Uma prática popular de design moderno e estético é o Morfismo de Vidro. Os designers de UI trazem dimensionalidade e profundidade com uma aparência de vidro fosco. O módulo GutenKit Glass Morphism permite que os usuários do Gutenberg adicionem um fundo semelhante a vidro elegante e atraente para projetar elementos da maneira mais simples.
Este documento é sobre como adicionar o efeito Glass Morphism a qualquer site baseado em Gutenberg.
Como usar o módulo de morfismo de vidro GutenKit? #
Vamos conhecer a opção de design abaixo para aprender como aplicar um fundo semelhante a vidro aos seus elementos de design a partir do painel do editor Gutenberg.
Passo 1: Habilite o Módulo de Morfismo de Vidro GutenKit #
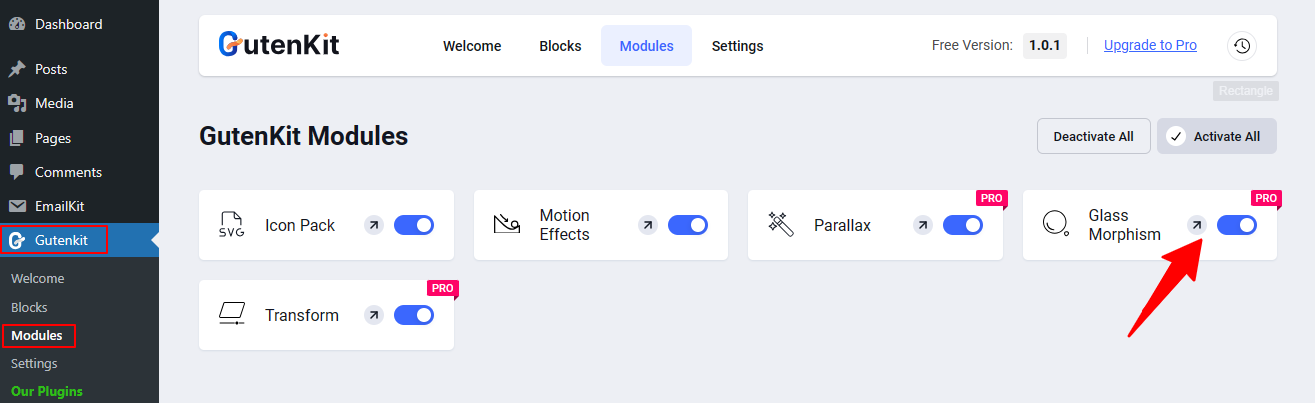
A primeira coisa que você precisa fazer é ativar manualmente o módulo Glass Morphism. Para isso, acesse o painel do WordPress:

- Seguir GutenKit > Módulos
- Localize o Morfismo de Vidro módulo.
- Depois de vê-lo, ative o botão de alternância.
É isso! A partir de agora, você verá a opção Glass Morphism no Guia Avançado de qualquer bloco GutenKit.
Passo 2: Aplicar o Efeito Morfismo de Vidro #
Para aplicar o design Glass Morphism, primeiro adicione uma página ou postagem e comece a editar com o editor de blocos. Então, insira um bloco GutenKit > Vá para a guia Avançado > Abra a opção Glass Morphism > Clique no ícone de edição para revelar todos os recursos dos estilos de Glass Morphism.
A seguir, veremos como funcionam todos os recursos do módulo Glass Morphism.
Borrão #
Use o controle deslizante Desfoque para misturar cores e adicionar um fundo estético semelhante ao vidro fosco ao seu elemento de design. Uma aparência multicamadas pode ser mostrada aplicando camadas coloridas e transparentes na superfície dos elementos de design.
Brilho: #
Defina o brilho para adicionar brilho através das camadas semitransparentes do design de morfismo de vidro. Isso proporcionou um efeito visual aprimorado.
Contraste: #
O efeito de contraste é usado para criar uma hierarquia visual entre o texto e outros elementos. Insira um valor personalizado ou use o controle deslizante para definir o grau de contraste.
Saturação #
Usando o controle deslizante, você pode aumentar ou diminuir a saturação de uma cor. Quanto maior a saturação, mais vibrante será a cor, e menor saturação resultará em tons opacos ou suaves. Isto se deve à presença de cinza, com alto grau de cinza resultando em baixa saturação.
Matiz #
Matiz é descrito como o equilíbrio e a harmonia entre duas cores. Não é semelhante a um vermelho sólido, laranja, amarelo, azul, etc. Em vez disso, é um esquema de cores como “vermelho-amarelo” e o ajuste de brilho entre essas duas cores.
Aqui, você precisa usar o controle deslizante para definir a intensidade de ambas as cores:
Esta configuração é baseada em uma roda de cores de 0 a 360. Aqui,
0 refere-se ao vermelho.
120 refere-se ao verde.
240 refere-se ao azul.
Esperamos que esta documentação do GutenKit tenha ajudado você a aprender como adicionar um efeito Glass Morphism em seu site WordPress baseado em Gutenberg.




