Com Metform, você pode criar um formulário calculado em WordPress para sua página Elementor. Os campos de entrada do MetForm podem ser convertidos em formulários de campos calculados do WordPress.
Iniciar #
Execute cálculos nos campos do formulário para exibir o valor calculado automaticamente com MetForm. Você pode realizar qualquer tipo de cálculo no campo do formulário com MetForm.
Assista ao vídeo guia
Ou siga o processo passo a passo abaixo para criar um formulário calculado no WordPress:
Como criar um formulário calculado no WordPress usando MetForm #
Vamos dar uma olhada em como você pode usar MetForm as your Elementor calculadora de formulário. Você pode transformar os campos de entrada do MetForm em formulários de campos calculados do WordPress usando as etapas abaixo:
Etapa 1: Crie um formulário usando MetForm #
Pegue uma nova página ou post e comece a editar com Elementor. Em seguida, pesquise o widget Metform e arraste-o para a área de posicionamento do widget.

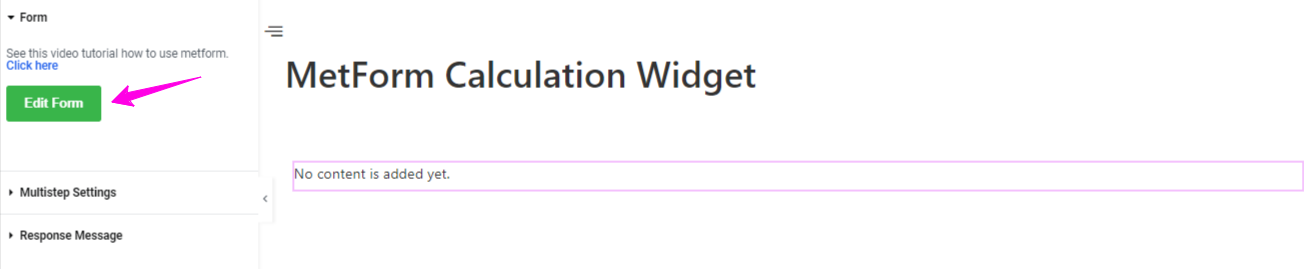
Agora venha para baixo, o Guia Conteúdo das configurações do widget e siga Forms > Edit Form to add calculated form with WordPress calculation form builder.

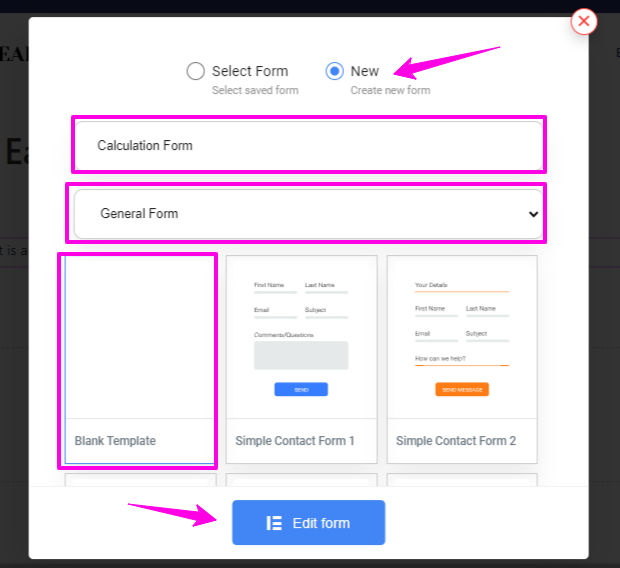
Você verá um pop-up como a imagem abaixo, aqui escolha criar uma nova forma. Então Insira o nome para o formulário e selecione o formulário em branco.

E, acerte o Editar formulário botão. Fazer isso abrirá uma tela do editor de formulário.
Etapa 2: configurar o formulário de campos calculados do WordPress #
Todos os widgets do MetForm ajudam você a personalizar o formulário da calculadora da maneira que preferir. Nosso exemplo neste tutorial mostra o processo de cálculo entre pacotes e quantidades. Para esta solução alternativa, você também precisa inserir um Selecione e Número widget to build calculator form with this calculated fields form plugin.
Colocou o Valor do pacote 1: 50.

Copy the Packages field Name.

Copie o Quantidade campo Nome

Etapa 3: Configurar multiplicação #
Multiplicação é quando você pega um número e o soma várias vezes.
Procurar Campo de cálculo=> Arraste e solte sob o Campo Pacote

Procurar Campo de cálculo=> Arraste e solte sob o Campo Pacote

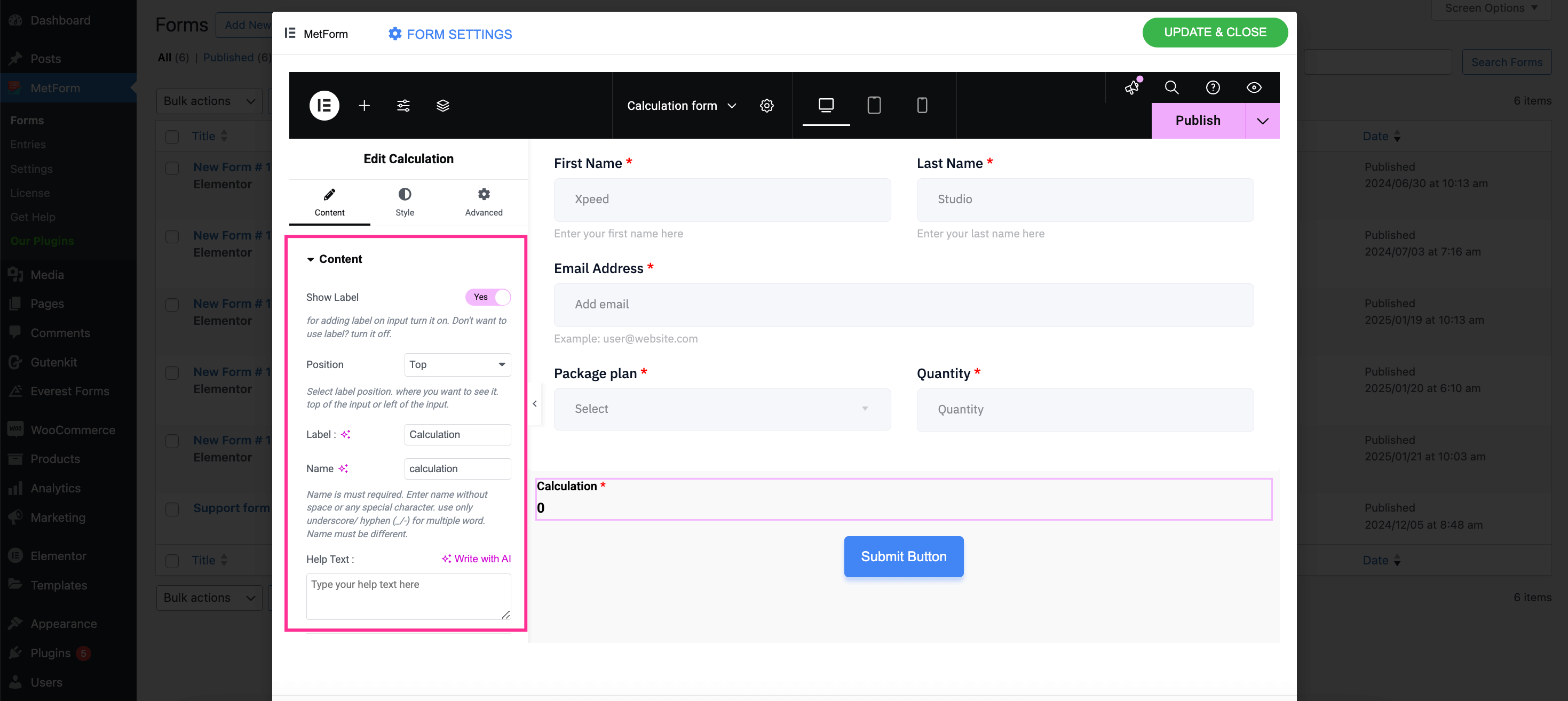
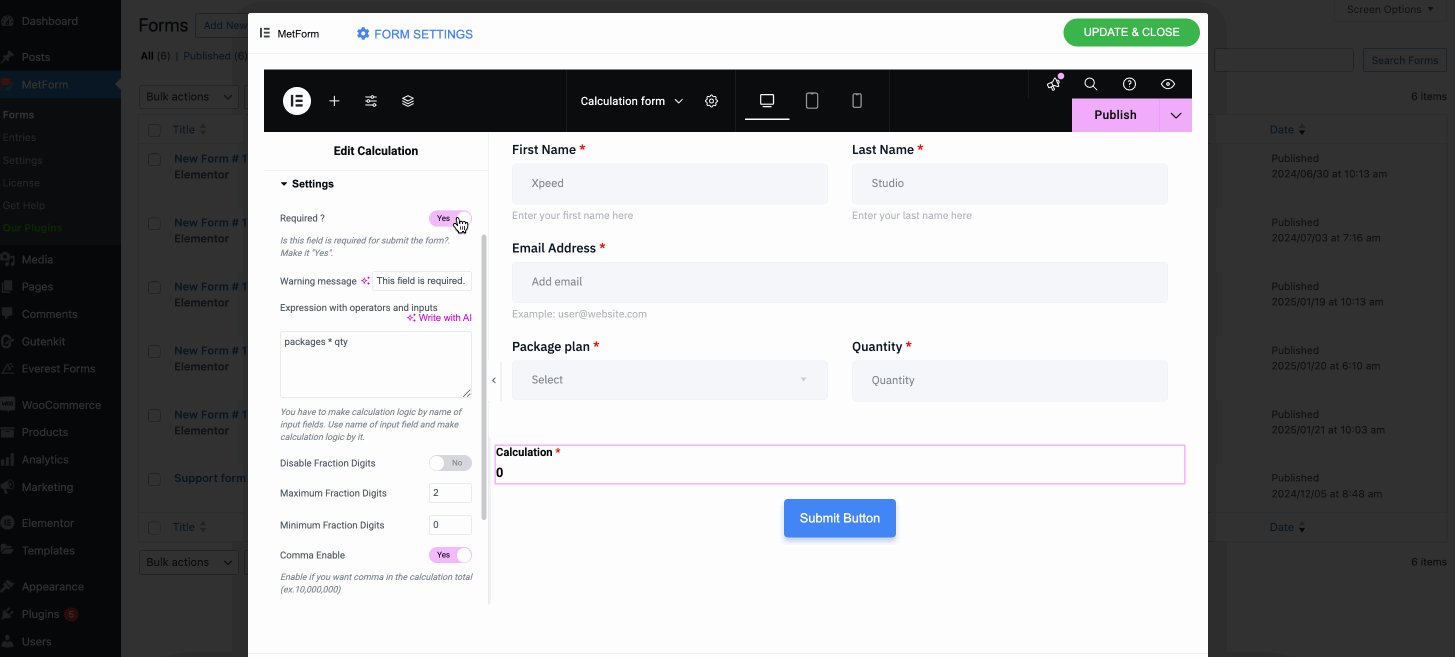
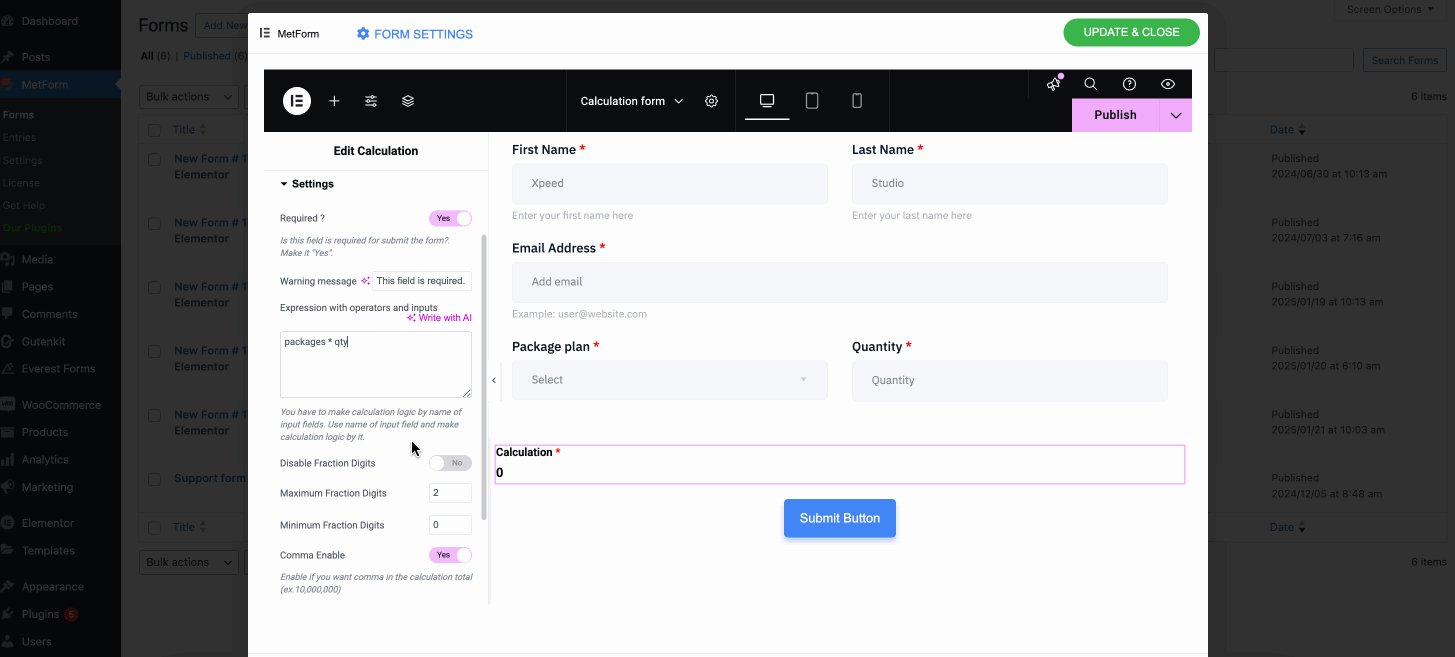
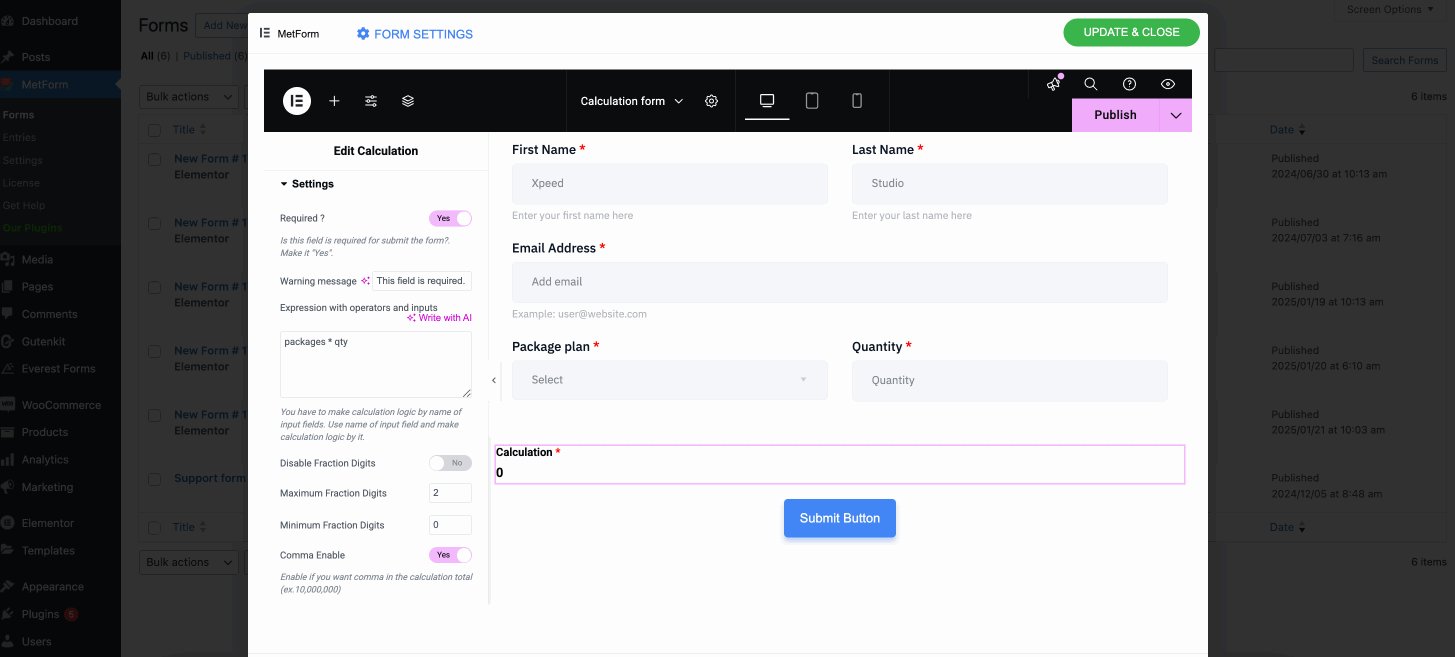
Make adjustments for the content part of calculation field such as enable showing label and setting posição, label, nome, e help text. Then, expand the Settings tab and make following adjustments using MetForm, the best WordPress calculation form builder:
- Enable the required campo.
- Definir um warning message for this field.
- Cole o nome do campo Pacotes e o nome do campo Quantidade com os operadores: pacotes * quantidade.
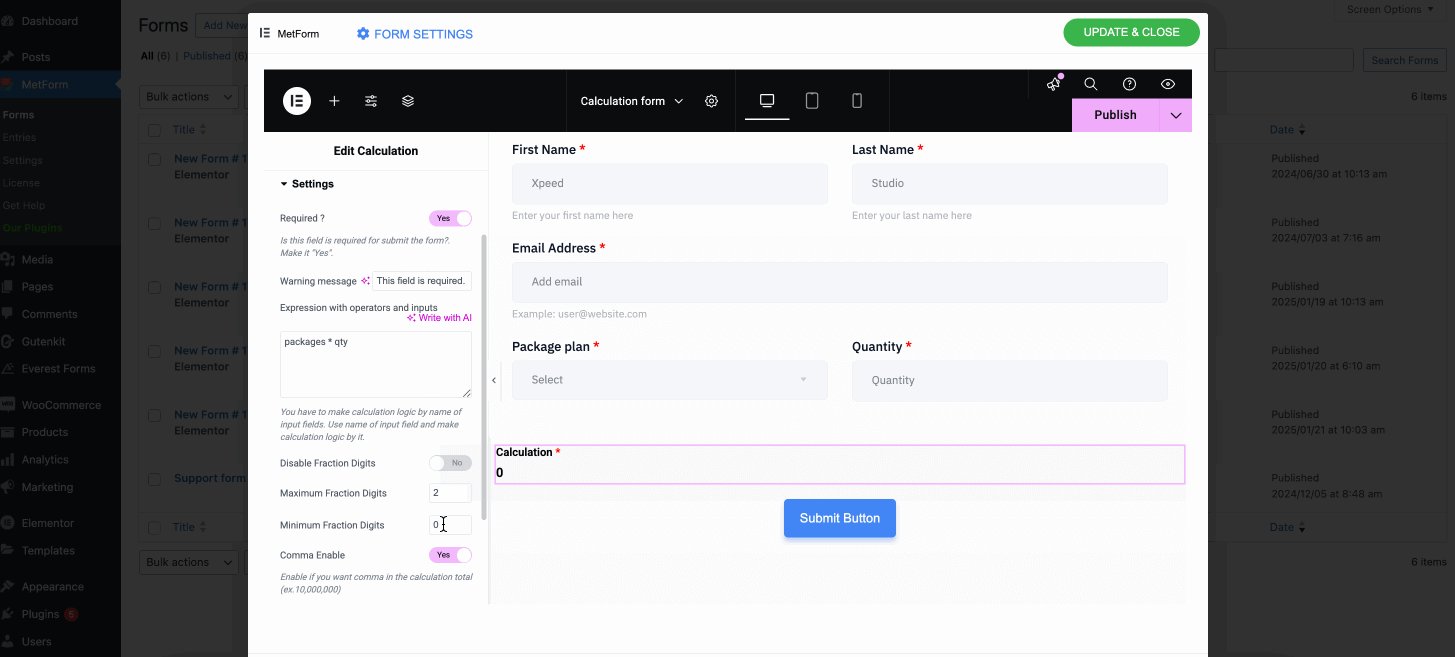
- Disable the fraction digits if you don’t want fractions in your result. Also, set maximum and minimum fraction digits if you want to keep fractions by enabling it.
- Activate the toggle button next to the “Ativar vírgula”Opção se desejar mostrar um valor separado por vírgula.
Finalmente, press the “Update & Close” botão.

Visualização do site
Selecione Pacote 1=> Colocou o Valor da quantidade: 1
- Mostrando o preço: $50

Agora defina o Valor da quantidade: 2
- Mostrando o preço: $100

Etapa 4: Execute a adição #
Adição é um processo ou ação de adicionar algo a outra coisa.
- Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- Fornecer Adição expressão. Por exemplo: pacotes + quantidade

Visualização do site
Selecione Pacote 1=> Colocou o Valor da quantidade: 3
Mostrando o preço de adição: $53

Etapa 5: Adicionar subtração #
É a operação de retirada de objetos de uma coleção indicada pelo sinal de menos.
- Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- Fornecer Subtração expressão. Por exemplo: pacotes – quantidade

Visualização do site
Selecione Pacote 1=> Colocou o Valor da quantidade: 3
Mostrando o Preço subtraído: $47

Etapa 6: Adicionar Divisão #
Divisão de desempenho: Um número que divide outro número completamente ou com resto
- 1. Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- 2: Fornecer Divisão expressão. Por exemplo: pacotes/quantidade

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 3
- Mostrando o Preço dividido: $16.666666666666668

Etapa 7: Mostrar valor flutuante #
Um float é um número que possui uma casa decimal.
- Editar cálculo=> Configurações=>Paste the Packages Field Name and Quantity field name.
- Defina o número após a vírgula que deseja colocar após o ponto decimal.
- Proporciona a Expressão de ponto flutuante. Por exemplo: float(pacotes / quantidade,2). Aqui você obterá 2 casas decimais, pois definiu o valor 2.

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 3
- Mostrando o preço flutuante com 2 números de entrada após ponto decimal : 16.67

Etapa 8: Mostrar valor arredondado #
Um número que mantém seu valor próximo ao que era.
- 1: Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- 2: Fornece expressão redonda. Por exemplo: rodada (pacotes / quantidade)

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 3
- Mostrando o preço arredondado: 17

Etapa 9: Mostrar valor do formato numérico #
NumberFormat permite mostrar valores separados por vírgula.
- 1: Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- 2: Forneça a expressão NumberFormat. Por exemplo: numberFormat(pacotes * qtd)

Visualização do site
1: Selecione Pacote 1 => Agora defina o valor da quantidade: 100000
- Mostrando os valores separados por vírgula: $5.000.000

Etapa 10: Mostrar valor mínimo #
Os valores mínimos permitem retornar o número inteiro mais próximo menor ou igual a um determinado número.
- Editar cálculo=> Configurações=> Paste the Packages Field Name and Quantity field name.
- Fornecer Chão Expressão. Por exemplo: andar (pacotes/quantidade)

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 3
- Mostrando o preço mínimo: 16

Etapa 11: Mostrar valor do teto #
Mostrar Teto Valor: Os valores do teto permitem retornar o ralador inteiro mais próximo ou igual a um determinado número.
- 1: Editar cálculo=> Configurações=> Cole o nome do campo Pacotes e o nome do campo Quantidade
- 2: Fornecer Teto Expressão. Por exemplo: teto (pacotes / quantidade)

Visualização do site
1: Selecione Pacote 1=> Colocou o Valor da quantidade: 3
- Mostrando o Teto preço: 17

- Aqui está toda a operação com exemplo de expressão
| Operação | Expressão |
|---|---|
| Multiplicação | pacotes * quantidade |
| Adição | pacotes + quantidade |
| Subtração | pacotes – quantidade |
| Divisão | pacotes/quantidade |
| Flutuador | float(pacotes / quantidade,2) |
| Redondo | rodada (pacotes / quantidade) |
| Formato numérico | numberFormat(pacotes * qtd) |
| Chão | andar (pacotes/quantidade) |
| Teto | teto (pacotes / quantidade) |
- Descrição das opções
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Prefixo | Você também pode fornecer um operador na expressão antes dos operandos. Exemplo: *+AB-CD (Infixo: (A+B) * (CD)) |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Expressão com operadores e entradas | Você deve fazer a lógica de cálculo pelo nome dos campos de entrada. Use o nome do campo de entrada e faça a lógica de cálculo por ele. Por exemplo número-mf_2 * número-mf_3. Mostrará o valor calculado 6 no campo de cálculo. |
| Dígitos de Fração Máximo/Mínimo | Defina o número máximo e mínimo de dígitos após o separador decimal. |
| Ativar vírgulaComma Enable | Ative este botão de alternância para mostrar um valor separado por vírgula. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
| Check-out WooCommerce | Ativá-lo permitirá que você integre o formulário de cálculo à página de checkout ou carrinho. Adicione o link da página de checkout ou carrinho no “Caixa de redirecionamento”nas configurações do formulário. |
É assim que você pode create calculated form fields with MetForm in Elementor easily without any hassle. So, why delay? Create WordPress calculated fields form in Elementor with MetForm.





