O bloco GutenKit Testimonial permite que você exiba e estilize avaliações de clientes com recursos avançados para construir confiança e credibilidade. Agora, você também pode mostrar experiências e opiniões da vida real de clientes satisfeitos.
Leia a documentação e aprenda a usar o bloco de depoimentos GutenKit.
Como você pode usar o bloco de depoimentos? #
Acesso ao seu painel do WordPress –
- Encontrar Páginas/Posts > Adicionar nova página/post ou comece a editar uma página existente com o editor de blocos.
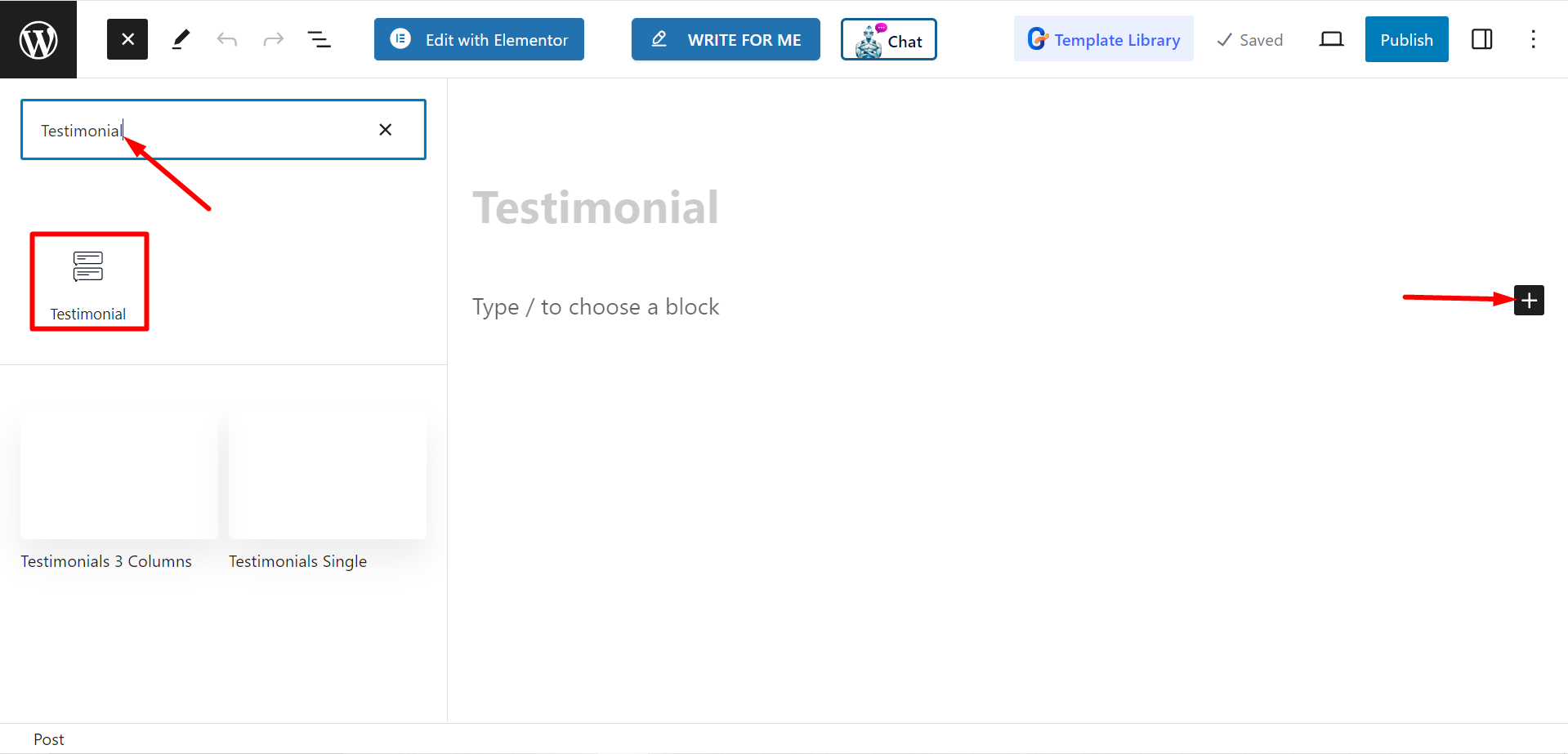
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Um menu de bloqueio aparecerá, procure por “Depoimento”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.

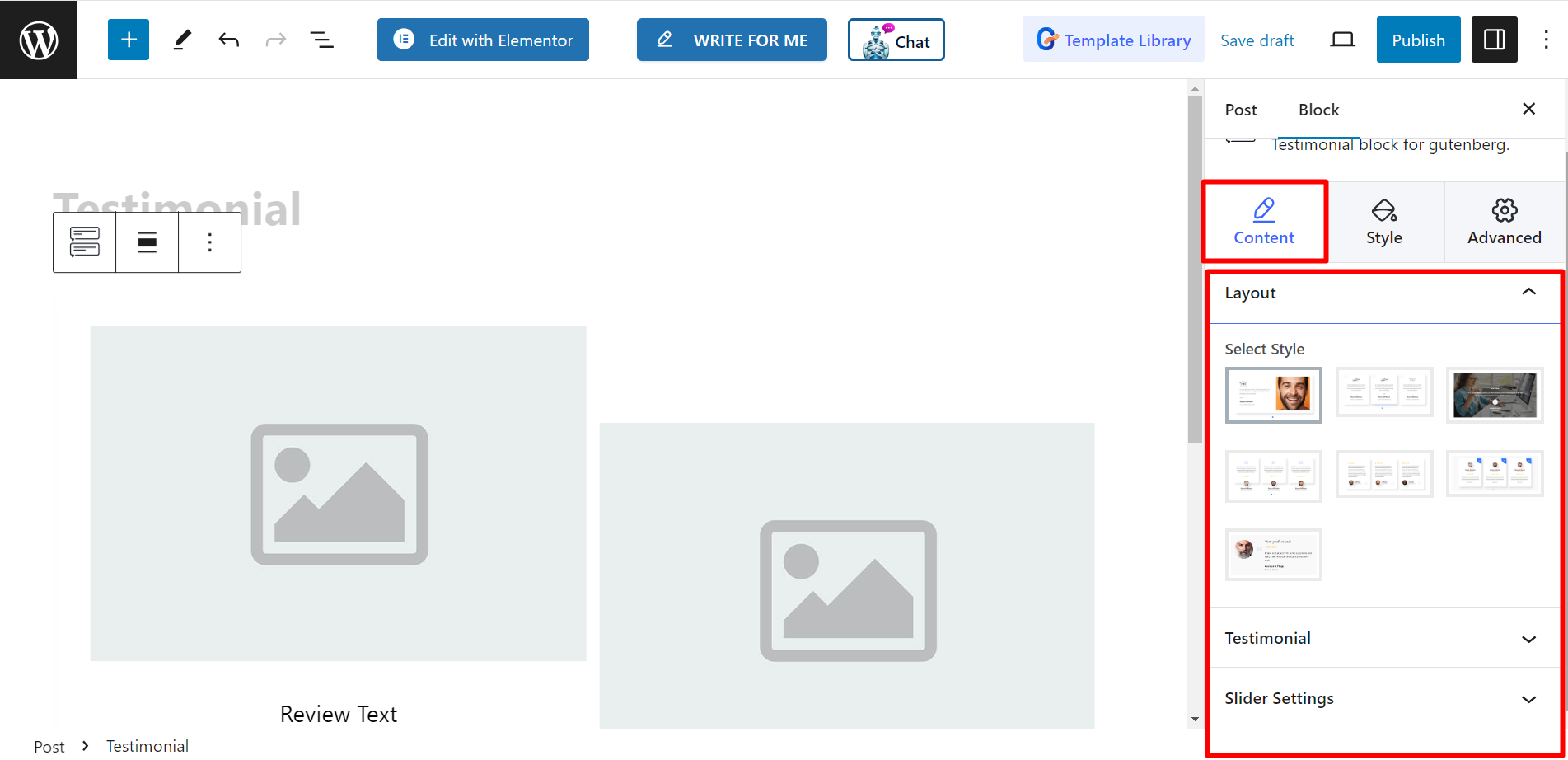
Editando parte do conteúdo #
- Disposição – Há vários estilos de depoimento aqui, você pode escolher qualquer um.
- Depoimento – Aqui, você pode adicionar itens com base em suas necessidades. Ao expandir um item, você pode ver mais opções de adicionar nome do cliente, designação, logotipo, imagem, inserir link, etc.
- Configurações do controle deslizante – Esta opção permite ajustar o espaçamento, deslizar para mostrar e rolar, velocidade, controlar reprodução automática, loop e assim por diante.

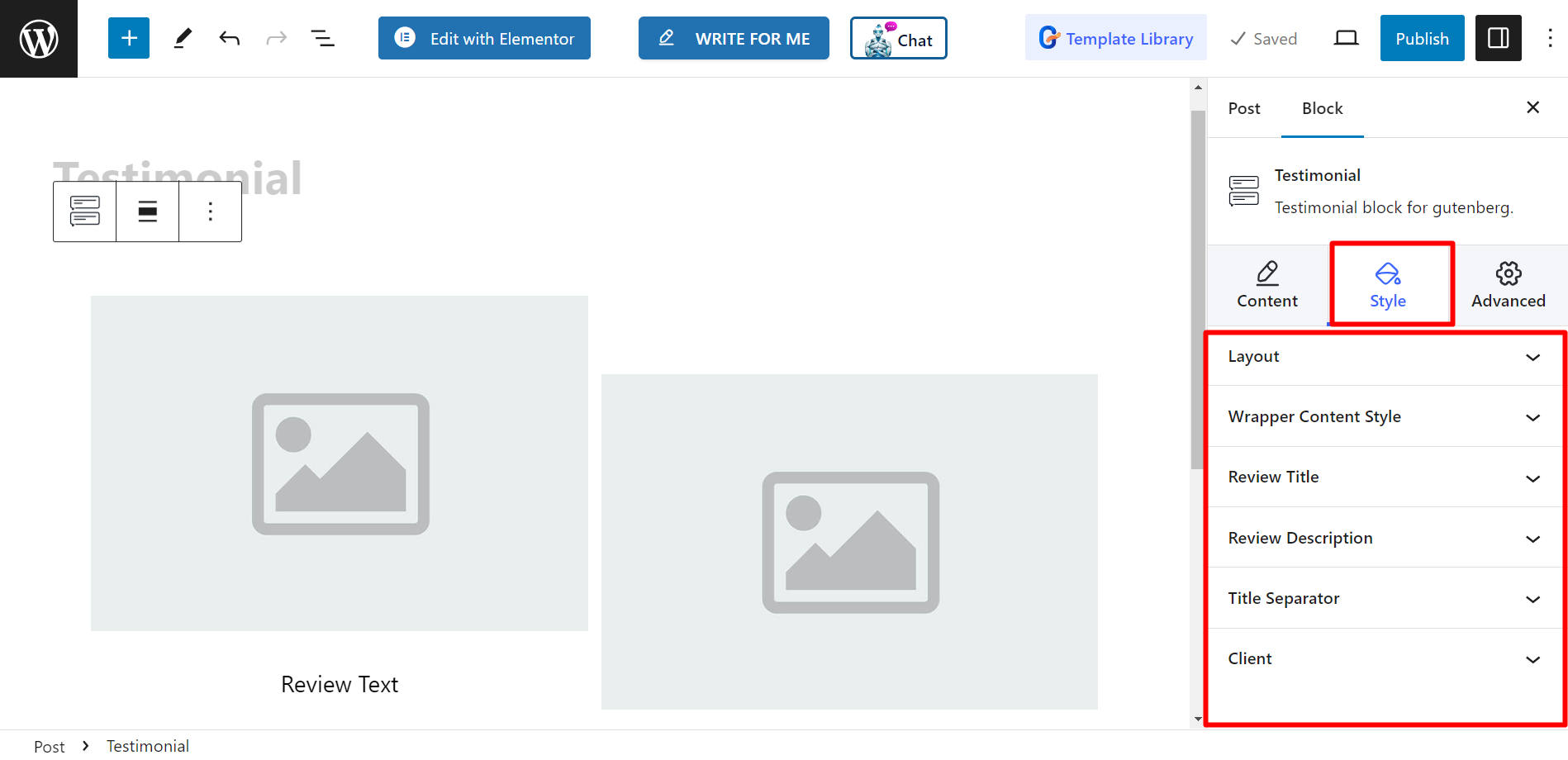
Estilo #
- Disposição – Você pode decorar os layouts de depoimentos com espaço entre colunas, raio de borda, preenchimento de wrapper e preenchimento.
- Estilo de conteúdo do wrapper – Para estilizar o conteúdo, você pode usar alinhamento vertical, alinhamento horizontal, preenchimento e usar altura fixa.
- Título da revisão – As opções de estilo são – Cor, hover e cor ativa, tipografia e margem.
- Descrição da revisão – Você pode alterar a cor das descrições, a cor de foco e ativa, a tipografia e a margem.
- Separador de Título – Ele mostra opções para Normal e Hover. Você pode alterar, cor, largura, altura e margem.
- Cliente – Aqui, você obterá todas as opções necessárias para estilizar o nome do cliente, designação, imagem, logotipo, etc.