Para tornar as imagens do site mais envolventes e informativas, você deve experimentar o bloco Image Hover Effect mais recente. É rápido e eficaz.
Verifique a documentação e aprenda a usar o bloco GutenKit Image Hover Effect.
Como você pode usar o bloco Image Hover Effect? #
Acesso ao seu painel do WordPress –
- Encontrar Páginas/postagens > Adicionar nova página/postagem ou comece a editar uma página existente com o editor de blocos.
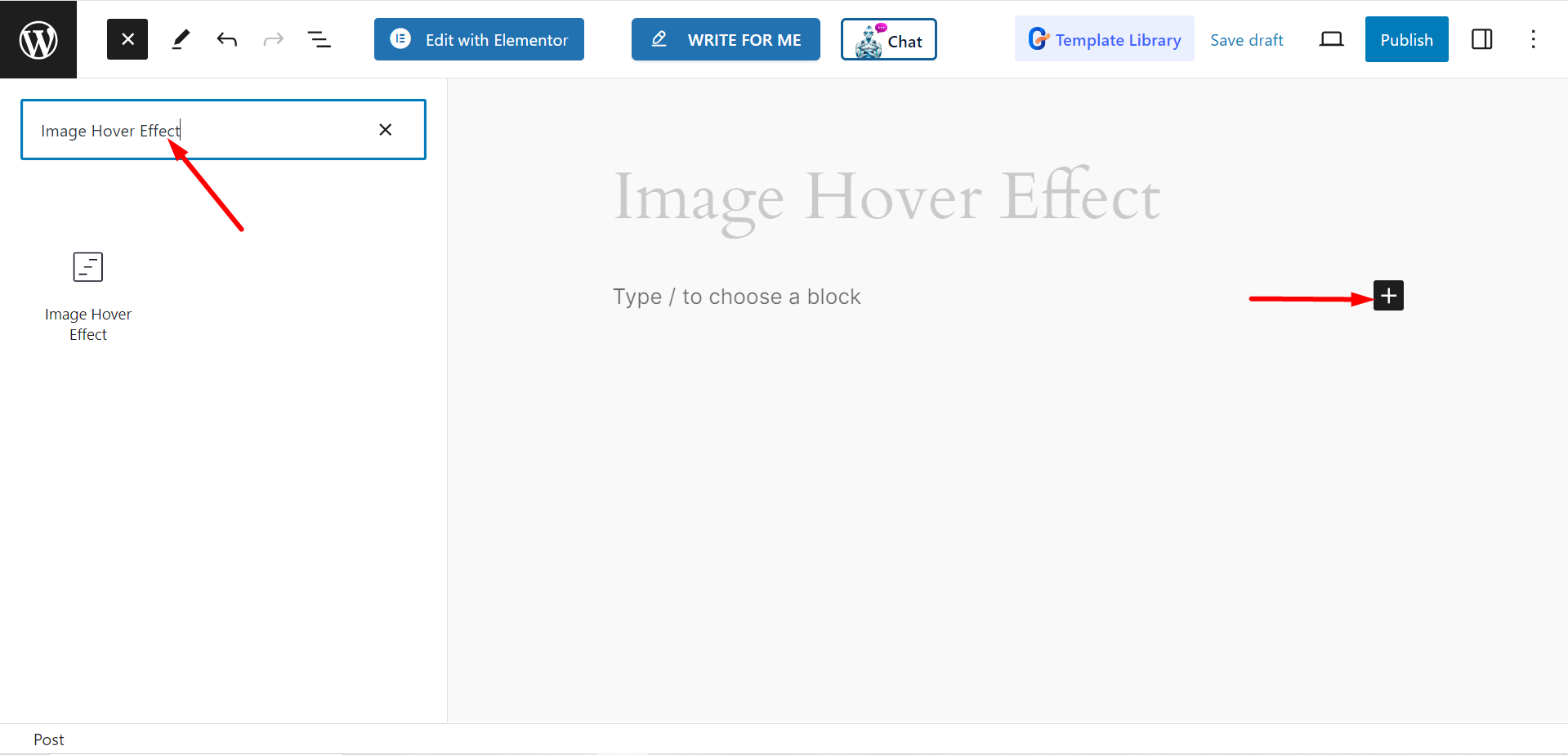
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Um menu de bloqueio aparecerá, procure por “Efeito de foco de imagem”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.

Editando parte do conteúdo #
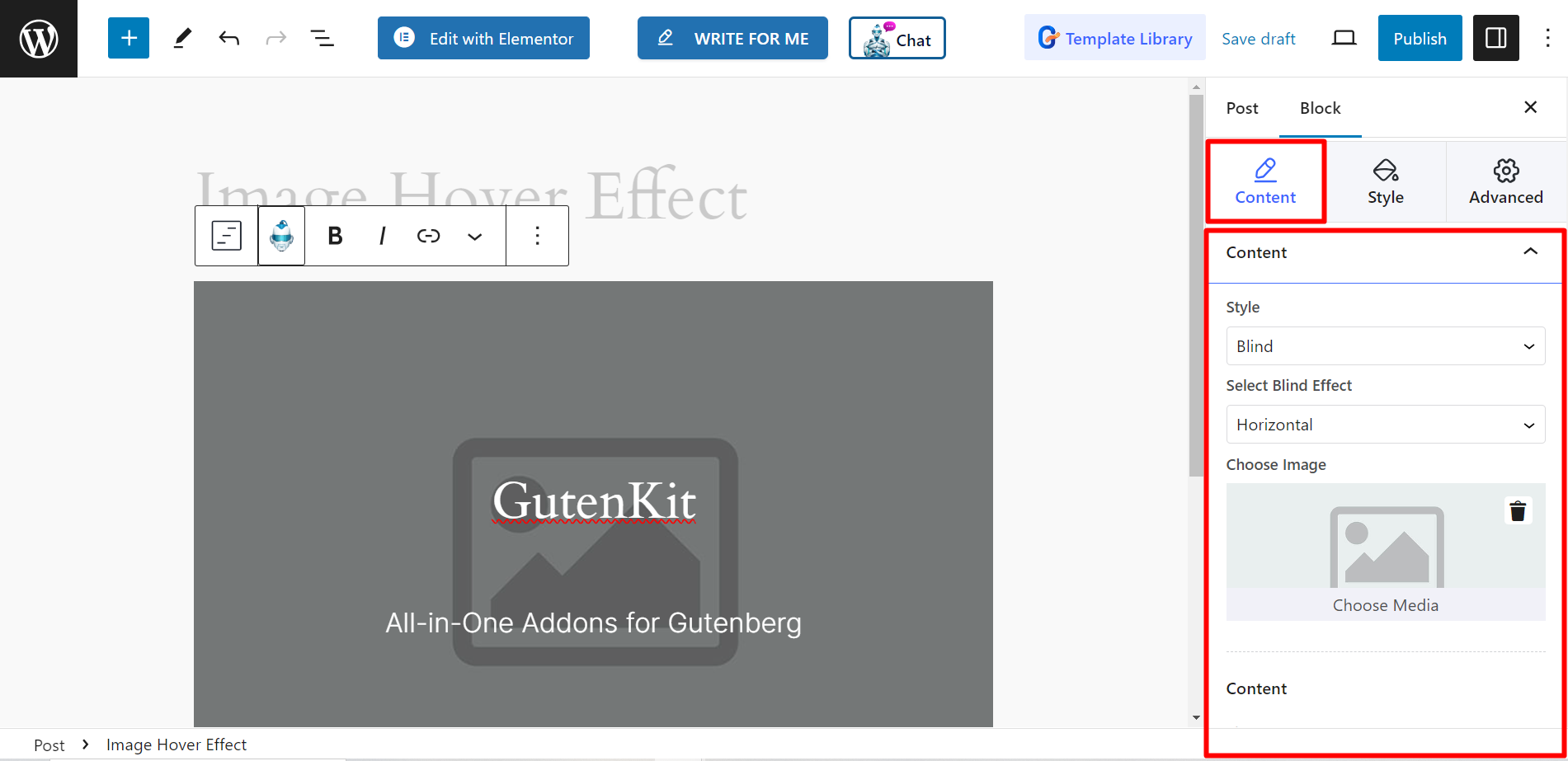
- Estilo: Aqui, você verá estilos incluindo cego, bloco circular, falha, troca, zoom e assim por diante.
- Selecione Efeito: Dependendo do estilo, você terá opções de efeitos. Por exemplo, para o estilo cego, as opções de efeito são – Horizontal e Vertical; para o estilo Único, você obterá Único e Duplo, e assim por diante. Novamente, para bloco, círculo, rolagem e outros estilos semelhantes, não haverá efeito.
- Escolha a imagem: Carregue uma imagem de sua escolha.

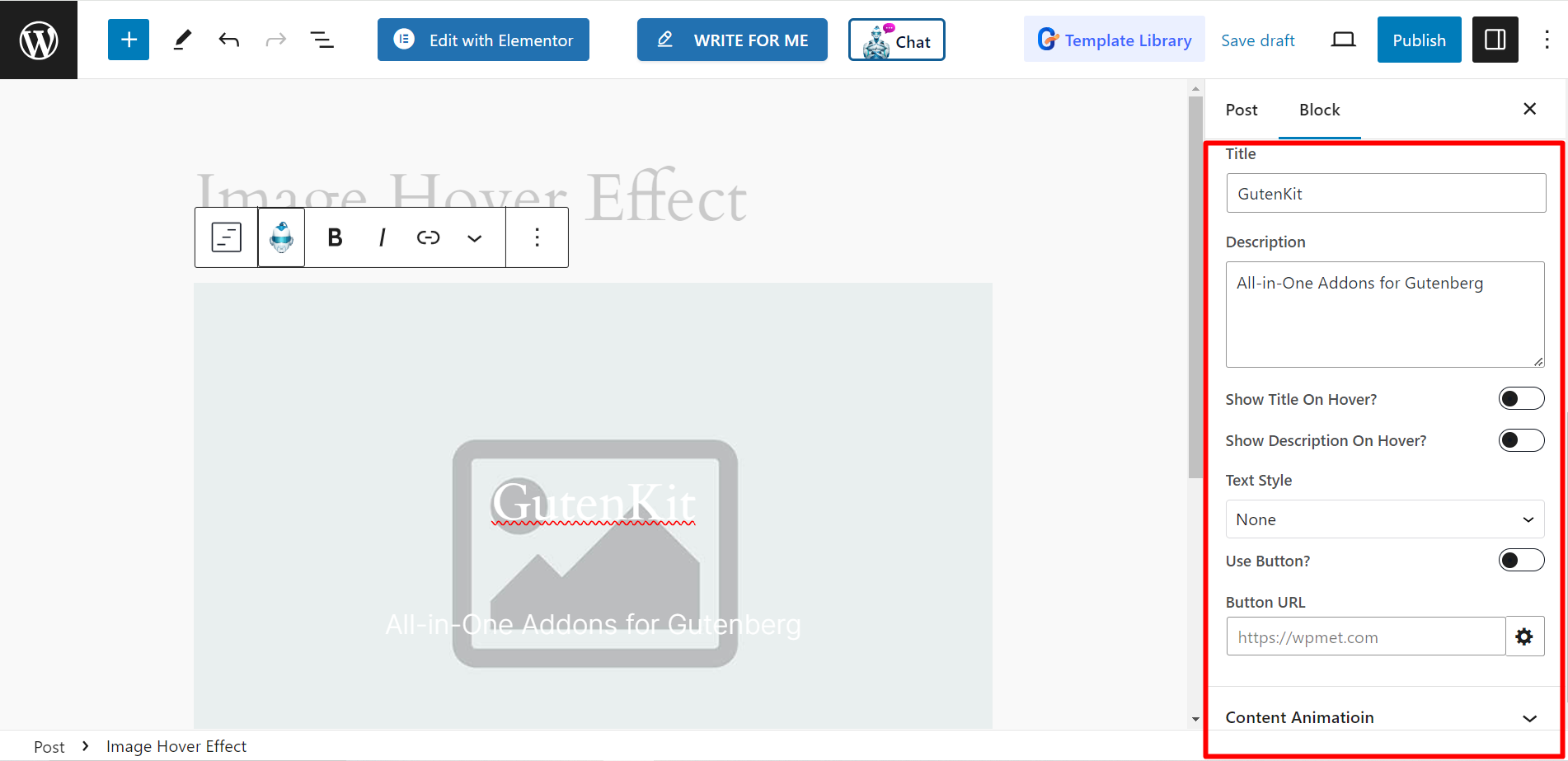
- Título: Este é o campo para escrever o Título de suas escolhas.
- Descrição: Aqui você pode escrever a descrição do bloco.
- Mostrar título ao passar o mouse: Se você deseja mostrar o título ao passar o mouse, ative esta opção.
- Mostrar descrição ao passar o mouse: se você deseja mostrar o conteúdo da descrição ao passar o mouse, ative esta opção.
- Estilo de texto: você pode definir o estilo do texto como diagonal, da direita para a esquerda, da esquerda para a direita, de cima para baixo e de baixo para cima.
- Usar botão: você pode ativar esta opção se quiser mostrar um botão. Depois de ativar a opção, você obterá Mostre o botão ao passar o mouse, escreva o texto do botão e insira um URL.
- Animação de conteúdo: Se desejar criar animação de conteúdo, você deve ativar este botão. Isso permitirá que você habilite o botão Animação flutuante e mostrar várias opções de animação.

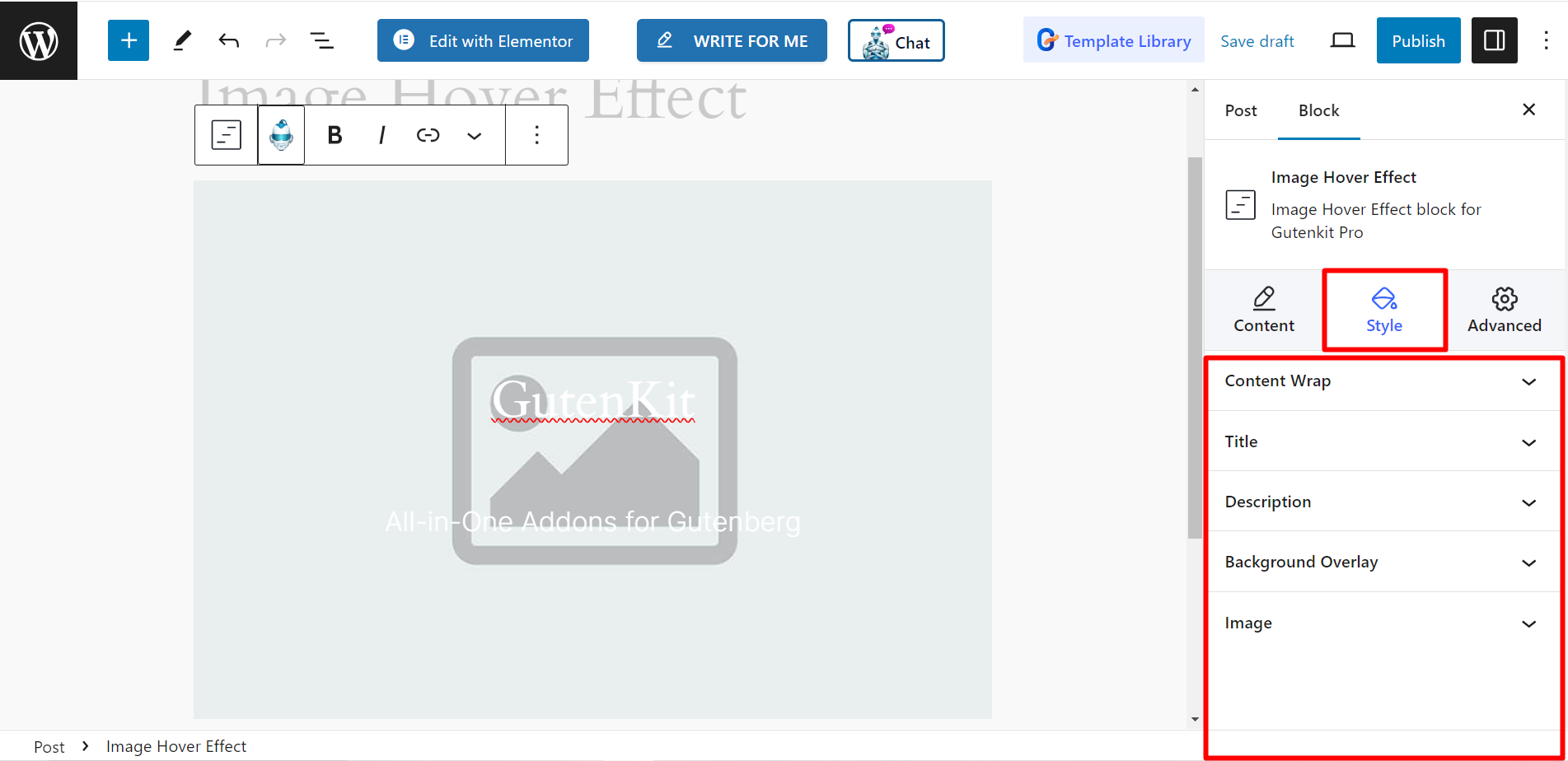
Estilo #
- Envolvimento de conteúdo: para definir o estilo da quebra de conteúdo, você terá opções de ajuste de alinhamento e preenchimento.
- Título: Aqui, as opções de personalização são: tipografia, cor, margem, etc.
- Descrição: Ao alterar a tipografia, cor, margem, etc. você pode alterar a aparência do conteúdo da descrição.
- Botão: Para projetar o botão, você pode alterar a tipografia, sombra da caixa, tipo de fundo, borda, preenchimento, etc.
- Sobreposição de fundo: Para alterar a sobreposição do plano de fundo, você pode alterar o tipo de plano de fundo aqui.
- Imagem: para estilizar a imagem, você pode usar opacidade, opacidade ao passar o mouse e raio da borda.

Para chamar a atenção dos visitantes, estilizar imagens é uma ótima opção. Use o bock e aproveite os diferentes looks das imagens do site.




