GutenKit Breakpoints-modulen avgör hur din webbplats ser ut på olika enheter. Det hjälper till att ställa in skärmstorlekarna där din layout ändras för att passa mindre eller större skärmar.
GutenKit Breakpoints-modul #
Det är en Pro-modul. Glöm inte att hämta det från här.
- Tillgång till din WordPress-instrumentpanel
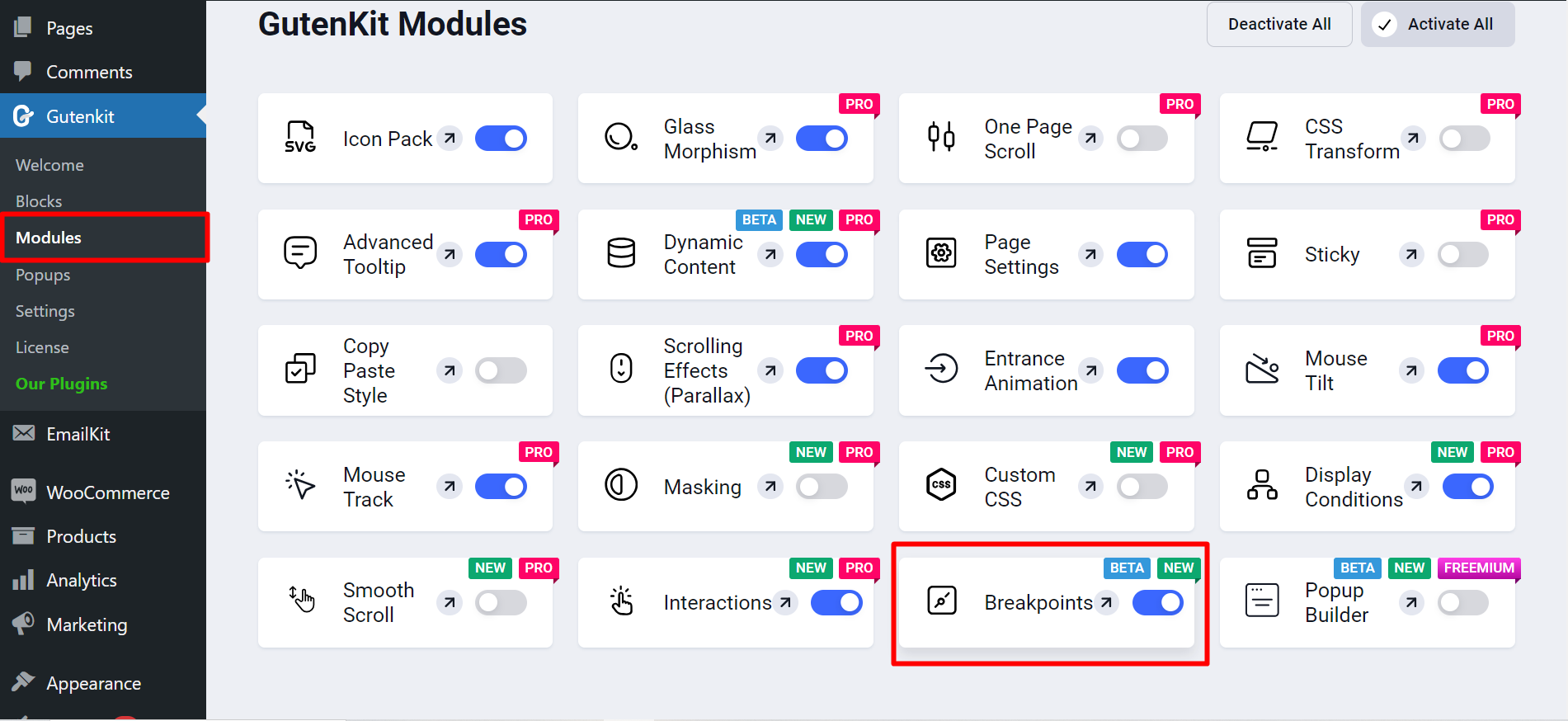
- Hitta GutenKit och gå till Moduler
- Hitta brytpunkter och slå PÅ den

Brytpunkter kontroller #
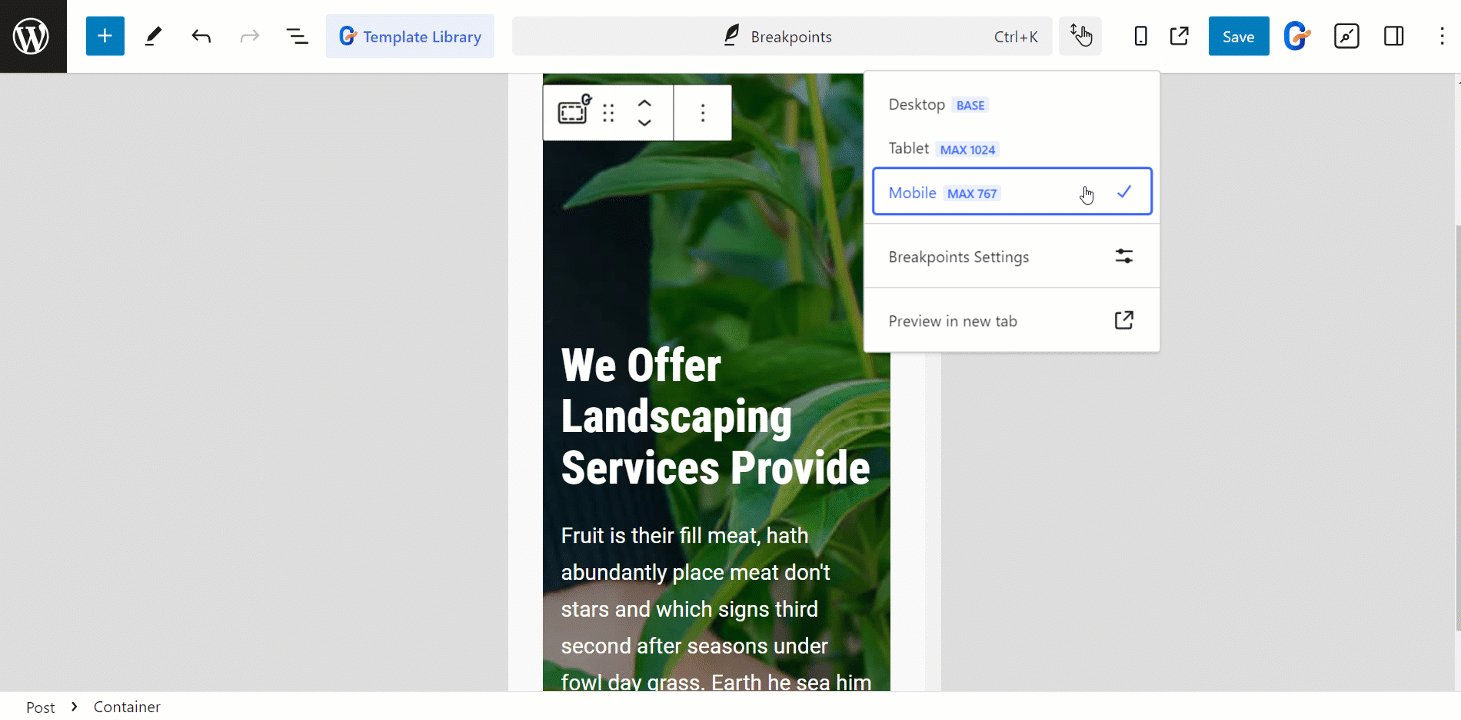
Här kommer du att justera brytpunkter för Desktop (Bas), Tablet (MAX 1024) och Mobile (MAX 767).
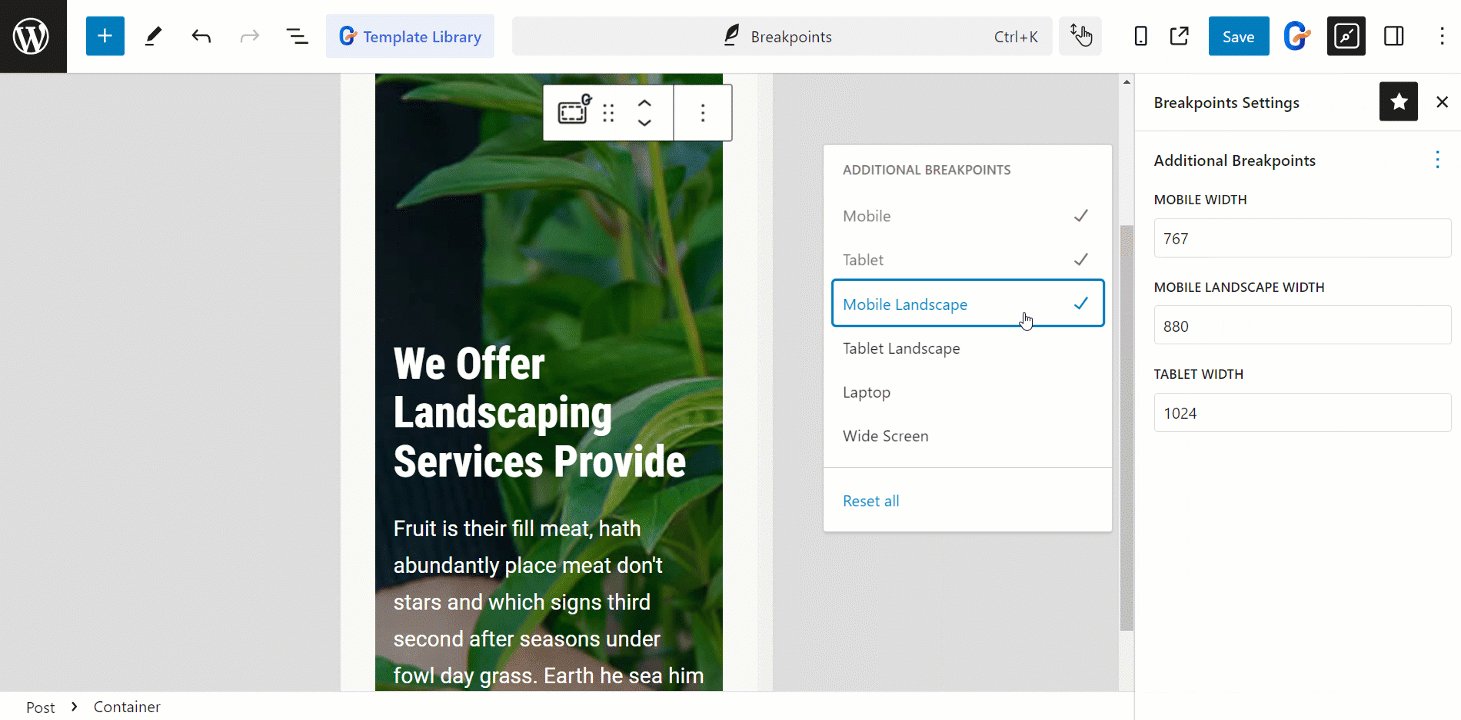
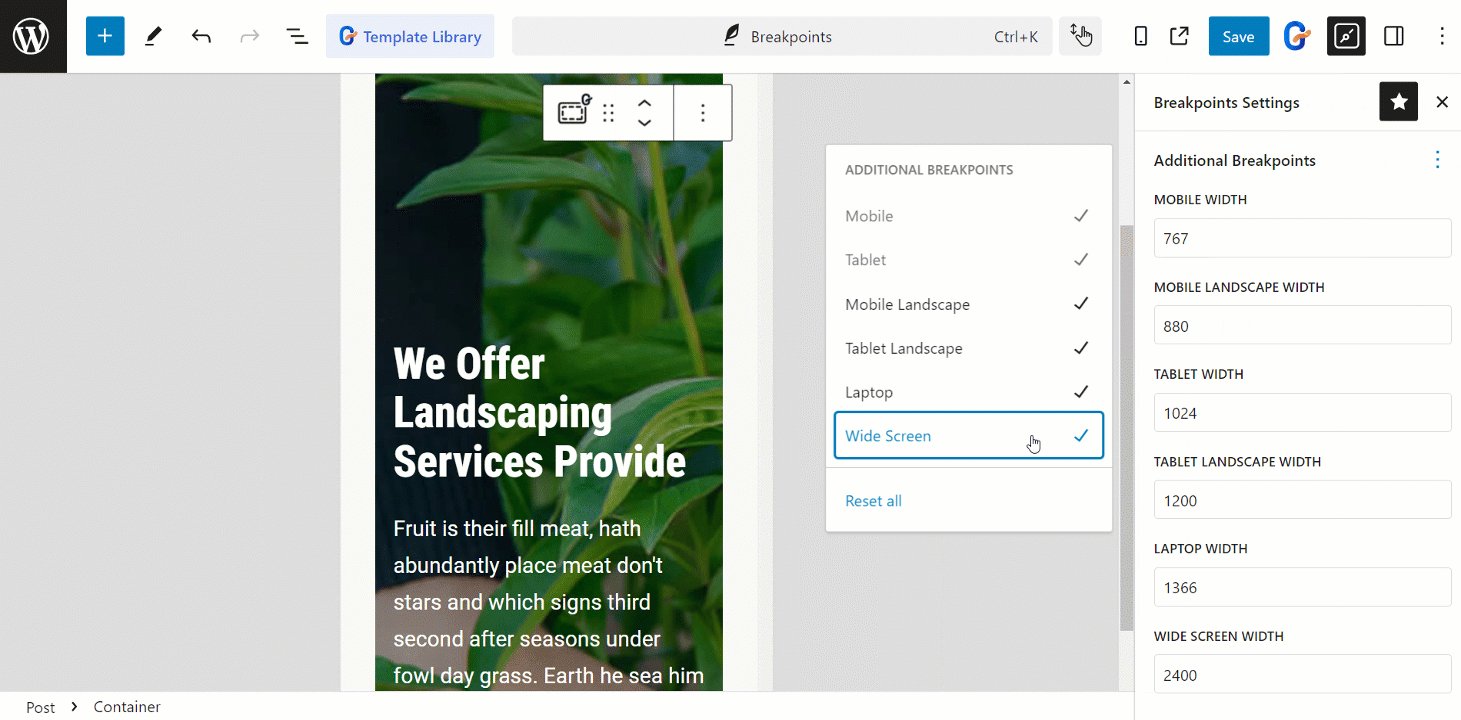
I inställningsdelen, tillsammans med Mobil och Tabletts breddjusteringsalternativ får du några fler funktioner för –
- Mobilt landskap: För att justera Mobile Landscape Width.
- Surfplatta Landskap: Här kan du justera Tablet Landscape Width.
- Laptop: För att ställa in justera Laptop Width, använd det här alternativet.
- Bred skärm: Den låter dig justera Wide Screen Width.