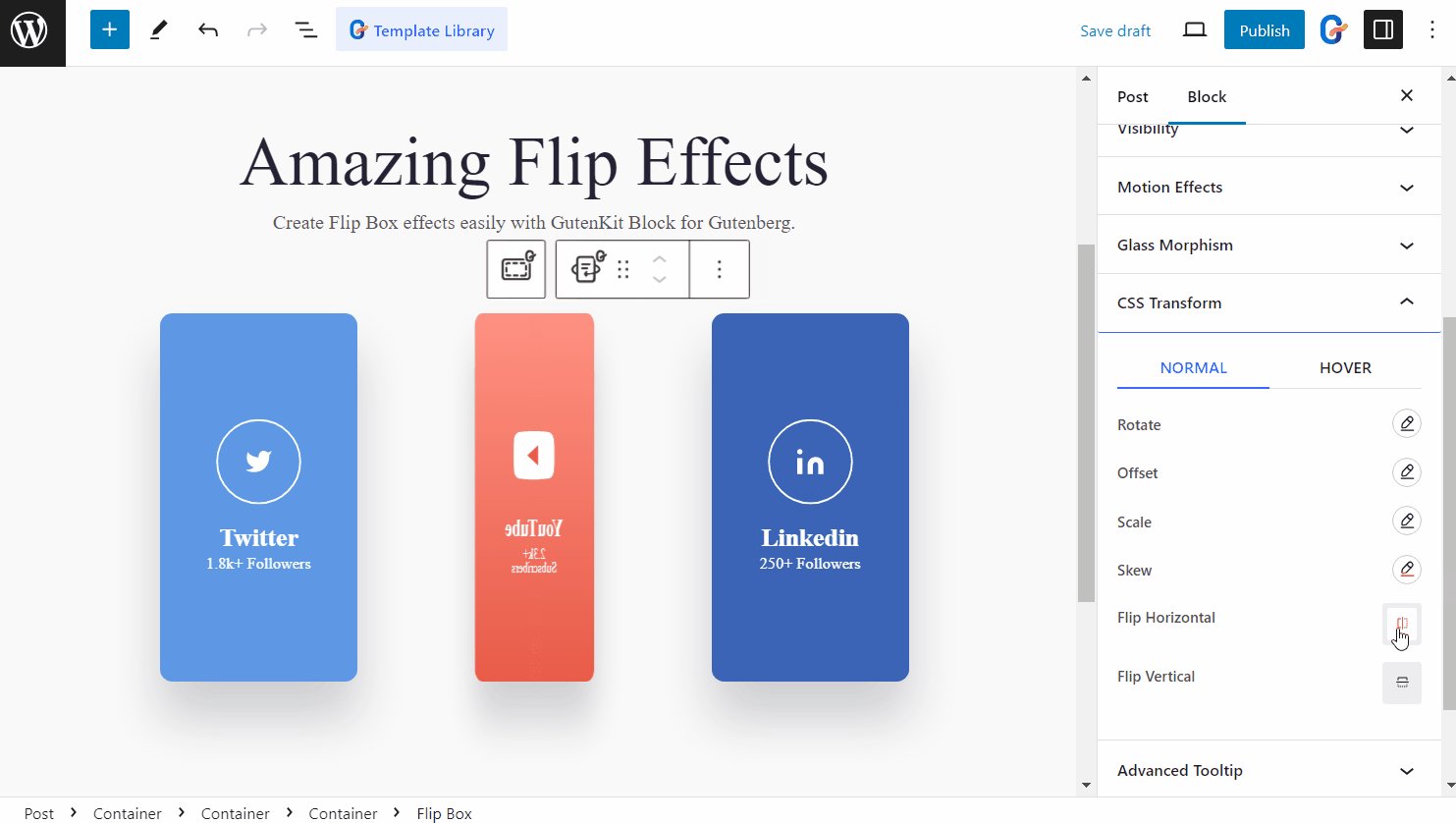
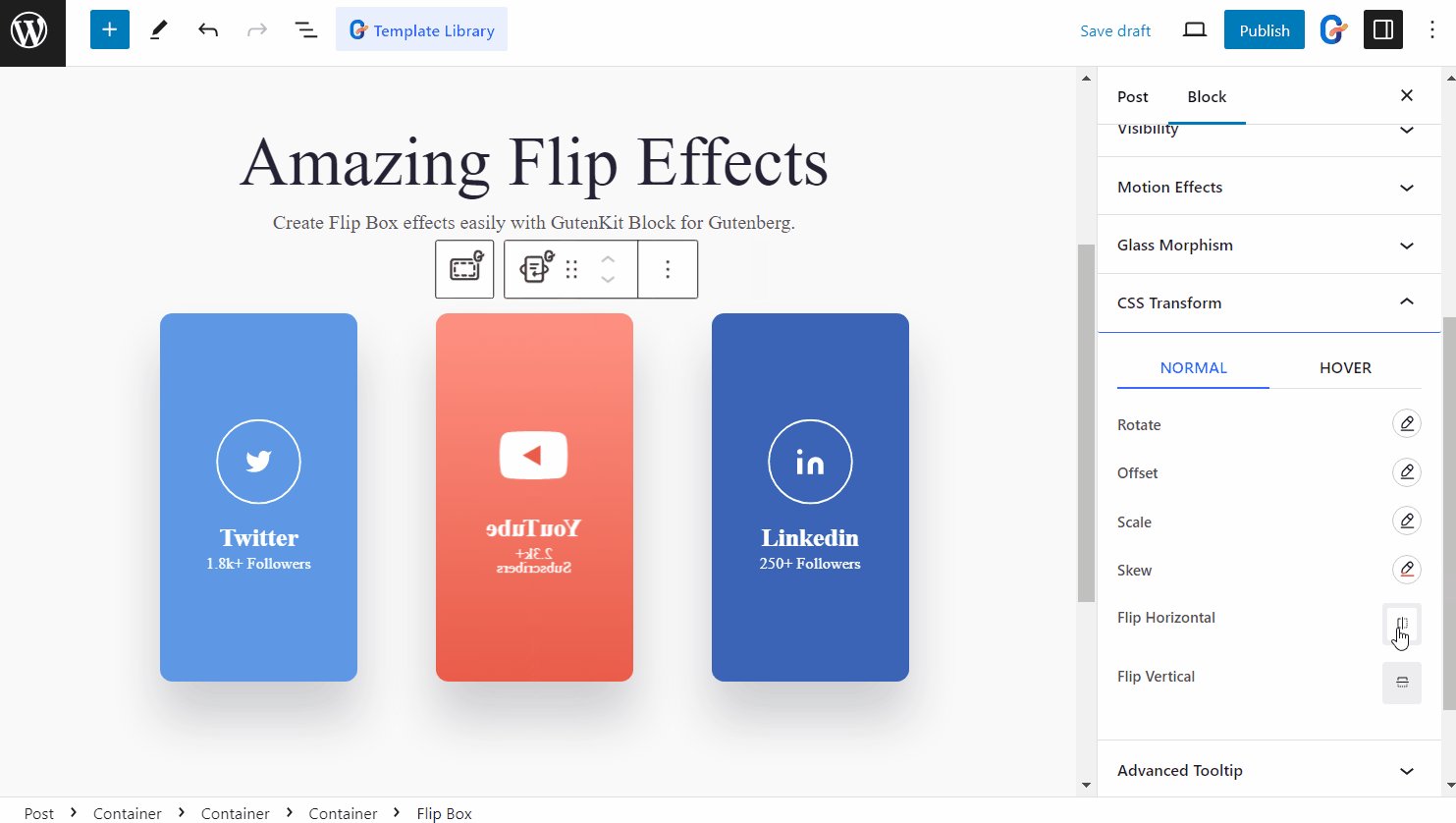
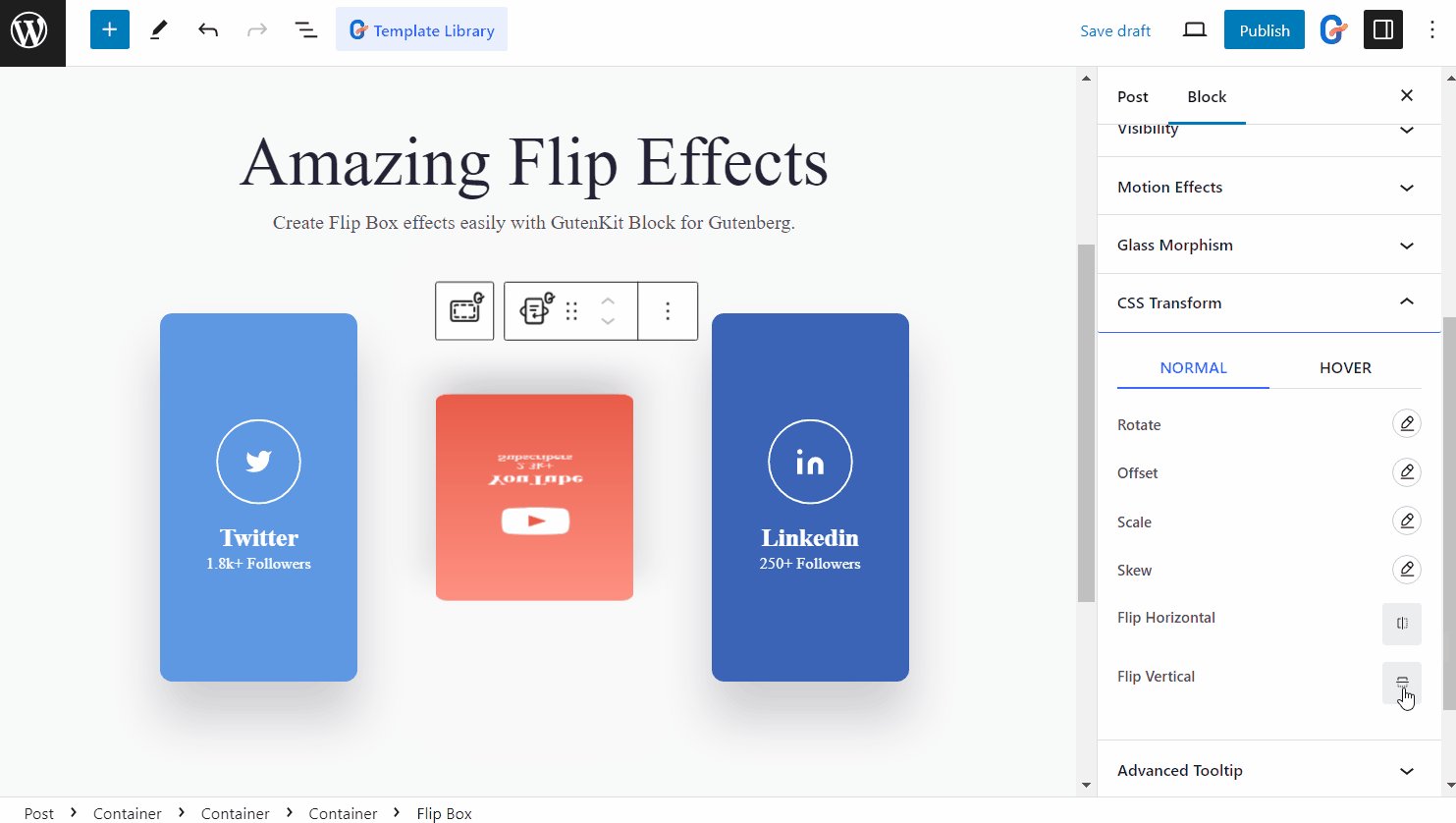
✅ Vänd horisontell
Vänd elementen i horisontell riktning.

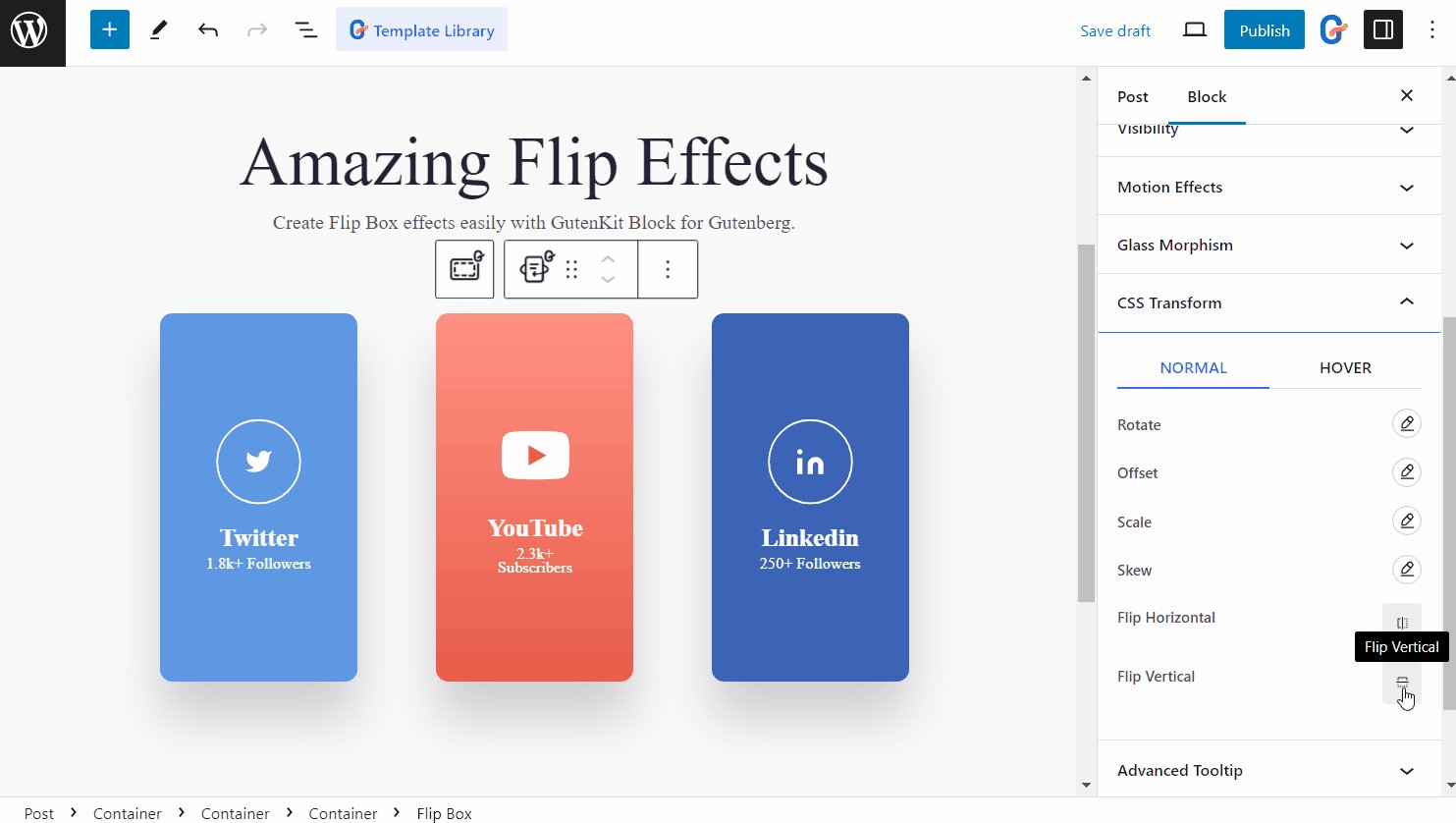
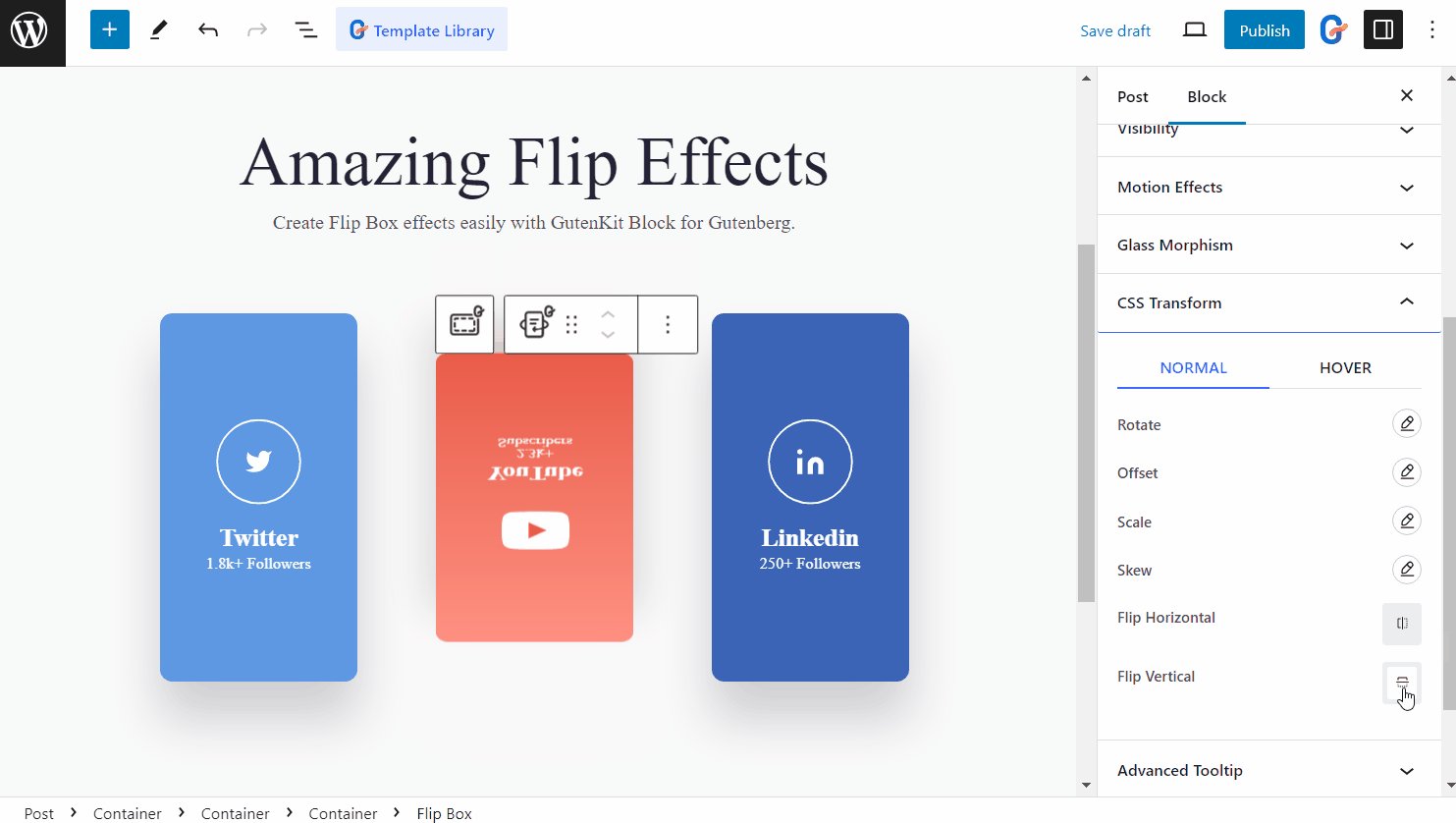
✅ Vänd vertikalt
Vänd elementen i vertikal riktning.

Precis som CSS-omvandlingskontroller kommer GutenKit med massor av mer avancerade funktioner för blockredigerare som tar med sidbyggarfunktionerna till din webbplats byggd med Gutenberg.





