O objetivo do bloco Menu Preço no WordPress é exibir preços de produtos ou serviços de forma clara e organizada. Com o bloco GutenKit Price Menu você pode criar lindos menus em formato de tabela.
Verifique a documentação e aprenda a usar o bloco GutenKit Price Menu.
Como você pode usar o bloco Menu Preço? #
Acesso ao seu painel do WordPress –
- Encontrar Páginas/postagens > Adicionar nova página/postagem ou comece a editar uma página existente com o editor de blocos.
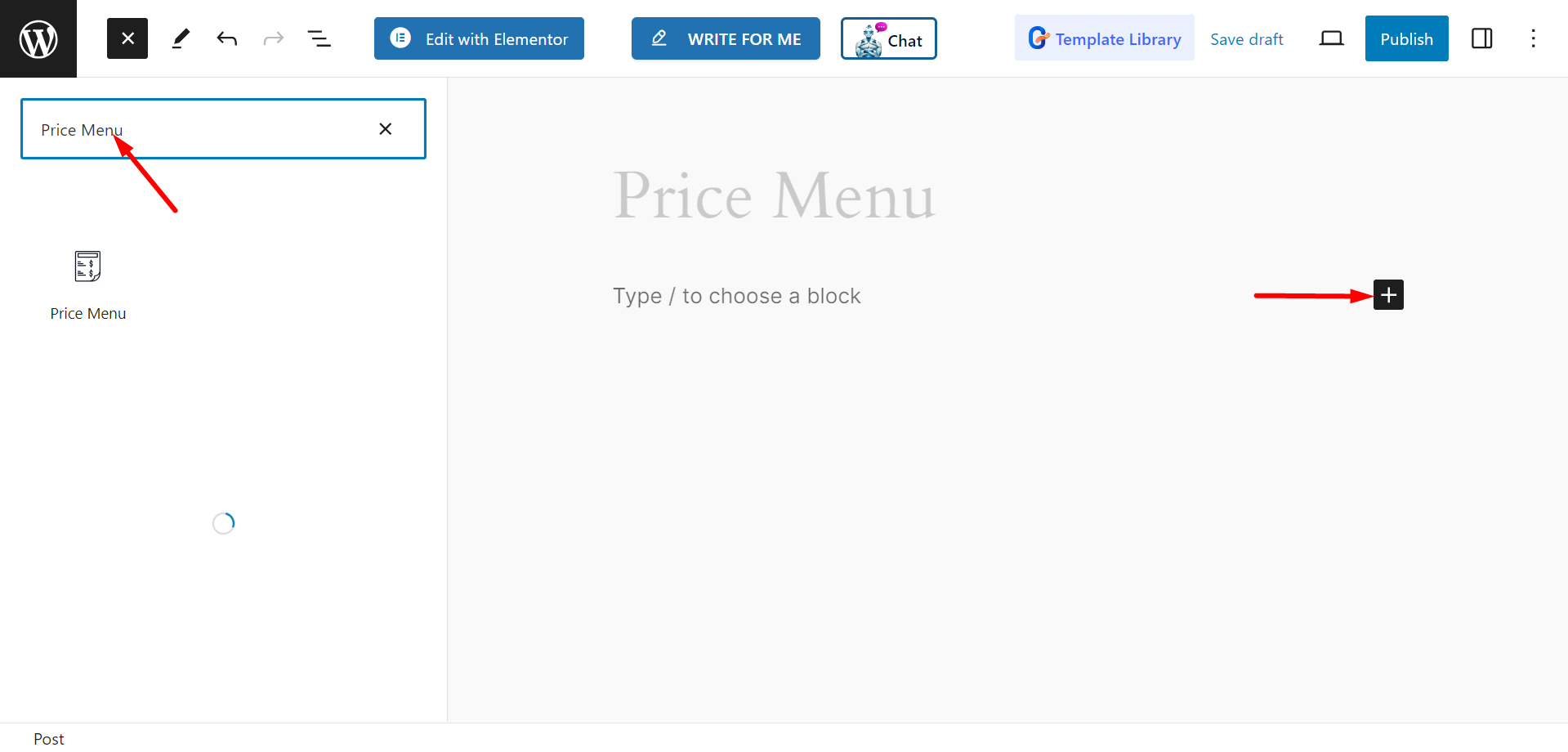
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Um menu de bloqueio aparecerá, procure por “Menu Preço”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.

Editando parte do conteúdo #
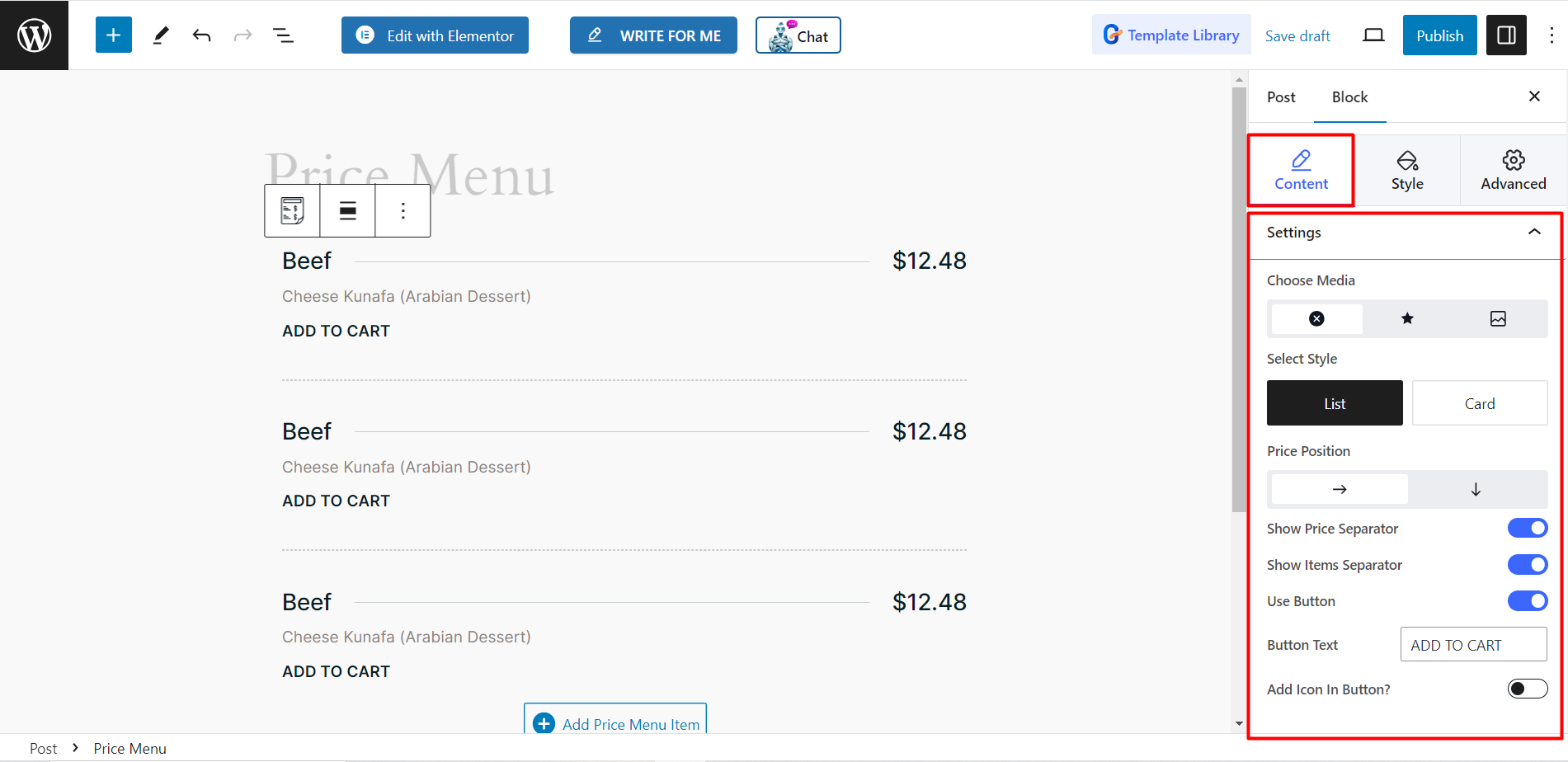
Configurações – Esta opção oferece os seguintes controles –
- Escolha mídia: Para definir a mídia, você pode escolher um ícone ou definir uma imagem, ou optar por não manter nenhuma mídia.
- Selecione o estilo: Você pode exibir o menu de preços como uma Lista ou como um Cartão.
- Posição de preço: Escolha entre Direita e Inferior para definir a posição do preço.
- Mostrar separador de preços: Você pode mostrar um separador para o preço.
- Mostrar separador de itens: Entre cada item você pode mostrar o separador ativando o botão.
- Usar botão: Se desejar, você pode clicar no menu de preços. Depois de ativar o botão, você terá estas opções –
- Botão de texto: Você pode escrever o texto do botão no campo.
- Adicionar ícone no botão: Esta opção permite adicionar um botão ao seu botão. Se você ativar esta opção, também poderá escolher o ícone da lista e ajustar sua posição.

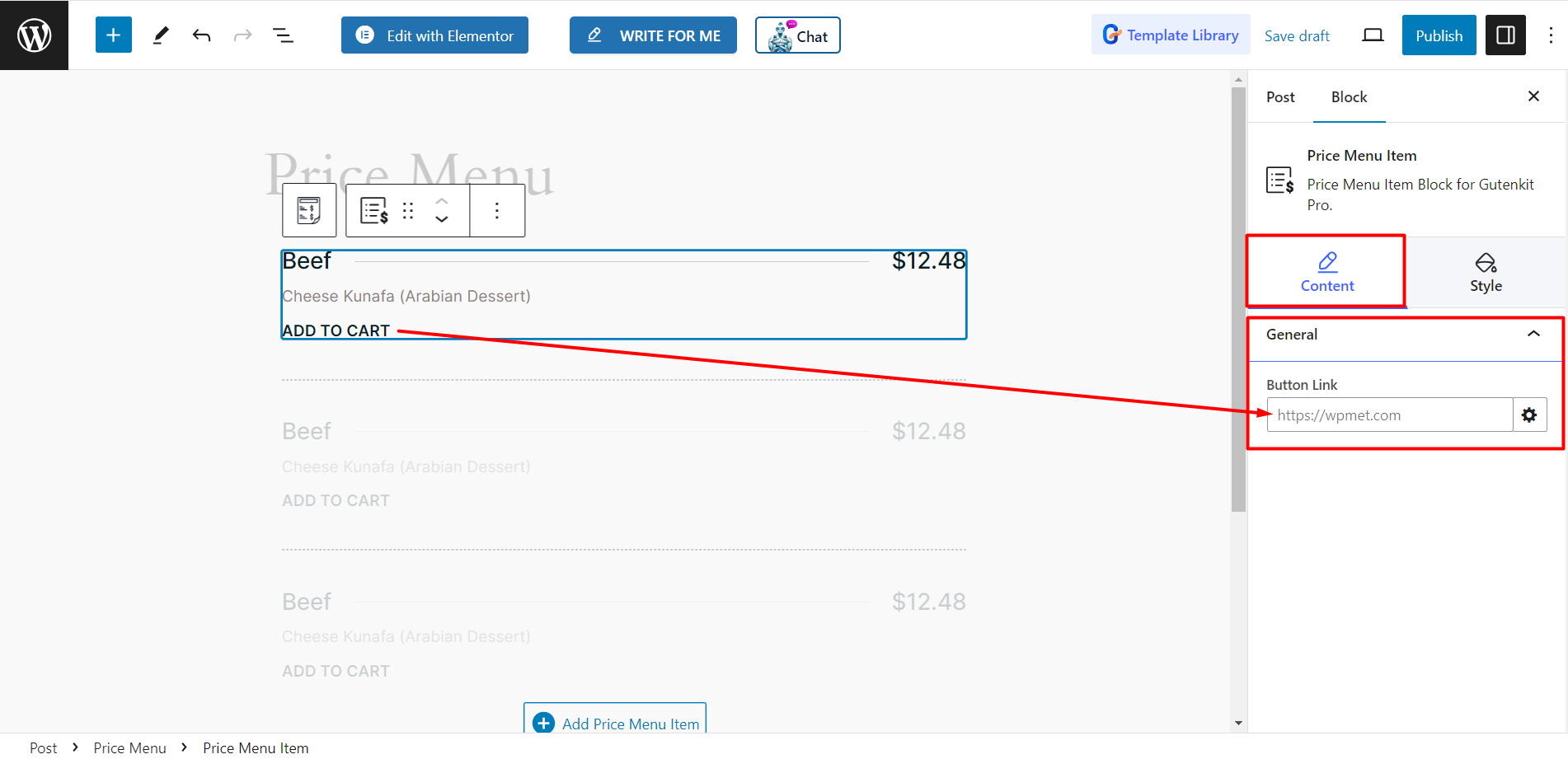
Editar conteúdo de itens individuais #
Para cada item do menu de preços, você pode personalizar a seção de conteúdo separadamente. Ele lhe mostrará um Em geral opção. Nesta opção, você pode insira o link do título ou se você ativou o Button, então você pode link insertButton.

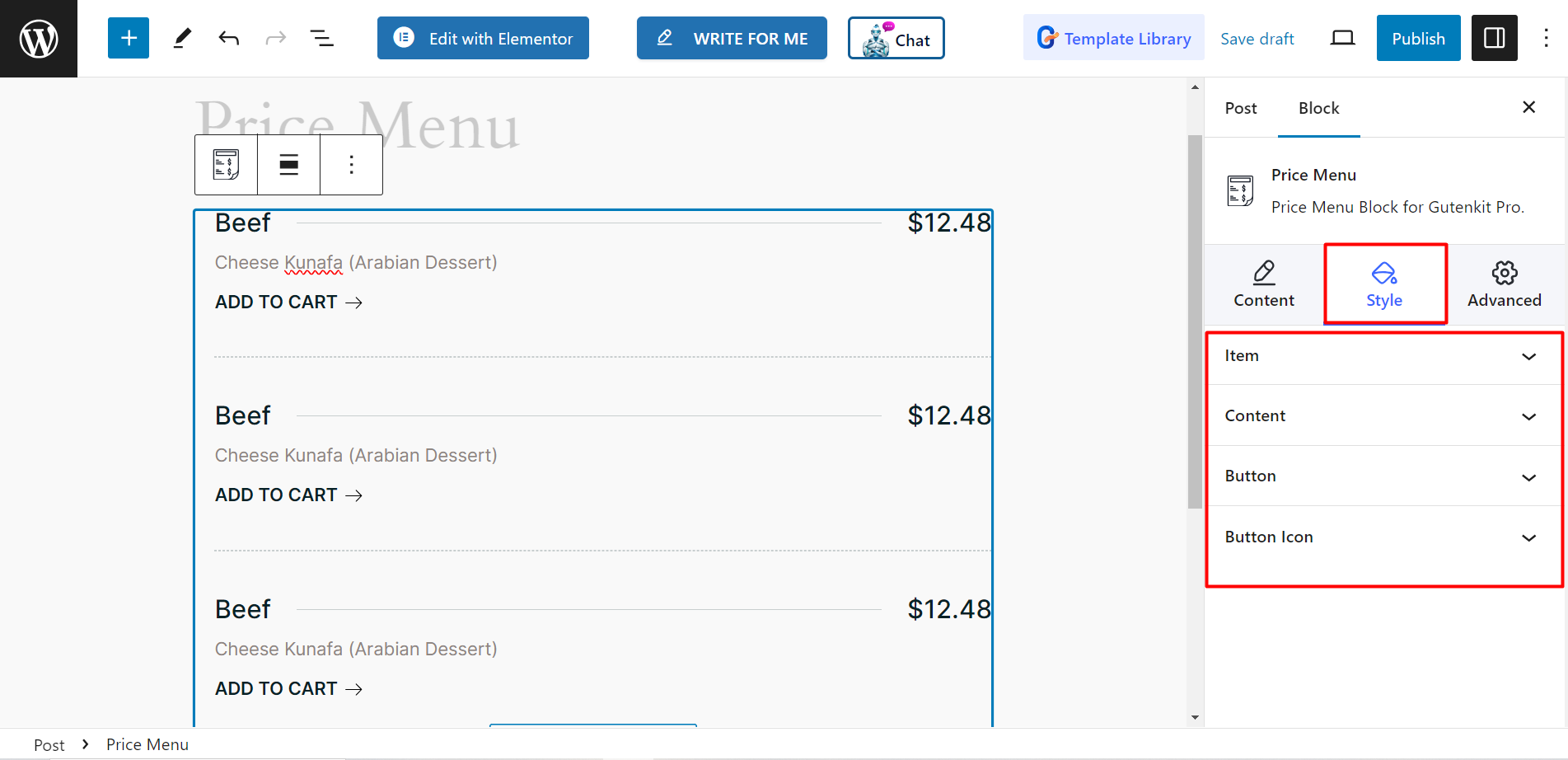
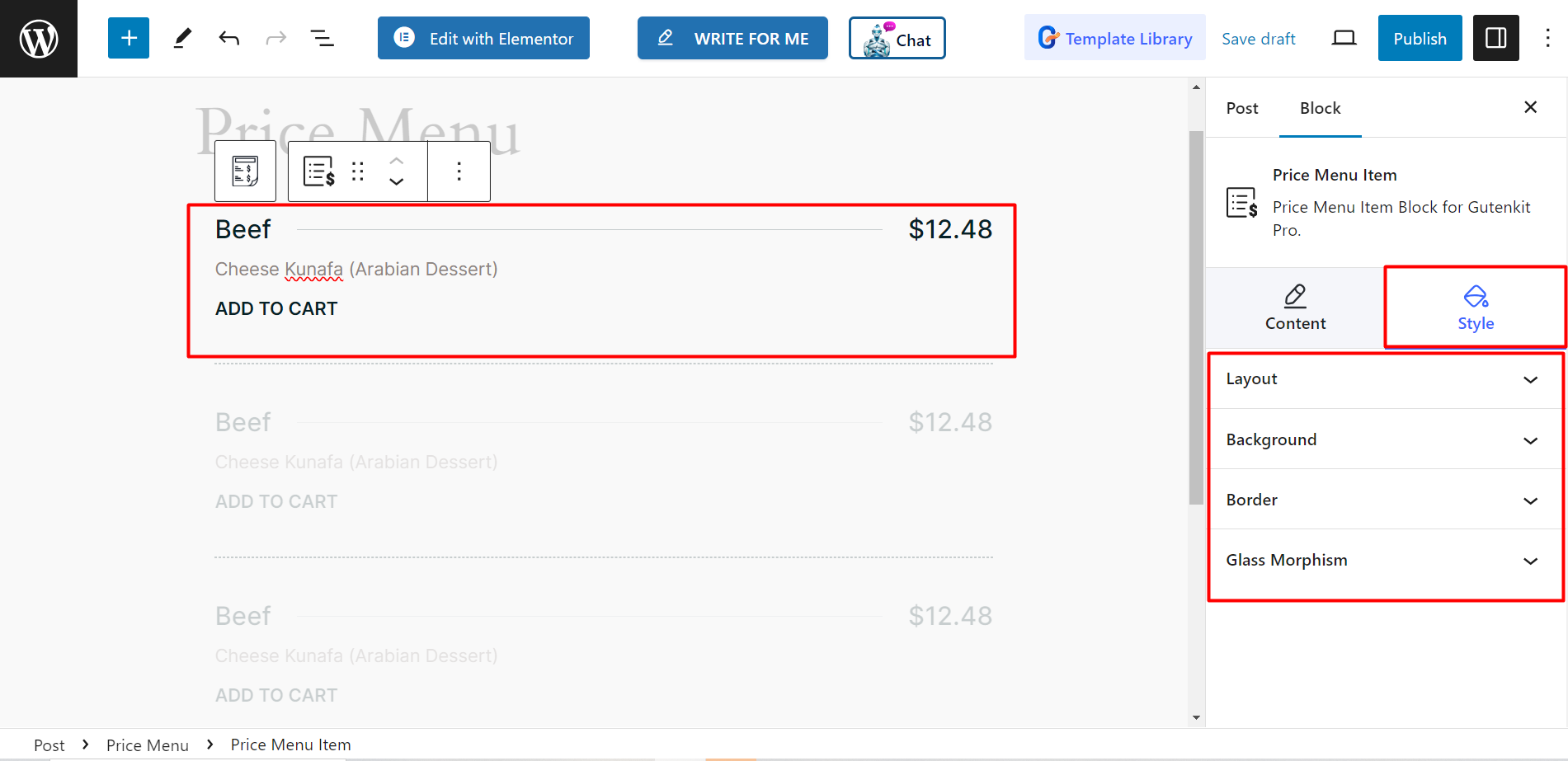
Estilo #
Dependendo das opções de personalização da seção de conteúdo, você obterá aqui todas as opções de estilo necessárias.
- Item: Para projetar os itens, você pode ajustar o alinhamento vertical, espaço entre, separador, preenchimento, raio da borda, tipo de plano de fundo, etc.
- Contente: Aqui, você pode controlar o preenchimento e definir cor, tipografia, margem, etc. para o título, descrição e preço.
- Botão: Para estilizar os botões, você pode alterar a tipografia, a borda, a sombra da caixa e outras coisas relacionadas aqui.
- Ícone do botão: Para projetar os ícones dos botões, considere alterar a cor, o tamanho dos ícones, o espaçamento, etc.

Editar conteúdo de itens individuais #
Para um único item, você terá as seguintes opções de estilo –
- Disposição: Para estilizar esta parte, você deve alterar a margem, o preenchimento e a largura.
- Fundo: Você pode decorar o fundo com diferentes cores e imagens e mantê-lo no estado normal ou flutuante.
- Fronteira: Aqui, as opções são – Estilo e cor da borda, raio da borda e sombra da caixa.
- Morfismo de vidro: Para dar um efeito de vidro fosco ao seu menu de preços, você pode usar esta opção e criar um menu de preços atraente.

Não é um processo simples? Para aumentar a clareza e a experiência do usuário, você deve experimentar o bloqueio hoje.




