To make modern forms, Metform offers a range of advanced input fields. Let’s check out the list and how they work.
You can also check the documentation of Free Input Fields.
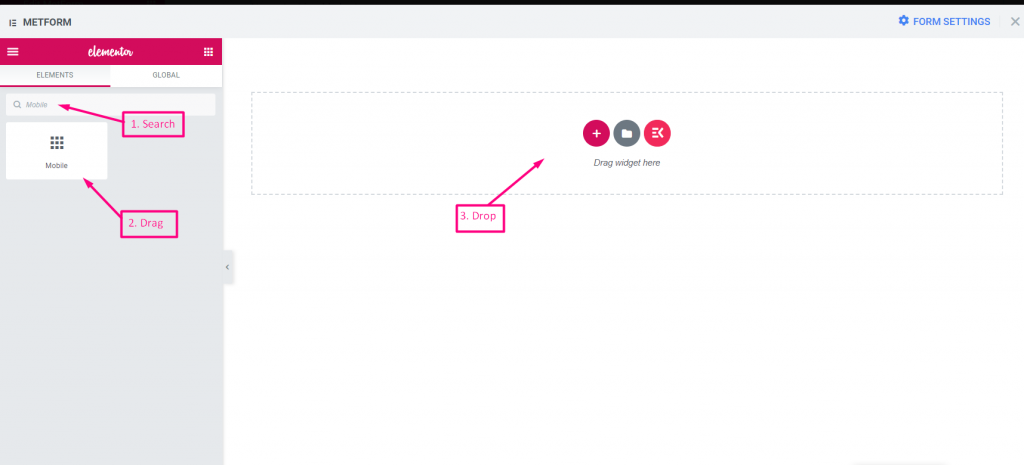
Móvel #
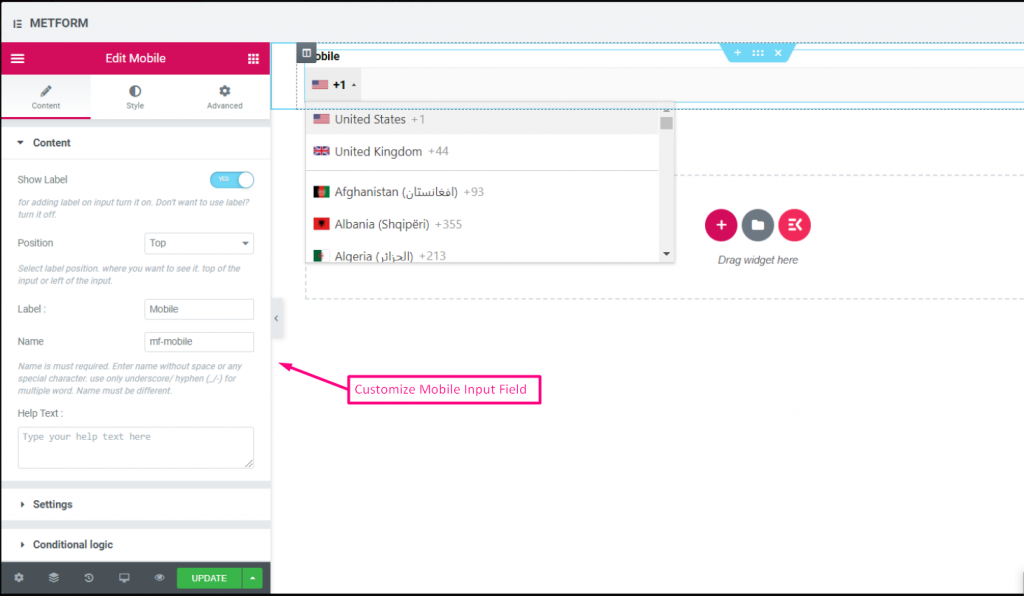
O Mobile Field permite que o usuário selecione o prefixo do código do país e o número de telefone no menu suspenso. Você também pode selecionar sua posição, ativar ou desativar o rótulo e alterar o número do celular, se desejar.


Cuidado com o nosso Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
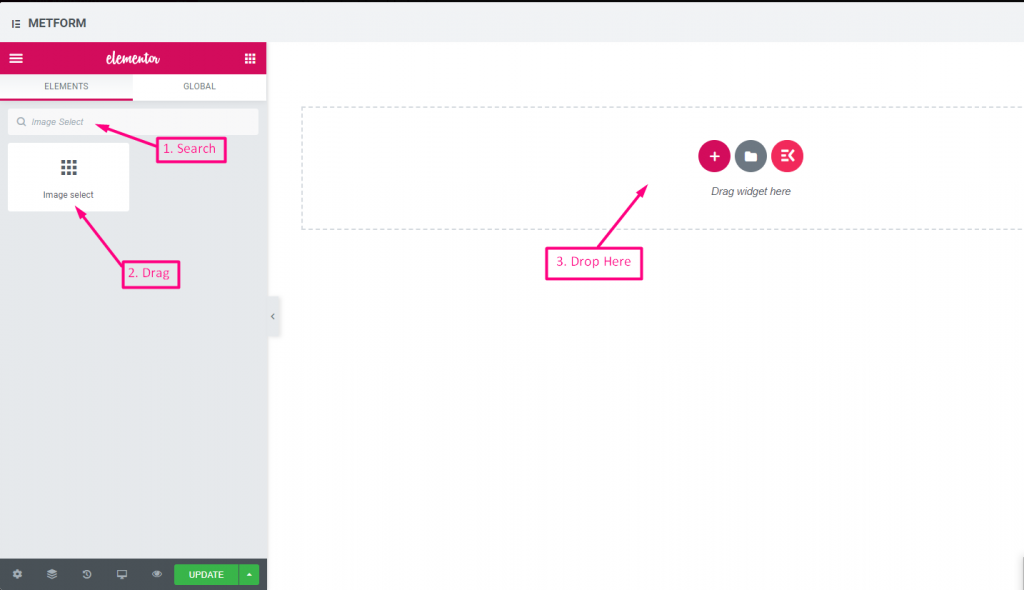
Seleção de imagem #
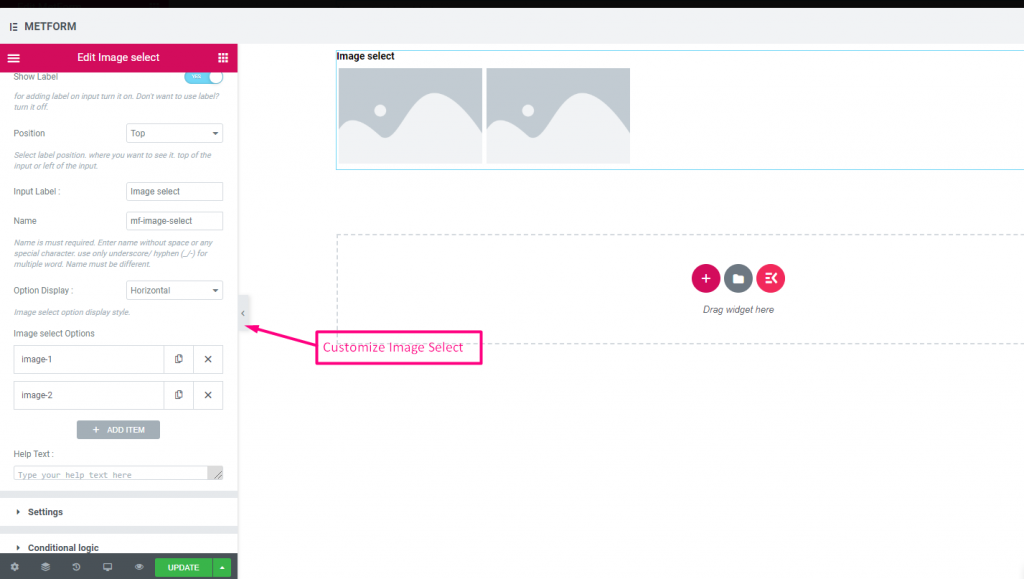
Este campo de entrada permite que os usuários do formulário façam suas escolhas usando uma série de imagens. Tudo o que você precisa fazer é enviar suas imagens para um local da web, para que os usuários do formulário possam clicar nas imagens para obter a imagem desejada.


Cuidado com o nosso Demonstração ao vivo aqui
Com foco de imagem #
Cuidado com o nosso Demonstração ao vivo aqui
Vertical #
Cuidado com o nosso Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Exibição de opções | Exibir opções de seleção de imagem Horizontalmente ou Verticalmente |
| Opções de seleção de imagem | Adicionar/editar/remover opções. Você pode adicionar, editar ou remover imagem Título Forneça o título da imagem ou detalhes da imagem Miniatura Escolha uma imagem da biblioteca de mídia ou faça upload de arquivos Visualização (opcional) Você pode visualizar a imagem, se desejar. Você também pode escolher uma imagem da biblioteca ou fazer upload de uma imagem e isso é opcional. Valor da opção Selecione o valor da opção que será armazenado/enviado para a pessoa desejada. Status (Padrão: Ativo) Quer fazer uma opção? qual usuário pode ver a opção, mas não pode selecioná-la. faça com que ele seja desativado. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
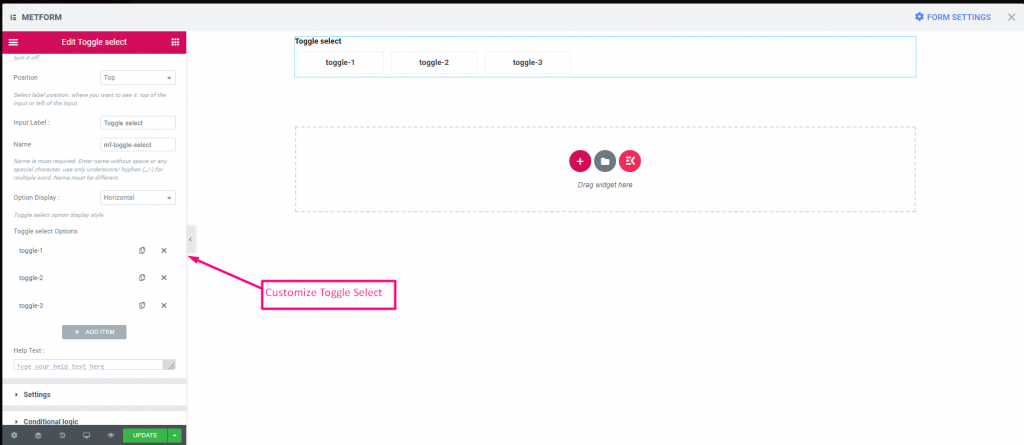
Alternar seleção #
Alternar seleção, você pode ativar uma seção de várias seções por vez. Se você selecionar uma seção ativa, outra seção será desativada automaticamente.


Cuidado com o nosso Demonstração ao vivo aqui
Vertical #
Cuidado com o nosso Demonstração ao vivo aqui:
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Exibição de opções | Exibir Alternar opções de seleção Horizontalmente ou Verticalmente |
| Alternar opções de seleção | Adicionar/editar/remover opções. Você pode adicionar, editar ou remover imagem Alternar para selecionar Forneça o nome do botão de alternância. Valor da opção Selecione o valor da opção que será armazenado/enviado para a pessoa desejada. Status (Padrão: Ativo) Quer fazer uma opção? qual usuário pode ver a opção, mas não pode selecioná-la. faça com que ele seja desativado. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
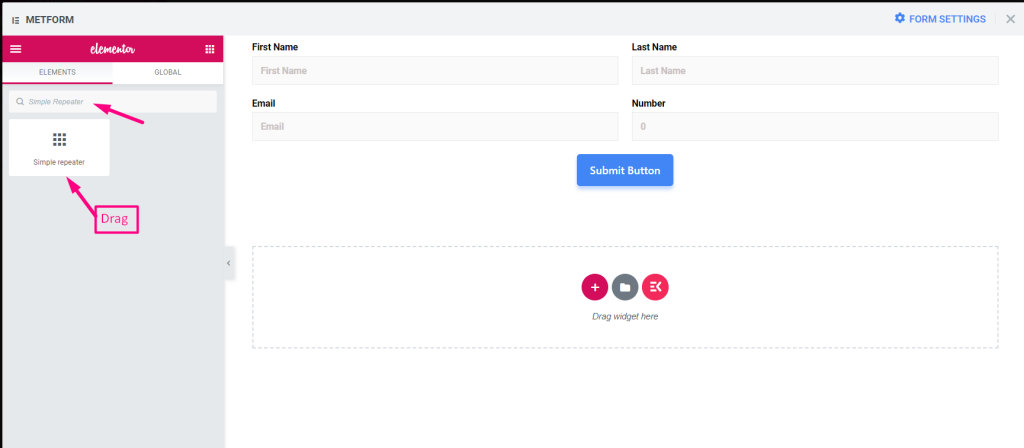
Repetidor Simples #
Use um grupo de campos várias vezes, você não precisa criar o campo repetidamente. Basta clicar no botão “Adicionar” e o novo campo aparecerá automaticamente.
Assista ao vídeo guia
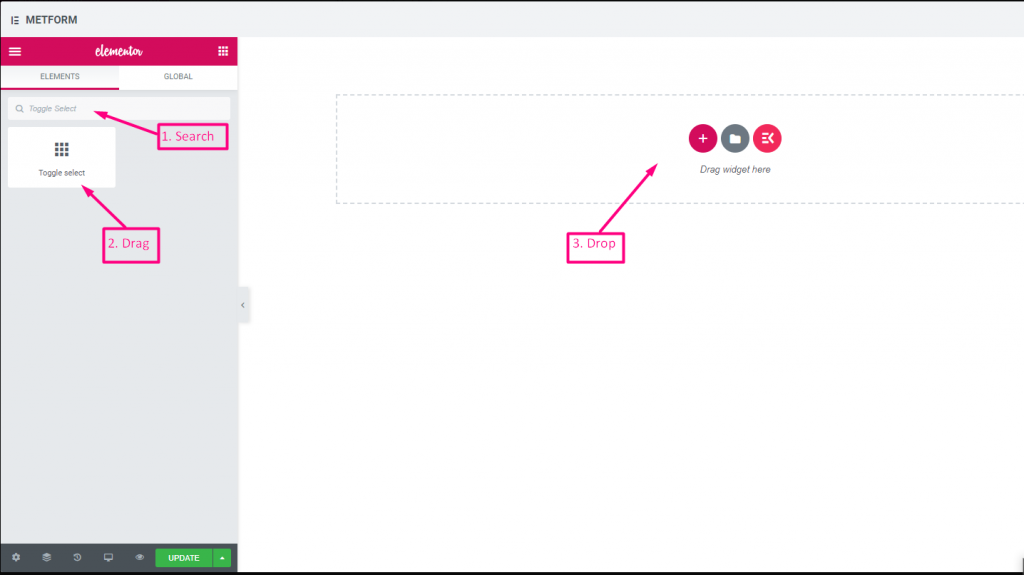
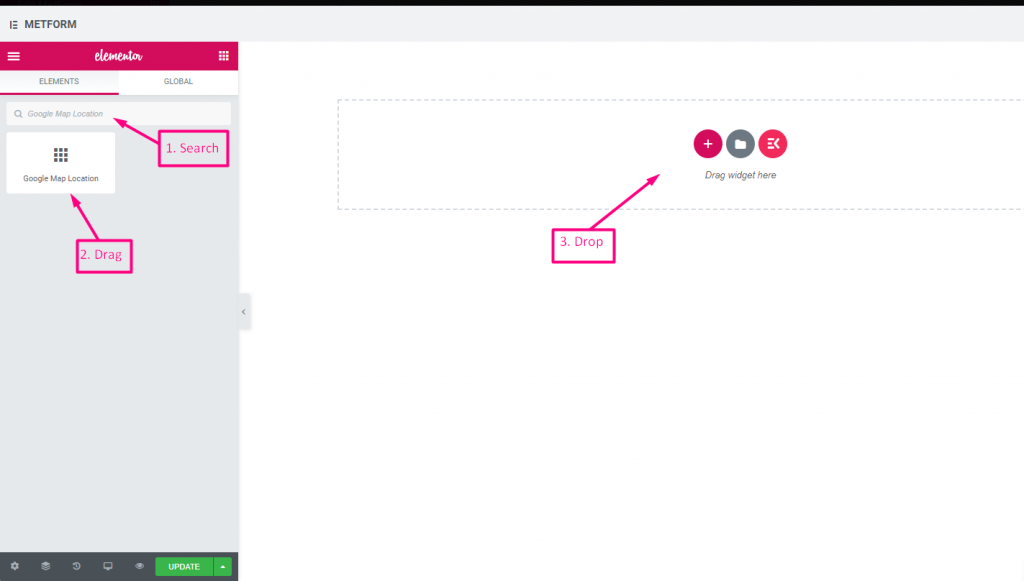
1. Pesquise o Repetidor Simples e arraste-o para a área de posicionamento do widget.

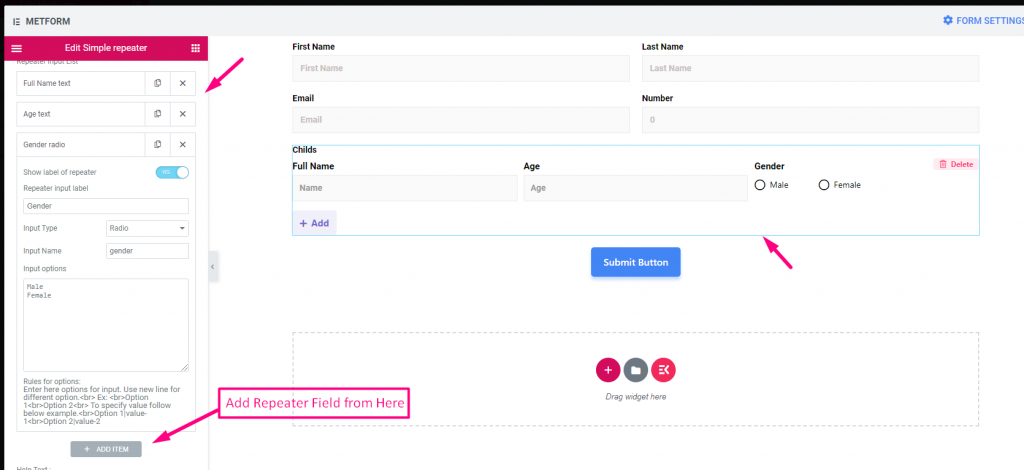
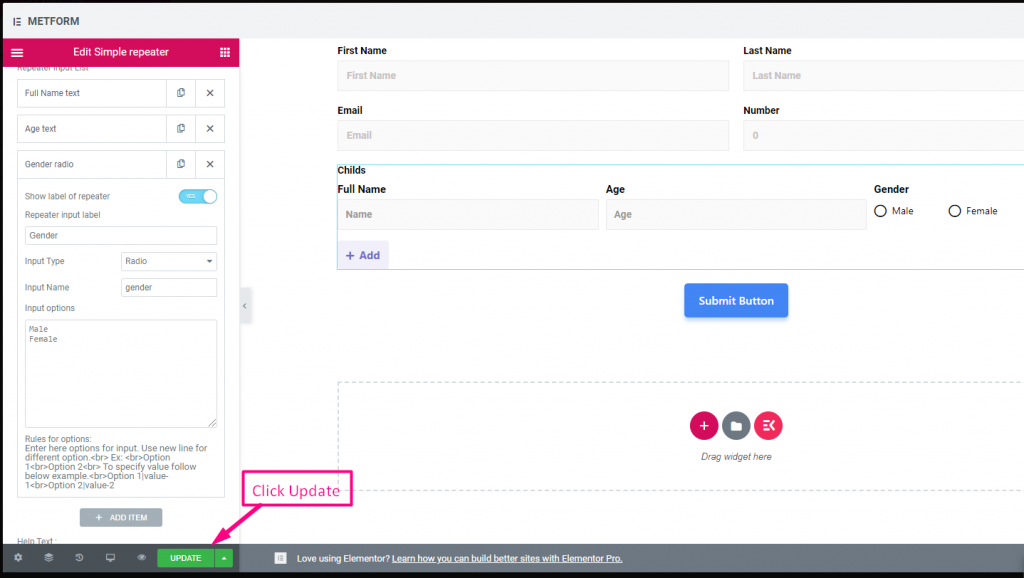
2. Adicione o campo repetidor simples em “Adicionar item”

3. Clique em “Atualizar”

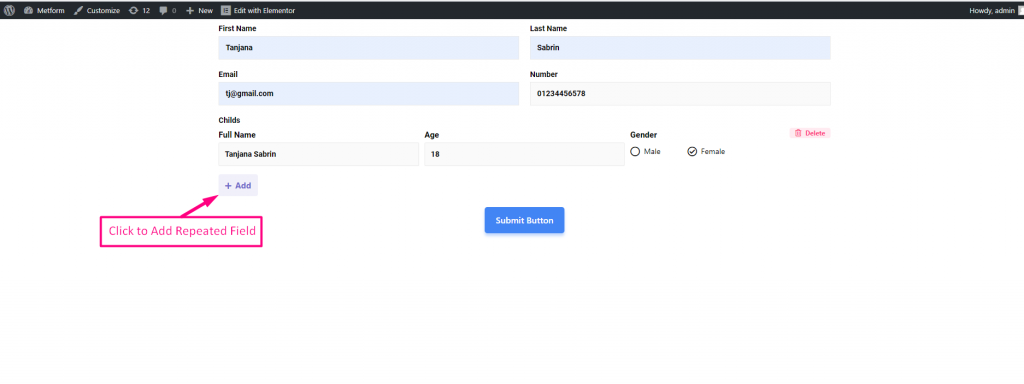
4. Vá para o Site => Basta clicar em Adicionar para adicionar campo repetido

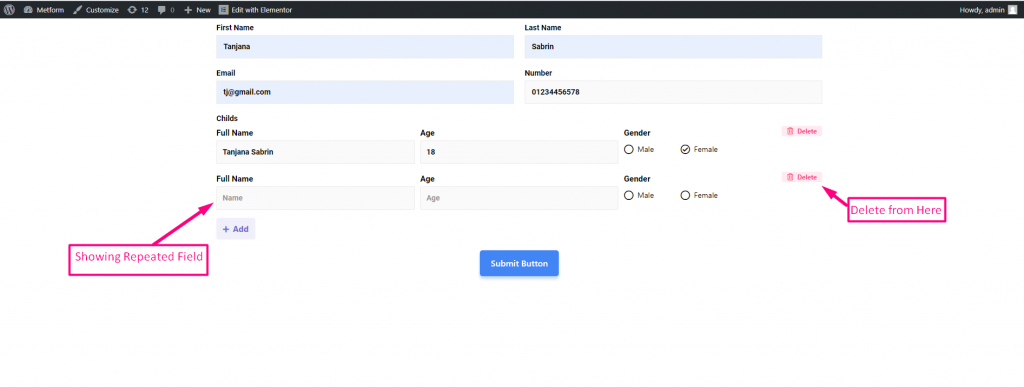
5. Campo repetido sendo exibido de acordo=> Clique Excluir para excluir a seção repetida

Você pode assistir Nosso Demonstração ao vivo aqui
Com ícones de botão #
Você pode assistir Nosso Demonstração ao vivo aqui
Com vários campos #
Você pode assistir Nosso Demonstração ao vivo aqui
Suporta texto, e-mail, número, URL, switch, intervalo, caixa de seleção, rádio e seleção #
Você pode assistir Nosso Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Disposição | Selecione layout, bloco ou inline para mostrar o campo de entrada um após o outro ou em uma linha |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Usar ícone dentro do botão? | Obrigatório ou não alternar Texto do botão Adicionar e Remover: Modifique o texto do botão adicionar e remover Adicionar ícone do botão: Você pode fazer upload ou excluir Adicionar ícone do botão da nossa biblioteca de ícones ou carregue SVG Ícone do botão Remover: Você pode fazer upload ou excluir Remover ícone do botão da nossa biblioteca de ícones ou carregue SVG |
| Lista de entradas de repetidor | Mostrar etiqueta do repetidor: Habilitar ou desabilitar Tipo de entrada : Selecione qualquer tipo de entrada no menu suspenso Nome de entrada: Forneça o nome de entrada no menu suspenso Espaço reservado de entrada: Use espaço reservado para mostrar algum texto fictício e ajudar o usuário a colocar o texto correto |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Comprimento mínimo | Defina o valor do intervalo mínimo. Por padrão: 8 |
| Comprimento máximo | Defina o valor do intervalo máximo. Por padrão: 30 |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
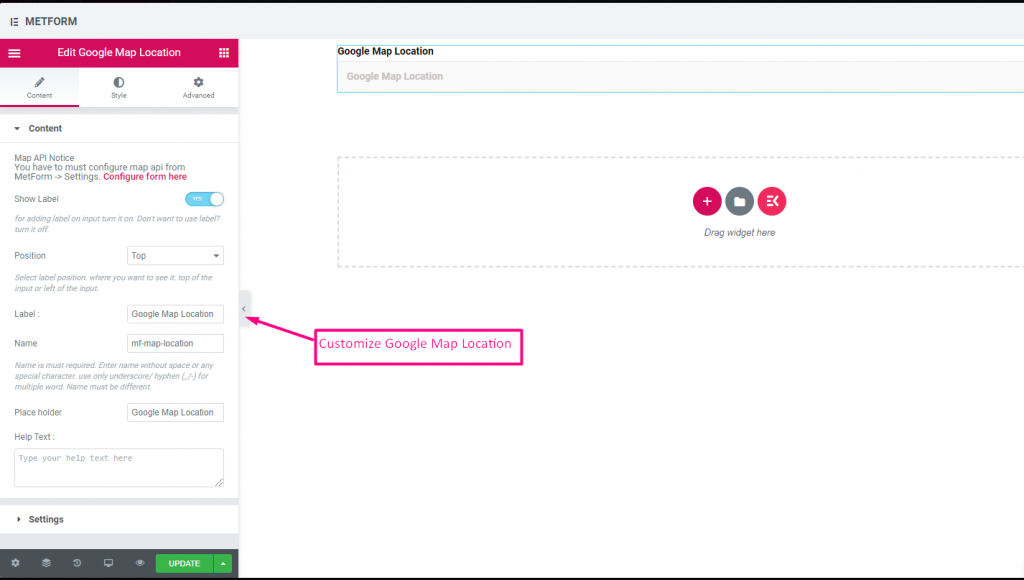
Localização no mapa do Google #
Quer mostrar sua localização ao usuário para que ele possa encontrá-lo facilmente? A localização do Google Map ajuda você a identificar a localização exata exibida em seu formulário com conteúdo e estilos personalizáveis.
Nota importante:
** Você deve configurar a API do mapa em MetForm -> Configurações. Configure o formulário aqui
** Você também deve ativar o API JavaScript do Google Maps & API de locais para conectar sua localização no mapa do Google
** Você deve ativar o faturamento no projeto Google Cloud em-> https://console.cloud.google.com/project/_/billing/enable
Você pode assistir nossa captura de tela abaixo


Cuidado com o nosso Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Suporte de lugar | Use o espaço reservado para mostrar algum texto fictício e ajudar o usuário a colocar o texto correto. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
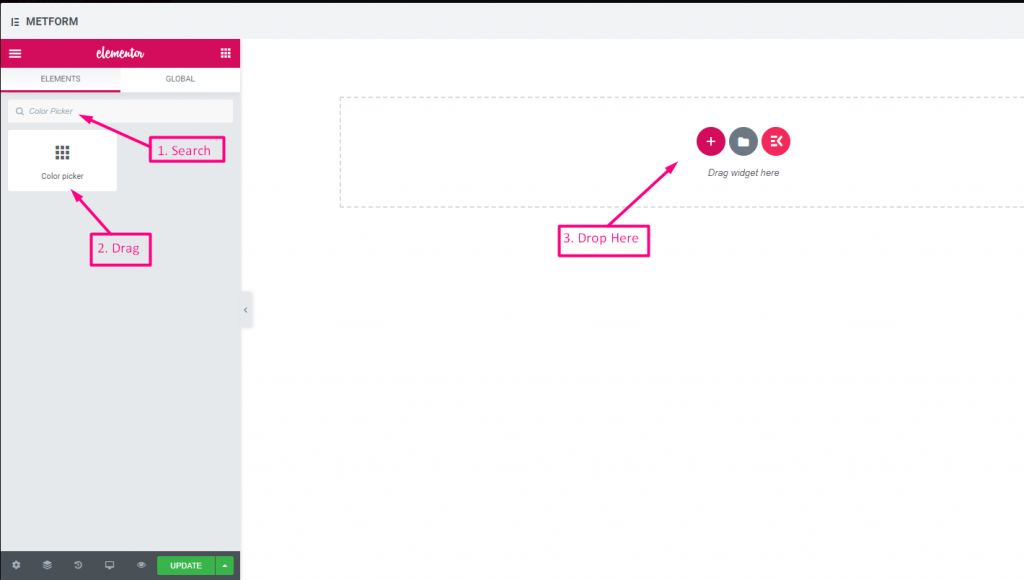
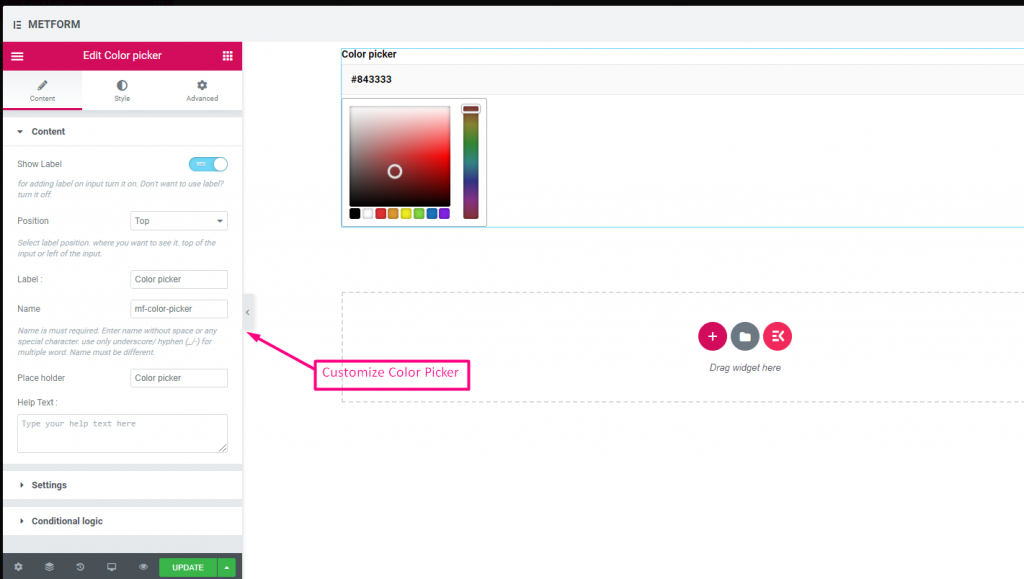
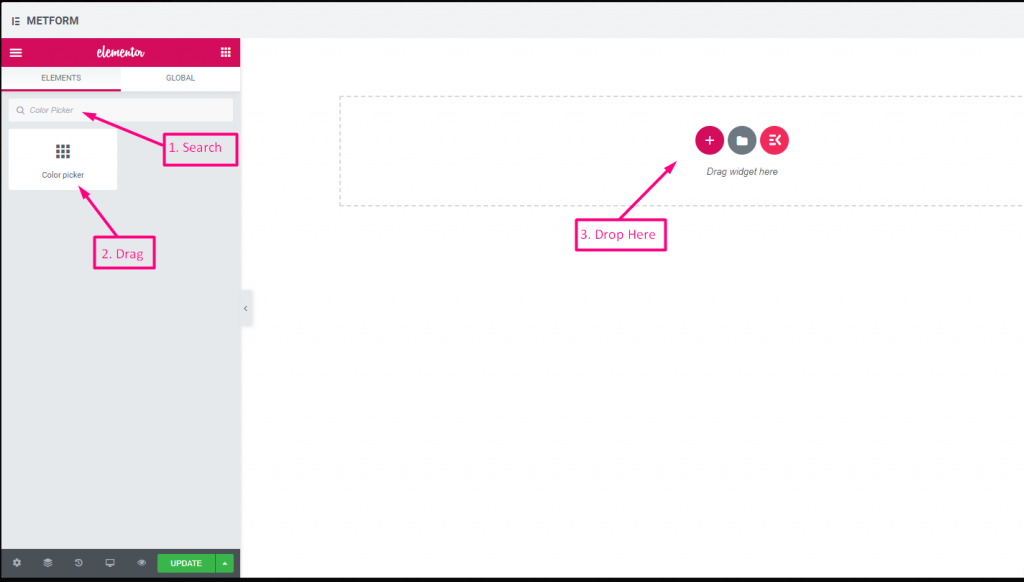
Seletor de cores #
Selecione facilmente qualquer cor na paleta de cores suspensa para projetar seu formulário de uma forma atraente. Basta clicar na cor escolhida e a cor aparecerá de acordo.


Cuidado com o nosso Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Suporte de lugar | Use o espaço reservado para mostrar algum texto fictício e ajudar o usuário a colocar o texto correto. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
Cálculo #
Execute cálculos entre campos de formulário para exibir o valor calculado automaticamente com Metform. Você pode realizar qualquer tipo de cálculo usando o campo do formulário.
Assista ao vídeo guia
Ou siga o processo passo a passo abaixo:
Etapa-> 1 #
Criação de formulário
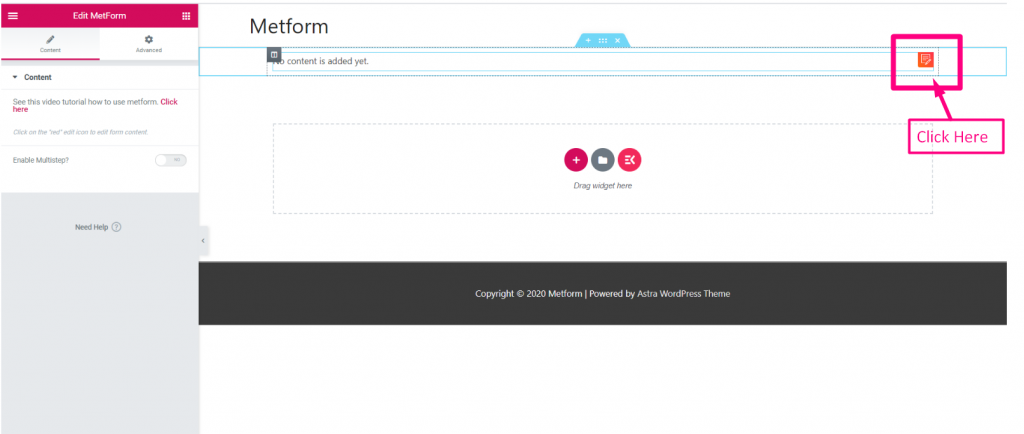
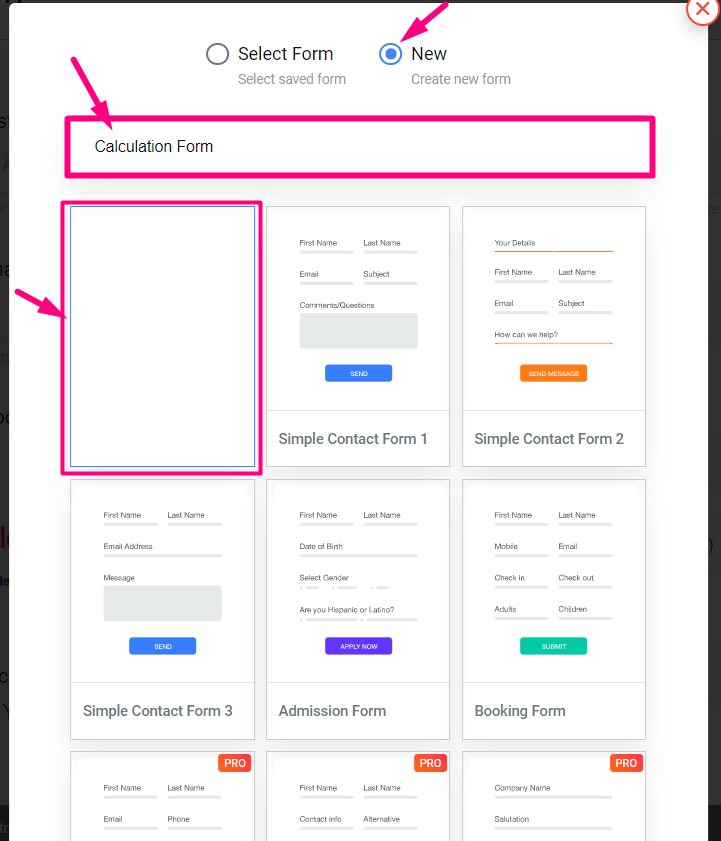
1: Procure o Metform widget e arraste-o para a área de posicionamento do widget.

2: Clique na cor vermelha Editar botão

3: Clique em Novo=> Selecione o Formulário em branco=> Fornecer Nome

Etapa-> 2 #
Cálculo entre pacotes e quantidade
1: Colocou o Valor do pacote 1: 50

2: Copie o nome do campo Pacotes

3: Copie o Quantidade campo Nome

Etapa-> 3 #
Execute a multiplicação: Multiplicação é quando você pega um número e o soma várias vezes.
1: Procurar Campo de cálculo=> Arraste e solte sob o Campo Pacote

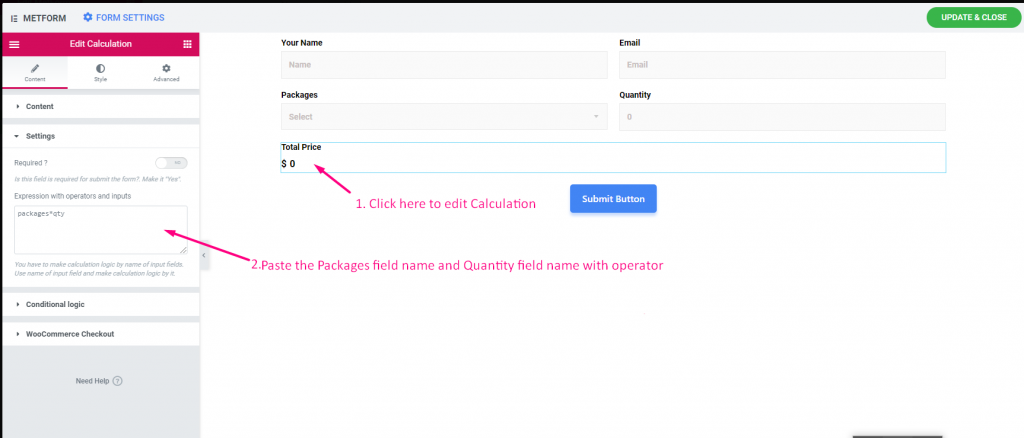
2: Editar cálculo=> Configurações=> Forneça o Expressão
- Cole o nome do campo Pacotes e o nome do campo Quantidade com os operadores: pacotes * quantidade

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 1
- Mostrando o preço: $50

2: Agora defina o Valor da quantidade: 2
- Mostrando o preço: $100

Etapa-> 4 #
Realizar adição : A adição é um processo ou ação de adicionar algo a outra coisa.
- 1. Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- 2: Fornecer Adição expressão. Por exemplo: pacotes + quantidade

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 3
- Mostrando o preço de adição: $53

Etapa-> 5 #
Realizar subtração: É a operação de retirada de objetos de uma coleção indicada pelo sinal de menos.
- 1. Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- 2: Fornecer Subtração expressão. Por exemplo: pacotes – quantidade

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 3
- Mostrando o Preço subtraído: $47

Etapa-> 6 #
Divisão de desempenho: Um número que divide outro número completamente ou com resto
- 1. Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- 2: Fornecer Divisão expressão. Por exemplo: pacotes/quantidade

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 3
- Mostrando o Preço dividido: $16.666666666666668

Etapa-> 7 #
Mostrar valor flutuante: Um float é um número que possui uma casa decimal.
- 1: Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- 2: Defina o número após a vírgula que deseja colocar após o ponto decimal.
- 3: Proporciona a Expressão de ponto flutuante. Por exemplo: float(pacotes / quantidade,2). Aqui você obterá 2 casas decimais, pois definiu o valor 2.

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 3
- Mostrando o preço flutuante com 2 números de entrada após ponto decimal : 16.67

Etapa-> 8 #
Mostrar valor redondo : Um número que mantém seu valor próximo ao que era.
- 1: Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- 2: Fornece expressão redonda. Por exemplo: rodada (pacotes / quantidade)

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 3
- Mostrando o preço arredondado: 17

Etapa-> 9 #
Mostrar valor NumberFormat: NumberFormat permite mostrar valores separados por vírgula.
- 1: Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- 2: Forneça a expressão NumberFormat. Por exemplo: numberFormat(pacotes * qtd)

Visualização do site
1: Selecione Pacote 1 => Agora defina o valor da quantidade: 100000
- Mostrando os valores separados por vírgula: $5.000.000

Etapa-> 10 #
Mostrar Chão Valor: Os valores mínimos permitem retornar o número inteiro mais próximo menor ou igual a um determinado número.
- 1: Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- 2: Fornecer Chão Expressão. Por exemplo: andar (pacotes/quantidade)

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 3
- Mostrando o preço mínimo: 16

Etapa-> 11 #
Mostrar Teto Valor: Os valores do teto permitem retornar o ralador inteiro mais próximo ou igual a um determinado número.
- 1: Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- 2: Fornecer Teto Expressão. Por exemplo: teto (pacotes / quantidade)

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 3
- Mostrando o Teto preço: 17

- Aqui está toda a operação com exemplo de expressão
| Operação | Expressão |
|---|---|
| Multiplicação | pacotes * quantidade |
| Adição | pacotes + quantidade |
| Subtração | pacotes – quantidade |
| Divisão | pacotes/quantidade |
| Flutuador | float(pacotes / quantidade,2) |
| Redondo | rodada (pacotes / quantidade) |
| Formato numérico | numberFormat(pacotes * qtd) |
| Chão | andar (pacotes/quantidade) |
| Teto | teto (pacotes / quantidade) |
- Descrição das opções
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Prefixo | Você também pode fornecer um operador na expressão antes dos operandos. Exemplo: *+AB-CD (Infixo: (A+B) * (CD)) |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Expressão com operadores e entradas | Você deve fazer a lógica de cálculo pelo nome dos campos de entrada. Use o nome do campo de entrada e faça a lógica de cálculo por ele. Por exemplo número-mf_2 * número-mf_3. Mostrará o valor calculado 6 no campo de cálculo. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
Forma de pagamento #
Escolha seu gateway de pagamento como PayPal com campo de entrada Método de pagamento e facilite a política de pagamento dos usuários.
Siga o processo passo a passo abaixo sobre como você pode efetuar seu pagamento:
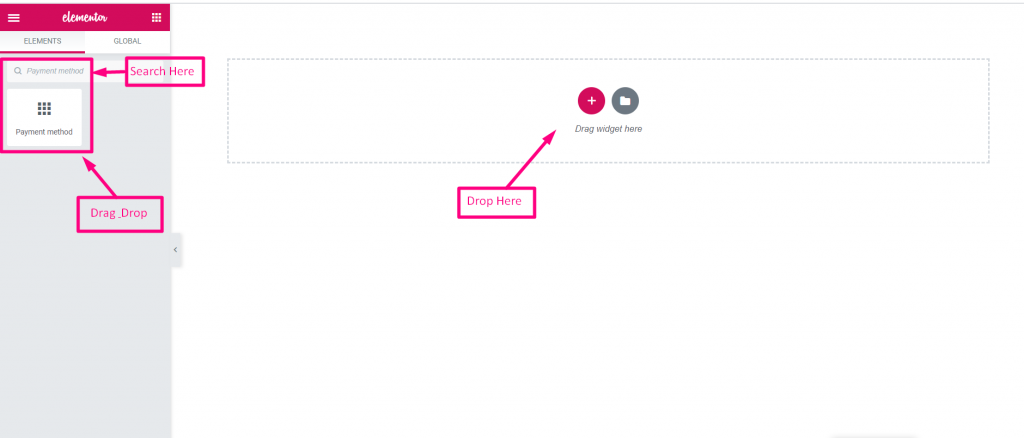
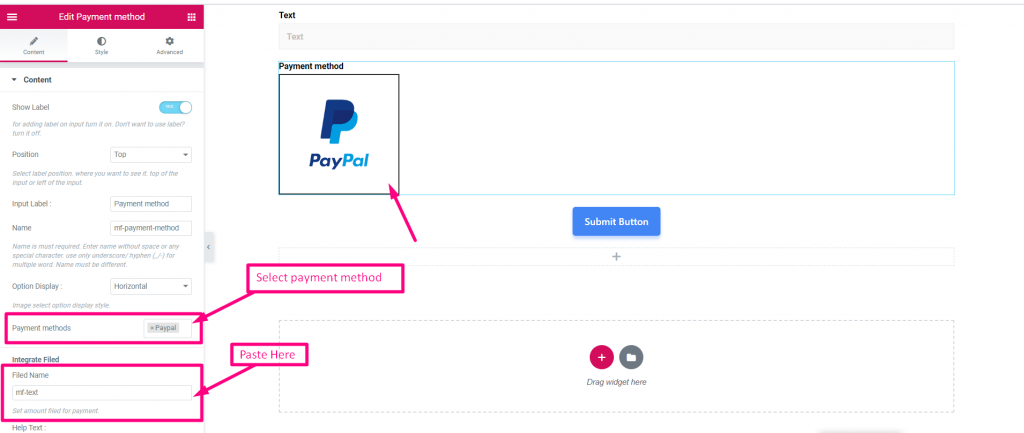
Procurar Forma de pagamento=> Derrubar o campo de entrada

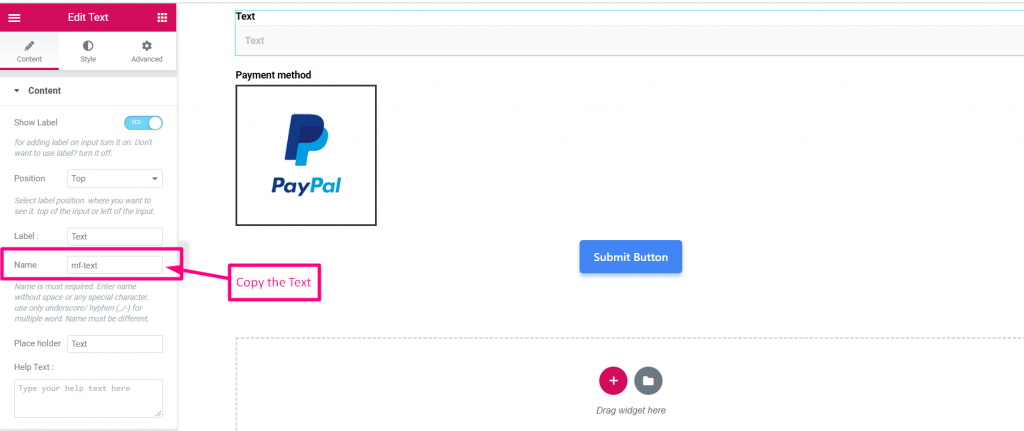
- Largue o Campo de texto e botão enviar
- Agora copie o nome selecionado: Mf-Texto

- Selecione o método de pagamento
- Cole o nome do texto no campo integrado

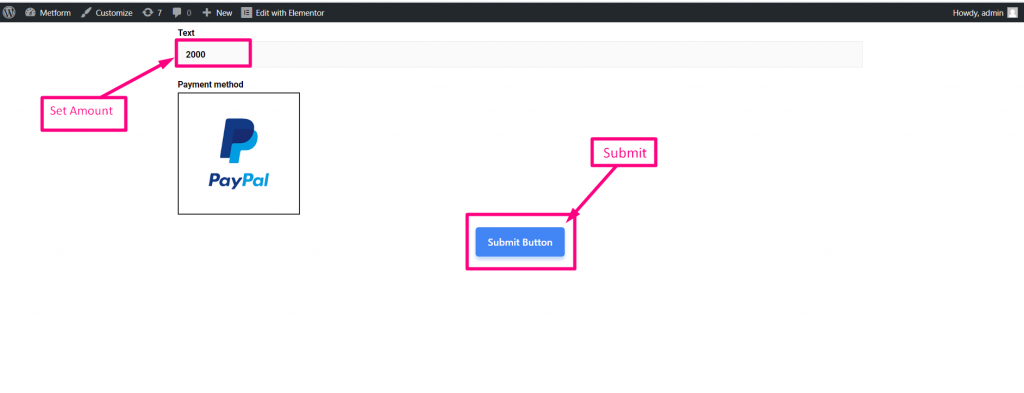
- Definir valor
- Enviar

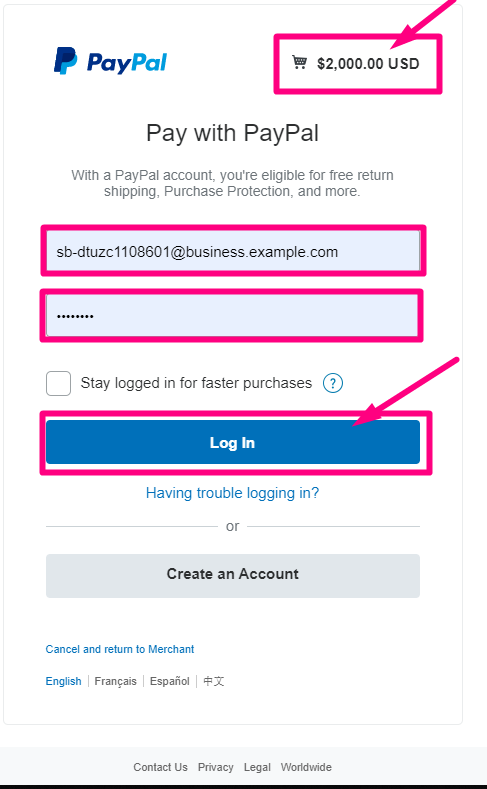
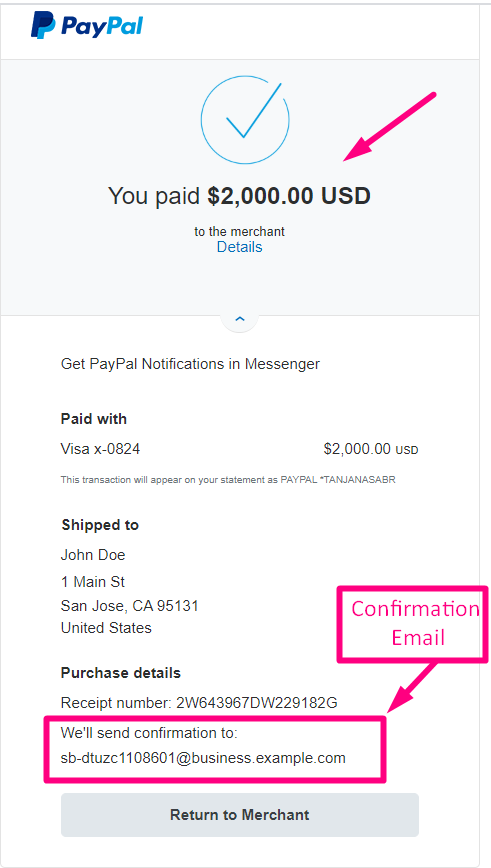
Faça login com sua conta do PayPal

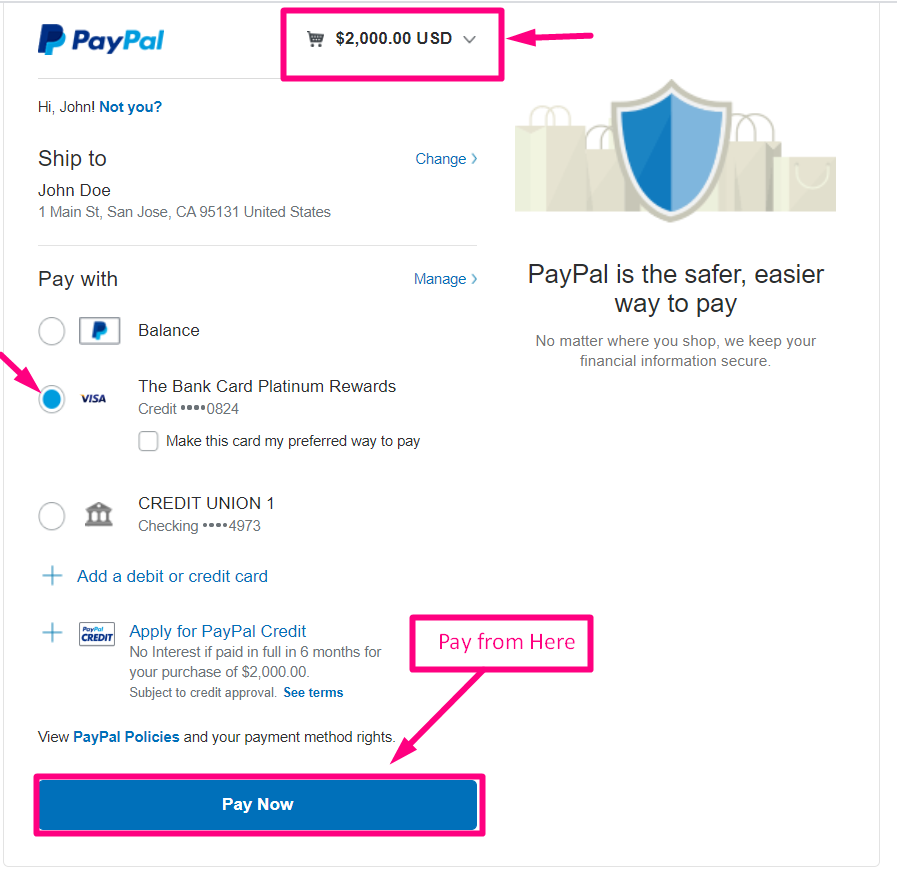
- Selecione seu tipo de pagamento
- Pague agora

Confirmação enviada para seu e-mail

Você pode tomar cuidado Demonstração ao vivo aqui
Vertical #
Você pode tomar cuidado Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Etiqueta de entrada | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Exibição de opções | Exibir Alternar opções de seleção Horizontalmente ou Verticalmente |
| Forma de pagamento | Selecione a forma de pagamento no menu suspenso. Por exemplo: PayPal ou Stripe |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Integrar arquivado | Nome do campo: Defina o campo de valor para pagamento. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
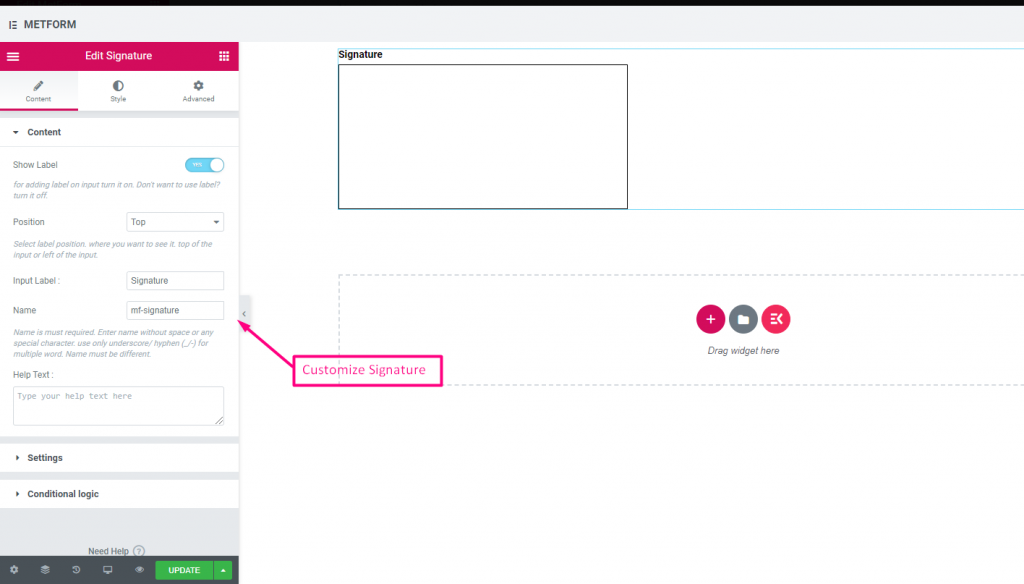
Assinatura #
Você gostaria de obter uma assinatura realista dos usuários em seu formulário antes que eles cliquem no botão enviar? O campo de entrada de assinatura irá ajudá-lo a coletar assinaturas realistas para acordos, transações de baixo risco e outros contratos.
Você pode assistir nossa captura de tela abaixo


Cuidado com o nosso Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Etiqueta de entrada | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
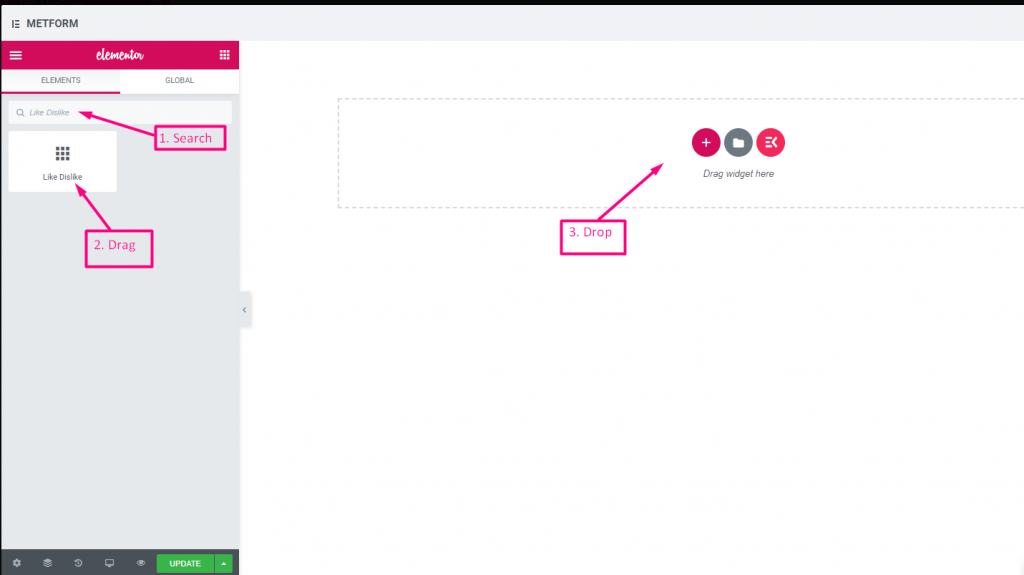
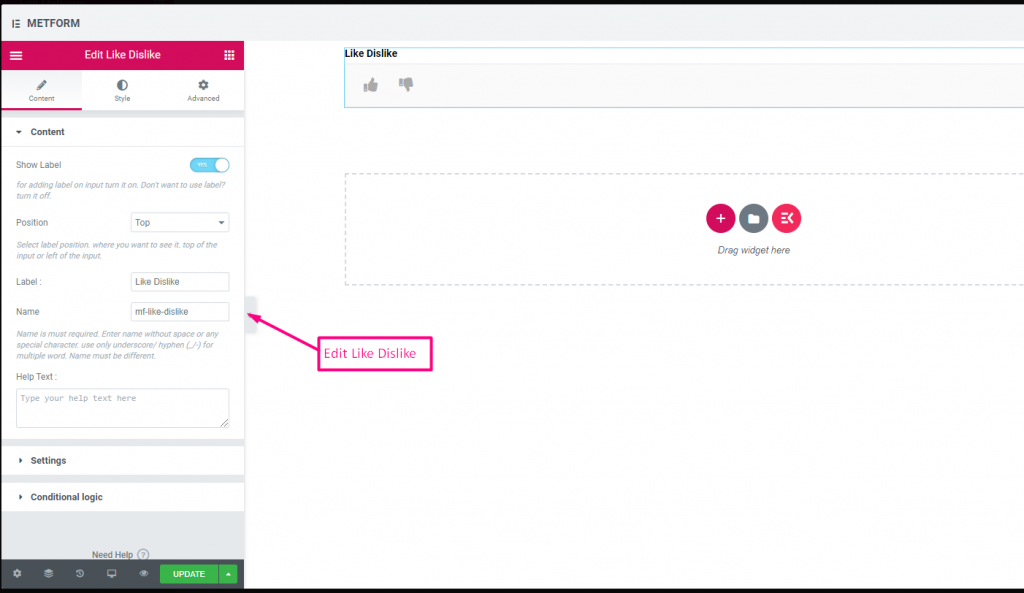
Gosto Não gosto #
Obtenha feedback do usuário para melhores melhorias. Permita que os usuários forneçam suas reações usando campos de entrada de gosto e desgosto.
Você pode assistir nossa captura de tela abaixo


| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Etiqueta de entrada | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
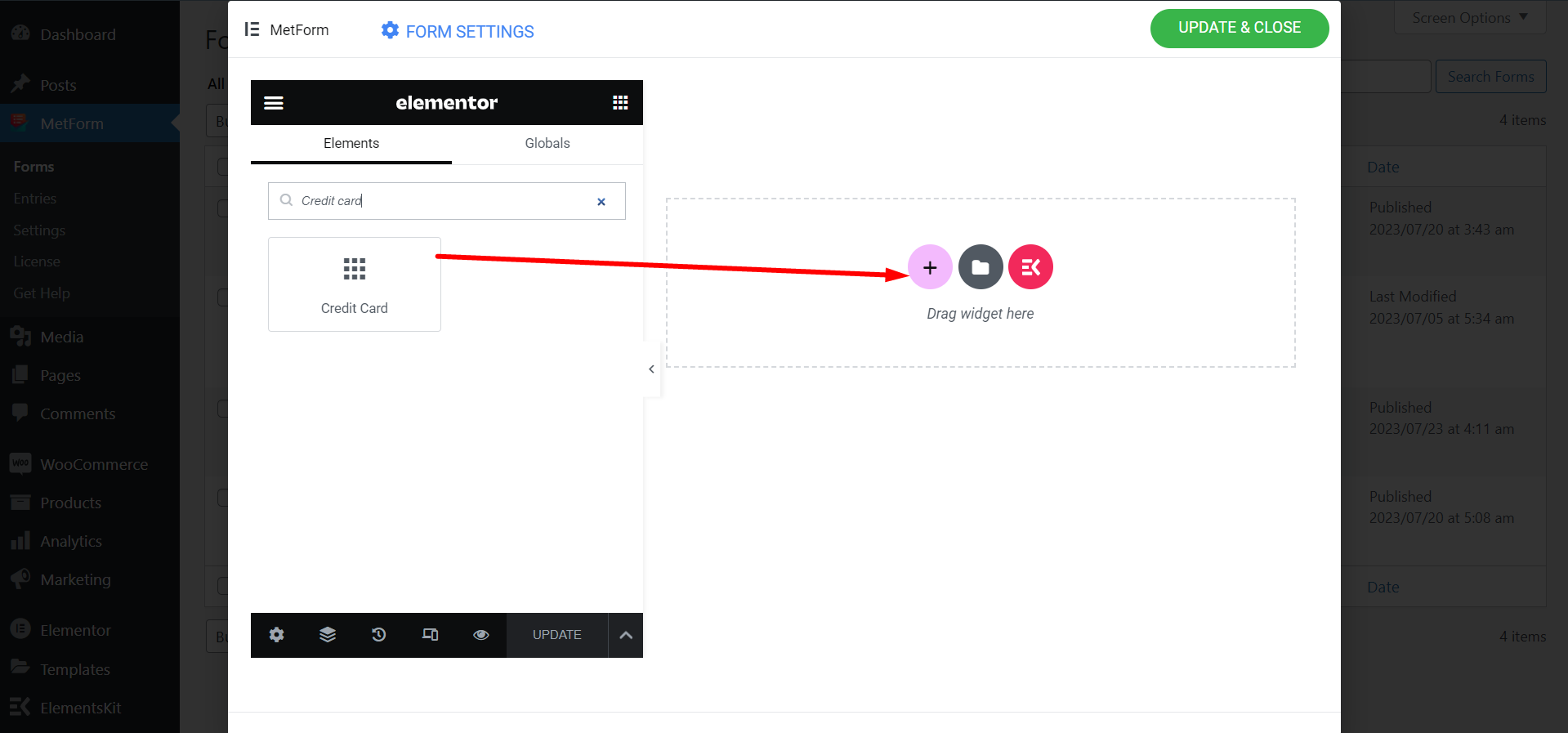
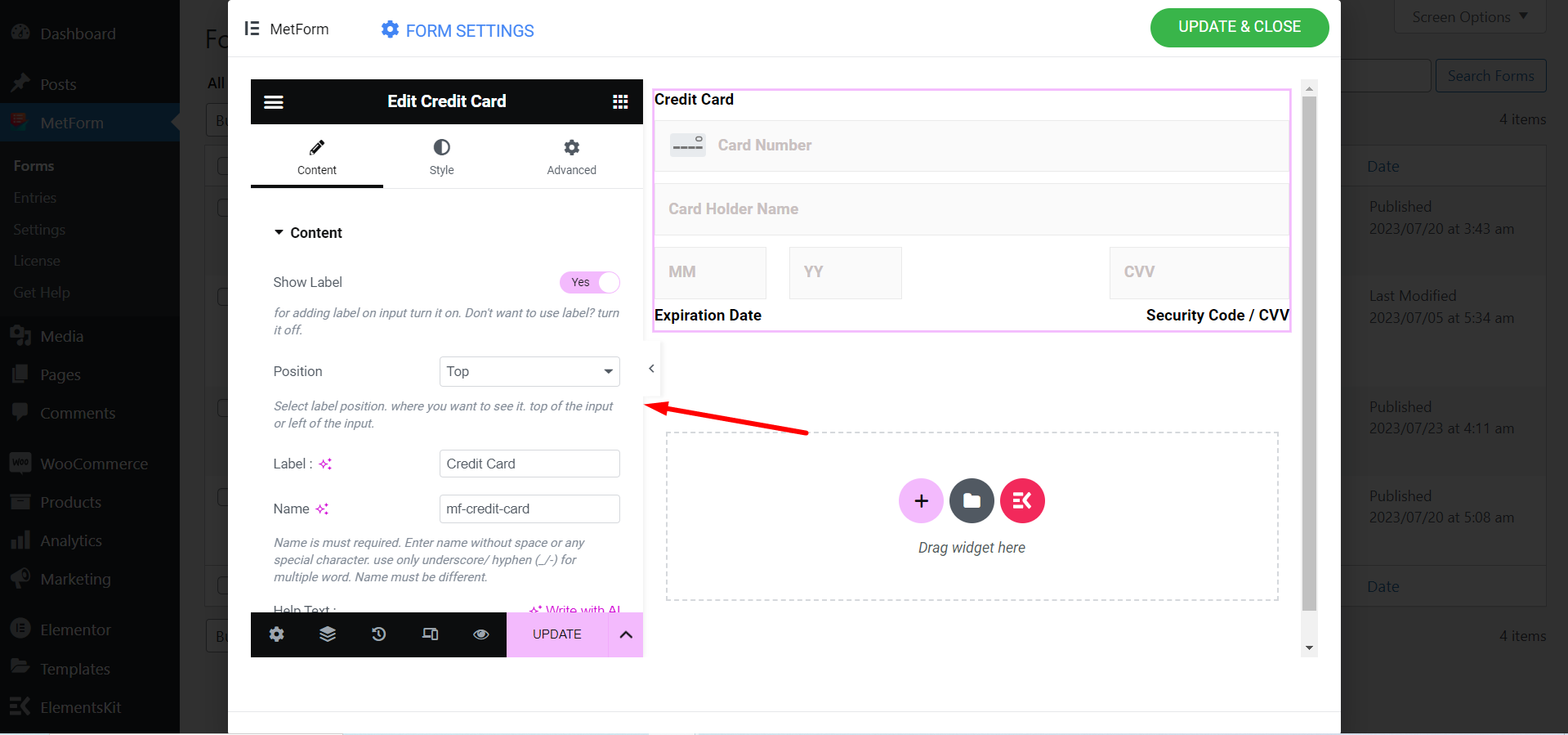
Cartão de crédito #
Você deve pesquisar o widget na barra de pesquisa do Elementor e arrastá-lo e soltá-lo.

Encontre os campos de personalização e defina-os com base em suas preferências.

Try Metform now 👇





