GutenKit Blog Posts é um bloco especial quando se trata de exibir intuitivamente seu post de blog em seu site WordPress. Ele está disponível com todas as opções de estilo para permitir que você personalize o título, trechos do blog, metatexto, aparência da imagem em destaque, botão, etc.
Nesta documentação, veremos como funciona o bloco de postagens de blog GutenKit.
Como usar o bloco de postagens do blog GutenKit #
Começaremos instalando o plugin Gutenkit no seu site WordPress. Então, faça os seguintes passos:
Etapa 1: Adicionar bloco de postagens de blog GutenKit #
Vá para o seu painel do WordPress e comece de uma página existente ou adicione uma nova página. Habilite o editor de blocos e clique em “+”Ícone na parte superior da tela do editor de bloco.
Então, procure por Postagem do blog GutenKit e quando ele aparecer, basta clicar no ícone ou arrastá-lo e soltá-lo.
Etapa 2: Defina um layout de blog #

Na guia Configurações avançadas, você pode configurar o layout do bloco acordeão, plano de fundo, estilos de borda e controlar sua visibilidade.
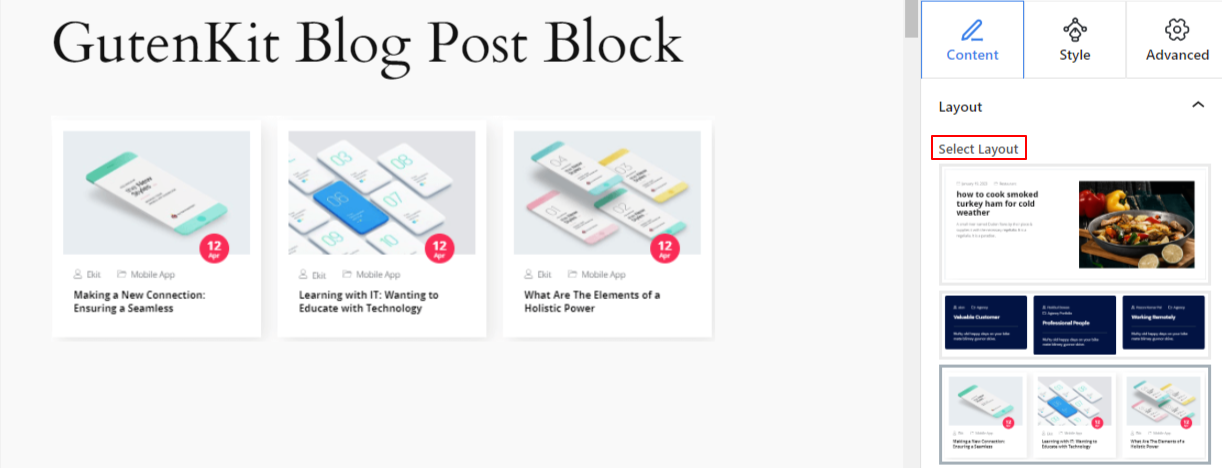
Debaixo de Guia Conteúdo, você verá o Disposição opção. A partir daqui, você escolherá o tipo de layout preferido e se deseja mostrar o título, texto, imagem, etc.
Observe que esta opção de configuração terá uma aparência diferente dependendo do layout escolhido.
Vamos ver:
1º Layout:
- Mostrar imagem em destaque: Ative este botão de alternância para mostrar a imagem em destaque com a postagem do blog.
- Posição da imagem:Mostrar a imagem em destaque à direita e o conteúdo à esquerda ou vice-versa
2º Layout:
- Selecionar colunas: Defina o número da coluna do layout da postagem da grade.
- Lacunas na grade: Use o controle deslizante para determinar o espaço no layout da grade.
- Mostrar botão Ler mais: Este botão de alternância permite que você controle a exibição do botão Ler mais.
3º Layout:
- Mostrar imagem em destaque: Escolha se deseja mostrar a imagem em destaque ou não.
- Posição da imagem: Mostrar a imagem no topo ou à esquerda.
Todos os layouts:
- Selecione o tamanho da imagem: Selecione o tamanho da imagem no menu suspenso. (Miniatura, Médio, Grande, Completo)
- Espaçamento de miniaturas e conteúdo: Use esta barra para definir o espaço entre a imagem e o conteúdo.
- Mostrar título: Ative este botão de alternância para mostrar o título de cada blog.
- Título da colheita por palavras: Defina o número máximo de palavras que você deseja mostrar no título do seu blog.
- Mostrar conteúdo: Use este botão de alternância para mostrar ou ocultar uma prévia ou um pequeno trecho do conteúdo de cada postagem, também conhecido como trecho.
- Cortar conteúdo por palavras: Personalize o tamanho do trecho da postagem adicionando um número nesta caixa.
Etapa 3: Configurar parâmetros de consulta #

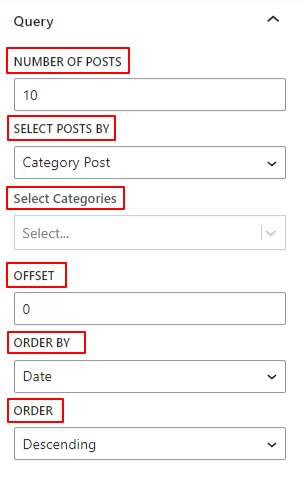
As opções a seguir permitirão que você configure as postagens do blog exibidas de acordo com diferentes consultas.
- Número de Postagens: Escolha o número de postagens que você deseja exibir nas páginas pares.
- Selecionar Postagens Por: Mostre suas postagens mais recentes, uma categoria específica de postagens ou selecione postagens uma por uma.
- Selecionar Postagens: Selecione as postagens preferidas uma por uma para exibir.
- Selecione categorias: Escolha um tipo específico de categoria de postagem.
- Desvio: Use esta configuração para pular postagens (por exemplo, “2” para pular 2 postagens).
- Ordenar por: Mostrar postagem do blog de acordo com Data, Autor ou Título.
- Ordem: Escolha entre ordem crescente ou decrescente.
Etapa 4: Adicionar Meta de Postagem de Blog #
As próximas duas configurações serão aplicáveis somente se você escolher o terceiro layout.

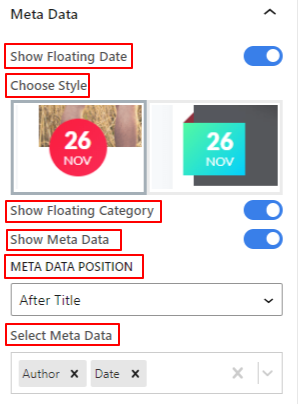
- Mostrar data flutuante: Ativar esta opção exibirá a data de publicação do blog de forma flutuante. Há duas opções de design distintas disponíveis.
- Mostrar categoria flutuante: Exibe a categoria da postagem do blog com animação flutuante.
- Mostrar metadados: Habilitar este botão de alternância mostrará todos os metadados/dados da sua postagem de blog, como data, categoria, autor, etc.
- Posição de Metadados: Escolha onde mostrar todos os metatextos/dados do seu post de blog. Você pode colocá-los antes ou depois do título, ou depois do conteúdo (trecho).
- Selecionar Metadados: No menu suspenso desta caixa, você selecionará o meta texto/dados que deseja mostrar. Você pode escolher um avatar para o autor e selecionar separadamente ícones para categoria, data e comentário.

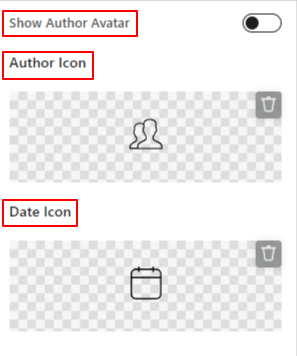
- Mostrar Avatar do Autor: Ative este botão de alternância para mostrar o avatar do autor em vez do ícone do autor.
- Ícone do autor: Adicione ícones de autor da biblioteca ou carregue um do seu arquivo SVG.
- Ícone de data: Assim como na opção anterior, escolha um ícone da data.
Etapa 5: Adicionar botão Ler mais #

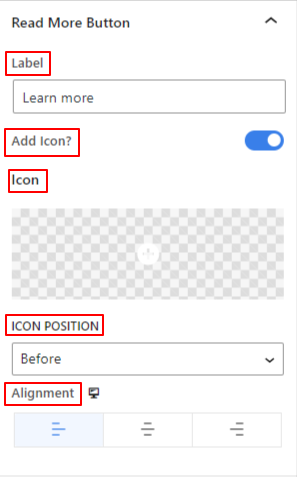
- Rótulo: Insira seu texto personalizado para o botão Ler mais.
- Adicionar ícone: Clique neste botão de alternância para mostrar o ícone com o botão.
- Ícone: Escolha um ícone da biblioteca ou adicione um do seu dispositivo.
- Posição do ícone: Defina a posição do ícone entre antes ou depois do texto do botão.
- Alinhamento: Selecione a posição horizontal do botão (Esquerda, Centro, Direita).
Etapa 6: Estilize o layout da postagem do blog #
Agora, veremos todas as opções de personalização para exibir suas postagens de blog. Para isso, vá para o Guia Estilo.
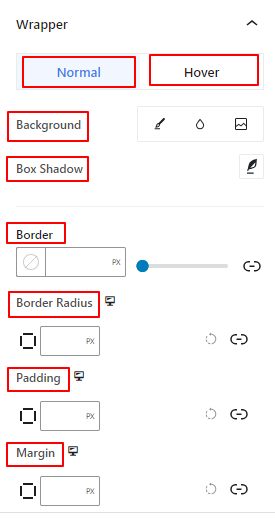
Embrulho: #

- Fundo: Adicione um tipo de plano de fundo entre cor sólida, gradiente ou imagem para a área dentro da área do wrapper. (O plano de fundo da imagem não é compatível com o estado de foco)
- Sombra da caixa: Use esses controles para aplicar um efeito de sombra ao redor do wrapper.
- Fronteira: A partir daqui, você pode usar o controle deslizante para definir a largura da borda, adicionar uma cor no seletor de cores e selecionar um estilo de borda.
- Raio da Fronteira: Insira um valor personalizado para ajustar a redondeza da borda.
- Preenchimento: Inclua um valor para definir o espaço entre o conteúdo e o wrapper.
- Margem: Determine o espaço externo da área do invólucro com outros elementos.
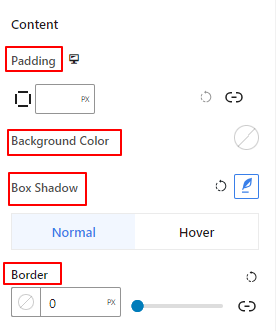
Contente:

- Preenchimento: Use esta caixa para criar um espaço fora das áreas de conteúdo (títulos, imagens e texto).
- Cor de fundo: Use este seletor de cores para adicionar cor somente à área de conteúdo.
- Sombra da caixa: Adicione um estilo de animação de sombra de caixa ao redor da área de conteúdo em efeitos normais ou de foco.
- Fronteira: Esta área de configuração facilita a espessura da borda, sua cor e estilo.
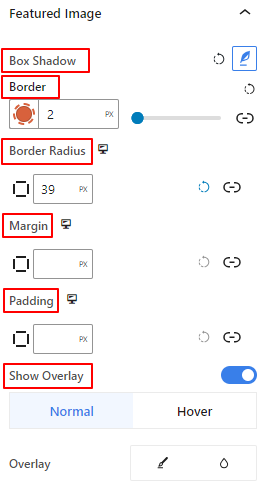
Imagem em destaque: #

Você só verá esta área de configuração se habilitar a opção Exibir imagem em destaque no Guia Conteúdo.
A partir desta área de configuração, você adiciona e controla efeitos de borda e sombra de caixa ao redor da imagem em destaque. Além disso, defina a margem e o preenchimento da imagem em destaque com outros elementos.
- Sombra da caixa: Adorei o quadro de imagem em destaque com efeitos de animação de sombra.
- Fronteira: Adicione uma borda ao redor da imagem em destaque e controle sua espessura, cor e estilo.
- Raio da Fronteira: Defina a redondeza da borda da imagem em destaque.
- Margem: Determine o espaço ao redor da imagem em destaque dentro do item da postagem do blog.
- Preenchimento: Adicione espaço ao redor
- Mostrar sobreposição: Aplique um efeito de sobreposição nas opções normal e hover.
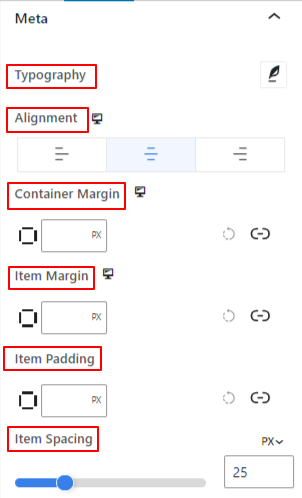
Etapa 7: Estilo Meta #

- Tipografia: Personalize a tipografia de todos os metatextos/dados exibidos.
- Alinhamento: Coloque todo o metatexto/dados à esquerda, ao centro ou à direita.
- Margem do contêiner: Adicione espaço interno entre os metadados da postagem do blog.
- Margem do item: Insira um valor para determinar a lacuna entre todos os meta.
- Preenchimento de itens: Adicione espaços ao redor do metatexto/dados.
- Espaçamento de itens: Use o controle deslizante para definir o espaço entre o ícone meta e o texto.
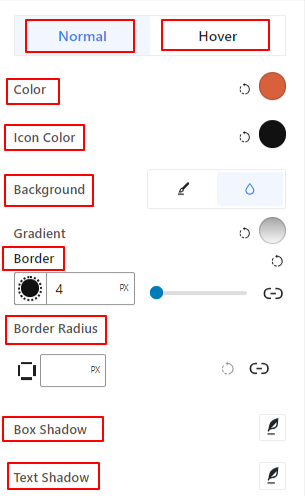
As configurações a seguir são aplicadas às opções normal e hover.

- Cor: Use este seletor de cores para selecionar uma cor para o metatexto/dados da postagem.
- Cor do ícone: Dê ao ícone de metatexto/dados uma cor separada.
- Fundo: escolha um tipo de plano de fundo entre cor sólida e gradiente.
- Fronteira: Obtenha todas as configurações de borda para o metatexto/dados.
- Raio da Fronteira: Insira um valor para definir a redondeza da borda.
- Sombra da caixa: Aplique um efeito de sombra ao metatexto/dados.
- Sombra de texto: Embeleze o texto com um texto de sombra.
Etapa 8: Estilizar conteúdo de texto #
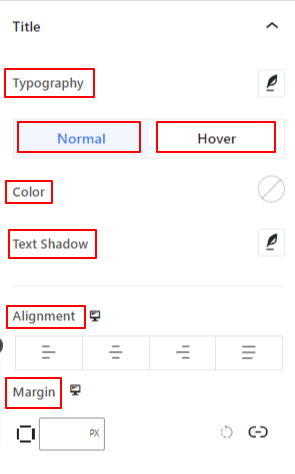
Título: #

Use esta área de configuração para personalizar a tipografia do título, a cor, a sombra do texto, definir o alinhamento do texto e definir a margem para as opções normal e de foco.
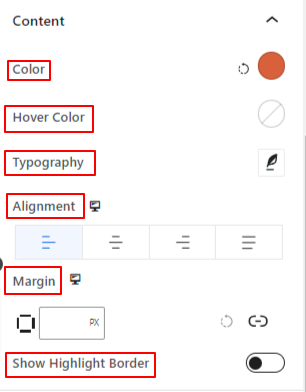
Contente: #

Nessa área de configuração, dê cor ao texto do trecho nos efeitos normal e de foco, estilize sua tipografia, defina o alinhamento horizontal e mostre a borda de destaque.
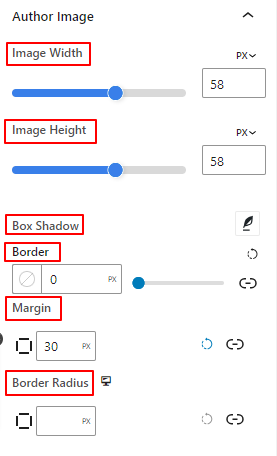
Etapa 9: Estilizar imagem do autor #

Nessa área de configuração, defina a altura e a largura do avatar do autor, adicione efeitos de borda e sombra de caixa e espaço ao redor dele.
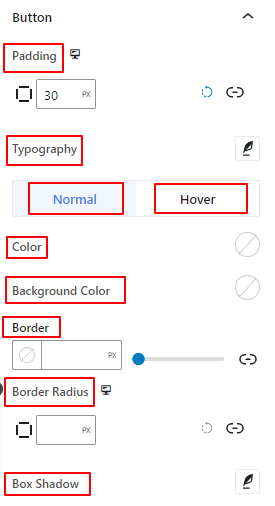
Etapa 10: Botão de estilo #

Daqui, adicione espaço interno ao botão e personalize sua tipografia e sombra de caixa. Além disso, defina a cor do botão e seu plano de fundo.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar postagens de blog impressionantes ao editor de blocos em seu site WordPress



