Este documento explicará como usar os códigos de acesso do WP Social em qualquer página ou postagem. Ao final da leitura desta postagem, você aprenderá a usar códigos de acesso de login social, códigos de acesso de compartilhamento social e códigos de acesso de contador social oferecidos pelo WP Social. Vamos em frente.
Use códigos de acesso de login social #
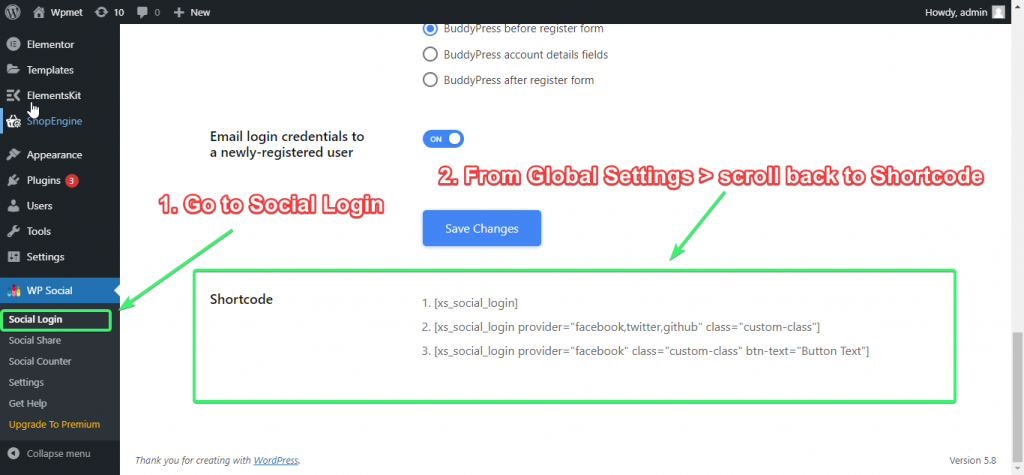
Para encontrar códigos de acesso de login social, entre no painel de administração do WordPress e vá para WP Social >> Login Social >> Configurações globais. Role até a parte inferior da página, onde você encontrará os códigos de acesso de login social.

Você pode copiar qualquer um dos códigos de acesso e personalizá-los para atender às suas necessidades.
Aqui estão alguns dos códigos de acesso para implementar o login social em qualquer página ou postagem:
[xs_social_login][xs_social_login provedor = "facebook, twitter, github" class = "classe personalizada"][xs_social_login provedor = "facebook" class = "classe personalizada" btn-text = "Texto do botão"]Deixe-me explicar um pouco os códigos de acesso para que você possa entender o que eles significam.
1. [xs_social_login] = Este é um shortcode generalizado. Se você não especificar nenhum provedor de login e classe CSS ou quiser usar o texto do botão de login padrão, poderá usar este código de acesso simples para a página e postagem desejadas.
2. [provedor xs_social_login=”facebook,twitter,github” class=”classe personalizada”] = Se quiser especificar provedores (como Facebook, Twitter, GitHub) e adicionar uma classe CSS personalizada, você pode usar este shortcode.
3. [provedor xs_social_login=”facebook” class=”classe personalizada” btn-text=”Texto do botão”] = Se quiser fazer mais personalizações, como escolher um provedor de login, definir a classe CSS e especificar o texto do botão, você pode usar este shortcode. A propósito, para encontrar uma prévia do estilo, vá para o Configurações de estilo aba.
Observe que essas são apenas amostras. Se você conhece alguma codificação, pode personalizar todos os códigos de acesso para adicionar mais funcionalidades.
Lembre-se, se você não selecionar nenhum estilo, um estilo padrão será ativado. No entanto, se você quiser escolher um certo estilo, basta contar a posição do estilo (de cima para baixo) na guia de configurações de estilo e depois use o número do estilo em seu shortcode.
Agora, deixe-me mostrar como usar códigos de acesso de login social para sua página ou postagem:
Passo 1: Copie o código de acesso desejado que você deseja usar. Personalize qualquer parte do código, se necessário.
Passo 2: Vá para a página ou seção de postagem onde deseja colar os códigos de acesso.
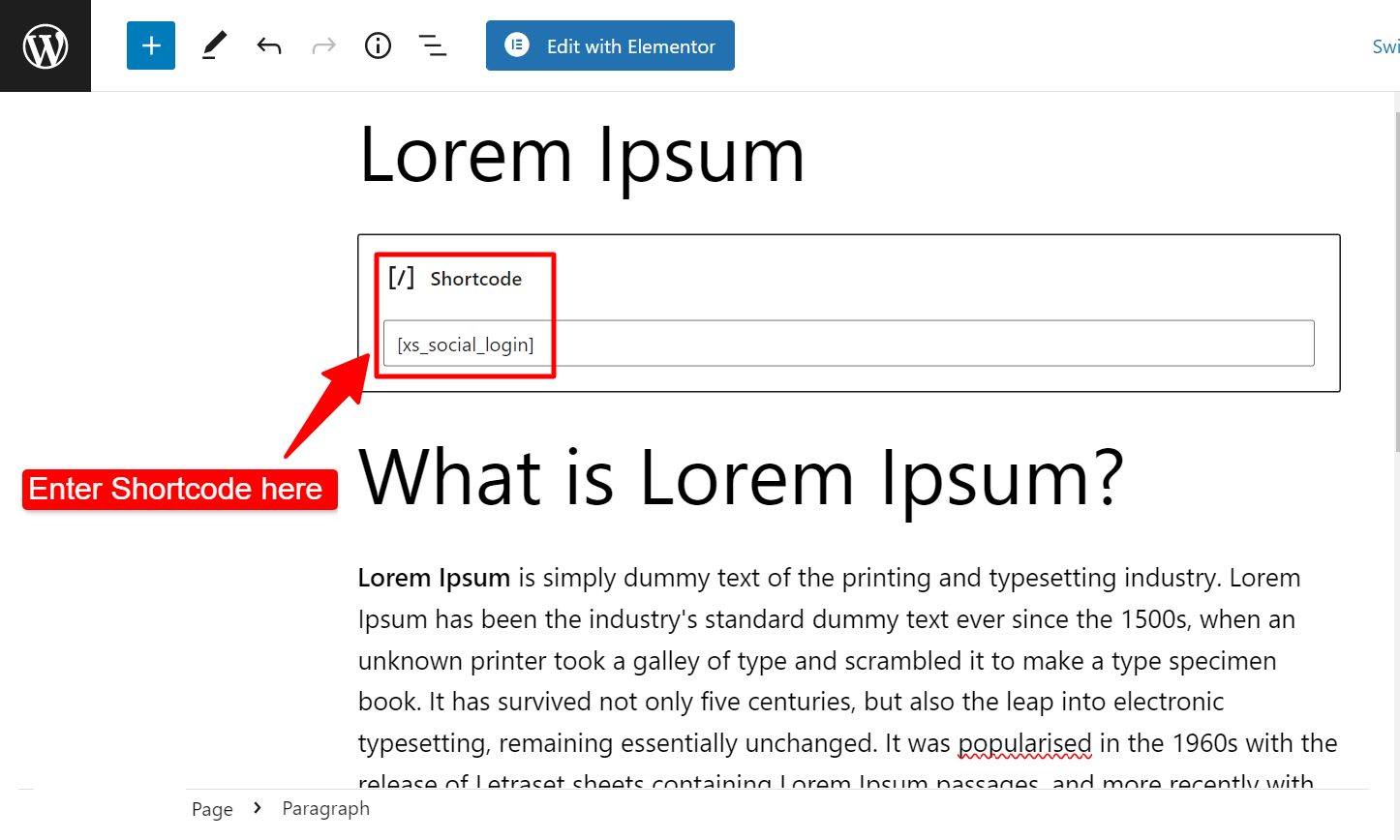
Etapa 3: Se você estiver usando Gutenberg, use o bloco “Shortcode” e cole seu shortcode no bloco. Para o construtor de páginas Elementor, basta arrastar e soltar o widget “Shortcode” e colar seu shortcode dentro dele.
Insira o código de acesso do Login Social no editor:

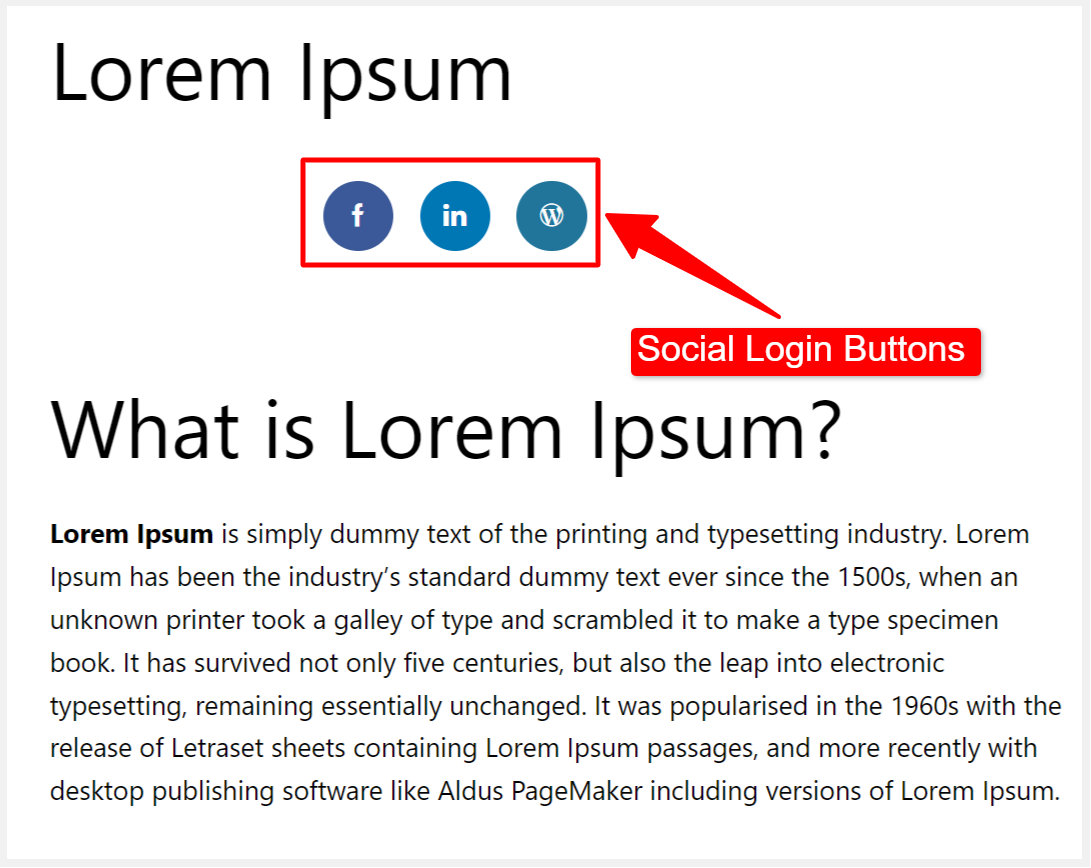
Botões de login na visualização da página:

Use códigos de acesso de compartilhamento social #
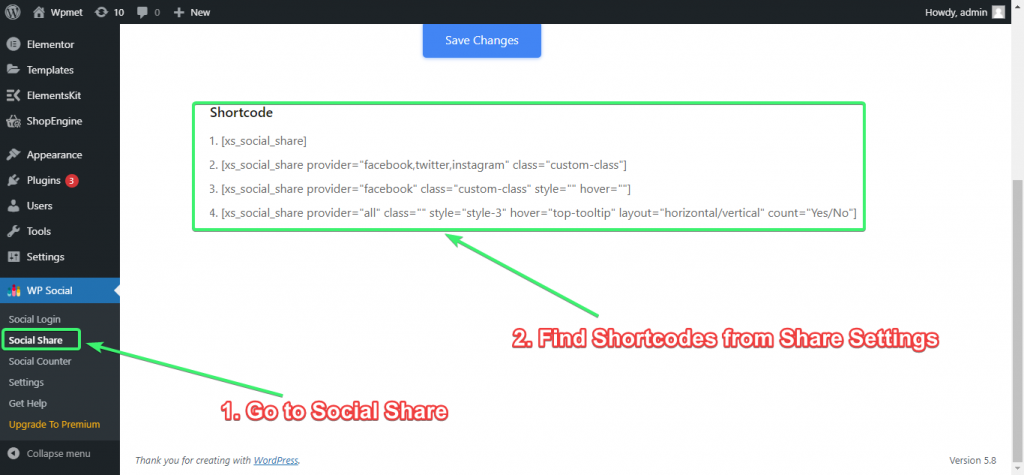
Para encontrar códigos de acesso de compartilhamento social, entre no painel de administração do WordPress e vá para WP Social => Compartilhamento Social => Configurações de compartilhamento. Role para baixo até a parte inferior da página, onde você encontrará os códigos de acesso do Social Share. Você pode copiar qualquer um dos códigos de acesso e personalizá-los para atender às suas necessidades.

Aqui estão alguns dos códigos de acesso para implementar o compartilhamento social em qualquer página ou postagem:
[xs_social_share][xs_social_share provedor = "facebook, twitter, instagram" class = "classe personalizada"][xs_social_share Provider="facebook" class="custom-class" style="" hover=""][xs_social_share Provider="all" class="" style="style-3" hover="top-tooltip" layout="horizontal/vertical" count="Sim/Não"]Deixe-me explicar um pouco os códigos de acesso para que você possa entender o que eles significam.
1. [xs_social_share] = Este é um shortcode generalizado e simples. Se você não especificar nenhum provedor de compartilhamento social e uma classe CSS ou quiser usar o estilo de compartilhamento padrão, poderá usar este código de acesso simples para a página e postagem desejadas.
2. [xs_social_share provedor =”facebook,twitter,instagram” classe=”classe personalizada”] = Se você deseja especificar vários provedores de compartilhamento social (como Facebook, Twitter, Instagram), adicionar uma classe CSS personalizada e qualquer estilo, você pode usar este shortcode.
3. [xs_social_share Provider=”facebook” class=”custom-class” style=”” hover=””] = Este shortcode irá ajudá-lo a definir um único provedor de compartilhamento social (Facebook, por exemplo), adicionar uma classe personalizada, estilo de compartilhamento preferido e passar o mouse.
4. [xs_social_share Provider=”all” class=”” style=”style-3″ hover=”top-tooltip” layout=”horizontal/vertical” count=”Sim/Não”] = Se você quiser fazer mais personalizações, como escolher todos os provedores de compartilhamento social, definir o estilo, efeito de foco, layout, etc., você pode usar este shortcode. Quando se trata de escolher estilos, você pode escolher seu estilo de compartilhamento social favorito na lista Configurações de estilo aba.
Observe que essas são apenas amostras. Se você conhece alguma codificação, pode personalizar todos os códigos de acesso para adicionar mais funcionalidades.
Lembre-se, se você não selecionar nenhum estilo, um estilo padrão será ativado. No entanto, se você quiser escolher um certo estilo, basta contar a posição do estilo (de cima para baixo) na guia de configurações de estilo e depois use o número do estilo em seu shortcode.
Agora, deixe-me mostrar como usar códigos de acesso de compartilhamento social para sua página ou postagem:
Passo 1: Copie o código de acesso desejado que você deseja usar. Personalize qualquer parte do código, se necessário.
Passo 2: Vá para a página ou seção de postagem onde deseja colar os códigos de acesso.
Etapa 3: Se você estiver usando Gutenberg, use o bloco “Shortcode” e cole seu shortcode no bloco. Para o construtor de páginas Elementor, basta arrastar e soltar o widget “Shortcode” e colar seu shortcode dentro dele. É isso.
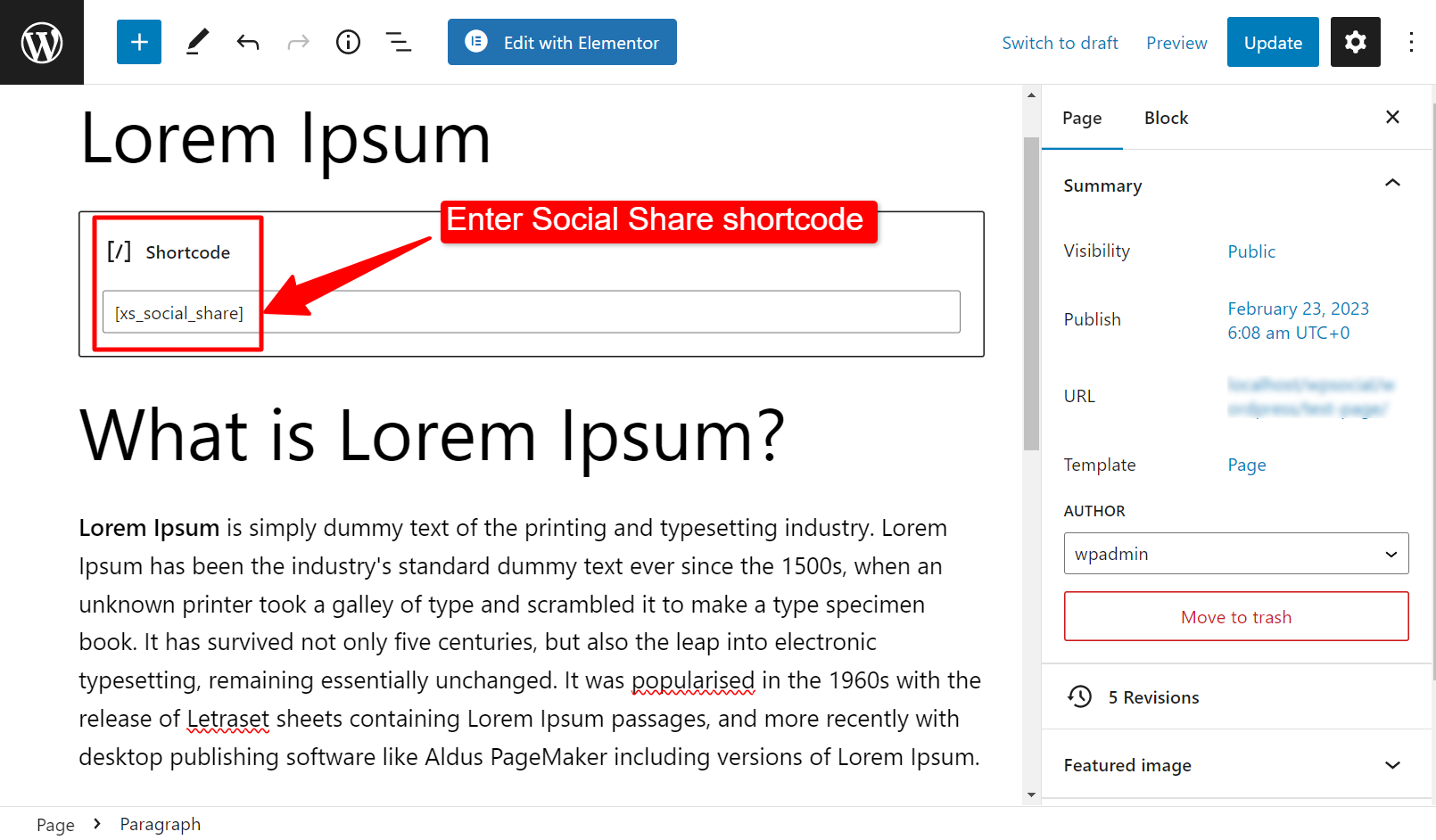
Insira o código de acesso do Login Social no editor:

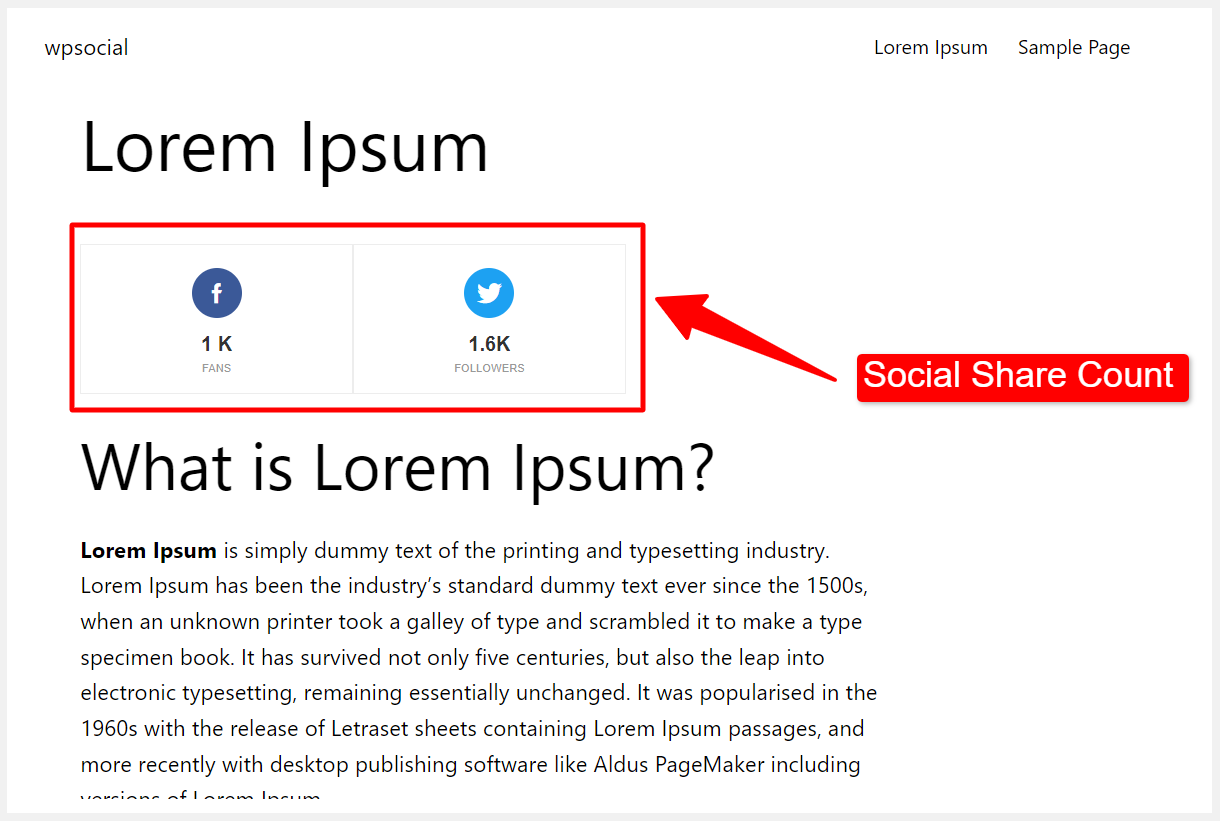
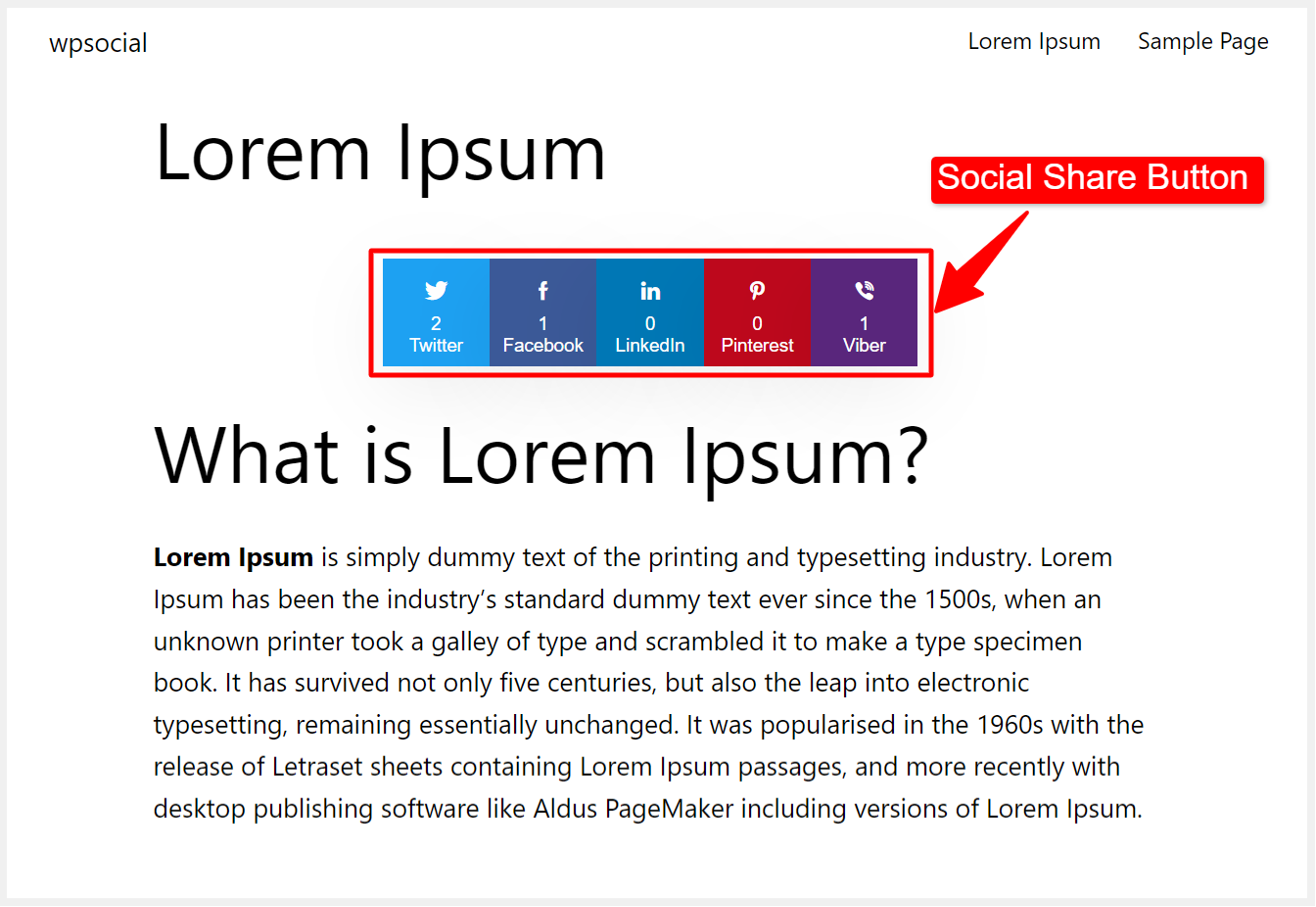
Botões de compartilhamento na visualização da página:

Use códigos de acesso do contador social #
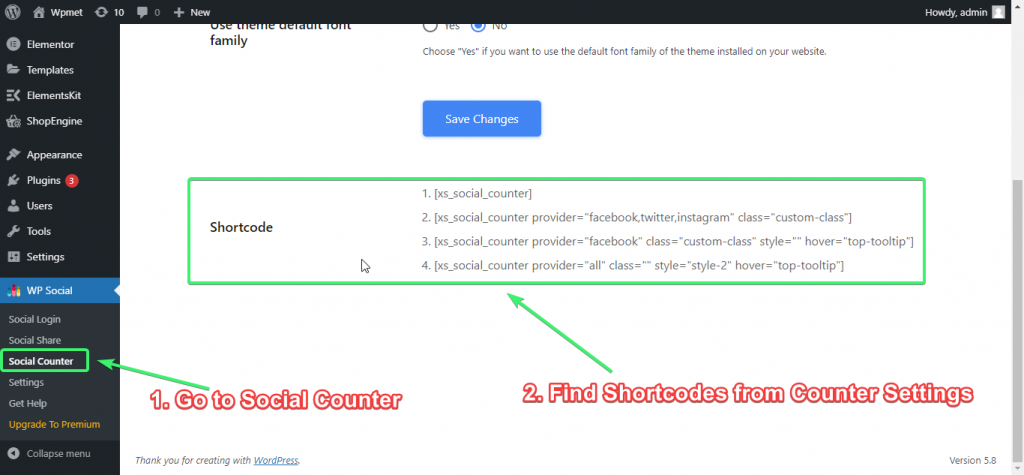
Para encontrar códigos de acesso do contador social, entre no painel de administração do WordPress e vá para WP Social => Balcão Social => Configurações do contador. Role até a parte inferior da página, onde você encontrará os códigos de acesso do Contador Social.

Você pode copiar qualquer um dos códigos de acesso e personalizá-los para atender às suas necessidades.
Aqui estão alguns dos códigos de acesso para implementar o Contador Social em qualquer página ou postagem:
[xs_social_counter][xs_social_counter provedor = "facebook, twitter, instagram" class = "classe personalizada"][xs_social_counter provider="facebook" class="custom-class" style="" hover="top-tooltip"][xs_social_counter Provider="all" class="" style="style-2" hover="top-tooltip"]Deixe-me explicar um pouco os códigos de acesso para que você possa entender o que eles significam.
1. [xs_social_counter] = Este é um shortcode generalizado e simples. Se você não especificar nenhum provedor de contador social e uma classe CSS ou quiser usar o estilo de contador padrão, poderá usar este código de acesso simples para a página e postagem desejadas.
2. [xs_social_counter Provider=”facebook,twitter,instagram” class=”classe personalizada”] = Se quiser especificar vários provedores de contadores sociais (como Facebook, Twitter, Instagram) e adicionar uma classe CSS personalizada, você pode usar este shortcode.
3. [xs_social_counter Provider=”facebook” class=”custom-class” style=”” hover=”top-tooltip”] = Este shortcode irá ajudá-lo a definir um único provedor de contador social (Facebook, por exemplo), adicionar uma classe personalizada e usar um estilo de compartilhamento preferido e passar o mouse. Quando se trata de escolher estilos, você pode escolher seu estilo de balcão social favorito na lista Configurações de estilo aba.
4. [xs_social_counter Provider=”all” class=”” style=”style-2″ hover=”top-tooltip”] = Se desejar personalizações como escolher todos os provedores de contadores sociais, definir a classe CSS, estilo e efeito de foco, você pode usar este shortcode.
Observe que essas são apenas amostras. Se você conhece alguma codificação, pode personalizar todos os códigos de acesso para adicionar mais funcionalidades.
Lembre-se, se você não selecionar nenhum estilo, um estilo padrão será ativado. No entanto, se você quiser escolher um certo estilo, basta contar a posição do estilo (de cima para baixo) na guia de configurações de estilo e depois use o número do estilo em seu shortcode.
Agora, deixe-me mostrar como usar códigos de acesso de contadores sociais em sua página ou postagem:
Passo 1: Copie o código de acesso desejado que você deseja usar. Personalize qualquer parte do código, se necessário.
Passo 2: Vá para a página ou seção de postagem onde deseja colar os códigos de acesso.
Etapa 3: Se você estiver usando Gutenberg, use o bloco “Shortcode” e cole seu shortcode no bloco. Para o construtor de páginas Elementor, basta arrastar e soltar o widget “Shortcode” e colar seu shortcode dentro dele.
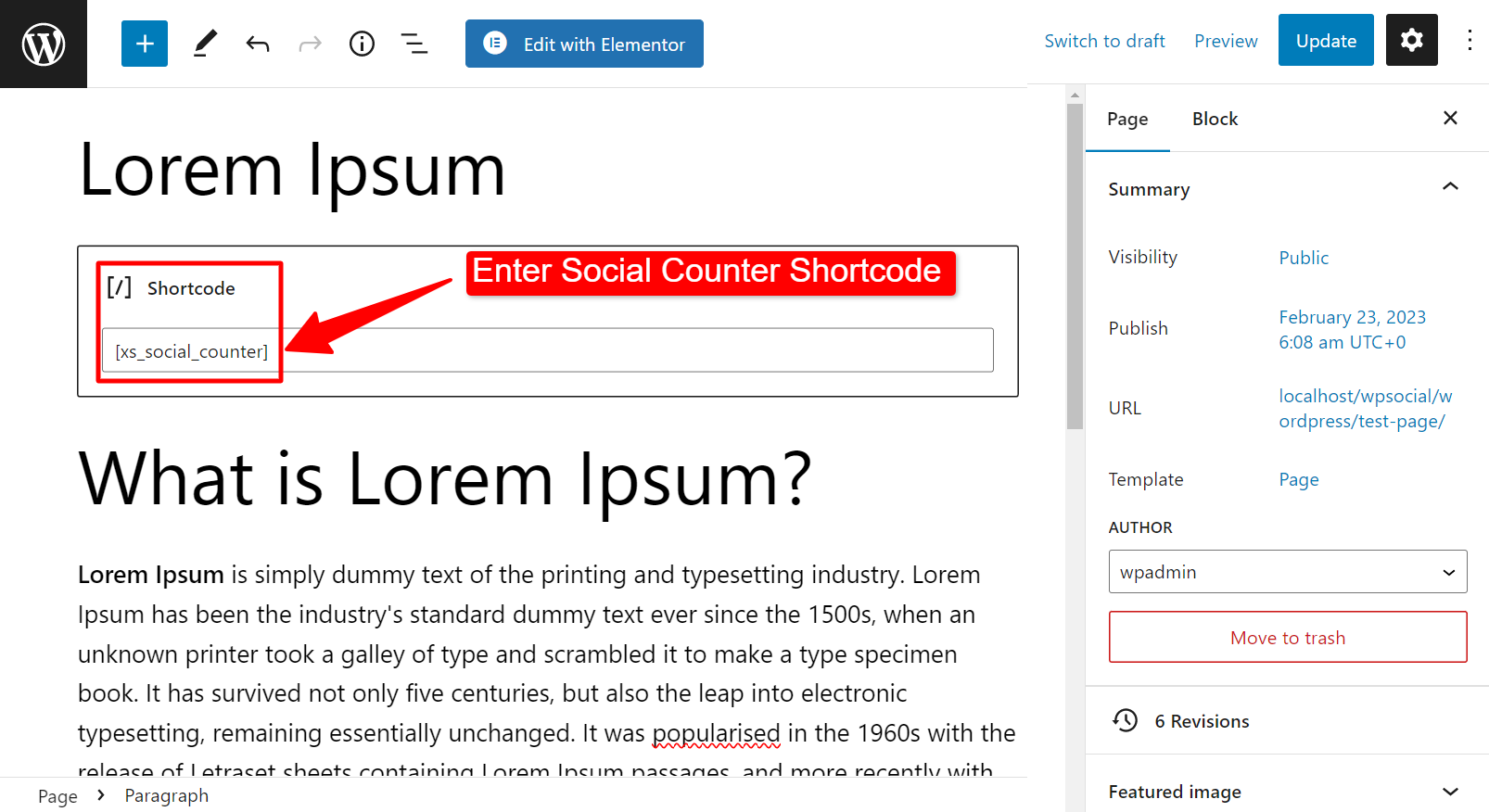
Insira o código de acesso do Contador Social no editor:

Contador social na visualização da página: