O bloco FAQ GutenKit permite que você adicione uma seção FAQ impressionante e totalmente funcional ao seu site WordPress usando o editor de blocos padrão. Você pode controlar facilmente como as perguntas frequentes são organizadas e personalizadas no seu site.
Nesta documentação, explicaremos como usar o bloco FAQ GutenKit no editor Gutenberg.
Comece instalando o plugin GutenKit. Então faça login no seu painel do WordPress. E siga os passos abaixo um por um.
Como usar o bloco FAQ GutenKit #
Etapa 1: Adicionar bloco de perguntas frequentes GutenKit #
- Abra uma nova página e ative o editor de blocos.
- Procure o "+” ícone na parte superior da tela do editor.
- Clicar nele revelará uma biblioteca de blocos.
- Coloque o “Perguntas frequentes” na barra de pesquisa.
- Quando ele aparecer, clique ou arraste e solte-o na tela do editor.
Etapa 2: Adicionar itens de FAQ #
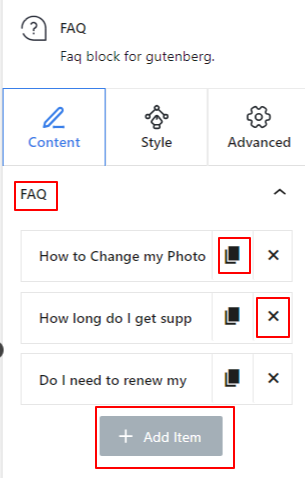
Abra as configurações do bloco, você digitará o título e a descrição do FAQ.
Na opção FAQ: #

O bloco FAQ carrega com 3 itens por padrão. Clique em qualquer item para editá-lo título e descrição texto. Além disso, clique em “Adicionar Item” para adicionar um novo item de FAQ.
Você também pode copiar um item existente clicando em “Clonar item” ícone. E, se você não quiser manter um item, basta clicar no “X" botão.
Etapa 3: Itens de FAQ de estilo #

A aba de estilo vem com duas opções de configuração, Título e Conteúdo. Ambas as opções terão configurações semelhantes para personalizar o título e o texto da descrição.
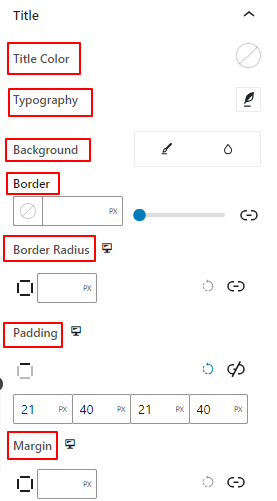
Em Título e Opção de Conteúdo:
- Cor: Selecione uma cor para o título e o texto da descrição. Esta configuração é chamada de Cor do título na opção Título.
- Tipografia: Use esta área de configuração para alterar a família da fonte do texto, o peso, as transições, a altura da linha, o espaçamento entre caracteres, etc.
- Fundo: Adicione um tipo de fundo entre cor sólida e gradiente.
- Fronteira: Use esta configuração para adicionar cor, largura e estilo à borda.
- Raio da Fronteira: Coloque um valor para especificar a redondeza da borda.
- Preenchimento: Defina o espaço interno ao redor do título e da descrição.
- Margem: Determine o espaço fora do título e da descrição.
Etapa 4: configurações avançadas #
Na aba Configurações avançadas, você pode configurar o layout do bloco de perguntas frequentes, o plano de fundo, os estilos de borda e controlar sua visibilidade.
Disposição: #

- Margem: Defina o espaço ao redor do layout do bloco. Ajuda a definir a lacuna entre outro bloco.
- Preenchimento: insira um valor para definir o espaço ao redor do bloco dentro de seu layout.
- Largura: Além de manter a largura padrão do layout.
- Largura completa: selecionar esta opção fará com que o layout ocupe toda a largura da tela.
- Em linha (automático): Aplicá-lo terá a mesma largura do elemento do bloco.
- Personalizado: Escolher esta opção revelará um controle deslizante para definir o espaço horizontal do layout do bloco.
- Índice Z: Use o controle deslizante para especificar a ordem da pilha do bloco com outros blocos.
Posição: #

No menu suspenso, você verá três opções: Padrão, Absoluto, e Fixo.
- Absoluto: Selecionar esta opção lhe dará uma posição absoluta do bloco, o que significa que os elementos caberão em seu contêiner.
- Fixo: a opção Posição fixa permitirá que o elemento caiba em toda a viewport ou tela.
Ambas as opções Absoluta e Fixa têm configurações semelhantes às abaixo:
- Orientação horizontal: Escolha a direção de posicionamento entre esquerda e direita.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento horizontal do bloco.
- Orientação Vertical: Selecione a direção de posicionamento entre para cima ou para baixo.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento vertical do bloco.
Fundo: #

- Fundo: escolha uma opção de plano de fundo entre cor sólida, gradiente ou imagem.
Na opção Hover:
- Imagem: Se você escolher a opção de imagem, serão abertas as seguintes opções:
- Imagem: escolha uma imagem da biblioteca de mídia ou carregue a sua própria.
- Tamanho da imageme: Selecione o tamanho da imagem entre Miniatura, Médio, Grande ou Completo.

- Posição: Selecione a posição das 10 opções diferentes.
- Anexo: Especifique a relação da imagem de fundo fixa ou de rolagem com o resto da tela do navegador.
- Repita: selecione uma opção para definir como as imagens de fundo serão repetidas.
- Tamanho de exibição: selecione um tamanho de exibição entre quatro opções diferentes.
- Duração da transição: use o controle deslizante para ajustar a transição do plano de fundo do estado Normal para o estado flutuante.
Fronteira: #

- Fronteira: Nesta opção de configuração, você obterá opções de configuração de borda como largura, estilo e cor.
- Raio da Fronteira: defina o arredondamento da borda inserindo um valor.
- Sombra da caixa: Obtenha todas as configurações como cor, horizontal/vertical, desfoque, propagação e muito mais para dar efeitos de sombra à borda.
Na opção Hover:
- Duração da transição: você pode adicionar um valor manualmente ou usar o controle deslizante para definir o tempo para alterar o design da borda no estado de foco.
Visibilidade: #

O módulo de visibilidade permite controlar a exibição de designs de blocos dependendo do tipo de dispositivo. Haverá três opções de dispositivos (Desktop, Tablet, Mobile) com um botão de alternância. Ative o botão de alternância para ocultar o design do bloco desse dispositivo.
No entanto, você ainda pode vê-lo na visualização do editor.
Avançado: #

- Nome do bloco: forneça um nome para identificar este bloco exclusivamente ao vincular ou criar scripts para definir o estilo do bloco.
- Âncora HTML: adicione um URL para vincular uma página do site.
- Classes CSS adicionais: atribua classes CSS adicionais ao bloco, o que permitirá estilizar o bloco como desejar com CSS personalizado.
Observação: você pode adicionar várias classes separadamente com espaços.
Então, nós delineamos tudo o que você precisa para criar uma bela seção de FAQ no editor de blocos do seu site WordPress. Apenas tente você mesmo.



