Quer adicionar botões de compartilhamento social em qualquer lugar do seu site WordPress? O GutenKit Social Share Block permite que você adicione botões atraentes e interativos para conectar todos os sites sociais usando o editor de blocos padrão. Assim, você obterá uma boa quantidade de novos visitantes dos sites populares.
Nesta documentação, mostraremos como usar o plugin GutenKit Social Share no seu site Gutenberg.
Etapa 1: Adicionar bloco de compartilhamento social GutenKit #
O primeiro passo da nossa jornada envolve instalar o plugin GutenKit. Então, faça o seguinte:
- Abra uma nova página ou vá para a existente.
- Habilite o editor de blocos e encontre o “+” ícone na parte superior da tela do editor.
- Clicar nele abrirá a biblioteca de blocos.
- Pesquise pelo compartilhamento social GutenKit.
- Quando ele aparecer, clique ou arraste e solte o bloco na tela do editor.
Etapa 2: adicione o ícone e o texto da mídia social #
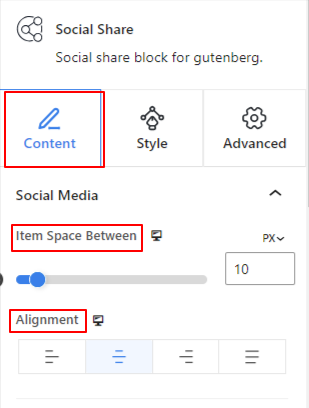
Para incluir o ícone e o texto da mídia social, você precisa começar na guia Conteúdo.
Em Mídias Sociais: #

- Espaço do item entre: Use o controle deslizante para definir o espaço entre os itens sociais.
- Alinhamento: Defina a localização dos ícones de compartilhamento social. (Início, Fim, Centro, Espaço entre)

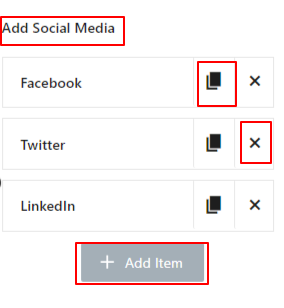
- Adicionar mídia social: Por padrão, o bloco GutenKit Social Share mostra três itens de mídia social que são Facebook, Twitter e Linkedin. Você também pode adicionar itens adicionais clicando em “+Adicionar item”. Além disso, exclua um clicando no botão “X" botão.
Além disso, você pode alterar o rótulo, o ícone e o estilo de qualquer item. Clique em qualquer item para revelar suas configurações.

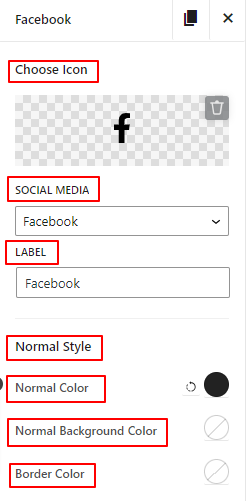
- Escolha o ícone: Adicione um ícone da biblioteca ou carregue-o do seu dispositivo para simbolizar seu site de mídia social.
- Mídia social: Selecione seu site de mídia social no menu suspenso.
- Rótulo: Insira o nome do seu site de mídia social neste campo.
- Estilo normal: As seguintes opções de configuração se aplicam ao estilo normal.
- Cor normal: Use o seletor de cores para adicionar o ícone da sua mídia social e a cor do texto.
- Cor de fundo normal: Dê uma cor de fundo ao ícone e ao texto da mídia social.
- Cor da borda: Adicione cor à borda da mídia social.

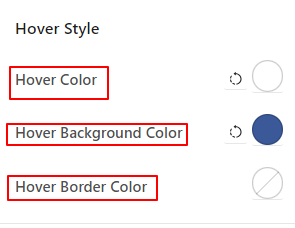
- Estilo de pairar: Fazer alterações nas seguintes opções afetará o estado de foco.
- Cor do mouse: Adicione cor ao ícone e ao texto da mídia social.
- Cor de fundo do hover: Escolha uma cor de fundo para o site de mídia social.
- Cor da borda do hover: Escolha uma cor para a borda flutuante.

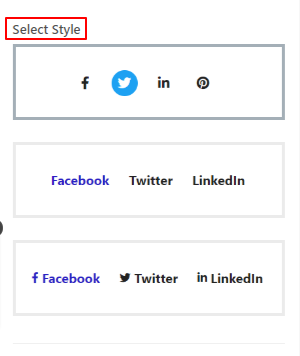
- Selecione o estilo: Selecione entre três estilos pré-fabricados diferentes. Você tem a opção de mostrar apenas ícones de mídia social ou texto e pode exibir ambos.
Etapa 3: Estilizando as mídias sociais #
Agora, executando as seguintes opções, você pode alterar a aparência das mídias sociais.
Em Mídias Sociais: #

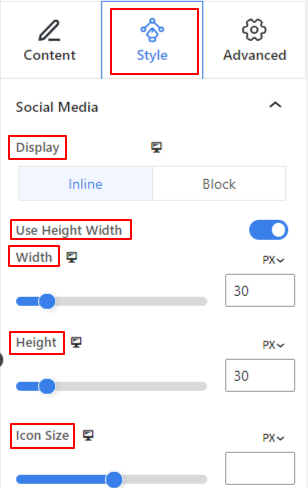
- Mostrar:Para mostrar as mídias sociais, você terá duas opções.
- Em linha: Mantenha suas mídias sociais uma por uma na horizontal.
- Bloquear: Escolher esta opção mostrará os ícones de mídia social verticalmente, um por um.
- Tipografia: Use estas opções de configuração para alterar a tipografia, como família da fonte, tamanho, espessura, altura da linha, etc.
- Usar Altura Largura: Esta opção é habilitada por padrão. Desabilitá-la ocultará a próxima configuração “Line Height”.

- Altura da linha: Use o controle deslizante para ajustar a altura da linha dos ícones sociais.
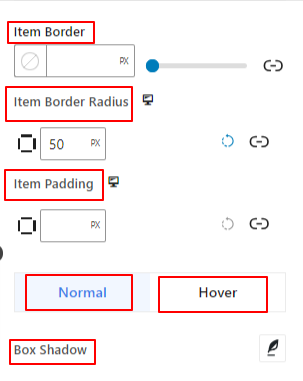
- Borda do item: Nesta área de configuração, controle a espessura, a cor e o estilo da borda.
- Raio da borda do item: Insira um valor para determinar a redondeza da borda do item.
- Preenchimento de itens: Adicione espaços fora dos ícones e do texto das mídias sociais.
As próximas duas opções funcionam da mesma maneira para o estado normal e o estado de foco.
- Sombra da caixa: Use essas configurações para ajustar o efeito de animação da sombra da caixa ao redor da área da borda.
- Sombra de texto: Adicione e controle o texto shadow para sua mídia social. Observe que esta opção só será exibida se você escolher mostrar texto para sua mídia social na aba de conteúdo.
Etapa 4: Definir guia avançada #
Na aba Configurações avançadas, você pode configurar o layout do bloco de compartilhamento social, o plano de fundo, os estilos de borda e controlar sua visibilidade.
Disposição: #

- Margem: Defina o espaço ao redor do layout do bloco. Ajuda a definir a lacuna entre outro bloco.
- Preenchimento: insira um valor para definir o espaço ao redor do bloco dentro de seu layout.
- Largura: Além de manter a largura padrão do layout.
- Largura completa: selecionar esta opção fará com que o layout ocupe toda a largura da tela.
- Em linha (automático): Aplicá-lo terá a mesma largura do elemento do bloco.
- Personalizado: Escolher esta opção revelará um controle deslizante para definir o espaço horizontal do layout do bloco.
- Índice Z: Use o controle deslizante para especificar a ordem da pilha do bloco com outros blocos.
Posição: #

No menu suspenso, você verá três opções: Padrão, Absoluto, e Fixo.
- Absoluto: Selecionar esta opção lhe dará uma posição absoluta do bloco, o que significa que os elementos caberão em seu contêiner.
- Fixo: a opção Posição fixa permitirá que o elemento caiba em toda a viewport ou tela.
Ambas as opções Absoluta e Fixa têm configurações semelhantes às abaixo:
- Orientação horizontal: Escolha a direção de posicionamento entre esquerda e direita.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento horizontal do bloco.
- Orientação Vertical: Selecione a direção de posicionamento entre para cima ou para baixo.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento vertical do bloco.
Fundo: #

- Fundo: escolha uma opção de plano de fundo entre cor sólida, gradiente ou imagem.
Na opção Hover:
- Imagem: Se você escolher a opção de imagem, serão abertas as seguintes opções:
- Imagem: escolha uma imagem da biblioteca de mídia ou carregue a sua própria.
- Tamanho da imageme: Selecione o tamanho da imagem entre Miniatura, Médio, Grande ou Completo.

- Posição: Selecione a posição das 10 opções diferentes.
- Anexo: Especifique a relação da imagem de fundo fixa ou de rolagem com o resto da tela do navegador.
- Repita: selecione uma opção para definir como as imagens de fundo serão repetidas.
- Tamanho de exibição: selecione um tamanho de exibição entre quatro opções diferentes.
- Duração da transição: use o controle deslizante para ajustar a transição do plano de fundo do estado Normal para o estado flutuante.
Fronteira: #

- Fronteira: Nesta opção de configuração, você obterá opções de configuração de borda como largura, estilo e cor.
- Raio da Fronteira: defina o arredondamento da borda inserindo um valor.
- Sombra da caixa: Obtenha todas as configurações como cor, horizontal/vertical, desfoque, propagação e muito mais para dar efeitos de sombra à borda.
Na opção Hover:
- Duração da transição: você pode adicionar um valor manualmente ou usar o controle deslizante para definir o tempo para alterar o design da borda no estado de foco.
Visibilidade: #

O módulo de visibilidade permite controlar a exibição de designs de blocos dependendo do tipo de dispositivo. Haverá três opções de dispositivos (Desktop, Tablet, Mobile) com um botão de alternância. Ative o botão de alternância para ocultar o design do bloco desse dispositivo.
No entanto, você ainda pode vê-lo na visualização do editor.
Avançado: #

- Nome do bloco: forneça um nome para identificar este bloco exclusivamente ao vincular ou criar scripts para definir o estilo do bloco.
- Âncora HTML: adicione um URL para vincular uma página do site.
- Classes CSS adicionais: atribua classes CSS adicionais ao bloco, o que permitirá estilizar o bloco como desejar com CSS personalizado.
Observação: você pode adicionar várias classes separadamente com espaços.



