O bloco Header Info GutenKit permite que você adicione informações de cabeçalho adicionais às suas páginas ou posts. Ele ajuda você a exibir endereço, datas ou outros detalhes relevantes.
Nesta documentação, você aprenderá como usar o bloco Header Info.
Como usar o bloco Header Info #
Navegue até o painel do WordPress –
- Encontrar Páginas/postagens > Adicionar nova página/postagem ou comece a editar uma página existente com o editor de blocos.
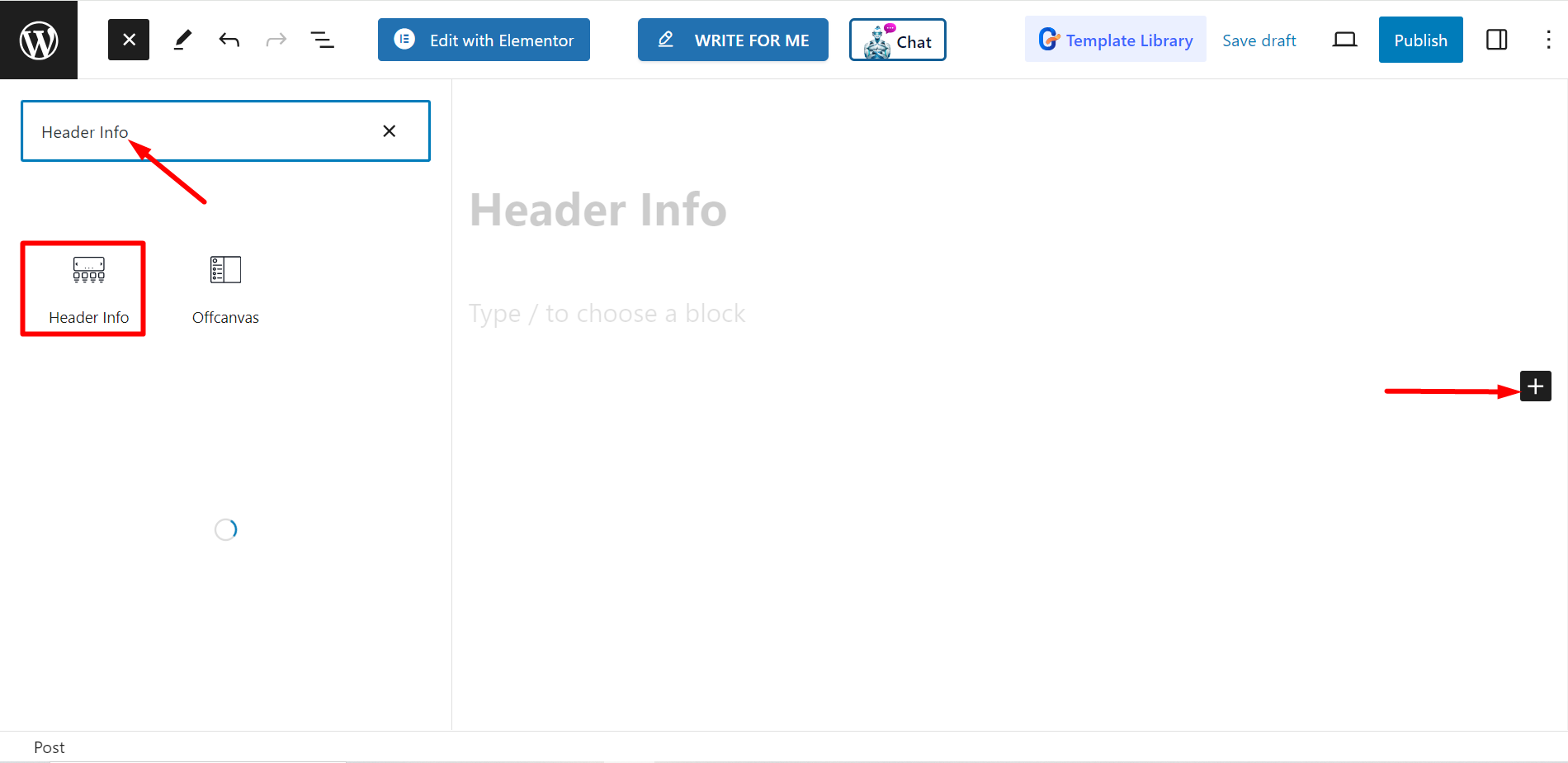
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Um menu de bloqueio aparecerá, procure por “Informações do cabeçalho”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.

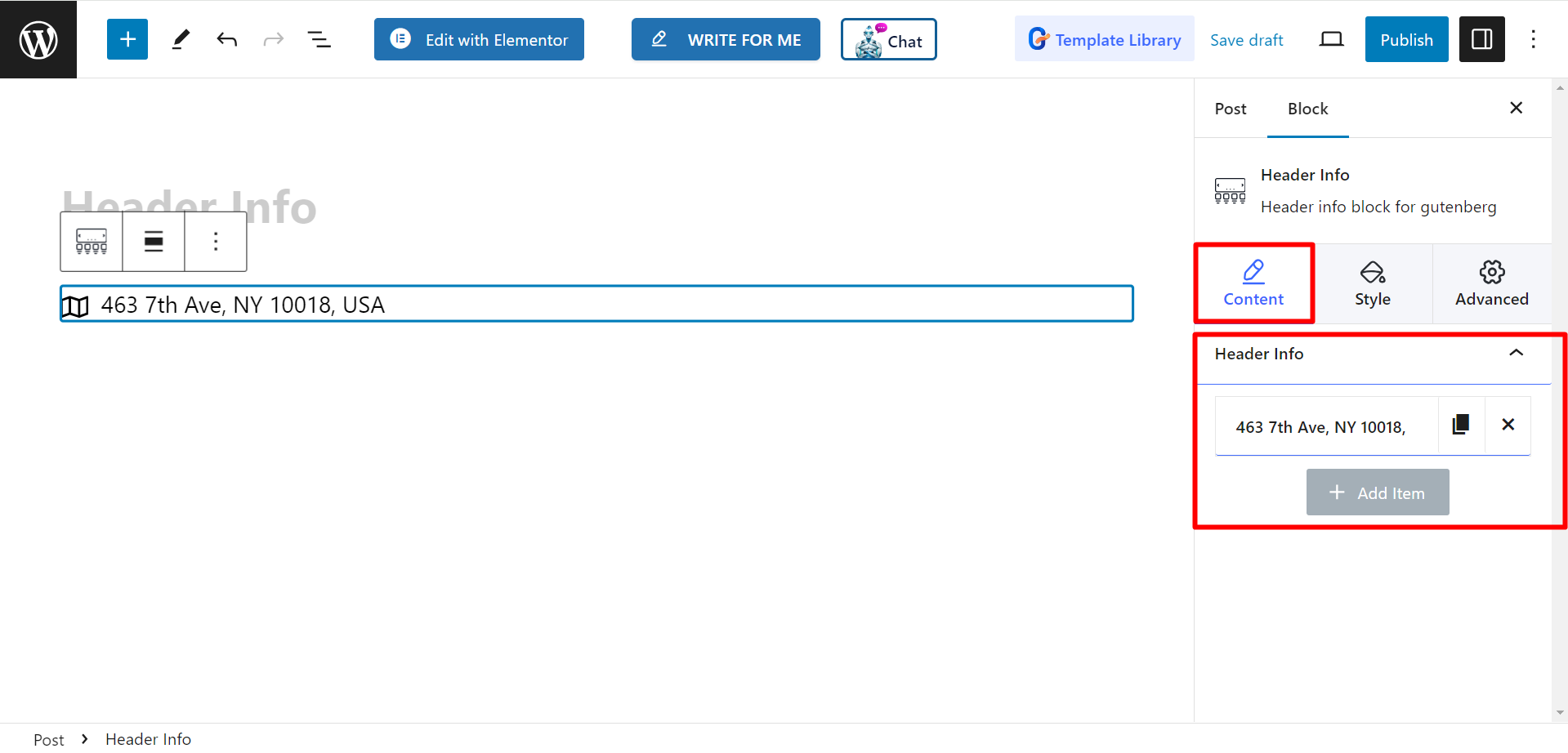
Editando parte do conteúdo #
Informações do cabeçalho – A partir daqui, você pode personalizar as informações e adicionar mais itens, se necessário.

Quando você tiver que expandir o item de informações do cabeçalho padrão, você verá –
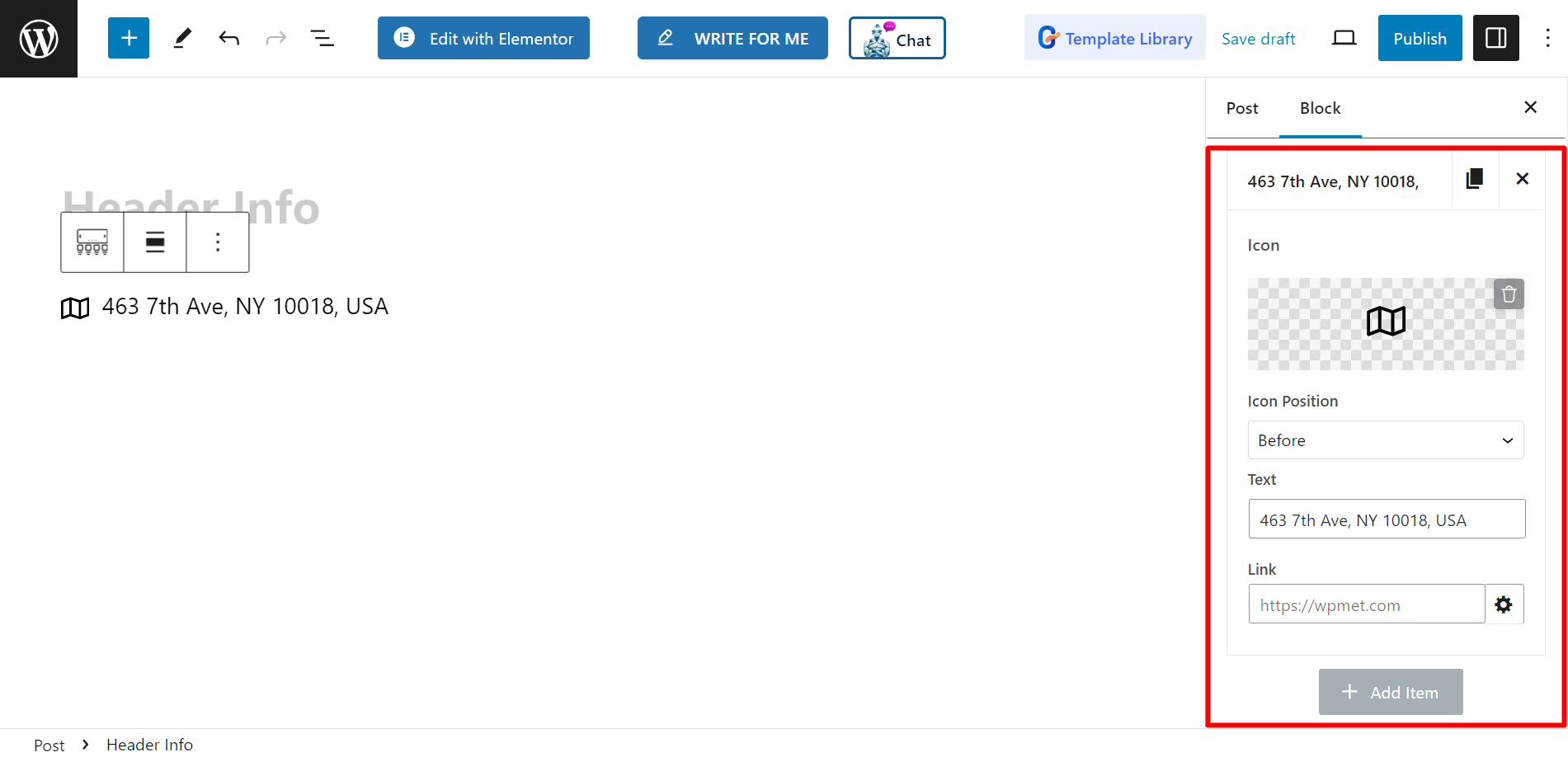
- Ícone – Você pode escolher qualquer ícone entre as opções.
- Posição do ícone – Existe uma opção para definir o ícone Antes ou depois o endereço usando esta opção.
- Texto - Aqui, você pode escrever o texto de acordo com suas necessidades.
- Link - Insira o link daqui.

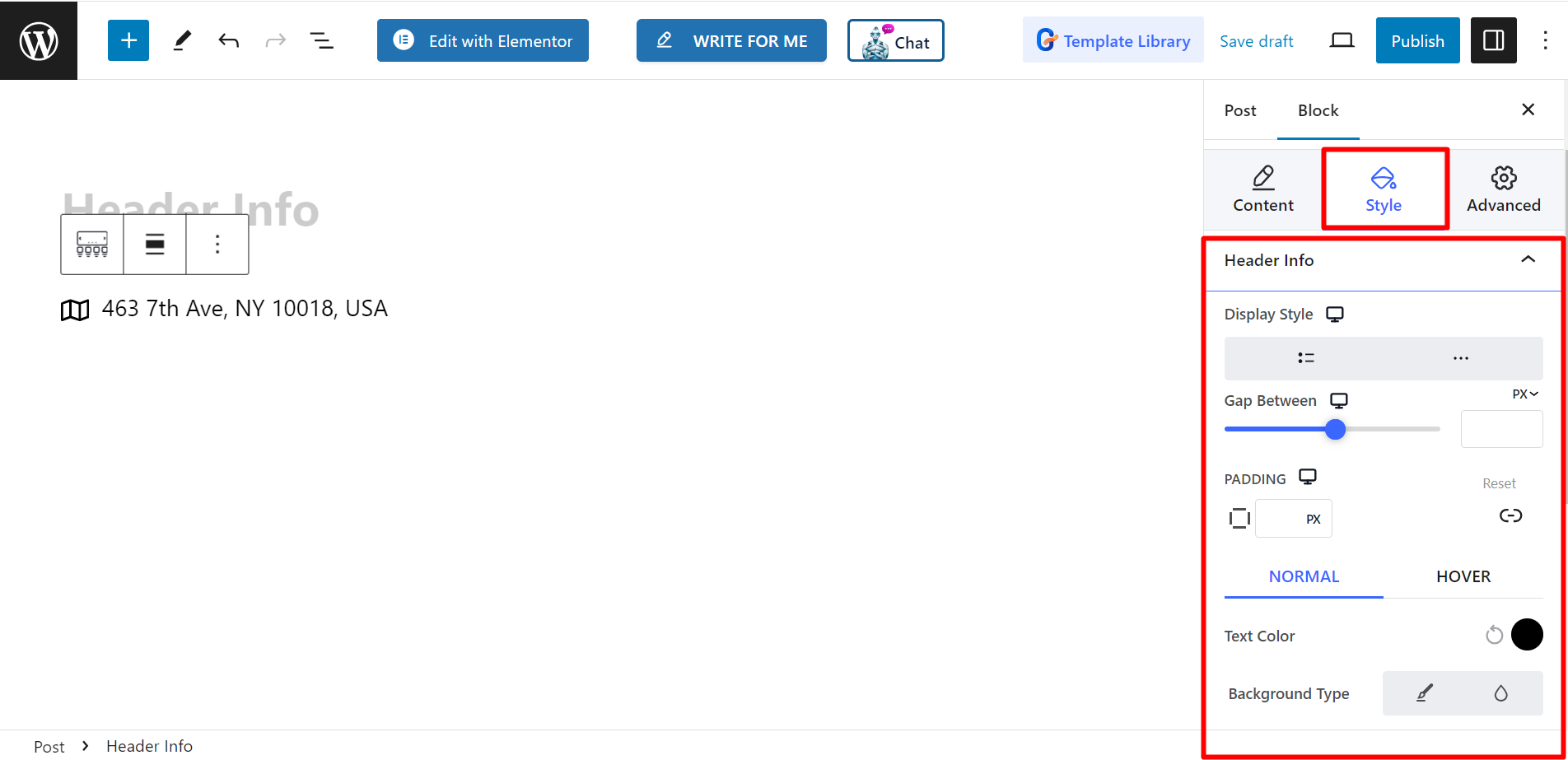
Estilo #
Para estilizar as informações do cabeçalho, você terá opções de Estilo de exibição, Espaço entre, Preenchimento, Cor do texto, Tipo de plano de fundo, Tipografia, Cor do ícone, Tamanho do ícone e Espaçamento do ícone.

Isso conclui o processo de utilização do bloco Header Info. GutenKit é tão fácil quanto isso!




