Att visa upp flera bilder i ett kompakt utrymme på din WordPress-webbplats är ingen raketvetenskap. ElementsKit är ett komplett tilläggspaket för Elementor sidbyggare och kommer med bilddragspelswidget.
Bilddragspelswidgeten erbjuder 7 olika mallar för ditt företag, resor, sjukvård, restaurang, konstruktion och personliga bilder. Du får också en standardmall.
Alla dessa mallar är fullt lyhörd och anpassningsbar. Dessa hjälper dig att visualisera flera bilder på ett mer tilltalande sätt.
✨✨ Nödvändiga plugins:
👉👉Elementor: Ladda ner Elementor
👉👉ElementsKit: Ladda ner ElementsKit
Steg-för-steg-guide för att skapa bilddragspel #
Steg 1 – Välj bilddragspelswidget #
- Skapa en ny sida eller öppna en befintlig sida med "Redigera med Elementor"
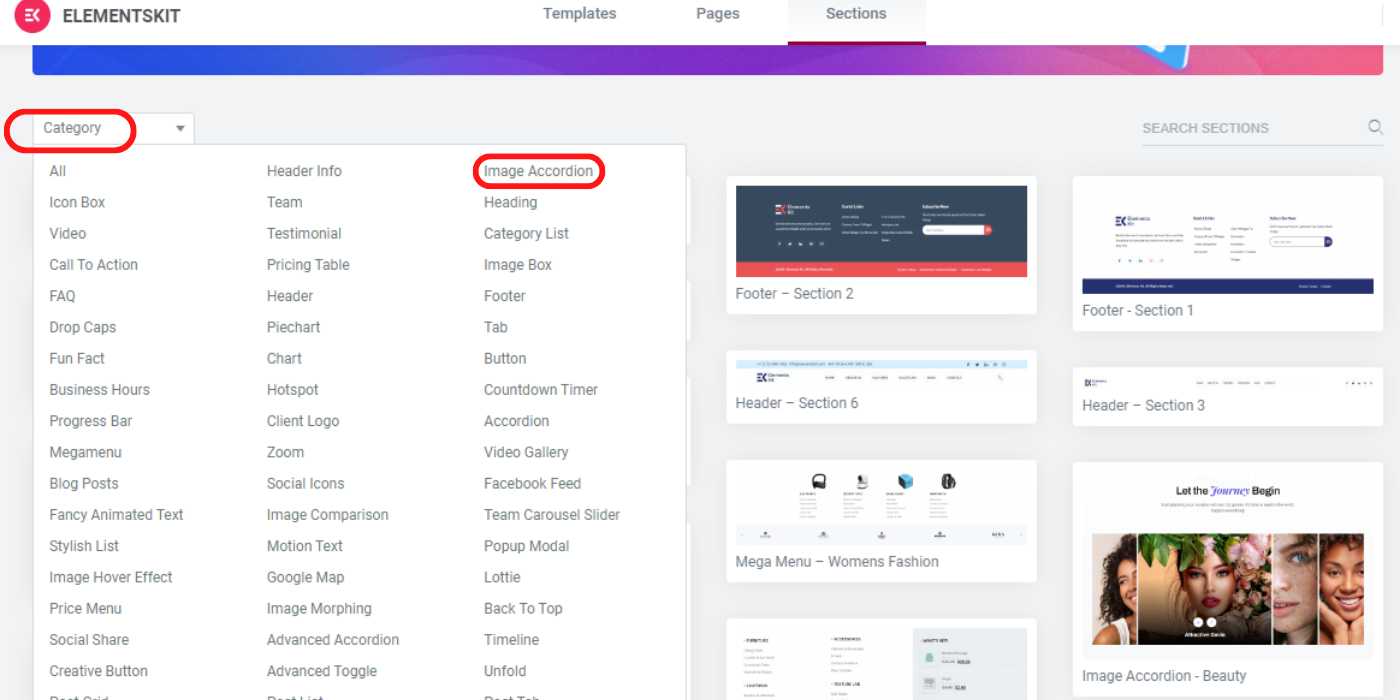
- Klicka på ElementsKit
- Välj "Bilddragspel” från widgeten "Kategori"

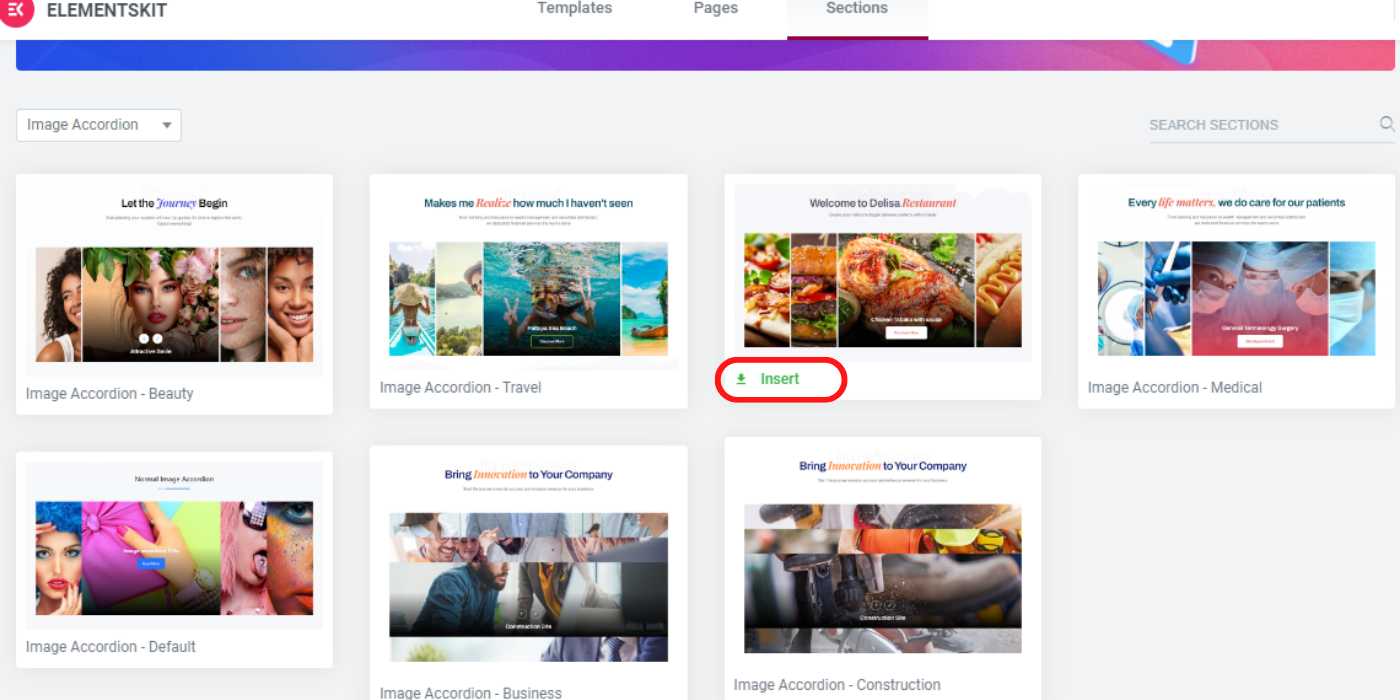
Steg 2 – Infoga mallen #
Du kan se 7 olika mallar inklusive skönhet, resor, restaurang, medicin, företag och konstruktion tillsammans med en standardmall.
- Välj en mall. Du kan se förhandsvisningen genom att klicka på Live förhandsvisning flik.
- Föra in den valda mallen på din sida

✅✅Notera: Du kan infoga flera mallar på en sida enligt samma procedur.
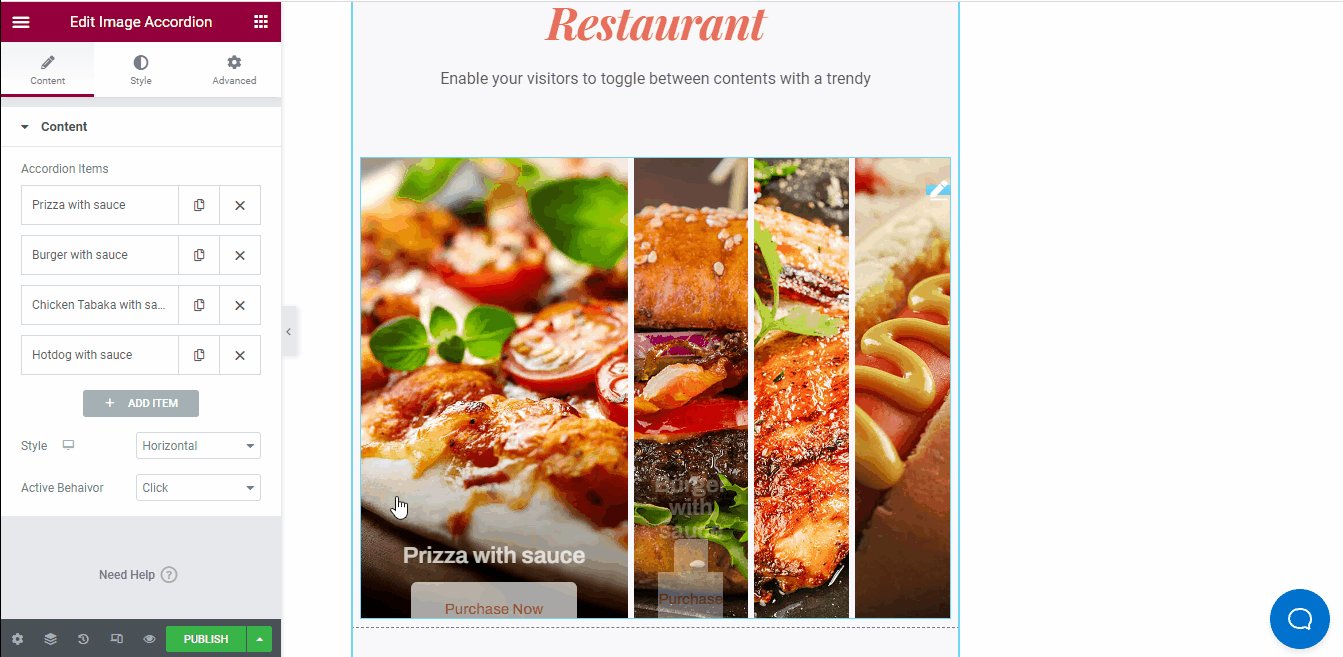
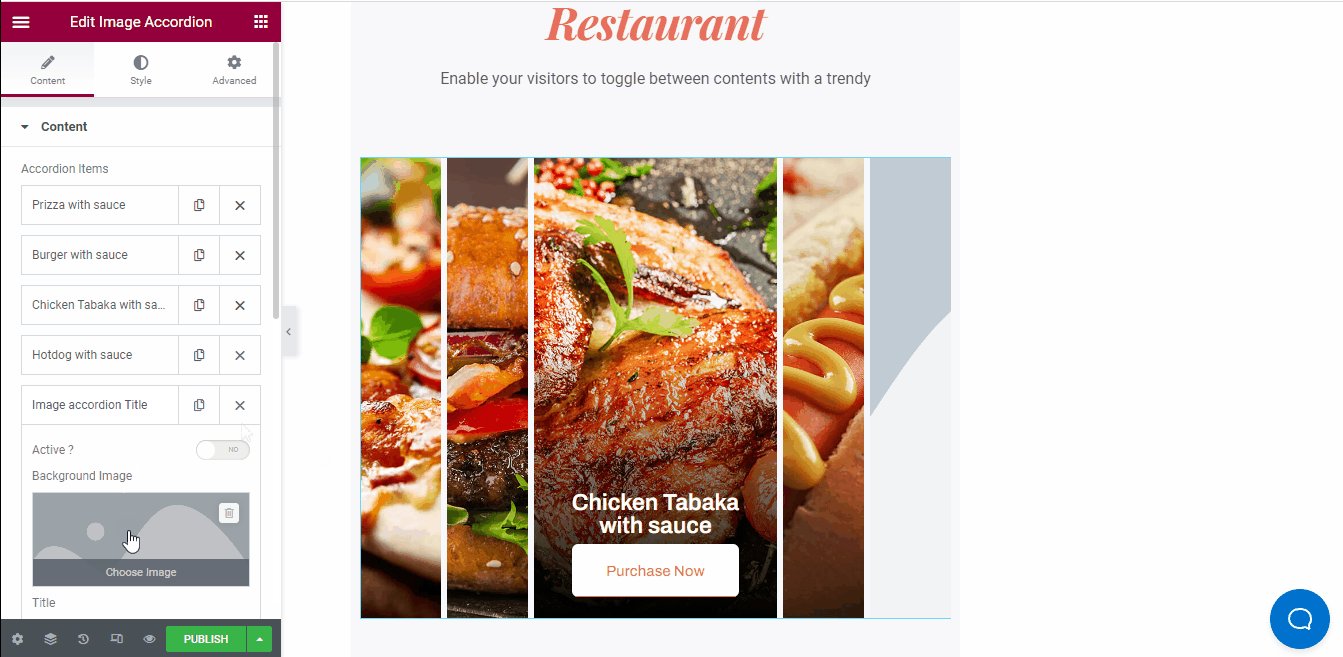
Steg 3 – Anpassa de infogade mallarna #
Det finns massor av alternativ för att anpassa bilddragspelsmallarna.
- Infoga bilder, ge titlar och inkludera webbadressen för varje bild
- Lägg till fler bilder eller ta bort dem om det behövs
- Ställ in "Handling" för bilden du vill fokusera på bland andra bilder
- Burk kopiera samma block
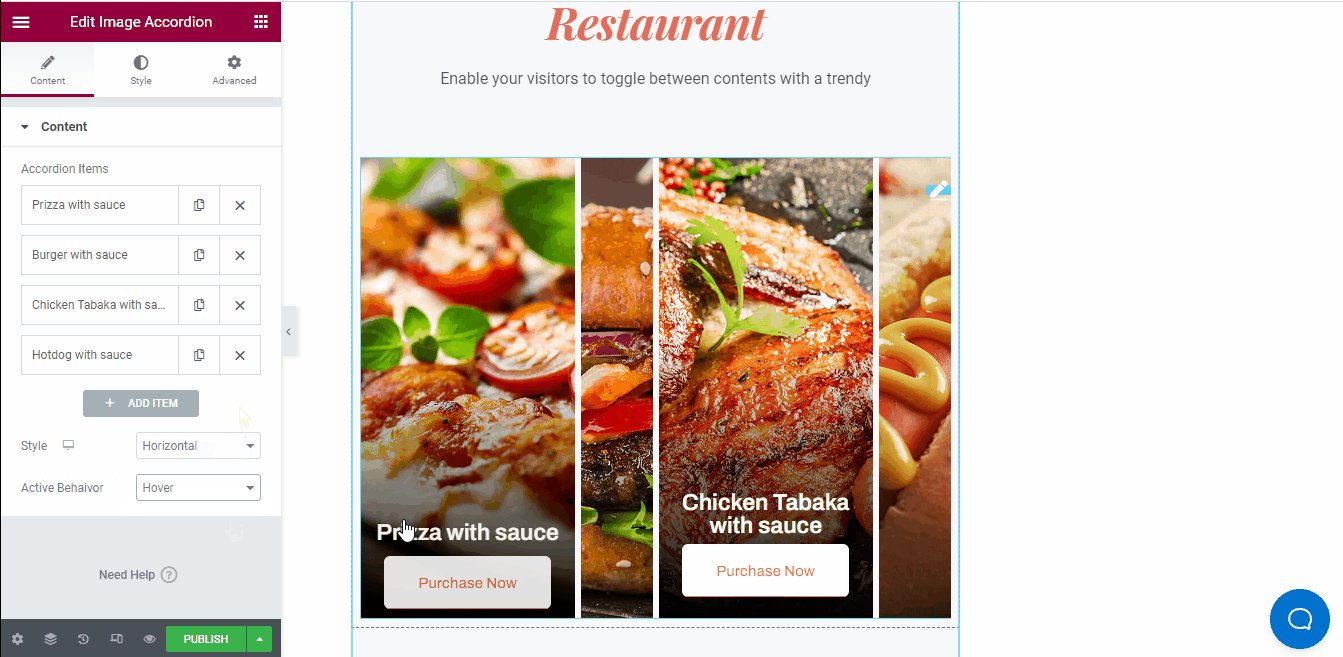
- Välj om "Klick" eller "Sväva" för att visa titeln och knappen
- Aktivera eller inaktivera knapp alternativ
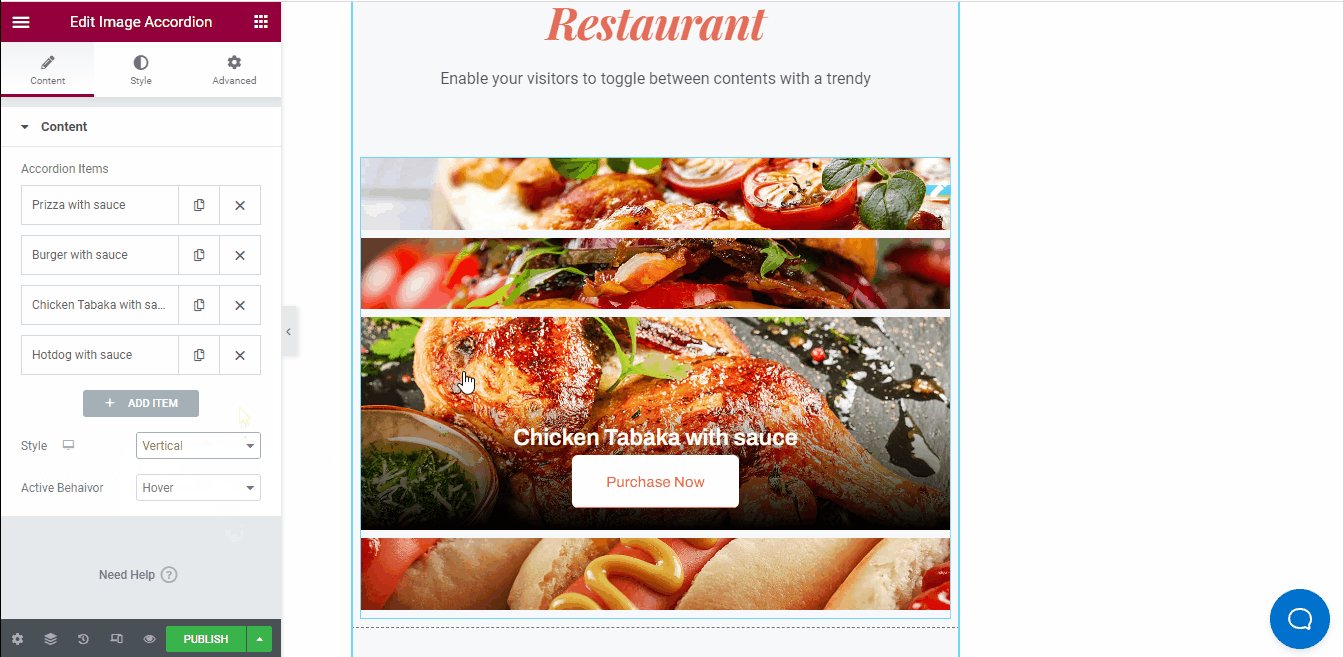
- Orientering kan vara horisontell (standard) eller vertikal

- Zooma in och zooma ut varje enskild bild, lägg till en länk och dela bilderna individuellt
- Ställ in blockstil som linjär eller cirkulär
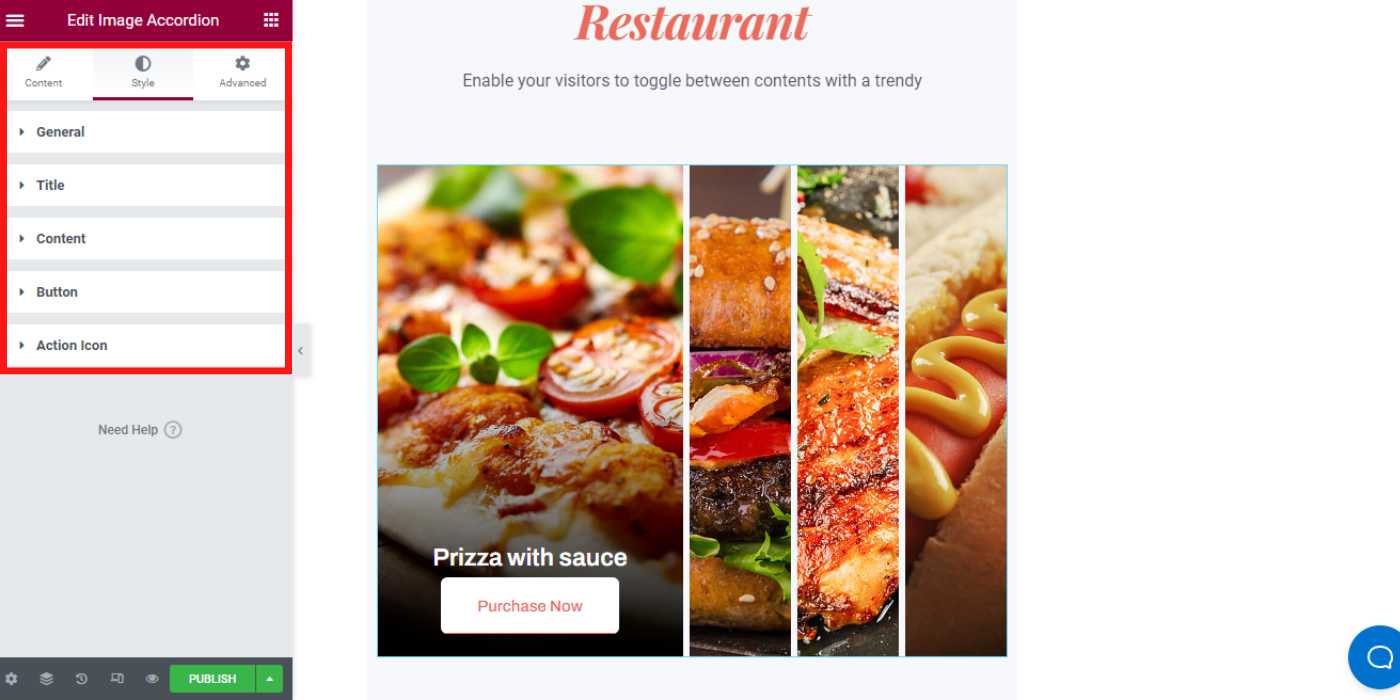
- Anpassa färg, bakgrund, ram, stoppning, marginal, storlek och typografi för titlar, bilder och knappar
- Klicka på "Publicera" efter anpassningen

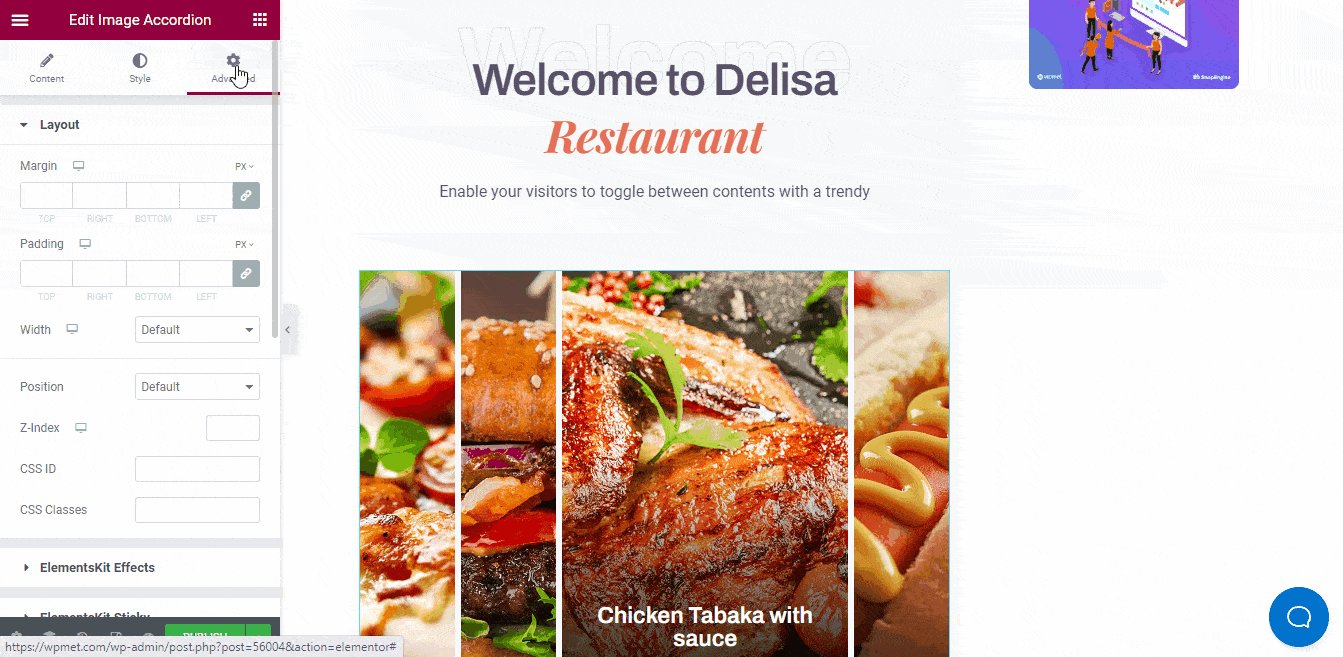
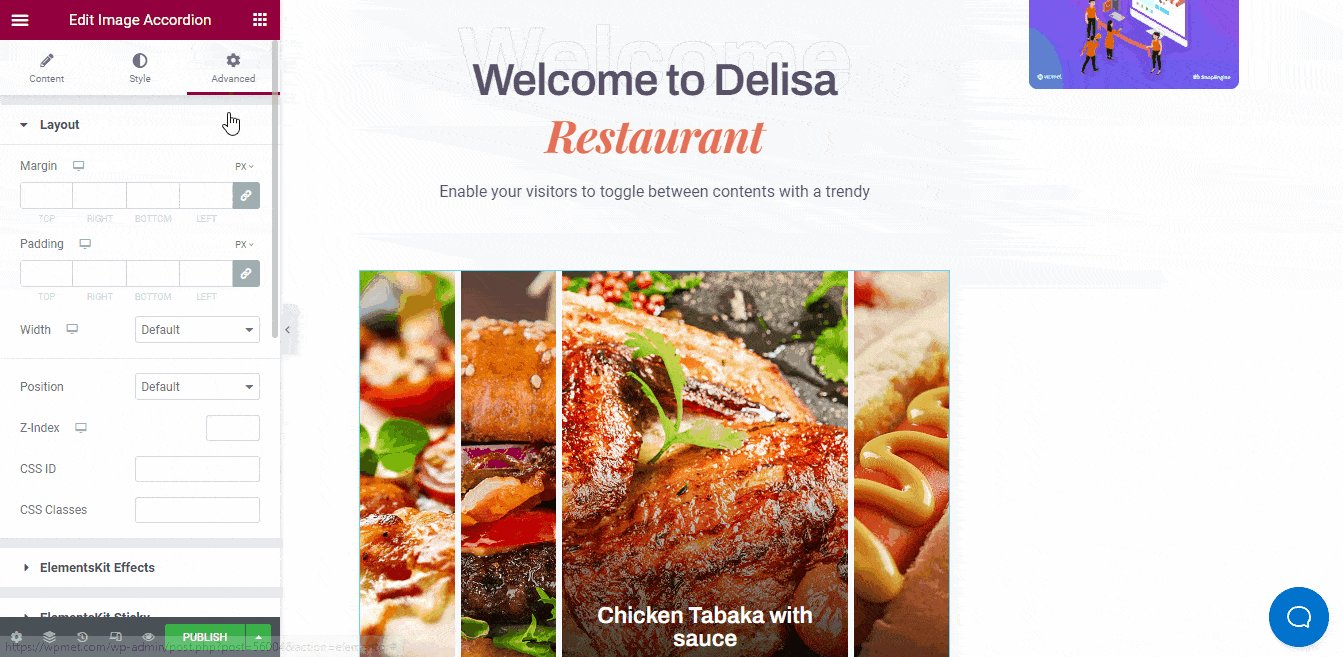
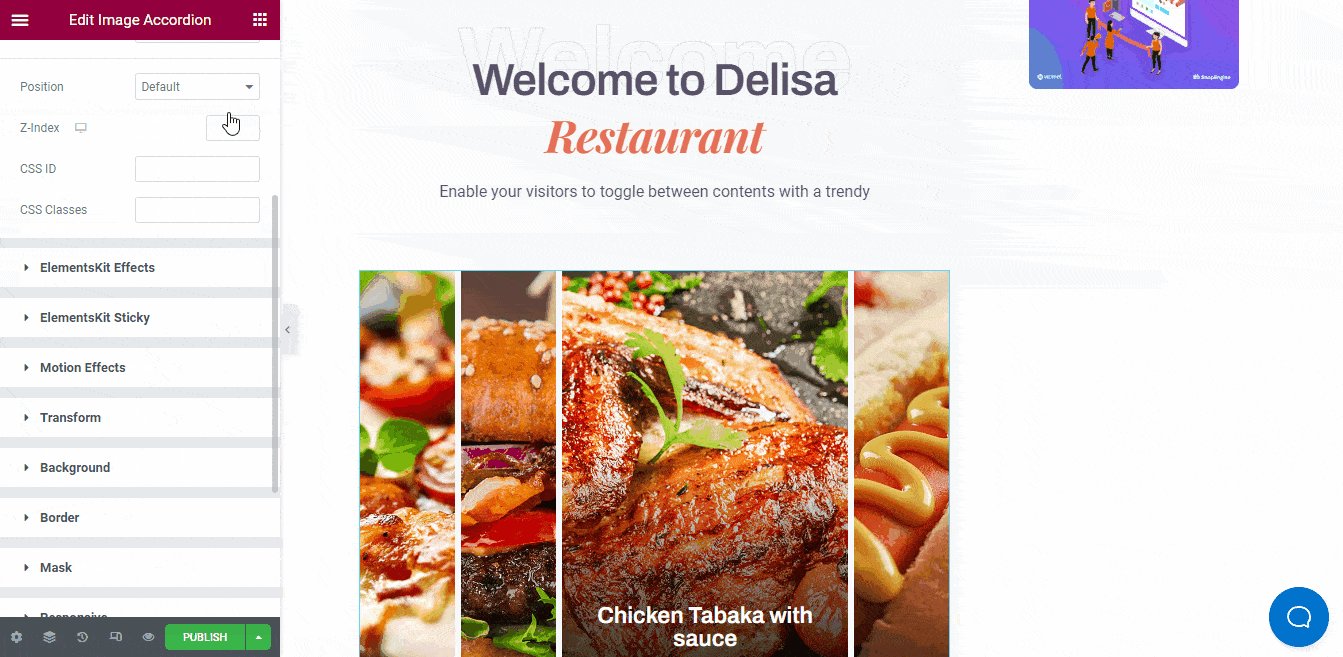
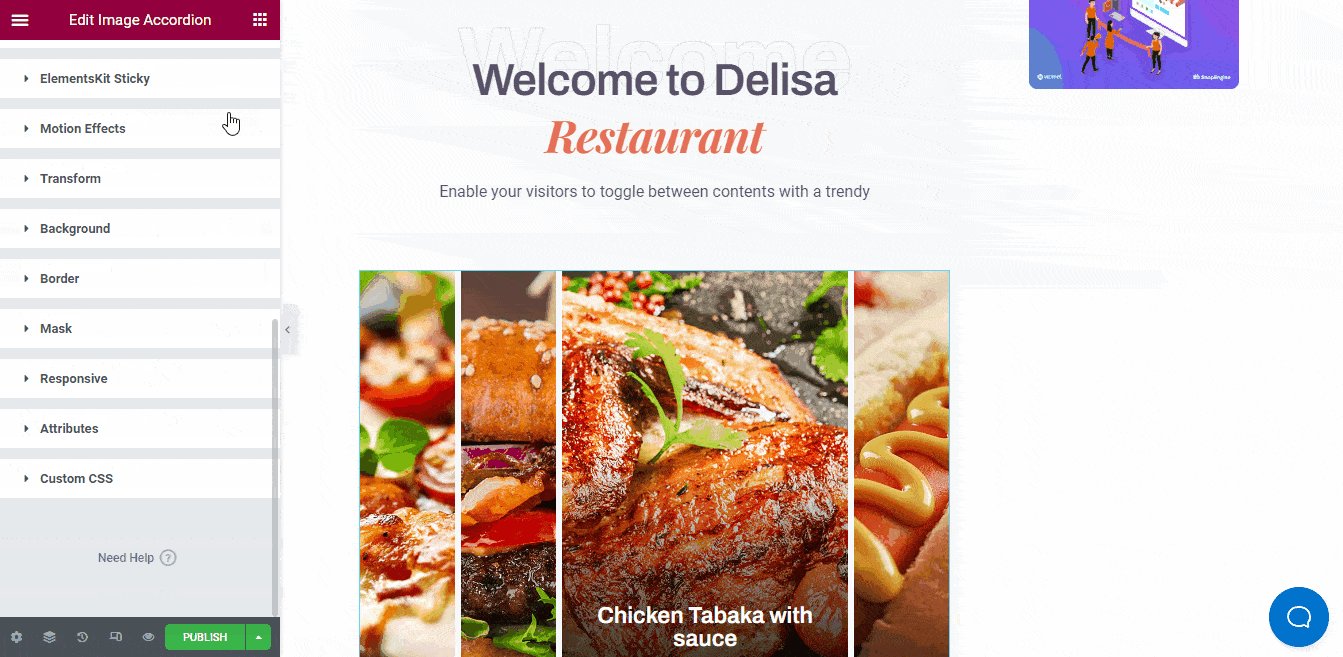
Bilddragspelswidget: Avancerade layoutinställningar #
Du kan anpassa marginal, stoppning, bredd, z-index, rörelseeffekter, transformation, lyhördhet och mycket mer i "Avancerad" inställningar.
Dessutom kan du lägga till anpassad CSS för valfri anpassad design om du vill.

Förhoppningsvis kan du nu skapa en fantastisk bilddragspelslayout för din WordPress-webbplats. om du har några frågor, tveka inte att dela dem med oss.



