Allesia vill anpassa en WordPress Business-webbplats med några avancerade layouter och stilar.
Så vad ska hon göra?
För att vara ett Elementor-fan letade hon efter de bästa Elementor-tilläggen, där hon kommer att få alla funktioner på ett ögonkast.
Och gissa vad? 🤓
Hon har precis fått sin önskan Allt i ett Elementor Addons- ElementsKit.
Yeeeeee!! 🥳
Nu kan hon kontrollera varje aspekt av hennes design på ett ställe utan att ha några kodningsförmåga! Om du också letar efter samma sak, då är du på rätt plats!
I den här artikeln kommer vi att ta en djupgående titt på alla funktioner, moduler, element, mallar och widgets av ElementsKit Elementor-tillägg.
Så låt oss börja!
Quick Overview
Once you’ve installed the Elementor page builder, the next step is usually finding a reliable addon. But with so many options available, choosing the right one can feel overwhelming. The key is to pick an addon that matches your design needs while offering the best value for your budget.
Tools Recommended: ElementsKit Elementor-tillägg
ElementsKit is an all-in-one Elementor addon, offering 90+ widgets, 20+ moduler, och 900+ professionally designed templates. You can do almost anything with this multipurpose Elementor addon.
Some of the standout features of ElementsKit are Header & Footer Builder, Mega Menu Builder, Widget Builder, Parallax Effects, Sticky Content, One Page Scroll, Liquid Glass Effects, Glass Morphism, Image Masking, Cross-Domain Copy-Paste, Conditional Content, etc.
With these functionalities, you can enhance your core Elementor experience. But the best part is, all its solutions are available within a code-free Elementor editor interface.
Behöver jag verkligen Elementor-tillägg?
I sig är Elementor sidbyggare en av de mest funktionsrika plugin-programmen för sidbyggare. Men det är verkligen svårt för en enda plugin att täcka alla användarnas krav.
Så här kommer koncepten för Elementor Addons!
Dessa dynamiska Elementor-tillägg utöka funktionaliteten hos elementor-plugin-kärnan och bidra till att göra en robust webbplats med kreativa element och tillägg.
Nu måste du tänka, bland massorna av Elementor-tillägg, hur du ska hämta det bästa.
Inga problem! Vi kommer att presentera dig för bästa Elementor-tillägg och dess bästa funktioner som säkert kommer att förvåna dig.
Så låt oss gräva i det!
👉👉 Se den fantastiska resan att få milstolpen för 1 miljon aktiva användare av ElementsKit...
📢📢 Slår rekord: Firar 1 miljon+ användare av ElementsKit!
En snabb introduktion till ElementsKit
Gå bortom Elementor med ElementsKit. Det är packat med 90+ fantastiska widgets, 8+ unika moduler, 30+ färdiga sidor, 500+ färdiga sektioner, och många fler för att förbättra din Elementor-upplevelse.
Det gör Elementors webbplatsbyggande enklare än någonsin.
ElementsKit erbjuder det högsta antalet moduler som LayoutKit Library, Widget Builder, Mega Menu Builder, Header & Footer Builder och mycket mer.
Med 50+ gratis widgets och 40+ pro widgets låter ElementsKit dig kontrollelement slå på/av enligt dina krav. Detta kommer att hjälpa till att minska sidladdningstiden.
Spännande va?
ElementsKit erbjuder dig mer! 🙌
👉👉 Vill du prova detta fantastiska plugin? Prova det för fri.
Exclusive Modules of ElementsKit: At a Glance
Låt oss kolla in 9 avancerade moduler för detta dynamiska Elementor-tillägg (jobbar fortfarande på att komma med fler):
Utnyttja den mest kraftfulla dra-och-släpp sidfotsbyggare av ElementsKit som gör fantastiska och användarvänliga sidhuvuden och sidfötter för dina WordPress-webbplatser.
Välj olika stilar av rubriker med megalistor med sociala ikoner i kanten.
Du kommer att få ett gäng sidfötter med ett Instagramflöde. Du är i full kontroll att anpassa modulens färg, storlek och stil.
2. Elementor Mega Menu Builder
Denna megamenybyggare av ElementsKit låter dig navigera i den djupaste delen av dina webbplatser med bara ett klick med den här rullgardinsmenyn. Visa alla kategorier och underkategorier för dina produkter eller tjänster.
Oavsett hur enkel eller komplex megameny du vill lägga till på din webbplats, kommer ElementsKit mega menybyggare att låta dig göra det även om du har noll kodningskunskap.
Få ett gäng färdiga vertikala och horisontella stilar från denna modul kommer att visa dig hur du gör en elegant megameny efter ditt val.
Ett annat viktigt faktum att tillägga är ElementsKit mega menybyggare fungerar med WooCommerce som gör att du kan lägg till WooCommerce-produkter och kategorier utan ansträngning.
Att bygga megamenyn för dina Elementor-webbplatser har aldrig varit så enkelt som det är nu med megamenybyggaren i ElementsKit.
3. Widget Builder för Elementor
Om du vill bygga din widget utan någon kodningskunskap bör du definitivt prova den här modulen! Det tar bara några minuter och du har fullt kontroll över text, växlar, ikoner, reglage, och allt annat.
Om du är nybörjare, den dra-och-släpp visuell redigerare låter dig skapa, redigera och anpassa widgeten utan ansträngning.
4. Parallaxeffekter
Gör engagerande och interaktiva sidor på din webbplats med en elegant parallaxeffekt. Du kan applicera Parallax-effekter på din målsida, försäljningssida, långformat innehåll, och även på hemsidan för.
Använd någon av våra Parallaxeffekter på dina Elementor-webbplatser för att fascinera dina besökare och sticka ut från mängden.
5. Elementor Sticky Content
De klibbig innehållsmodul av ElementsKit hjälper dig att behålla en viss del av en webbsidan har fastnat eller fixat medan du bläddrar uppåt eller nedåt.
Du kan enkelt göra ditt innehåll klibbigt högst upp eller längst ned på sidan och ange innehållet från valfri position.
Du kan också ställa in Sticky Till, Sticky Offset, välja enhet och ändra bakgrundsfärgen med en utbud av anpassningsalternativ.
6. En sidrullning
One Page Scroll låter dig uppleva mobilappsrullningskänsla på din webbsida.
Det gör navigeringen enklare och du kommer att njuta av smidig rullning. Bland 15+ stilar från ElementsKit får du full frihet att ställa in färg, navigeringsposition, stilar och annat.
7. Facebook Messenger
Du kan integrera din Facebook Messenger med den här modulen på din webbplats så att dina målkunder kan rvar och en via Messenger direkt från din WordPress-webbplats.
En nöjd kund är definitivt en tillgång. Denna integration kommer att koppla ihop dig och dina potentiella kunder nästan omedelbart vilket hjälper till att öka konverteringsfrekvensen.
8. Kopiera klistra över flera domäner
Som föreslagits av namnet kan du kopiera olika element från en domän och klistra in dem i en annan domän med ElementsKit Cross-Domain Copy Paste.
Kopiera widgets, sektioner, formulär, kolumner, etc utan ansträngning från en Elementor-webbplats och sedan klistra de på en annan Elementor bygger en webbplats.
Det bästa är att du inte behöver mer än några sekunder för att få ditt arbete gjort.
9. Villkorligt innehåll
Styr synligheten av olika innehåll eller element genom med olika förhållanden såsom inloggningsstatus, operativsystem, användarroll, webbläsare, datum, dag och tid.
Du kan ställa in ett villkor på valfri sektion, kolumn och widget av din webbplats för att göra dem synliga endast för specifika besökare som uppfyller de obligatoriska villkoren du ställer in.
👉👉 Lär dig mer om Villkorligt innehåll och varför du bör utnyttja det
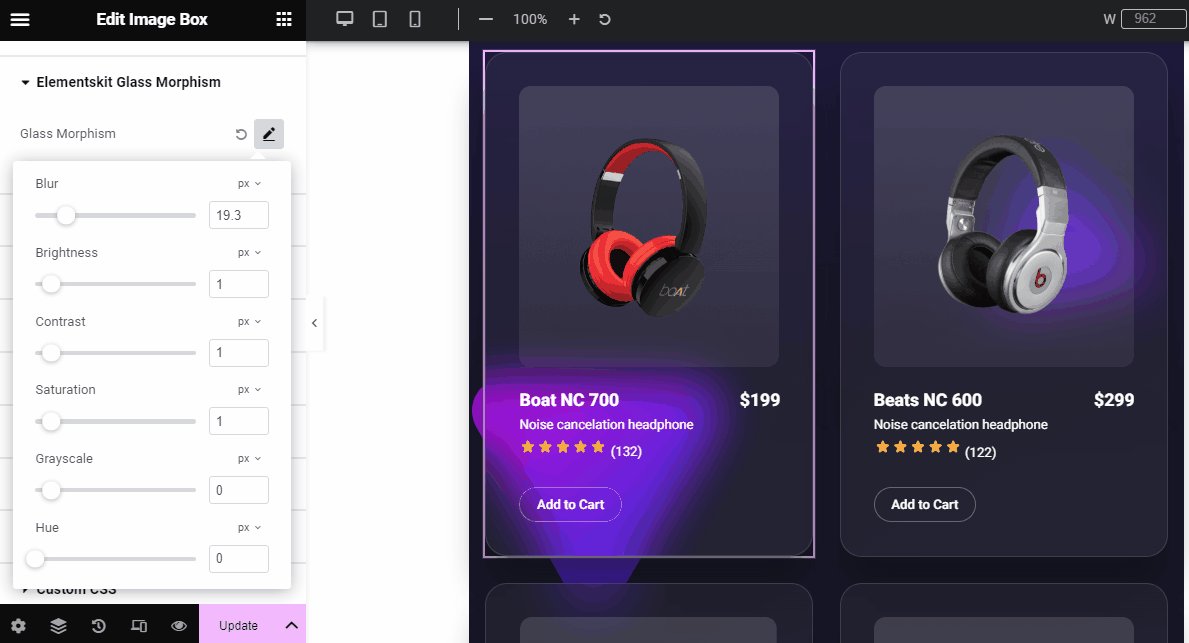
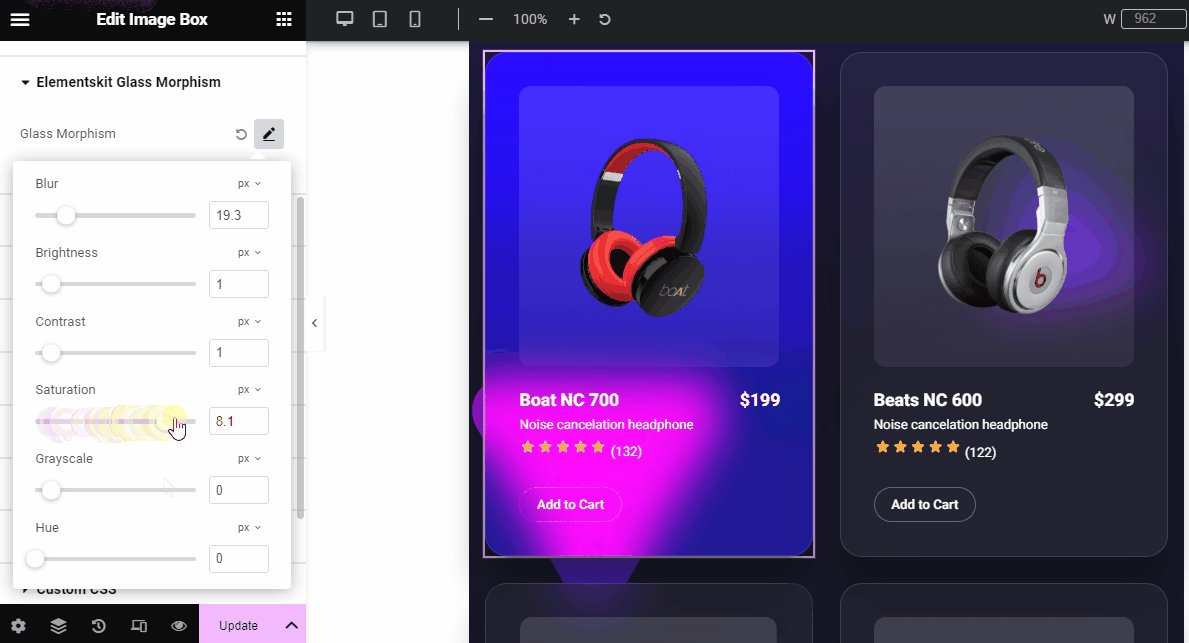
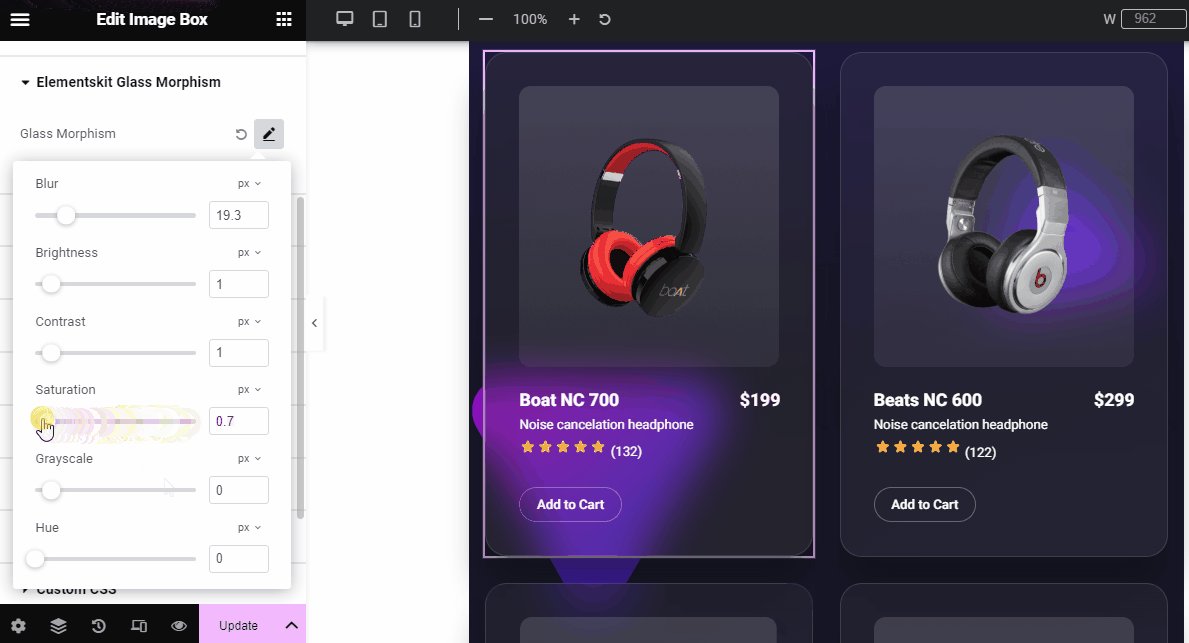
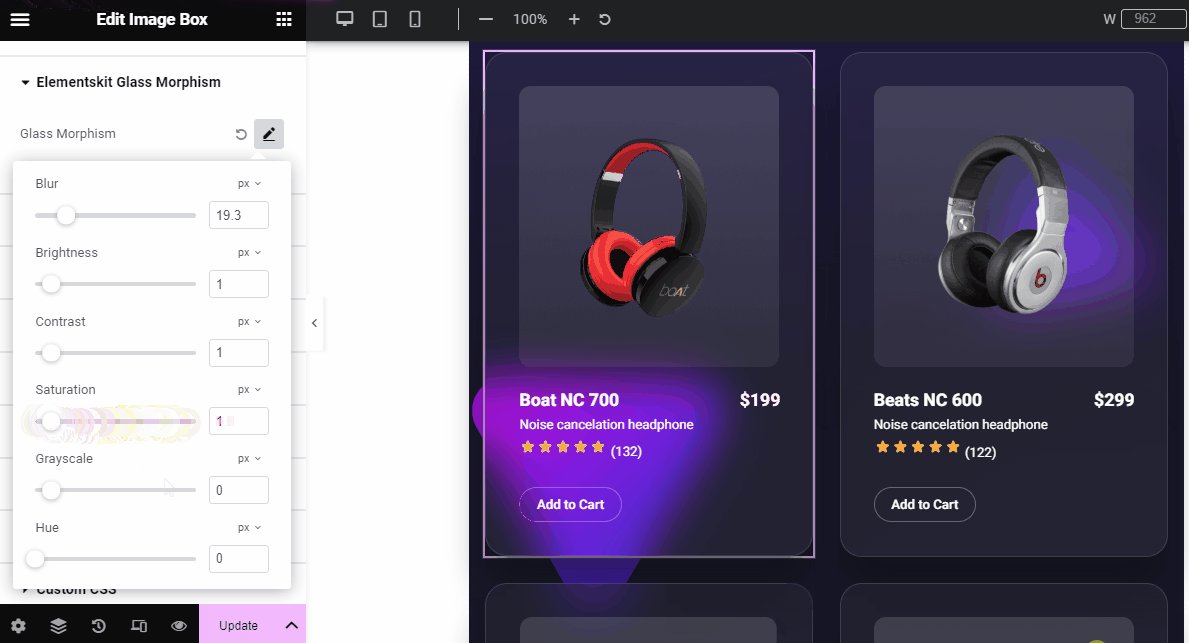
10. Glasmorfism

Want to get a code-free way to design a premium background for your website? ElementsKit Glass Morphism module is that Elementor feature which allows you to a frosted glass-like appearance. All you have to do is tweak some sliders within a real-time editing interface.
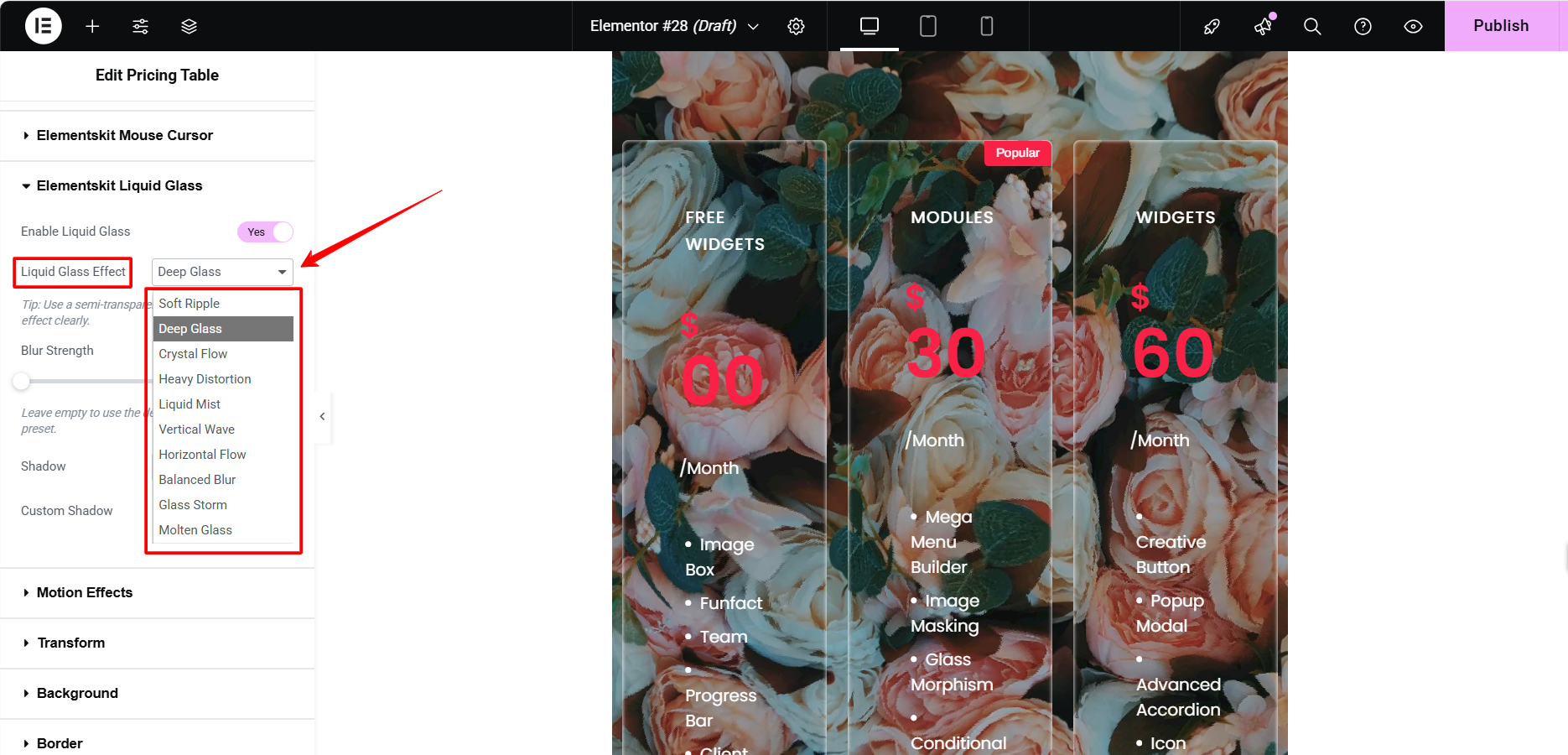
11. Apple-inspired Liquid Glass Effect

ElementsKit Elementor Addon brings you modern design features like the Liquid Glass effect. With ready-to-use presets, you can instantly add this trendy look to your website, no technical effort required.
De bästa funktionerna av ElementsKit
- Byggd med Elementor
- Widget Builder
- Mega Meny Builder
- Vertikal Mega-meny
- 45+ fördesignade sidhuvuds- och sidfotsmallar
- 70+ gratis- och premiumelement
- 30+ färdiga sidor
- 500+ färdiga sektioner
- WooCommerce-widgets
- En sidrullning
- Klibbigt innehåll
- Parallaxeffekter
- Kopiera klistra över flera domäner
- Multi Widgets område
- RTL Support
- Elementor Gallery Pack. Filtrera, murverk, rutnät
- Fullt responsiv
- Obegränsad aktivering
- Expertsupportteam
Låt oss känna till elementen i ElementsKit!
Låt oss se alla 70+ gratis- och premiumwidgetar på ett ögonblick!
✅ Innehållselement
ElementsKit-widgets används för att designa visuellt fantastiskt innehåll. ElementsKit är packad med widgetbibliotek inklusive flera innehållselement med många funktioner.
Det finns 18 element i detta paket:
- Dragspel
- Avancerat dragspel
- Blogg
- Senaste bloggen
- Lagmedlem
- Knapp
- Dubbel knapp
- Rekommendation
- Header Info
- Datatabell
- Flik
- Bordspress
- Ikon Box
- Drop Cap
- Header Sök
- Rubrik
- Flik
- FAQ
Du kan visa din nyckelinformation i de kapslade dragspelen. Dragspelswidgeten har en nedräkning, galleribild, FAQ, roliga fakta, ikonruta, team, socialt flöde, förloppsindikator, Mailchimp-prenumeration, etc.
Dessutom kan du visa dina lagkamrater för världen elegant och attraktivt med teammedlemswidgeten.
Vill du att din användare ska lämna din webbplats inom några sekunder?
Ingen rätt?
Du kan öka mer användarinteraktion genom att lägga till vittnesmål som kommer att locka användare till din webbplats.
✅ Dynamiska element
Det finns 11 element i denna bunt.
- Postrutnät
- Inläggslista
- Post Tab
- Sidlista
- Tidslinje
- Instagram-flöde
- Galleri
- Woo-commerce produktkarusell
- Woo-commerce produktlista
- Woo-commerce Kategorilista
- Woo-commerce Mini Cart
Du kan hitta ett bättre sätt att presentera dina bloggar för dina besökare. Postrutnät placerar flera inlägg/bloggar i ett inläggsrutnät. Syftet med detta element är att låta dig organisera och placera dina bloggar/inlägg på ett ställe.
Förutom det, Post tidslinjewidget är gjord för att låta dig visa händelserna och berättelsen i kronologisk ordning.
För att skapa variation och få tidslinjens innehåll att skilja sig från det andra innehållet på webbsidan kan du använda bakgrundsfärger, linjeikoner, svävningseffekter, ensidigt innehåll och många andra alternativ.
Äger du en WooCommerce-driven webbutik? Oroa dig inte!
ElementsKit inkluderar Woo produktwidgets som hjälper dig att dra dina kunders uppmärksamhet genom att ordna produkterna med vår Woo Product List-widget.
Avslöja dussintals produkter från en sida med olika typer av WooCommerce-produktkaruseller.
Gör fantastiska kategorier som du väljer för att visa upp dina WooCommerce-produkter för köpare. Låt kunderna hitta sina lämpliga produkter och lägg dem i varukorgen med Elementor Woo Cart Widget.
✅ Kreativa element
Det finns 18 element i denna bunt.
- Nedräkning
- Offcanvas
- Förloppsindikator
- Bildjämförelse
- Bild Dragspel
- Avancerat diagram
- Nav-meny
- Fliken Avancerat
- Kreativ knapp
- Rörlig text
- Popup Modal
- Vertikal meny
- Google karta
- Avancerad växling
- Video
- Hotspot
- Rolig fakta
- Lottie
Nedräkningen är ett mycket praktiskt element. Utnyttja nedräkning widget med olika stilar för att visa erbjudandets utgångsdatum, ny produktsläpp, ny webbplatslansering och alla typer av tidsbegränsade erbjudanden och evenemang.
Nedräkningstimerwidgeten i ElementsKit låter dig använda vilken som helst iögonfallande nedräkningstimer med enkla anpassningsmöjligheter.
Å andra sidan Widget för hotspot låter dig markera en specifik del av din bild genom att peka ut den. Det visuella utseendet och animationen som erbjuds av denna widget kommer att dra användarens uppmärksamhet.
Hotspot-linjestil med bild och knapp, Hotspot Dark Version Active Style, Hotspot-svävningsstil och Hotspot-logotyp med aktiv stil är några av varianterna du kan välja mellan för din webbplats.
Om du vill visualisera framstegen eller tillväxten av något viktigt, använd vår Progress Bar-widget gjord för Elementor.
Denna förloppsindikator-widget låter dig välja mellan nästan dussintals färdiga former, linjer, färger och punkter för att visa upp statistik på ett iögonfallande sätt.
✅ Marknadsföringselement
Det finns 6 element i detta paket.
- Uppmaning till handling
- Pristabell
- Trustpilot
- Gläfsa
- Kontorstid
- Kundlogotyp
Uppmaningswidgeten låter dig uppmana besökarna att vidta åtgärder som att köpa dina produkter eller prenumerera på nyhetsbreven. Du kan också be dina besökare att köpa din premiumprodukt.
ElementsKit har gett dig ett brett utbud av uppmaningsalternativ med bilder, titlar, undertexter, separatorer, knappar, ikoner och färgglada effekter som du enkelt kan anpassa för dina WordPress-webbplatser.
På samma sätt kan du beskriva värdet och funktionerna hos dina produkter eller tjänster med pristabell widget. Anpassa köpknappar, prislappar, rubriker, prissiffror och annat innehåll i widgeten enligt dina krav.
✅ Form Styler Elements
Det finns 6 element i detta paket:
- MetForm
- weForms
- Kontaktformulär 7
- Caldera former
- Ninja former
- Wp-formulär
Du kan använda någon av de ovan nämnda plugins för att skapa ett formulär.
| 👉👉 Skapa enkla men fantastiska kontaktformulär på några minuter genom att använda dra & släpp-metoden Metform. |
Oavsett om du vill göra ett CV-formulär, bokningsformulär, förfrågningsformulär eller någon annan typ av blankett du kan tänka dig, hjälper Metform-widgeten dig att skapa dem alla med minimal ansträngning.
✅ Sociala element
Det finns 10 element i denna bunt.
- Facebook-flöde
- Twitter flöde
- Mailchimp
- Pinterest-flöde
- Zoom
- Dribbling Feed
- Behance Feed
- Facebook recension
- Sociala media
- Social Share
Du kan visa dina Facebook-inlägg live på din webbplats med Facebook-flödet för Elementor.
När det kommer till att visa flödet har du full kontroll över hur dina besökare ska se dem. Bildinlägg i flödesstil, bildinlägg i rutnät, inläggslistor i flödesstil, etc. är några av stilarna du kan prova.
Du kommer inte att få något widgetbibliotek som inkluderar sociala element lika mycket som ElementsKit.
Slutgiltiga tankar
ElementsKit låter dig utöka funktionaliteten av en av de bästa plugins för sidbyggare - Elementor. Med det rikaste widgetbiblioteket kommer du att ha störst nytta av att använda ElementsKit.
Med det högsta antalet funktioner och dussintals gratis- och premiumelement har det snabbt blivit det bästa valet för alla!
Använder du redan ElementsKit?
Om så är fallet, dela din erfarenhet med oss.

Lämna ett svar