Quer construir seus layouts personalizados no Gutenberg Page Builder para projetar seções de site adicionando vários blocos? Bem, você não pode fazer isso com a funcionalidade padrão. No entanto, o bloco GutenKit Container está disponível com várias predefinições de estrutura de coluna. E você pode adicionar vários blocos dentro de uma coluna.
Além disso, ele permite que você personalize cada coluna individualmente e controle o posicionamento do bloco. Esta documentação vai instruí-lo a usar o bloco GutenKit Container para criar layouts de coluna no construtor de páginas Gutenberg.
Como usar o bloco de contêiner GutenKit #
Certifique-se de ter instalado o plugin GutenKit. Então, comece pelo painel do WordPress, pegue uma nova página ou post e comece a editar.
Etapa 1: Adicionar bloco de contêiner #
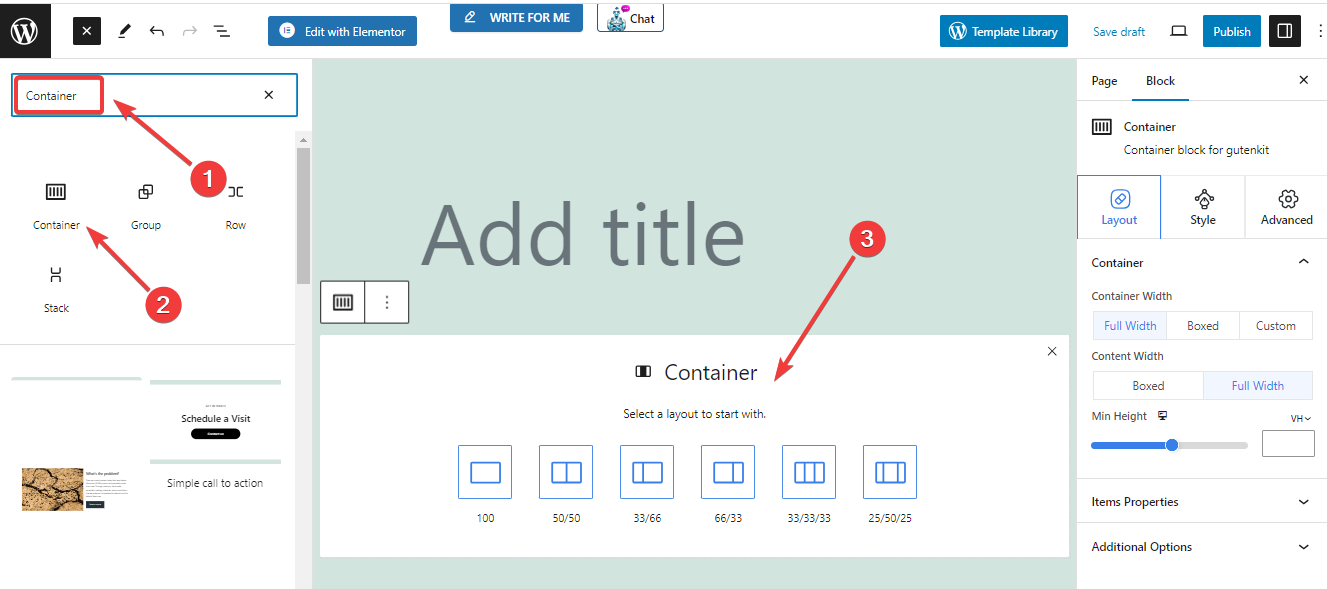
Comece no painel do WordPress e pegue uma nova página ou post. Você será direcionado para o editor de blocos do WordPress. Então, clique em “+” no canto superior esquerdo do seu editor de blocos. Um menu de blocos aparecerá com uma variedade de blocos:

- Use a caixa de pesquisa para encontrar o “Recipiente" bloquear.
- Depois de encontrá-lo, basta clicar nele ou arrastá-lo e soltá-lo na tela do editor.
- O Recipiente bloco é adicionado à sua tela.
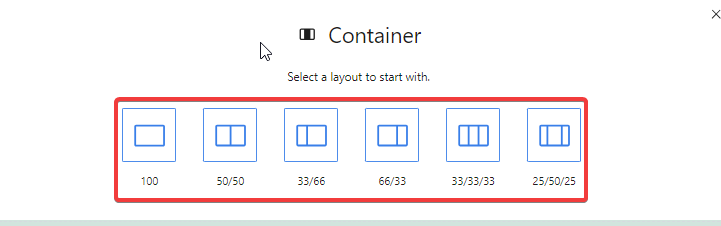
Etapa 2: Escolha uma estrutura de coluna/predefinição de largura de coluna

O Recipiente bloco mostrará seis estruturas de colunas diferentes/larguras de colunas predefinidas. Escolha a sua preferida de acordo com seu design e tipo de conteúdo. Por exemplo, estamos indo para uma estrutura 50/50.
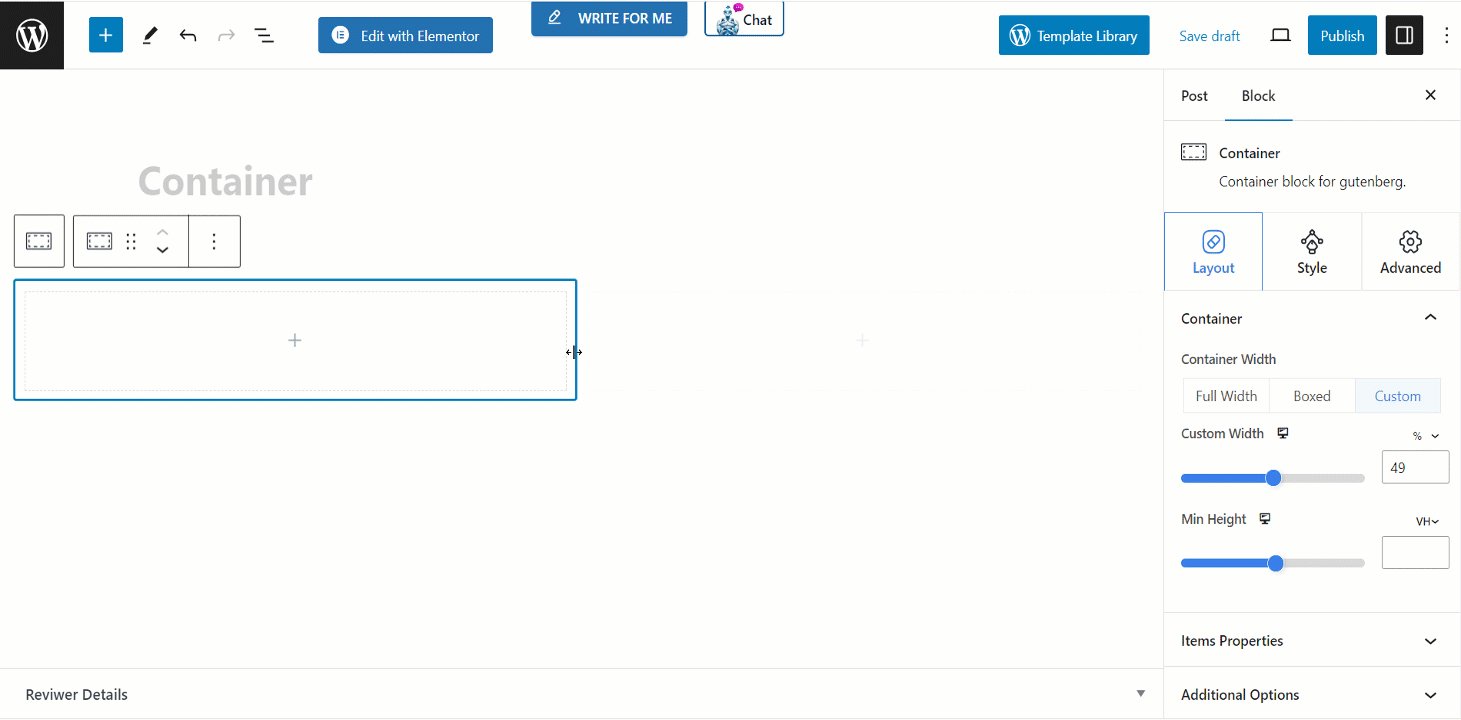
Etapa 3: Configurar o contêiner #
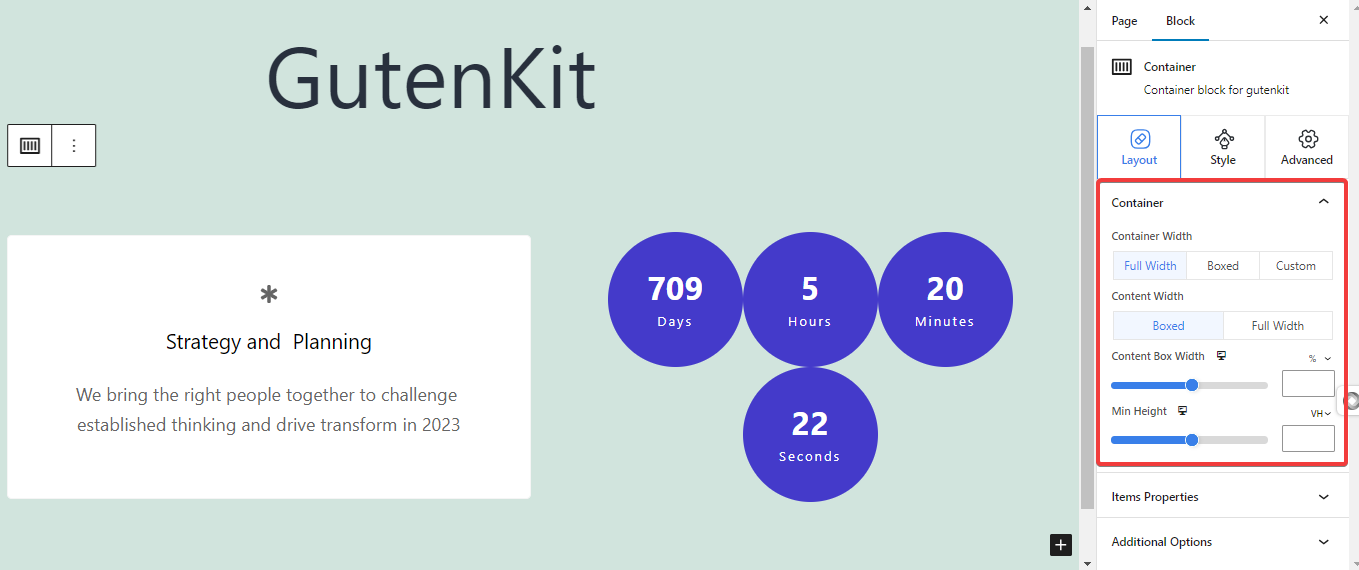
Após selecionar sua estrutura preferida para o contêiner, dê uma olhada nas configurações de bloco na barra lateral direita. Você configurará o contêiner a partir do Disposição aba.
Observe que você pode configurar e estilizar cada coluna independentemente. Aqui estão as configurações:
Recipiente #

- Largura do contêiner: A partir daqui você controlará a largura da coluna. (Largura total, em caixa, personalizado)
- Largura completa: Selecionar isso revelará o “Largura do conteúdo”Opção.
- Largura do conteúdo: Aqui, você escolherá a largura para o conteúdo na coluna. Escolha entre “Encaixotado & Largura completa” opções. E você pode definir a largura da caixa de conteúdo ao escolher o Encaixotado opção.
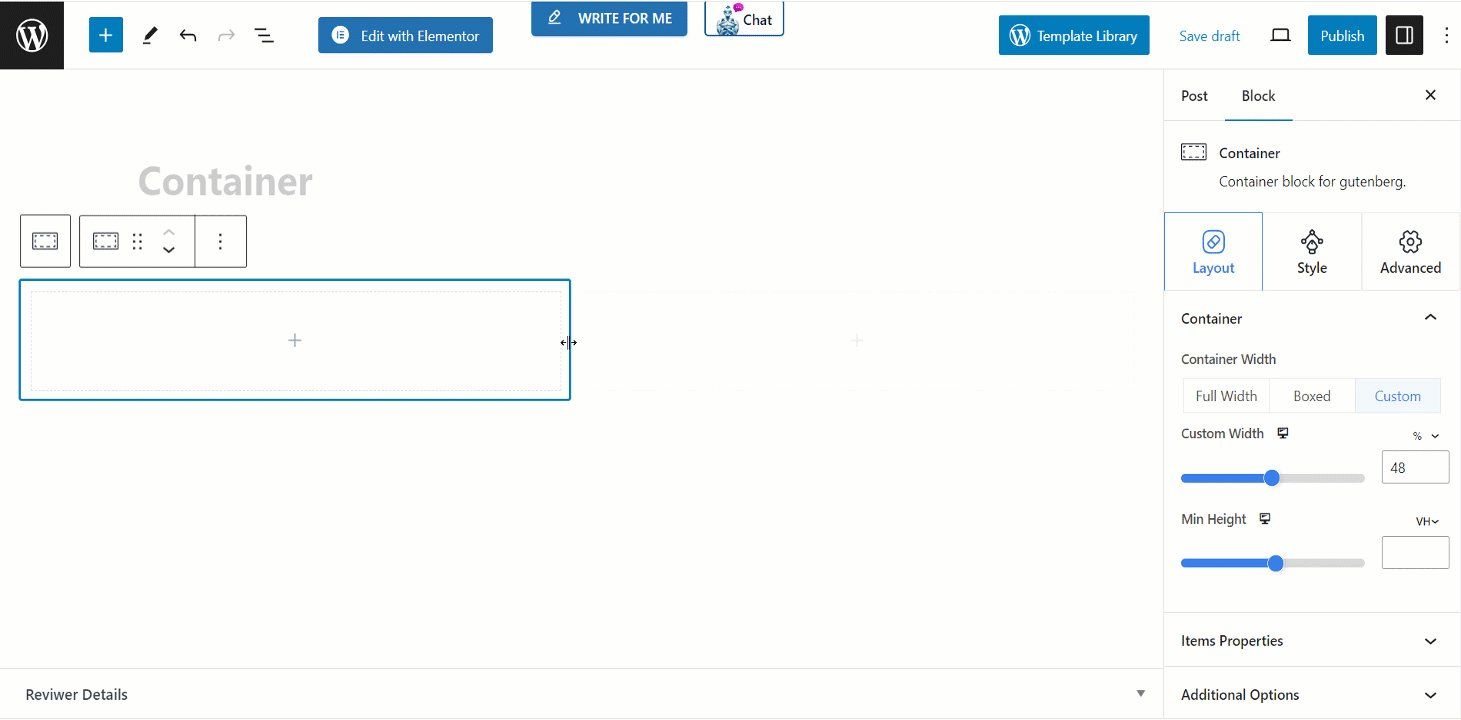
- Personalizado:Você irá definir o Largura personalizada para sua coluna.
- Largura completa: Selecionar isso revelará o “Largura do conteúdo”Opção.
- Altura mínima: Selecione a altura mínima para a coluna.
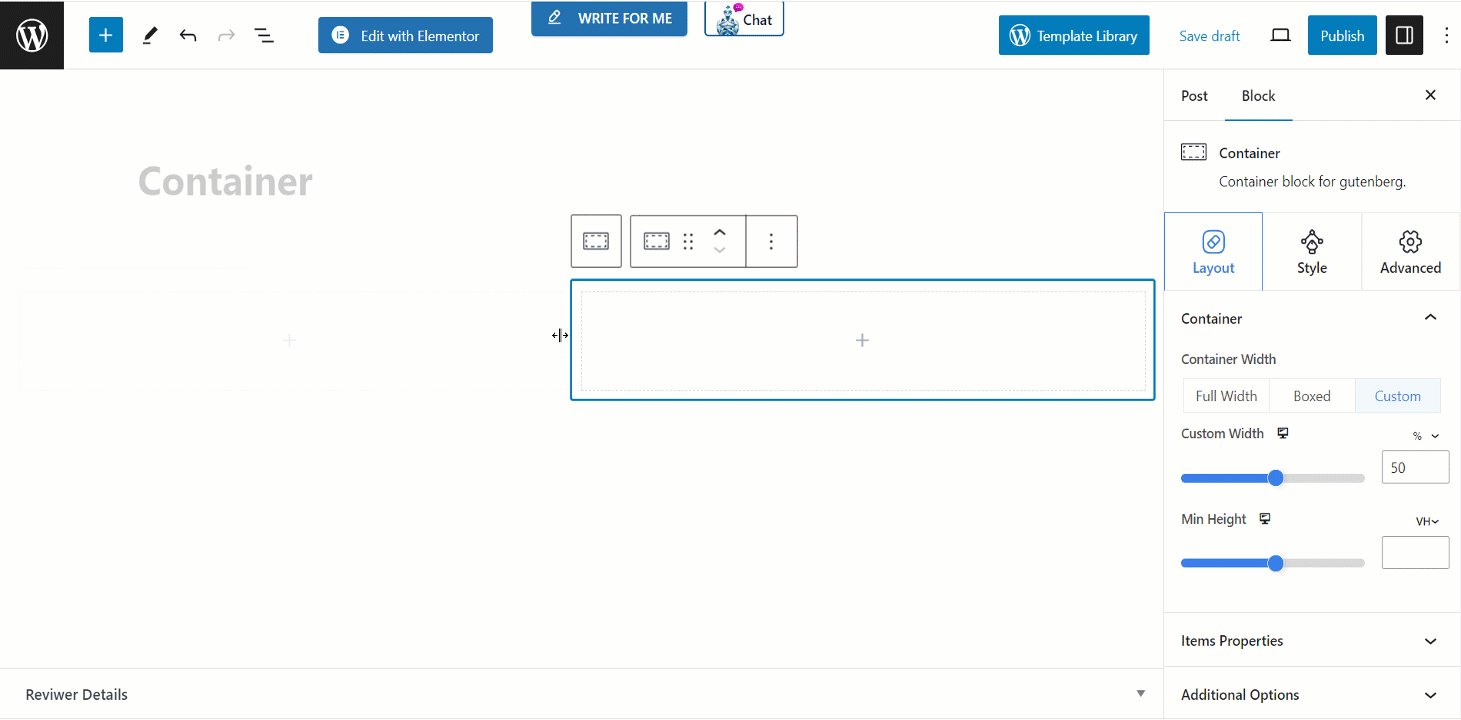
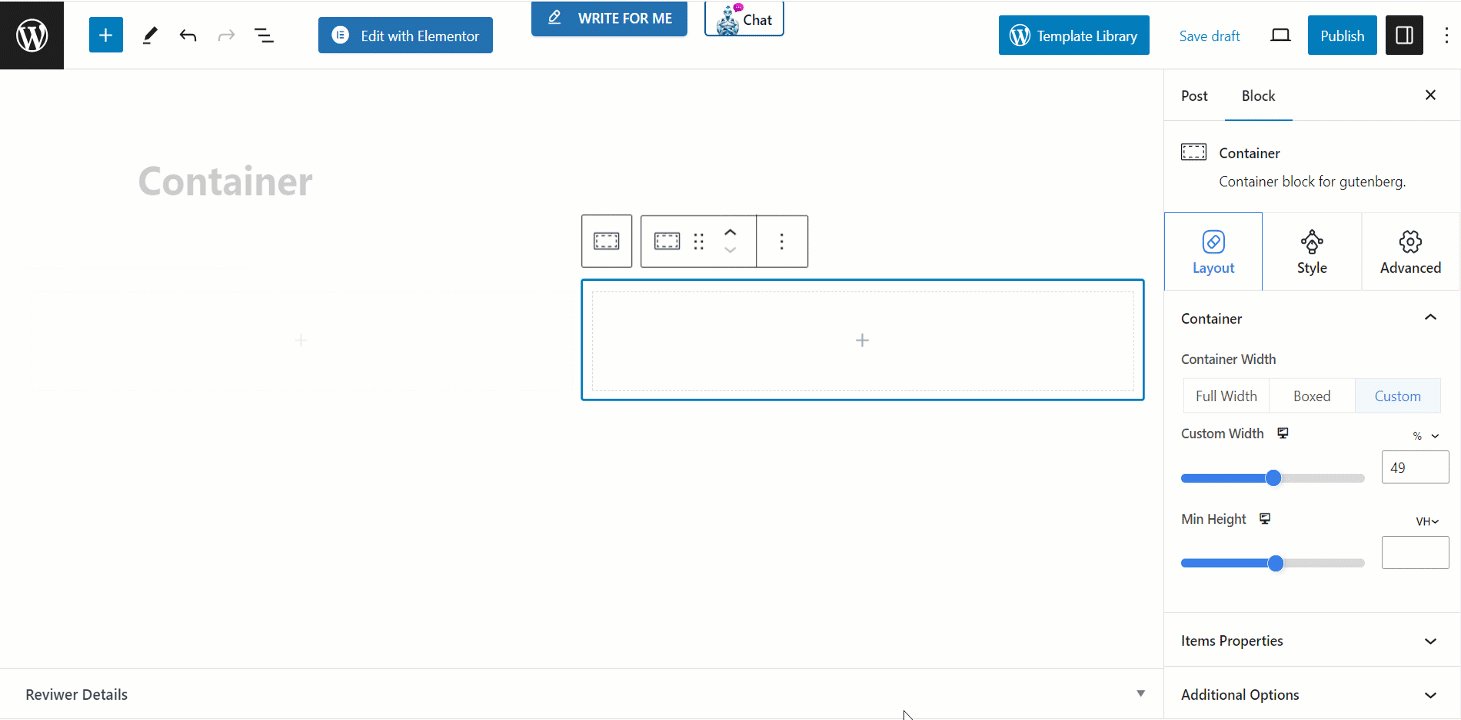
Largura do contêiner arrastável #
No entanto, você pode controlar o espaço entre os contêineres manualmente assim –

Propriedades dos itens #
- Direção:A partir daqui você pode colocar elementos da coluna em quatro direções diferentes.
- Justificar o conteúdo:Aqui você pode controlar o espaço entre e ao redor dos elementos na coluna do contêiner.
- Alinhar itens: Defina o alinhamento dos elementos verticalmente.
- Lacuna entre elementos: Defina o espaço entre os elementos da coluna.
- Enrolar: Habilitar o Wrap colocará os elementos na parte inferior enquanto não houver espaço suficiente na coluna.
Opções adicionais #
- Transbordar: Mostre ou oculte uma barra de rolagem na sua coluna.
- Etiqueta HTML: Defina uma tag HTML.
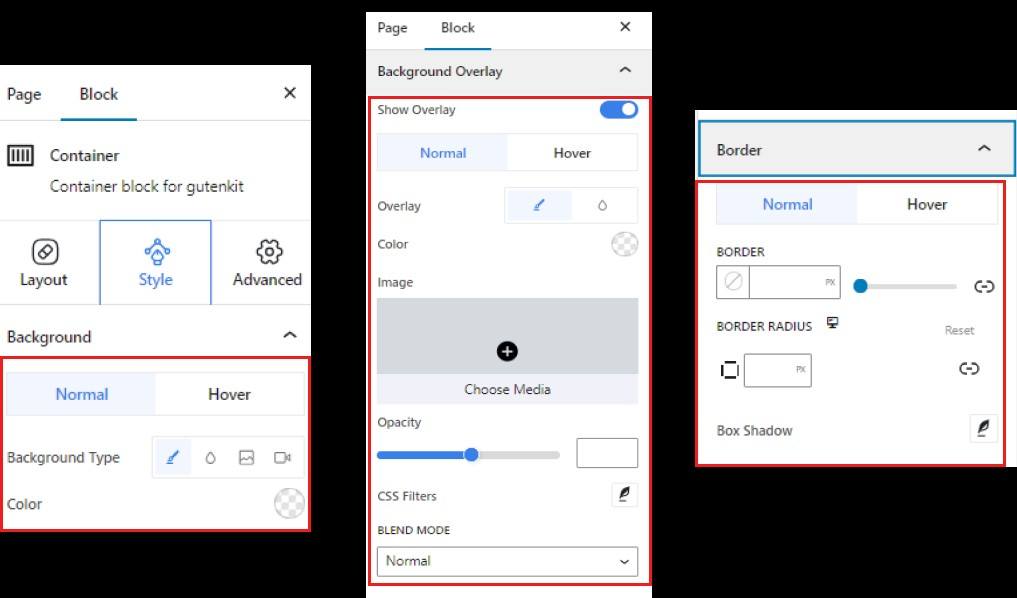
Etapa 4: estilize o contêiner #
Nesta área de configuração, você personalizará a aparência da coluna.
Nota: Todas as funcionalidades de design a seguir também se aplicam aos efeitos de foco.

- Fundo: Escolha um tipo de fundo entre cor sólida, gradiente, imagem e vídeo.
- Sobreposição de fundo: Defina um fundo de sobreposição entre cor sólida, gradiente e imagem.
- Fronteira: Dê uma cor de borda e defina sua largura. Também dá efeitos de sombra à borda.
Pronto! Agora você pode facilmente adicionar e usar um bloco de contêiner para criar seu próprio layout no Gutenberg Page Builder.




