O objetivo do bloco “back to top” é fornecer aos usuários uma navegação fácil de volta ao início de uma página. Quando o conteúdo é longo ou o usuário rolou para baixo uma distância significativa, é uma maneira conveniente de retornar à parte superior rapidamente.
GutenKit oferece um bloco de volta ao topo para configurar seu site WordPress facilmente. Vamos aprender como você pode usar o bloco.
Como usar o GutenKit Voltar ao topo? #
Usar De volta ao topo do GutenKit, acesso ao seu painel do WordPress –
- Vá para Páginas/postagens > Adicionar nova página/postagem ou comece a editar uma página existente com o editor de blocos.
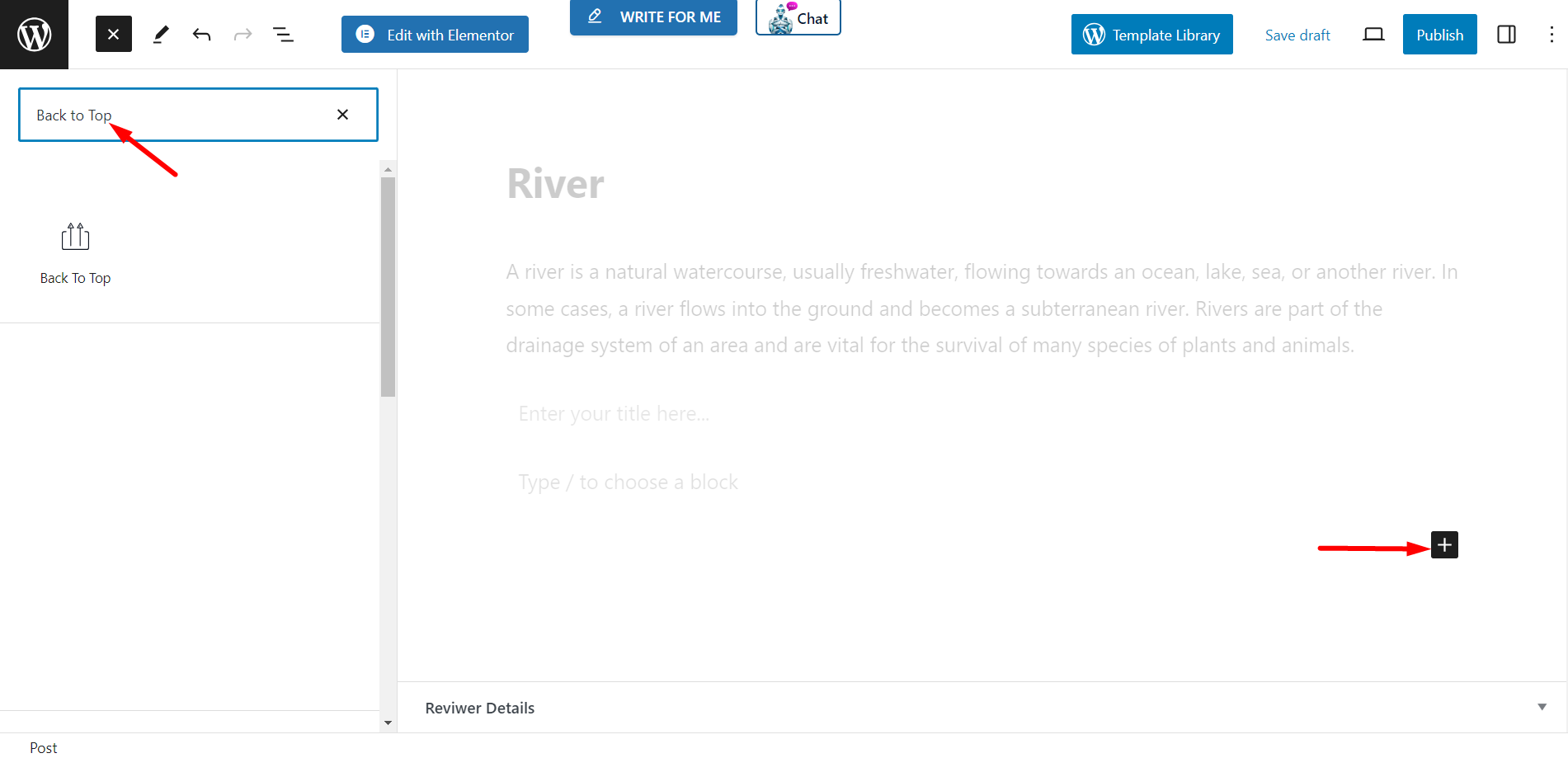
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Um menu de bloqueio aparecerá, procure por “De volta ao topo”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.

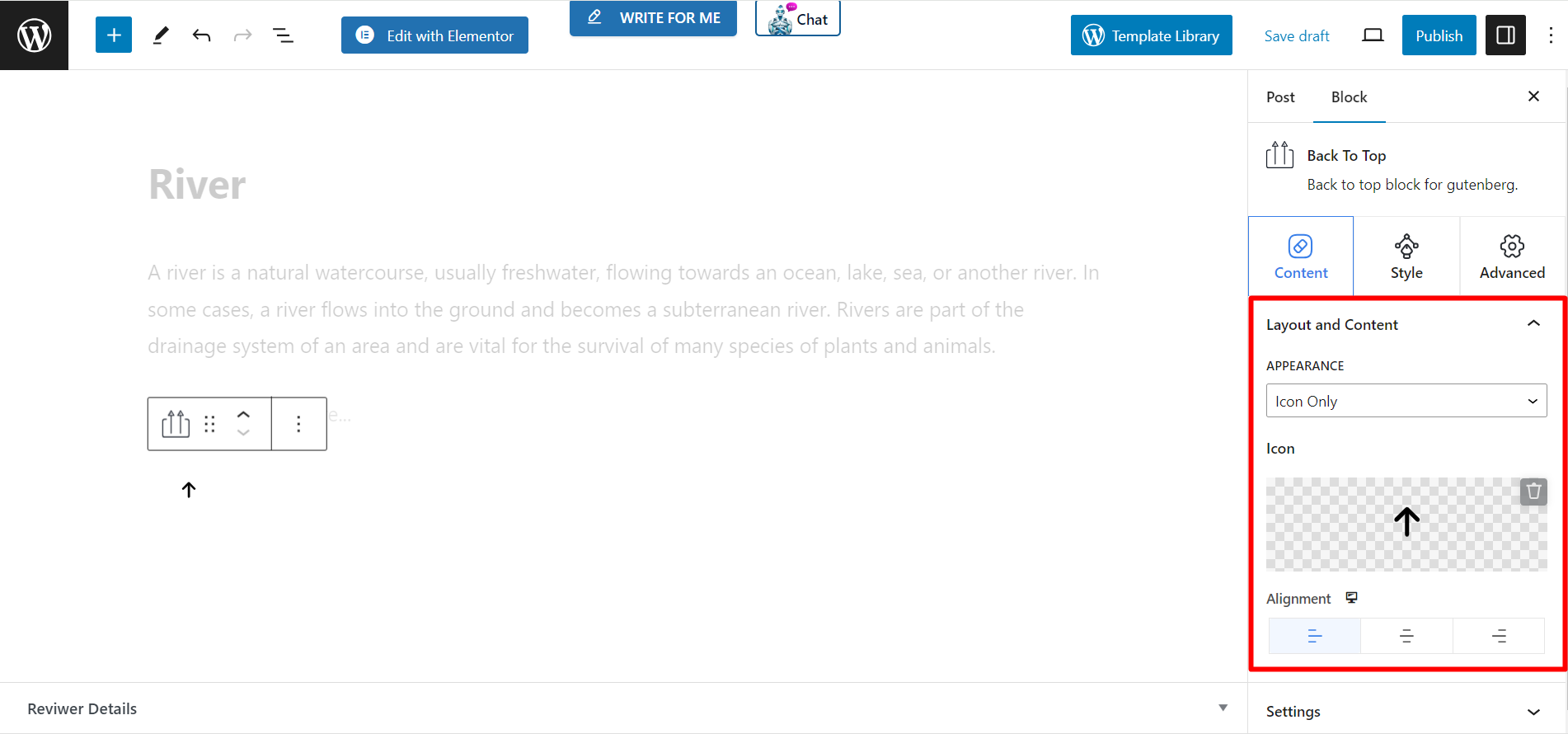
Layout e Conteúdo #
Aparência – Permite que você defina a aparência escolhendo:
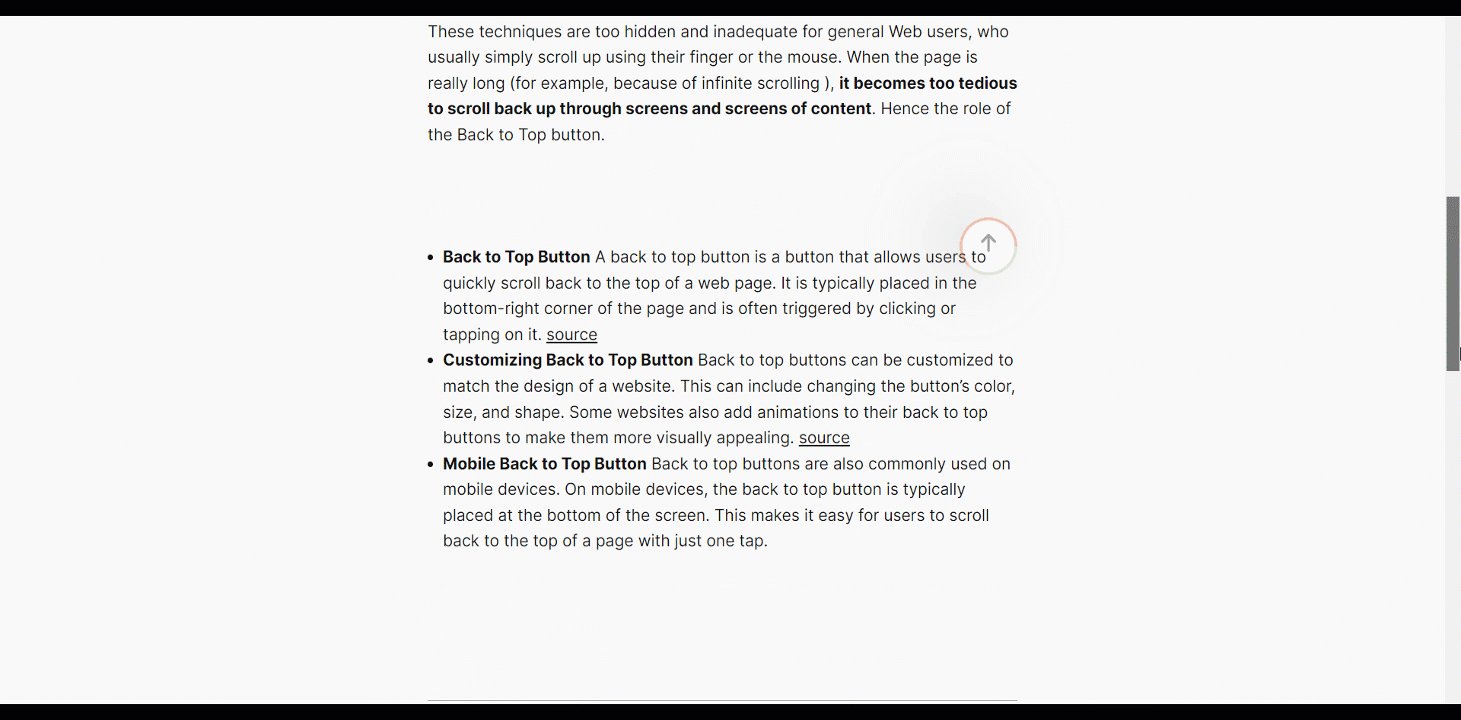
- Somente ícone – Você pode escolher qualquer ícone da caixa de ícones e exibi-lo no estilo de volta ao topo.
- Somente texto – Em vez de ícones, você pode escrever texto como Topo, Cima ou qualquer coisa relacionada para mostrar o estilo de volta ao topo.
- Indicador de progresso – É outro estilo para indicar voltar ao topo. Há uma caixa de opção de estilo para indicador de progresso.
Alinhamento – Você pode ajustar o alinhamento do bloco usando a opção.
Configurações
- COMPENSAÇÃO SUPERIOR (PX) – Aqui, você deve definir o número de deslocamento.
- Mostrar botão ao rolar – Insira o valor de rolagem como desejar. Usando esta opção você pode exibir o botão somente quando o usuário rolar para baixo a página. Ou você também pode mantê-lo desligado.

Parte de estilo #
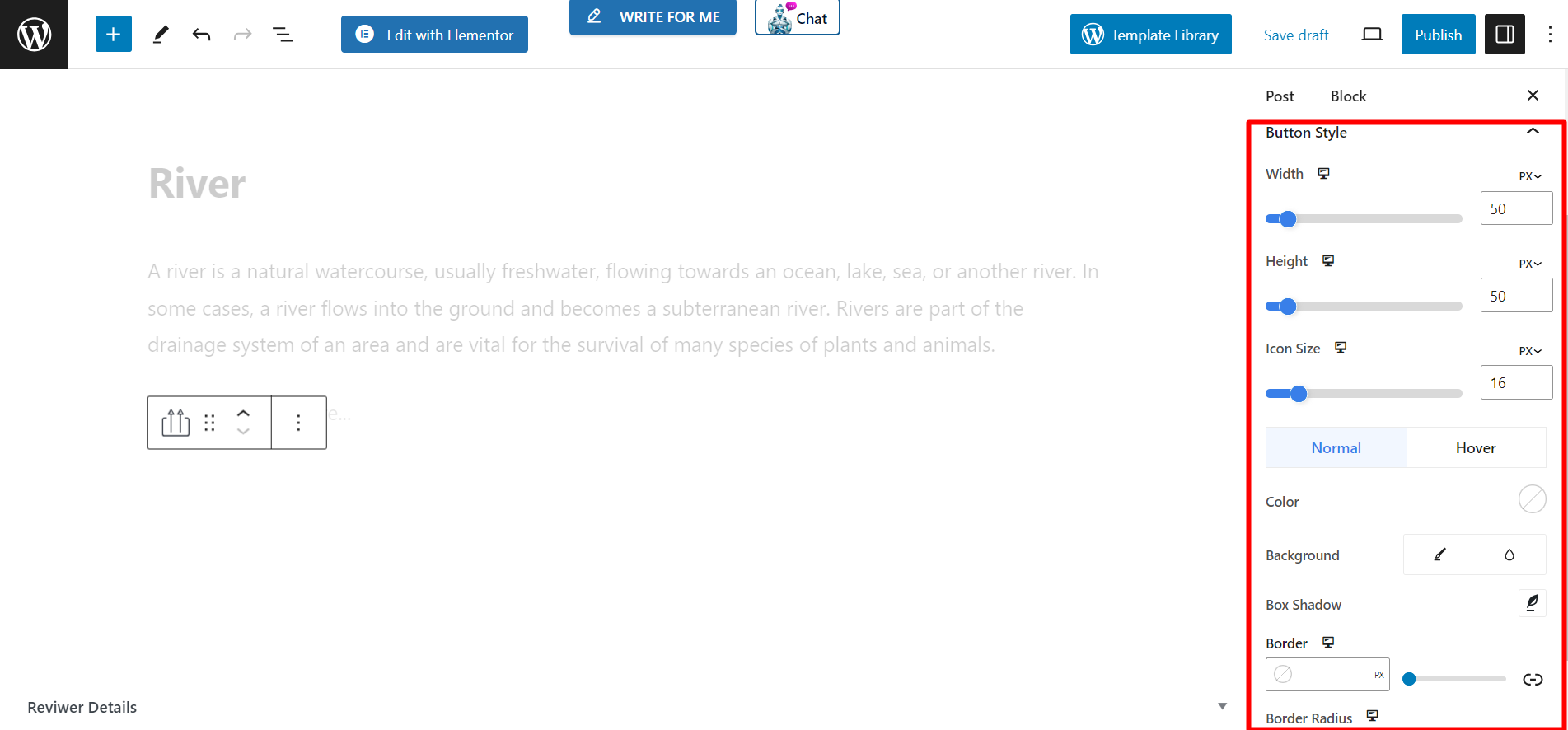
Estilo de botão: Se você selecionar Apenas ícone estilo de aparência, então você obterá –
- Largura - A barra deslizante ajuda você a ajustar a largura do botão.
- Altura - Esta opção serve para ajustar a altura do botão.
- Tamanho do ícone – Você pode controlar o tamanho do ícone usando esta barra.
- Cor - Defina a cor do ícone de acordo com sua preferência.
- Fundo - Há várias cores disponíveis para alterar a cor de fundo.
- Sombra da caixa – Ele permite que você altere a cor da sombra, a posição e ajuste outras coisas.
- Fronteira - Se você quiser definir uma borda e dar uma cor a ela, use esta opção.
- Raio da Borda – Ajuste o raio da borda de acordo com sua preferência.
Se você selecionar Somente texto estilo de aparência, você verá as mesmas opções de personalização.

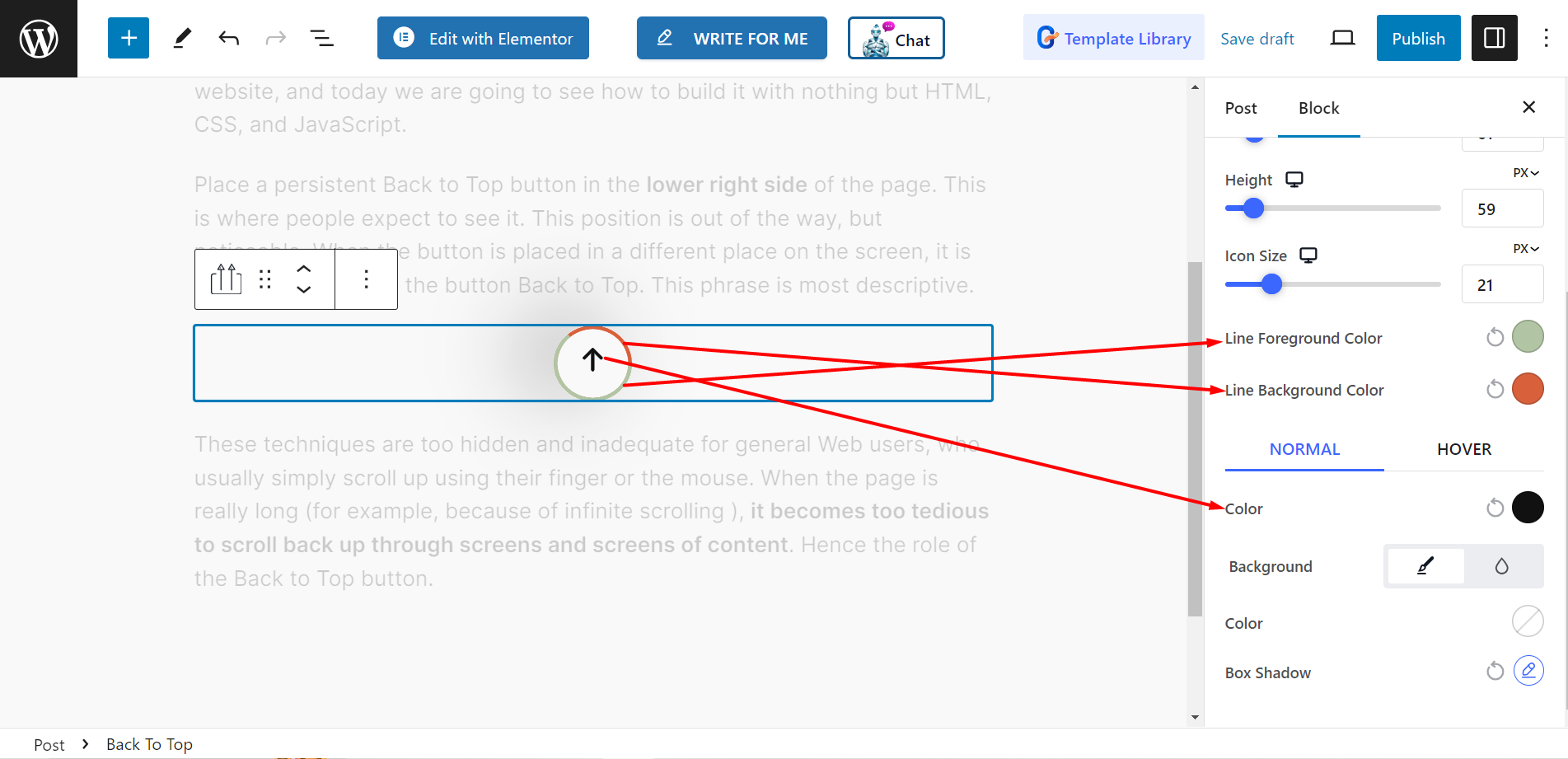
Quando você seleciona Indicador de progresso estilo, então você terá os mesmos recursos de estilo que Apenas ícone. Junto com isso, você obterá –
- Cor de primeiro plano da linha – Para ajustar a cor frontal da barra de progresso, você pode usar esta opção.
- Cor de fundo da linha – Esta opção é para alterar a cor de fundo da linha.

Resultado final #
Veja o exemplo, o nosso personalizado 👇

Isso é fácil!
Experimente e permita que os visitantes do site leiam rapidamente qualquer página ou postagem e voltem ao topo.




