Integrar um formulário de suporte ao seu site é a maneira mais conveniente de melhorar a comunicação direta com os usuários. MetForm – um construtor de formulários completo para sites WordPress oferece um formulário de suporte totalmente pronto e funcional.
Formulário de suporte MetForm também é compatível com Elementor para que você possa personalizá-lo a qualquer momento. Além disso, você obterá mais de 40 estilos padrão e opções de personalização com o formulário de suporte MetForm.
Usando este Formulário de Suporte MetForm, você receber consultas de usuários válidos e tomar as medidas necessárias para resolver os problemas o mais rápido possível.
✨✨Requisitos:
👉👉Elemento: Baixe o plug-in Elementor
👉👉MetFormulário: Baixe o plug-in MetForm
Campos padrão para formulário de suporte MetForm #
- Primeiro nome
- Sobrenome
- Endereço de email
- Selecione o departamento (por exemplo, vendas, suporte ao cliente)
- Assunto
- Comentários/Mensagem
- Anexo (captura de tela/arquivo)
- Botão de envio
Como criar formulário de suporte usando MetForm (2 maneiras) #
Primeiro método: criar e inserir um novo formulário de suporte com Elementor #
Primeiro, crie uma nova página ou postagem ou abra uma existente com Elementor
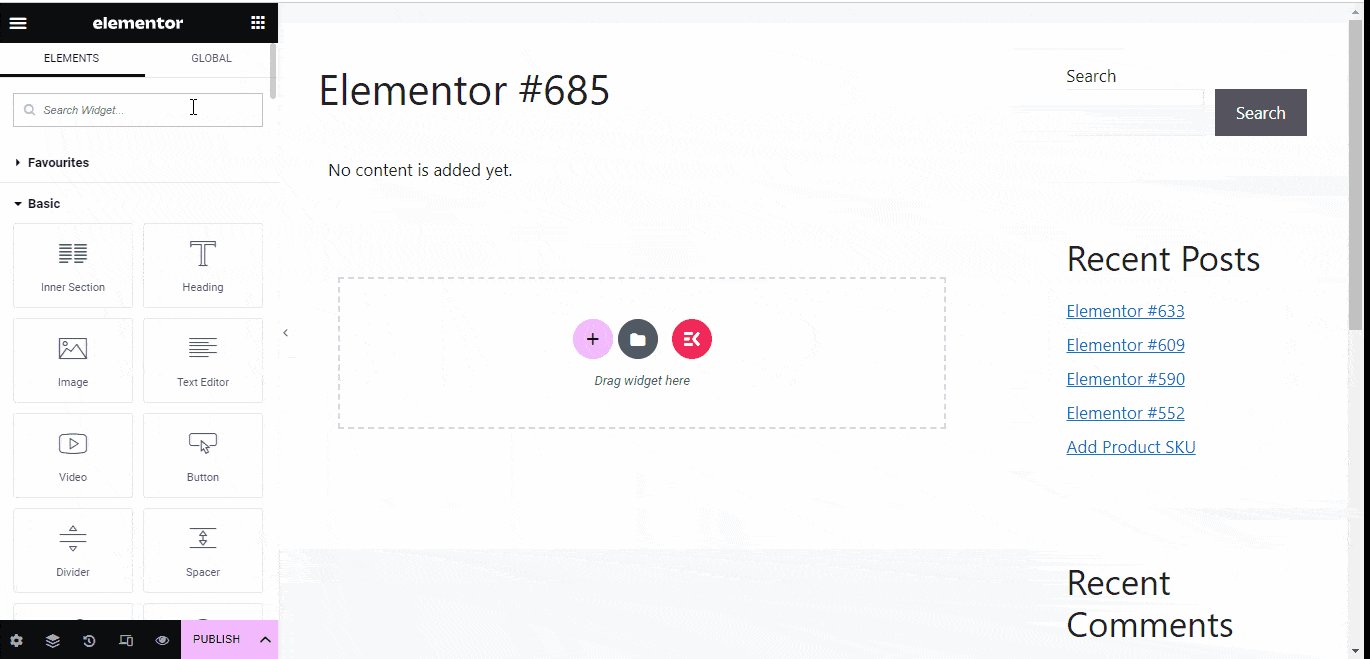
- Procure o Widget MetForm nos elementos
- Arraste e solte o widget dentro do bloco
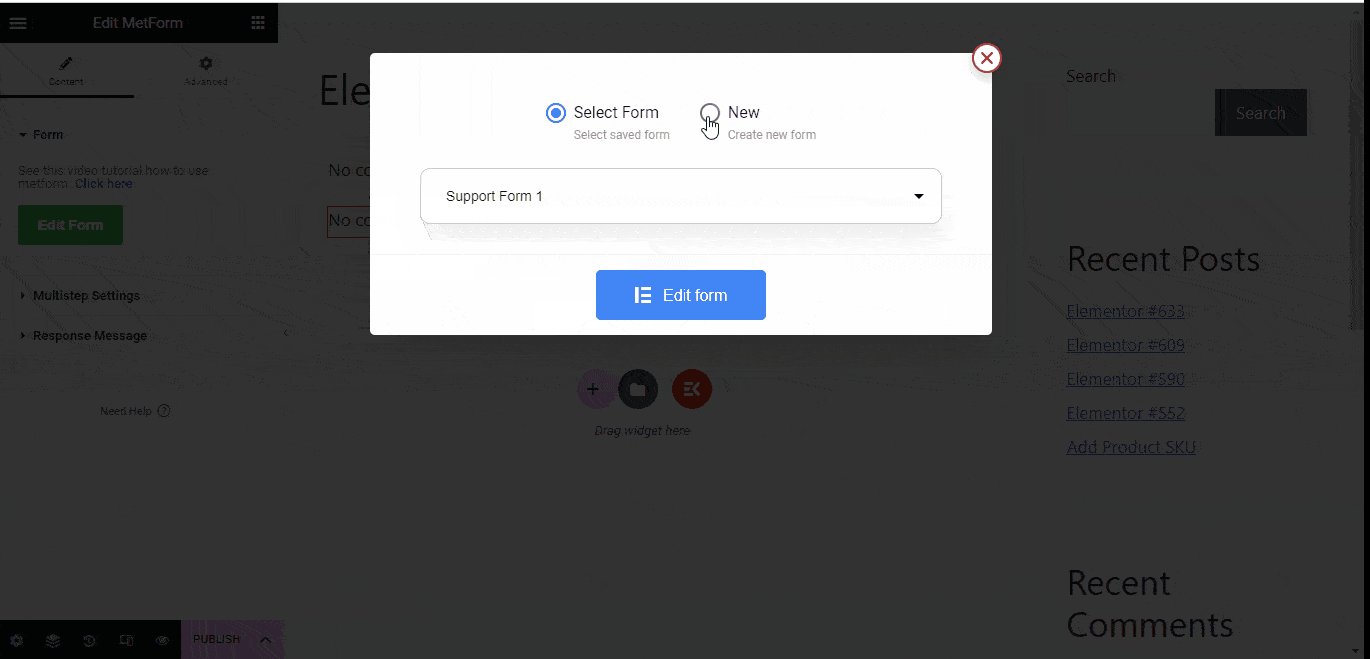
- Clique em “Editar formulário” na barra lateral esquerda
- Selecione "Novo" na janela pop-up
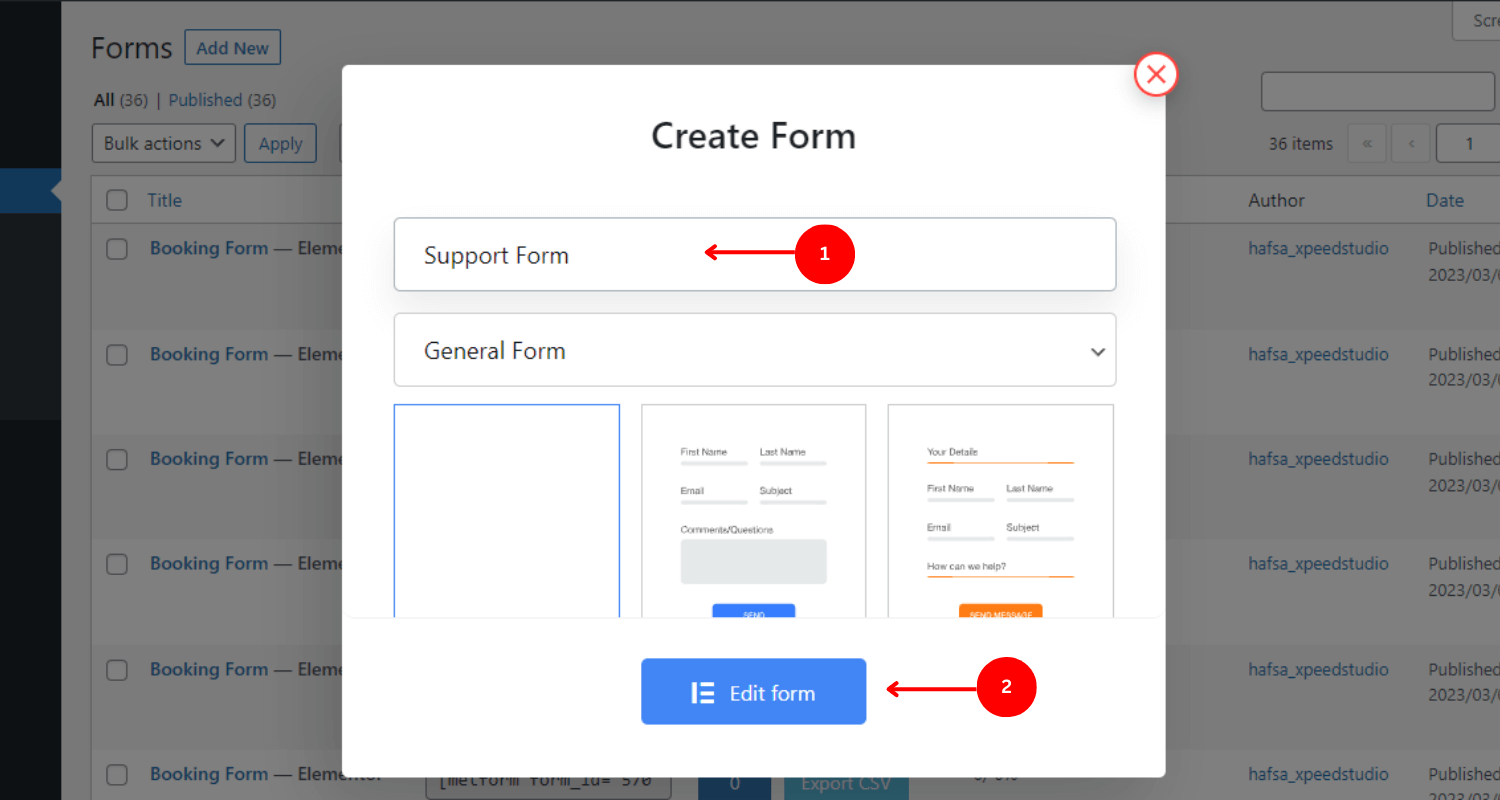
- Escreva um significado Nome do formulario
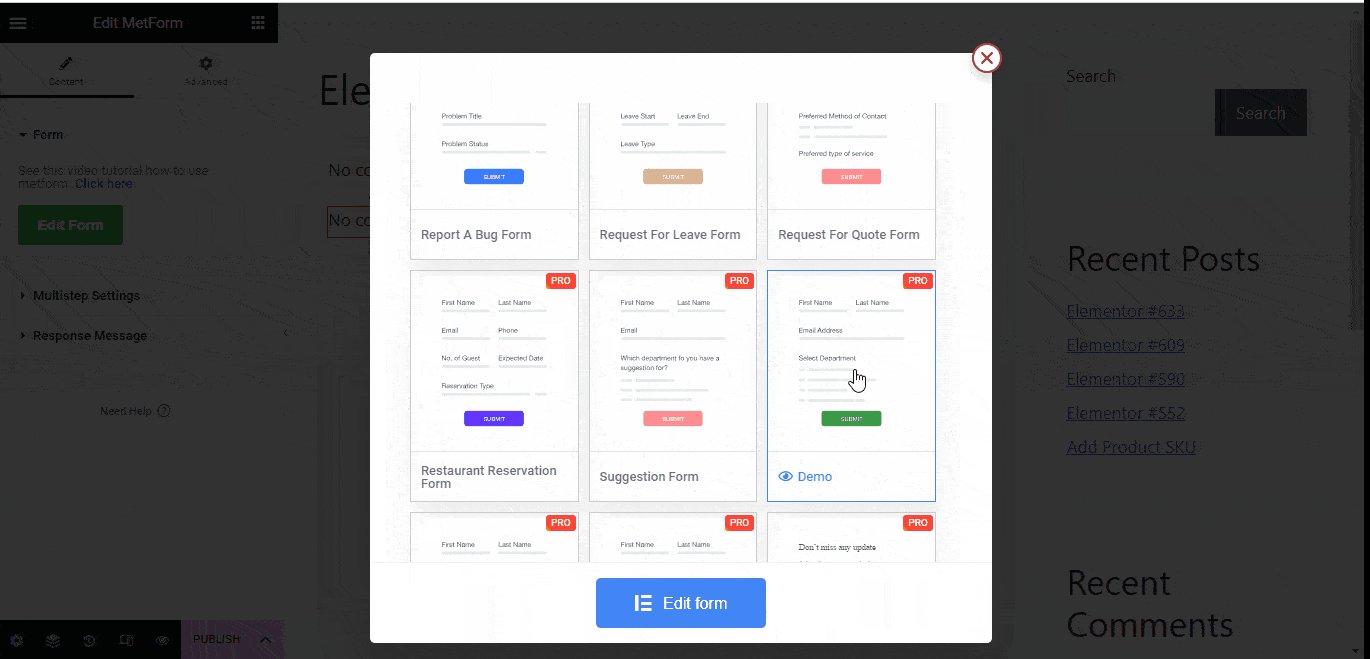
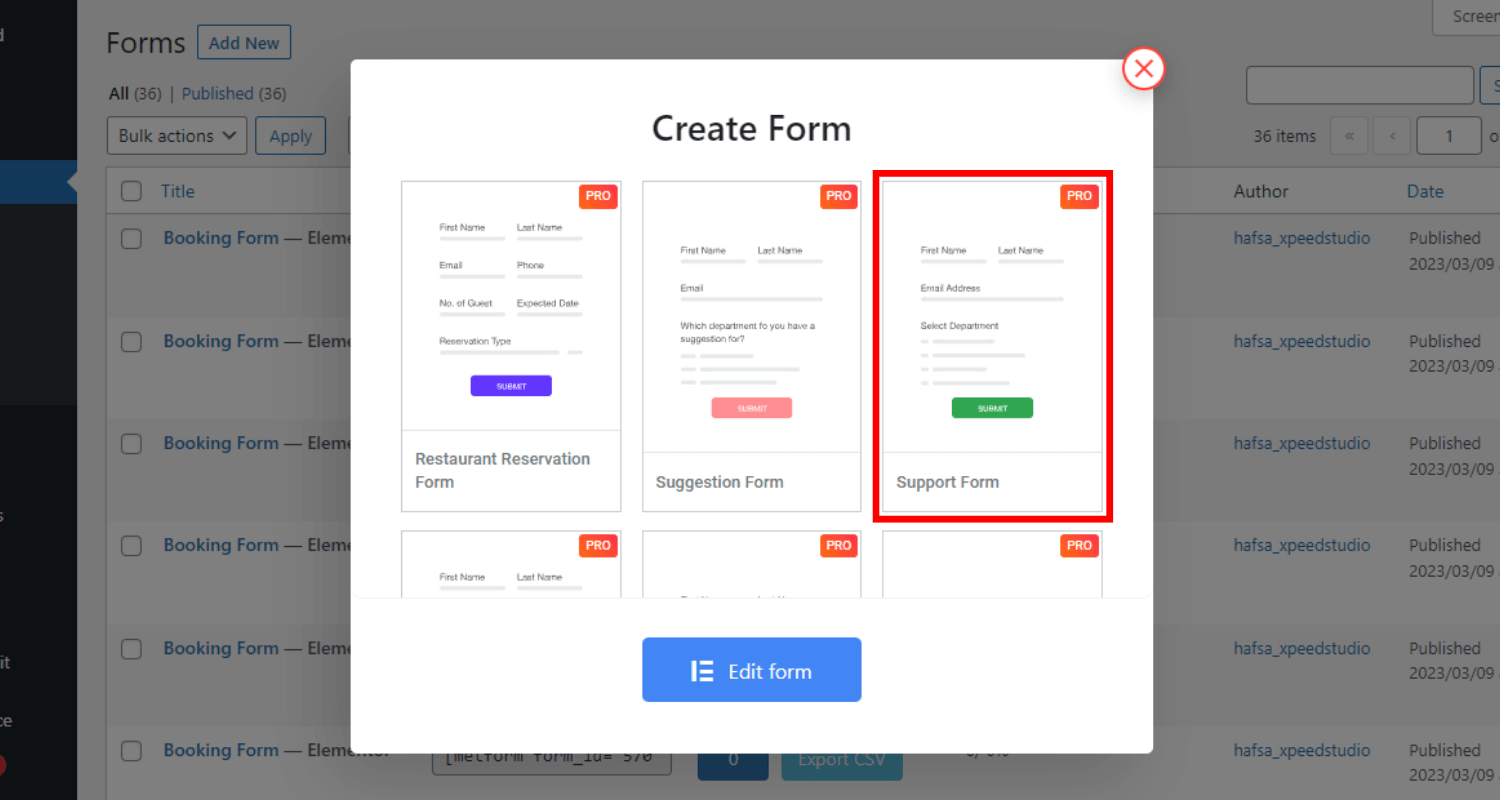
- Selecione os "Formulário de Suporte”
- Clique em “Editar formulário” button to create custom form with WordPress support form builder.

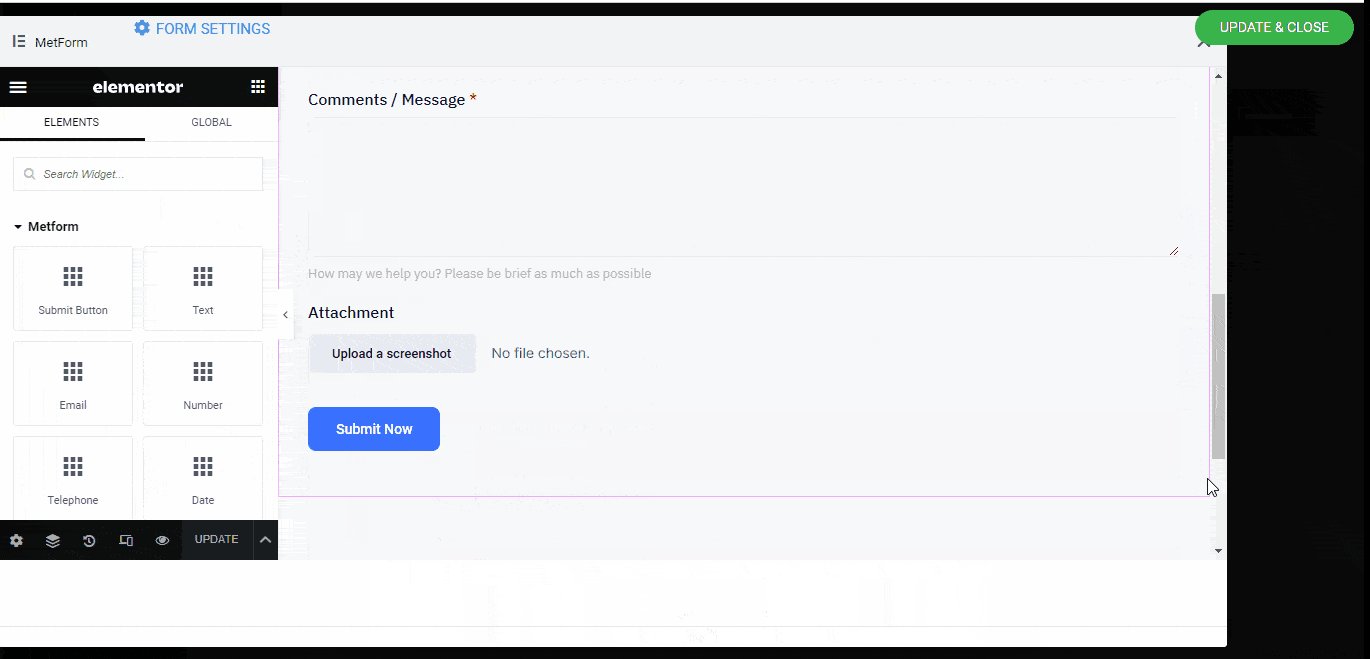
- Personalize os elementos do formulário ou mantenha-os como estão
- Clique em “Atualizar e Fechar”
- Clique em "Publicar"
Segundo método: escolha o modelo de formulário de suporte e insira-o na página/postagem #
Outra forma de adicionar o formulário de suporte MetForm ao site WordPress é escolher primeiro o modelo de formulário, depois navegar e inserir o formulário dentro da página da web.
Etapa 1: crie um novo formulário de suporte #
- Navegar MetForm -> formulários
- Clique em "Adicionar novo"
- Selecione “Formulário de Apoio”

- Escreva o formulário Nome
- Clique em “Editar formulário”

Etapa 2: insira o formulário de suporte #
Você pode inserir um formulário de suporte em seu site WordPress de duas maneiras. Você pode adicionar o formulário diretamente do Elementor ou usar os códigos de acesso associados ao formulário.
✅✅Insira o formulário de suporte com Elementor
- Crie uma página ou postagem nova ou existente com Elementor.
- Procure o MetForm widget entre elementos Elementor
- Arraste e solte dentro do bloco da página/post
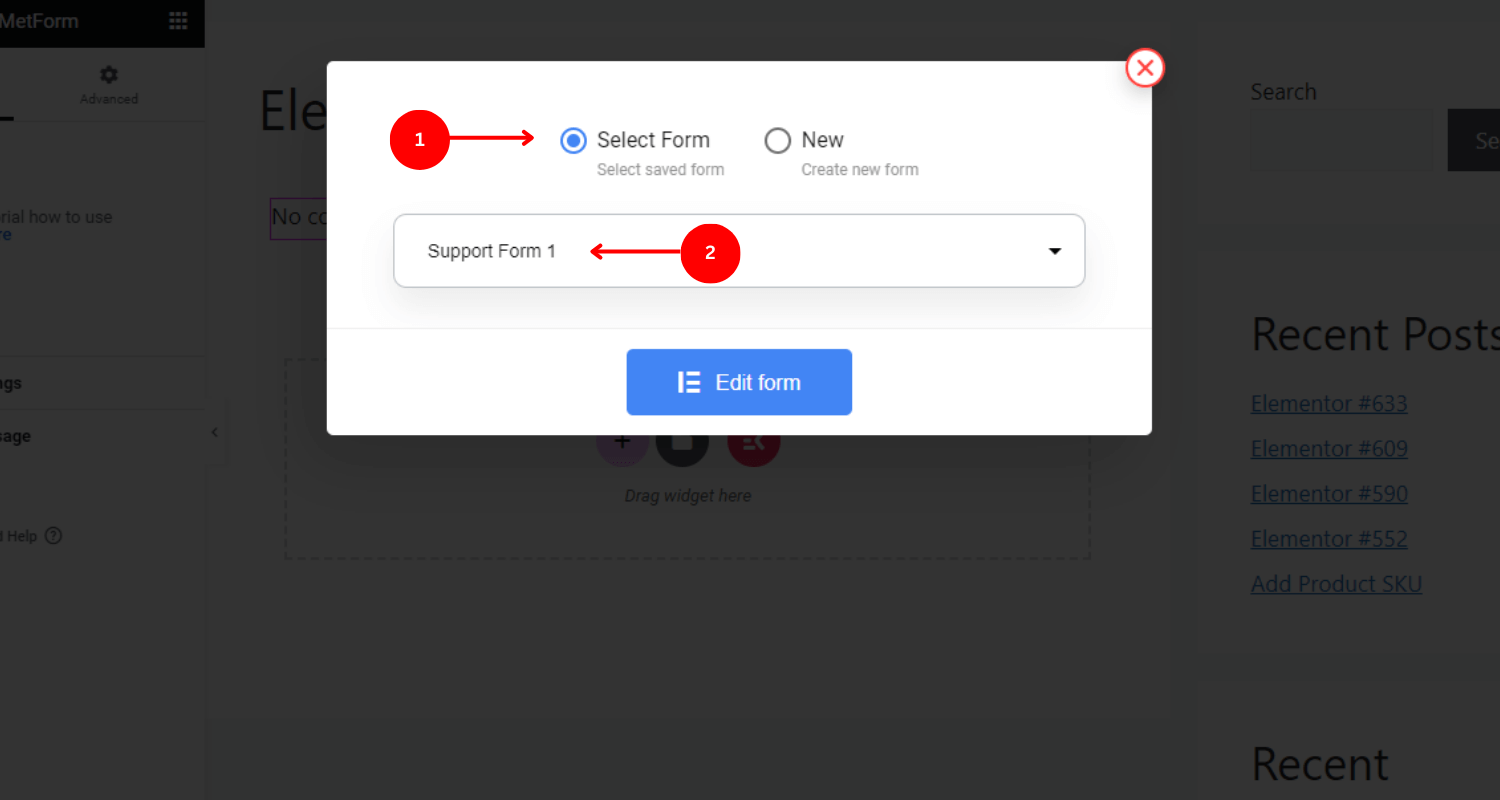
- Clique no “Editar formulário” na barra esquerda
- Escolha o formulário nome

- Clique em “Editar formulário”
- Clique em Salvar fechar
- Clique em atualizar to live support form built with MetForm, the best WordPress form plugin.
✅✅Insira o formulário de suporte usando Shortcode
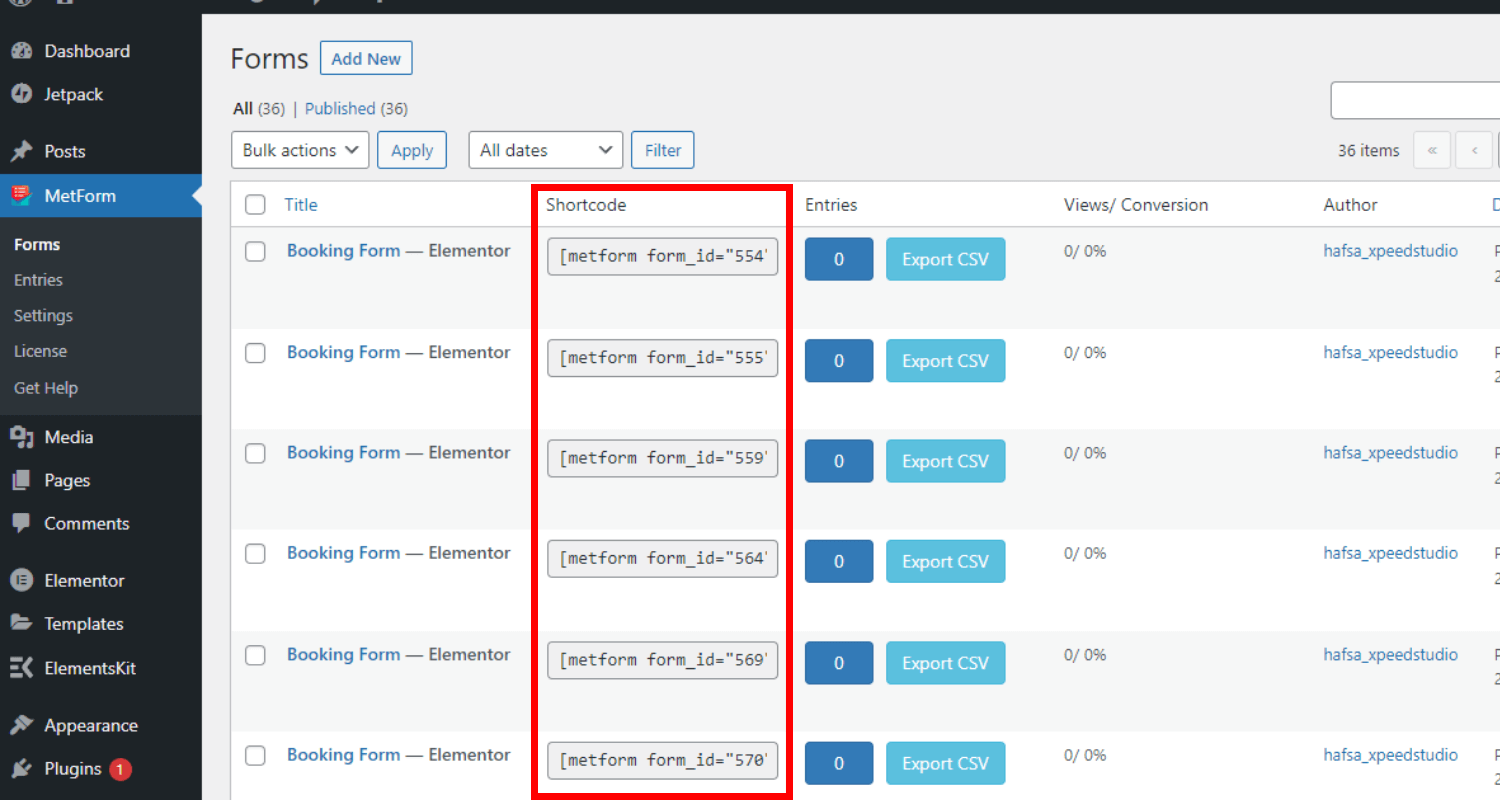
Para obter os códigos de acesso, navegue MetForm-> Formulários. Você pode ver a lista de formulários junto com os nomes e códigos de acesso exclusivos.

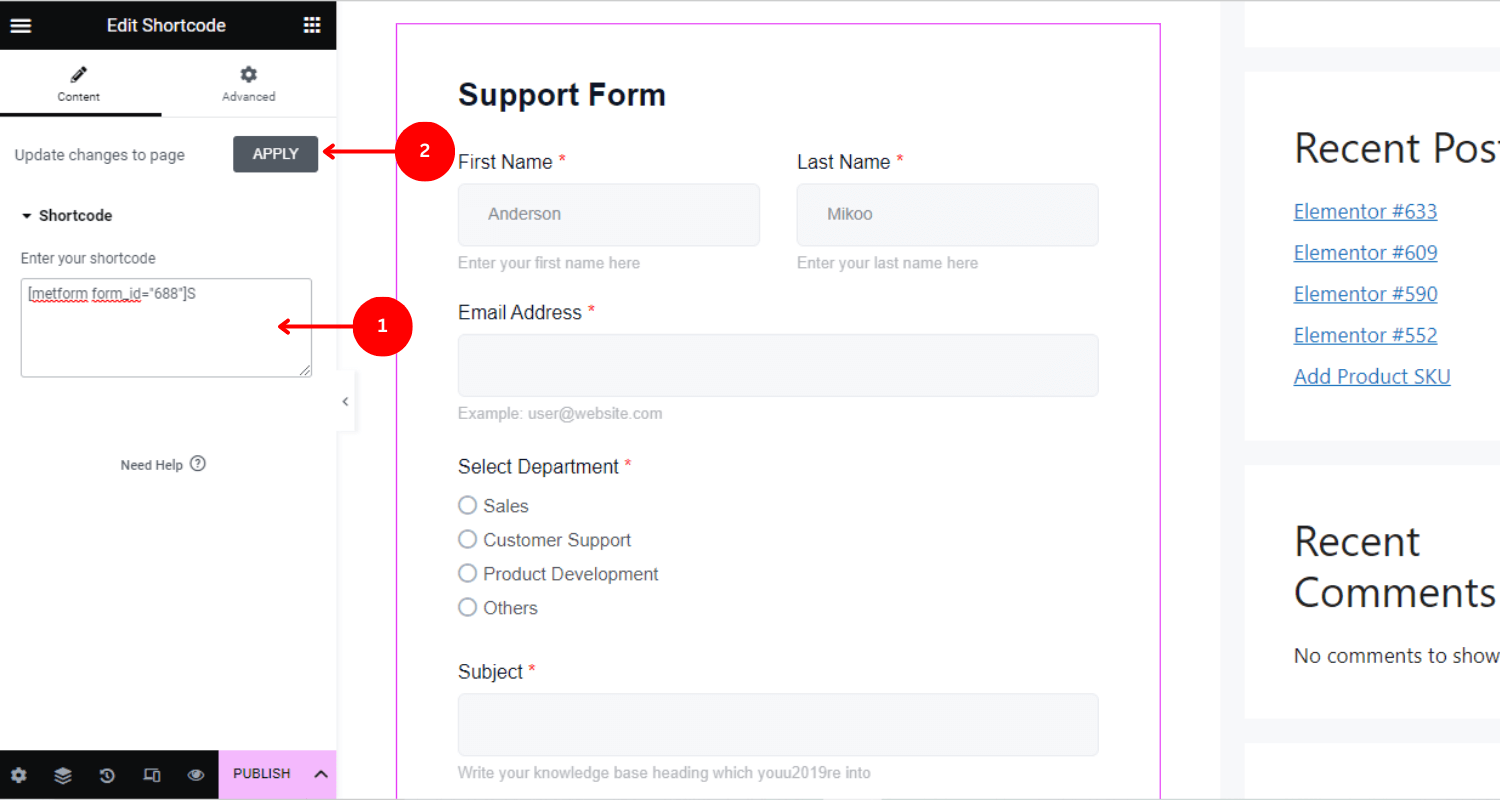
1. Copie e cole o shortcode no bloco
- cópia de o código de acesso do Formulário de Suporte
- Colar o shortcode na página/post onde você deseja adicionar o formulário
- Clique em "Aplicar"
- Clique em "Publicar"
2. Use o widget de código curto
- Crie uma nova página ou abra uma página/post com Elementor
- Procurar "Widget de código curto”
- Arraste e solte o widget no bloco
- Colar o shortcode do formulário no shortcode do lado esquerdo arquivado
- Clique em "Publicar"

Personalize o modelo de formulário de suporte MetForm #
Todos os elementos do formulário de suporte MetForm são totalmente personalizáveis. Você pode adicionar, remover ou modificar os campos de texto, botões ou todo o layout usando as 3 personalizações (conteúdo, estilo e avançado) configurações.
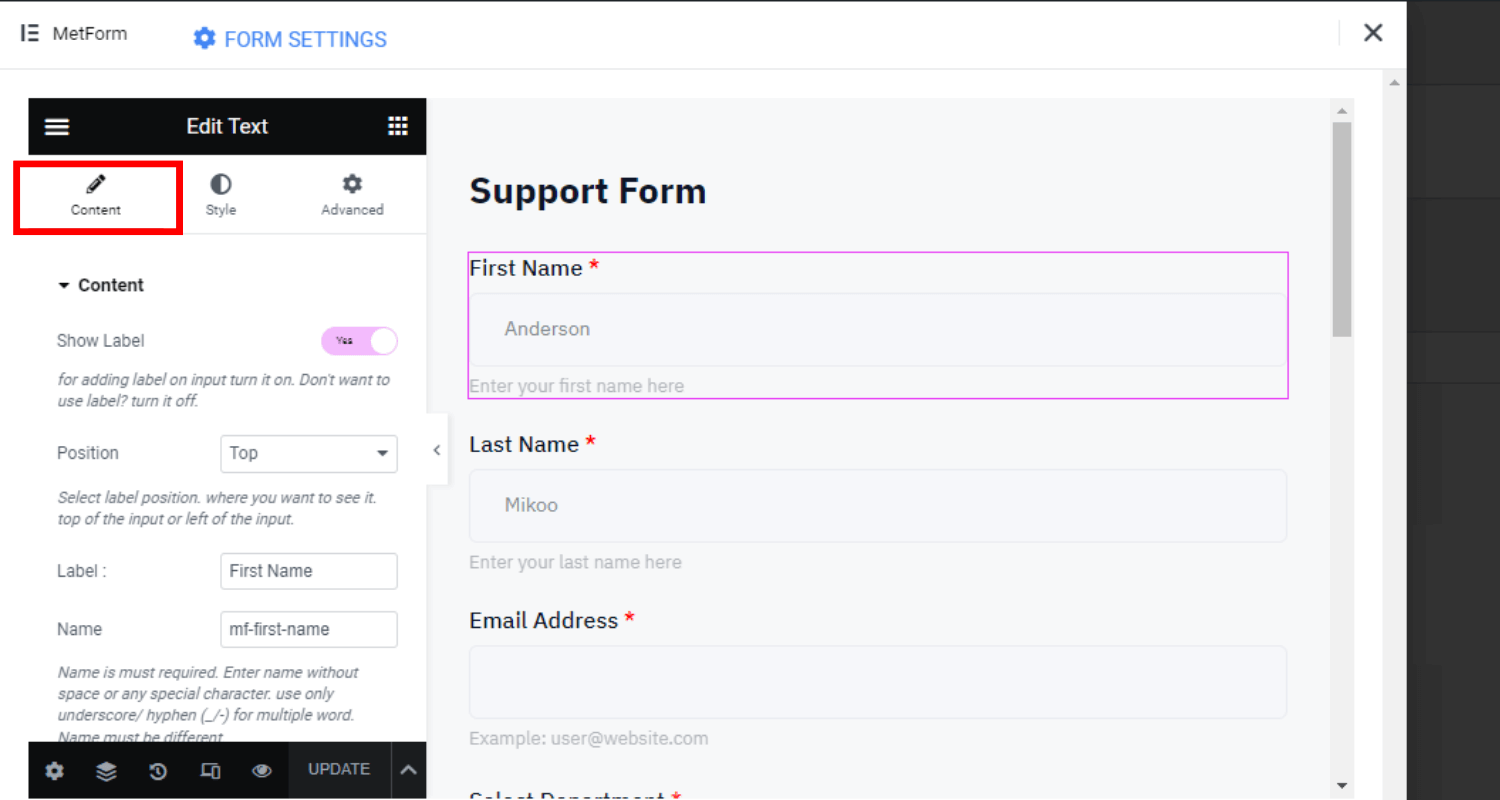
Personalização de conteúdo #
- Ocultar/mostrar o rótulo do campo de entrada
- Personalize a posição esquerda ou superior
- Alterar o nome do campo
- Modifique o texto do rótulo
- Definir/remover o espaço reservado
- Adicionar texto de ajuda
- Defina o tipo de validação (por exemplo, por comprimento de caracteres, comprimento de palavras)
- Adicione campo de informações obrigatório ou opcional
- Obtenha valor do URL
- Aplicar lógica condicional

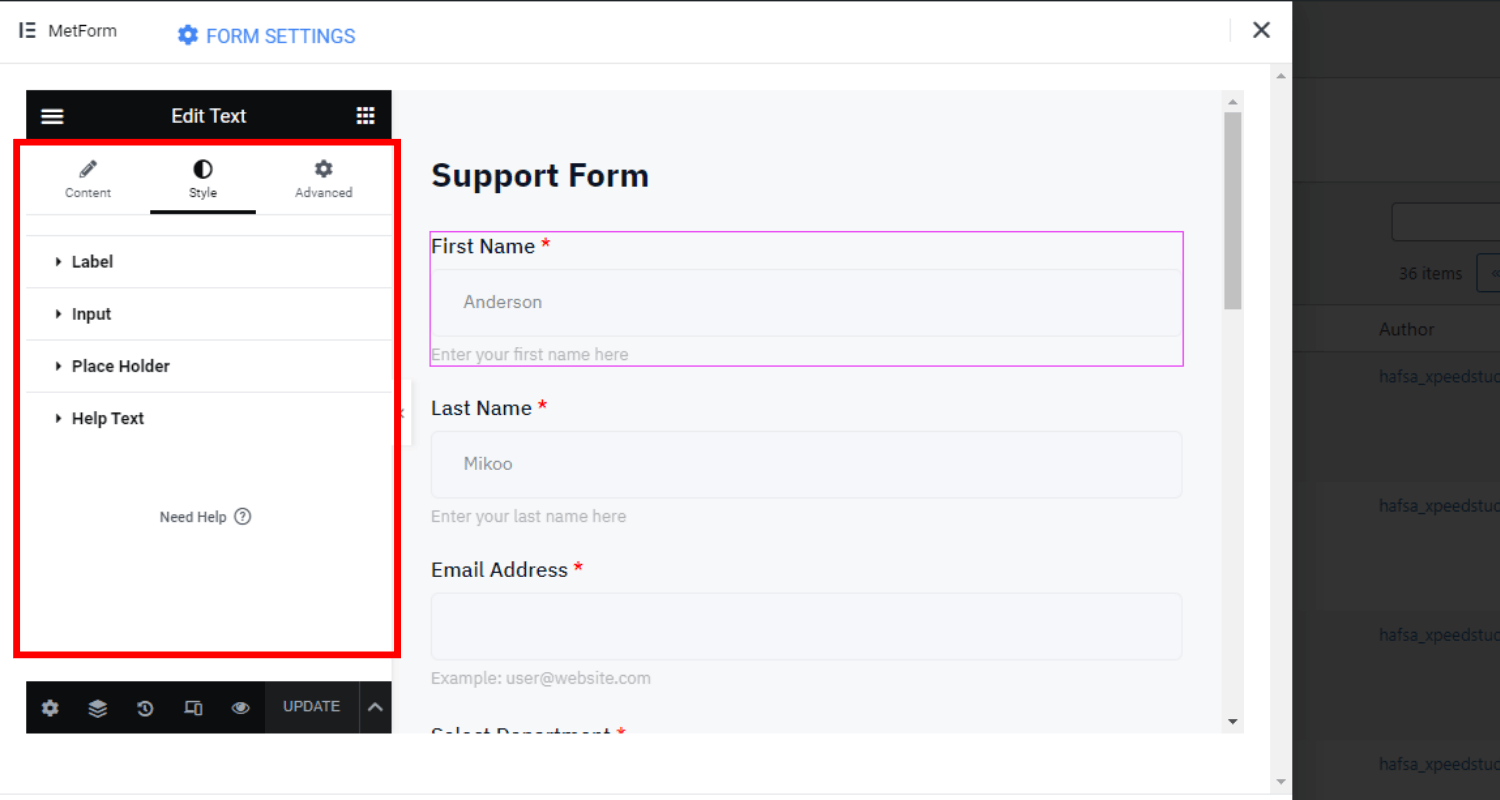
Personalização de estilo #
Você pode personalizar as propriedades do rótulo, do campo de entrada, do espaço reservado e do texto de ajuda na configuração de personalização de estilo.
✨✨Rótulo
- Modifique a tipografia, cor
- Personalize o preenchimento e o valor da margem
✨✨Entrada
- Definir preenchimento e margem personalizados
- Personalize a cor de entrada (normal, foco, foco)
- Personalize a cor e o tipo de fundo
- Incluir imagem de fundo
- Definir estilo de borda (por exemplo, nenhum, sólido, duplo)
- Personalize a largura e o raio da borda
- Definir sombra de caixa e cor personalizada
✨✨Espaço reservado
- Personalize a tipografia
- Alterar a cor do texto do espaço reservado
✨✨Texto de ajuda
- Modifique a tipografia e a cor
- Definir valor de preenchimento personalizado

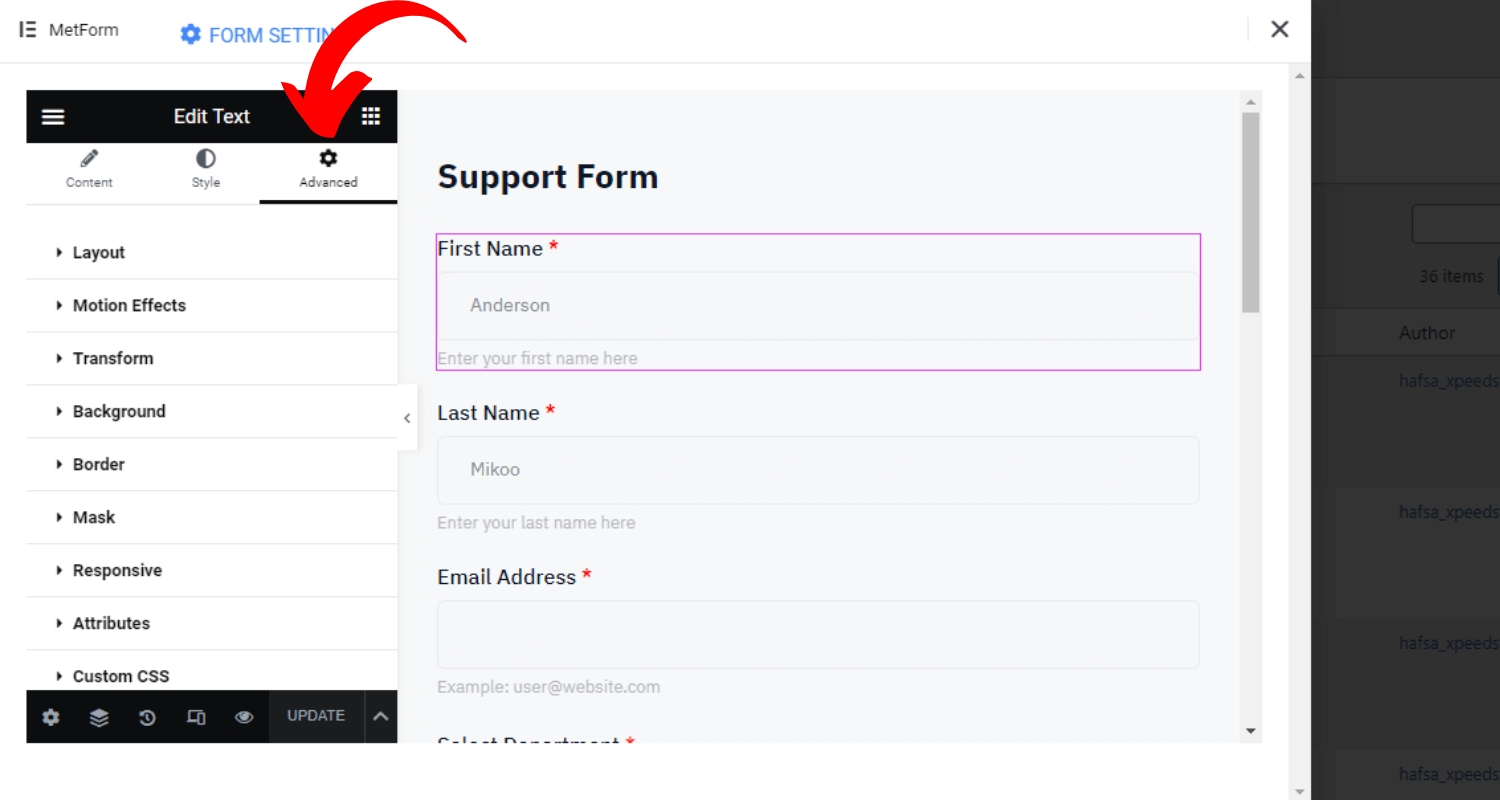
Configurações avançadas de personalização #
- Modifique a largura, margem, preenchimento, posição e índice z de todo o layout
- Defina vários efeitos de movimento para campos de entrada (por exemplo, fade in, fade out, zoom in)
- Personalize o tipo de fundo e a cor do layout
- Defina a borda, a máscara e a capacidade de resposta do dispositivo
- Adicione atributos e CSS personalizado

So far, integrating the MetForm Support form into your WordPress website will allow your visitors to contact you and solve their issues rapidly.




