Komma igång #
De Dribbla Widget låter dig visa din senaste Dribbla bilder på dina WordPress-webbplatser. Det hjälper designers att få inspiration, feedback, gemenskap och jobb. Här är en omfattande artikel för att förklara varje metod i detalj. Följ steg-för-steg-processen för att ansluta Dribbla.
Se vår videoguide:
Eller följ bara steg-för-steg-processen:
Generera Dribbling Access Tecken #
Du behöver en Access Token för att ansluta din Dribbble.
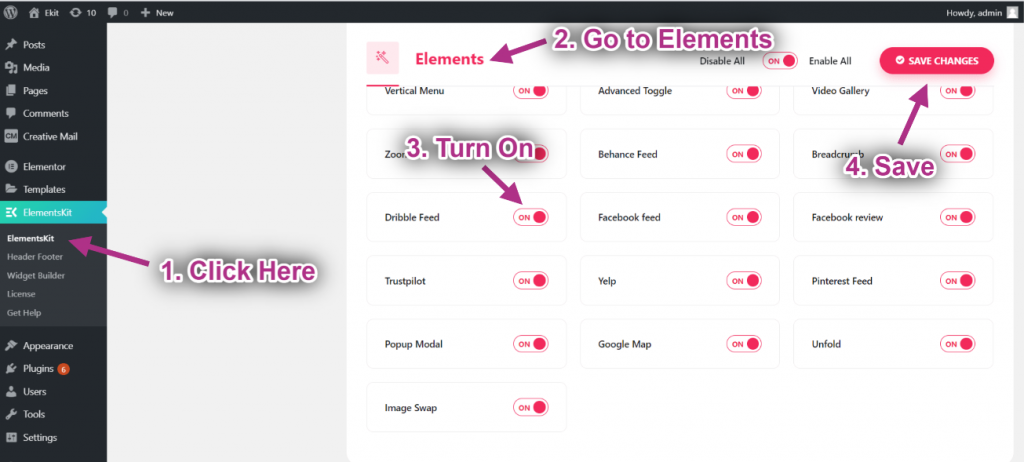
- Steg=>1: Gå till Elementskit-> Element-> Se till att din Dribbling Feed är Aktiv-> Spara

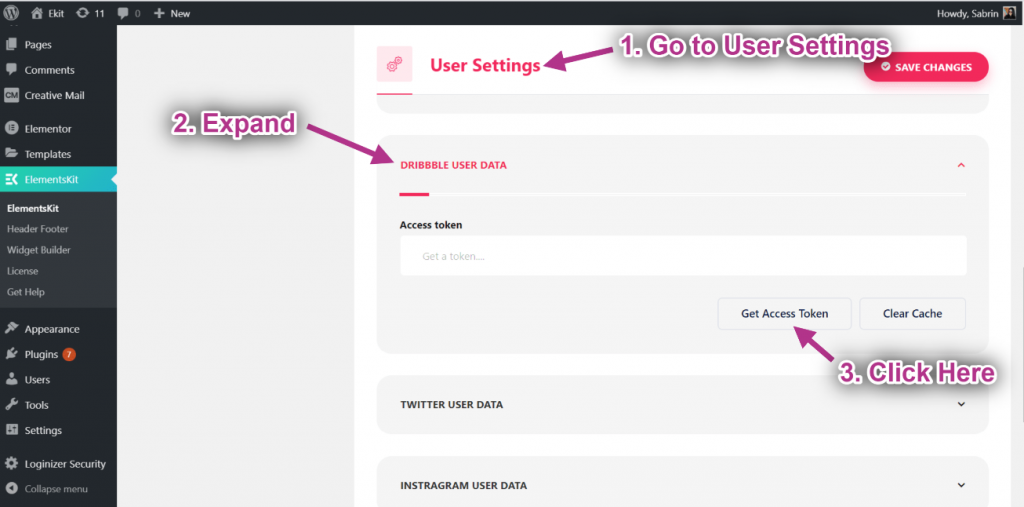
- Steg=>2: Gå till Användardata=> Klicka på Dribbla användardata för att expandera-> Klicka nu på Få åtkomsttoken.

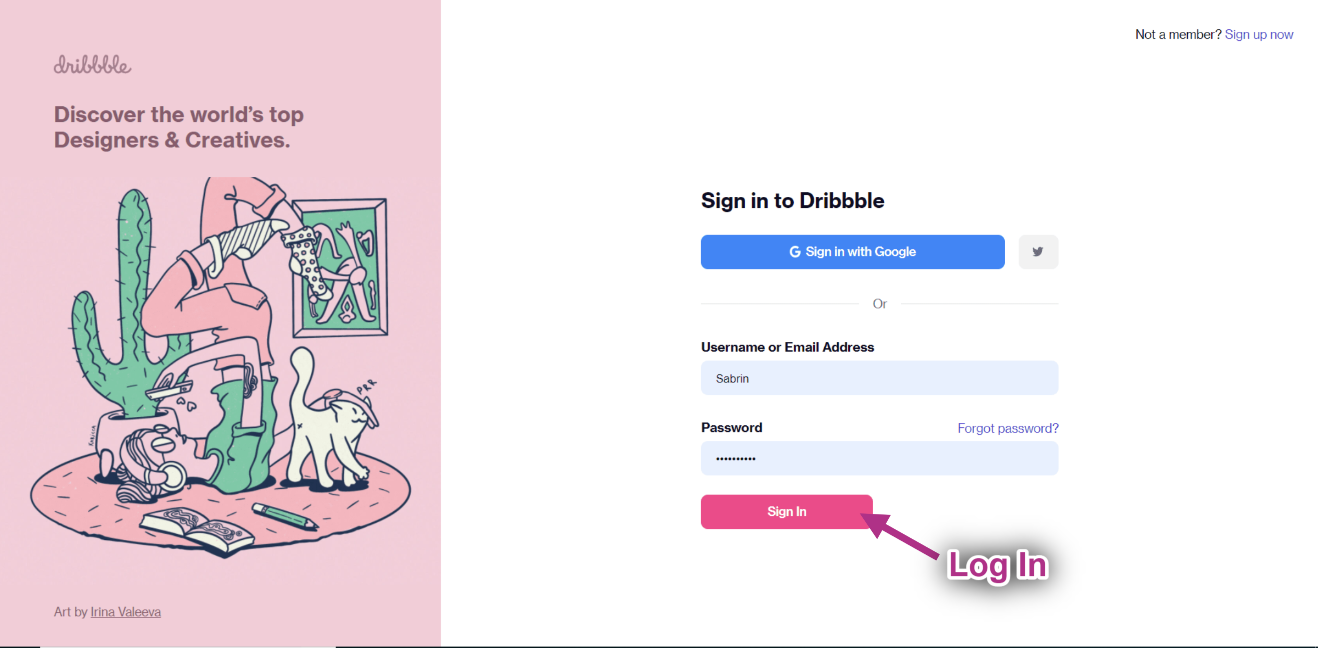
- Steg=>3: Ange din Dribbelkonto Referenser och klicka på Logga in.

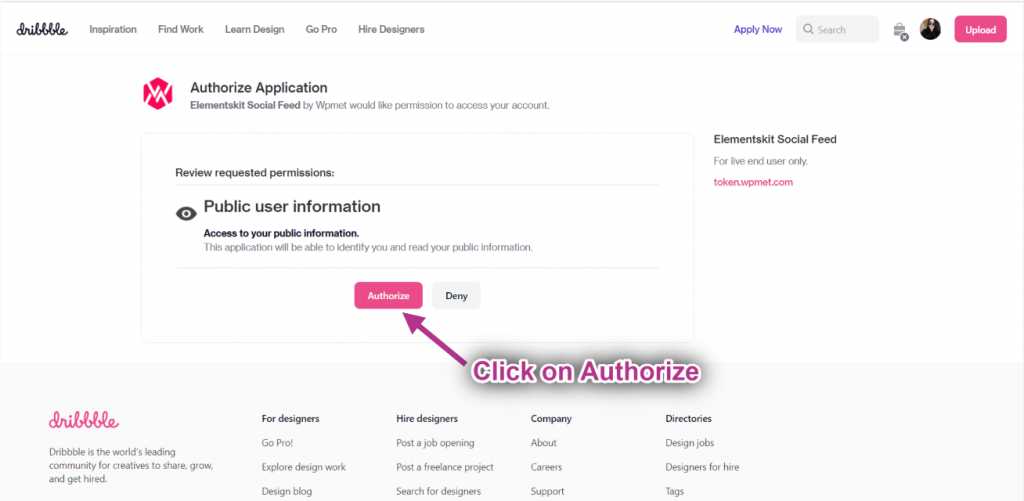
- Steg=>4: Klicka på Godkänna.

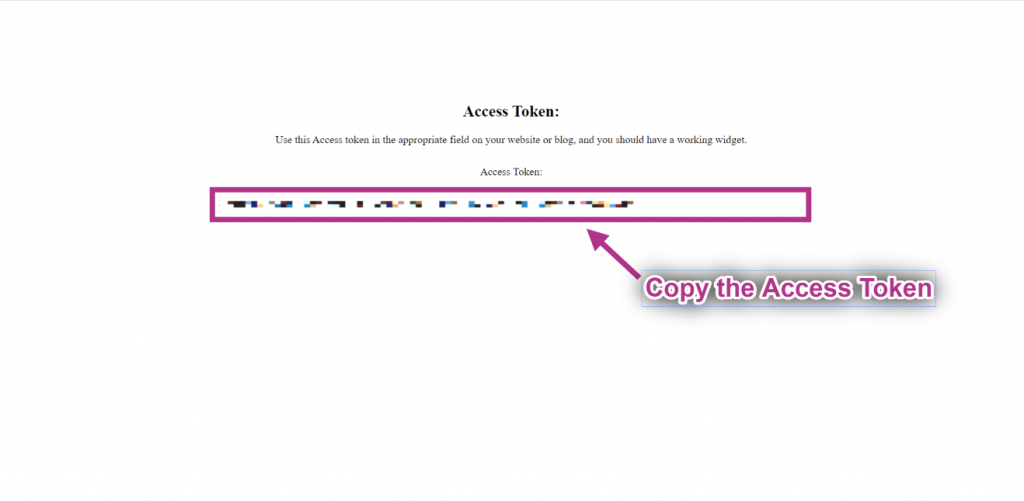
- Steg=>5: Här är din Dribbla Access Token. Kopiera dem.

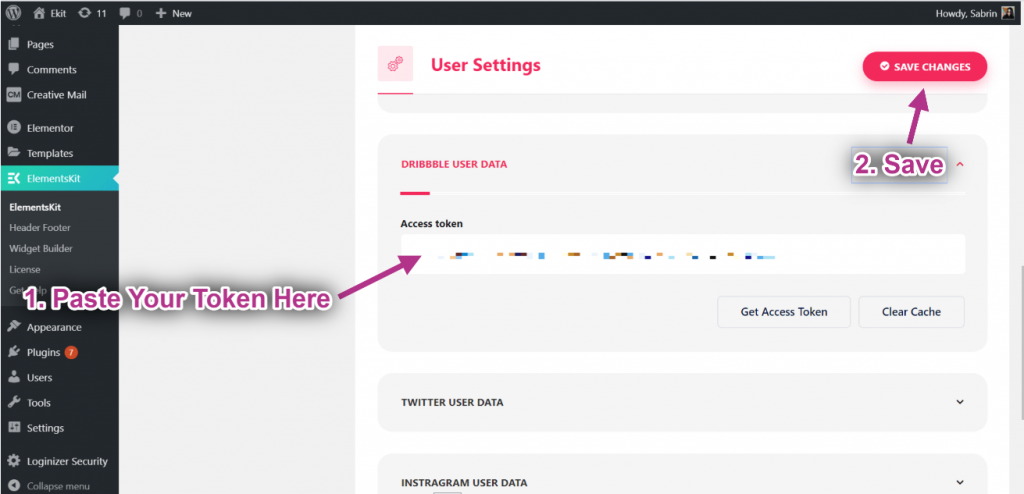
- Steg=>6: Klistra in Access Token på det valda området->Spara ändringar.

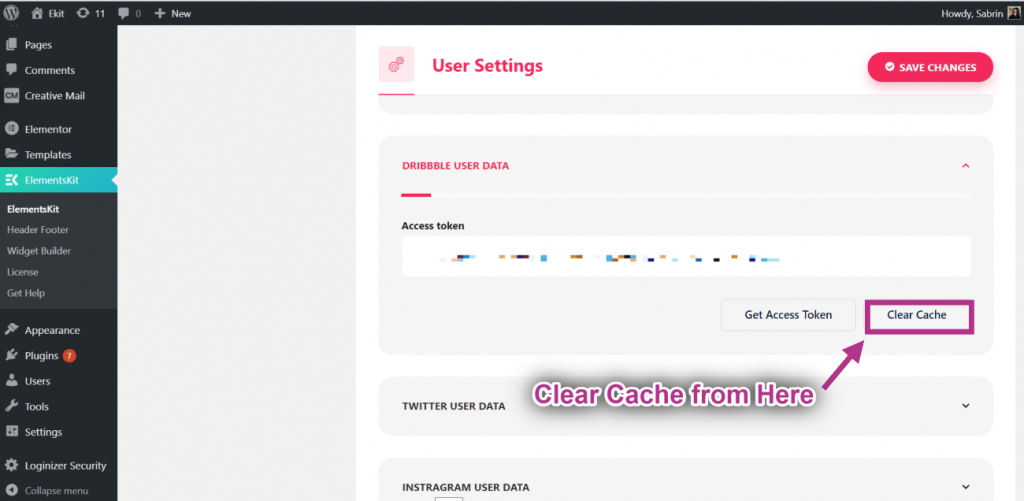
- Om du har problem med att synkronisera data klickar du bara på rensa cache.

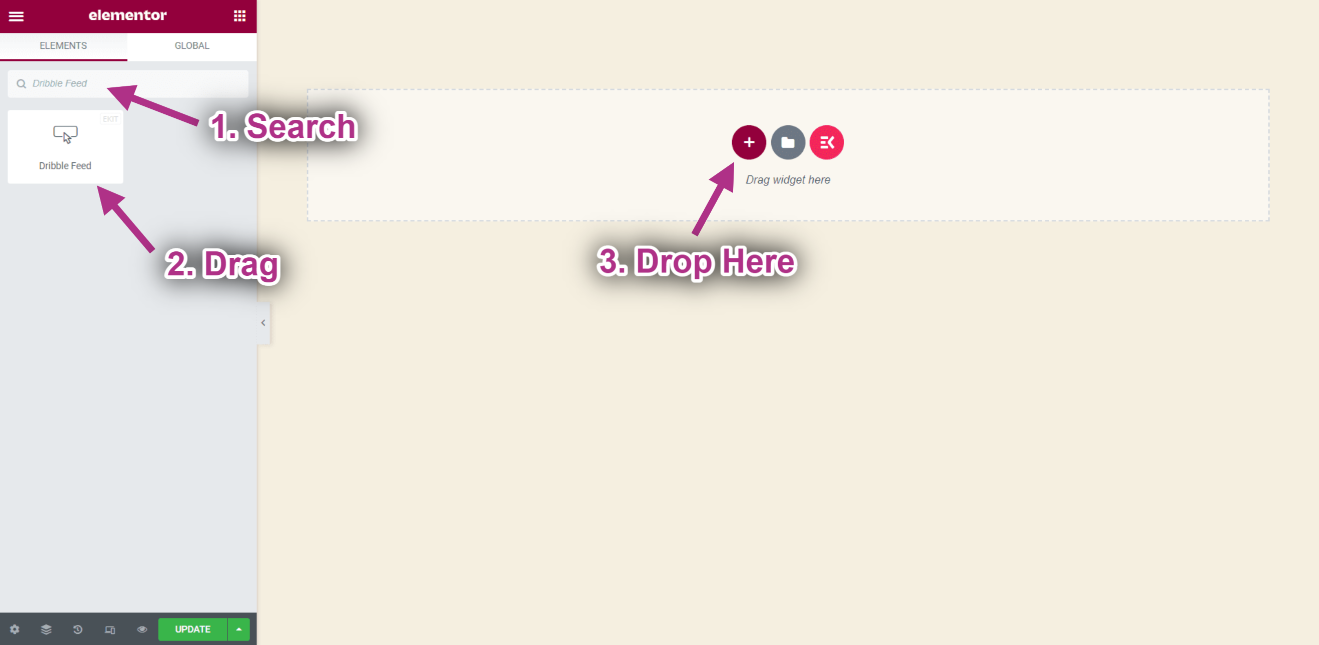
- Steg=>7: Sök nu efter Dribbling Feed-> Drag widgeten-> Släppa på det valda området.

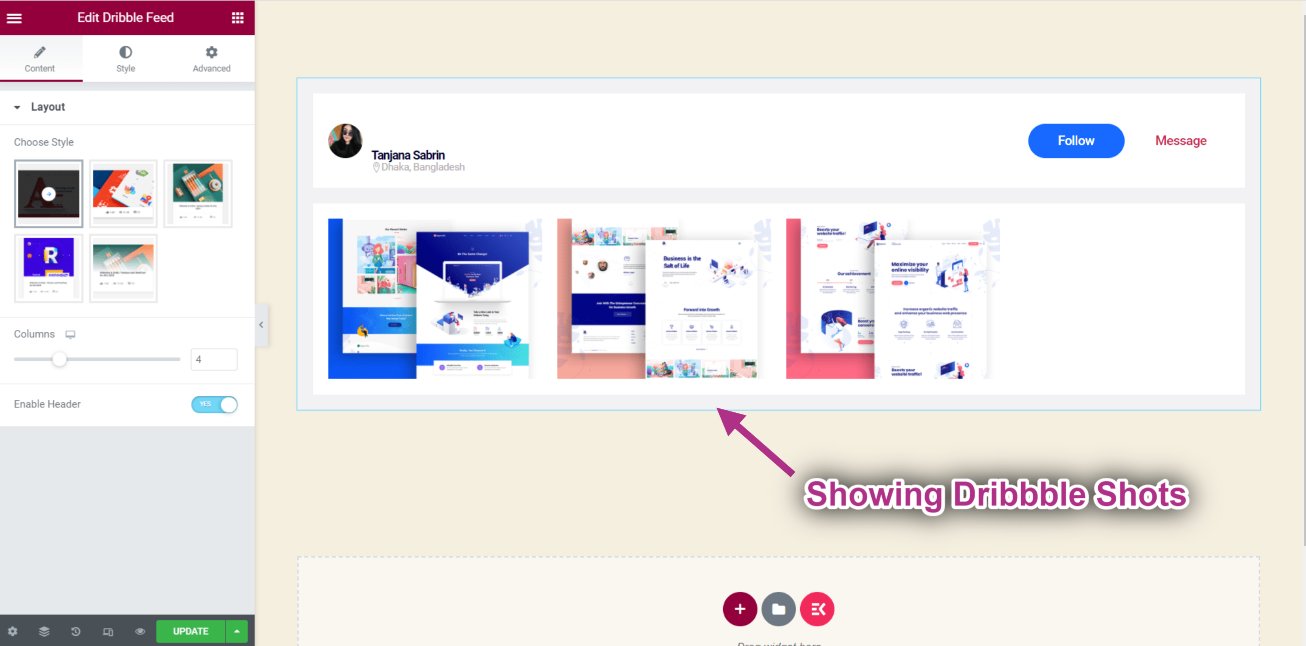
- Nu kan du se dina Dribbble Shots på din Dribbble feed-widget.

Anpassa Dribble Feed #
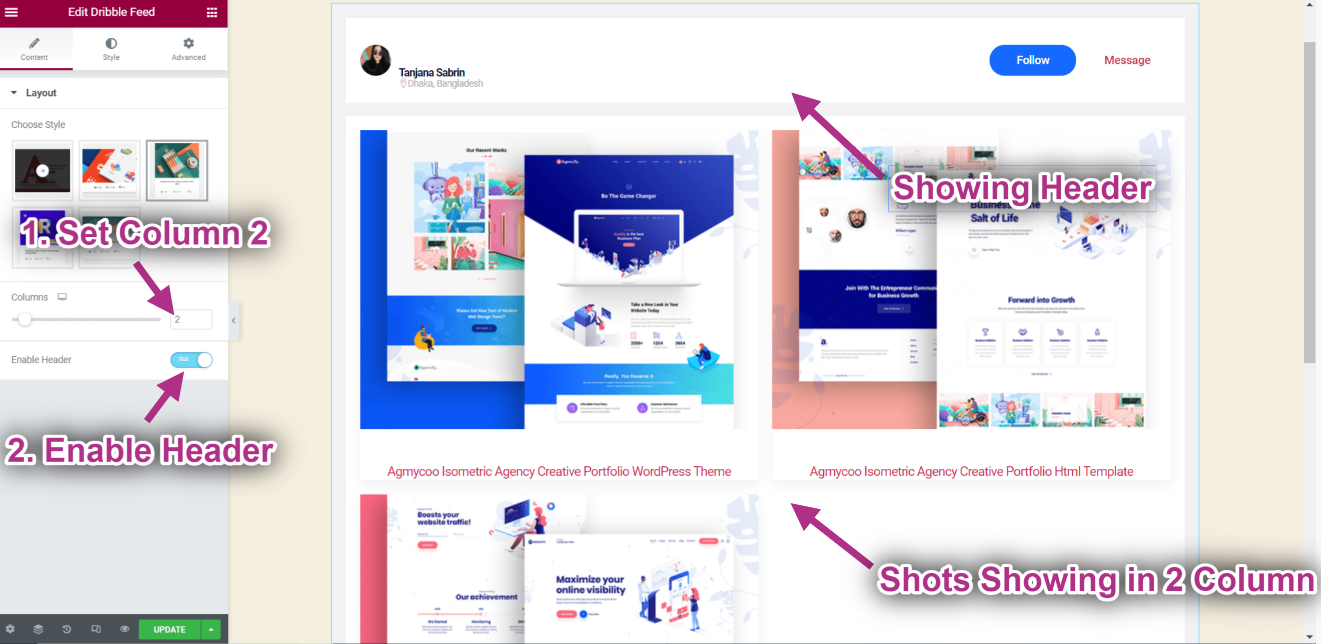
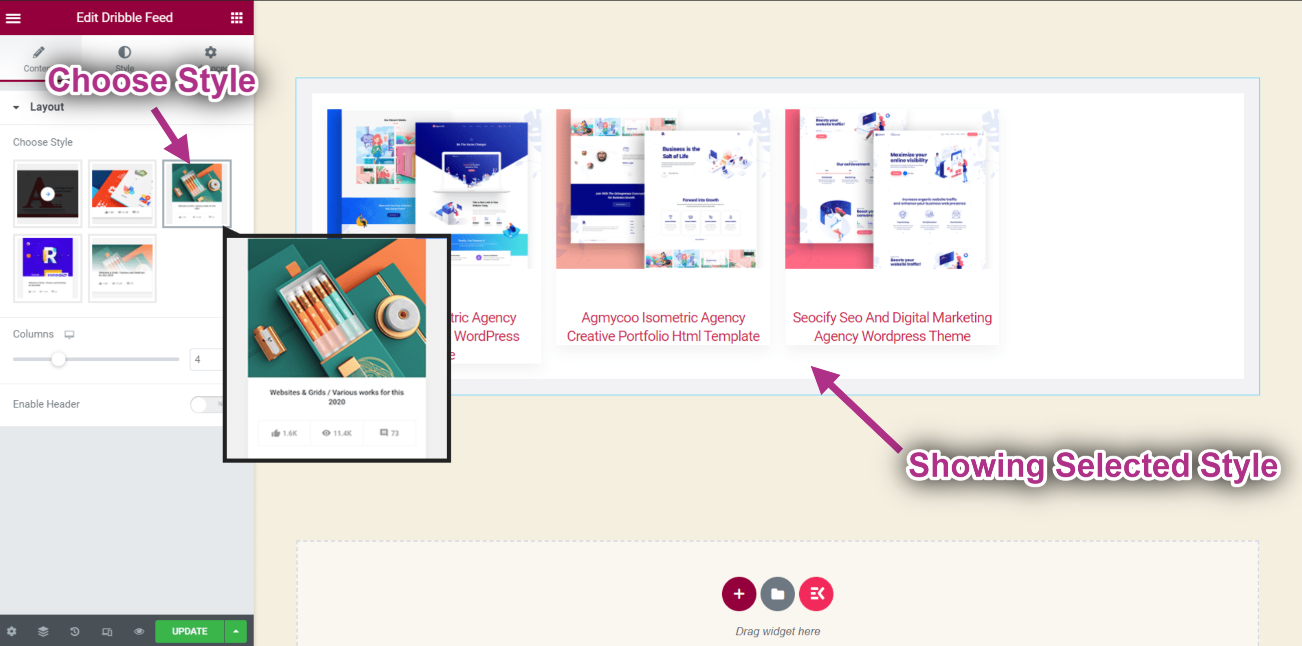
- Välj din Stil från layouten.
- Du kan se din valda stil visas.

- Ställ in kolumn: 2.
- Gör det möjligt Rubrik.
- Du kan se rubriken på toppen och bilderna visas i två kolumner.