A caixa de imagens GutenKit é uma maneira prática de adicionar mais do que uma imagem simples ao Gutenberg Builder.
Junto com diferentes estilos de área de conteúdo, você pode adicionar texto e botões para mostrar suas imagens interativamente em seu site.
Vamos aprender como usar o bloco GutenKit Image Box para adicionar imagens informativamente no Gutenberg Builder.
Como usar o bloco de caixa de imagem GutenKit? #
Para adicionar o bloco de imagem GutenKit, siga isto:
- No painel do WordPress, insira uma página ou postagem.
- Clique no "+” no canto superior esquerdo do seu editor de blocos.
- Digitar "Caixa de imagem GutenKit” na barra de pesquisa.
- Depois de vê-lo, clique nele ou simplesmente arraste e solte na tela do editor.
Agora você está pronto para ir. Basta seguir os seguintes passos.
Etapa 1: Adicionar imagem ao Gutenberg Builder #
Primeiro, começaremos incluindo nossa imagem. Para isso, veja as configurações abaixo:

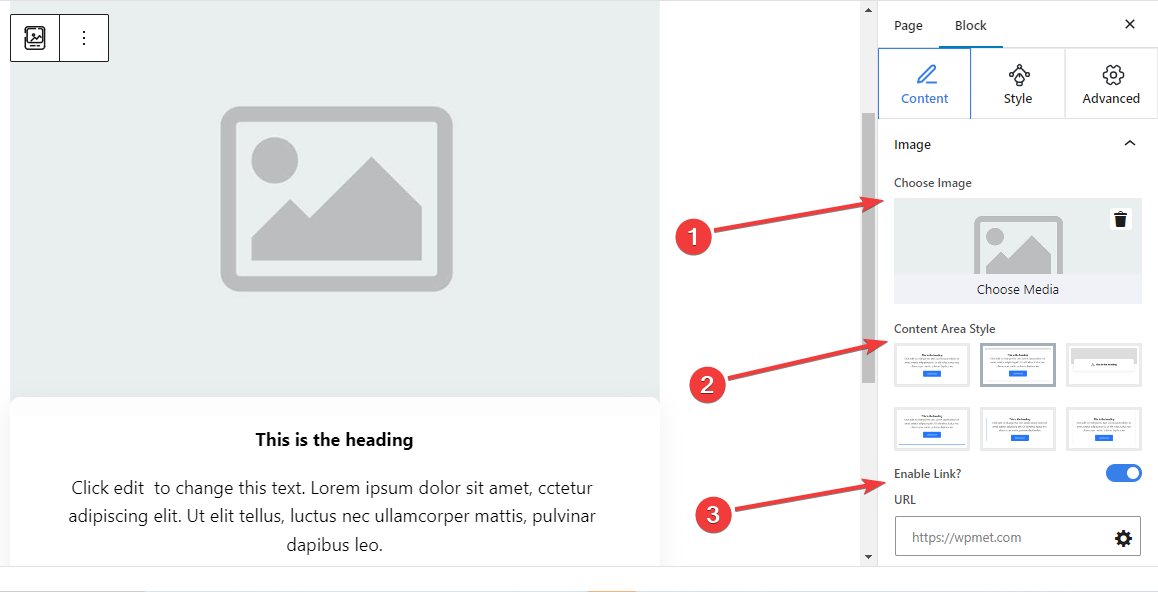
Imagem: #
- Escolha a imagem: Selecione uma imagem da biblioteca de mídia ou carregue-a do seu dispositivo.
- Estilo da área de conteúdo: Escolha um estilo preferido entre seis estilos diferentes para mostrar conteúdo de texto com a imagem.
- 1º: Inclui uma seção de texto comum sem oferecer nenhuma opção de personalização.
- 2º: Adicione uma caixa curva separada para o conteúdo do texto.
- 3º:Quando você move o cursor do mouse sobre o bloco da caixa de imagem, ele revela o texto de descrição.
- 4º: Uma linha inferior aparece ao passar o mouse.
- 5º: Uma linha lateral é exibida à esquerda do conteúdo do texto.
- 6º: Mostra linhas de sombra no lado direito e esquerdo do conteúdo do texto.
- Habilitar Link: Alterne este botão para habilitar um link para a imagem.
- URL: Adicione URLs que aparecerão depois de clicar na imagem.
Etapa 2: Adicionar texto com imagem #
Em seguida, adicione texto para descrever a seção da imagem.

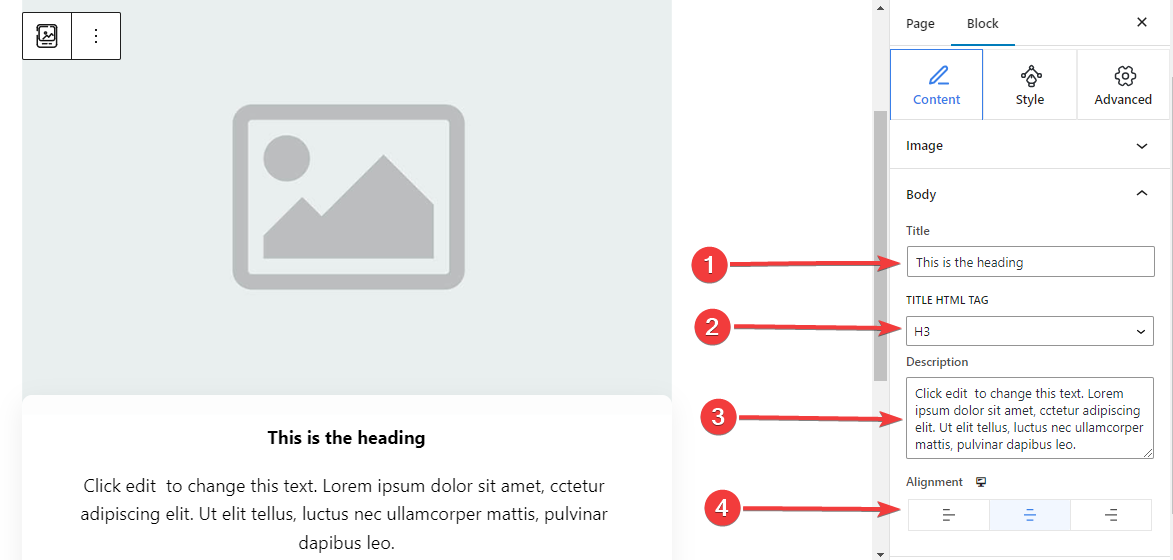
Corpo,
- Título: Digite o título que deseja adicionar ao bloco de imagem.
- Tag HTML do título: Escolha uma tag HTML (H1- P) para o título.
- Descrição: Escreva a descrição que deseja adicionar à imagem.
- Alinhamento: Localize a posição do texto para corresponder ao seu design (Esquerda/Centro/Direita).
Etapa 3: aplicar ação de botão com bloco de imagem #
Você pode adicionar um botão com ícone e texto para permitir que o usuário execute uma ação.
Botão: #
- Botão Habilitar: Habilite este botão de alternância para adicionar uma ação de navegação de botão.
- Rótulo: Edite ou digite o texto do rótulo do botão.
- URL: Insira a URL para direcionar os usuários para a página escolhida.
- Adicionar ícone: Ative este botão para mostrar um ícone com o botão.
- Ícone: Selecione um ícone da biblioteca ou carregue o seu.
- Posição do ícone: Escolha mostrar o ícone antes ou depois do texto do botão.
Etapa 4: personalizar o estilo da área de conteúdo #
Como você já sabe, este bloco vem com 6 estilos diferentes de área de conteúdo. Aqui, exceto pelo primeiro, selecionar os estilos restantes adicionará uma nova configuração na aba Styles. Além disso, as configurações diferem umas das outras.
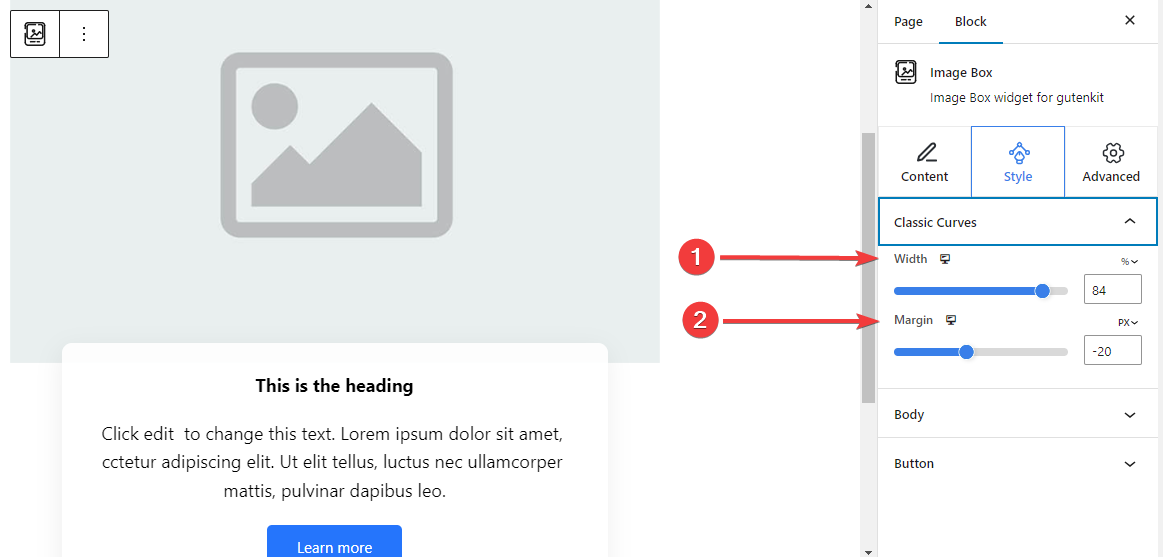
Para o 2º estilo de área de conteúdo: #
Curvas Clássicas:

- Largura: Determina a largura da área de conteúdo do texto.
- Margem: Defina espaços entre a imagem e a área de conteúdo.
Para o 3º estilo de área de conteúdo: #
Estilo flutuante: #
As seguintes configurações são aplicadas para os estágios Normal e Hover.
- Altura: Ajuste a altura da barra flutuante.
- Cor do ícone: Selecione a cor do ícone.
- Tamanho da fonte do ícone: Defina o tamanho do ícone.
- Margem superior: Ajuste o espaço entre a imagem e a barra flutuante.
- Largura: Defina a largura da barra flutuante.
- Tipo de plano de fundo: Selecione uma cor ou fundo gradiente para a barra flutuante.
- Sombra da caixa: Ajuste a sombra da caixa do estilo flutuante.
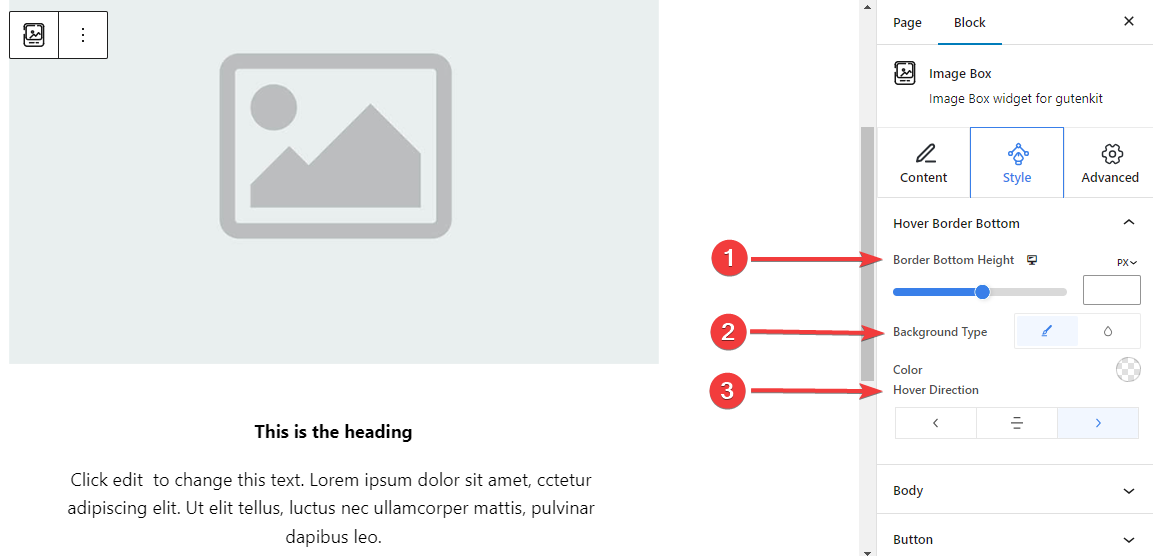
Para o estilo da 4ª área de conteúdo: #
Borda inferior do cursor: #

- Altura da borda inferior: Ajuste a altura da borda inferior usando o controle deslizante ou inserindo um valor manualmente.
- Estilo de fundo: Selecione entre cor sólida ou tipo de fundo gradiente.
- Direção do pairar: Defina a direção do hover para a borda inferior. Ela pode ser revelada da esquerda, do centro ou da direita.
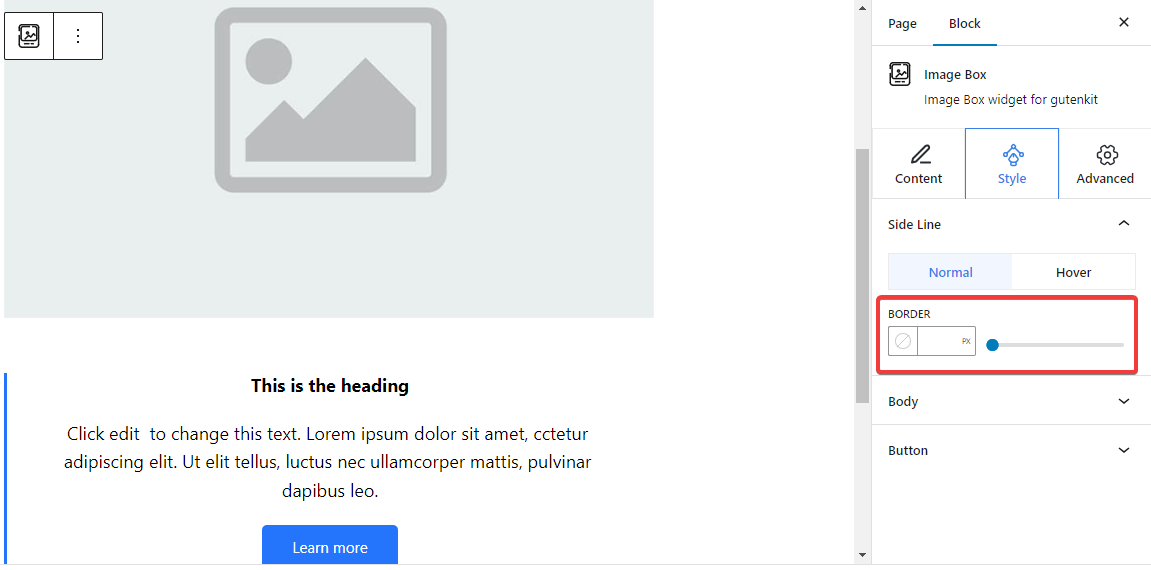
Para o estilo da 5ª área de conteúdo:

Linha lateral: A partir daqui, ajuste a largura da borda da linha lateral inserindo um valor ou usando o controle deslizante. Além disso, escolha uma cor e um estilo de borda. E todas essas personalizações também podem ser aplicadas ao passar o mouse.
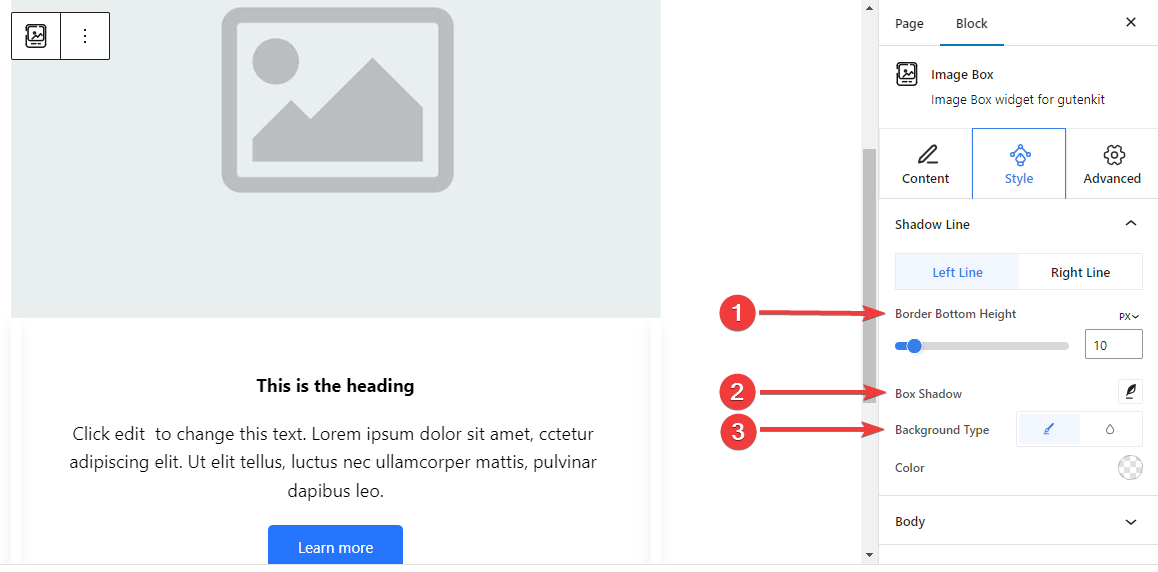
Para o estilo da 6ª área de conteúdo: #
Linha de Sombra: #

As configurações abaixo são ajustáveis separadamente para as linhas esquerda e direita.
- Altura da borda inferior: Ajuste a altura da parte inferior da borda usando o controle deslizante ou inserindo um valor na caixa.
- Sombra da caixa: Aplique efeitos visuais de sombra de caixa com a linha lateral e ajuste suas configurações.
- Tipo de plano de fundo: Escolha entre uma cor de fundo sólida ou gradiente.
Etapa 5: Estilizando o texto #
Vamos apresentar todos os recursos de estilo de texto deste bloco.
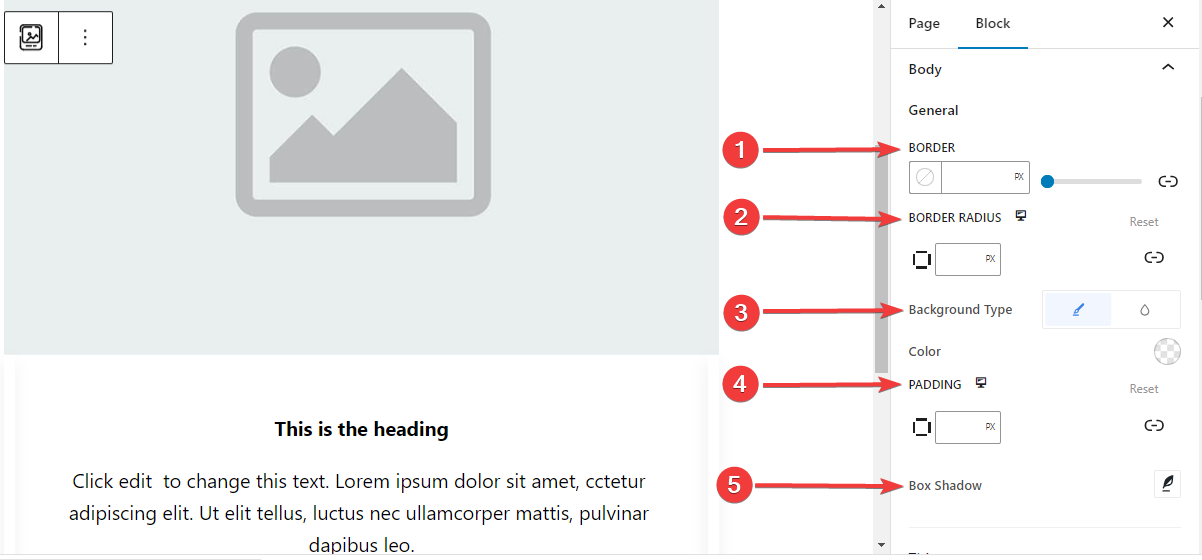
Corpo: #
Em geral: #

- Fronteira: Adicione uma borda ao redor do texto, escolha um estilo e dê uma cor a ele.
- Raio da Fronteira: Determine a redondeza da borda.
- Tipo de plano de fundo: escolha entre uma cor sólida clássica ou um fundo gradiente.
- Preenchimento: Adicione espaços extras ao redor do texto.
- Sombra da caixa: Adicione efeitos de sombra à caixa e defina sua cor, horizontal, vertical, desfoque, dispersão e posição.
- Fronteira: Adicione uma borda ao redor do texto, escolha um estilo e dê uma cor a ele.
- Raio da Fronteira: Determine a redondeza da borda.
- Tipo de plano de fundo: escolha entre uma cor sólida clássica ou um fundo gradiente.
- Preenchimento: Adicione espaços extras ao redor do texto.
- Sombra da caixa: Adicione efeitos de sombra à caixa e defina sua cor, horizontal, vertical, desfoque, dispersão e posição.
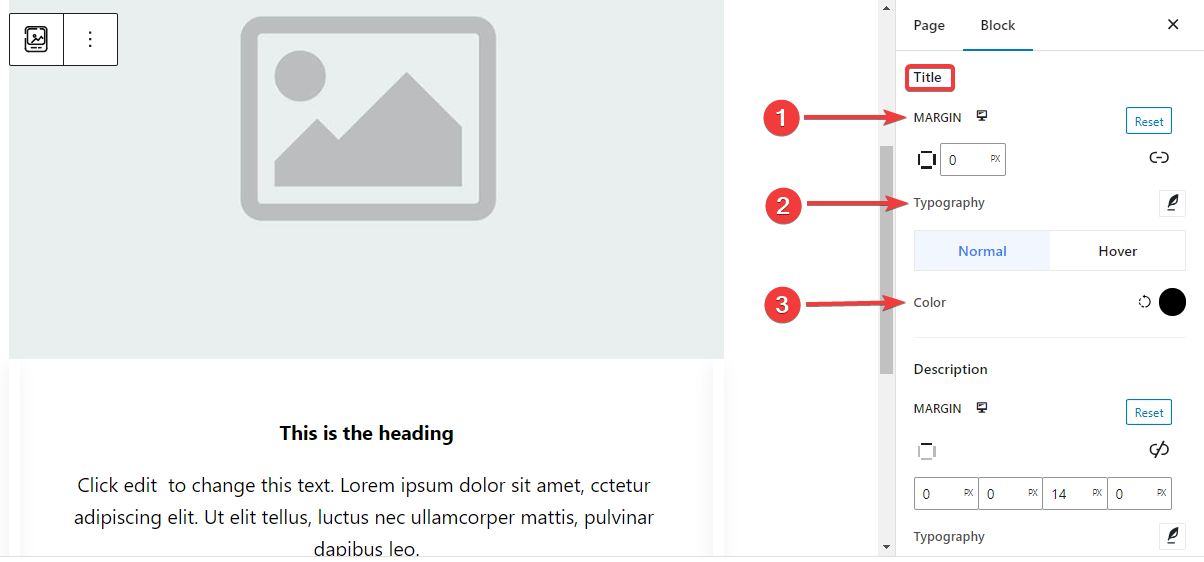
Título: #

- Margem: Adicione espaços externos ao redor da área do Título.
- Tipografia: Controle todas as configurações de tipografia, como família de fontes, tamanho, espessura, transformação, estilo, decoração, altura da linha, etc.
- Cor: Selecione a cor do texto do título para os estágios normal e de foco.
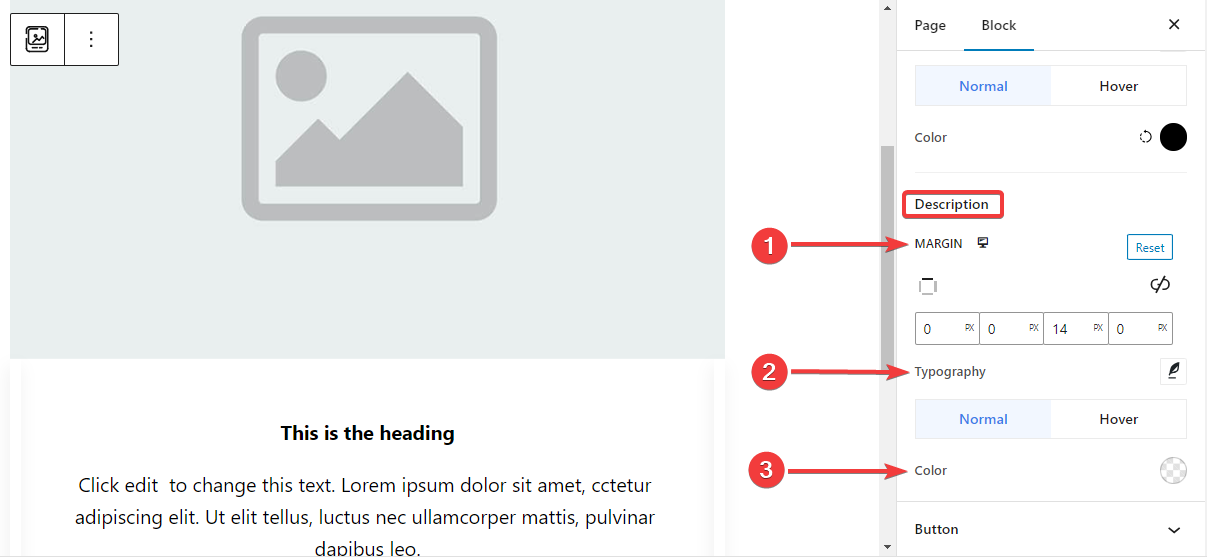
Descrição: #

- Margem: Defina a margem ao redor da área de texto da descrição.
- Tipografia: Faça todas as configurações de tipografia aqui, incluindo alterar a família da fonte, tamanho, espessura, transformação, estilo, altura da linha, espaçamento entre letras, etc.
- Cor: Escolha a cor para os estágios normal e hover.
Etapa 6: Estilizando o botão #
Aqui estão as configurações para o estilo dos botões.
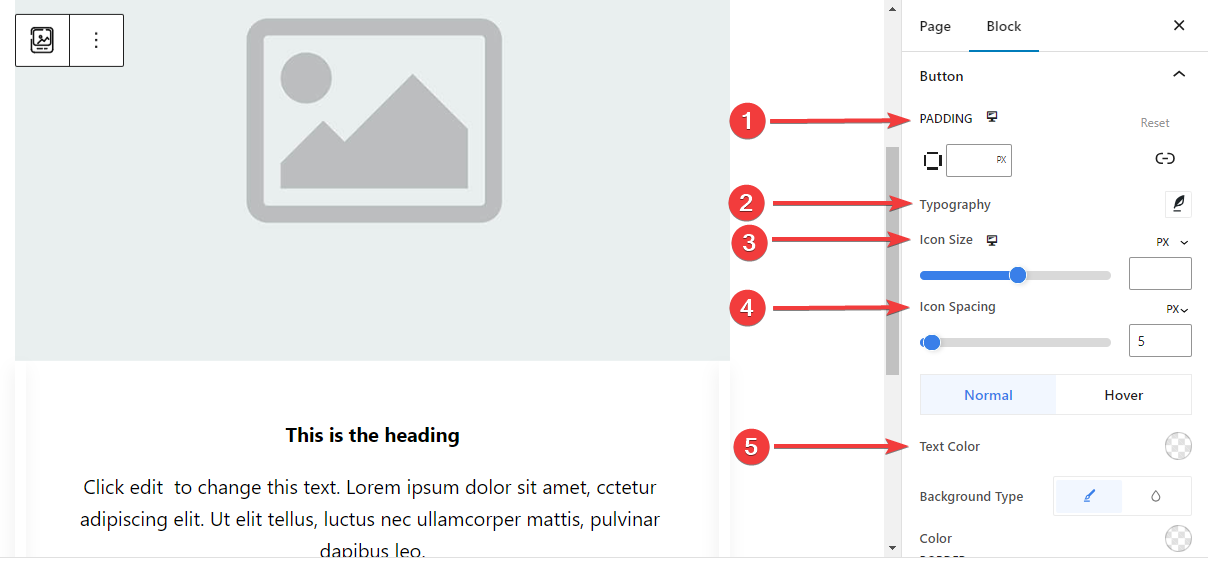
Botão: #

- Preenchimento: Defina o preenchimento do botão.
- Tipografia: Personalize o texto do botão.
- Tamanho do ícone: Use o controle deslizante ou insira um valor personalizado para o tamanho do ícone.
- Espaçamento de ícones: Adicione espaço entre o ícone e o texto.
- Cor do texto: Aplique a cor do texto do botão para os estágios Normal e Hover.
- Tipo de plano de fundo: Escolha o tipo de fundo do botão entre cor sólida e fundo.
- Fronteira: Use o controle deslizante ou insira um valor personalizado para a largura do botão, escolha uma cor e um estilo de borda.
- Raio da borda: Defina a redondeza da borda do botão.
- Sombra da caixa: Obtenha todo o controle dos efeitos de sombra da caixa, como definir sua cor, horizontal, vertical, desfoque, propagação e posição.
Etapa 7: Configurações avançadas #
Na guia Configurações avançadas, você pode configurar o layout do bloco da Caixa de imagem, o plano de fundo, os estilos de borda e controlar sua visibilidade.
Disposição, #

- Margem: Defina o espaço ao redor do layout do bloco. Ajuda a definir a lacuna entre outro bloco.
- Preenchimento: insira um valor para definir o espaço ao redor do bloco dentro de seu layout.
- Largura: Além de manter a largura padrão do layout.
- Largura completa: selecionar esta opção fará com que o layout ocupe toda a largura da tela.
- Em linha (automático): Aplicá-lo terá a mesma largura do elemento do bloco.
- Personalizado: Escolher esta opção revelará um controle deslizante para definir o espaço horizontal do layout do bloco.
- Índice Z: Use o controle deslizante para especificar a ordem da pilha do bloco com outros blocos.
Posição: #

No menu suspenso, você verá três opções: Padrão, Absoluto, e Fixo.
- Absoluto: Selecionar esta opção lhe dará uma posição absoluta do bloco, o que significa que os elementos caberão em seu contêiner.
- Fixo: a opção Posição fixa permitirá que o elemento caiba em toda a viewport ou tela.
Ambas as opções Absoluta e Fixa têm configurações semelhantes às abaixo:
- Orientação horizontal: Escolha a direção de posicionamento entre esquerda e direita.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento horizontal do bloco.
- Orientação Vertical: Selecione a direção de posicionamento entre para cima ou para baixo.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento vertical do bloco.
Fundo: #

- Fundo: escolha uma opção de plano de fundo entre cor sólida, gradiente ou imagem.
Na opção Hover:
- Imagem: Se você escolher a opção de imagem, serão abertas as seguintes opções:
- Imagem: escolha uma imagem da biblioteca de mídia ou carregue a sua própria.
- Tamanho da imageme: Selecione o tamanho da imagem entre Miniatura, Médio, Grande ou Completo.

- Posição: Selecione a posição das 10 opções diferentes.
- Anexo: Especifique a relação da imagem de fundo fixa ou de rolagem com o resto da tela do navegador.
- Repita: selecione uma opção para definir como as imagens de fundo serão repetidas.
- Tamanho de exibição: selecione um tamanho de exibição entre quatro opções diferentes.
- Duração da transição: use o controle deslizante para ajustar a transição do plano de fundo do estado Normal para o estado flutuante.
Fronteira: #

- Fronteira: Nesta opção de configuração, você obterá opções de configuração de borda como largura, estilo e cor.
- Raio da Fronteira: defina o arredondamento da borda inserindo um valor.
- Sombra da caixa: Obtenha todas as configurações como cor, horizontal/vertical, desfoque, propagação e muito mais para dar efeitos de sombra à borda.
Na opção Hover:
- Duração da transição: você pode adicionar um valor manualmente ou usar o controle deslizante para definir o tempo para alterar o design da borda no estado de foco.
Visibilidade: #

O módulo de visibilidade permite controlar a exibição de designs de blocos dependendo do tipo de dispositivo. Haverá três opções de dispositivos (Desktop, Tablet, Mobile) com um botão de alternância. Ative o botão de alternância para ocultar o design do bloco desse dispositivo.
No entanto, você ainda pode vê-lo na visualização do editor.
Avançado: #

- Nome do bloco: forneça um nome para identificar este bloco exclusivamente ao vincular ou criar scripts para definir o estilo do bloco.
- Âncora HTML: adicione um URL para vincular uma página do site.
- Classes CSS adicionais: atribua classes CSS adicionais ao bloco, o que permitirá estilizar o bloco como desejar com CSS personalizado.
Observação: você pode adicionar várias classes separadamente com espaços.
Espero que você tenha entendido todas as configurações para inserir um bloco de caixa de imagem em seu site.



