O bloco GutenKit Nav Menu é uma solução robusta para adicionar e personalizar facilmente itens de menu e submenu no editor Gutenberg. Além disso, ele tem recursos para criar um menu móvel para seus dispositivos móveis.
Leia este documento para aprender como usar o bloco GutenKit Nav Menu no seu editor de blocos.
Como usar o bloco de menu de navegação GutenKit? #
Comece instalando o plugin GutenKit do seu painel do WordPress. Depois, arraste e solte o Nav Menu para a tela do editor de blocos.
You can follow the video tutorial:
Or, follow the below steps and create your desired Nav Menu with GutenKit.
Etapa 1: Adicionar bloco de menu de navegação GutenKit #
O primeiro passo da nossa jornada envolve instalar o plugin GutenKit. Então, faça o seguinte:
- Abra uma nova página ou vá para a existente.
- Habilite o editor de blocos e encontre o “+” ícone na parte superior da tela do editor.
- Clicar nele abrirá a biblioteca de blocos.
- Procure o Menu de navegação GutenKit.
- Quando ele aparecer, clique ou arraste e solte o bloco na tela do editor.
Etapa 2: Adicionar item de menu de navegação #
Depois de adicionar o bloco de menu Nav na tela do editor, ele aparecerá automaticamente com todas as páginas publicadas como itens de menu de navegação. E há um “+” ícone para adicionar um novo item de menu.
Agora, se focarmos nas configurações deste bloco, ele tem algumas funções a mais do que outros blocos GutenKit. Clique em um item de navegação na tela do editor e seu controle de configurações aparecerá na barra lateral direita.
Aqui você verá:
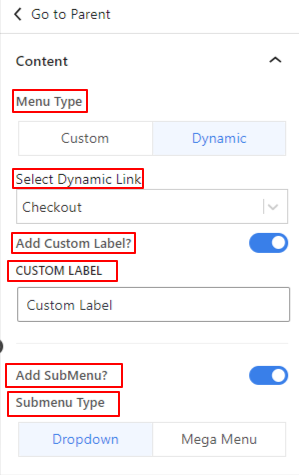
Contente: #

- Tipo de menu: Escolha um tipo de menu entre personalizado e dinâmico.
- Selecione Link Dinâmico: Escolha a página que você deseja vincular a este item de menu no menu suspenso.
- Adicionar rótulo personalizado: Alterne este botão se quiser adicionar um rótulo diferente para o item de menu. Habilitar isso revelará um campo Custom Label para inserir seu texto personalizado.
- Adicionar SubMenu: Clique neste botão de alternância para habilitar o submenu. Um “+” aparecerá abaixo do item de menu na tela do editor. Você também verá uma nova opção chamada “Indicador de submenu” na área de configuração.
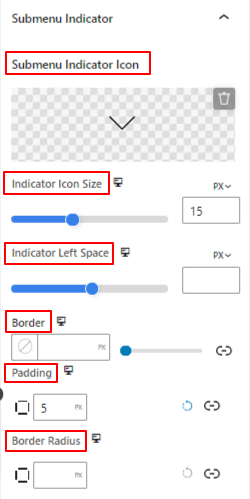
Indicador de submenu: #

- Ícone indicador do submenu: Escolha um ícone da biblioteca ou carregue seu arquivo SVG como o ícone indicador do submenu.
- Tamanho do ícone indicador: Use o controle deslizante para definir o tamanho do ícone indicador do submenu.
- Indicador de espaço esquerdo: Ajuste o espaço entre o nome do menu e o ícone usando este controle deslizante.
- Fronteira: Crie uma borda ao redor do ícone e selecione sua cor, estilo e espessura.
- Preenchimento: Adicione espaço interno dentro da borda do ícone.
- Raio da Fronteira: Defina a redondeza da borda do ícone.
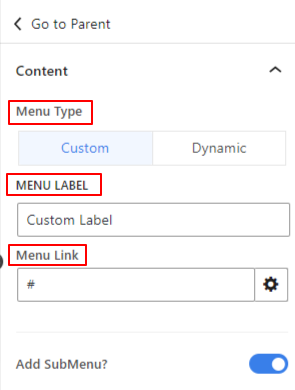
Adicionar item de submenu: #
Semelhante ao item de menu, clicar no item de submenu abrirá as configurações na barra lateral direita.

- Tipo de menu: Escolha um tipo de menu entre personalizado e dinâmico.
- Etiqueta do menul: Digite o nome do seu menu.
- Link do cardápio: Insira o link que você deseja direcionar visitantes
- Adicionar submenu: Habilite esta opção para adicionar outro item de menu sob o submenu. Esta ação também abrirá o “Indicador de submenu” ícone como antes.
Em seguida, passaremos para as configurações pai de um item de menu ou submenu. Para fazer isso, clique no botão “Ir para os pais” opção das configurações de menu ou submenu. Mas, menus e submenus têm funções diferentes.
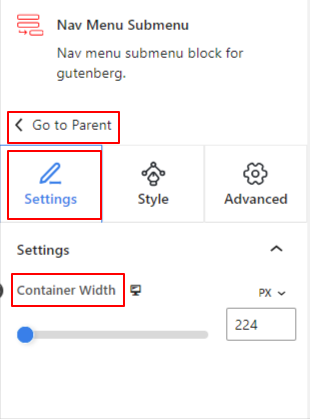
Ao clicar em “Ir para os pais" opção de um Submenu item, você verá diferentes opções de personalização para um submenu no Configurações & Estilo abas.

Debaixo de Configurações opção:
- Largura do contêiner: Use este controle deslizante para aumentar a largura do submenu para o lado direito.
Agora, vá para o Estilo aba:
Debaixo de Envoltório de submenu:
- Alinhamento: Defina a posição do texto do submenu dentro do wrapper do submenu.

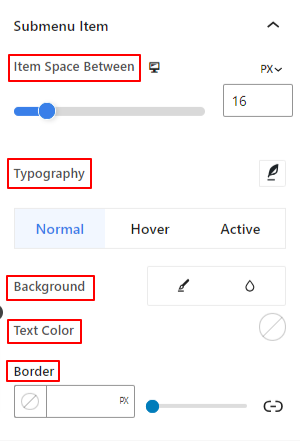
Debaixo de Item do submenu:
- Espaço do item entre: Use este controle deslizante para definir o espaço entre os itens do submenu.
- Tipografia: Use essas configurações para alterar a família da fonte, o peso, a transformação, o estilo, a decoração, o espaçamento, etc.
Você pode aplicar as seguintes configurações individualmente ao Normal, Flutuar, e Ativo modos para o submenu.
- Fundo: Dê um tipo de fundo entre uma cor sólida ou gradiente.
- Cor do texto: Selecione uma cor de texto usando o seletor de cores.
- Fronteira: Escolha uma cor para a borda.
- Preenchimento: Insira um valor manualmente para aumentar os espaços dentro da borda.
- Raio da Fronteira: Use esta opção para definir a redondeza da borda.
Selecionando o “Ir para os pais" opção de um Cardápio o item levará você para as configurações globais do bloco (Conteúdo/ Estilo/ Avançado).
Etapa 3: Configurar as configurações do menu #
Nesta parte, começaremos a utilizar as configurações do menu pai.
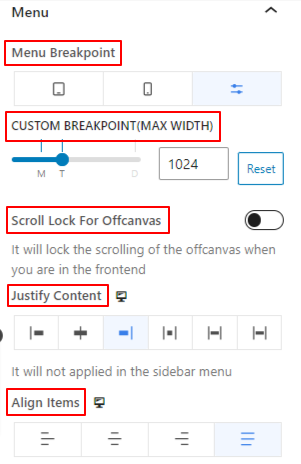
Menu: #

- Ponto de interrupção do menu: Controle a responsividade do menu selecionando o tipo de dispositivo ou adicionando um valor personalizado. Isso significa que dispositivos menores do que o valor fornecido ou o tipo selecionado mostrarão um menu de hambúrguer ou móvel.
- Scroll Lock para Offcanvas: Desabilita a rolagem quando o menu estiver aberto.
- Justificar o conteúdo: Defina a posição do texto do item de menu com base em seis opções diferentes.
- Alinhar itens: Alinhe todo o menu de navegação em diferentes posições.
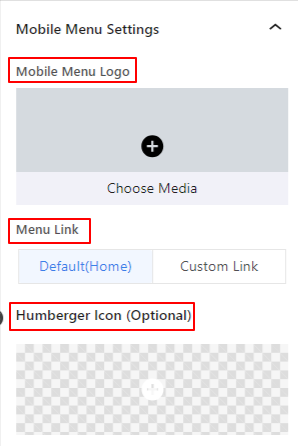
Etapa 4: Configurar as configurações do menu móvel #
Agora, vamos configurar o menu para dispositivos móveis.

- Logotipo do menu móvel: Você pode adicionar um logotipo diferente para o dispositivo móvel usando esta opção.
- Link do cardápio: Inclua o link da página inicial padrão ou um link personalizado com o logotipo do menu móvel.
- Ícone de hambúrguer: Escolha um ícone da biblioteca de ícones ou carregue seu arquivo SVG para adicionar um ícone ao menu de hambúrguer.
Etapa 5: Menu de navegação de estilo #
Agora, venha para o Guia Estilo. A partir daqui, você obterá todas as configurações para personalizar o menu de navegação.
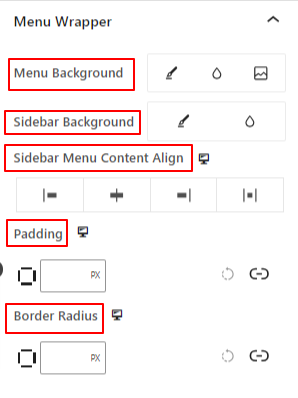
Embalagem de menu: #

- Fundo do menu: Adicione uma cor sólida, um gradiente ou uma imagem para o fundo do menu.
- Plano de fundo da barra lateral: Escolha um tipo de fundo entre sólido e gradiente.
- Alinhamento de conteúdo do menu da barra lateral: Selecione a posição do texto do menu da barra lateral.
- Preenchimento: Ajuste o espaço interno ao redor do menu de navegação.
- Raio da Fronteira: Defina a redondeza da borda.
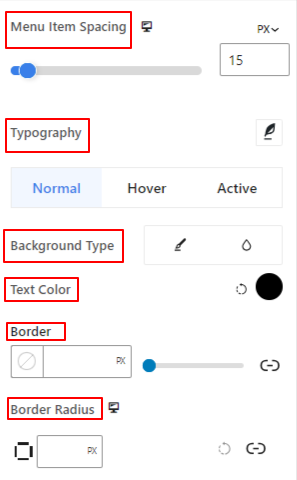
Itens do menu: #

- Espaçamento de itens de menu: Ajuste o espaço horizontal entre os itens do menu.
- Tipografia: Obtenha todas as personalizações de tipografia para os itens do menu.
- Tipo de plano de fundo: Use um tipo de fundo entre cor e gradiente.
- Cor do texto: Aplique uma cor ao texto do menu.
- Fronteira: Dê uma borda ao item de menu e defina seu estilo, cor e espessura.
- Raio da Fronteira: ajuste o arredondamento da borda.
- Preenchimento: Aumente os espaços internos dentro da área da borda do menu.
- Margem: Adicione um valor manualmente para adicionar espaços entre os itens do menu.
Etapa 6: estilize o menu móvel #
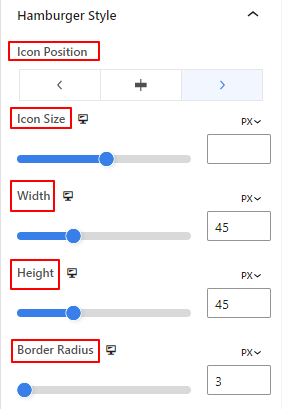
As seguintes configurações são aplicadas para personalizar a aparência do menu para dispositivos móveis.

- Posição do ícone: Selecione a posição para o ícone do hambúrguer na página. (Esquerda/ Direita/ Ícone)
- Tamanho do ícone: Use este controle deslizante para determinar o tamanho do ícone de hambúrguer.
- Largura do ícone: Use este controle deslizante para ajustar a largura do ícone de hambúrguer.
- Altura: Defina a altura do ícone do hambúrguer.
- Raio da Fronteira: Determine a redondeza da borda do ícone de hambúrguer.
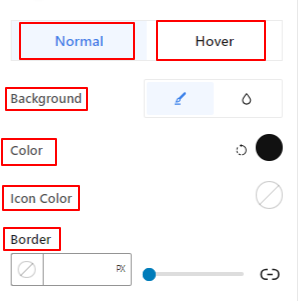
As opções restantes desta área de configurações são aplicáveis às opções Normal e Hover.

- Fundo: Adicione uma cor de fundo ao menu de hambúrguer.
- Cor do ícone: Dê uma cor ao ícone do hambúrguer.
- Fronteira: Obtenha configurações de borda para o ícone de hambúrguer.
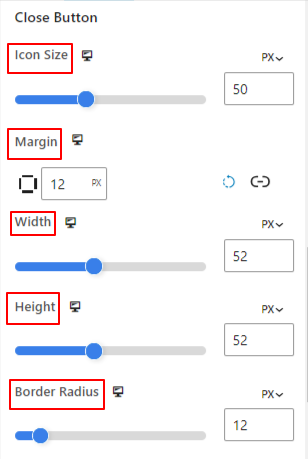
Botão Fechar,

- Tamanho do ícone: Use este controle deslizante para determinar o tamanho do ícone.
- Margem: Inclua um valor manualmente para adicionar espaços ao redor do botão Fechar.
- Largura: Use esta opção para aumentar a largura do botão Fechar.
- Altura: Determine a altura do botão Fechar.
- Raio da Fronteira: Use o controle deslizante para ajustar a redondeza da borda.

As três opções a seguir podem ser aplicadas a ambos Normal e Flutuar opções.
- Fundo: Adicione um tipo de fundo entre cor sólida e gradiente.
- Cor do ícone: Dê cor ao ícone do botão Fechar.
- Fronteira: Use esta área de configurações para adicionar um estilo de borda ao redor do botão Fechar.
Este foi nosso tutorial para adicionar facilmente um menu de navegação no editor de blocos do seu site WordPress.



