Gör ditt viktiga innehåll läsbart för användaren med Accordion Elementor Widget på dina sidor utan att rulla nedåt
Anpassa dragspel #
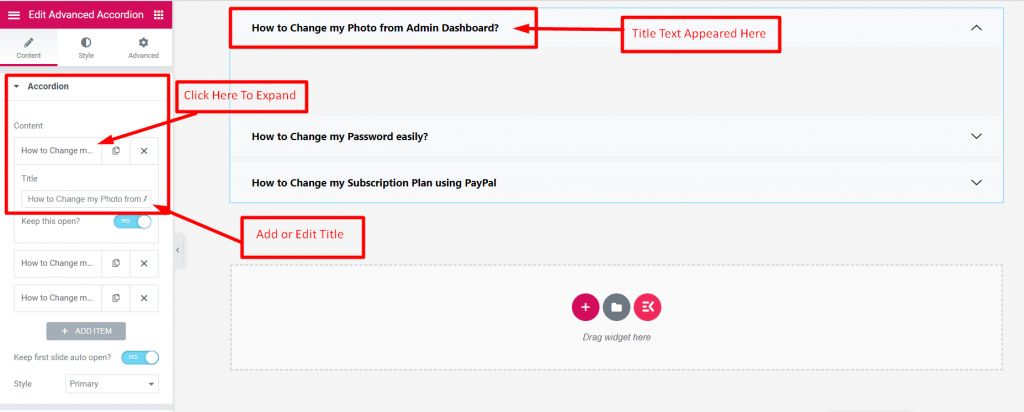
Innehåll #
- Klicka på innehållet för att expandera
- Lägg till eller redigera titel

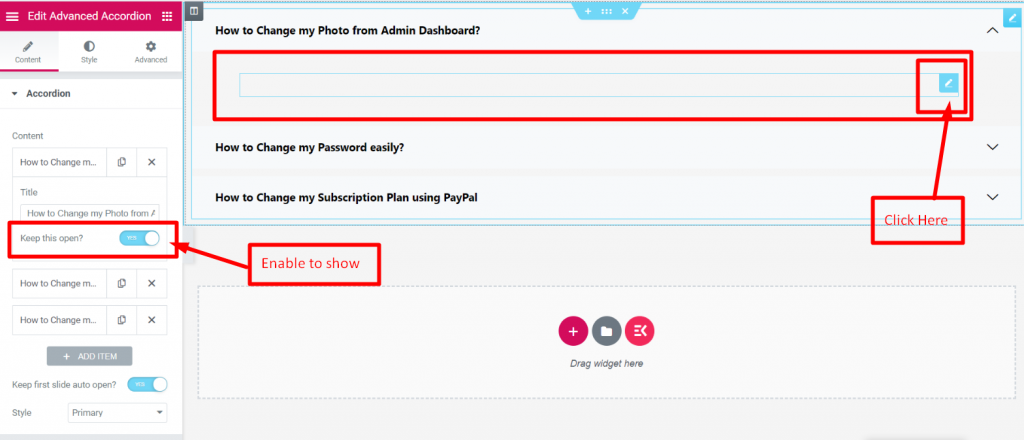
Lägg till vilken widget som helst efter titeln
- Gör det möjligt "Håll detta öppet” växel
- Klicka på Ikon för att lägga till valfri widget

Sök efter önskad widget och släpp

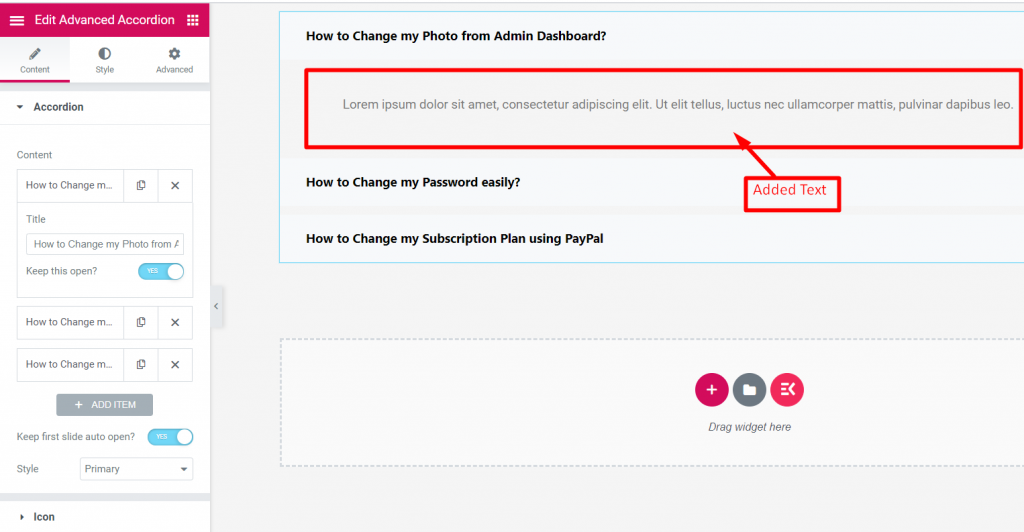
Redigera texten och klicka på uppdatera

Stäng fönstret och text kommer att visas därefter

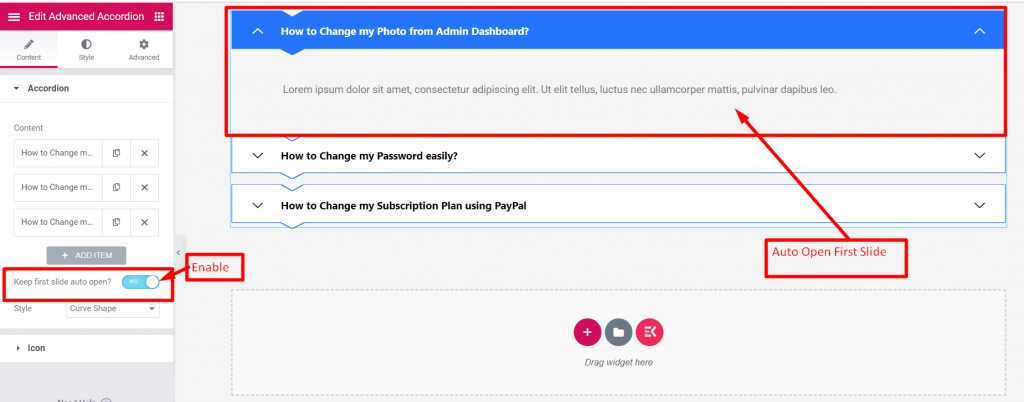
Autoöppning #

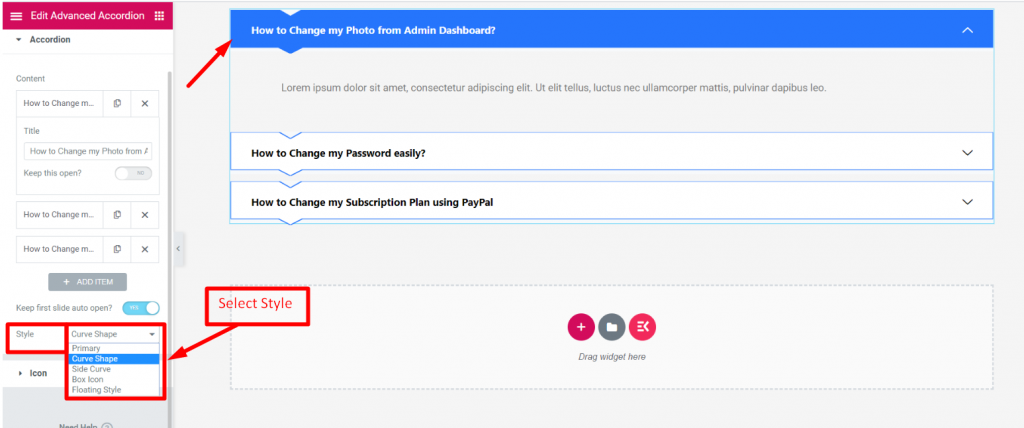
Lägg till stil #
Välj stil: Primär, kurvform, sidokurva, box, ikon, flytande stil

Aktivera för att hålla första bilden automatisk öppen
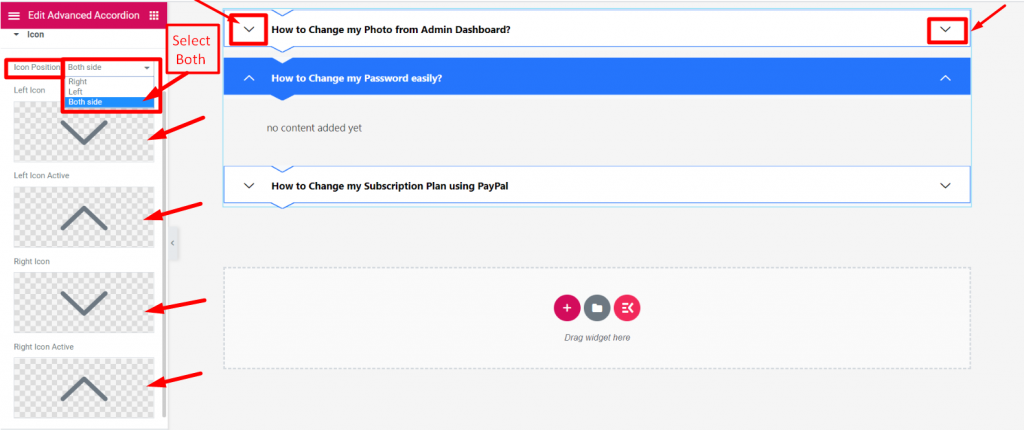
Ikon #
Ikon Position #
- Välj ikonposition: Höger, vänster eller båda
- Ladda upp ikon från biblioteket