En Avancerad flikwidget är utrustad med väsentliga och moderna element. Med en avancerad flikwidget kan du skapa flikar och lägga till olika innehåll. Och det finns faciliteter till designinnehåll med kapslade flikelement. Du kan också designa de element du vill behålla på varje flik. Så för en välorganiserad fliklayout kan du helt enkelt använda ElementsKits avancerade widget.
Men hur stylar man flikar i WordPress? ja, det är precis vad vi har diskuterat med alla nödvändiga detaljer här. Kontrollera processen nedan.
Hur man stilar flikar i WordPress #
Navigera till: Din instrumentpanel -> Välj eller skapa en ny sida -> Redigera med ELementsKit -> Sök Avancerad flikwidget
Dra och släpp först widgeten så kan du redigera alternativen.
Stil #
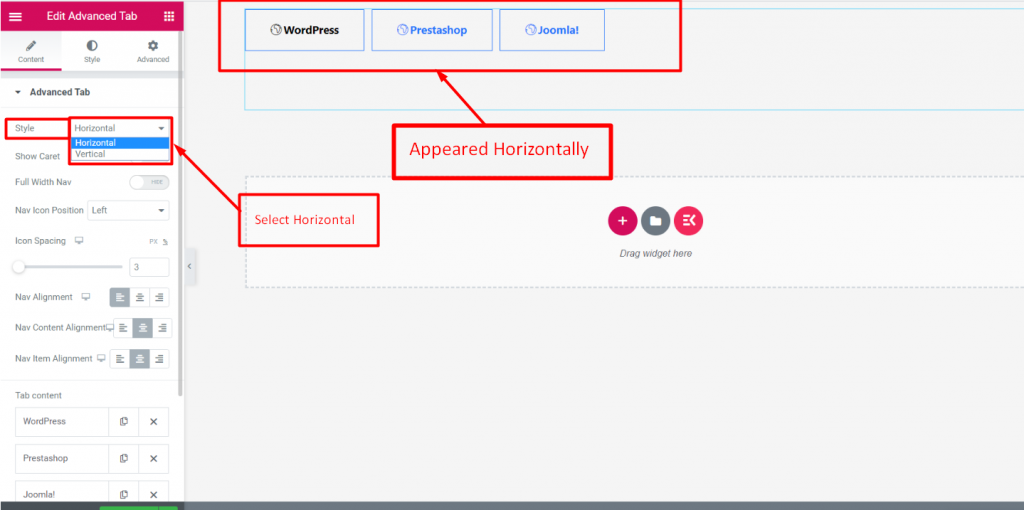
I den Innehållssektion, hittar du Stilalternativ under fliken Avancerat. Välj Stil Horisontellt eller Vertikalt.

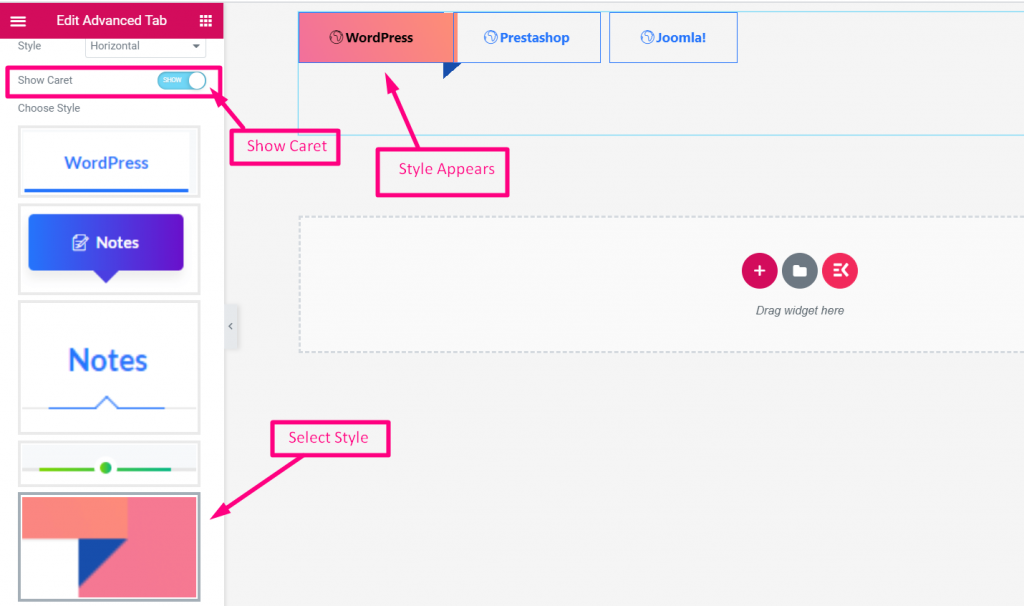
Visa Caret #
- Aktivera Show Caret
- Välj Stil

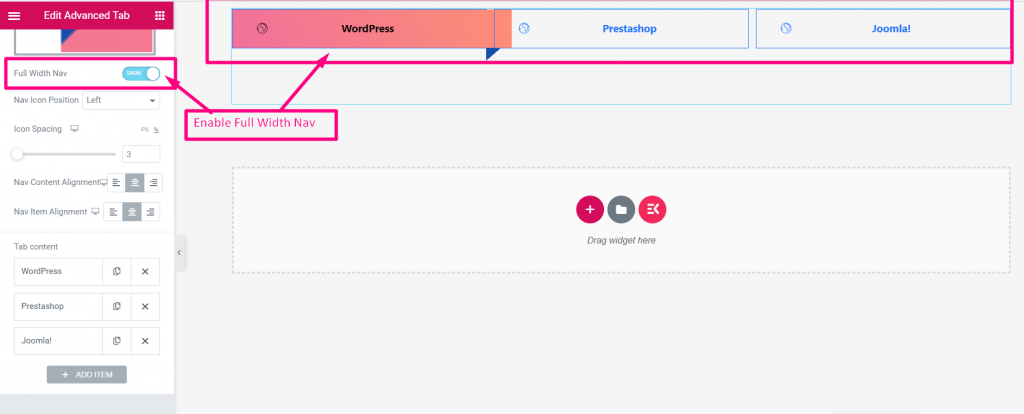
Full bredd Nav #
Aktivera (VISA)

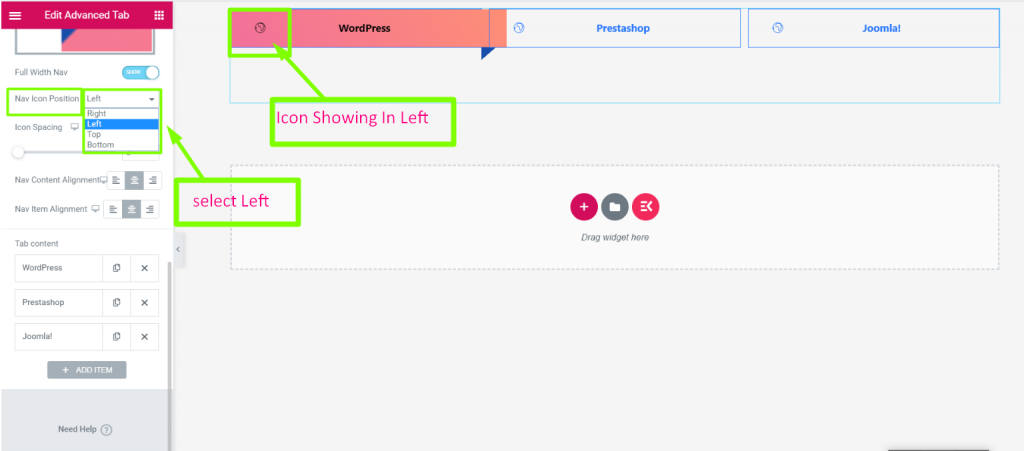
Nav Ikon Position #
Välj position: Höger, vänster, topp eller botten

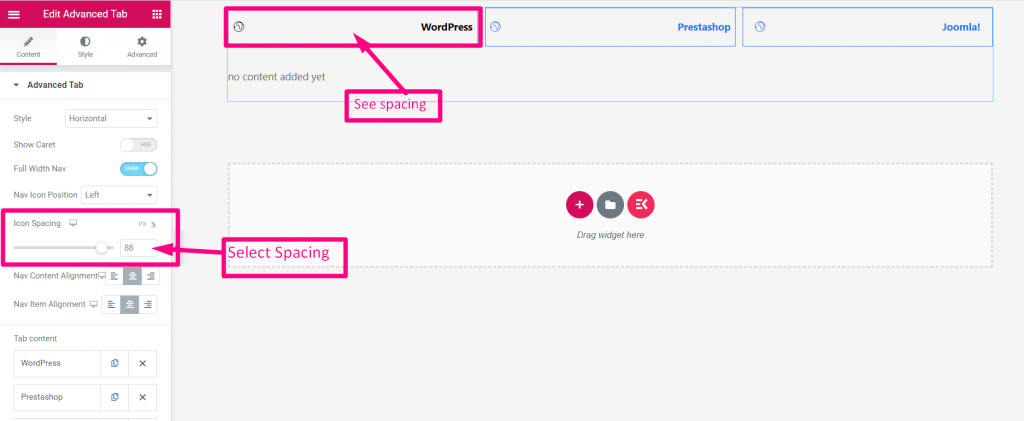
Ikonavstånd #
Förse Mellanrum

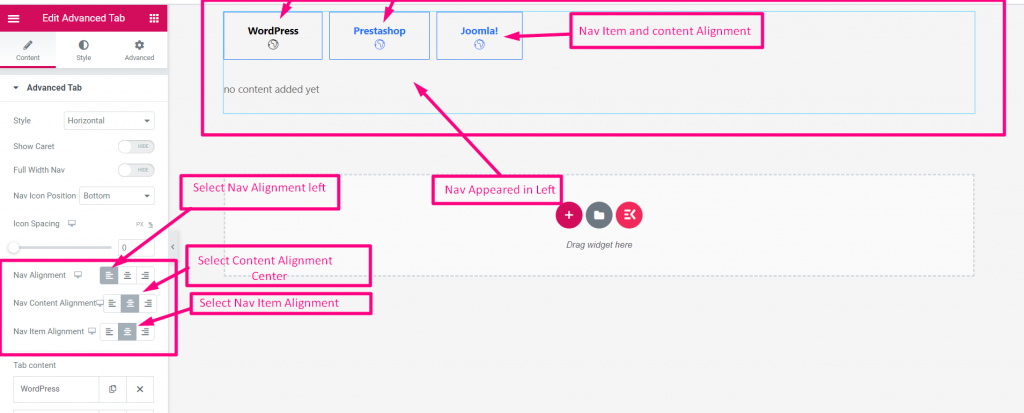
Välj Justering #
Välj justering: Vänster, höger eller mitten

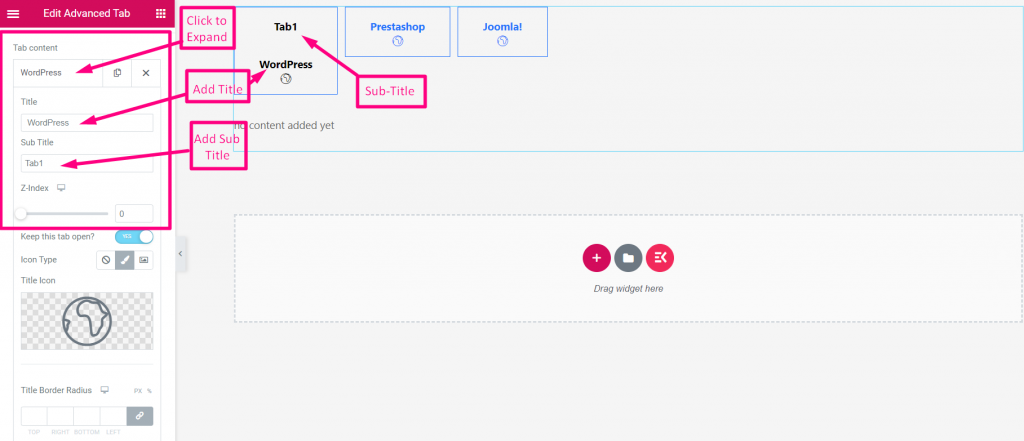
Flikinnehåll #
- Klicka på innehållet för att expandera
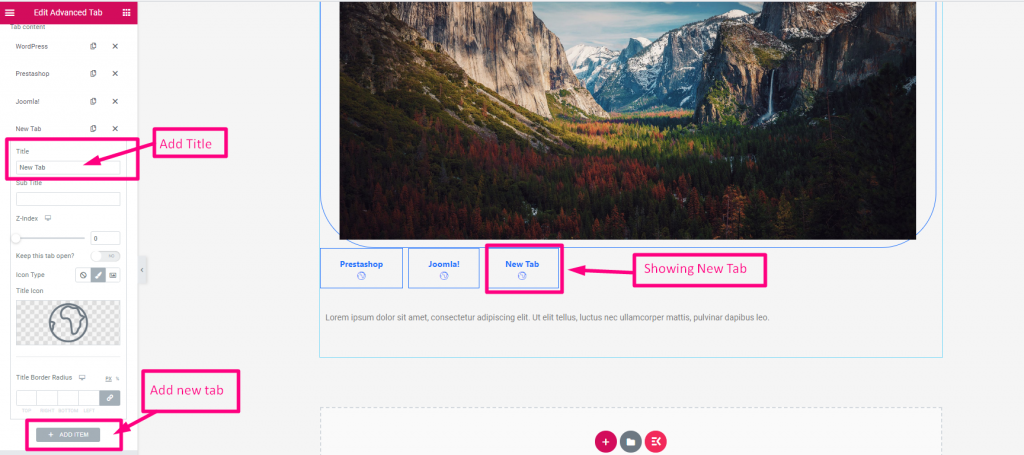
- Lägg till eller redigera titel
- Lägg till underrubrik

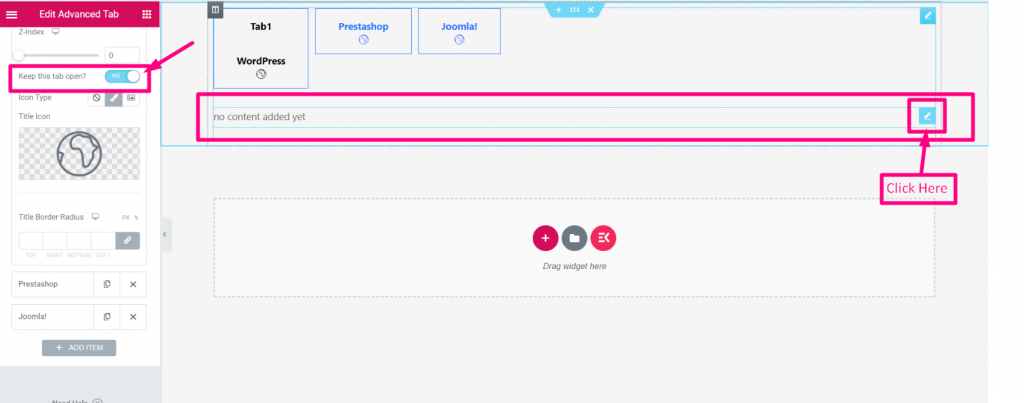
Hålla den här fliken öppen? #
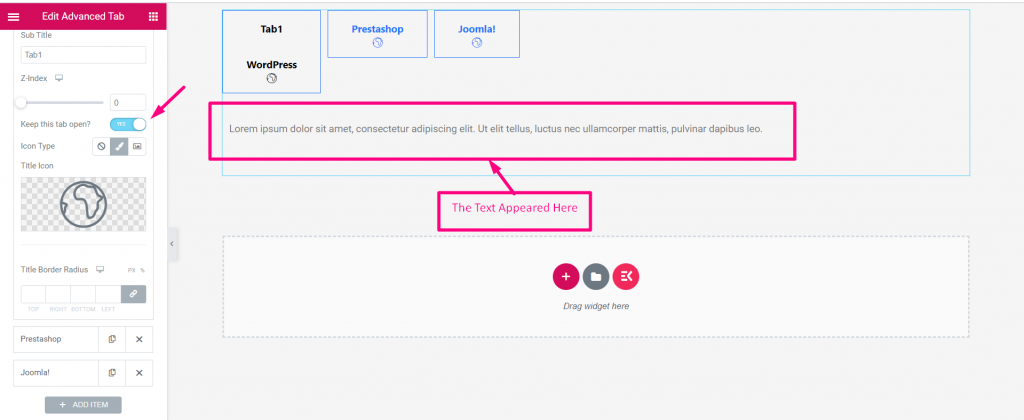
Lägg till vilken widget som helst efter titeln
- Gör det möjligt "Håll den här fliken öppen
- Klicka på Ikon för att lägga till valfri widget

Sök nu efter din önskade widget och släpp

Redigera texten och klicka på uppdatera

Stäng fönstret och text kommer att visas därefter

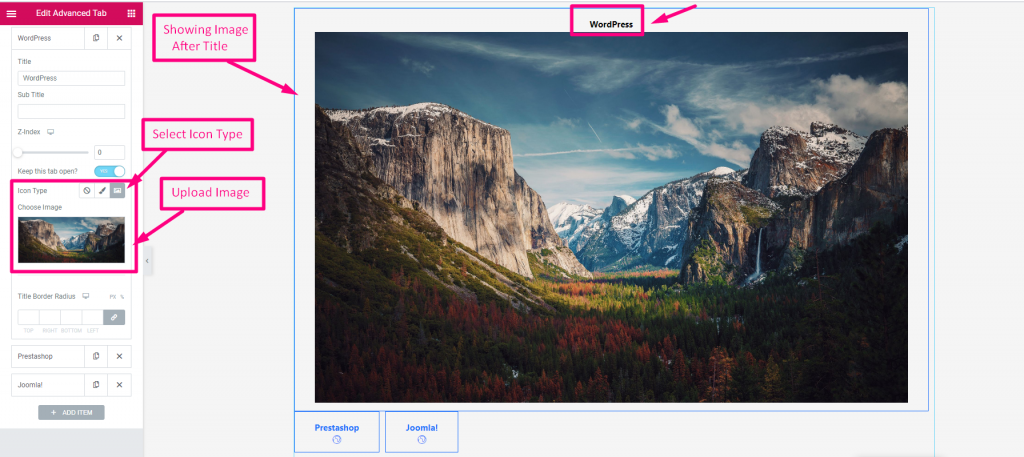
Ikontyp #
- Välj ikontyp: Ingen, Ikon eller Bild
- Ladda upp bild

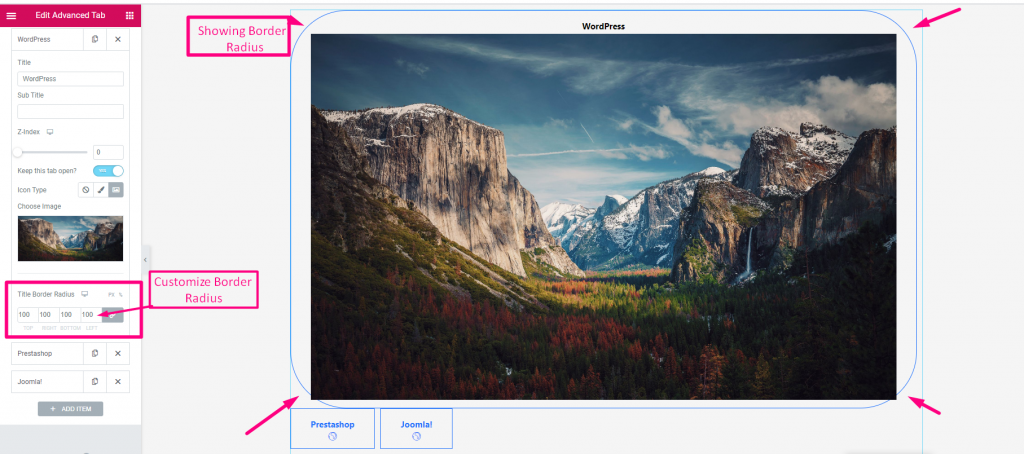
Rubrik kantradie #
Anpassa kantradie

Lägg till ny flik #

Genom att använda denna avancerade widget blir din flikanpassning enklare, snabbare och mer effektiv. Och flexibilitet kommer att öka din försäljning på olika sätt. Så skaffa perfekta flikar med hjälp av widgeten Avancerat flik idag.



