Quer criar um formulário de contato responsivo e totalmente funcional com apenas um clique? MetForm Formulário de Contato é a melhor solução.
Metform é um plugin de criação de formulários elementor. Você pode criar e personalizar Mais de 30 modelos e mais de 40 estilos de entrada incluindo formulários de contato.
Além disso, MetForm oferece 3 estilos de modelos de formulário de contato com total oportunidade de realizar qualquer tipo de personalização. E você pode inserir o formulário na página de contato apenas colocando o ID e obter um visual clean e elegante!
✨✨Requerimento:
👉👉Elementor: Baixe o plug-in Elementor
👉👉MetForm: Baixe o plug-in MetForm
Elementos padrão do formulário de contato MetForm #
- Primeiro nome
- Sobrenome
- Endereço de email
- Assunto
- Telefone
- Local na rede Internet
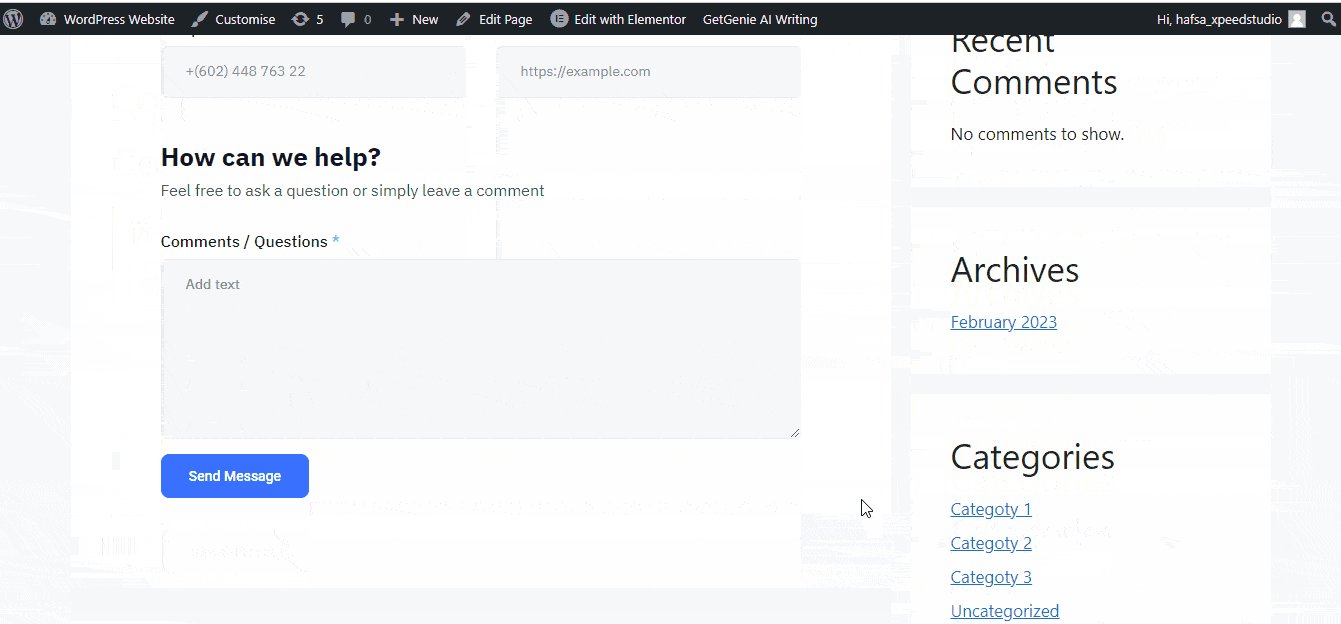
- Como podemos ajudar (campo de texto)
- Sua localização
- Comentários/Perguntas
- reCHAATCHA
- Botão Enviar Mensagem
Como criar um formulário de contato usando MetForm #
Etapa 1: crie um novo formulário #
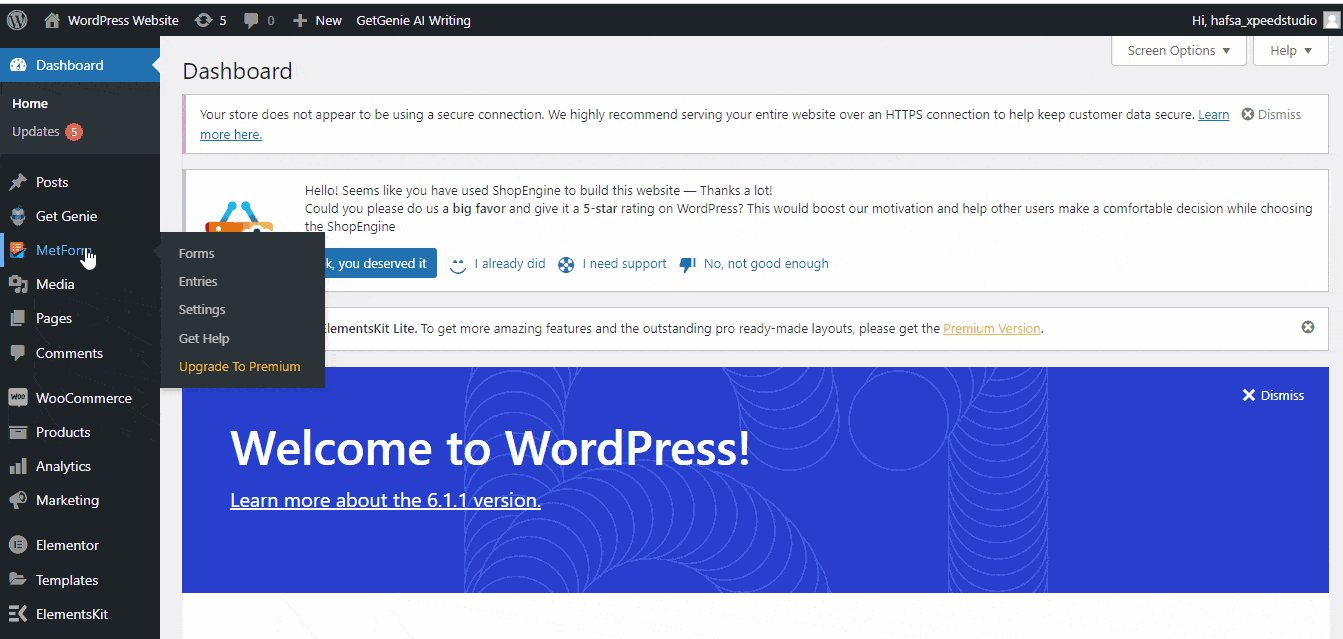
- Faça login no seu painel do WordPress
- Passe o mouse sobre MetForm – > clique “formas”
- Clique em "Adicionar novo"
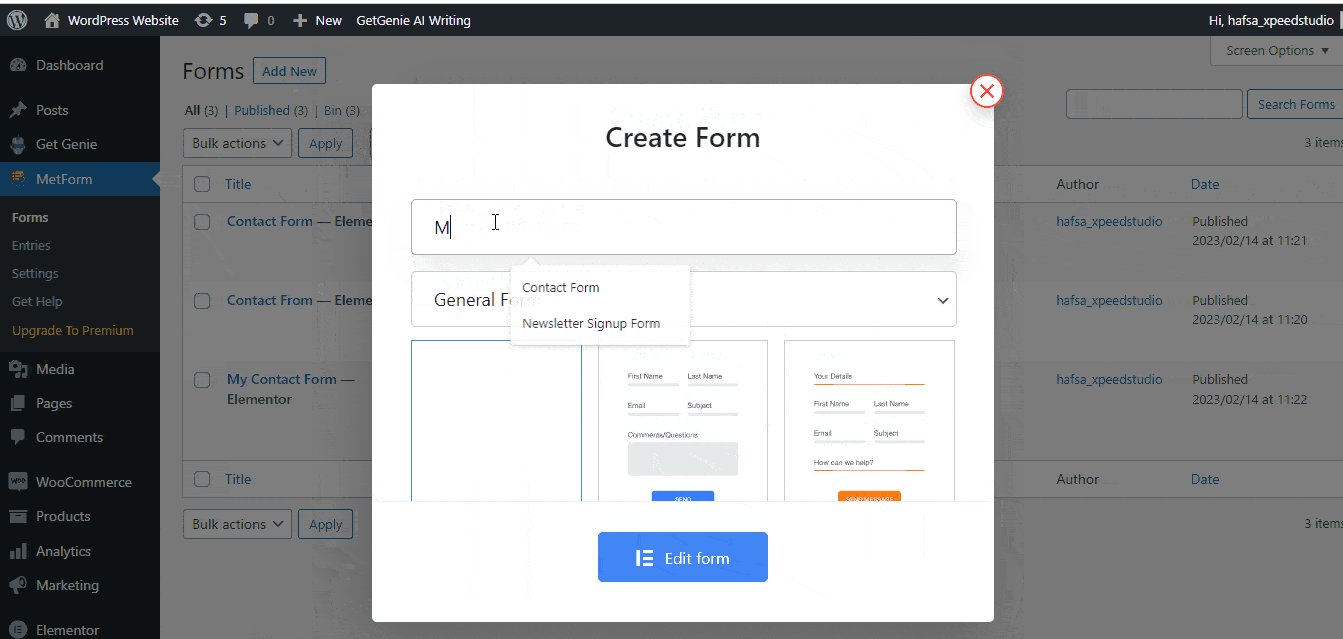
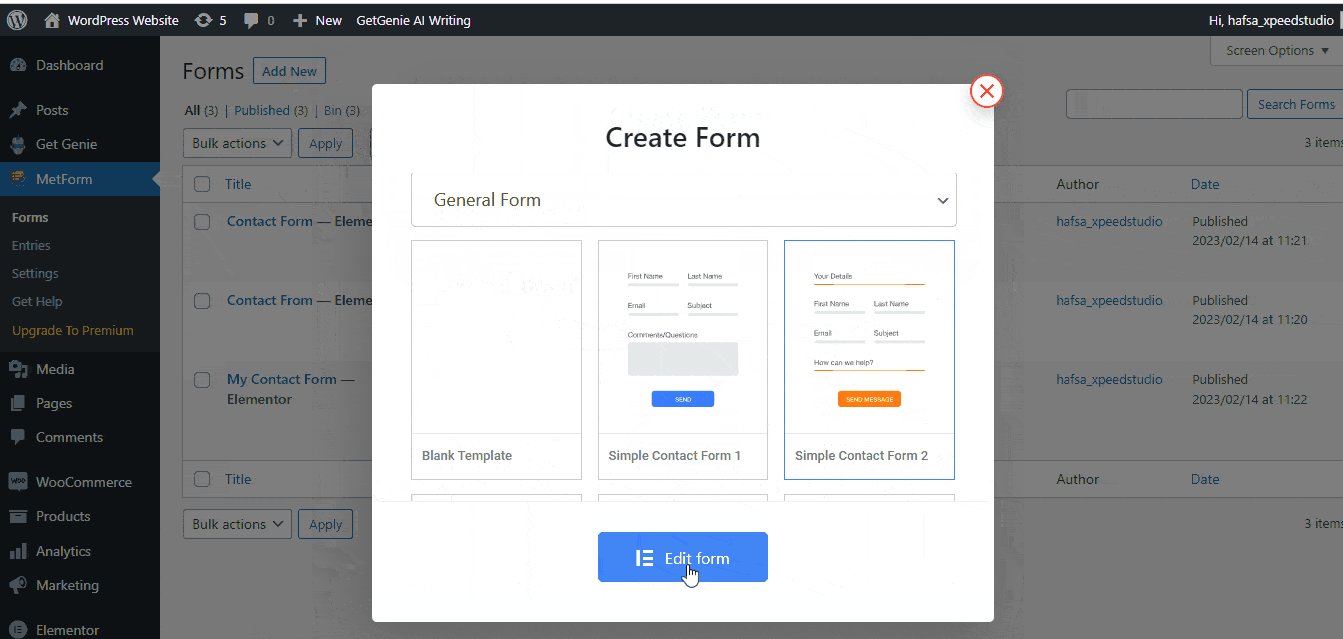
- Introduzir o Nome do formulario e selecione qualquer um deles entre 3 estilos de formulário de contato
- Clique em “Editar formulário”
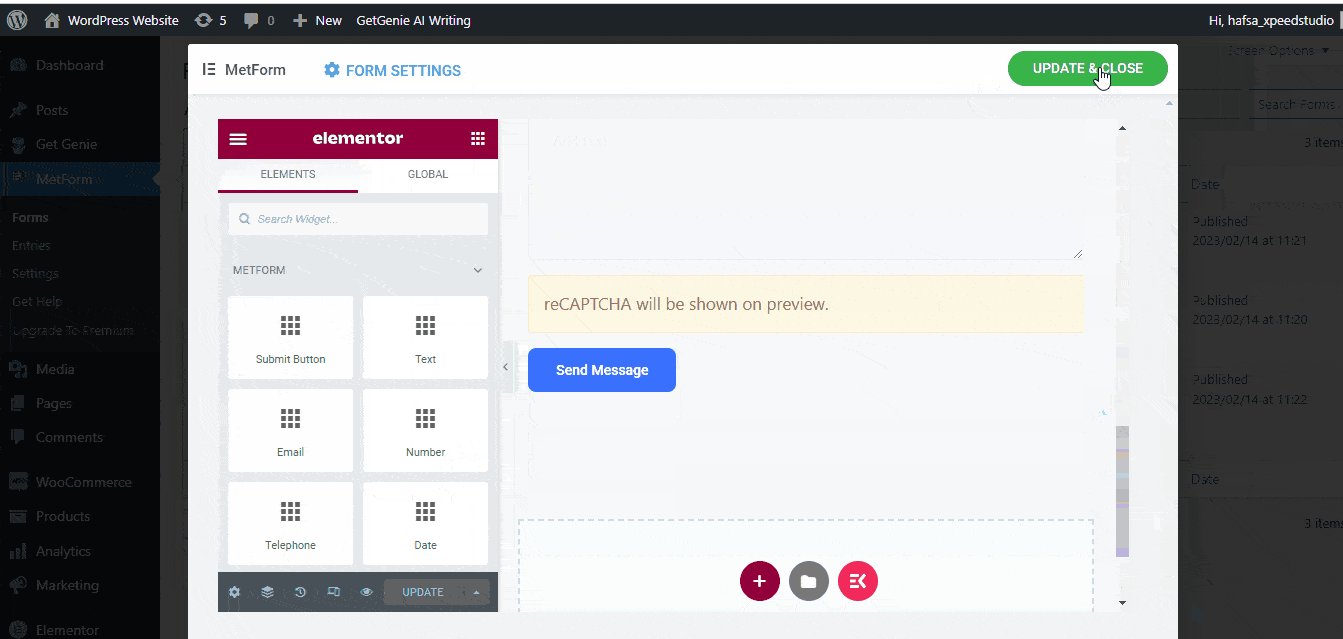
- Você pode ver o modelo de formulário
- Clique em “Atualizar e Fechar”

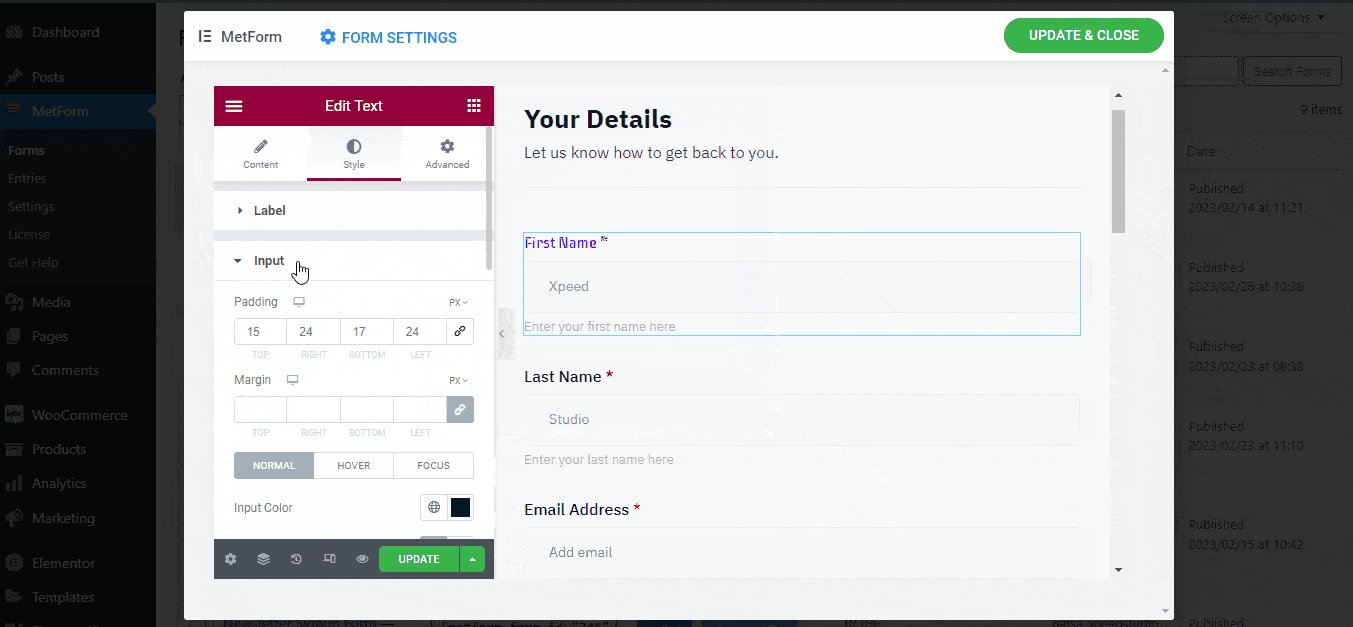
Etapa 2: personalize o formulário selecionado #
Você pode ver as 3 opções de personalização no lado esquerdo.
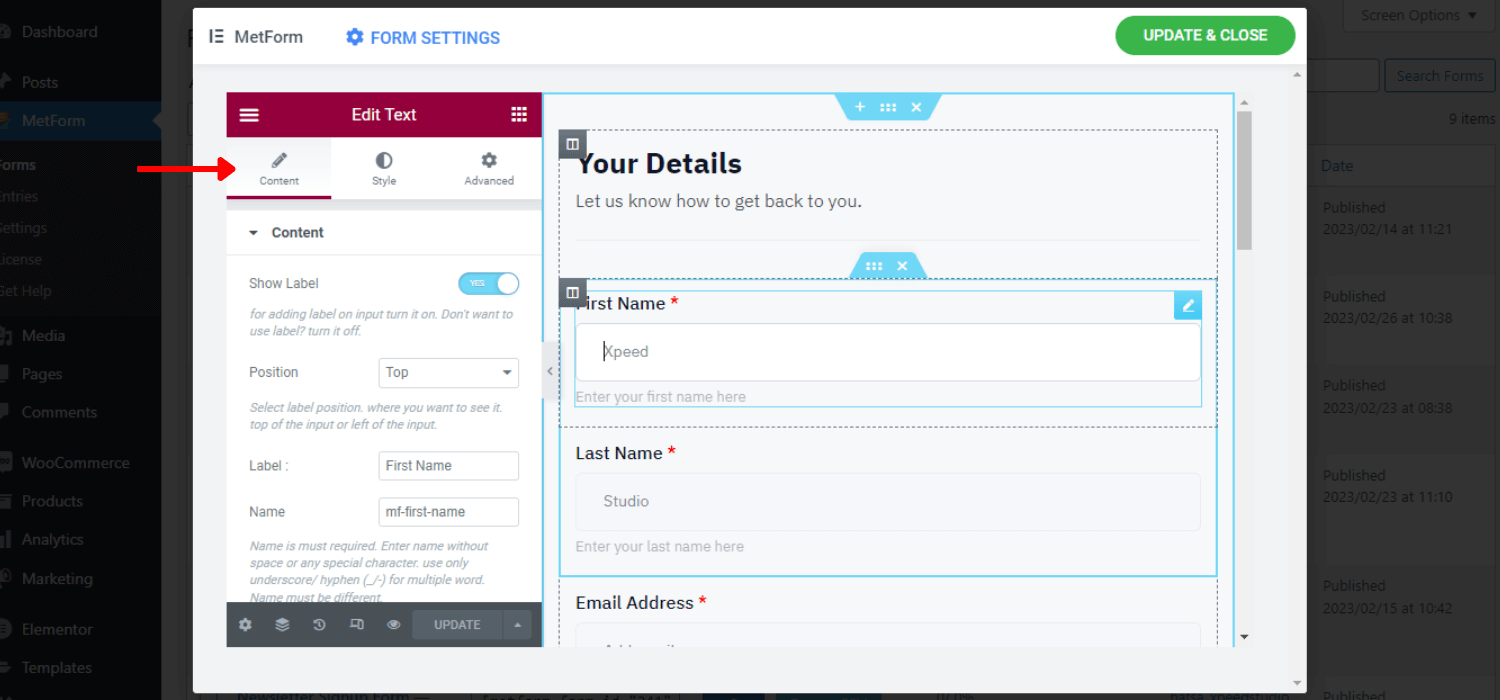
Contente #
- Pode mostrar/ocultar o rótulo
- Selecione uma posição para esquerda ou superior
- Alterar o nome e o rótulo do campo de entrada
- Alterar o espaço reservado
- Defina o campo de entrada como obrigatório ou opcional
- Insira qualquer URL

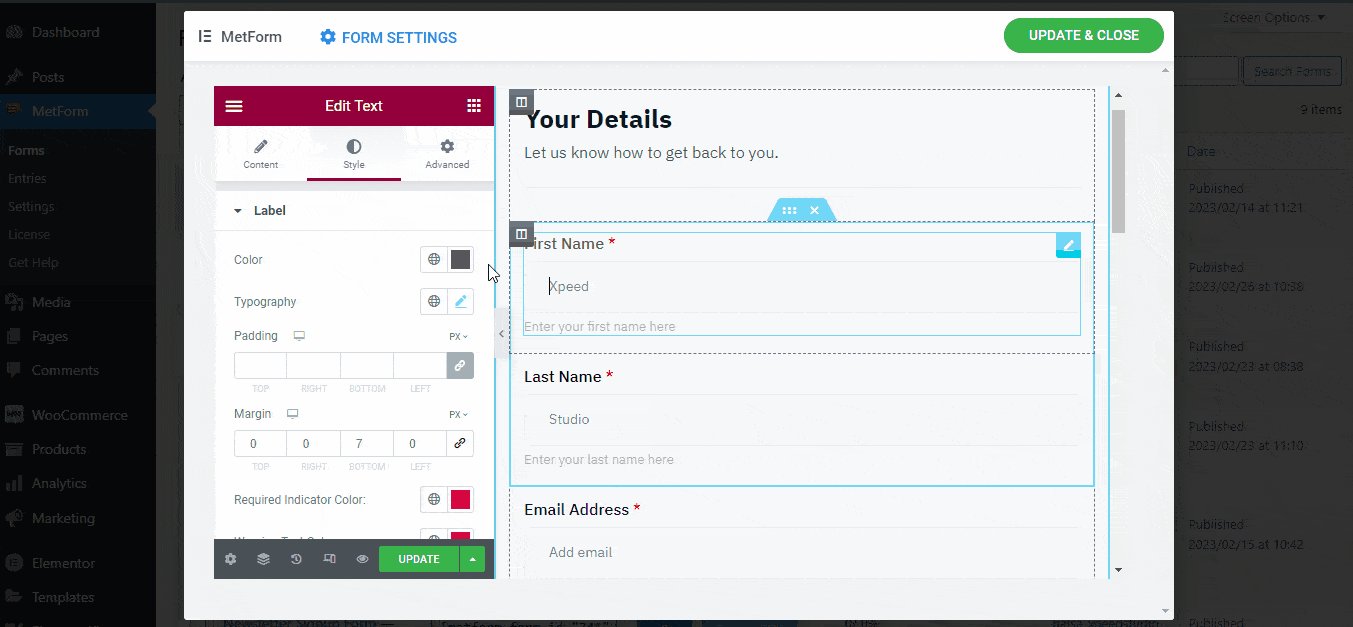
Estilo #
- Aumentar ou diminuir a largura
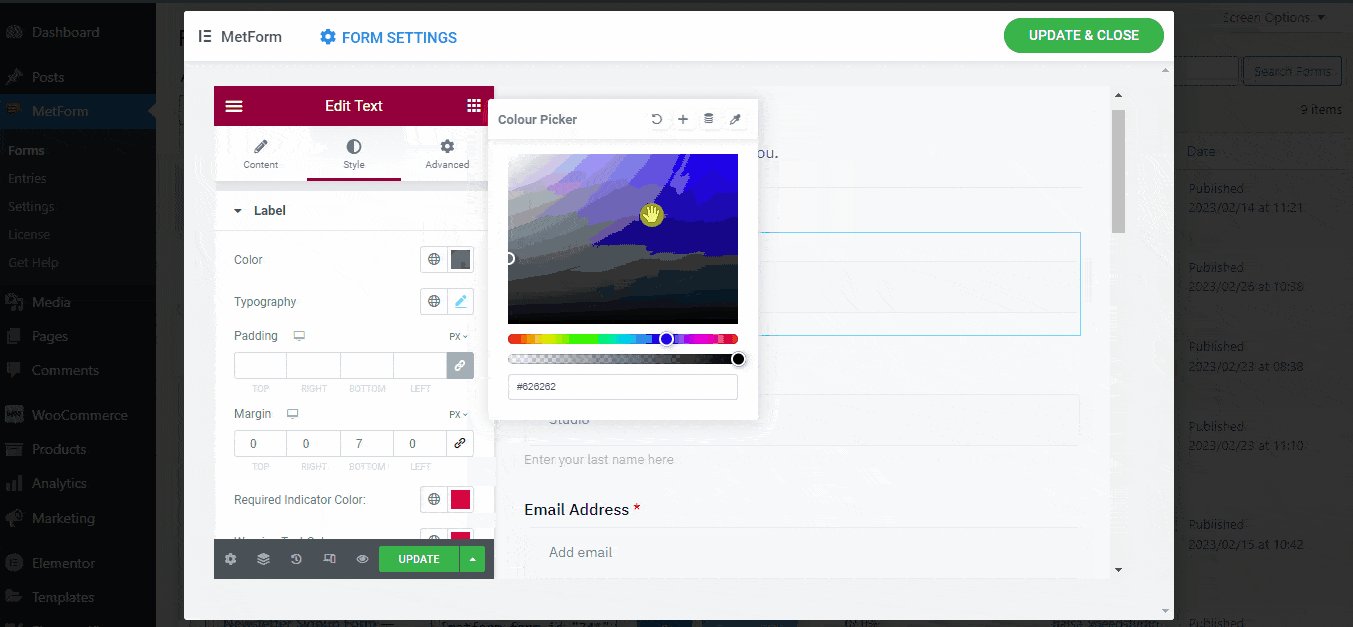
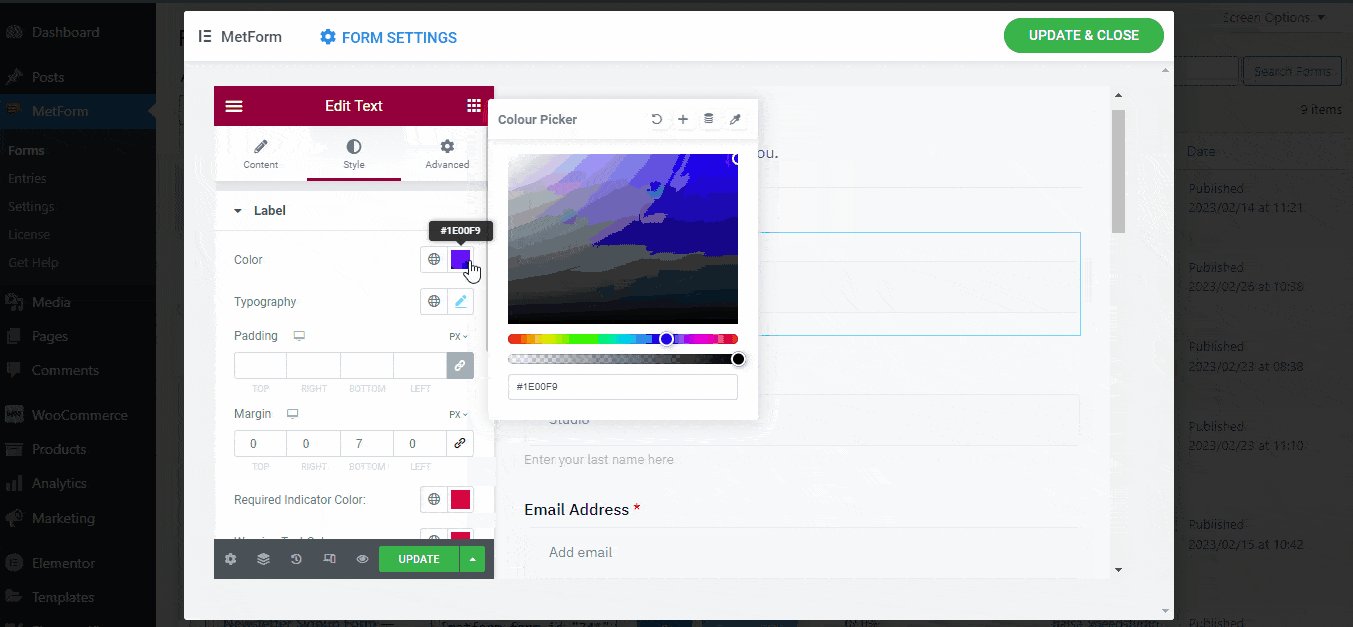
- Pode usar uma cor de fonte e uma cor de fundo personalizadas
- Mude a tipografia
- Personalize o preenchimento e os valores de margem
- Defina a cor de aviso personalizada para o campo obrigatório
- Alinhe os campos à esquerda, centralizado, justificado ou à direita

Avançado #
- Pode adicionar uma borda
- Use atributos e transformações
- Verifique a capacidade de resposta em diferentes dispositivos
- Adicione CSS personalizado para estilo de formulário personalizado
✨✨ Quer adicionar CSS personalizado?
👉👉 Aqui está o fácil 4 maneiras de adicionar CSS personalizado no Elementor
- Você pode adicionar e editar quaisquer elementos do Elementor no modelo de formulário de contato
- Além disso, você também pode integrar reCAPTCHA com o formulário de contato.
🙌🙌Quer usar reCAPTCHA?
👉👉Verifique este blog para como integrar o recaptcha no MetForm?
Como inserir o modelo de formulário de contato MetForm nas páginas? #
Você pode inserir o modelo de formulário de contato MetForm em qualquer página de duas maneiras. Você pode usar o Elementor ou simplesmente copiar e colar o shortcode do formulário na página.
Insira o formulário de contato MetForm via Elementor #
Crie uma nova página ou abra uma página existente e “Editar com Elementor”
- Procure o “MetForm" ferramenta
- Arraste e solte o widget na página
- Clique em “Editar formulário”
- Selecione os Nome do formulario
- Clique em Salvar e Fechar
- Toque em "Atualizar"

Observação: Você pode editar o modelo aqui e também criar um novo formulário.
Insira o formulário de contato MetForm usando shortcode #
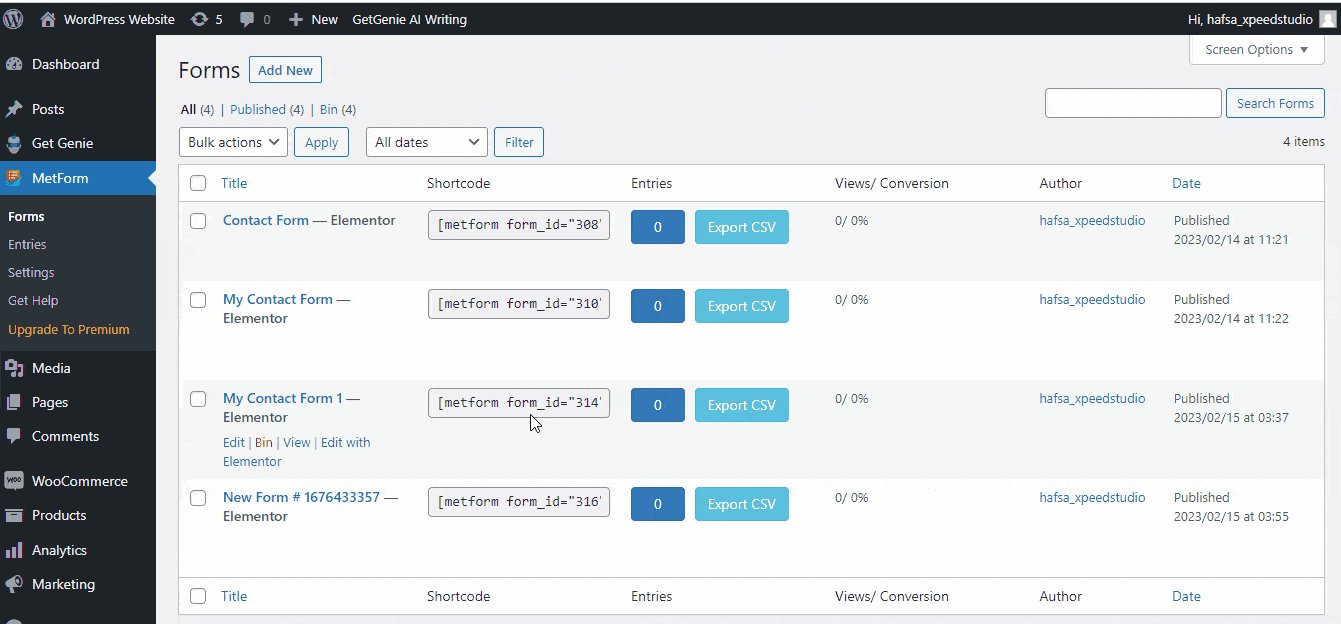
Primeiro, vá para o “formas” do MetForm, você verá os códigos de acesso exclusivos atribuídos a cada formulário. Para inserir o modelo de formulário de contato personalizado,
- cópia de o código de acesso do formulário
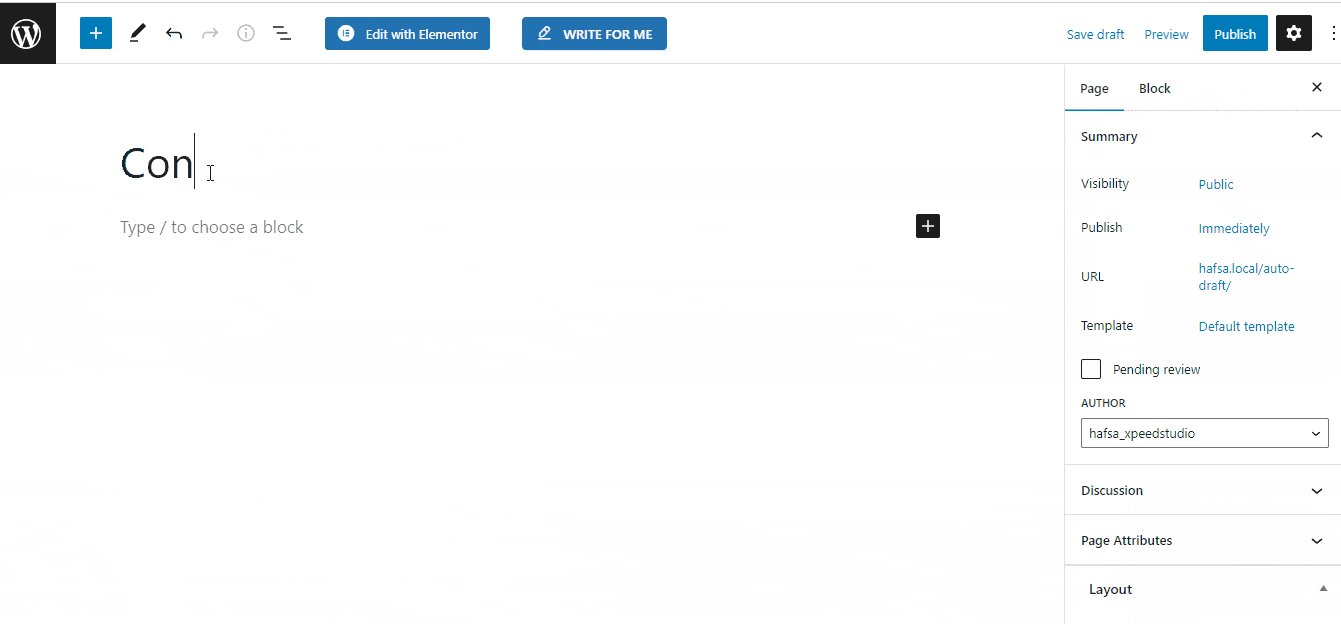
- Criar uma nova página
- Ou abra a página de contato existente e clique em "Editar"
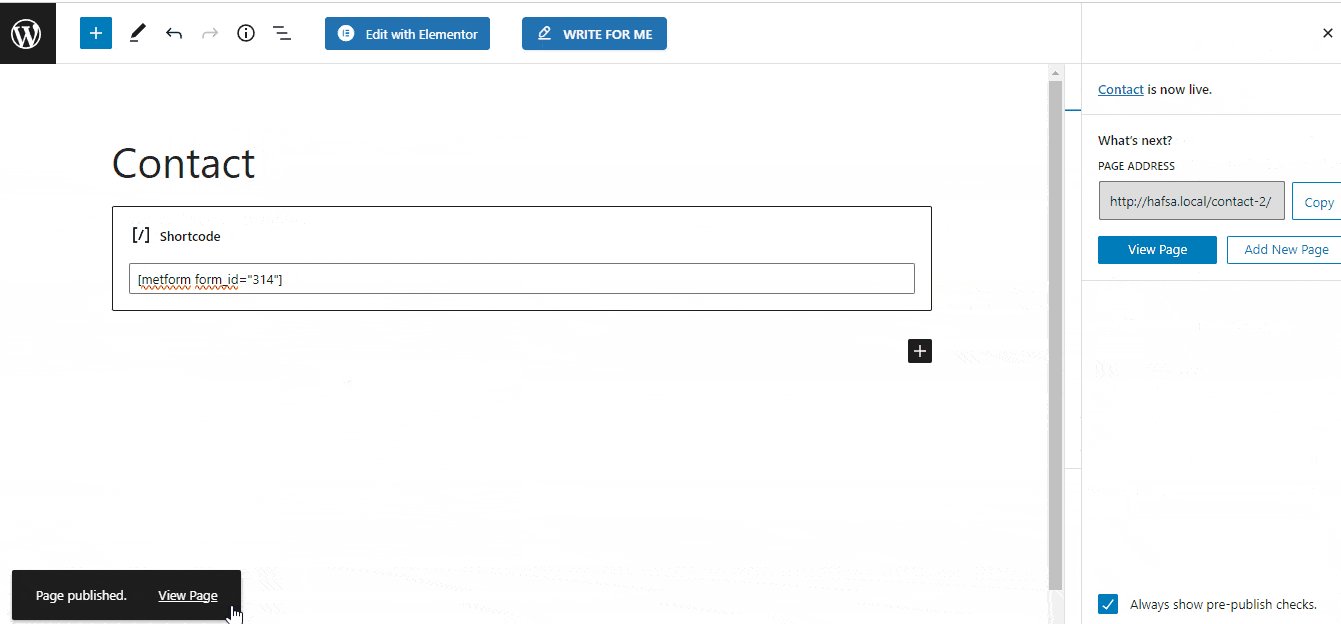
- Colar o shortcode do formulário na página em que deseja inserir o formulário
- Clique em "Publicar"