Se vår videoguide:
Eller följ instruktionerna steg för steg:
Skapa Facebook API-nyckel #
Komma igång
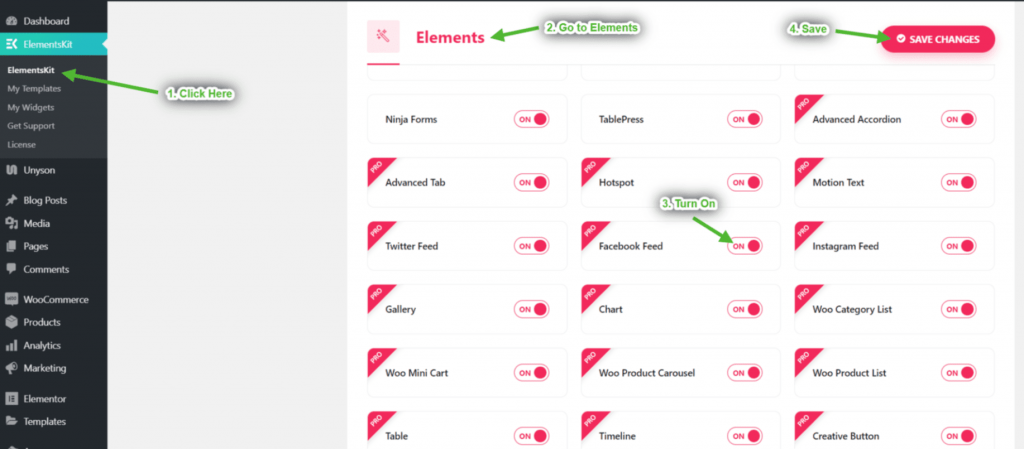
Steg=>1: Gå till Elementskit=> Element=> Se till att din Facebook-flöde är aktiv

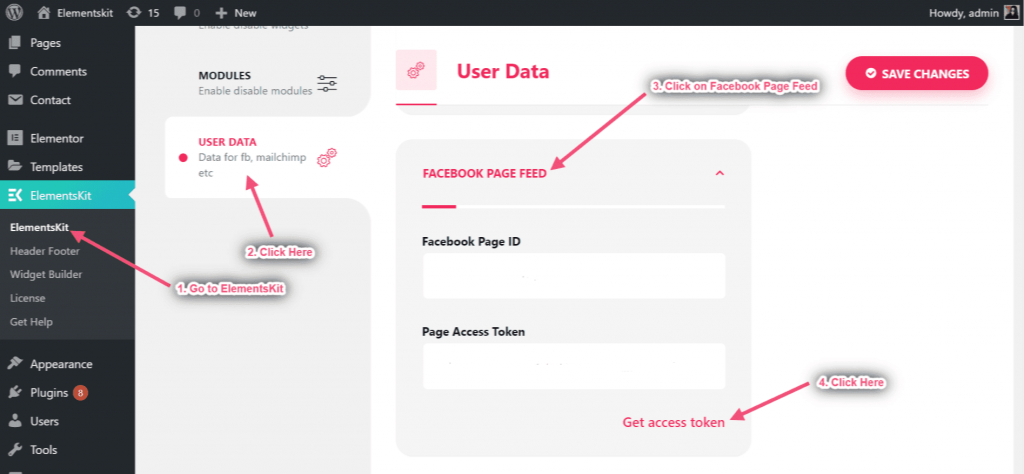
Steg=>2: Gå till Användardata=> Facebook användardata=> klicka på Få åtkomsttoken för att få åtkomsttoken

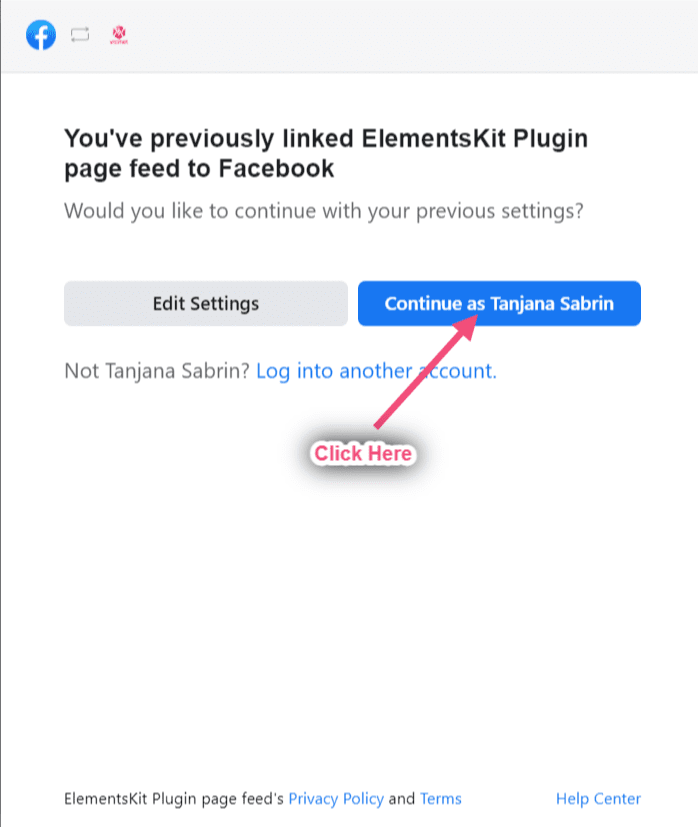
Steg=>3: Klicka på Fortsätta

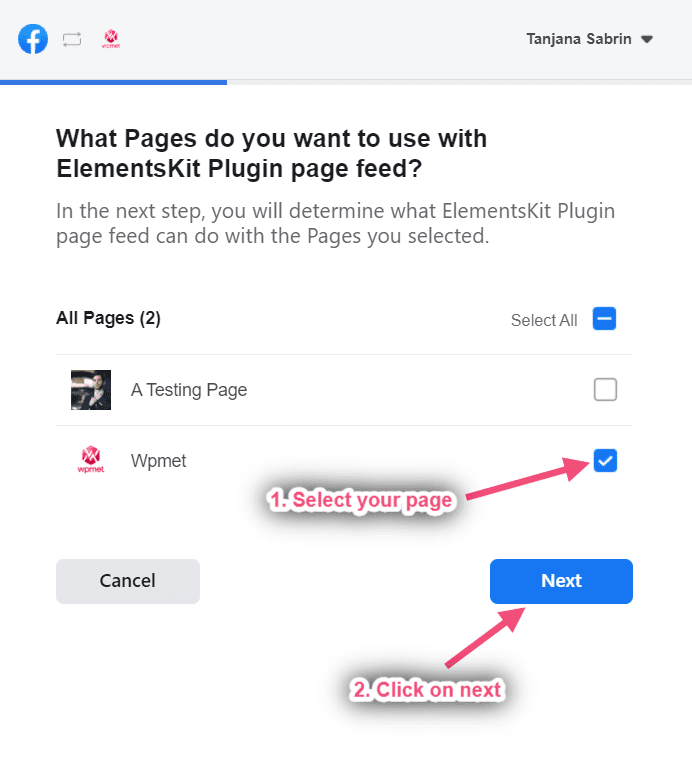
Steg=>4: Välj din sida => Klicka på Nästa

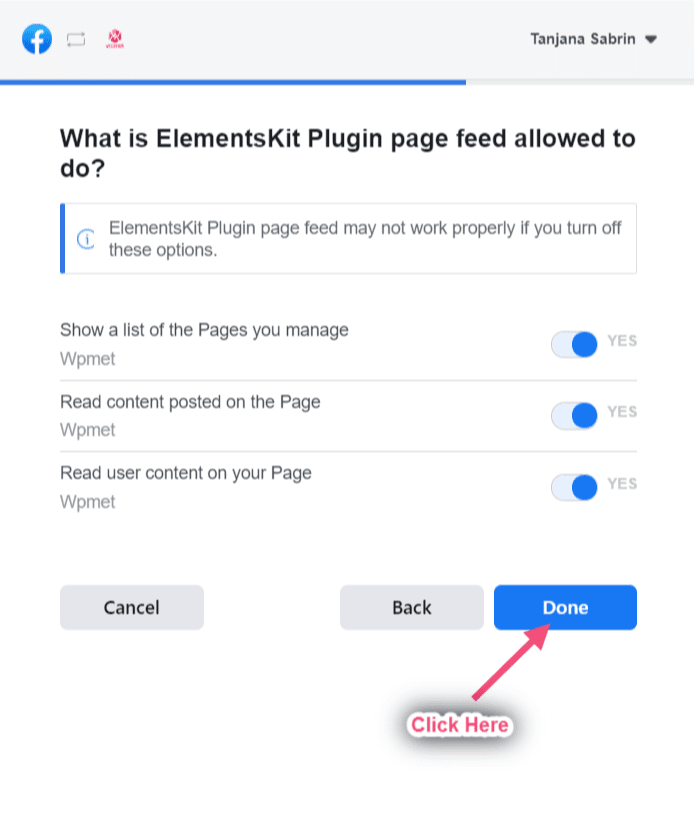
Steg=>5: Klicka på Gjort

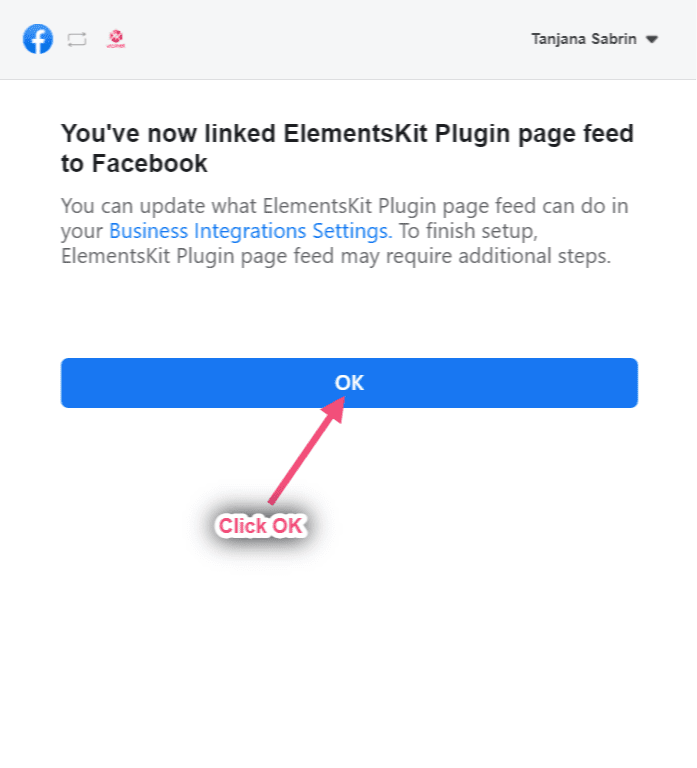
Steg=>6: Klicka på OK

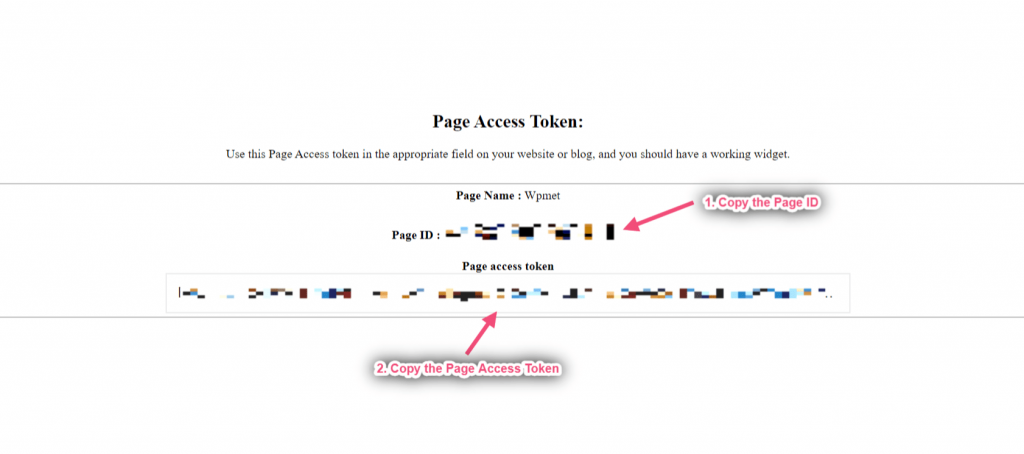
Steg=>7: Nu får du ditt sid-ID och åtkomsttoken. Bara Kopiera båda

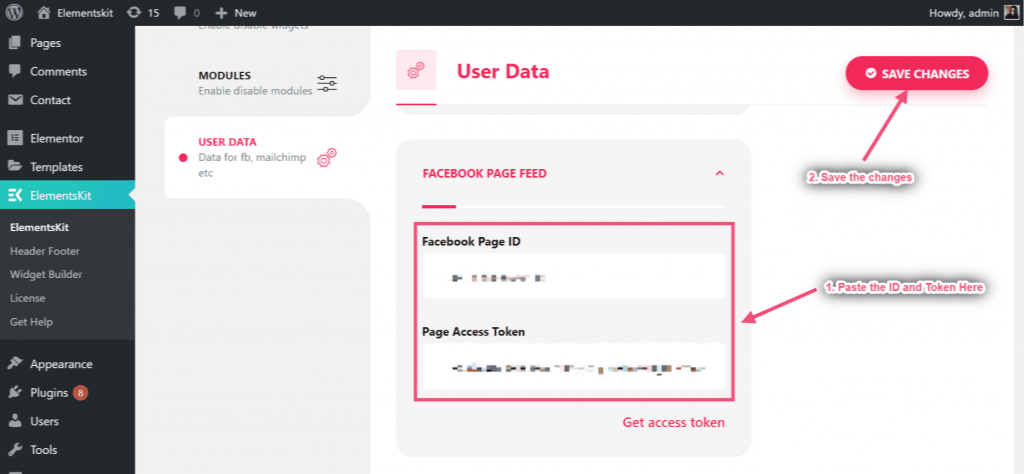
Steg=>8: Gå nu till Facebook-sidaflöde=> Ange sid-ID=> Sidåtkomsttoken=> Spara ändringar

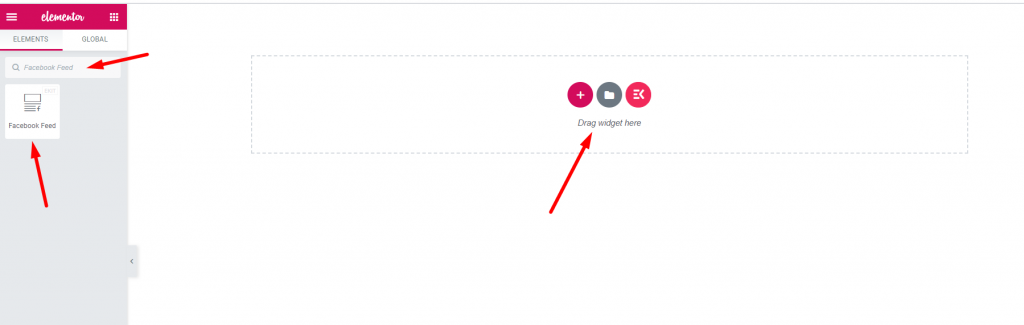
Steg=>9: Gå till Elementor=> Sök Facebook-flöde=> Bara Dra och släpp fältet

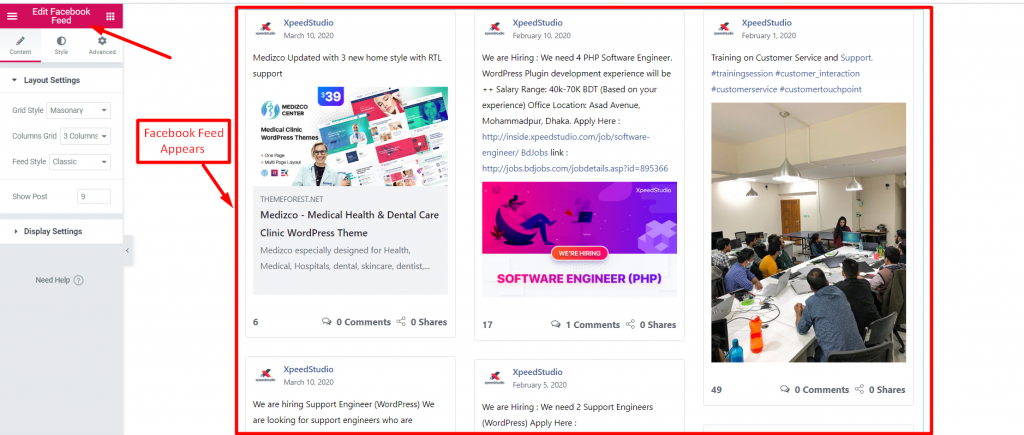
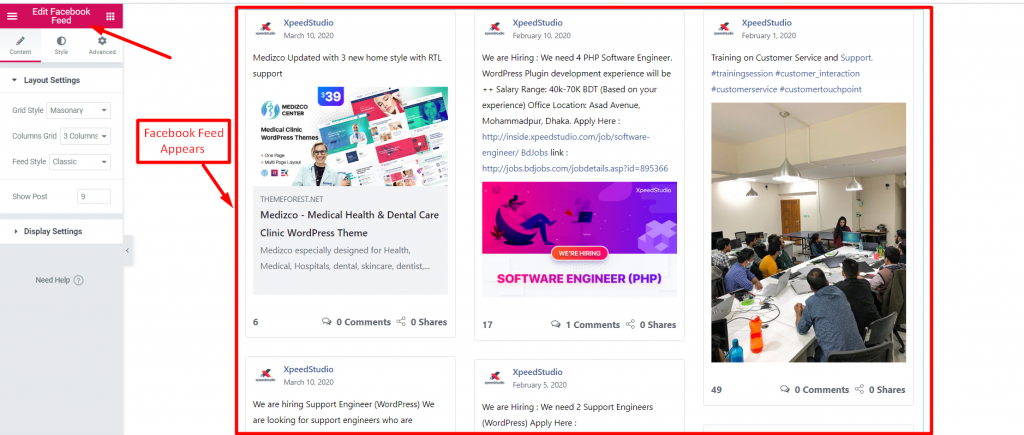
Nu kan du visa upp ditt Facebook-inlägg till din Facebook-flödeswidget

Funktioner #
Innehåll #
Layoutinställning #
Steg=>1: Gå till Element=> Sök Facebook-flöde=> Bara Dra och släpp fältet

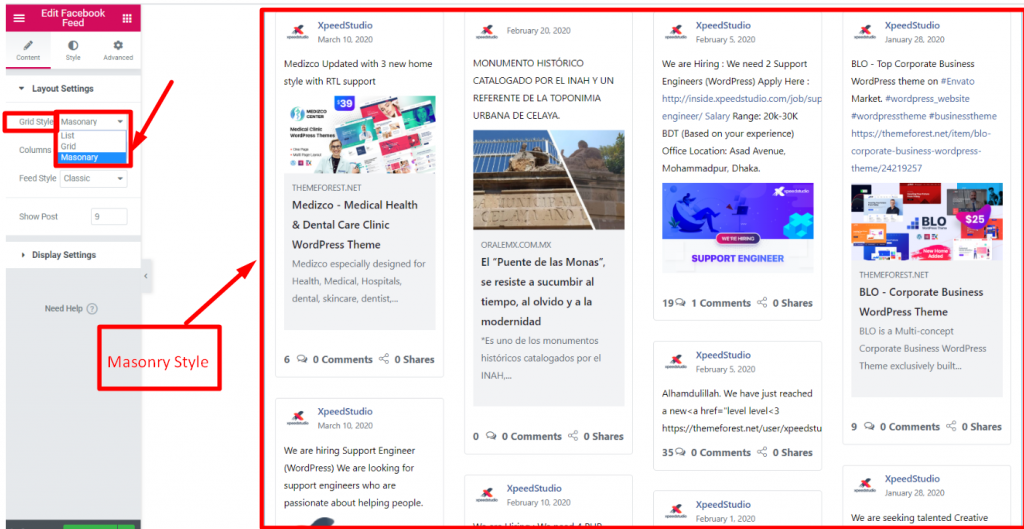
Steg=>2: Klicka på Layoutinställning=> Välj Rutnätsstil List, rutnät eller murverk

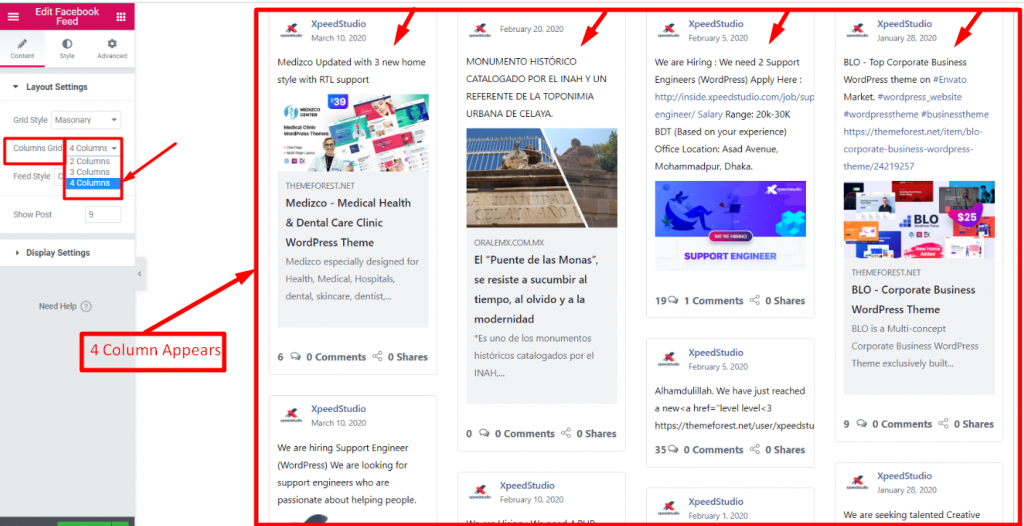
Steg=>3: Välj din Kolumnrutnät 1,2,3 eller 4 betyder hur många kolumner du vill välja för att visa bilder.

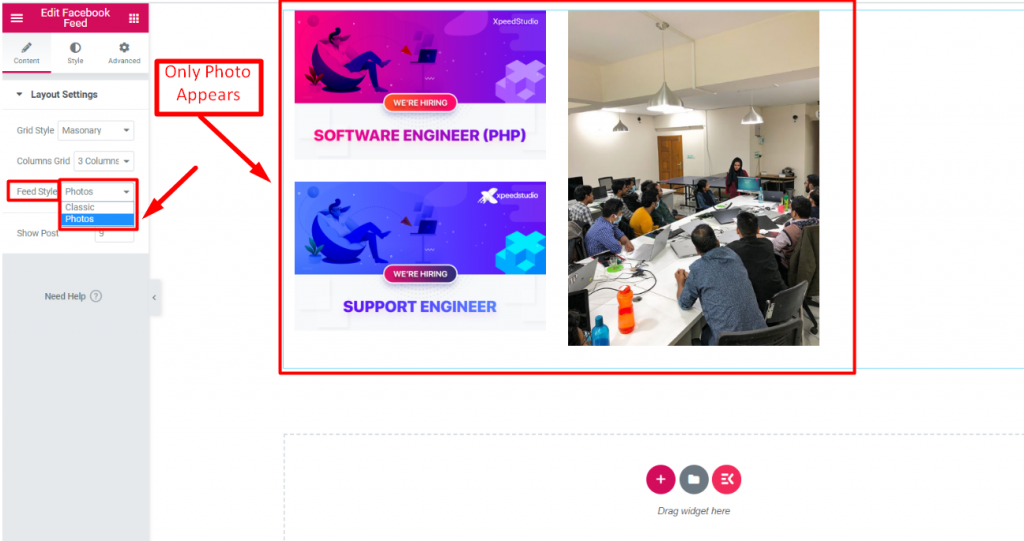
Steg=>4: Välj Matningsstil Klassisk eller Foton

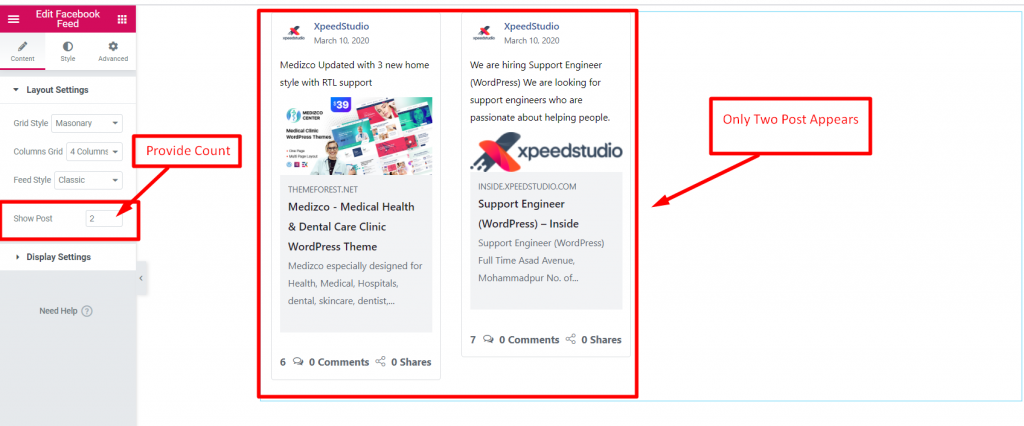
Steg=>5: Förse räkna värde av hur många inlägg du vill visa

Bildskärmsinställningar #
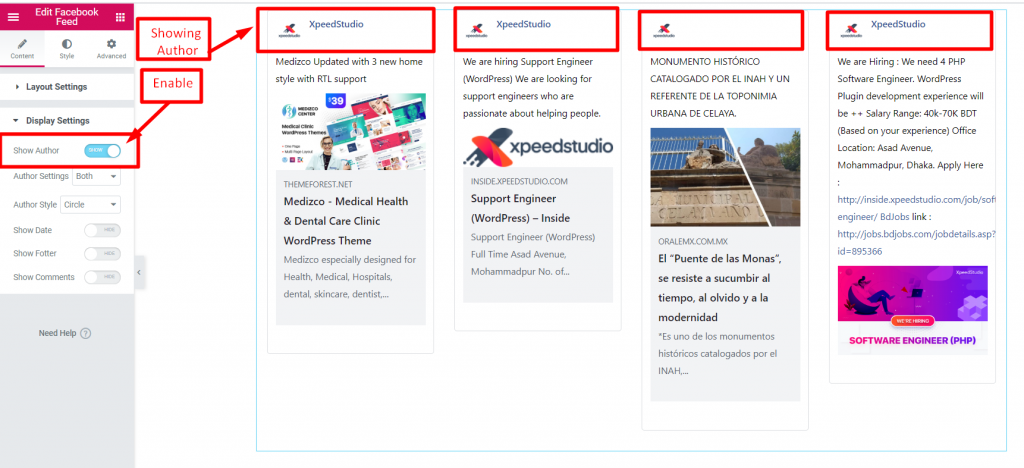
Steg=>1: Aktivera Visa författare att visa FÖRFATTARINFORMATION till ditt inlägg

Steg=>2: Författarinställning=> Välj Endast profilbild, Endast namn eller Både

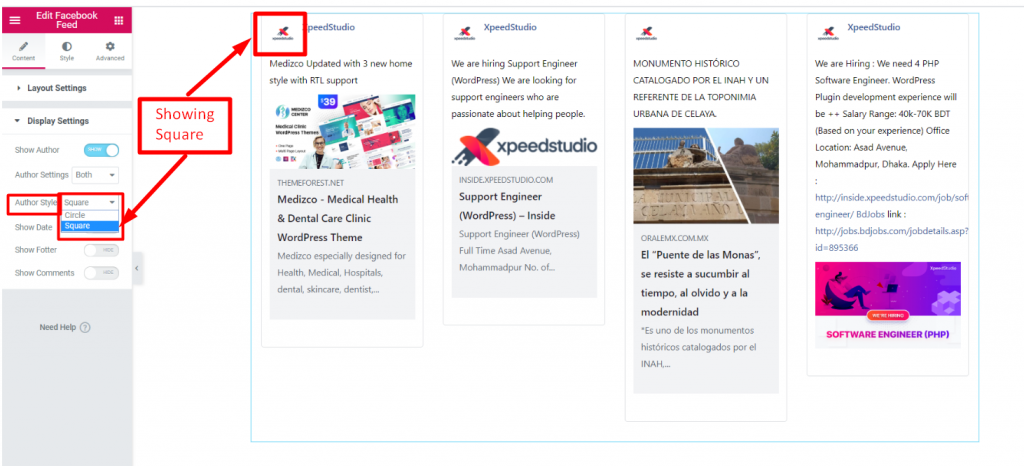
Steg=>3: Välj din miniatyrstil Cirkel eller fyrkant

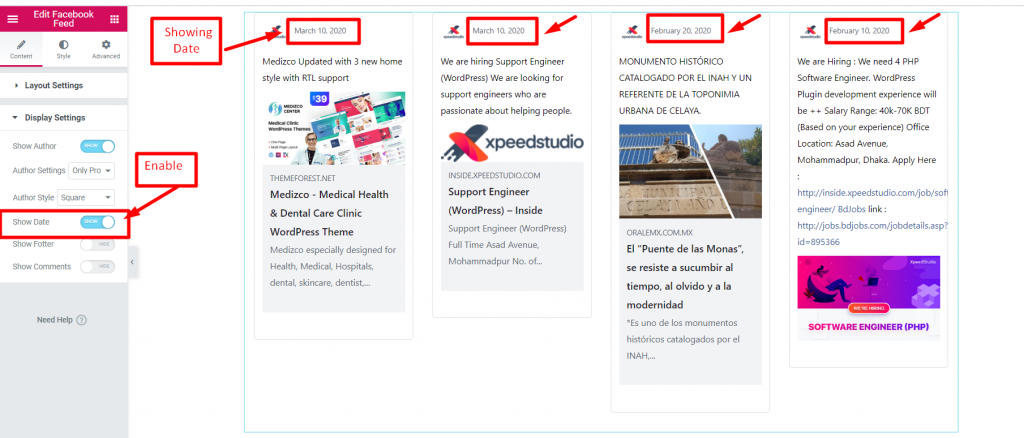
Steg=>4: Aktivera Visa datum för att ange datum för uppladdning

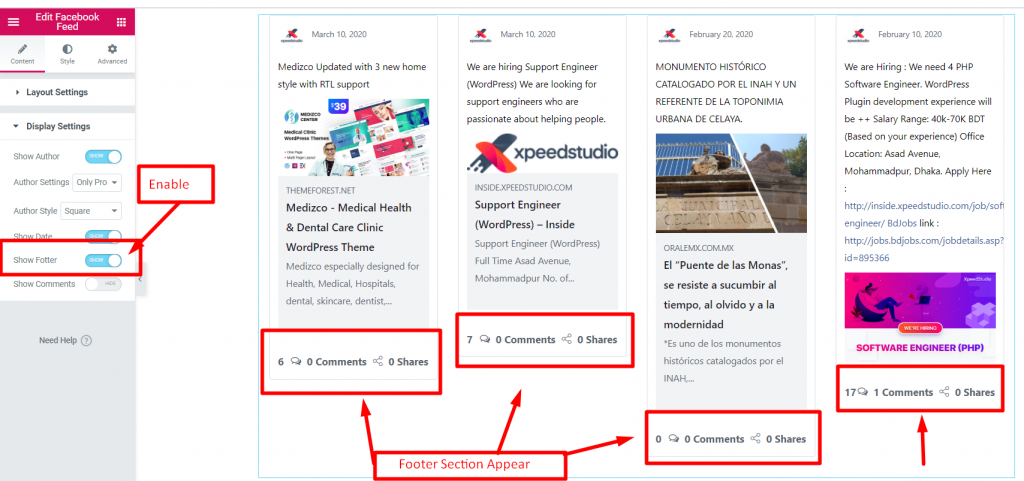
Steg=>5: Aktivera Visa sidfot för att visa sidfotssektionen

Steg=>6: Aktivera kommentarfältet för att visa upp användarens kommentar och reaktion på ditt inlägg



