Se você administra uma loja WooCommerce, você precisa integrar diferentes opções de pagamento para que seus clientes possam pagar em diferentes meios de pagamento.
Entre as diferentes opções de gateway de pagamento, Stripe é bastante popular. Então, você pode querer saber como integrar o Stripe no WordPress.
Nesta postagem do blog, vou compartilhar os detalhes em algumas etapas. Basta ficar atento e seguir os passos.
Como integrar Stripe no WordPress – guia passo a passo
Antes de começar a integrar o pagamento Stripe, certifique-se de ter instalado o WooCommerce com sucesso e fiz todas as configurações para pagamento WooCommerce.
Passo 1: Instale o plugin necessário
O primeiro passo começa com a instalação dos plugins essenciais. Aqui vou compartilhar o processo com MetForm, que é um complemento Elementor. Então, você precisará basicamente de dois plug-ins diferentes —
Instale ambos os plug-ins e ative-os no painel do WordPress. Depois de concluir a ativação, você poderá aproveitar todos os recursos do pagamento Stripe.
Etapa 2: configurar o pagamento
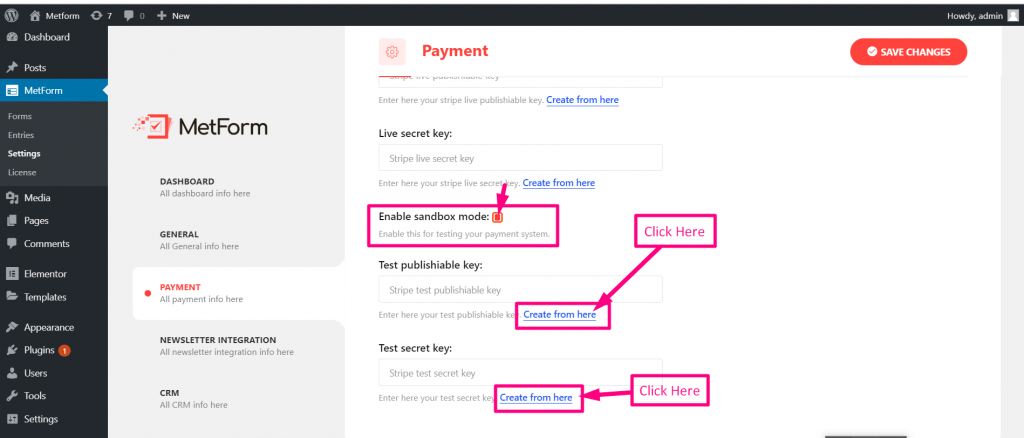
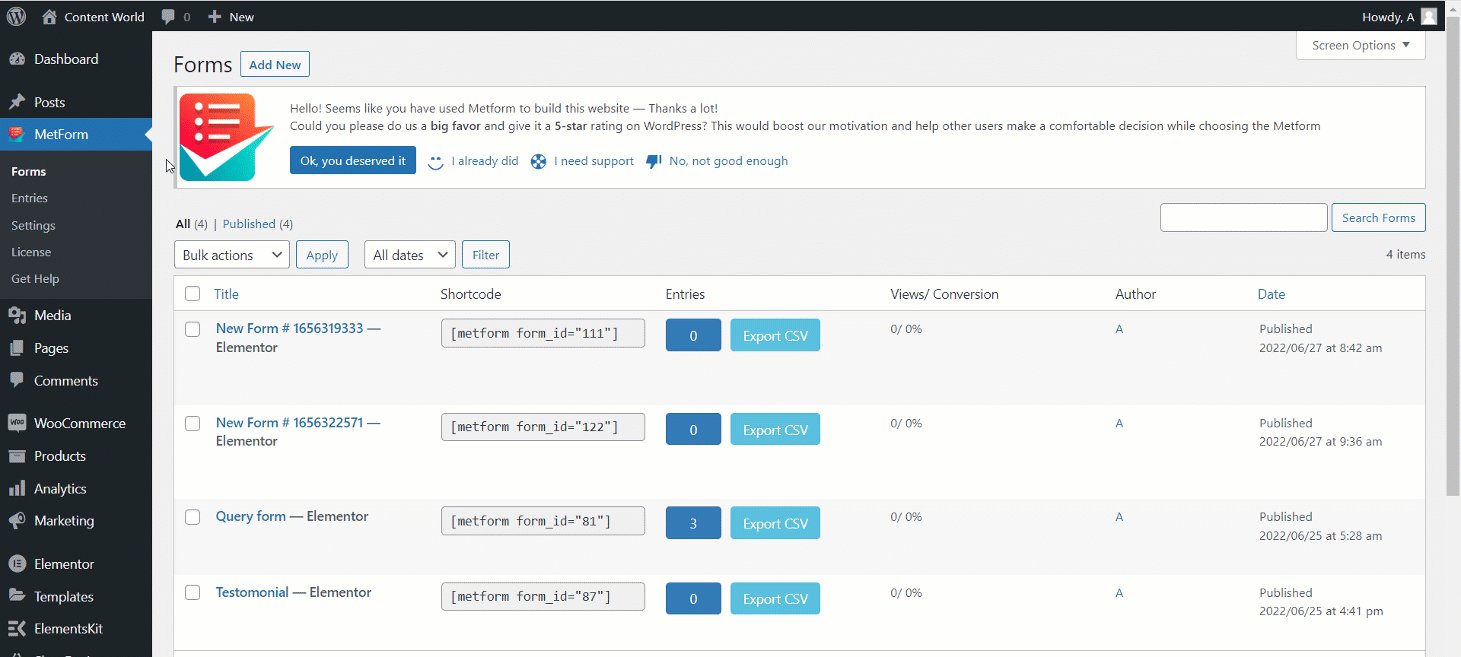
Se você instalou o MetForm com sucesso, você verá as opções do plugin dentro do painel do WordPress. Vá para sua Painel do WordPress > MetForm and then choose the settings. From different options, choose the option named ‘PAYMENT’ to setup payments.

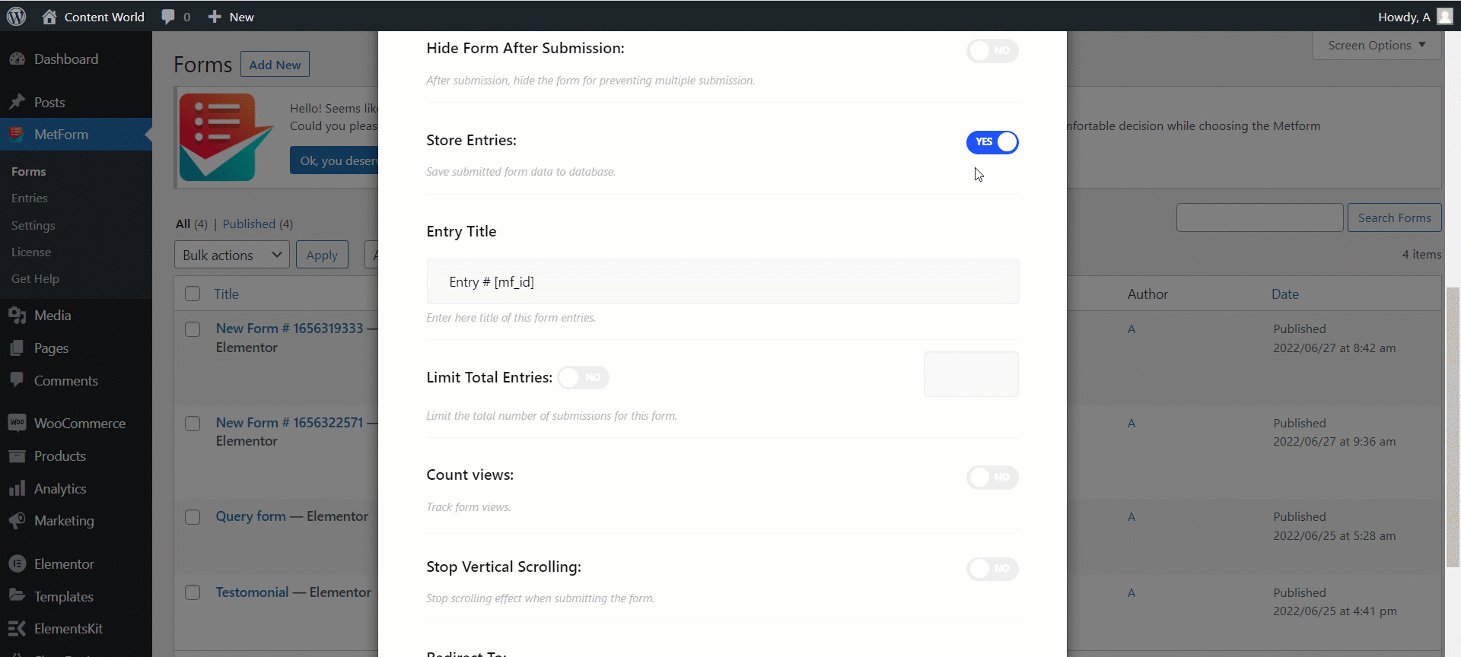
Nesta seção, você verá as opções de pagamento disponíveis que podem ser integradas com a ajuda do MetForm. Escolha Stripe e vá para a próxima etapa.
Passo 3: Gere a chave API e preencha os campos
Em Stripe, você verá os campos – URL da imagem, chave publicável ao vivo, chave secreta ao vivo, chave publicável de teste, chave secreta de teste e outros campos essenciais, se necessário.
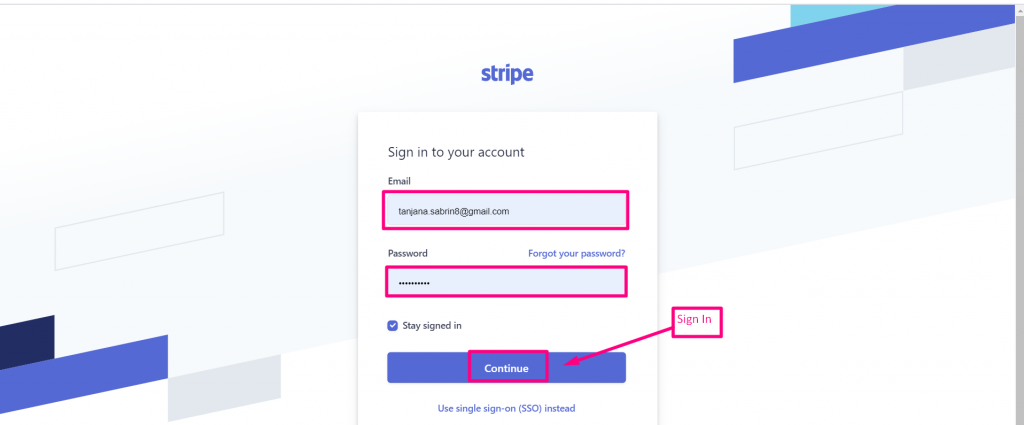
Para começar a receber o pagamento Stripe, você precisa gerar a chave publicável de teste e a chave secreta de teste. Para isso, vá até o seu Stripe painel fazendo login.

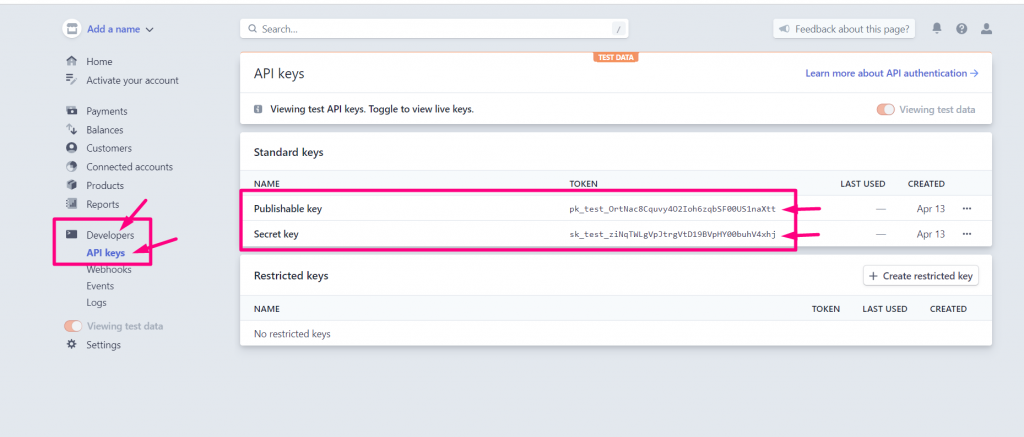
No painel, vá para Desenvolvedores > Chaves de API. Lá você obterá duas chaves individuais – chave publicável e chave secreta.

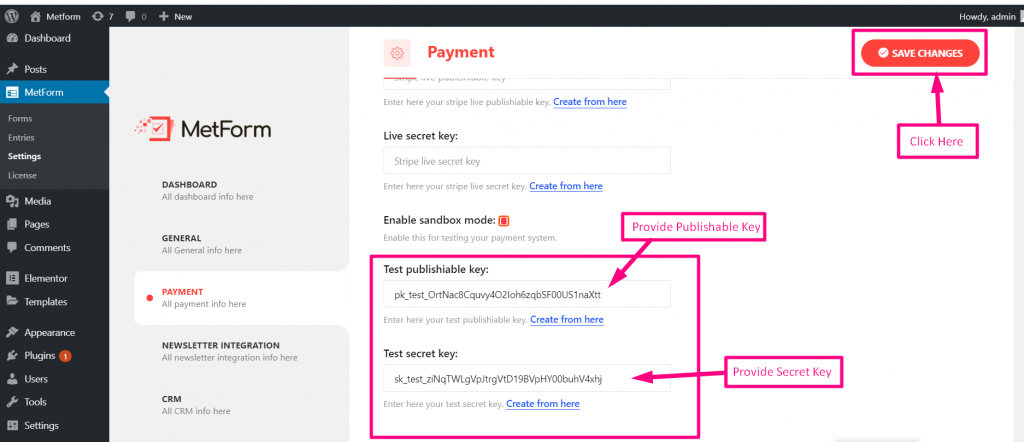
Agora navegue até as configurações do MetForm e insira a chave publicável no campo ‘Testar chave publicável’ e insira a chave secreta no campo ‘Testar chave secreta’.

Quando terminar, salve as alterações.
Etapa 5: configure o formulário para receber o pagamento
Agora que o Stripe está integrado ao seu site WordPress, é hora de configurar o formulário com o qual você receberá o pagamento. Para isso, você precisa criar um formulário utilizando o MetForm.
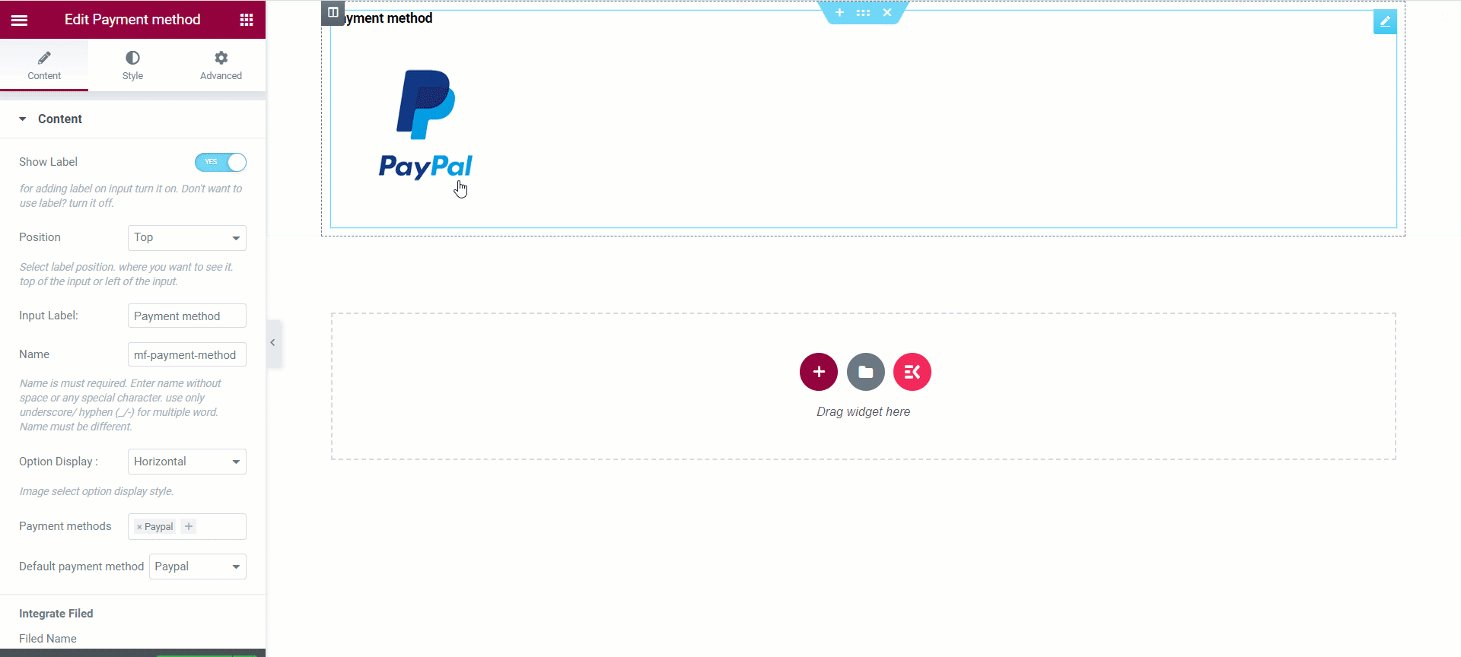
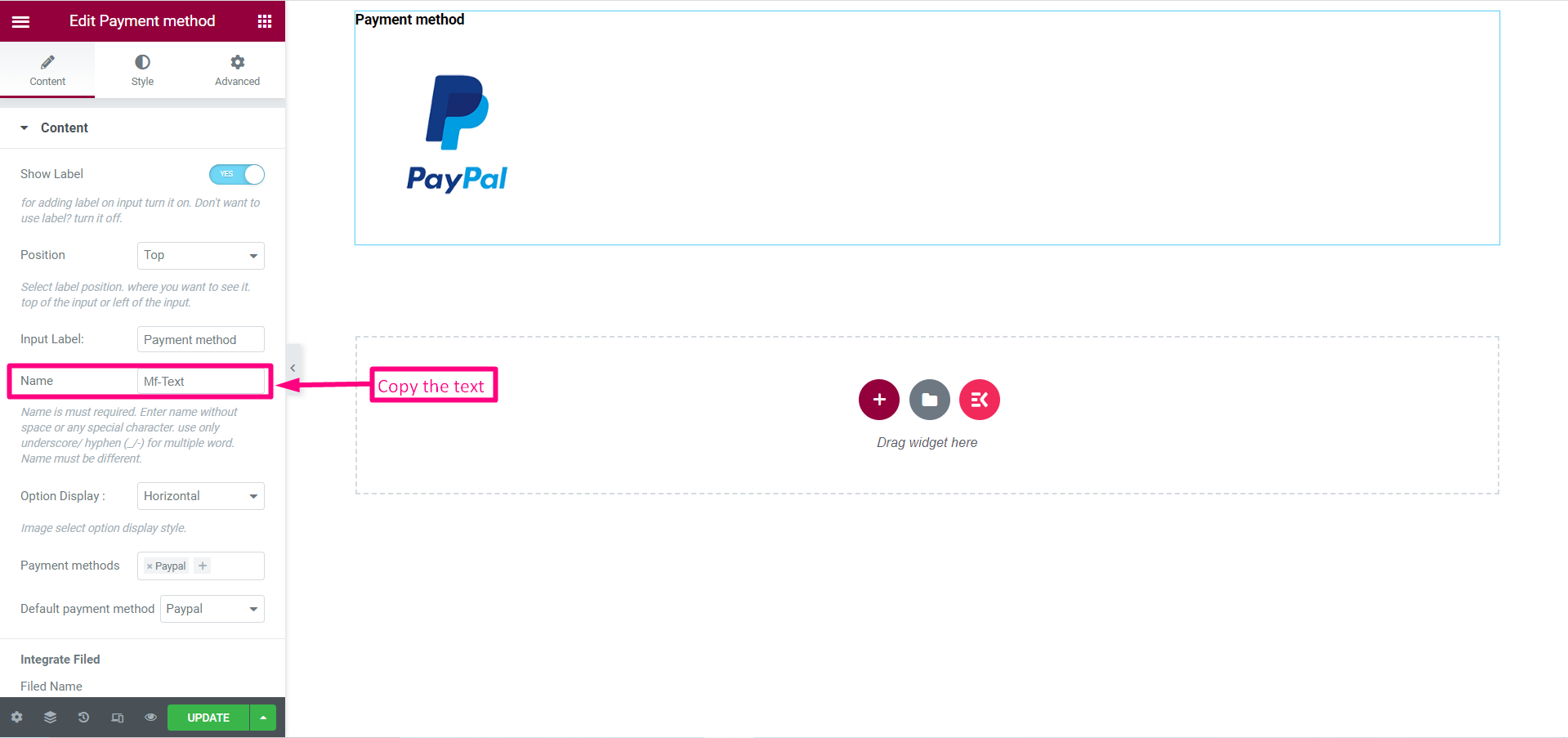
No MetForm, crie um formulário e escolha Editar com Elementor. No painel do widget, pesquise a forma de pagamento e solte o campo de entrada.

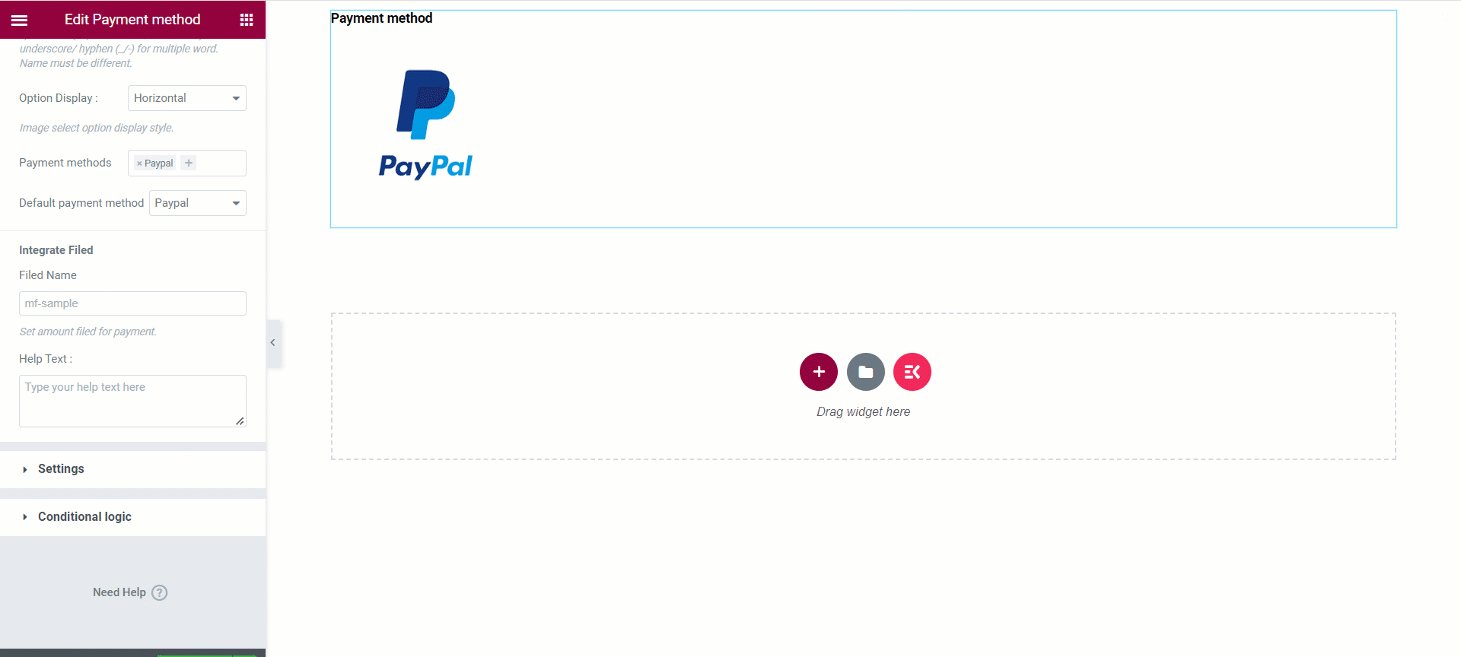
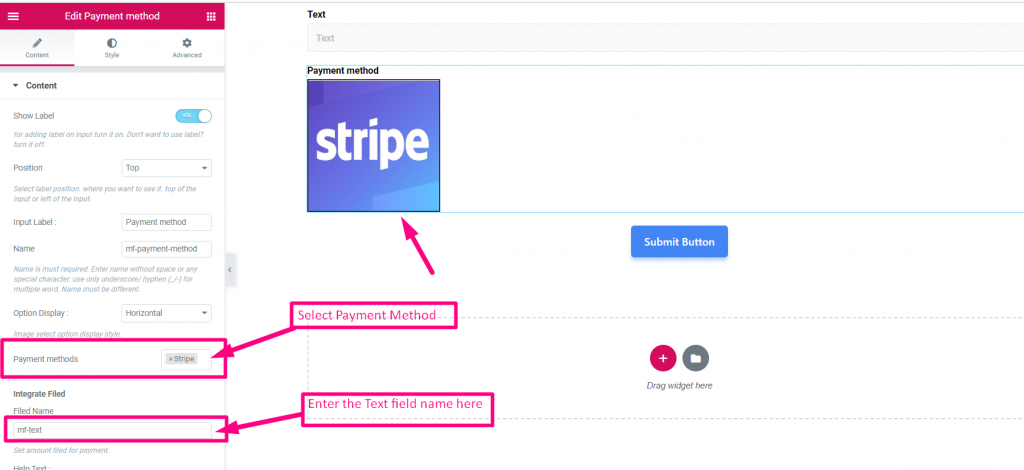
Agora adicione o campo de texto e um botão de envio no formulário. Copie o nome selecionado para o formulário e insira-o no campo integrado.

Selecione a forma de pagamento como Stripe. Solte o campo de texto e insira o texto copiado no campo de texto.

Se você seguiu a etapa acima corretamente, integrou com êxito o método de pagamento Stripe.
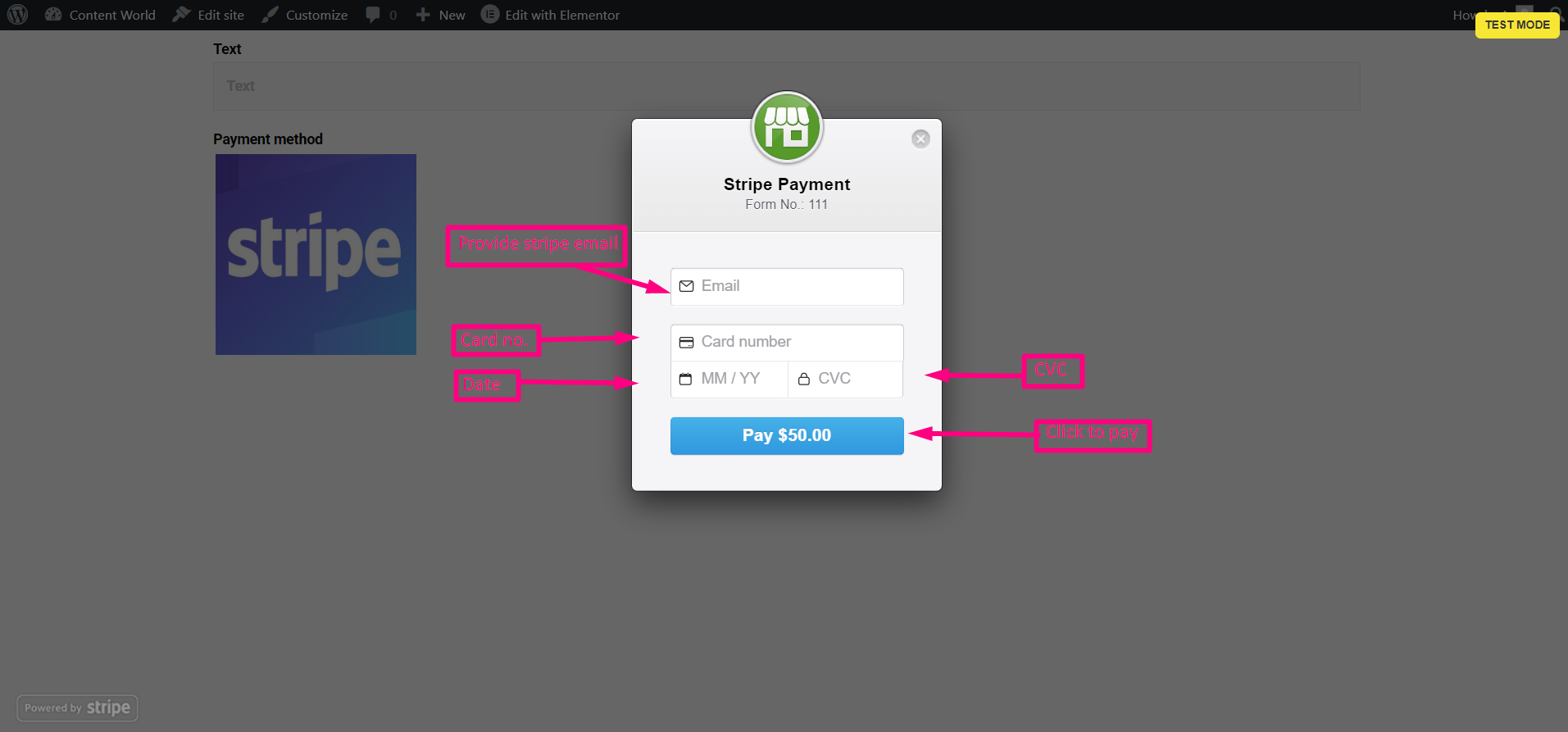
Agora você pode testar se o pagamento Stripe está funcionando corretamente. Acesse o formulário, insira o valor que deseja pagar, forneça e-mail Stripe, número do cartão, CVC, data de validade e clique no botão enviar.

Você pode encontrar o pagamento na opção Pagamento ou verificá-lo em 'Entradas' do MetForm.

Quer fazer mais com o plugin MetForm? Verifique os seguintes blogs
- Como criar um formulário de boletim informativo em um site WordPress [rápido]
- Crie um questionário em 5 minutos usando um criador de questionários WordPress
- Multiplique leads usando o formulário HubSpot
- Como adicionar formulário de feedback usando o plugin WordPress
- Integre o HubSpot ao MetForm e obtenha mais leads
Perguntas frequentes
Se você tiver mais dúvidas sobre a integração do pagamento Stripe no WordPress, verifique as seguintes perguntas e respostas.
Os pagamentos WooCommerce funcionam com Stripe?
Sim, WooCommerce Payments oferece suporte ao Stripe como um de seus gateways de pagamento, permitindo que você aceite pagamentos com cartão de crédito diretamente em sua loja, sem quaisquer plug-ins ou integrações adicionais. Stripe é um gateway de pagamento popular, seguro e confiável que pode ajudar a impulsionar suas vendas e expandir seus negócios.
O Stripe para WordPress é gratuito?
Stripe para WordPress é um plugin gratuito, mas os serviços de processamento de pagamentos do Stripe vêm com um preço pré-pago de 2,9% + 30 centavos por transação bem-sucedida. Essa estrutura de preços transparente facilita para as empresas entender e gerenciar seus custos de processamento de pagamentos, sem taxas de configuração ou cobranças mensais.
O Stripe é melhor que o WooCommerce?
É difícil comparar os preços dos pagamentos stripe e WooCommerce. Stripe cobra 1% para transações internacionais, enquanto WooCommerce cobra 1.50%. Então, depende de você qual deles você deseja escolher.
Como o Stripe funciona no WordPress?
Stripe pode ser integrado ao WordPress usando plugins que permitem aceitar pagamentos em seu site. Os plug-ins fornecem uma interface fácil de usar para adicionar formulários de pagamento Stripe ao seu site e cuidam da segurança e do processamento de pagamentos. Ou você pode gerar uma API com stripe e receber o pagamento com ferramentas de terceiros.
Conclusão
Stripe gives you the freedom to collect payments from a variety of customers. So, integrate Stripe according to the guide I have provided here. Before you finally introduce the payment option to your customer, you should try it yourself.
Se você encontrar algum erro, certifique-se de seguir todas as etapas descritas aqui.

Deixe um comentário