A partir do lançamento do WordPress 5.0, o editor clássico foi substituído pelo Gutenberg como editor padrão. Portanto, se você estiver usando WordPress, precisará usar o novo Gutenberg ou voltar ao editor clássico para criar uma nova página ou post.
Mas por que retroceder quando o novo é mais abrangente? Gutenberg, também conhecido como “Editor de Bloco”, apresenta uma nova abordagem baseada em blocos para a criação de conteúdo com mais flexibilidade e facilidade.
Portanto, você precisa ter um conhecimento básico a avançado do editor de blocos de Gutenberg. E este blog vai facilitar as coisas para você.
Ao longo deste guia, você aprenderá o básico sobre como usar Gutenberg no WordPress, bem como alguns truques avançados, como blocos e padrões reutilizáveis.
O que é o editor de blocos Gutenberg WordPress?
Em uma frase, Gutenberg é o editor comparativamente novo do WordPress que usa blocos para criar páginas e postagens da web. O editor de blocos foi introduzido com simplicidade e flexibilidade em mente. Em Gutenberg, cada conteúdo é um bloco individual.
Portanto, você pode criar uma página da web ou postar com uma mistura de diferentes tipos de conteúdo, incluindo texto, imagens, vídeos, tabelas e muito mais. Este editor ajuda você a reorganizar, estilizar e personalizar cada bloco de forma independente, dando máximo controle sobre a aparência do seu site.
Overall, you can easily create professional WordPress websites with Gutenberg blocks, patterns, and templates.
Compreendendo blocos e padrões
Para saber como funciona o editor de blocos de Gutenberg, você deve se familiarizar com alguns termos novos. Blocos e padrões de bloco do WordPress são os dois termos que mais usaremos ao descrever Gutenberg. Então, vamos primeiro entendê-los.
Blocos:
Os blocos em Gutenberg são os elementos unitários usados para criar conteúdo. Cada bloco representa um elemento separado ou uma parte do conteúdo. Por exemplo, usando o bloco de parágrafo, você pode adicionar conteúdo de texto, o bloco de imagem permite adicionar imagens ao seu conteúdo.
Da mesma forma, o editor de blocos do WordPress possui blocos como títulos, galerias, listas, citações, mídia incorporada (como vídeos ou tweets) e muito mais.
Além dos blocos padrão, muitos plugins são adicionados à lista de blocos do editor Gutenberg.

Padrões:
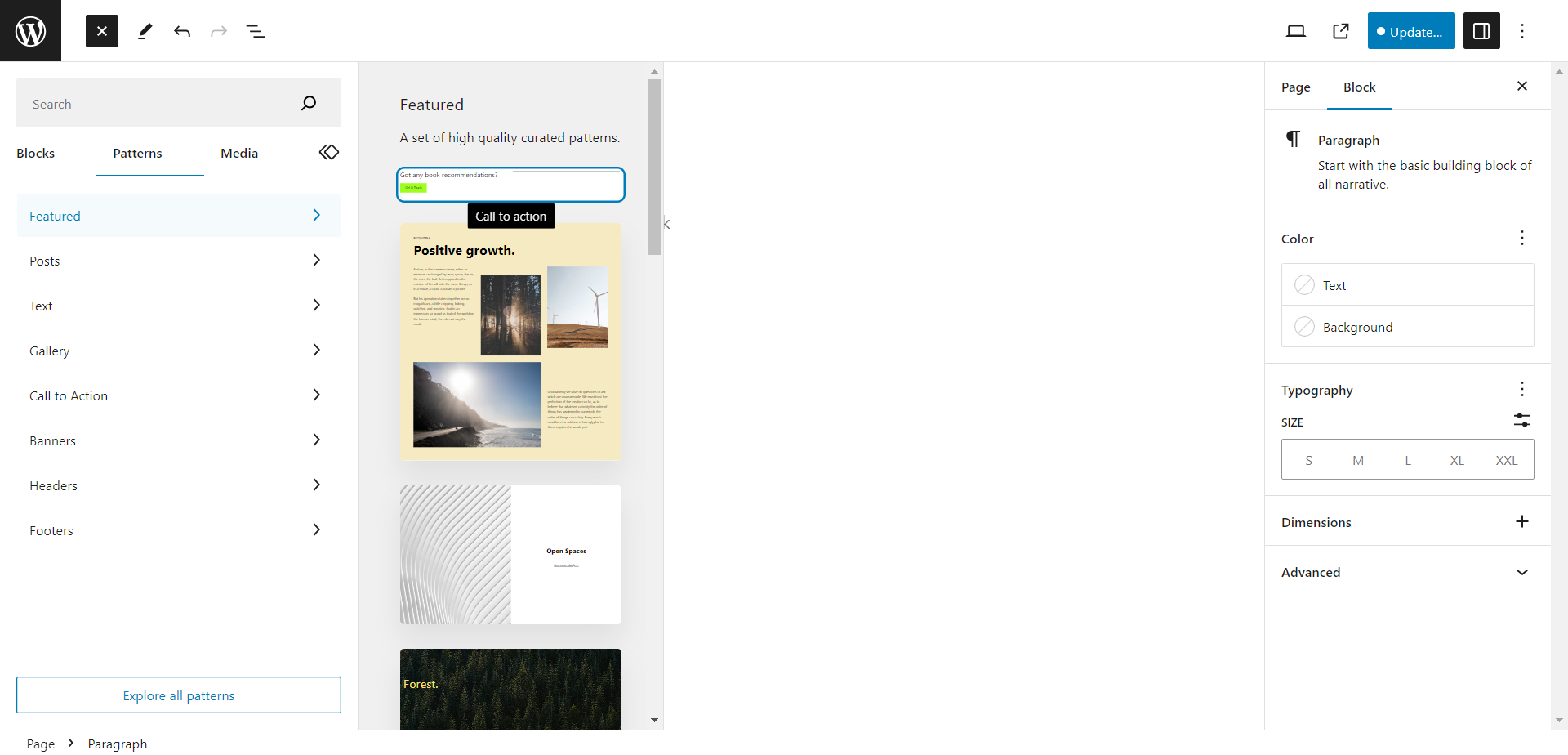
Por outro lado, os padrões são um conjunto de blocos agrupados para formar um layout ou design. Esses padrões ajudam os usuários a adicionar rapidamente layouts complexos ou combinações de blocos comumente usadas com um único clique. Em última análise, economizando tempo e esforço para construir páginas da web.
Os padrões podem variar de layouts simples, como uma seção de CTA com título, texto e botões, até designs mais complexos, como seção principal do site, carrosséis de depoimentos, seções de membros da equipe, tabelas de preços e muito mais.

Besides, block editor plugins comes with readymade page templates. You can use the Gutenberg templates from plugins like GutenKit to quickly create your website pages with professional designs.
Como usar Gutenberg no WordPress?
Usar Gutenberg é simples e fácil. Escolha um bloco, adicione conteúdo, personalize-o e sua página estará pronta! No entanto, há mais do que isso. Vamos descobrir em detalhes como usar o Gutenberg no WordPress.
Como funciona o editor de blocos Gutenberg no WordPress?
Se você estiver usando WordPress 5.0 ou versão superior, o que é mais provável, Gutenberg já é seu editor padrão. Assim você não precisa instalar ou ativar o editor de blocos. Basta abrir uma nova página ou postagem e você poderá criar seus designs no WordPress.

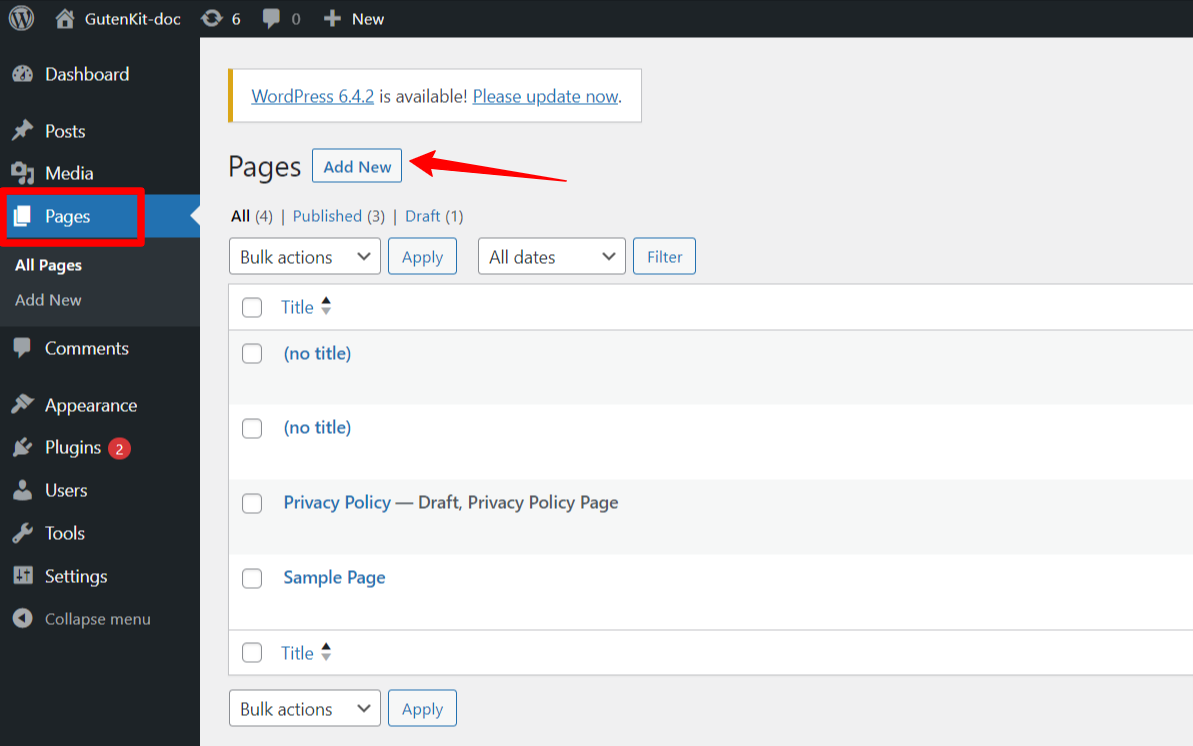
Passo 1: Como adicionar um bloco em Gutenberg
Adicionar um bloco no Gutenberg, o editor de blocos padrão do WordPress, é um processo simples. Insira um título de página primeiro.
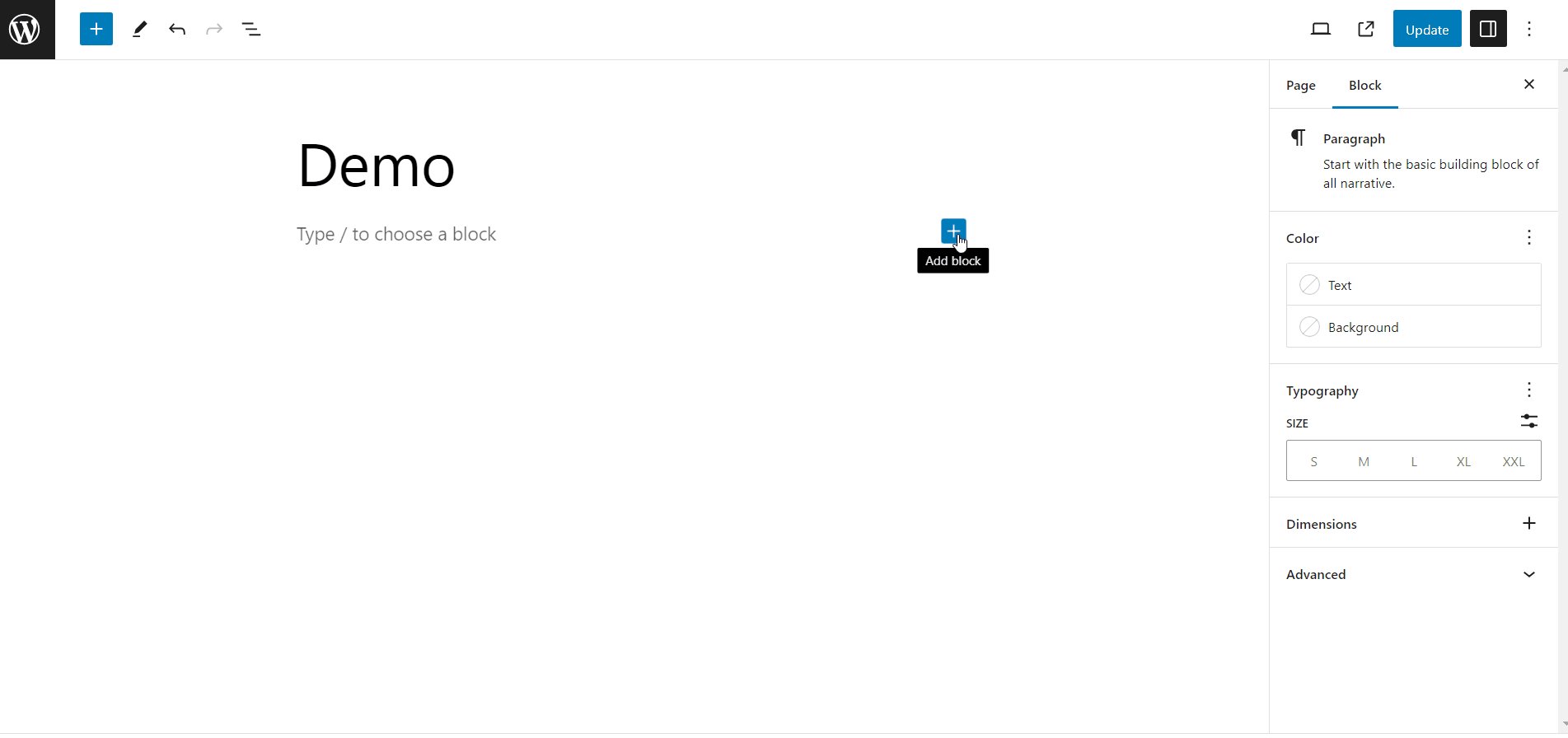
Agora, para adicionar um bloco,
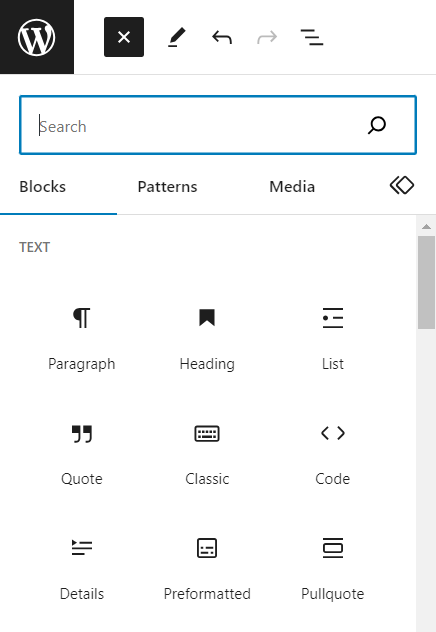
- Abra um campo para adicionar um bloco: Clique no ícone “+” no editor ou pressione / no teclado. Isso abrirá o inseridor de bloco.
- Navegue e selecione um bloco: Você pode procurar um bloco digitando seu nome ou percorrer os blocos disponíveis. Escolha um e clique no bloco que deseja adicionar.
Você pode explorar esses blocos para criar conteúdo diversificado e envolvente para o seu site WordPress. Depois que o bloco for adicionado, você poderá adicionar conteúdo ao bloco selecionado.

Etapa 2: adicione conteúdo ao bloco
Gutenberg oferece uma ampla gama de blocos para vários tipos de conteúdo. Como dito anteriormente, isso inclui parágrafos, títulos, imagens, vídeos, botões, tabelas e muito mais. Você pode adicionar diversos tipos de conteúdo à sua página da web usando esses blocos.
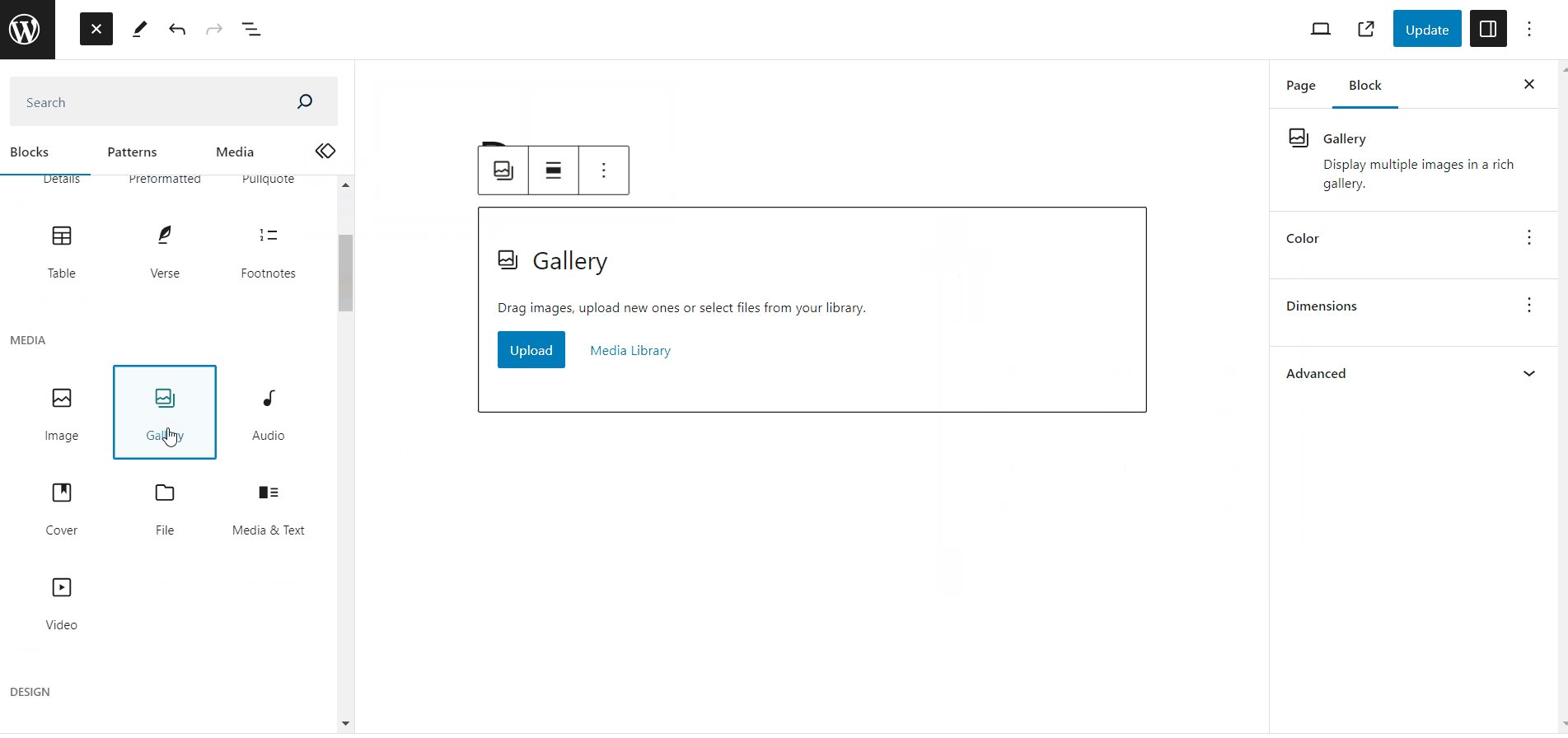
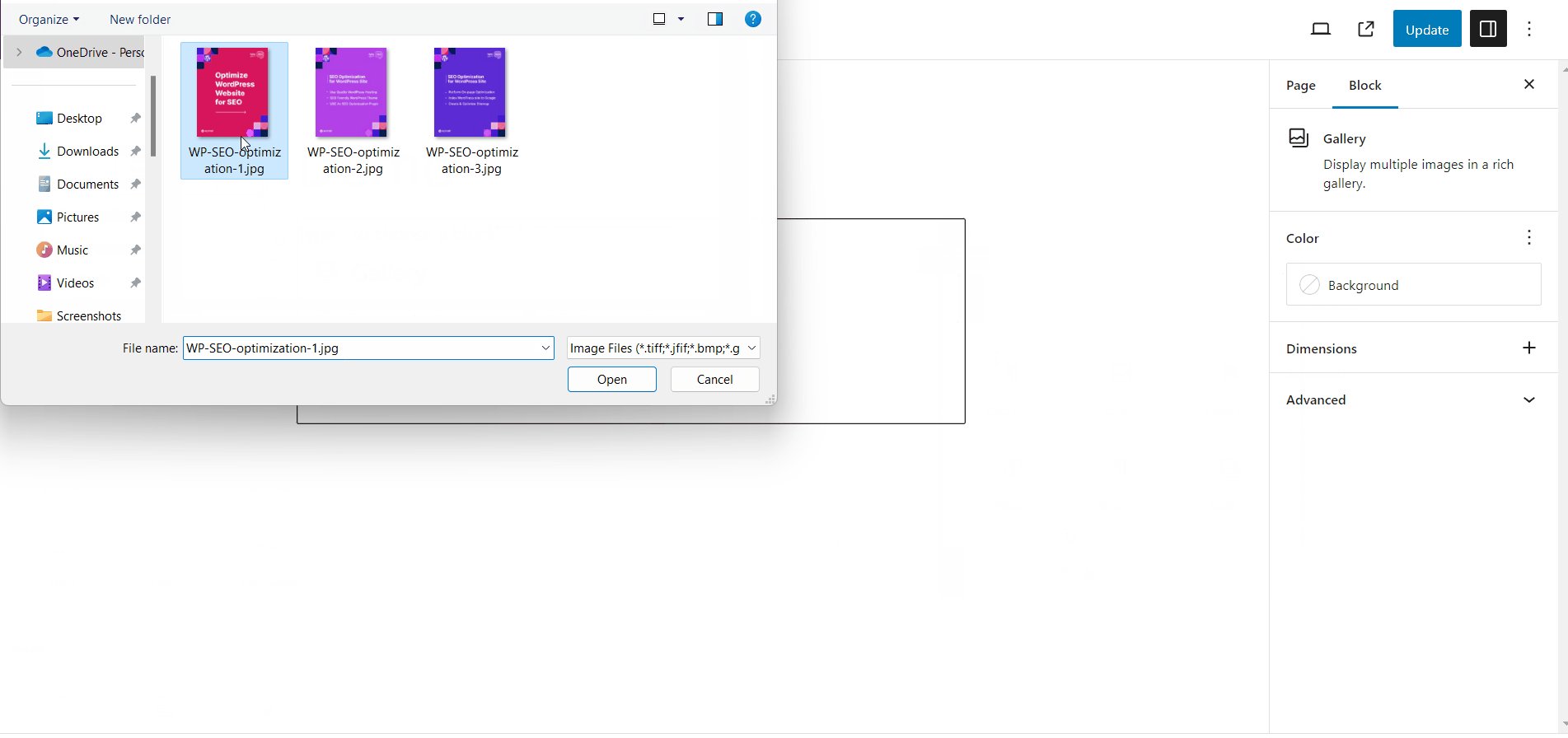
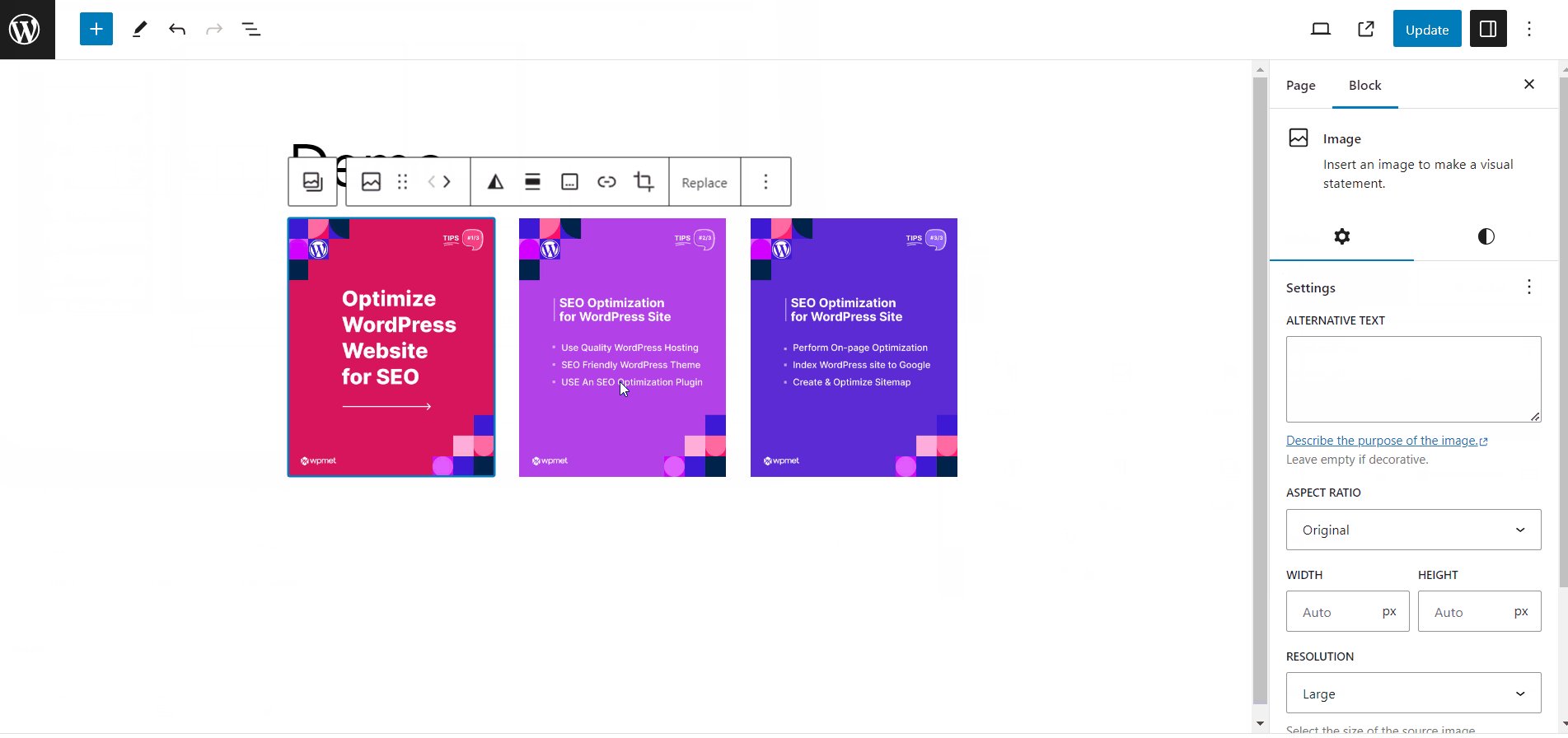
Por exemplo, se você deseja criar uma galeria de imagens, 1. escolha o bloco da galeria, 2. Carregue ou escolha imagens da biblioteca de mídia e você terá uma galeria adicionada à página.
Da mesma forma, se você quiser adicionar um título, basta selecionar o bloco de título e adicionar um texto de título.
Etapa 3: personalizar estilos de bloco
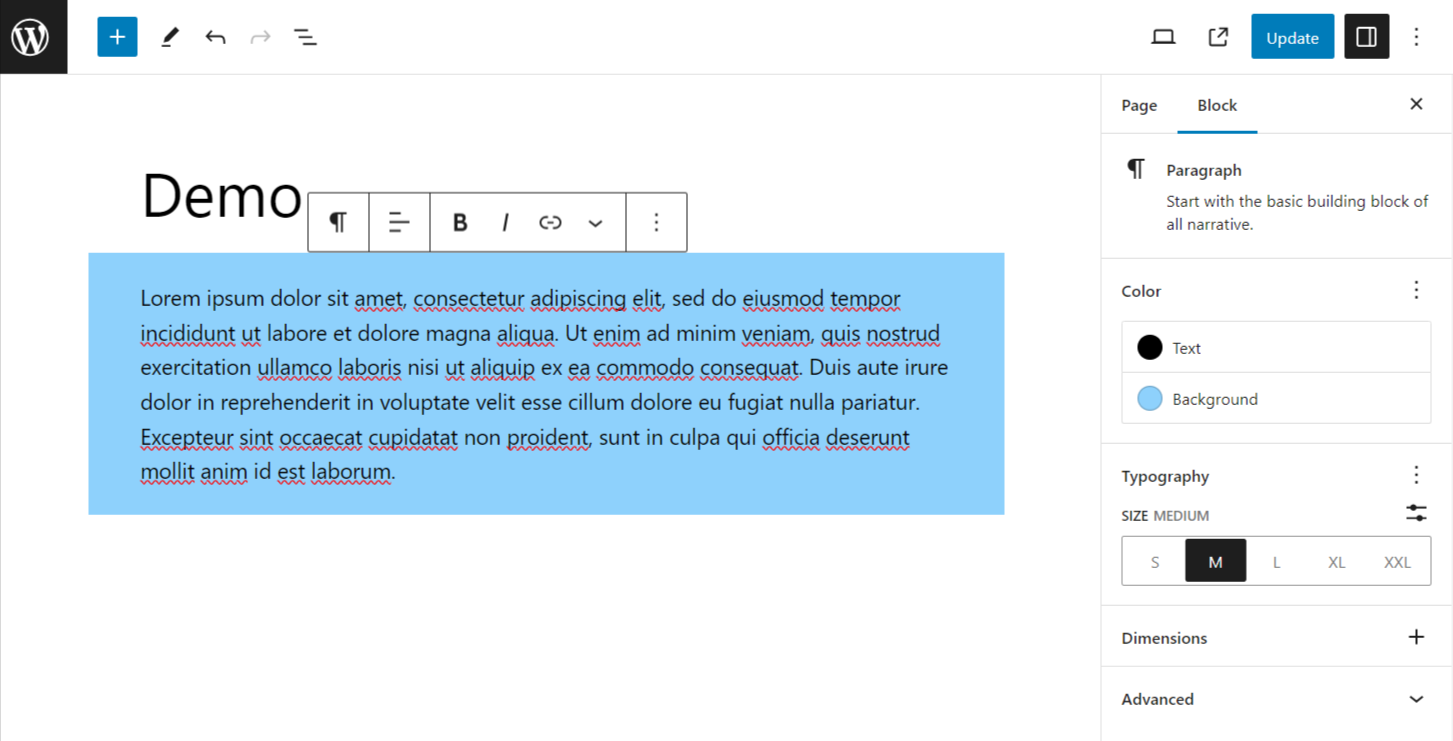
A coisa mais incrível sobre o editor de blocos do WordPress é que você pode personalizar cada bloco de maneira diferente. Por exemplo, dois blocos de parágrafo podem ter cores de texto e tipografia diferentes.
Portanto, quando você adiciona um bloco, o painel lateral direito mostrará as opções personalizáveis. Da mesma forma, para um bloco de parágrafo, você pode personalizar o texto e a cor de fundo, escolher o tamanho do texto e a tipografia, como família de fontes, altura da linha, espaçamento entre letras, etc.

Salvando e reutilizando blocos em Gutenberg
Blocos reutilizáveis, agora denominados “Padrões Sincronizados” é um dos recursos fáceis de usar introduzidos em Gutenberg. O editor de blocos do WordPress permite que você salve um bloco ou grupo de blocos com seus estilos personalizados e reutilize-os posteriormente em outras páginas ou posts. Isso economiza muito tempo e esforço.
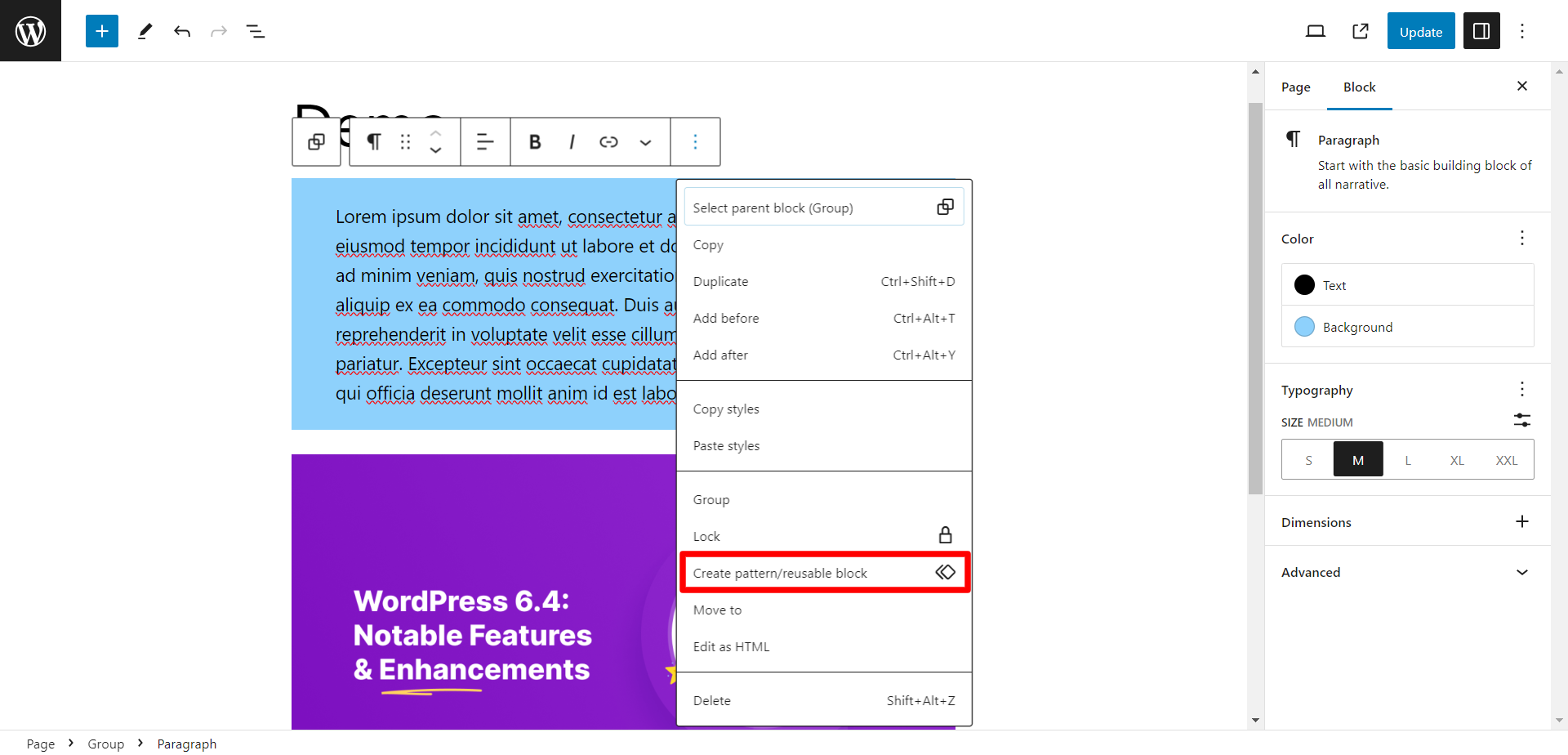
Para tornar um bloco de Gutenberg reutilizável,
- Selecione um bloco ou grupo.
- Clique no ícone de três pontos (⋮).
- Encontre o “Criar Padrão/bloco reutilizável”.
- Insira o nome.
- Ative o botão “Sincronizado” para torná-lo reutilizável.
- Por fim, clique no botão Criar.

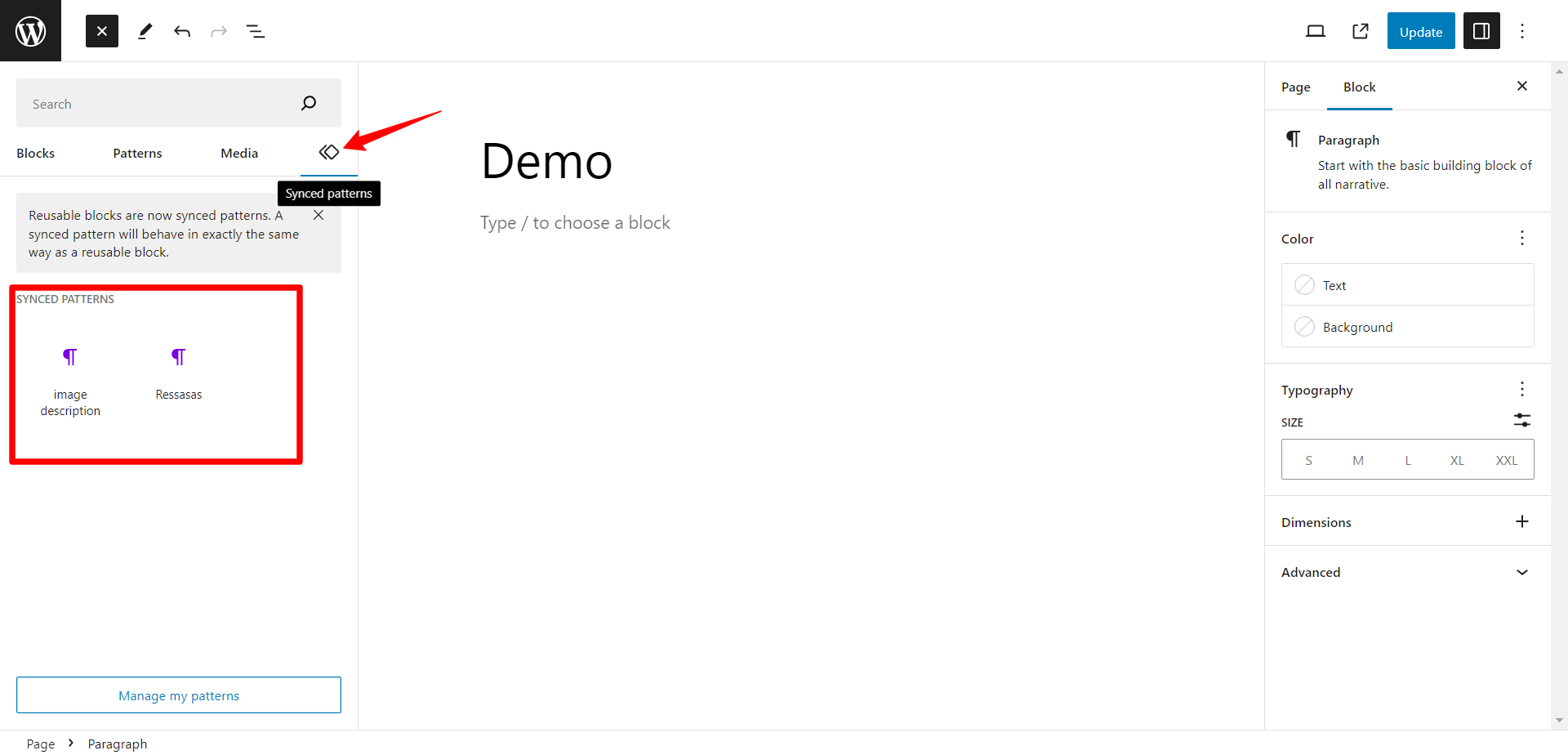
Finalmente, seu bloco se transformará em blocos reutilizáveis. Agora, para usar os blocos reutilizáveis,
- Abra o editor do WordPress para uma postagem ou página onde deseja adicionar o bloco reutilizável.
- Clique no ícone “+” para adicionar um novo bloco.
- Na guia “Reutilizável”, você verá os blocos reutilizáveis que criou. Clique naquele que deseja inserir.

No geral, os blocos reutilizáveis podem ser um recurso que economiza tempo, especialmente se você tiver determinados elementos ou layouts que usa com frequência em seu site.
Embrulhar
Concluindo, a introdução do editor de blocos Gutenberg provocou uma grande mudança na usabilidade do WordPress. Isso tornou a criação de páginas da web e postagens mais fácil e flexível.
Portanto, saber usar Gutenberg no WordPress é um requisito fundamental para quem usa o CMS WordPress em geral. Ao compreender o editor baseado em blocos e sua infinidade de recursos, você agora possui as ferramentas para criar layouts visualmente atraentes, conteúdo rico em multimídia e sites fáceis de usar.



Deixe um comentário