O bloco de ícones GutenKit vem com muitas opções úteis, como ícones, emblemas, texto, botões, ícones de marca d'água, etc. para exibir efetivamente seus produtos, serviços, avaliações de clientes e outras informações.
Este bloco multifuncional tem muitas opções de ícone, texto, emblema e uma variedade de opções de personalização para estilizar uma caixa de informações exclusiva de uma forma fácil de entender.
Neste guia, aprenderemos sobre como usar o bloco GutenKit Icon Box no construtor Gutenberg.
Como usar o bloco de ícones GutenKit #
Navegar para: Painel WordPress > Escolha ou crie um novo página ou postagem > Clique em “+” ícone no topo da tela do editor de blocos > Pesquisar Caixa de ícones GutenKit. Agora, basta arrastar e soltar no editor.
Quando o bloco GutenKit Icon Box estiver na tela do seu editor, clique nele. A barra lateral direita abrirá todos os recursos deste bloco. Esses recursos são estruturados em três categorias diferentes: Contente, Estilo, e Avançado.
Etapa 1: Adicionar um ícone #
Começaremos com a aba Content. Primeiro, adicione um ícone.
Venha sob o Guia de conteúdo,
Ícone: #

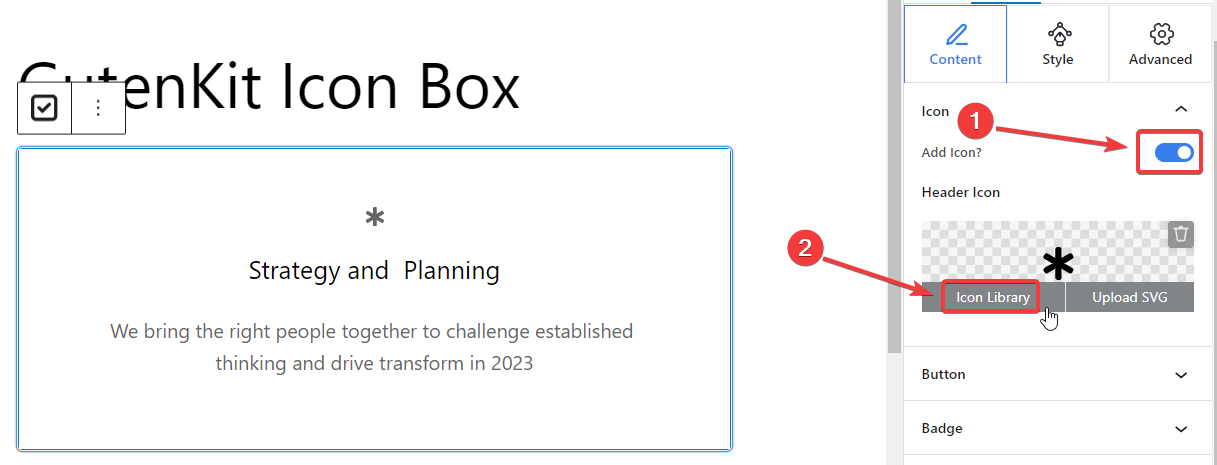
- Adicionar ícone: Alterne este botão para adicionar um ícone.
- Ícone de cabeçalho: Clique em “Biblioteca de ícones” e um pop-up revelará opções de ícones extensivas. Como a imagem abaixo.

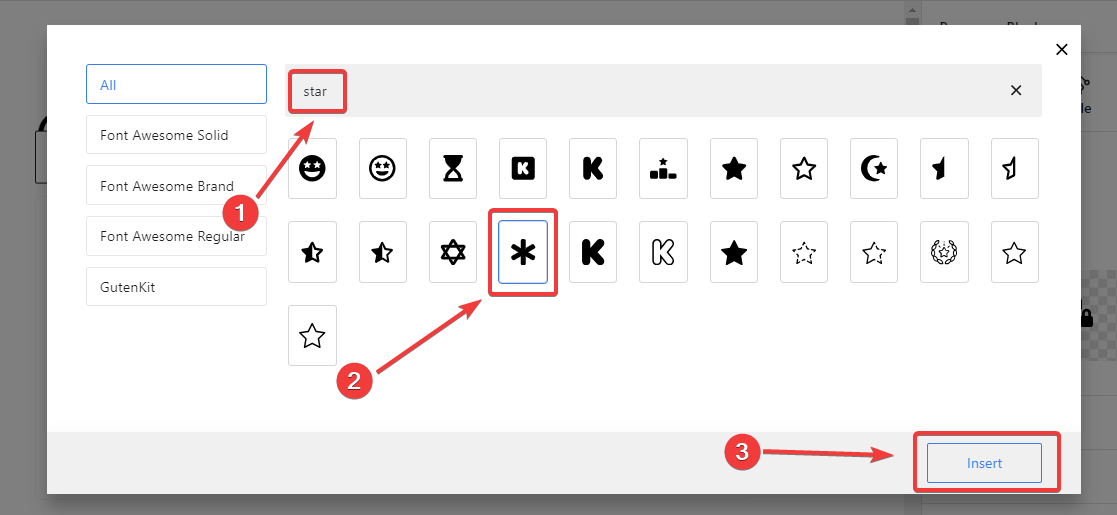
A partir daqui, escolha seu ícone. Você também pode usar o barra de pesquisa para encontrar rapidamente seu ícone. Assim que você vir seu ícone preferido, clique nele. Então aperte o botão “Inserir” na parte inferior do pop-up.
E o ícone foi adicionado com sucesso.
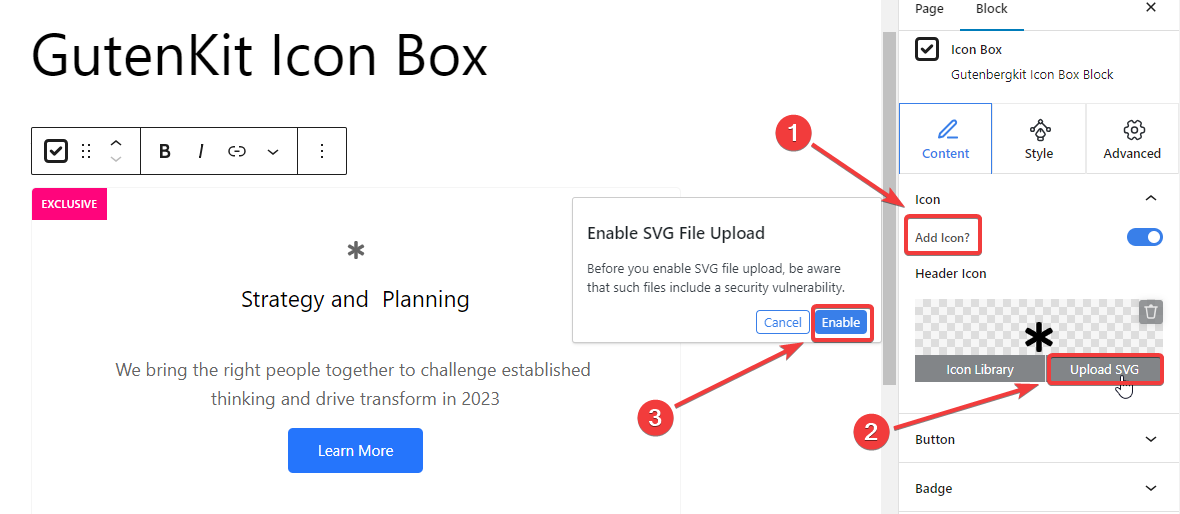
Agora, se você quiser adicionar um ícone SVG, habilite o Adicionar ícone opção como a etapa anterior e ela revelará o Ícone de cabeçalho. Aqui,

- Clique no "Carregar SVG”Opção.
- Será necessário que você habilite o suporte para upload de arquivo SVG. Simplesmente, selecione o “Habilitar”Opção.
- Ele direcionará você para a opção de upload de arquivo de mídia. Basta fazer upload do seu ícone SVG como você adiciona qualquer arquivo de mídia do seu dispositivo.
Etapa 2: Adicionar botão e emblema #
Continuando, daremos atenção à adição de um botão e um emblema na caixa de ícones.
Botão: #

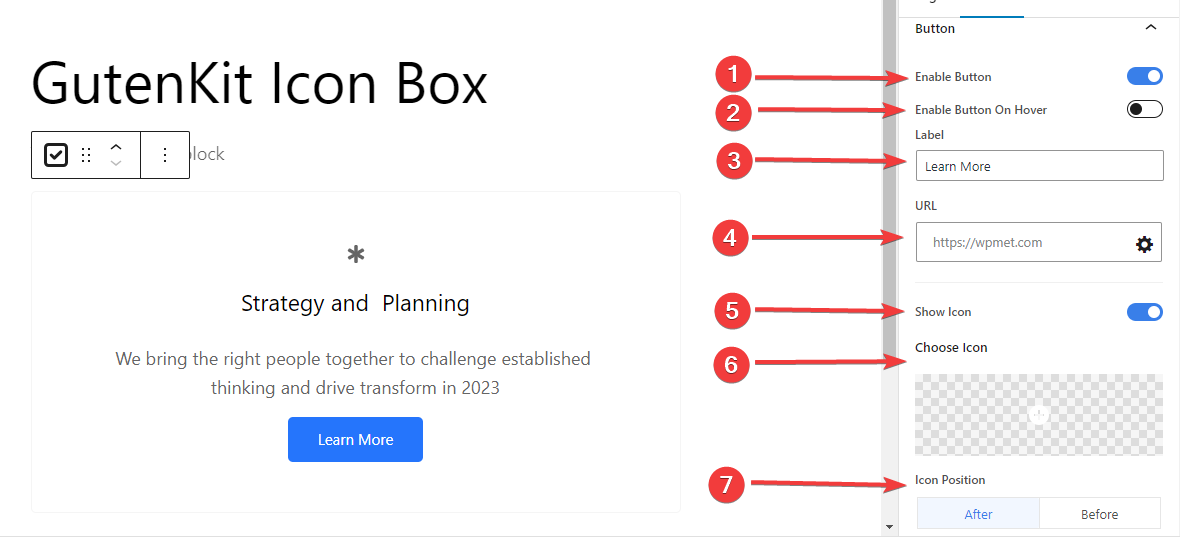
- Botão Habilitar: Clique neste botão de alternância para adicionar um botão na caixa de ícones.
- Habilitar botão ao passar o mouse: Ative este botão para mostrá-lo ao passar o mouse.
- Rótulo: Edite o rótulo do seu botão.
- URL: Insira o link que você deseja direcionar ao visitante.
- Mostrar Icone: Habilite este botão para mostrar um ícone com o botão.
- Escolha o ícone: Selecione seu ícone preferido.
- Posição do ícone: Coloque o ícone antes ou depois do botão.
Distintivo: #

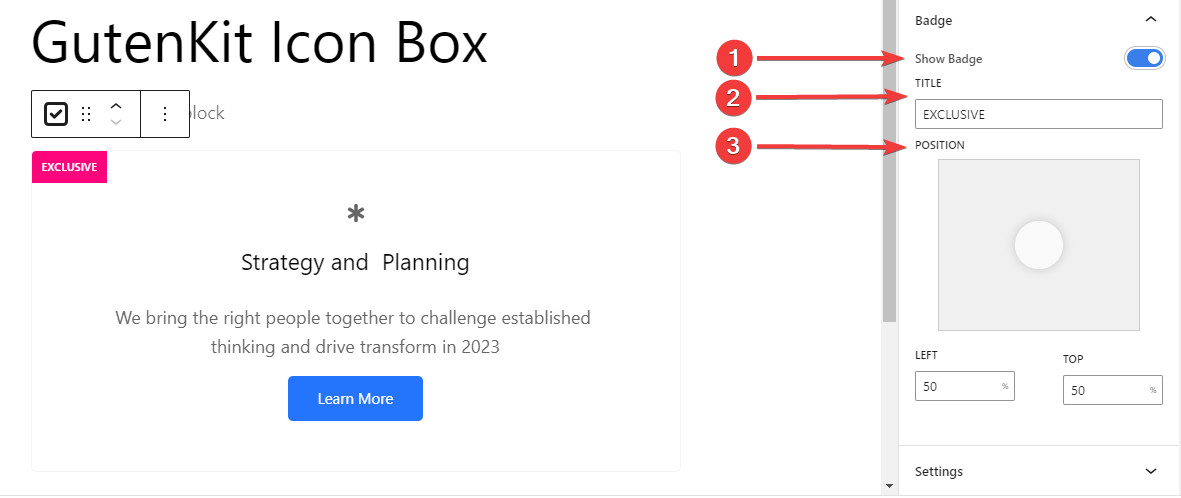
- Mostrar selo: Clique neste botão para mostrar o emblema na caixa de ícones.
- Título: Digite o título desejado.
- Posição: Localize a posição do emblema em seis locais diferentes. Ou você pode inserir valores superior e esquerdo para um local personalizado.
Etapa 5: Configuração adicional #
Aprender o próximo passo ajudará você a adicionar um ícone de marca d'água e ajustar seu posicionamento.
Configurações: #

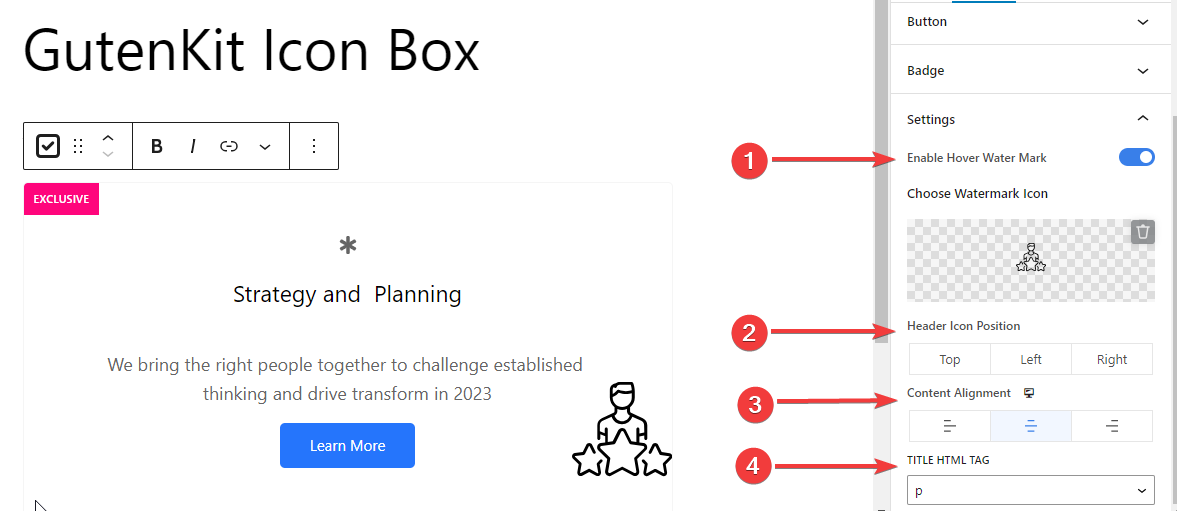
- Habilitar marca d'água de foco: Alterne este botão para mostrar um ícone ao passar o mouse.
- Escolha o ícone da marca d'água: Selecione um ícone da biblioteca ou carregue o seu próprio.
- Posição do ícone do cabeçalho: Defina a posição do ícone do cabeçalho (Topo/Esquerda/Direita)
- Alinhamento de conteúdo: Selecione o alinhamento do conteúdo da caixa de ícones.
- Tag HTML do título: Selecione a tag HTML do título para H1- H6, Div, Span ou P.
Etapa 5: Personalização da caixa de ícones #
Agora prosseguiremos com os recursos de personalização para a caixa de ícones. Vá para a aba Style.
Caixa de Recipiente de Ícone,

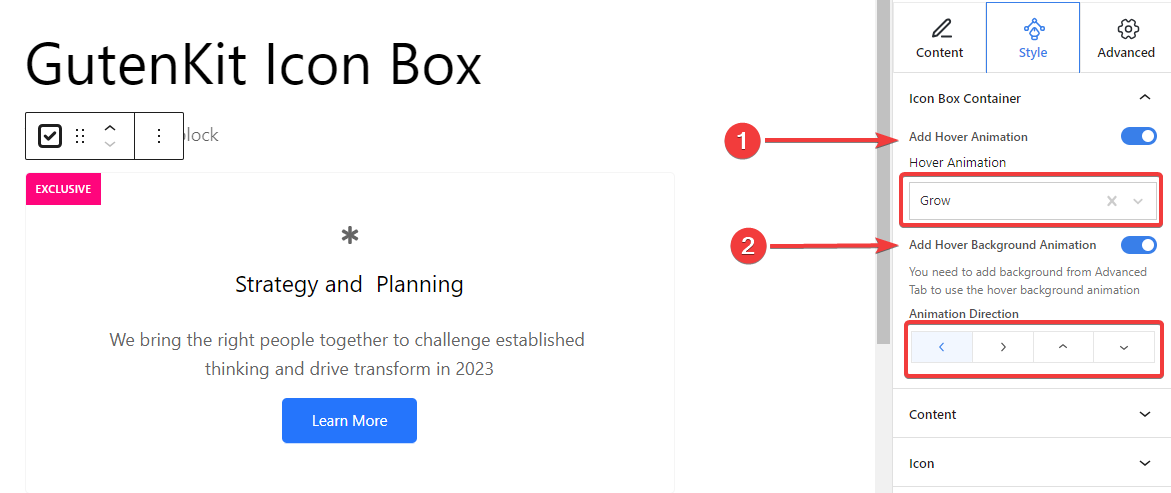
- Adicionar animação de hover: Alterne este botão para adicionar um efeito de animação de foco para a caixa do contêiner.
- Animação flutuante: Selecione um tipo de animação entre quatro efeitos diferentes.
- Adicionar animação de fundo de hover: Ative este botão para adicionar um efeito de animação de foco de fundo. (Para definir um tipo de fundo, você precisa usar o Avançado aba.)
- Direção de Animação: Defina a direção da sua animação. (Esquerda, Direita, Superior, Inferior)
Etapa 6: Personalização de tipografia e ícone de marca d'água #
De Contente configurações do Estilo guia, você personalizará o texto do Título e da Descrição separadamente.

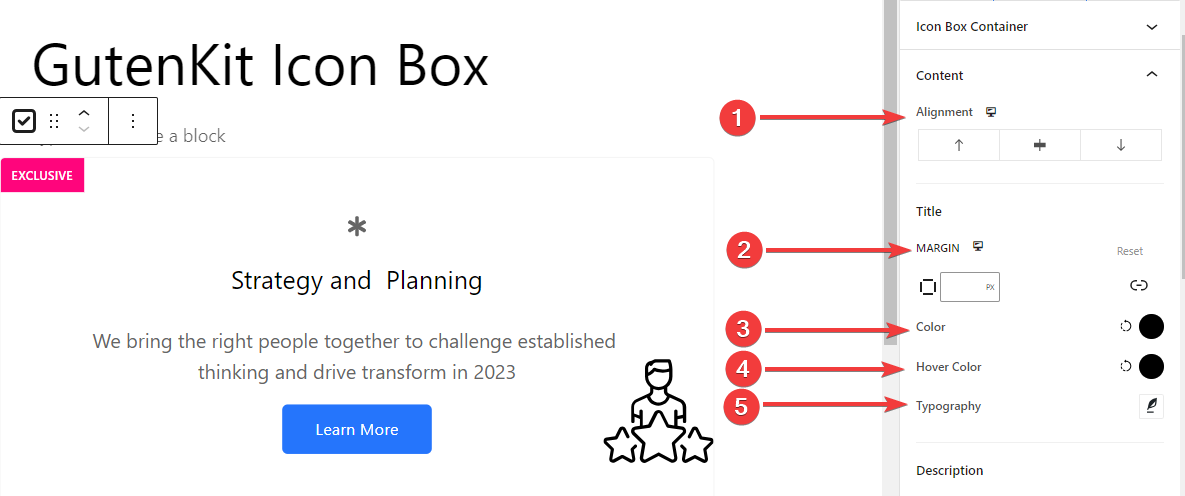
- Alinhamento: Alinhe o ícone à esquerda, ao centro ou à direita.
- Margem: Especifique o espaço ao redor do texto.
- Cor: Escolha uma cor na paleta de cores.
- Cor do mouse: Adicione uma cor para os efeitos de foco.
- Tipografia: Defina a família da fonte, tamanho, espessura, transformação, estilo, decoração, altura da linha, espaçamento entre letras e espaçamento entre palavras.
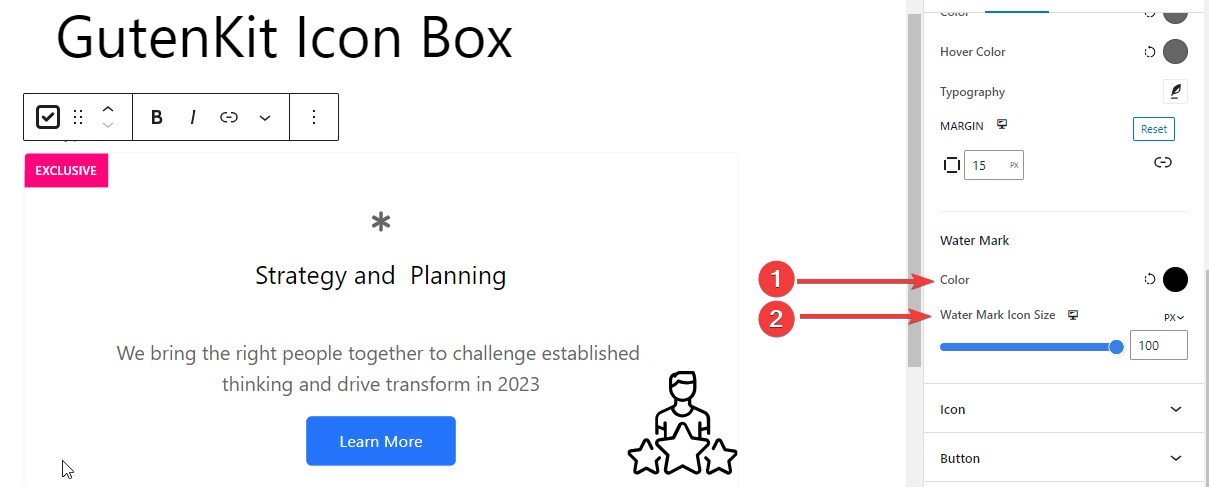
E há várias configurações de estilo para o ícone de marca d'água:

Marca d'água Cor: Escolha uma cor para o ícone do Water Makr.Tamanho do ícone da marca d'água: Defina o tamanho do ícone da marca d'água. Aqui está uma ampla gama de recursos para personalizar o estilo do ícone. Vamos ver o uso:

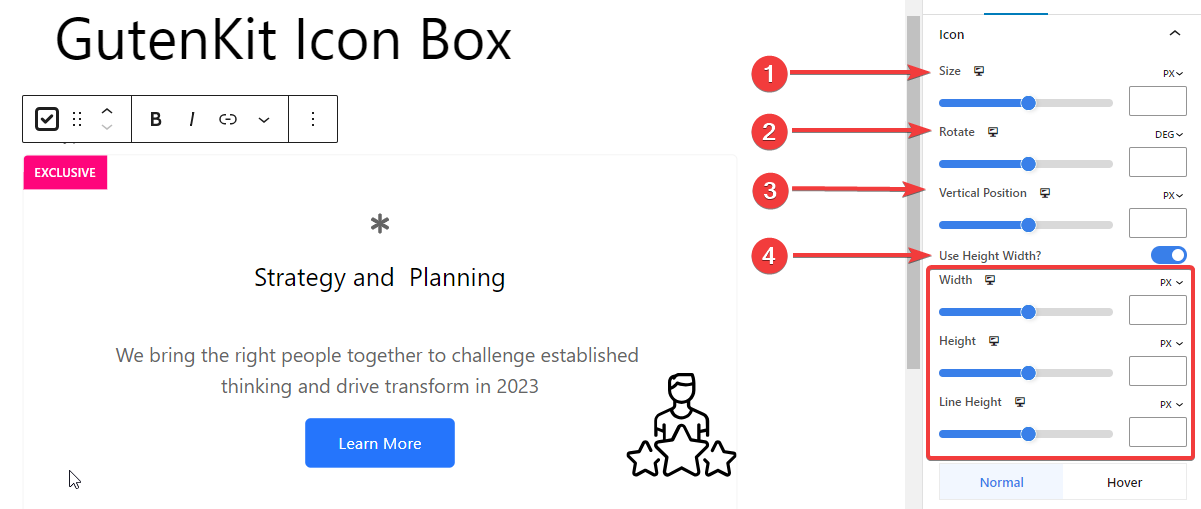
Tamanho: Especifique o tamanho do ícone em pixels.Girar: Use a barra para girar o ícone ou insira o valor em graus.Posição vertical: Defina a posição vertical do ícone em pixels.Usar Altura Largura: Habilite este botão para personalizar a largura e a altura do ícone Largura: Defina a largura do ícone.Altura: Determine o espaço entre o texto e o ícone.Altura da linha: Ajuste a altura da linha do ícone.
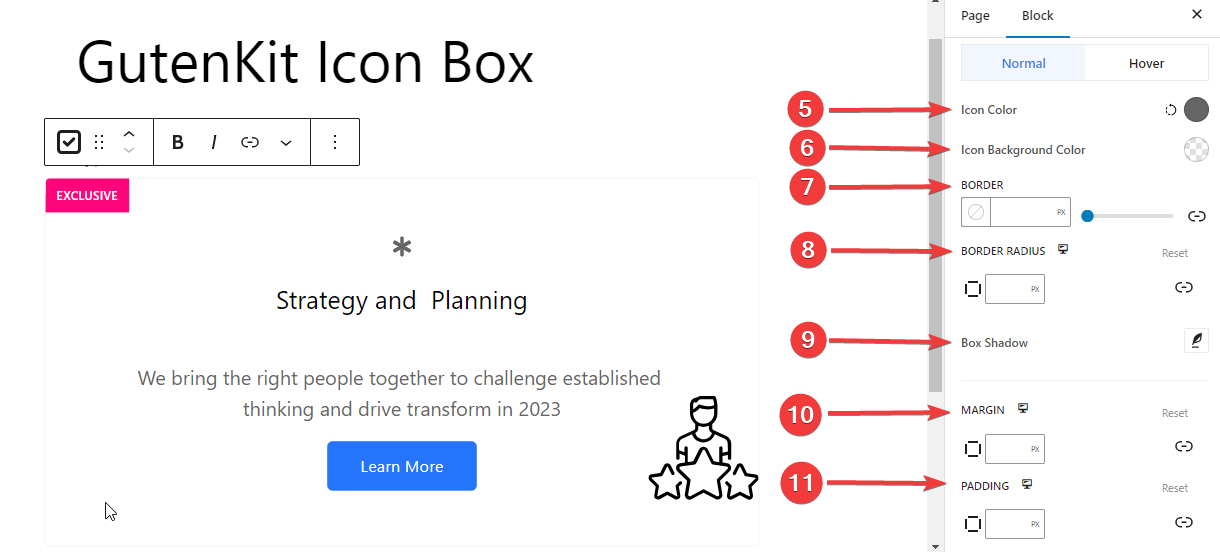
Os recursos restantes são aplicados aos estados normal e de foco.

5. Cor do ícone: Use a ferramenta seletora de cores para atribuir uma cor ao ícone.
6. Cor de fundo do ícone: Dê cor ao fundo do ícone.
7. Fronteira: Use o controle deslizante ou insira manualmente um valor em pixels para as bordas.
8. Raio da Fronteira: Dê um valor para o raio da borda para controlar a redondeza da borda.
9. Sombra da caixa: Ajuste a sombra ao redor da caixa.
10. Margem: Defina a margem ao redor do ícone.
11. Preenchimento: Defina o preenchimento dentro do ícone.
Etapa 8: Personalização do emblema #
A última etapa inclui a personalização do emblema.
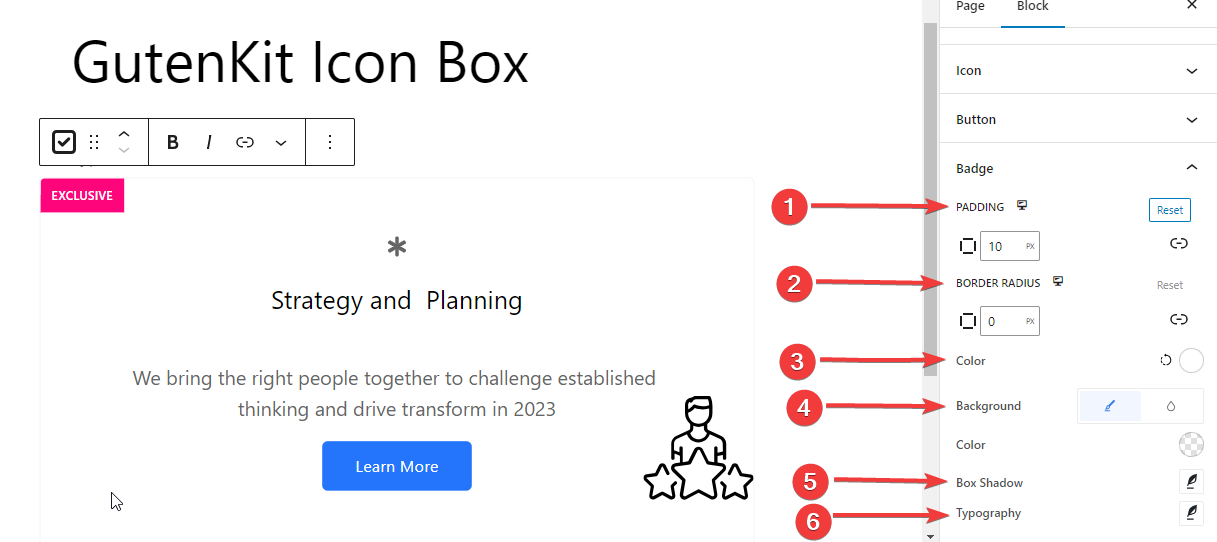
Distintivo: #

- Preenchimento: Defina o espaçamento ao redor do emblema.
- Raio da Fronteira: Especifique a redondeza da borda do emblema.
- Cor: Selecione a cor para o texto do emblema.
- Fundo: Escolha a cor de fundo do emblema.
- Sombra da caixa: Defina a suavidade, o tamanho e a direção da sombra da caixa.
- Tipografia: Altere as opções de tipografia do emblema.
Isso é tudo! Agora você pode facilmente adicionar uma caixa de ícones para mostrar qualquer coisa informativamente em seu site.




