Stjärnbetyg är i grunden ett socialt bevis som ger dina besökare en snabb titt på kvaliteten på dina produkter och tjänster.
GutenKit kommer med ett WordPress-stjärnklassificeringsblock som låter dig visa kund- och kundrecensioner med ett stjärnbaserat betygssystem på din webbplats.
Lär dig hur du visar stjärnbetyg på WordPress-webbplatsen med hjälp av GutenKit Rating-blocket.
Nödvändig förutsättning: #
För att använda WordPress-stjärnklassificeringsblocket i Gutenberg måste du ha både GutenKit Lite och GutenKit Pro-plugins installerade på din WordPress-webbplats.
- GutenKit Lite (gratisversion): Ladda ner plugin
- GutenKit Pro: Hämta plugin
Hur man visar stjärnbetyg i WordPress #
Med hjälp av GutenKit WordPress-stjärnklassificeringsblocket kan du konfigurera betygen med en betygsskala, betygsvärde, ikon och position; även anpassa klassificeringsikonstilar inklusive ikonstorlek, avstånd och färger.
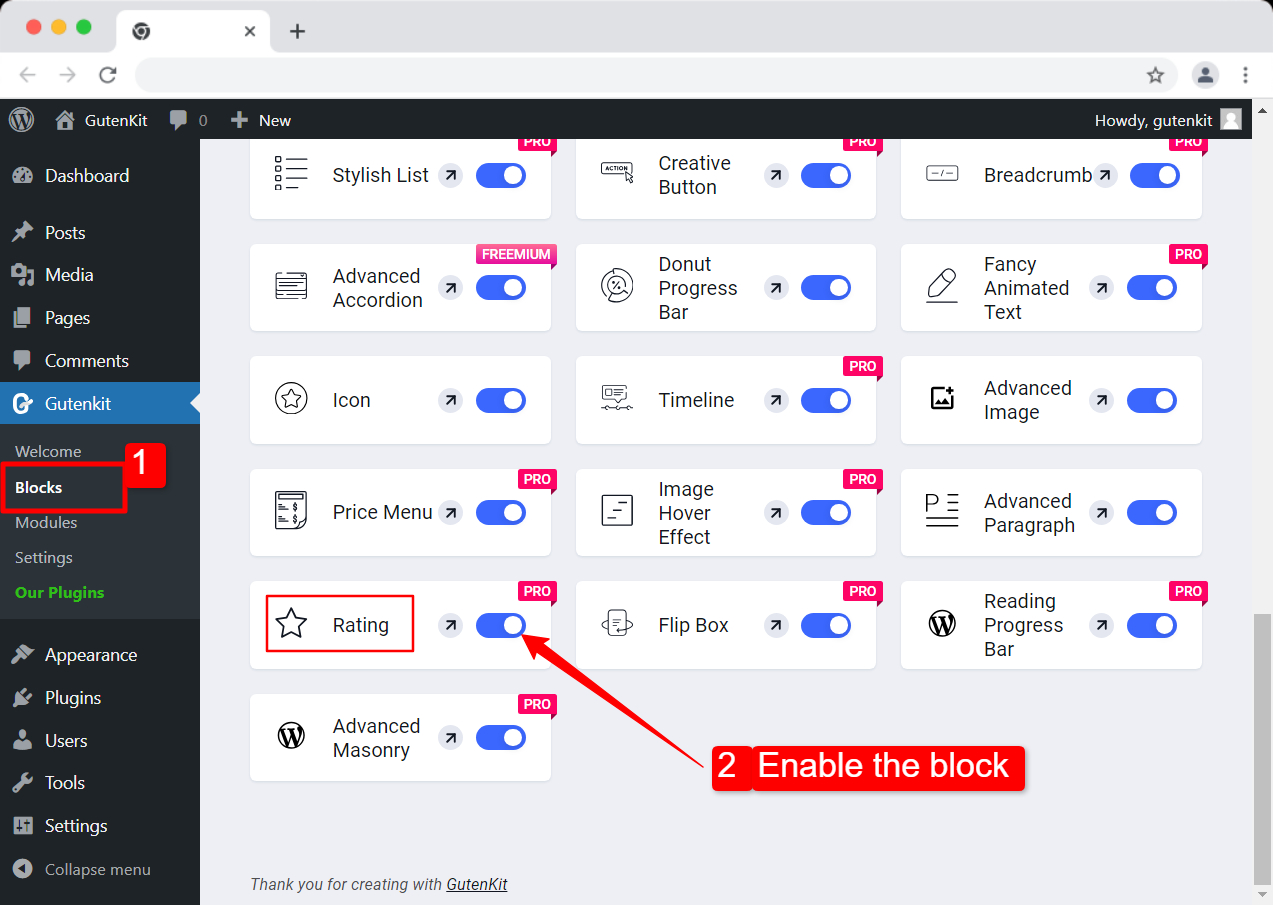
Steg 1: Aktivera klassificeringsblock #
För att aktivera stjärnklassificeringsblocket, logga först in på din WordPress-webbplats. Från din WordPress-instrumentpanel:
- Navigera till GutenKit > Blocks och hitta Betyg block från listan.
- Aktivera blocket genom att slå på växlingsknappen.

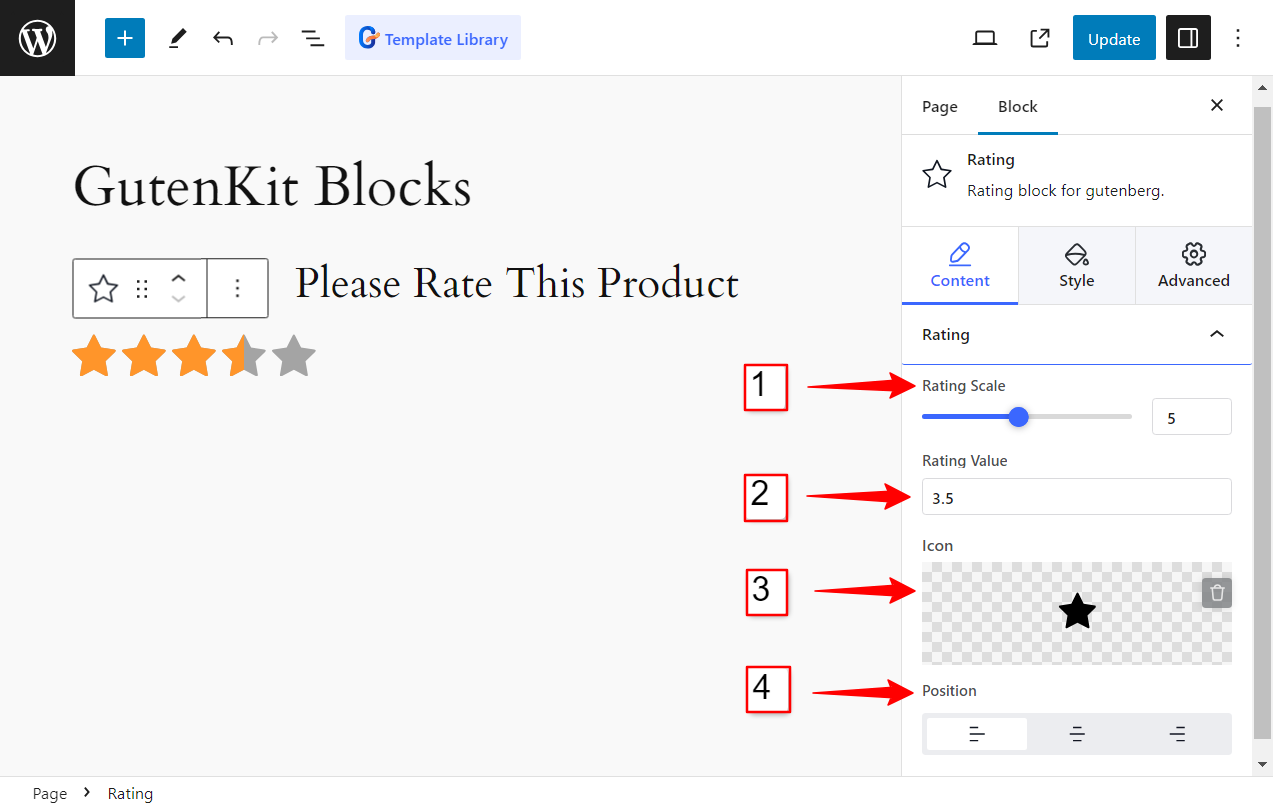
Steg 2: Konfigurera betyg i WordPress #
- Bedömningsskala: Ställ in skala för betyget. Om du till exempel ställer in betygsskalan till 5, kommer betyget på webbplatsen att visas på en skala från 1 till 5 stjärnor.
- Betygsvärde: Det här är betyg för en produkt, tjänst eller upplevelse. Exempel: om du ställer in stjärnbetygsvärdet till 3,5, på en skala med 5 stjärnor, betyder det att det får 3,5 av 5 stjärnor.
- Ikon: Välj en ikon för att visa stjärnklassificeringen på din WordPress-webbplats. Du kan välja vilken ikon som helst från omfattande ikonbibliotek av GutenKit som kommer med 900+ inline SVG-teckensnittsikoner.
- Placera: Du kan ställa in horisontellt läge (justering) av WordPress-stjärnklassificeringsblocket på din webbsida. Ställ in positionen till höger, vänster eller mitten.

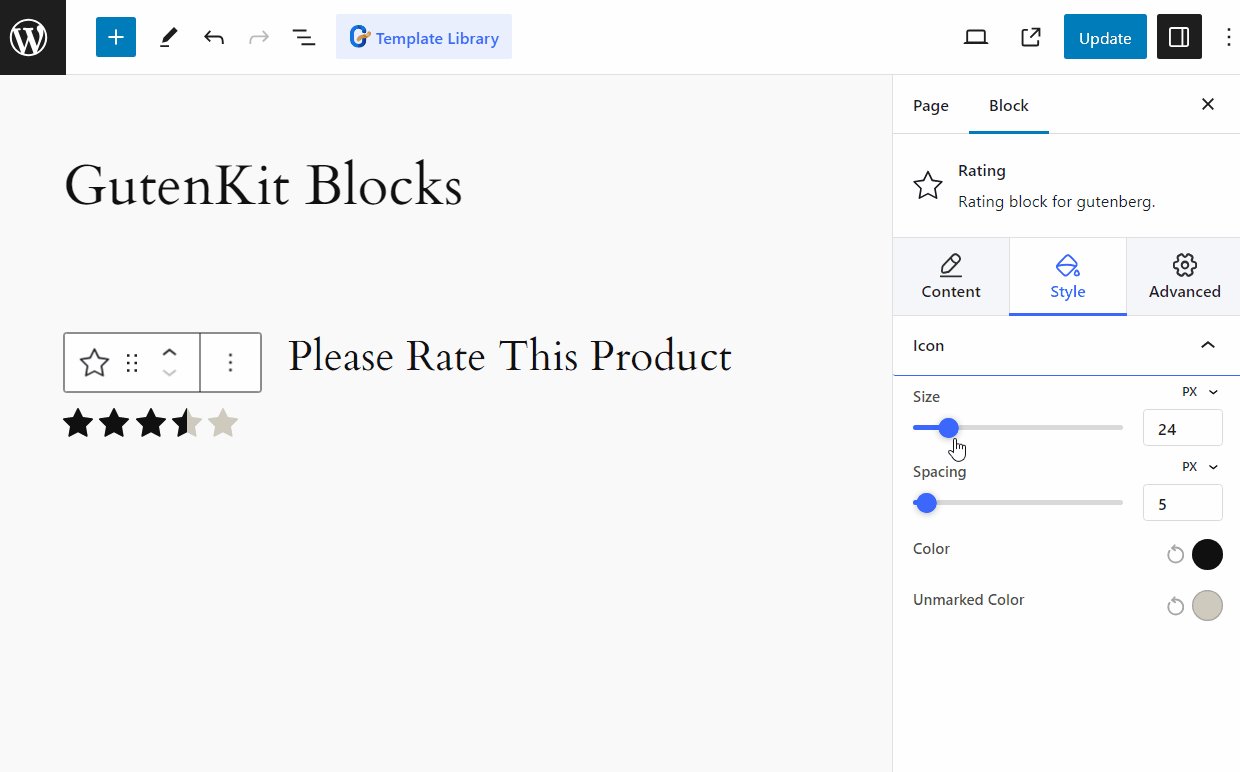
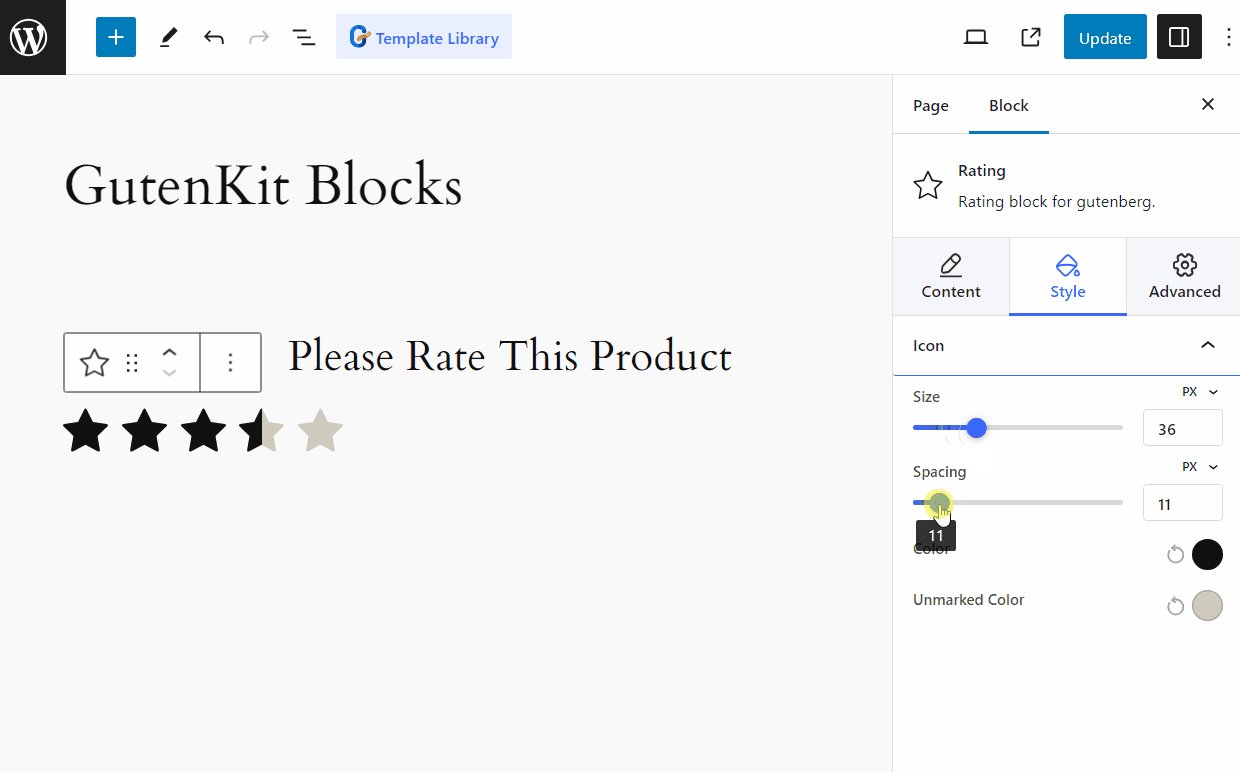
Steg 3: Anpassa WordPress-stjärnbetygsikonen #
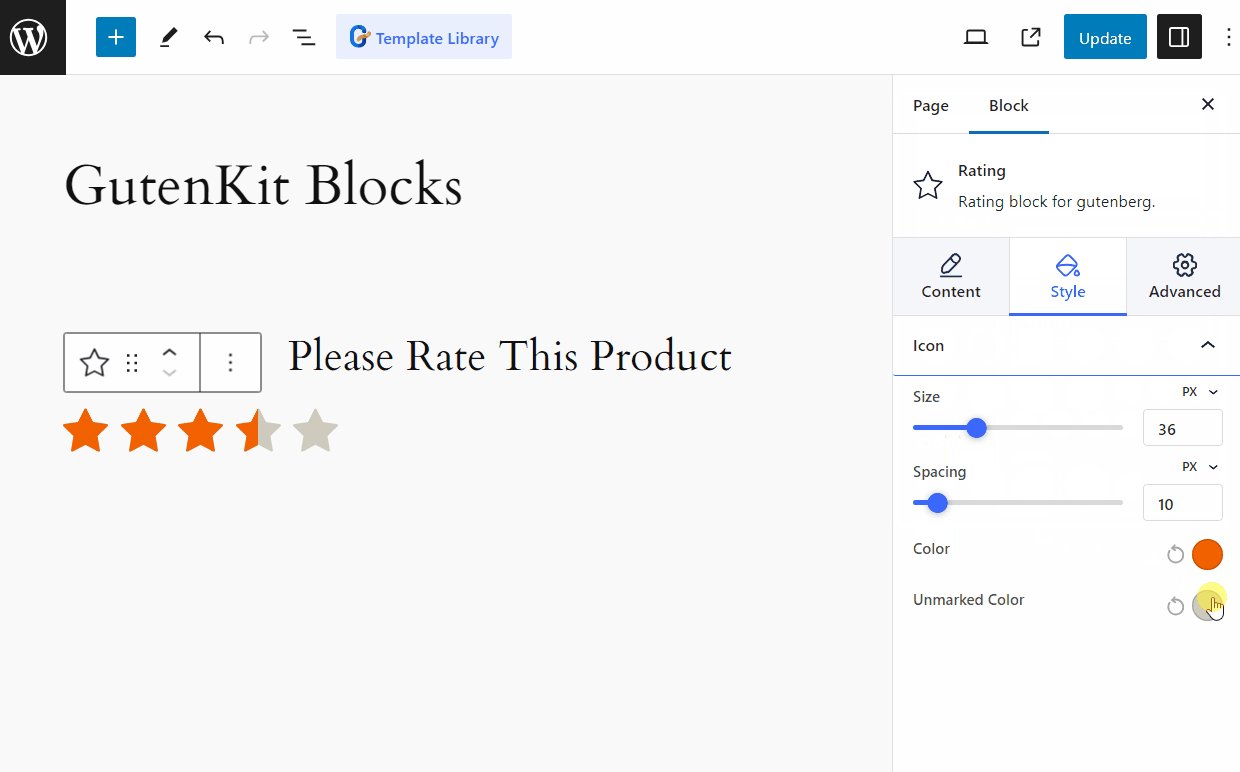
- Storlek: Ställ in stjärnikonens storlek för att anpassa den till din webbdesign.
- Mellanrum: Justera mellanrum mellan stjärnikoner.
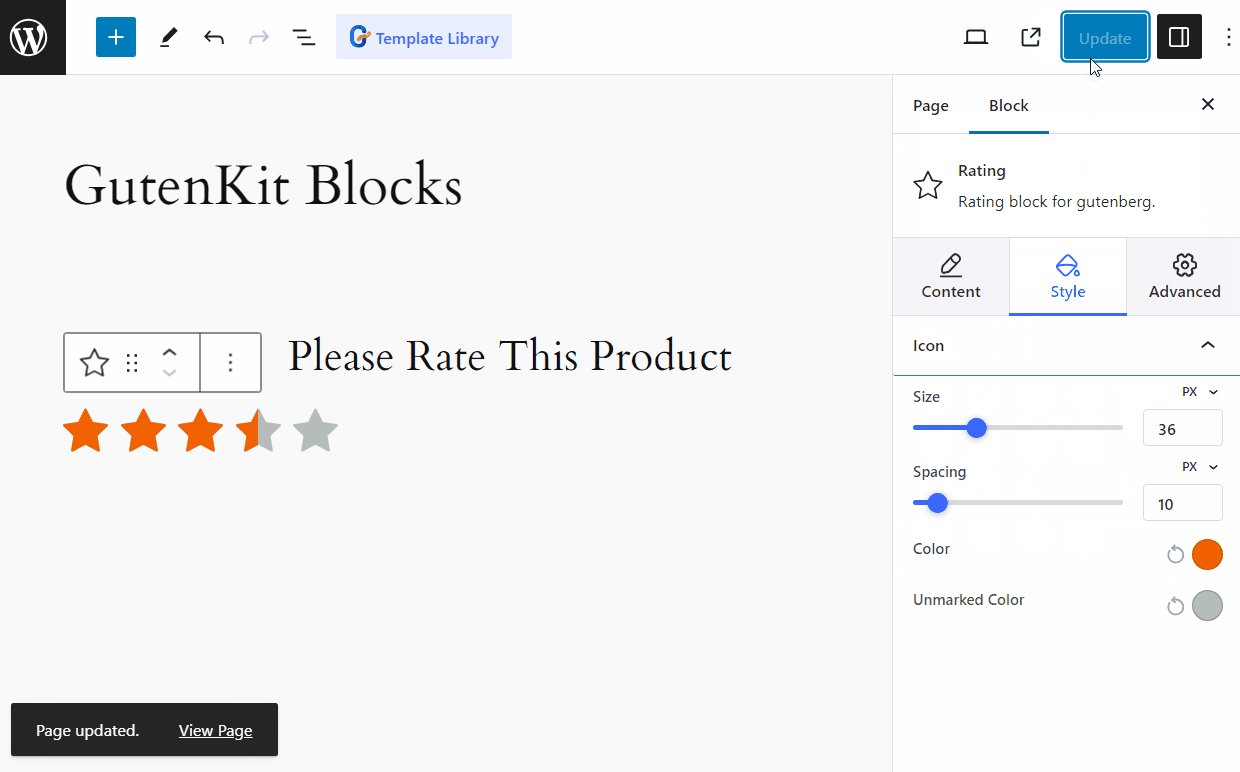
- Färg: Ställ in färgen på det aktiva betyget. Till exempel: Om du ställer in betygsvärdet till 3,5 stjärnor, kommer den tre och en halv stjärnan att ställas in på denna färg.
- Omärkt färg: Färg för återstående stjärnikoner efter betyg. Till exempel, om du betygsätter 3,5 av 5 stjärnor, kommer de återstående en och en halv stjärnorna att ställas in på omarkerad färg.

Liksom global färgpalettkompatibilitet kommer GutenKit med massor av mer avancerade funktioner för blockredigerare som tar med sidbyggarfunktionerna till din webbplats byggd med Gutenberg.





