ElementsKit är allt-i-ett-tillägget för Elementor som kommer med nästan alla element för att hjälpa dig bygga webbplatser med alla anpassningsbara funktioner. Detta inkluderar alternativ för att använda anpassade ikoner för Elementor-design med ElementsKits Elementor Icon Pack-modul.
Ikonpaketet innehåller ett gäng välgjorda högkvalitativa ikoner som kan förbättra din webbdesign i stor utsträckning. För att använda ikonpaketet gå till ElementsKit-modulen > aktivera ikonpaketmodulen och börja använda de anpassade ikonerna.
Läs den här dokumentationen för att lära dig hur du använder ElementsKit Icon Pack-modulen för Elementor.
Steg-1: Aktivera ElemensKit Icon Pack-modulen #
För att använda ikonerna från ElementsKit ikonpaketmåste du aktivera modulen. Att möjliggöra,
- Logga in på din WordPress-webbplats.
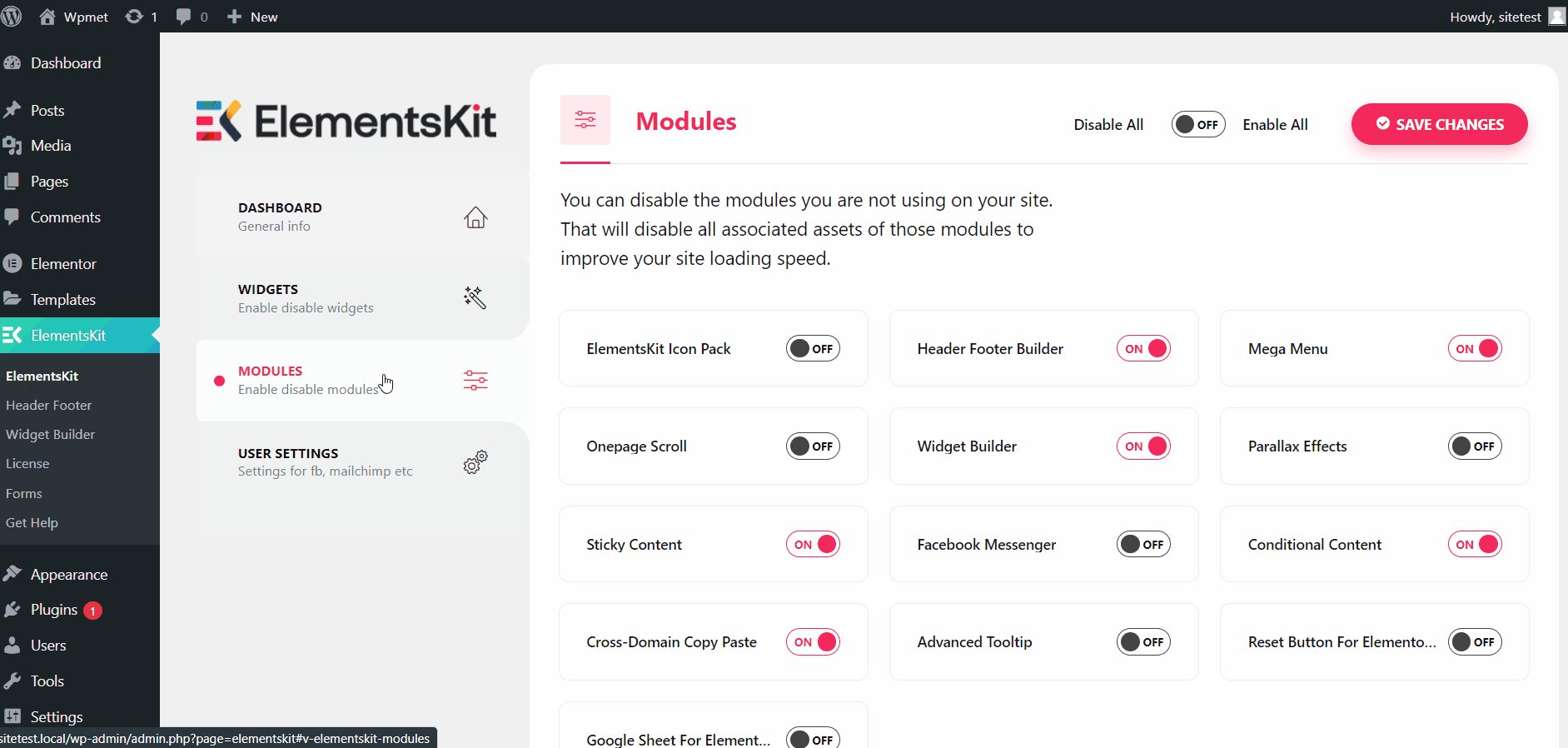
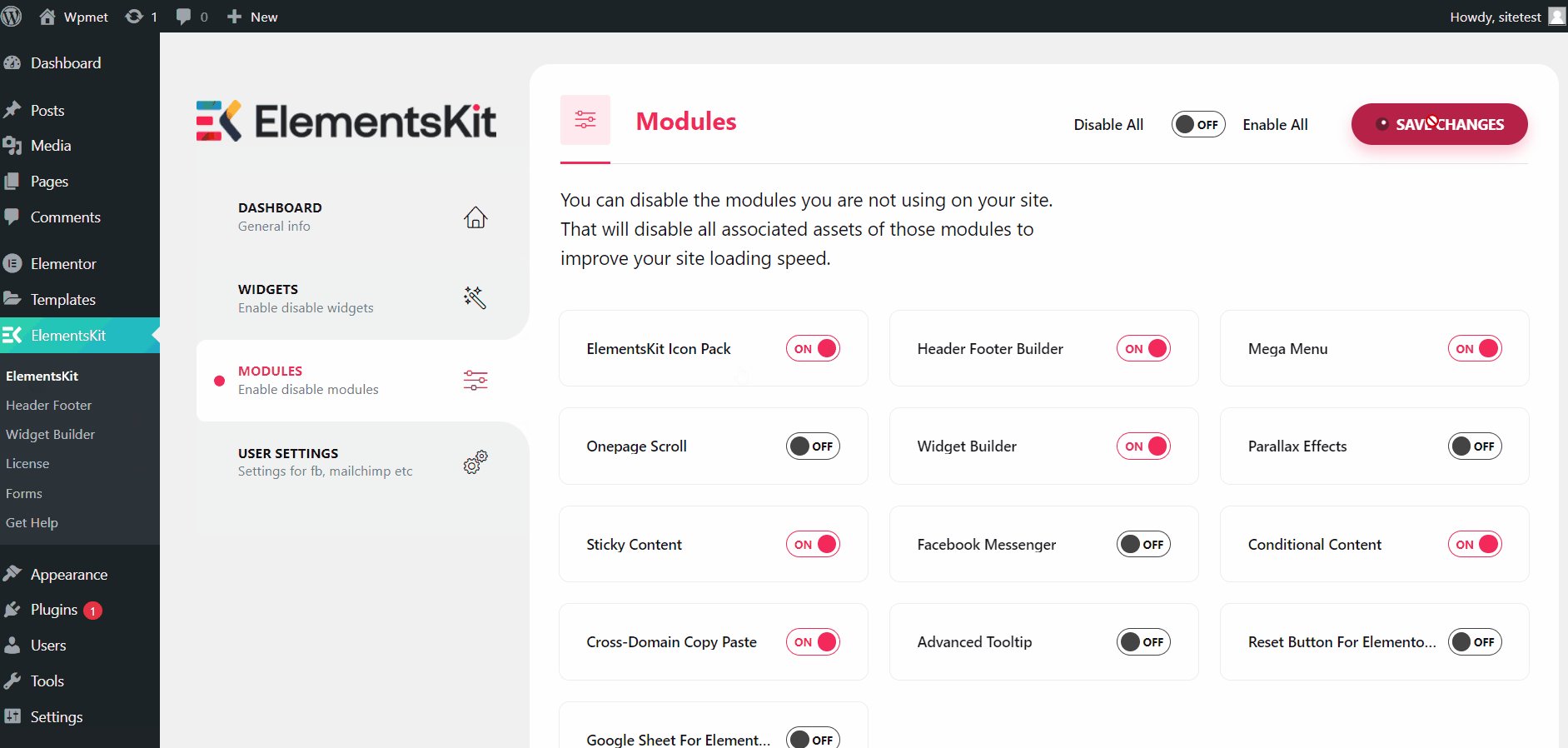
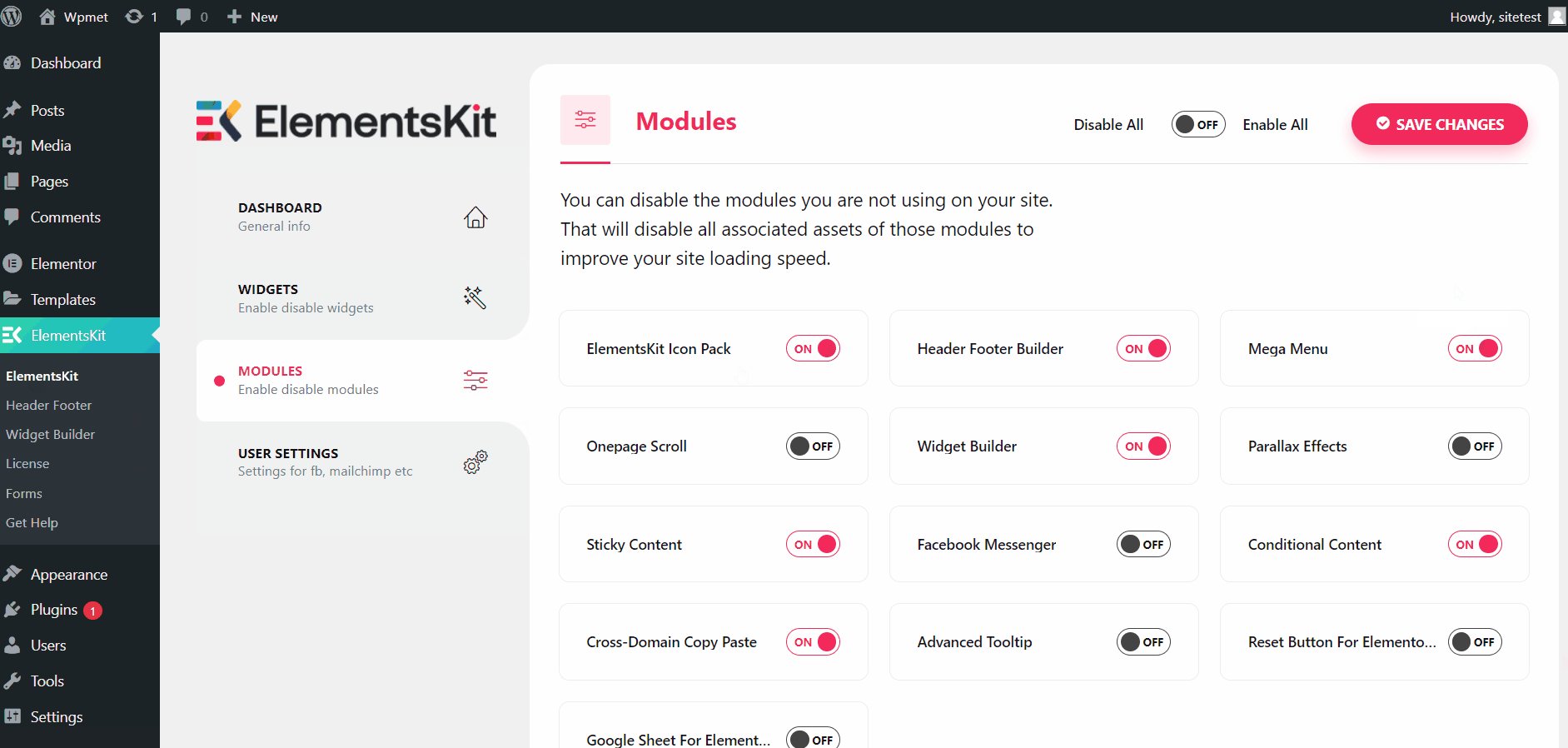
- Navigera till ElementsKit > MODULER från din WordPress-instrumentpanel.
- Hitta ElementsKit Icon Pack modul.
- Växla knappen till PÅ.
- Klicka på SPARA ÄNDRINGAR knappen i det övre högra hörnet.

Steg-2: Använd ikoner från ElemensKit Icon Pack #
Nu när du har aktiverat ikonpaketsmodulen kan du använda Elementor-ikoner från ElementsKit-ikonpaketet i din webbdesign. För att använda ikonerna,
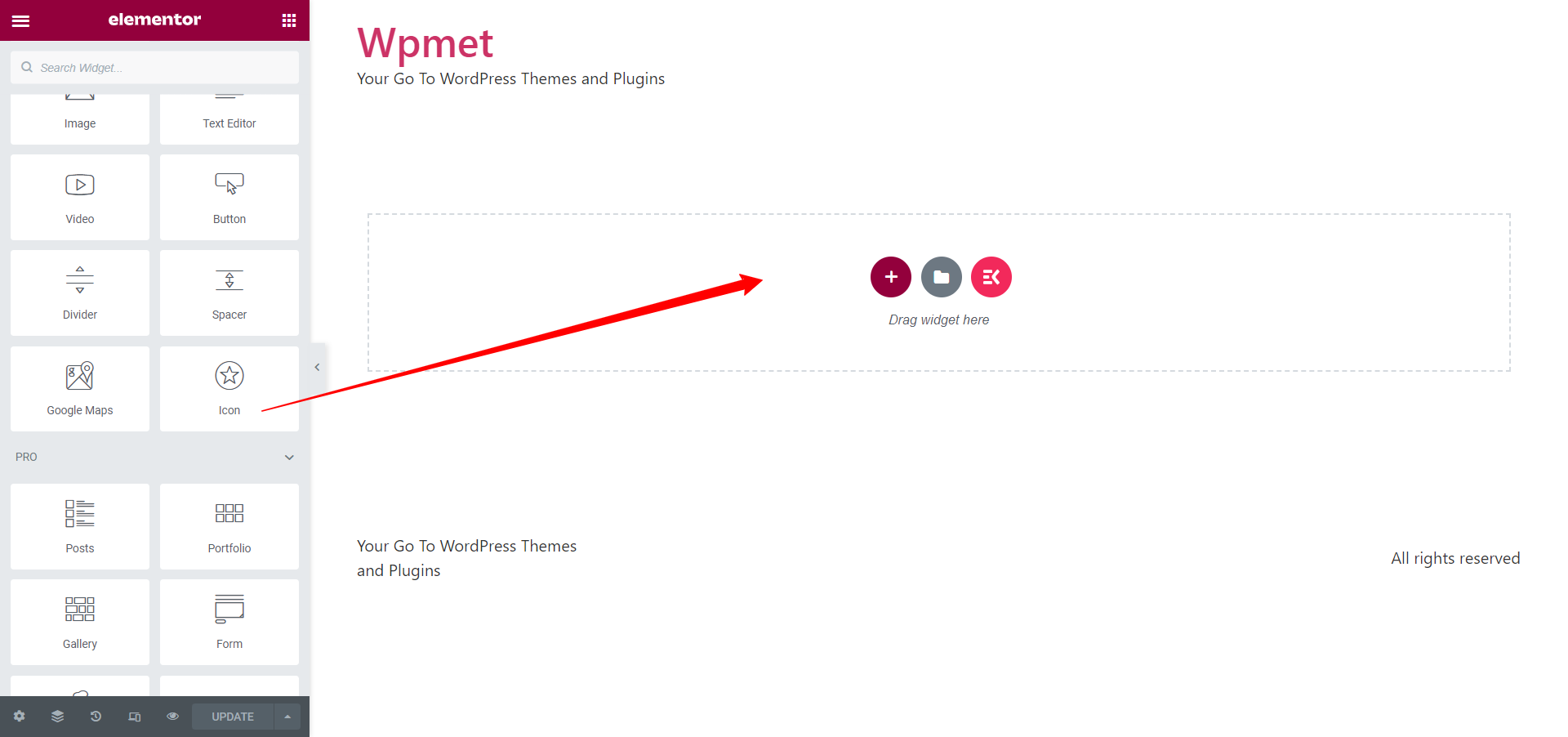
- Öppna Elementor-redigeraren.
- Välj en widget som innehåller möjligheten att lägga till ikoner och dra och släpp den i designen. Här har vi använt Elementor Icon-widgeten.

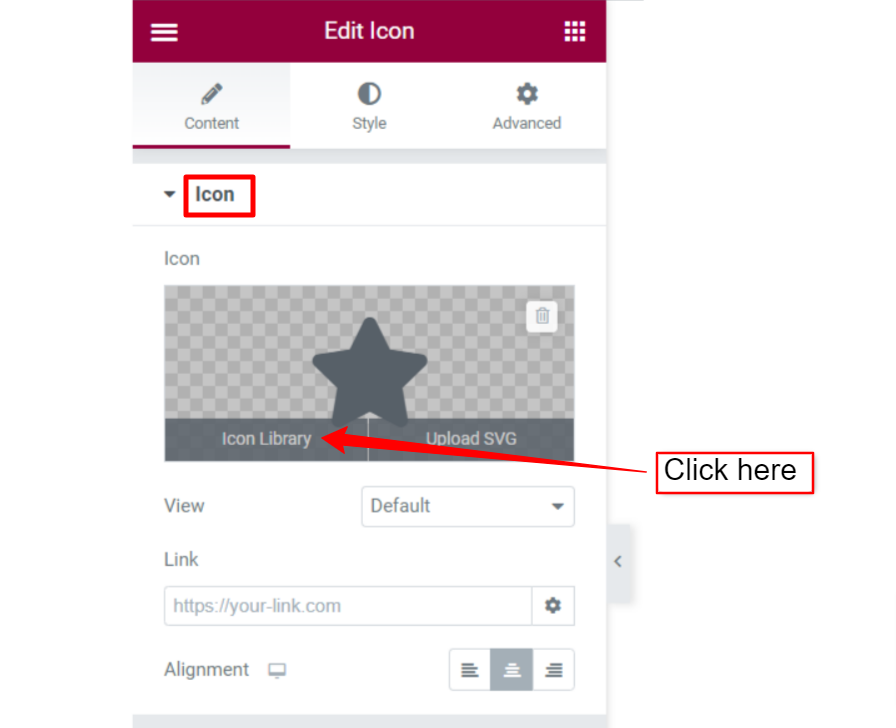
- Gå till Ikon alternativet i editorn. Klicka på ikonen för att öppna Elementor Ikon bibliotek.

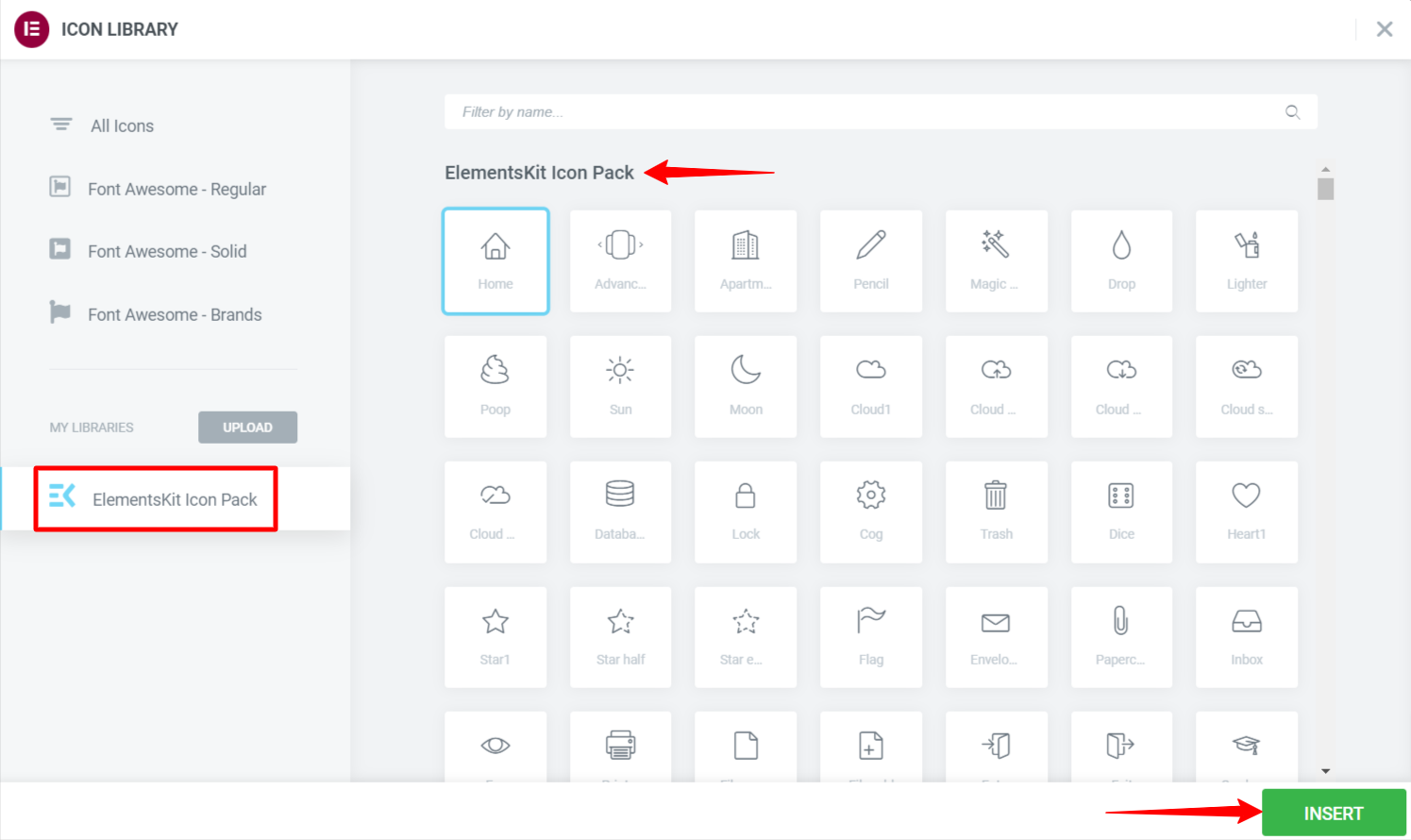
- Klicka på i ikonbiblioteket ElementsKit Icon Pack och välj en ikon därifrån.
- Klicka sedan på FÖRA IN knapp.

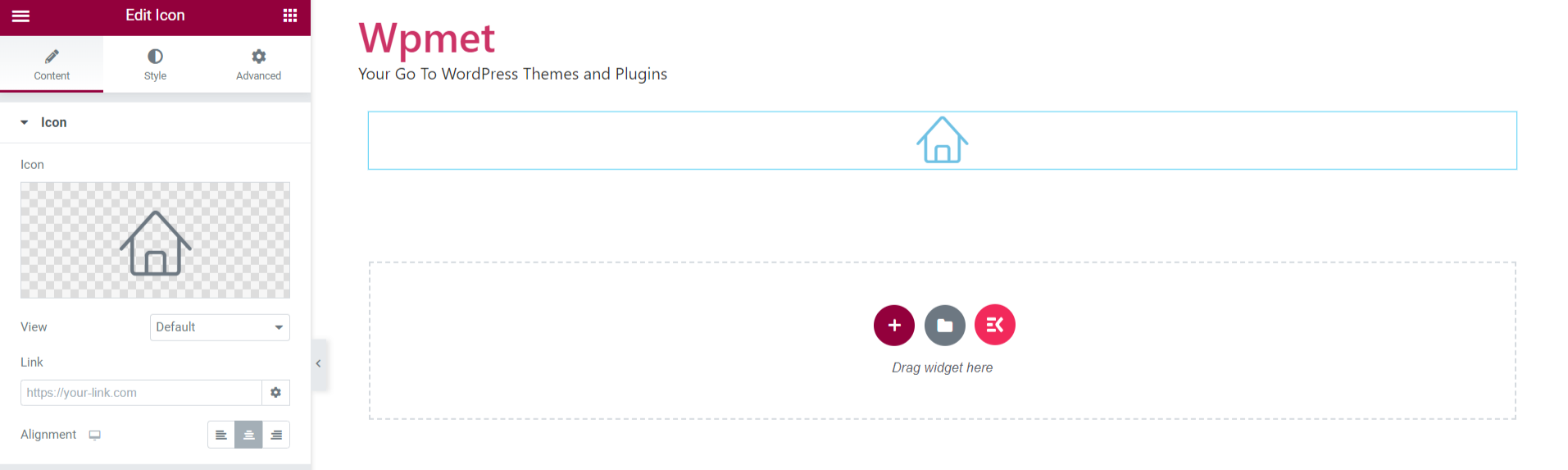
Slutligen har du lagt till en ikon i din webbdesign. Du kan använda fler av dessa välgjorda ikoner i din design med ElementsKits Elementor Icon Pack.

Quick Recap
Now, let’s go over the steps we took to add custom icons to Elementor websites.:
Tools Used: Elementor & ElementsKit Elementor Addon
✅ Install and activate the ElementsKit Icon Pack Module
✅ Start editing a WordPress page or post with Elementor.
✅ Take any Elementor or third-party widget that includes an icon functionality.
✅ Click the “Lägg till ikon” option to open the icon library.
✅ Come to the ElementsKit Icon Pack option and select one to best match your design.
✅ SVG icon uploading option is also available with ElementsKit.
✅ You can also customize the added Elementor custom icons or your own uploaded icons.
✅ Save your design, check the preview, and make the page live.
Detta Icon Pack Module from ElementsKit comes packed with trendy & modern icons for Elementor.




