FluentCRM é um plugin de automação de email marketing auto-hospedado para WordPress. Este plugin permite gerenciar seus leads e clientes, campanhas de e-mail e muito mais. Com o recurso Fluent CRM Integration do MetForm, você pode integrar o plugin e visualizar os dados do MetForm no FluentCRM.
Observação: você precisa FluentCRM Pro e MetForm Pro para aproveitar esse recurso.
Como integrar o FluentCRM ao MetForm #
Siga as 6 etapas descritas abaixo para integrar o FluentCRM ao MetForm.
Etapa 1: Crie uma nova lista de contatos no FluentCRM #
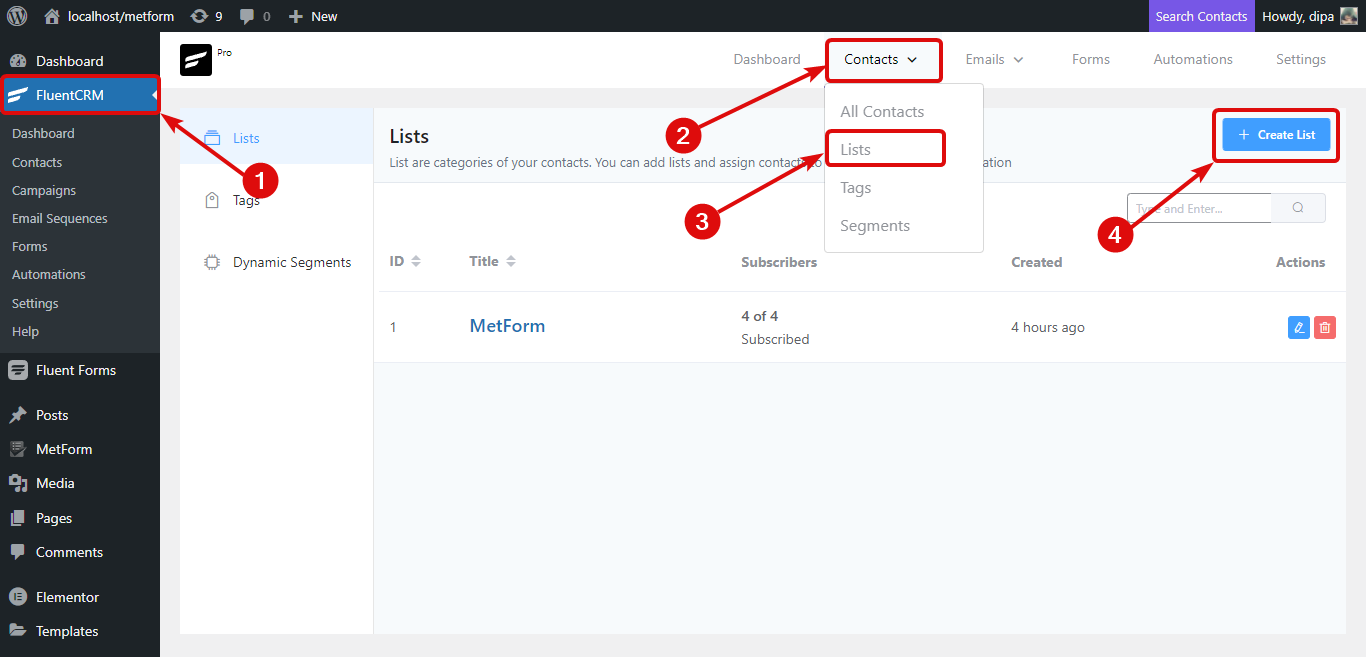
Para isso, navegue até o painel do FluentCRM e, a seguir, no menu superior passe o mouse sobre os Contatos, depois de ver o menu suspenso clique em Listas. Depois de acessar a página de listas, clique no botão +Criar lista.

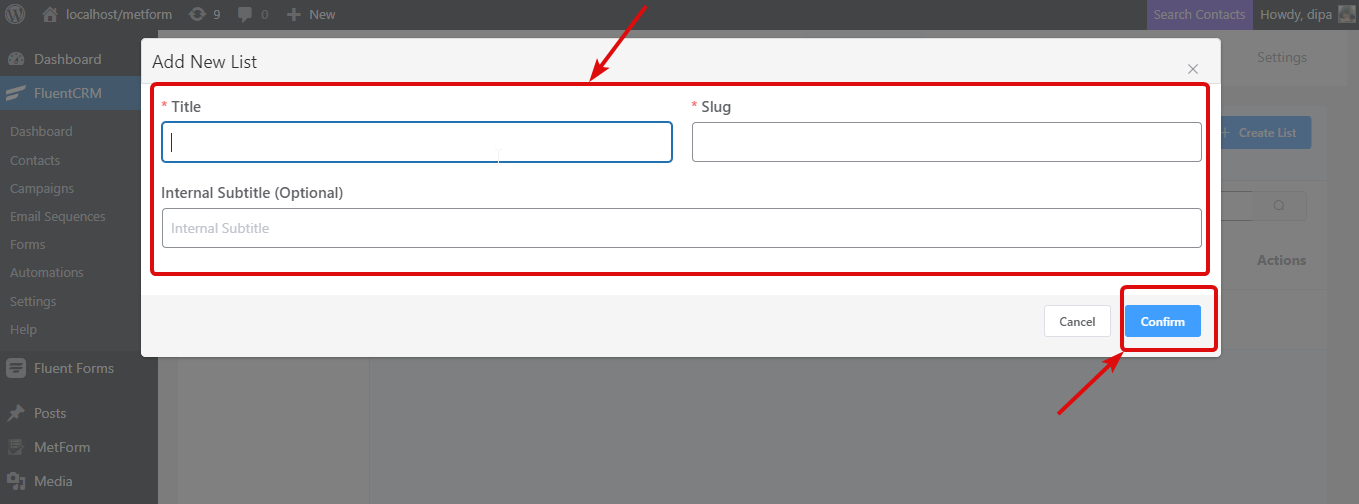
Agora dê um título, o sistema irá automaticamente considerar o título como um slug. A legenda interna é opcional, você pode fornecê-la se desejar. Após preencher as informações clique em Confirmar

Etapa 2: copiar webhooks recebidos #
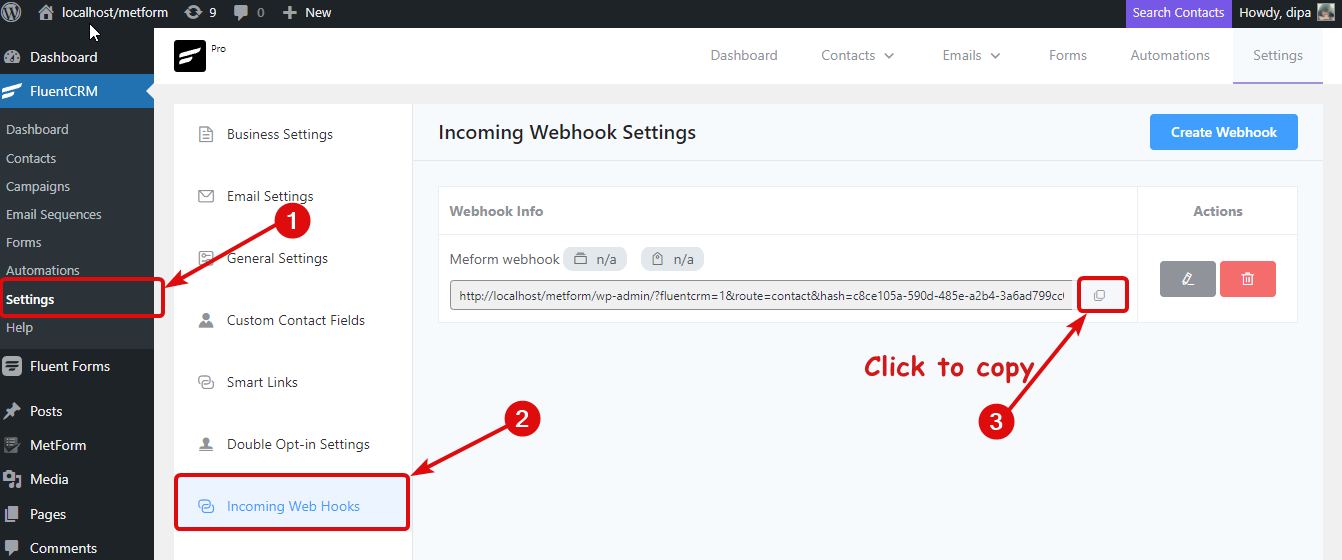
Agora, no menu FluentCRM, navegue até Configurações ⇒ Entrada WebHooks e copie os webhooks.

Etapa 3. Crie um formulário usando MetForm e cole o webhook #
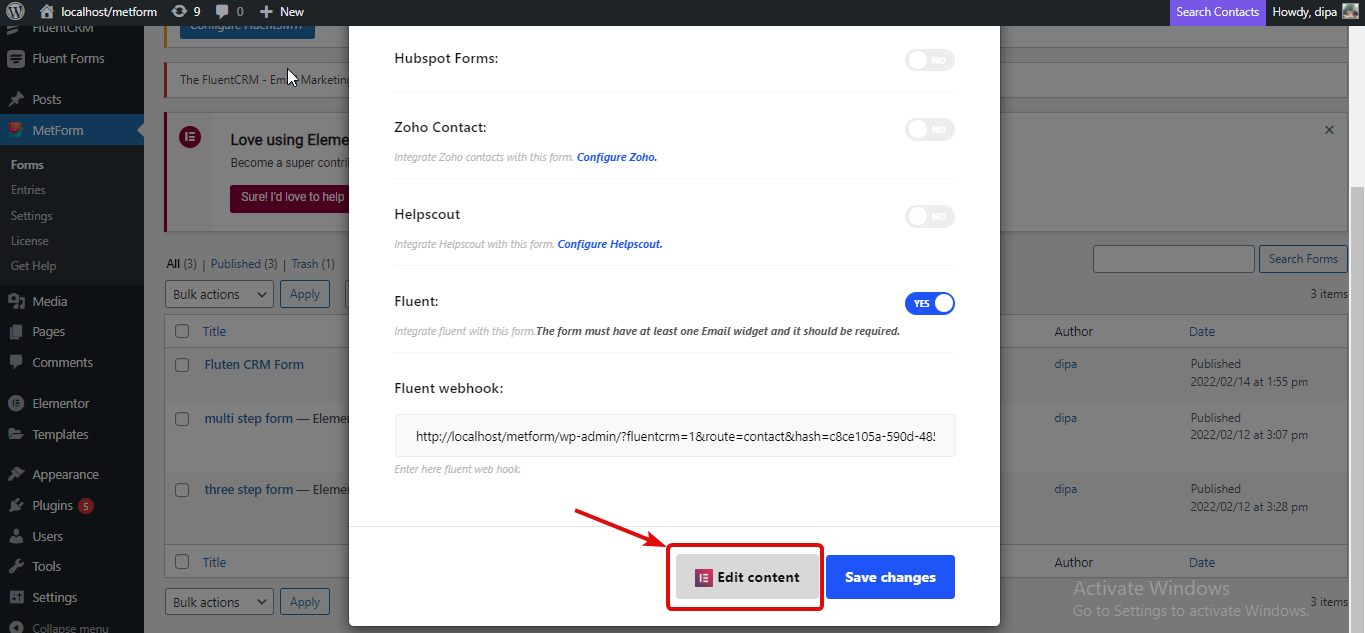
Para criar um novo formulário usando MetForm, navegue até MetForm ⇒ Formulários e clique em Adicionar novo. Assim que a janela aparecer, dê um título. Vá para a guia CRM e ative a opção Fluente. Em seguida, cole o valor do webhook que você copiou e clique em salvar alterações.

Etapa 4. Crie seu formulário #
Agora clique na opção Editar com Elementor para construir seu formulário.

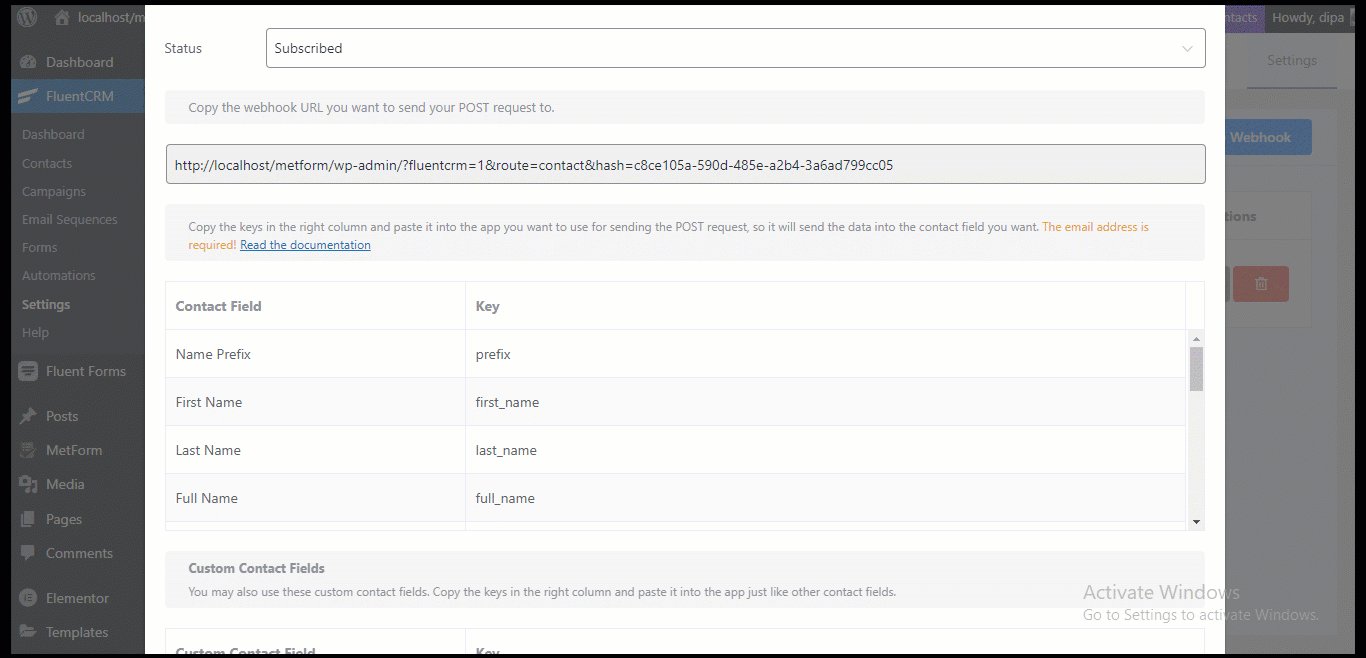
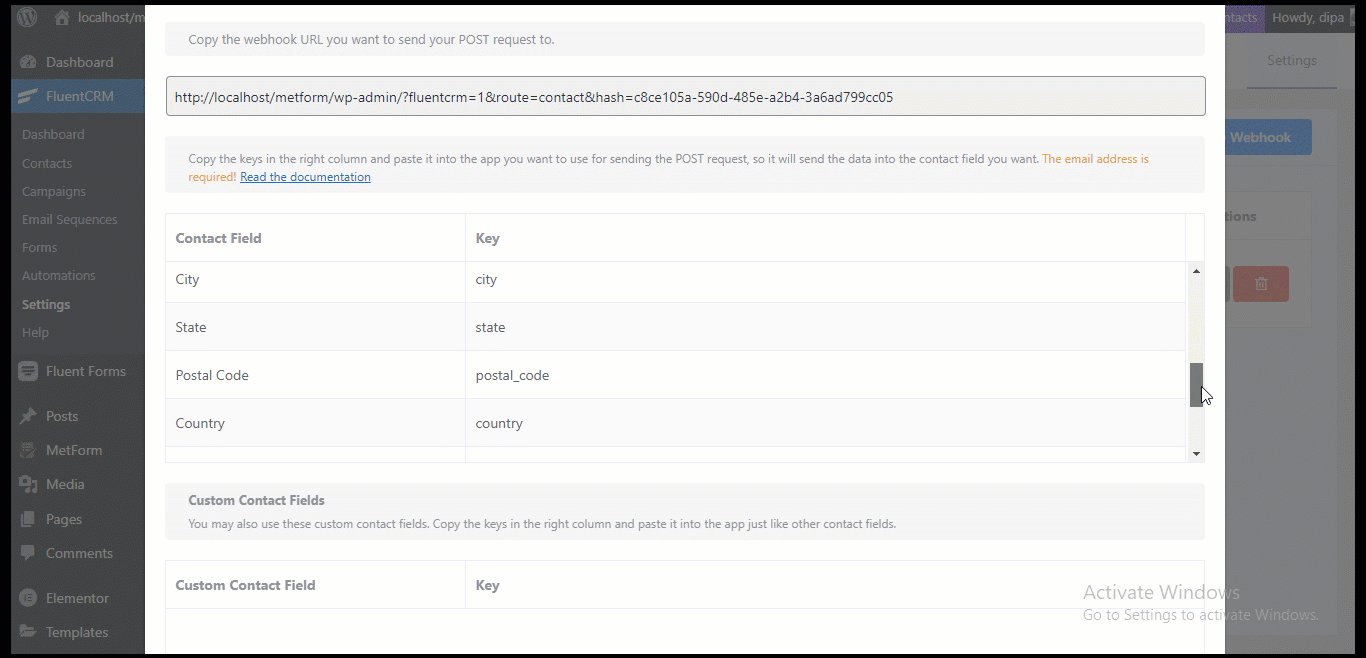
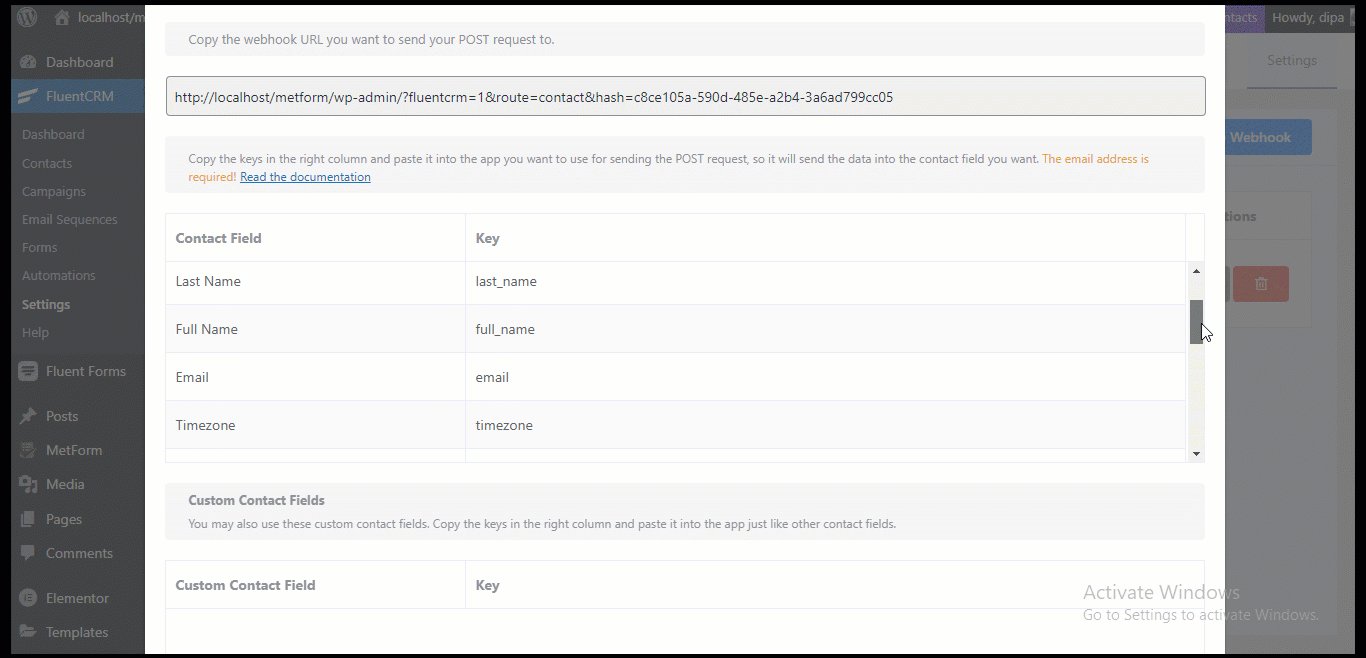
Agora crie seu formulário usando os campos MetForm. No entanto, você precisa ter certeza de que renomeie os campos como a chave que o FluentCRM fornece para cada formulário de contato. Você irá encontre a chave em FluentCRM ⇒ Configurações ⇒ Webhooks de entrada e clique no ícone Editar. Assim que a janela abrir, role um pouco para baixo para encontrar a chave de cada campo de contato disponível.

Observação: você deve ter um campo de e-mail em seu formulário de contato. Você pode usar o campo de formulário Nome e Sobrenome do MetForm sem alterar o nome.
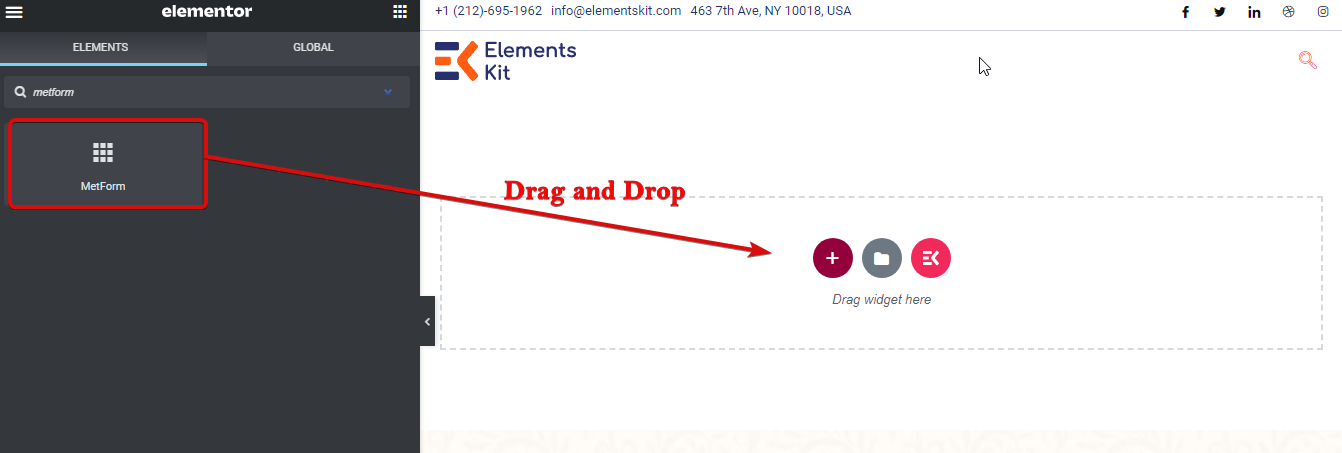
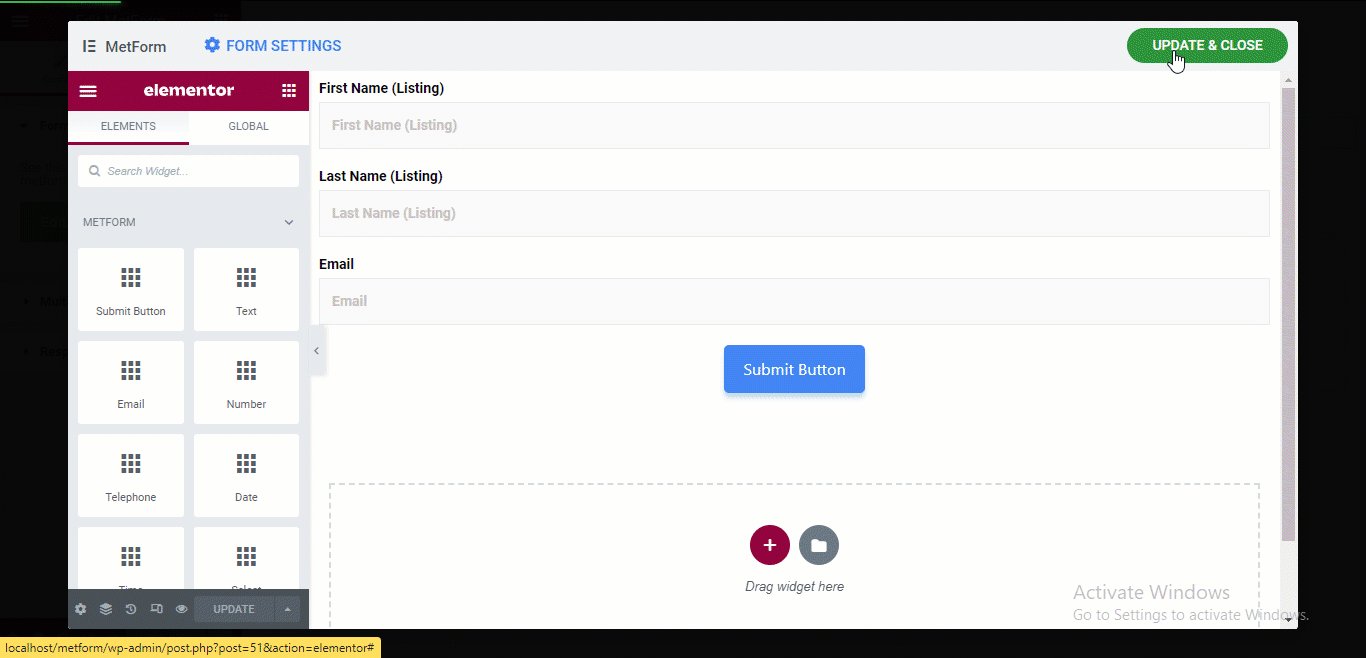
Procure o widget que deseja usar e arraste e solte na página. Dependendo do campo escolhido, renomeie o campo usando a chave dos Webhooks. Vou usar Email, Nome e Sobrenome para este tutorial. Quando terminar de construir seu formulário, clique em atualizar para salvar.

Passo 5. Adicione o formulário criado à sua página #
Não, vá até a página onde deseja adicionar o formulário no modo Editar com Elementor. Agora pesquise MetForm e arraste e solte na página.

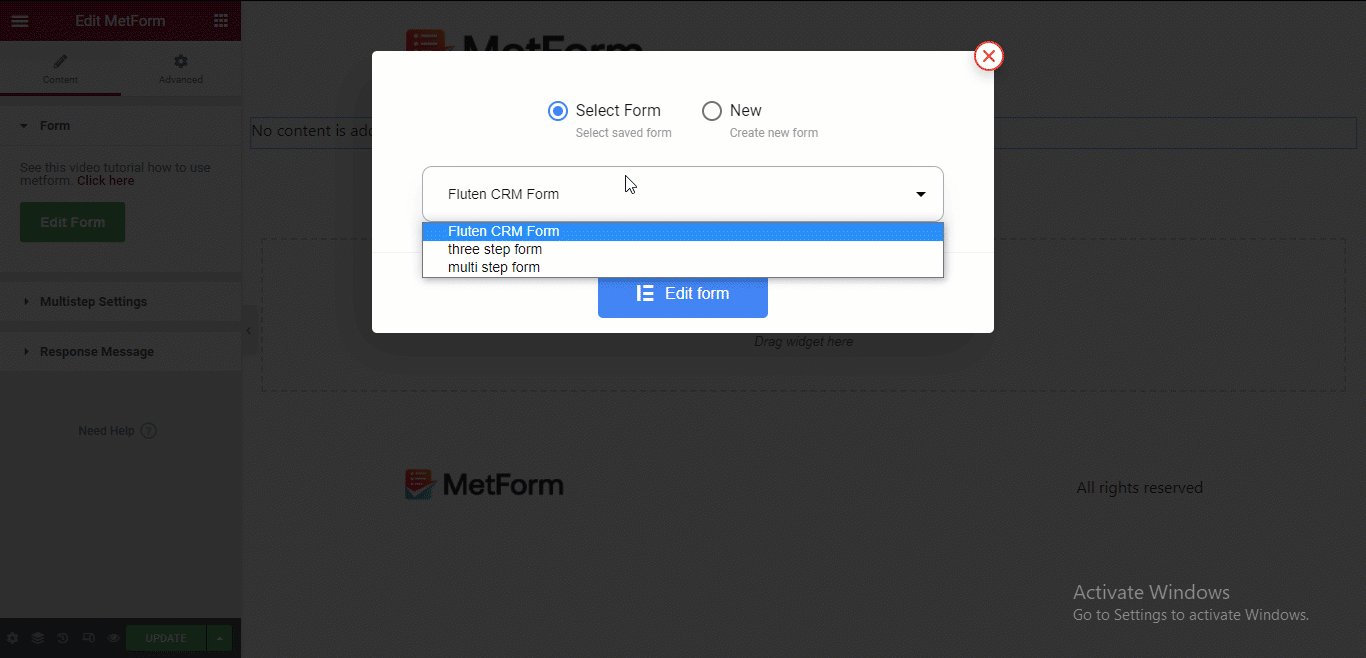
Para escolher o formulário que você acabou de criar, clique em Editar formulário no lado esquerdo. Em seguida, escolha o formulário no menu suspenso e clique em Editar Formulário e, por fim, clique em Atualizar e Fechar.

Etapa 6. Atualize e veja os resultados finais #
Agora clique no botão Atualizar na página abaixo para ver os resultados finais. Agora, se você enviar um formulário usando o MetForm, deverá ver o mesmas entradas nos Contatos do FluentCRM, bem como nas entradas do MetForm.