Return To Shop-widget tar kunden till butikssidan från kundvagnssidan. Detta är ett bra alternativ så att kunderna kan gå tillbaka till butikssidan med ett klick och köpa fler produkter.
Låt oss lära oss hur du kan använda Return To Shop Widgets på din wooCommerce-webbplats:
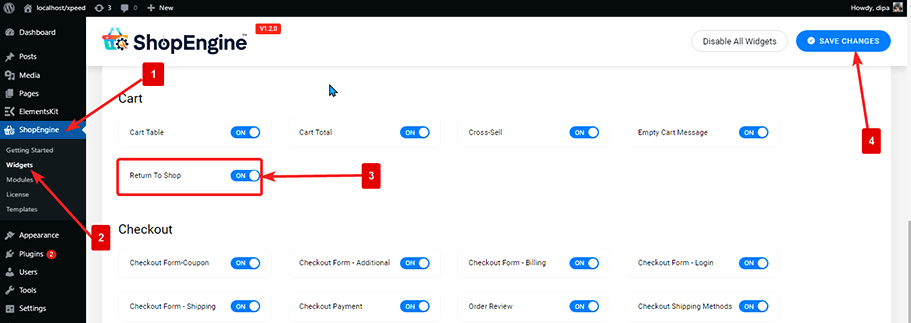
Steg 1: Aktivera widgeten Return To Shop #
För att aktivera widgeten,
- Gå till ShopEngine > Widgets > Återgå till butik
- Sätta på
- Spara ändringar

Notera: Du kan också aktivera produktflikar med en global inställning som slår på alla widgets i ShopEngine
Steg 2: Lägg till Return To Shop #
Innan du kan lägga till widgeten måste du först skapa en kundvagnsmall. Kolla in dokumentationen på hur man skapar en kundvagnsmall.
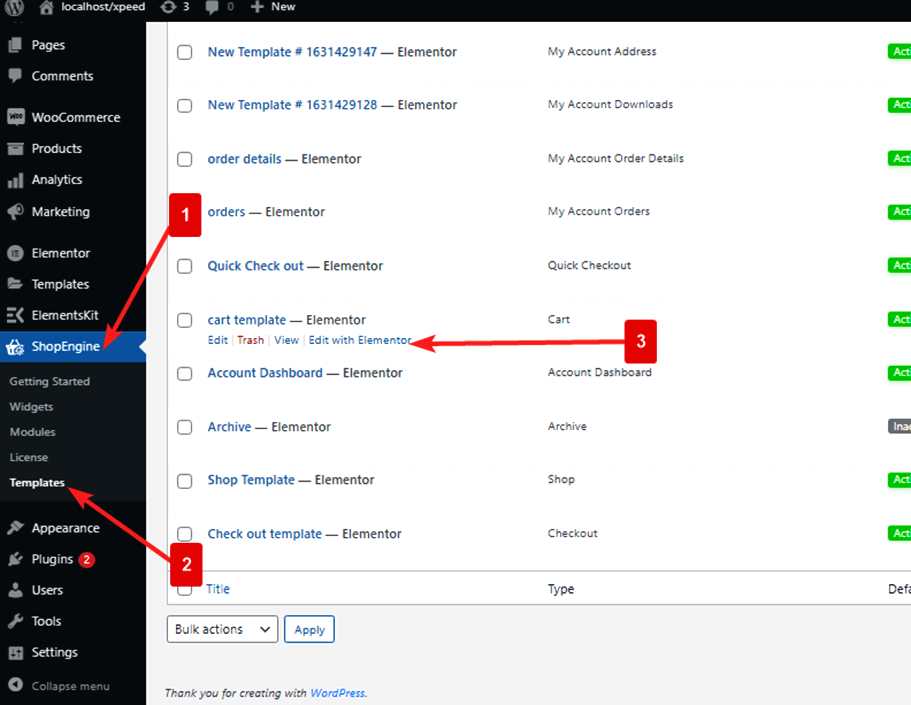
Så här lägger du till widgeten Return to Shop:
- Gå till ShopEngine > Mallar > Cart Page Mall
- Klicka på Redigera med Elementor

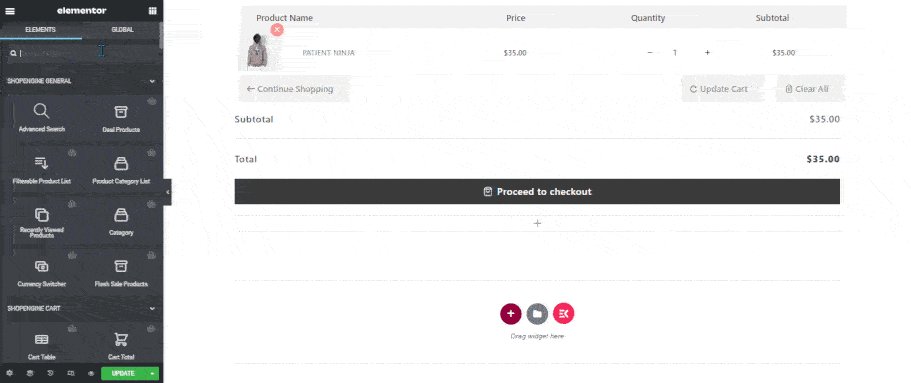
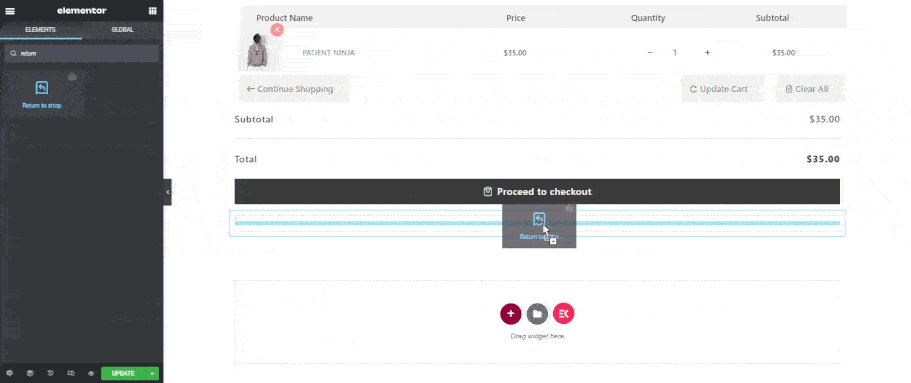
- Sök för Return To Shop on Elements Search-alternativet
- Dra och släpp widgeten
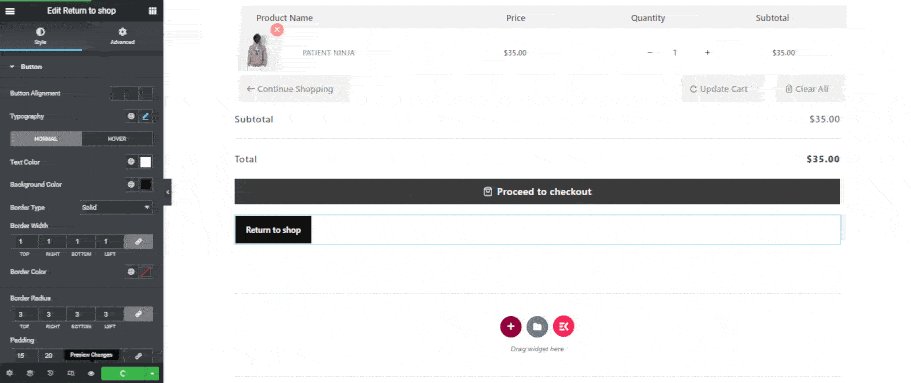
- Klicka på Uppdatering för att spara ändringar.

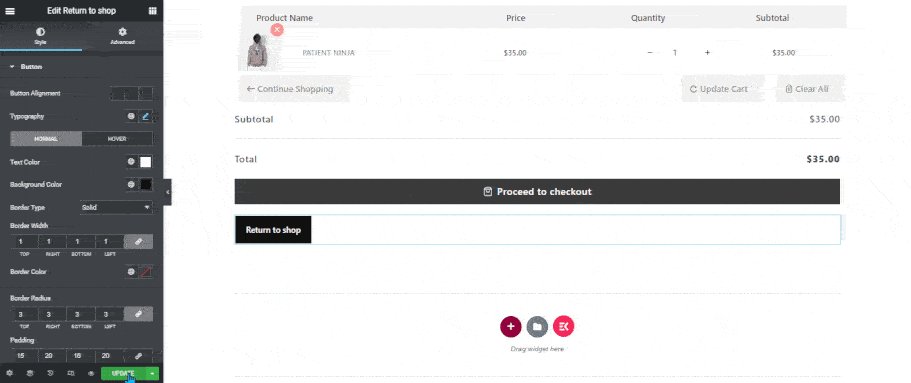
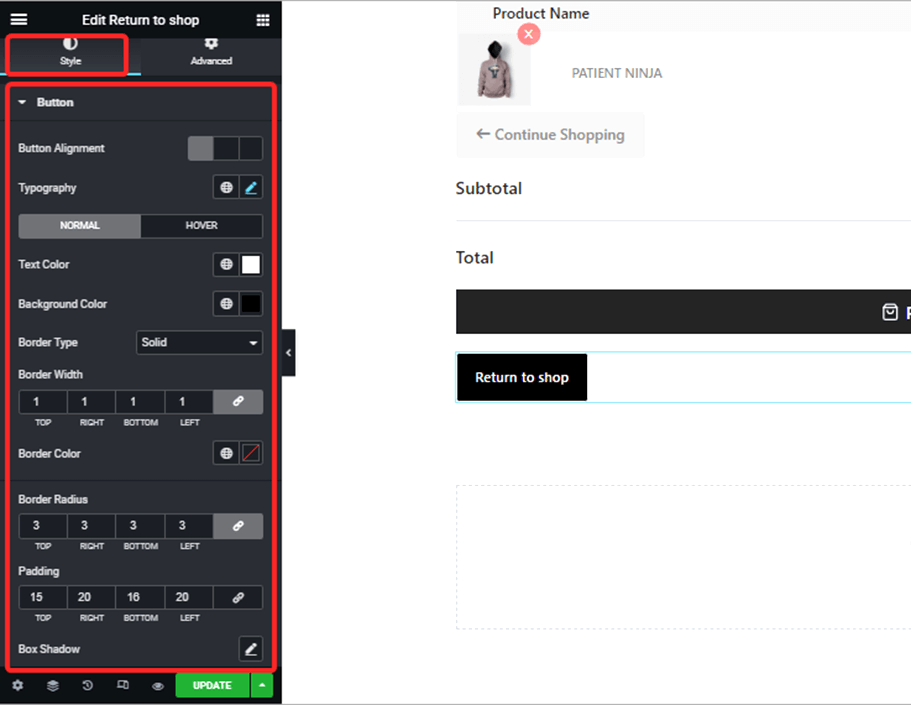
Steg 3: Stilinställningar för widgeten Återgå till butik #

Gå till Stil > Knapp för att anpassa följande stilinställningar:
- Knappjustering: Du kan ställa in knappjusteringen till vänster, höger eller mitten.
- Typografi: Du kan ändra teckensnittsfamiljen, teckenstorleken, teckensnittets vikt, transformation och linjehöjd för knappen Return To Shop här.
- Normal/Hover: Växla till normal och svävflik för att ändra textfärg och bakgrundsfärg för både normal och hovravy.
- Kanttyp: du kan välja att ramtypen ska vara heldragen, prickad, dubbelstreckad eller ingen.
- Gränsbredd: Välj den övre, vänstra, högra och nedre bredden på kanten.
- Gräns färg: Välj en färg för kanten.
- Gränsradie: Sätt de övre, högra, nedre och vänstra värdena för radien.
- Stoppning: Justera topp-, vänster-, höger- och bottenstoppningen.
- Box Shadow: Du kan välja skuggfärg, horisontell, vertikal, oskärpa och spridningsvärde. Du kan också ställa in positionen som infälld eller kontur.
Klicka slutligen Uppdatering för att spara alla ändringar.
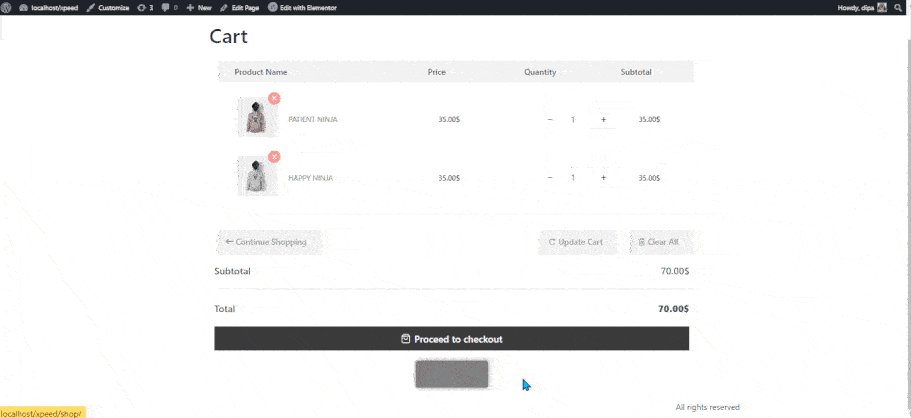
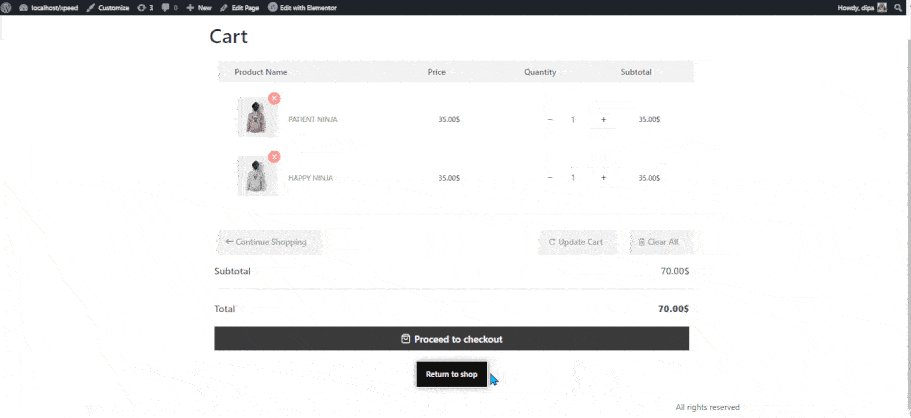
Så här ska Return to Shop fungera på din kundvagnssida.