Os cronômetros de contagem regressiva em sites agem como bombas-relógio, criando um senso de urgência que leva os usuários a agirem rápido. Seja para aproveitar uma oferta por tempo limitado ou para entrar antes que seja tarde demais, esses cronômetros aumentam as conversões, o engajamento e destacam eventos importantes, tudo em um piscar de olhos. Pense neles como pequenos empurrões persuasivos que fazem os usuários se moverem!
Usando o temporizador de contagem regressiva GutenKit #
Instale o plugin GutenKit e vá para o painel do WordPress. Então, pegue uma nova página ou post e siga os passos abaixo:
- Habilitar o editor de blocos.
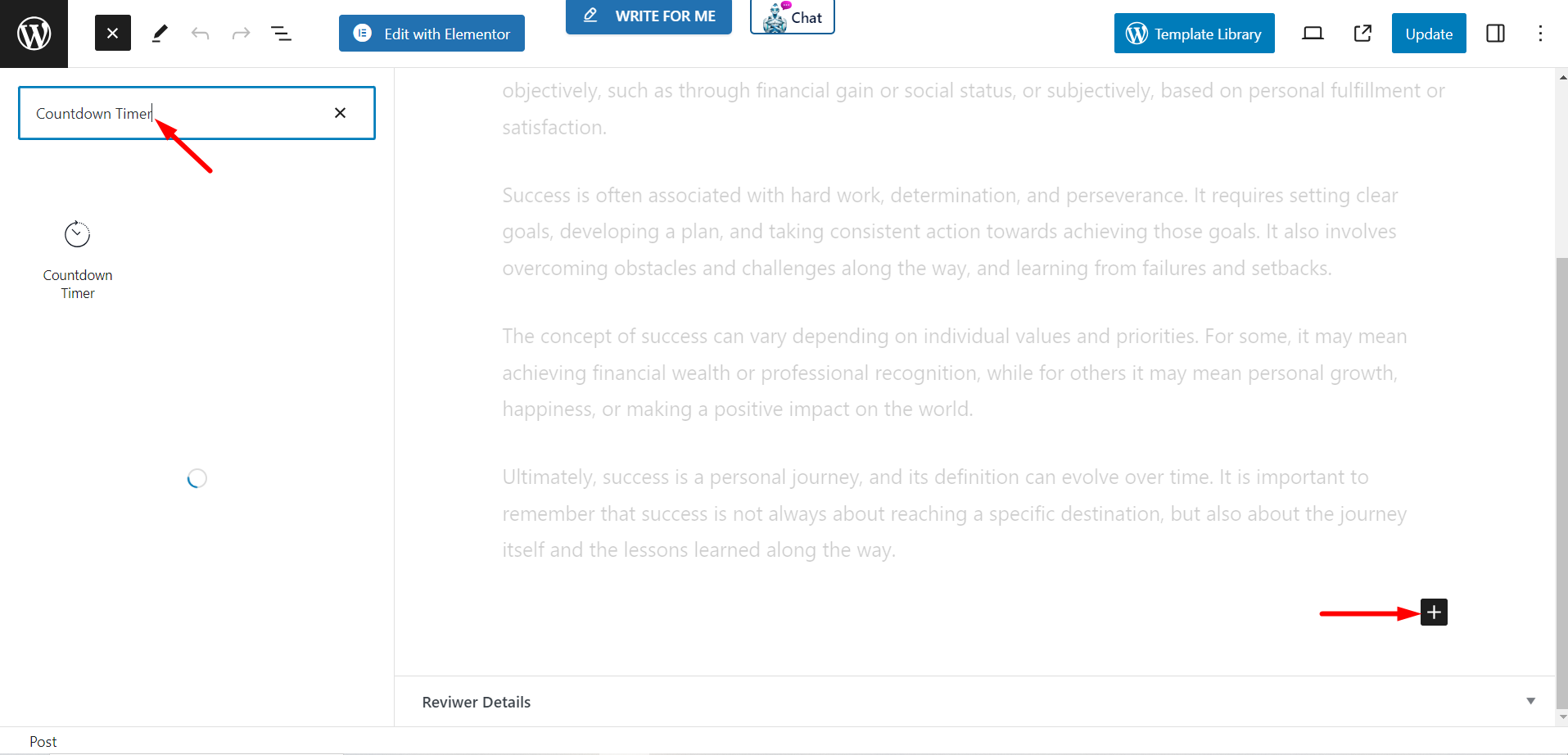
- Encontre o "+” ícone na parte superior da tela do editor.
- Clicar nele exibirá uma biblioteca de blocos.
- Procure pelo cronômetro de contagem regressiva GutenKit.
- Depois de vê-lo, clique ou arraste e solte-o na tela do editor.

Contente #
Nesta parte, você tem quatro recursos para personalizar o conteúdo do bloco.
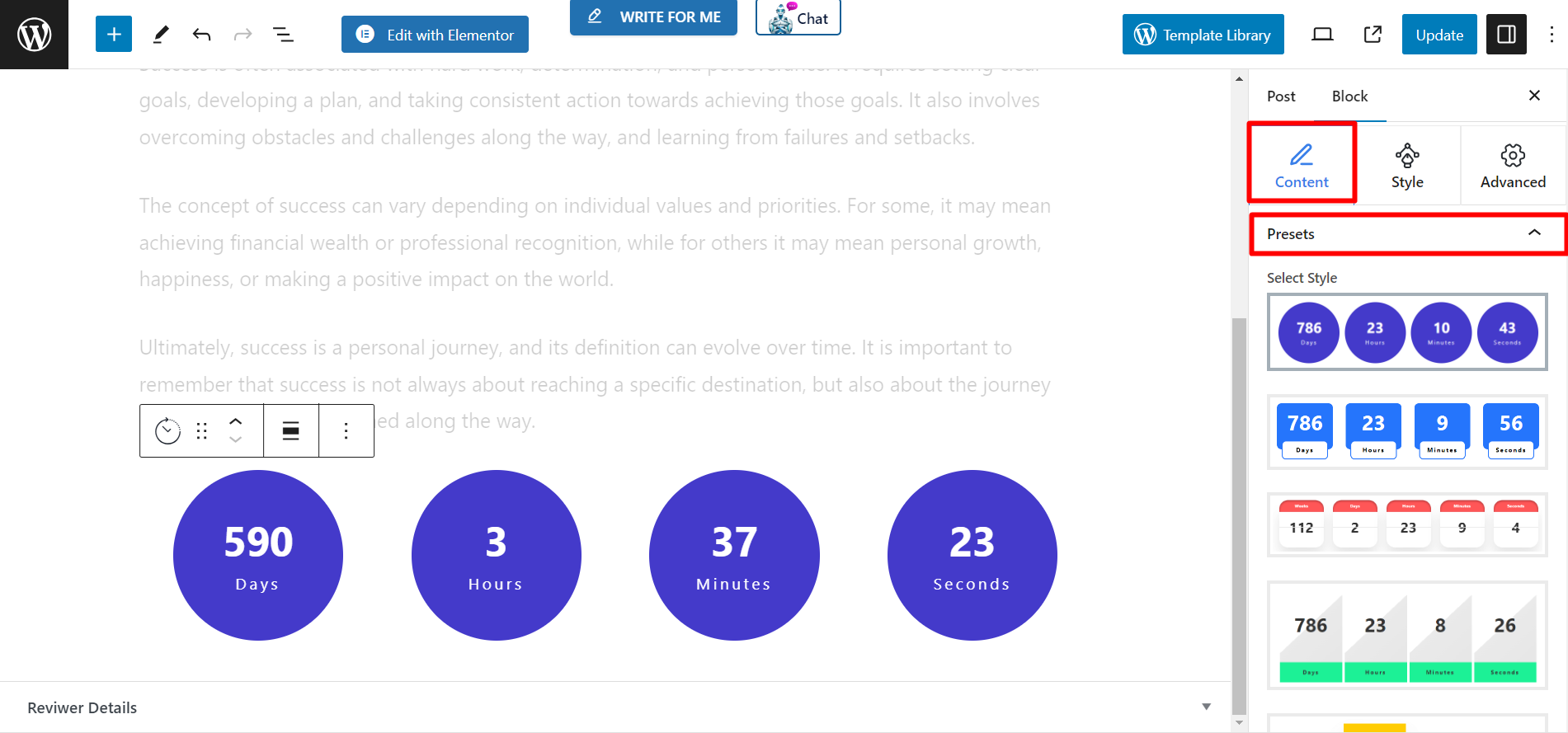
Predefinições #
Existem várias opções para escolher um estilo para seu cronômetro de contagem regressiva.

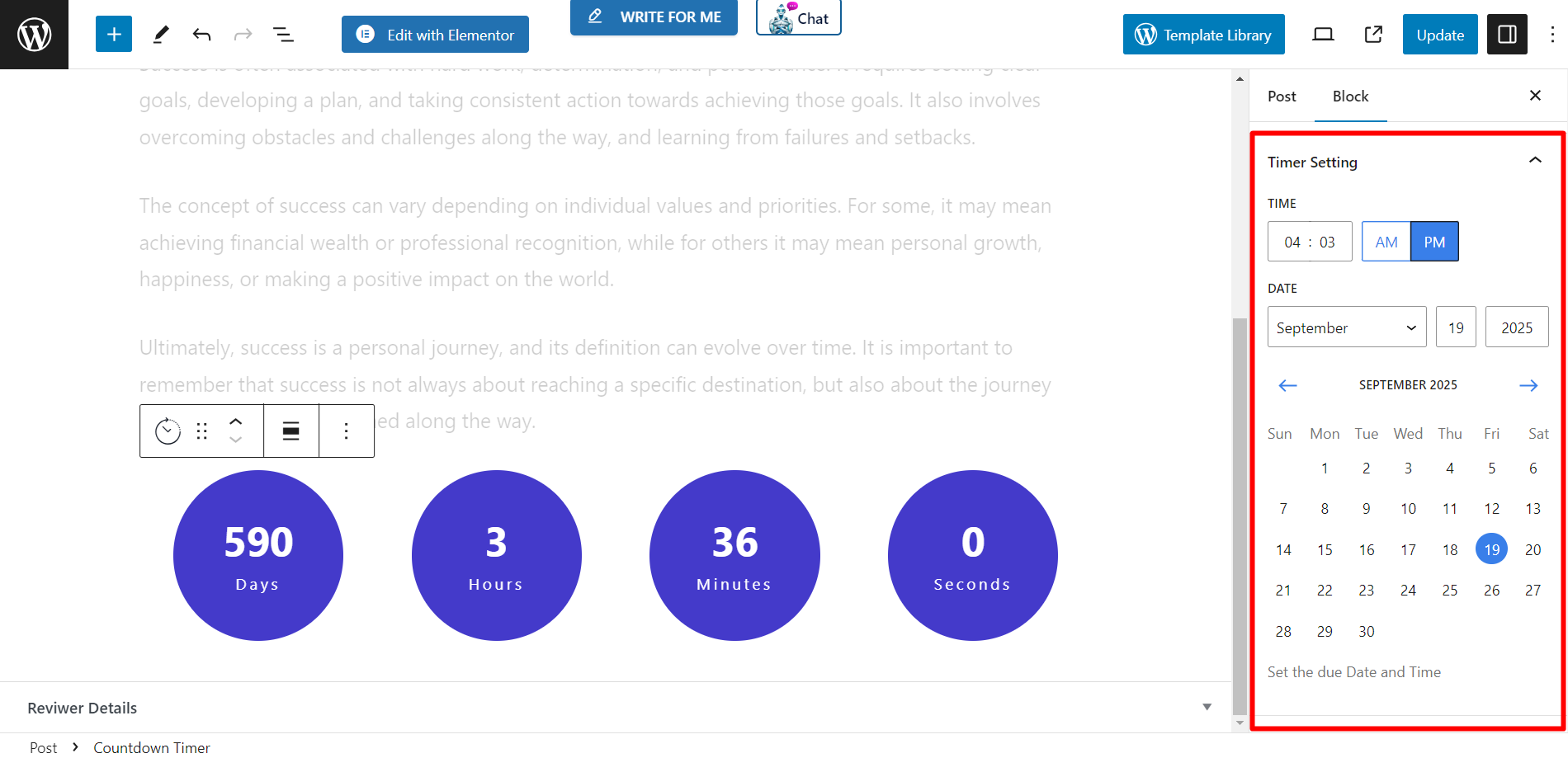
Configuração do temporizador #
- Tempo - Defina o tempo a partir daqui.
- Dcomeu - Ajuste a data usando o calendário de acordo com suas necessidades.

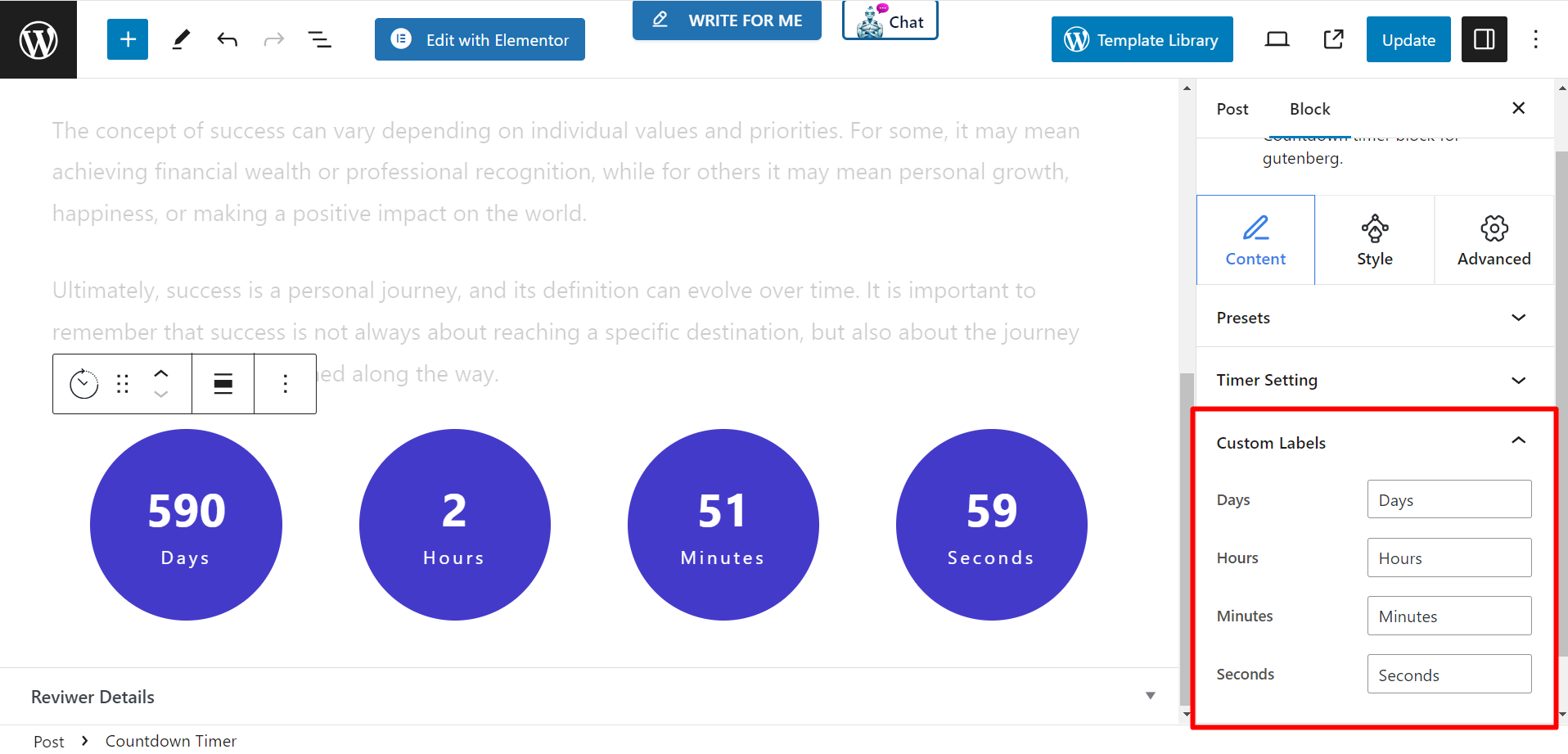
Etiquetas personalizadas #
Este recurso mostra as opções de configuração para dias, horas, minutos e segundos.

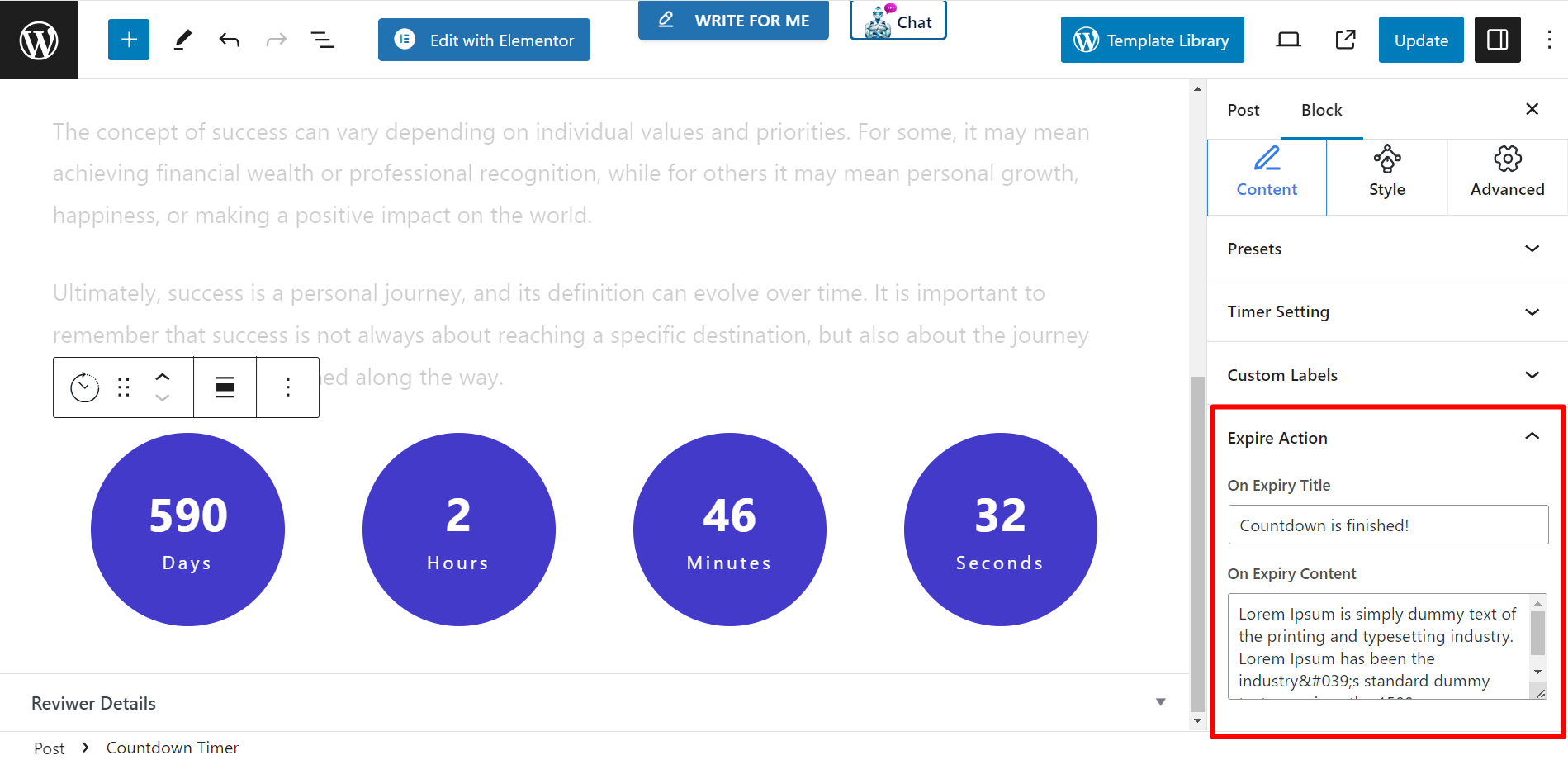
Expirar ação #
Quando a contagem regressiva terminar, você pode definir uma ação de expiração para notificar os visitantes do site.
- No título de expiração – Escreva um título que você deseja mostrar aos visitantes para notificá-los de que a contagem regressiva terminou.
- Conteúdo com expiração – Aqui, você pode escrever conteúdo detalhado se desejar mostrá-lo quando a contagem regressiva terminar.

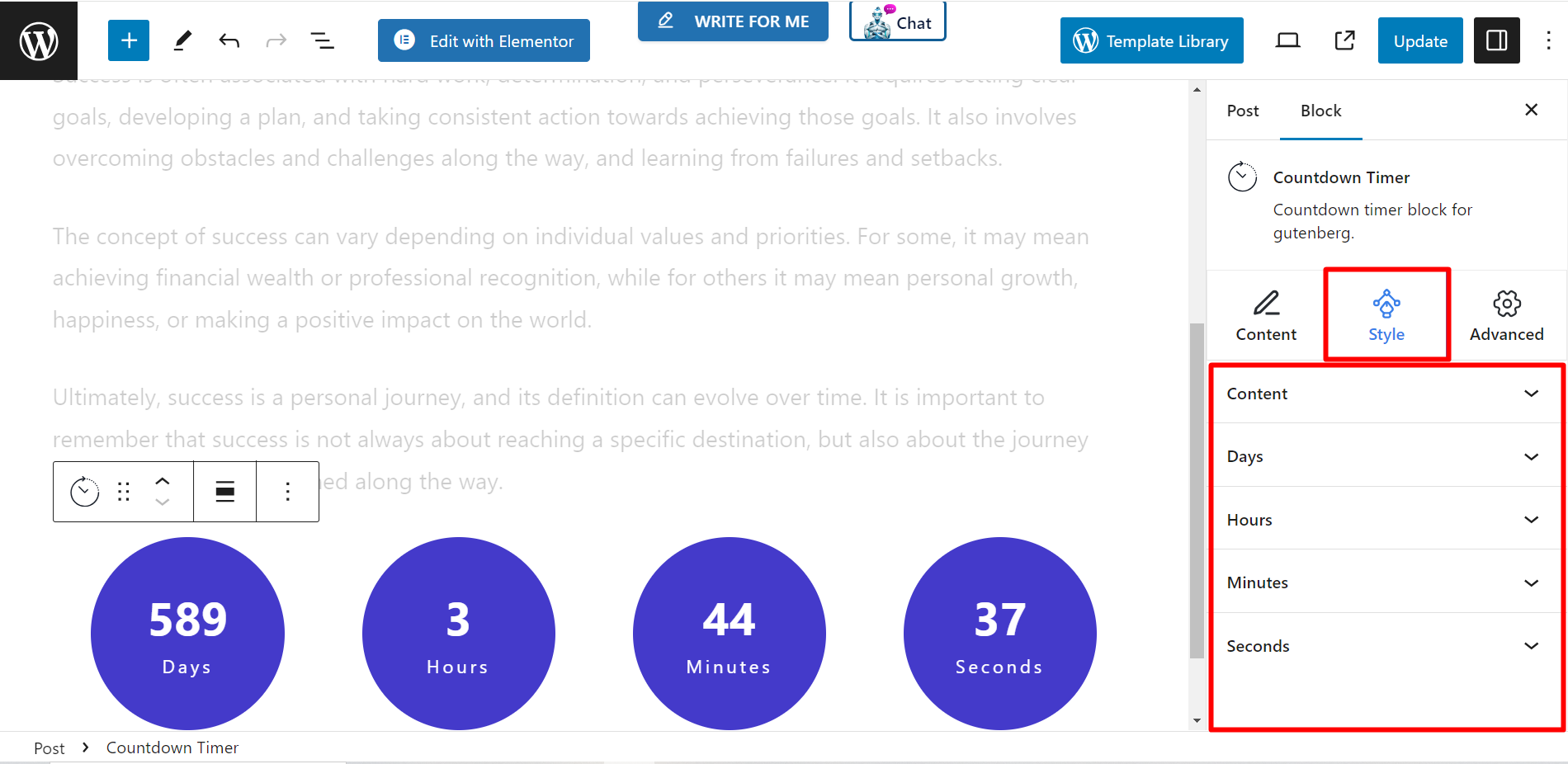
Estilo #
Esta é a seção de estilo do bloco de cronômetro de contagem regressiva. Você pode largura, altura, espaçamento entre colunas, espaçamento entre linhas, tipografia, cor, tipo de plano de fundo, borda, raio da borda e outras coisas relacionadas no cronômetro.