Se você quiser exibir o horário comercial no site, o bloco GutenKit Business Hour pode ser adicionado a qualquer página ou post. Ele fornece uma variedade de opções de personalização para garantir que ele se encaixe na aparência do seu site.
Veja a documentação e saiba como usar o bloco de horário comercial GutenKit.
Adicionando o bloco de horário comercial GutenKit ao seu site #
Acesse o painel do WordPress e siga os passos abaixo:
- Abra uma nova página ou vá para a existente.
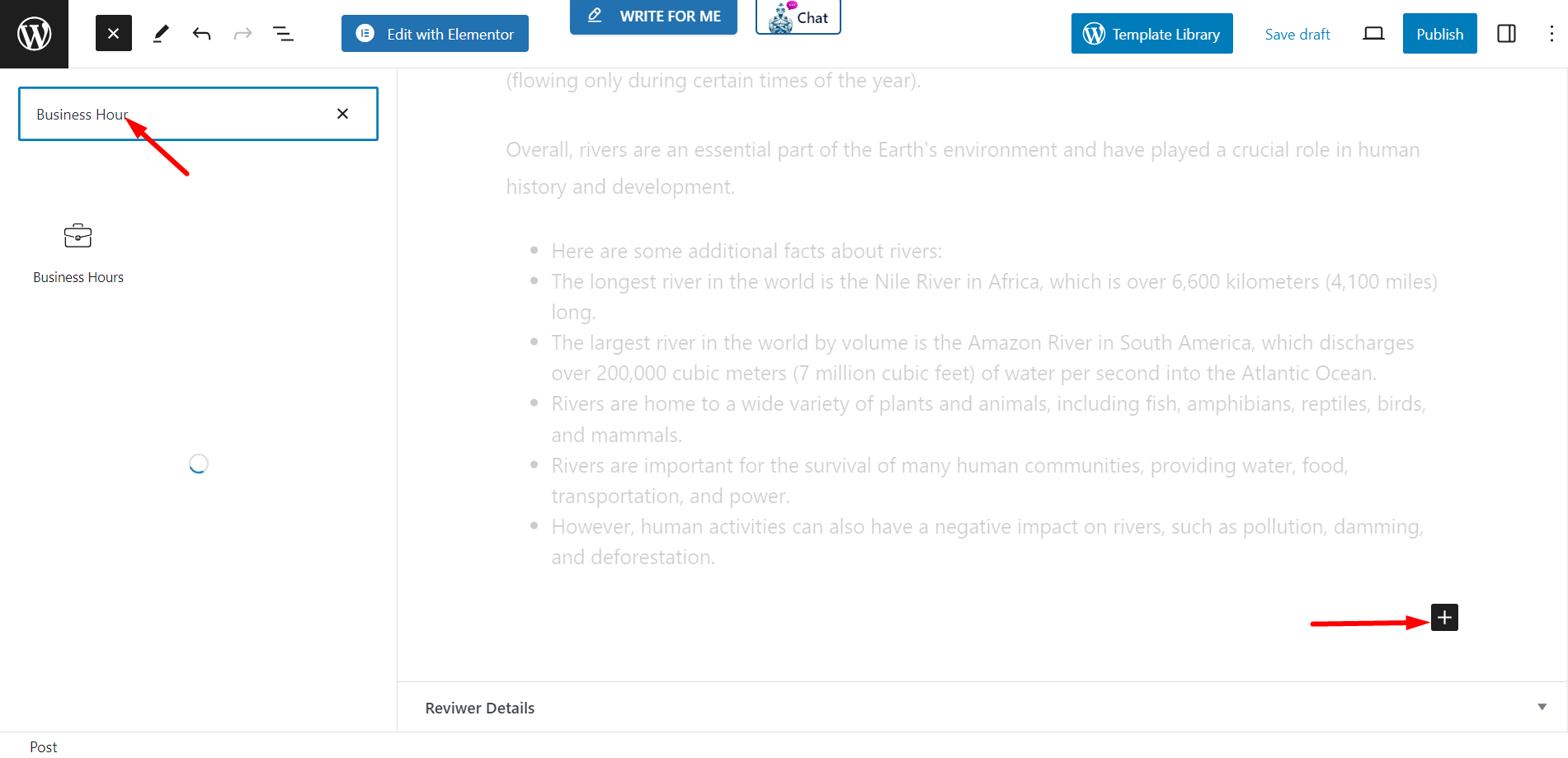
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Clicar nele abrirá a biblioteca de blocos.
- Procure pelo GutenKit Horário comercial.
- Quando ele aparecer, clique ou arraste e solte o bloco na tela do editor.

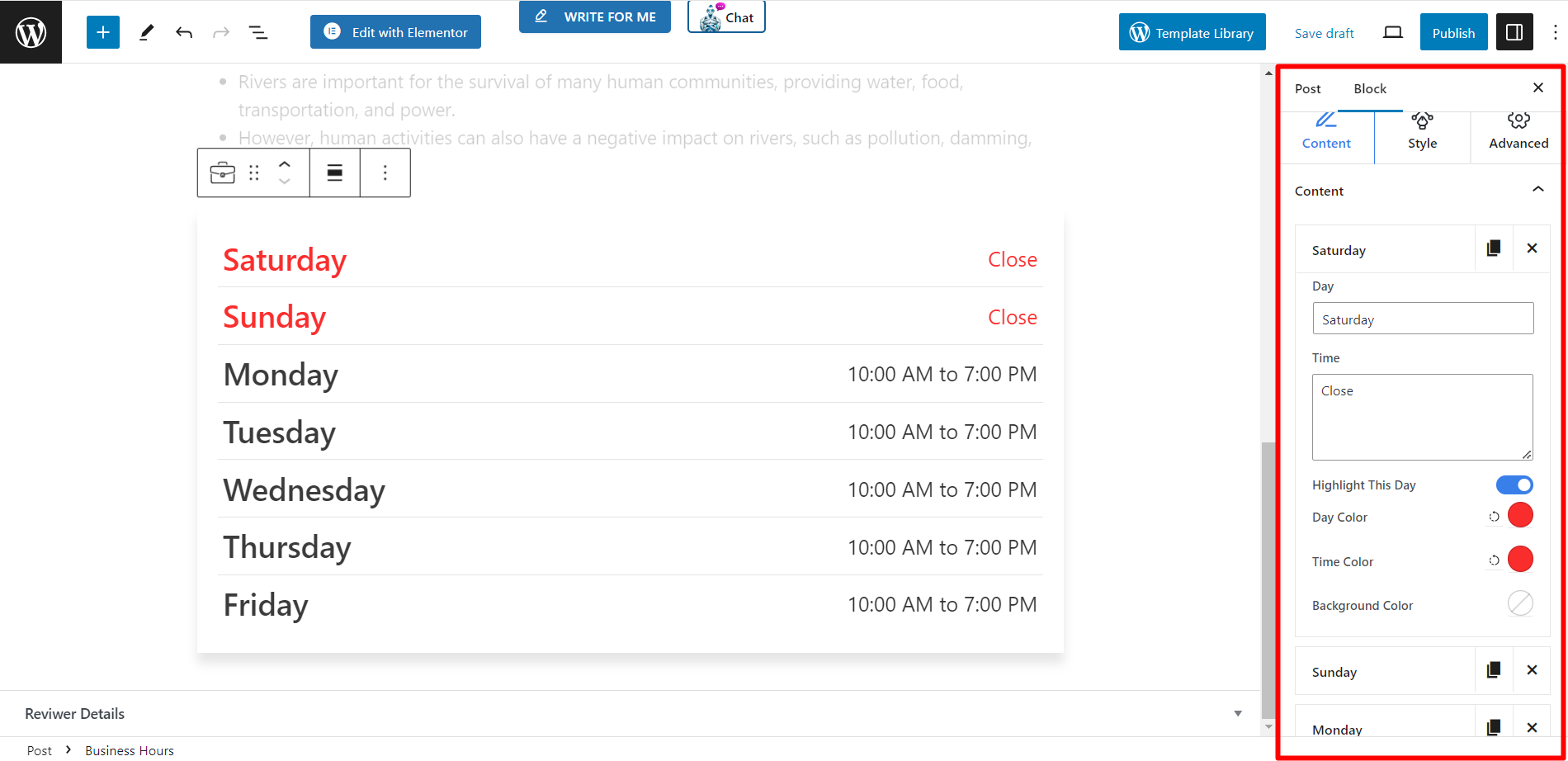
Contente #
Dia - Escreva o nome do dia na caixa fornecida.
Tempo - Escreva o tempo de acordo com seu plano.
Destaque deste dia – Você pode destacar o dia se quiser. Além disso, há opções para personalizar o dia, hora e cores de fundo.

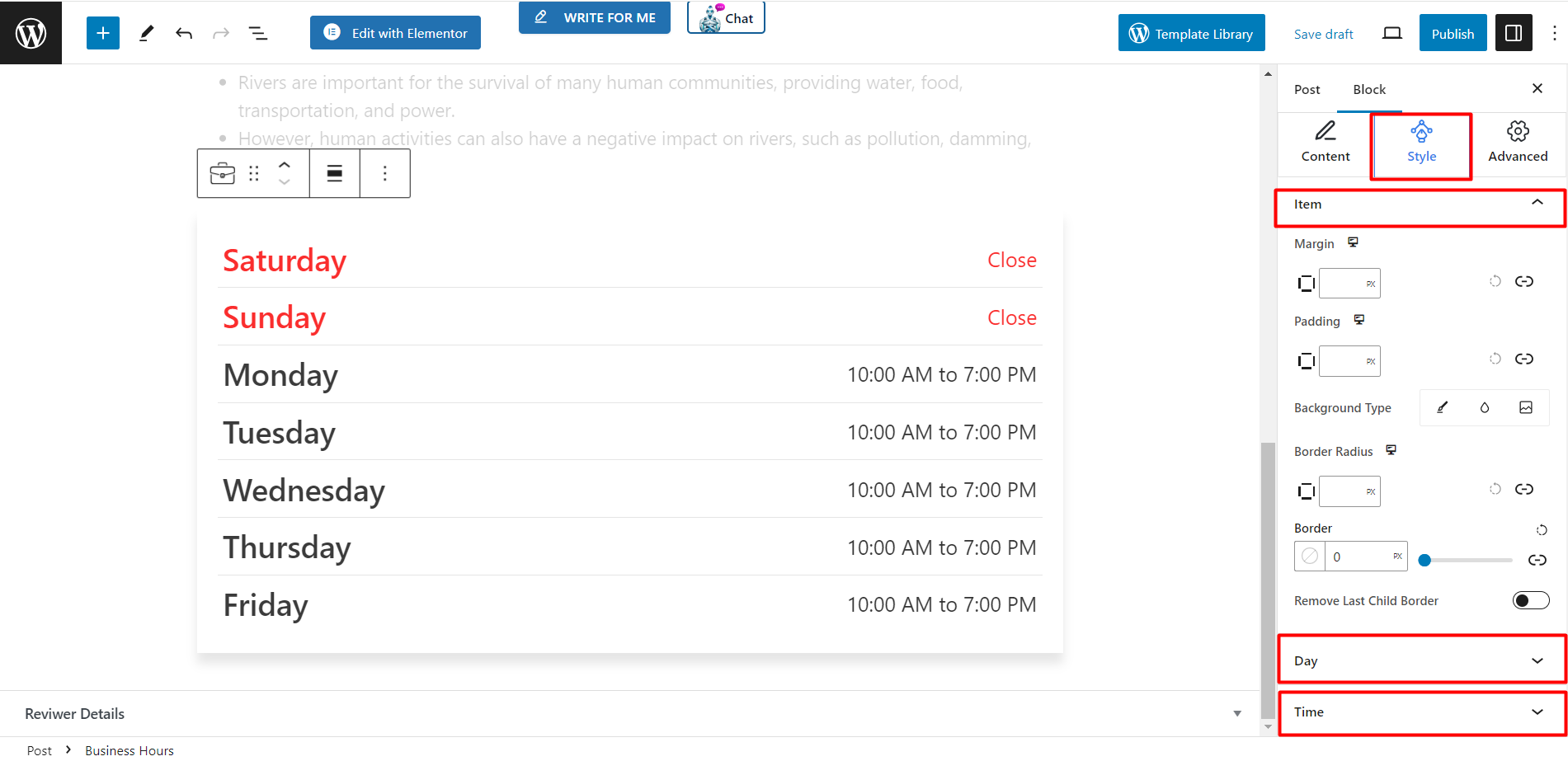
Estilo #
Nesta seção, você pode estilizar itens, dia e hora.
Item- Ao expandi-lo, você pode ajustar a margem, o preenchimento, o tipo de plano de fundo, o raio da borda e a borda da tabela. Além disso, há uma opção para remover a última borda filha.
Dia- Aqui, você pode alterar a cor, a tipografia e o tipo de fundo de um dia.
Tempo- Personalize a cor, margem, preenchimento, etc. do seu tempo.

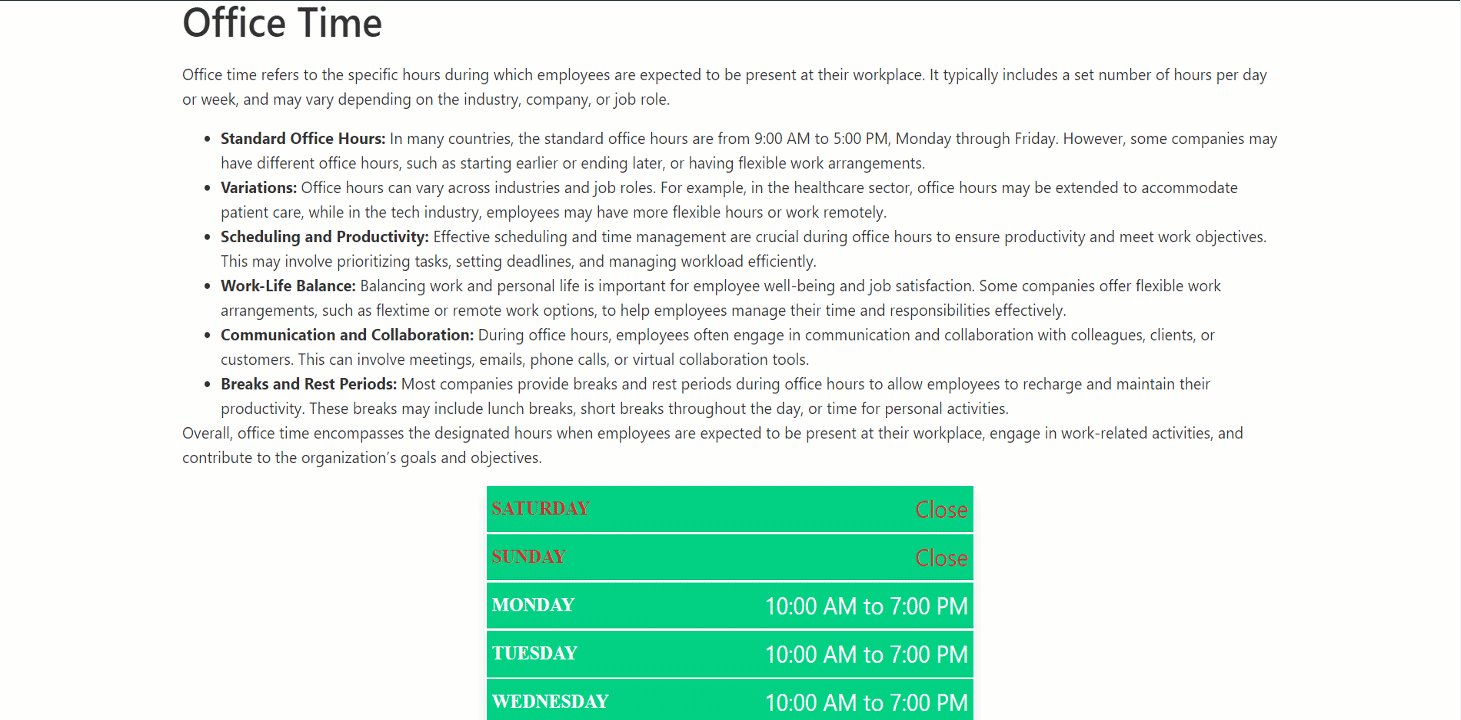
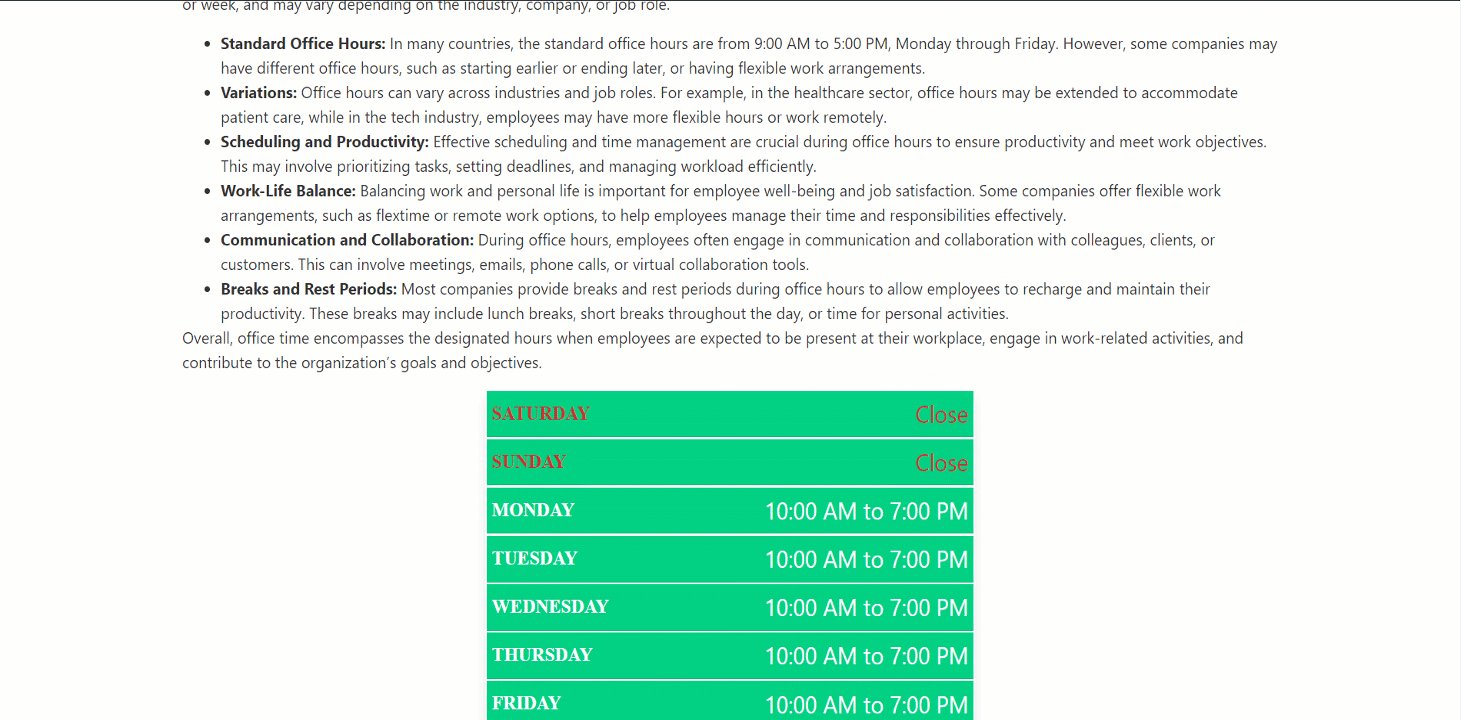
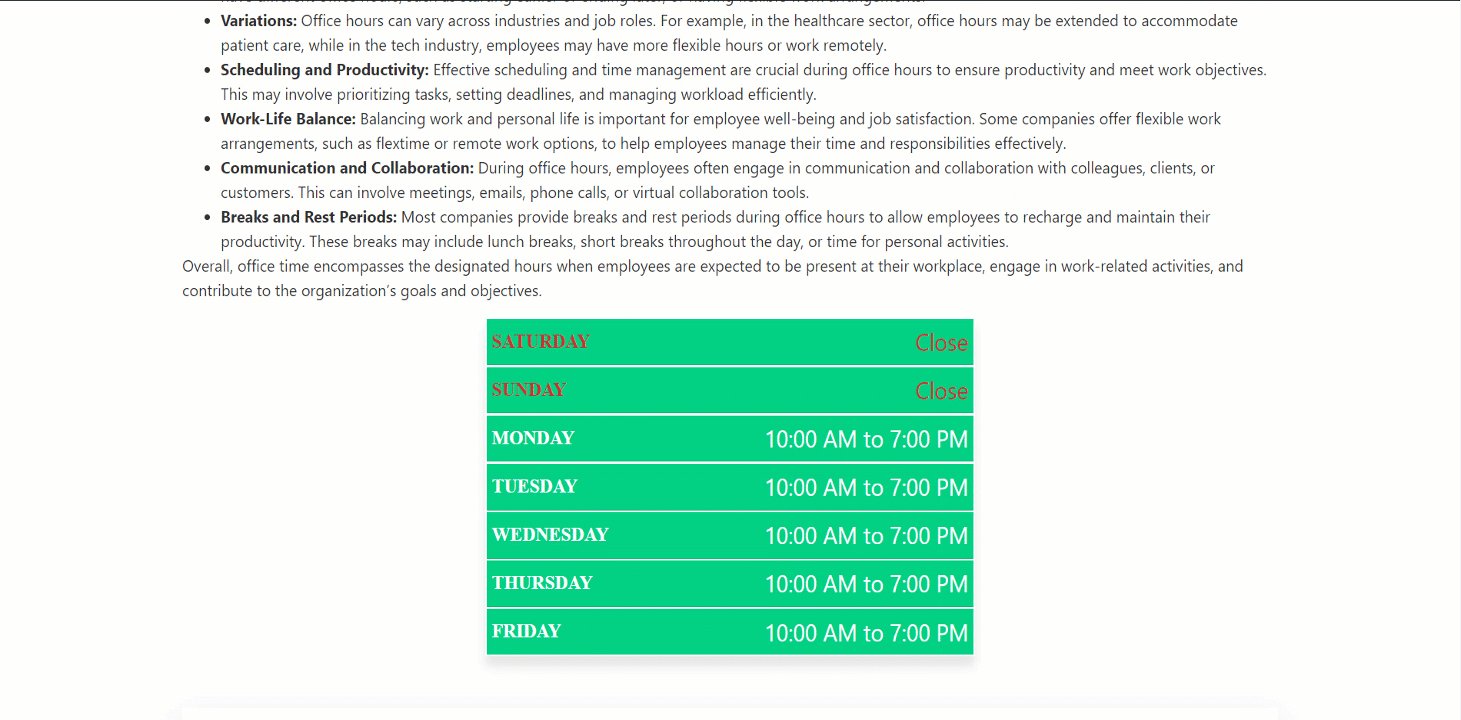
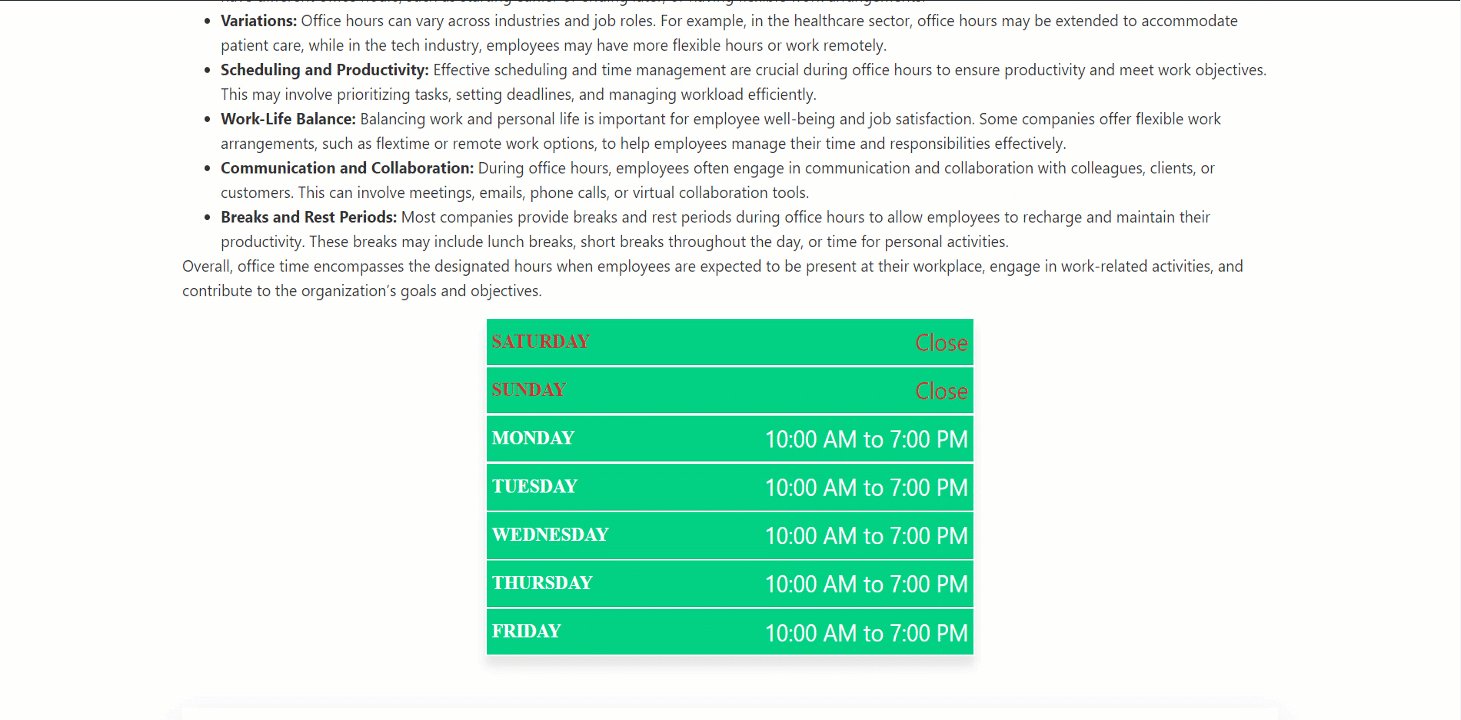
Aqui está um exemplo –