O bloco Flip Box permite que você crie cartões interativos em seu site. Com o bloco GutenKit Flip Box você pode fazer isso facilmente e em menos tempo.
Verifique a documentação e aprenda a usar o bloco GutenKit Flip Box.
Como você pode usar o bloco Flip Box? #
Acesso ao seu painel do WordPress –
- Encontrar Páginas/postagens > Adicionar nova página/postagem ou comece a editar uma página existente com o editor de blocos.
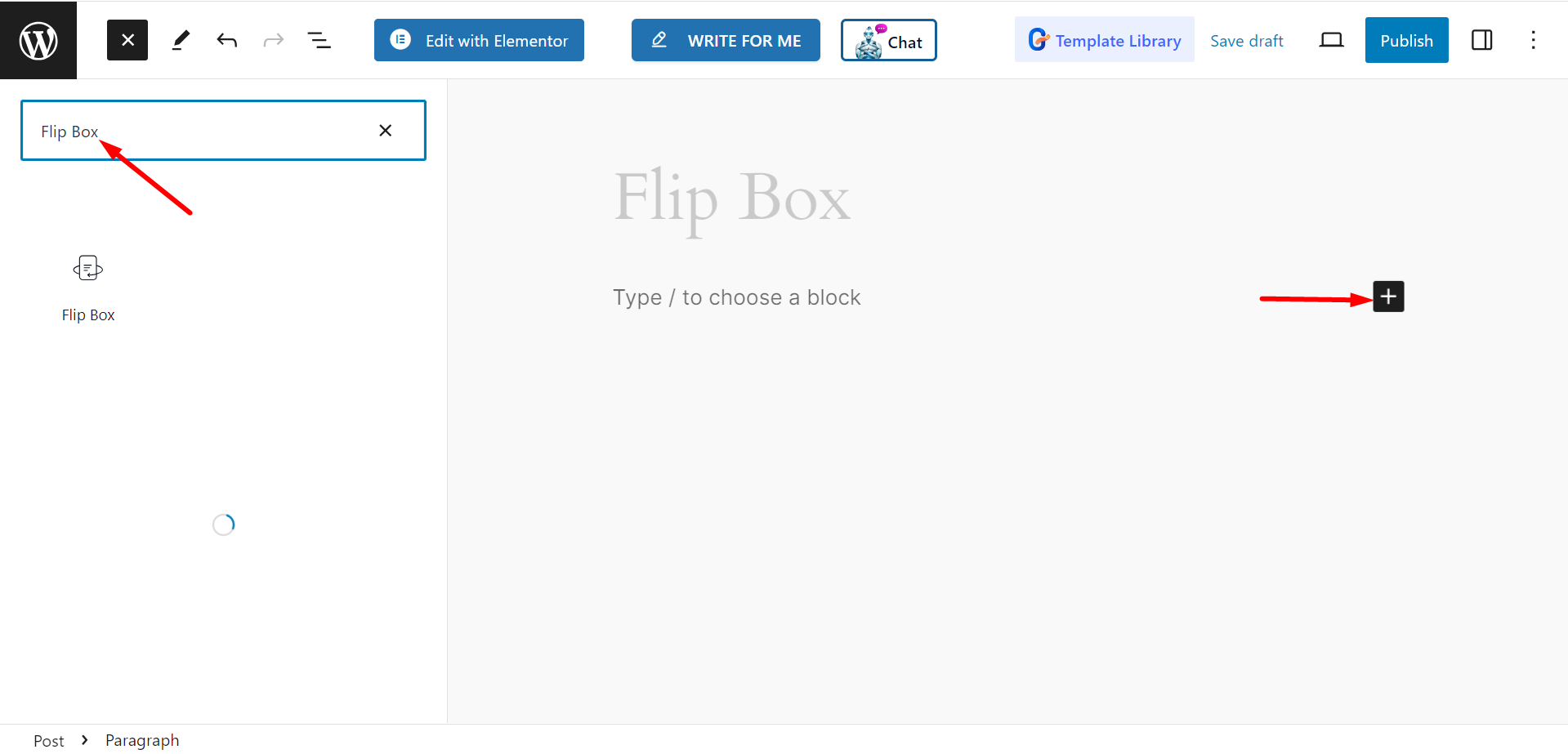
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Um menu de bloqueio aparecerá, procure por “Caixa giratória”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.

Editando parte do conteúdo #
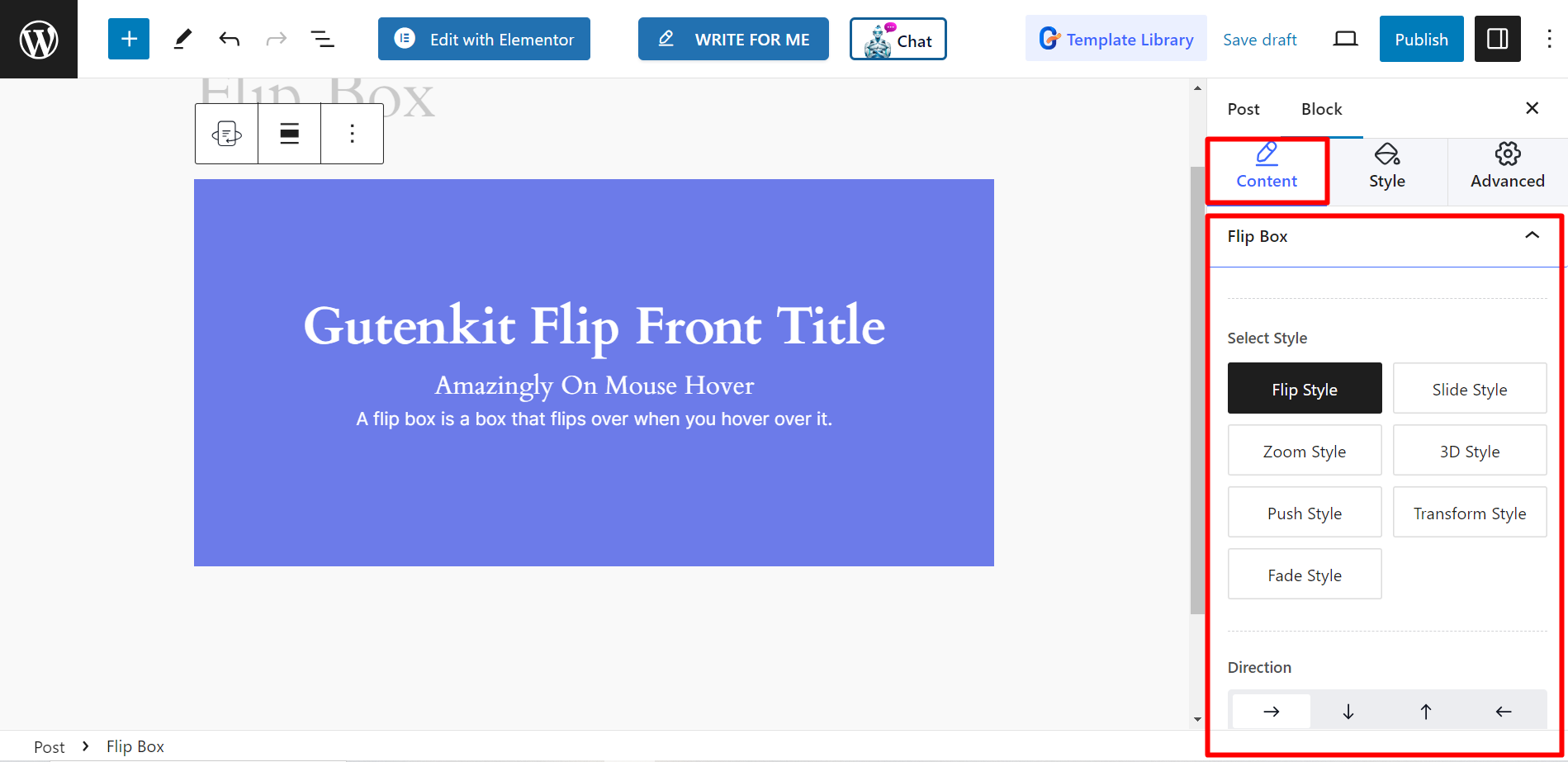
Na seção Flip Box, você verá as seguintes opções –
- Selecione o estilo: A partir daqui, você pode escolher qualquer estilo para a flip box. As opções são – Flip Style, Side Style, Zoom Style, 3D Style, Push Style, Transform Style e Fade Style.
- Direção: A direção da caixa pode ser para cima, para baixo, para a direita ou para a esquerda.

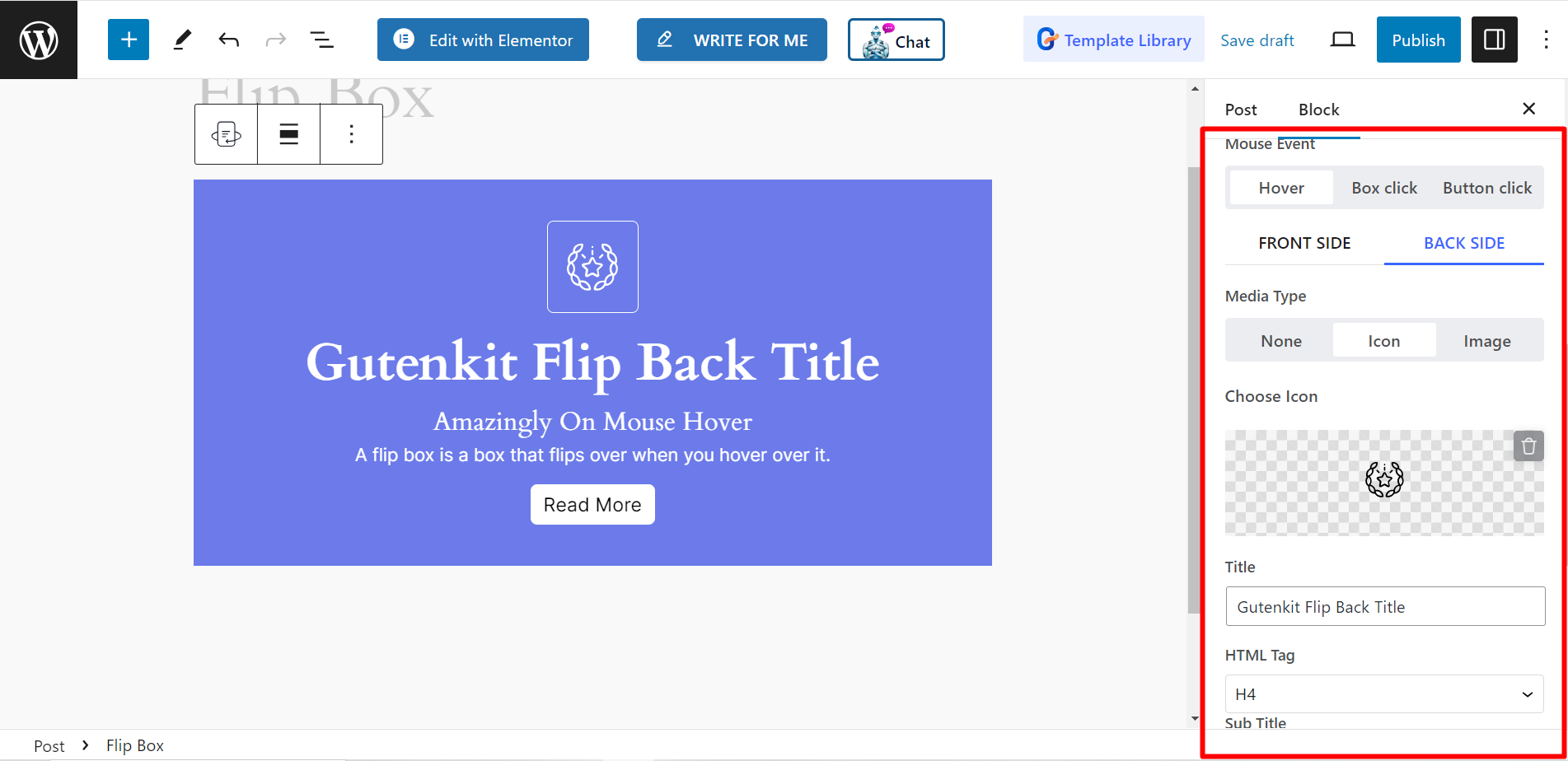
- Evento do mouse: Você pode configurar o mouse para Passe o mouse, clique na caixa ou clique no botão.
- Tipo de mídia: Se quiser mostrar qualquer mídia, você pode escolher qualquer Imagem ou ícone. Caso contrário, você pode mantê-lo em branco escolhendo Nenhum.
- Escolha ícone/imagem: Dependendo do tipo de mídia, você terá a opção de escolher a mídia desejada.
- Título: Escreva o título da sua flip box aqui.
- Etiqueta HTML: As opções de tags HTML são H1, H2, Span, P, etc.
- Legenda: Neste campo você deve escrever o subtítulo.
- Descrição: Você pode escrever o conteúdo da descrição aqui.
- Duração: Defina a duração do flip (segundo) usando a barra. Quanto mais tempo diminuirá o tempo de inversão e quanto menor o tempo aumentará a velocidade.

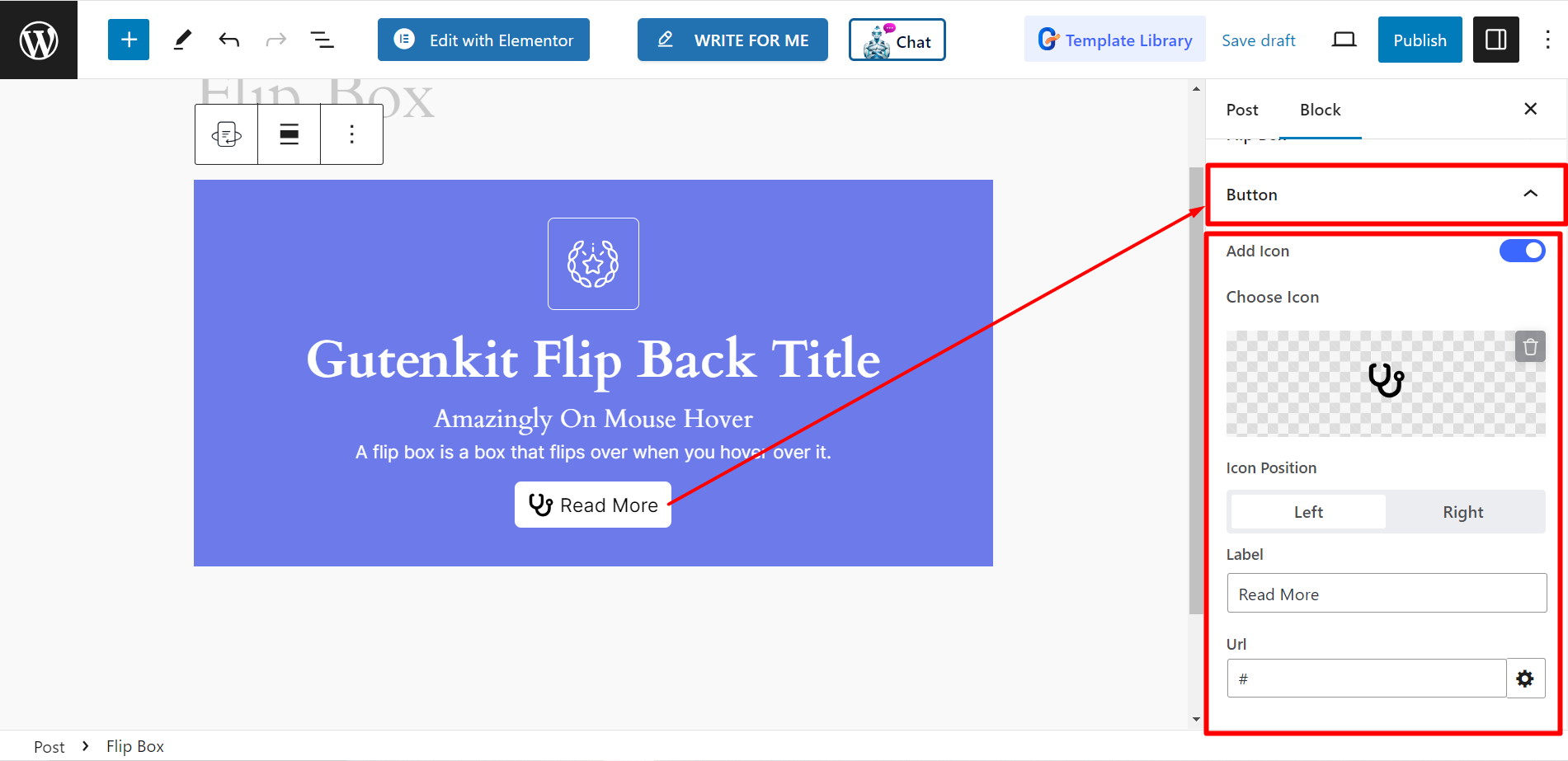
Botão: Se você definir um botão para a flip box, poderá definir um ícone para ele, ajustar a posição do ícone, escrever um rótulo e inserir um link de URL.

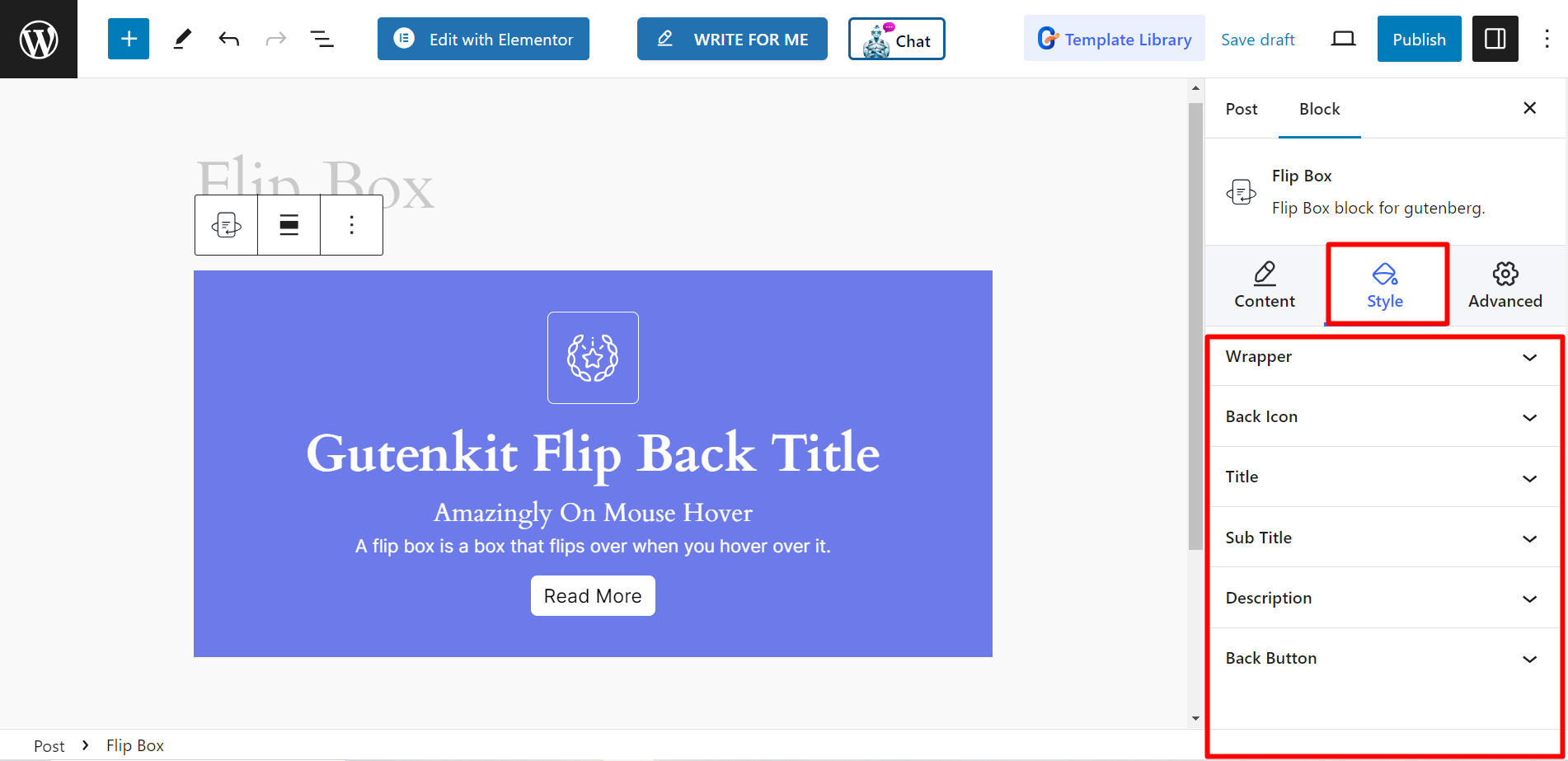
Estilo #
- Embrulho: Usando a opção, você pode personalizar a altura, o alinhamento, o plano de fundo, a sombra da caixa, a borda, o raio da borda, o preenchimento, etc.
- Ícone frontal: Isso permitirá que você ajuste o tamanho, a cor, o plano de fundo, a borda do ícone e assim por diante.
- Ícone Voltar: Também para o ícone traseiro, você pode ajustar o tamanho, cor, plano de fundo, borda do ícone, etc.
- Título: Aqui, você pode estilizar o conteúdo do título alterando a tipografia, a cor e a margem.
- Legenda: Semelhante ao título, você também pode estilizar o conteúdo do subtítulo alterando a tipografia, a cor e a margem.
- Descrição: Para apresentar o conteúdo da descrição de forma diferente, você pode alterar a tipografia, a cor e a margem a partir daqui.
- Botão "voltar: Para projetar o botão, você pode ajustar o tamanho do ícone, espaçamento, cor, cor do foco, plano de fundo, borda, etc.

Agora experimente você mesmo e permita que os visitantes do site desfrutem de conteúdo interativo e descubram mais informações.




